Закругление углов
Свечение для скругления
Помимо задания толщины, цвета и типа линии можно также задавать и свечении рамки. Делается это с помощью свойства box-shadow
Первые два параметра (0px 0px) задают сдвиг тени по горизонтали и вертикали соответственно. Следующие два параметра (4px 2px) задают силу свечения вокруг. Чтобы получилось красиво нужно делать одну цифру больше другой, а вообще надо экспериментировать. Последний параметр — цвет (#a0b).
Например
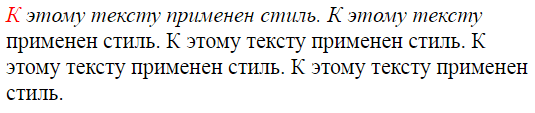
Результат:
Мы приводили всегда в качестве примеров тег <div>. Но таким же образом можно скруглять и table, img, iframe. Чтобы скруглить края у этих элементов нужно всего лишь в стилях CSS элемента прописать border-radius.
Браузеры
Старые браузеры могут не поддерживать свойство border-radius. Так, IE ниже 9 версии, Firefox ниже 4 не отображают закругления. Необходимо прописывать вендорные префиксы CSS:
Как скруглить углы в HTML через CSS
Рассмотрим примеры скругления углов через CSS. Например
В этом случае все 4 края элемента будут скруглены по 30px.
Значение скругления означает то, какой радиус окружности должен быть в уголке.
Можно скруглять каждый угол с разными радиусами. Для этого нужно написать
Последовательность этих цифр следующая:
- Верхний левый угол (в примере это 10px)
- Верхний правый угол (в примере это 7px)
- Нижний правый угол (в примере это 0px)
- Нижний левый угол (в примере это 0px)
Например
Результат:
Чтобы не запоминать какое значение за каким идет можно писать в CSS в отдельности каждый угол
Помимо этого, можно также изменять и радиус для каждого угла в отдельности для горизонтальной и вертикальной плоскостей.
Задание второго радиуса нужно задавать через слэш «/» в случае border-radius или вторым значением рядом в случае прямого указания каждого угла радиуса
Первый параметр отвечает за горизонтальный радиус, второй за вертикальный.
Например, с помощью этих свойств можно сделать эллипс:
Результат:
Примечание
Значения 100px 100px 100px 100px / 200px 200px 200px 200px можно было бы написать еще компактнее:
Изменяя параметры каждого из углов, можно сделать различные интересные скругленные элементы. Например, можно сделать круг, эллипс, каплю, камень, яйцо и т.п.