Топ-12 вариантов, как улучшить скорость загрузки сайта самому
Содержание:
- Сократить время ответа сервера
- Как CDN влияет на скорость загрузки
- Оптимизация изображений
- Операция «Ускорить WordPress»
- Преимущества сервиса speedtest.net
- Важность ускорения сайтов
- Проверка скорости загрузки сайта
- Проверка скорости сайта
- Почему так важна проверка скорости загрузки сайта
- Как увеличить скорость интернета
- Проверка скорости загрузки сайта в PageSpeed Insights
- Способы измерить скорость интернета Ростелеком
- Фиксируем результаты
- Примечания
- Выводы и рекомендации
- Заключение
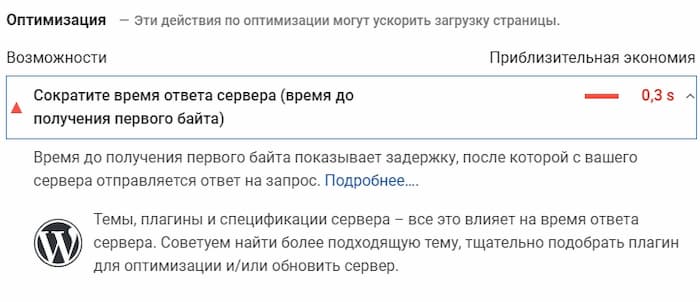
Сократить время ответа сервера
Есть такой термин — Time To First Byte. Так называют интервал времени до получения после отправки запроса со стороны посетителя самого первого байта.
Согласно рекомендациям Google, этот показатель не должен быть больше 200 мс. В идеальном варианте — не более 50 мс. Чем меньше такой показатель, тем более быстро начнется загрузка страницы браузером.
Необходимо проверить TTFB? В таком случае используйте PageSpeed Insights. После завершения инструментом анализа проверить информацию можно в блоке под названием «Сократите время от сервера».

Часто такие проблемы возникают, если используется плохой или недостаточно мощный сервер. В таком случае он может давать долгий ответ. Или, как вариант, — сервер расположен далеко территориально.
Как CDN влияет на скорость загрузки
Исследователи проанализировали влияние разных характеристик страницы на TTFB (время до первого байта):

Оказалось, что использование CDN может увеличить скорость загрузки TTFB для десктопов и мобильных, причем для десктопов CDN сработали лучше. На страницах в мобильной выдаче наибольшее влияние на TTFB оказало количество запросов HTML.
Несмотря на то, что в исследовании видна корреляция между разными характеристиками страниц и показателем TTFB, факторы уровня страницы не будут влиять на TTFB, поскольку он во многом определяется временем отклика сервера.
Другим выводом о CDN стало то, что страницы, которые использовали CDN, оказались хуже страниц, которые их не использовали.
В десктопной выдаче:

И в мобильной:

Как это могло произойти?
Теоретически CDN должна повысить скорость загрузки страницы, поскольку отправляет контент, который находится ближе всего к пользователю. Но плохо оптимизированная CDN только замедлит работу.
Исследователи проанализировали производительность 18 лучших поставщиков CDN и нашли большую разницу в производительности — лучший из найденных CDN работал в 3,6 раза эффективнее, чем худший вариант.
Сводка производительности для каждого провайдера:
Результаты по десктопу
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify.
Средне: CDN77.
Плохо: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri.
Результаты по мобильной выдаче
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify.
Средне: Fireblade, Incapsula, Sucuri.
Плохо: Akamai, ArvanCloud, Cloudflare.
Так что использование CDN не гарантирует, что скорость загрузки повысится, неудачный провайдер может даже навредить скорости.
Использование CDN и минимизация запросов HTML могут ускорить TTFB для десктопа и мобильных устройств. С другой стороны, во многих случаях использование неудачной CDN может замедлить работу.
Оптимизация изображений
Высота и ширина
Наиболее частая проблема при использовании изображений — некорректная высота и ширина. Это случается практически на всех сайтах и не удивлюсь, что это можно будет найти на этом.
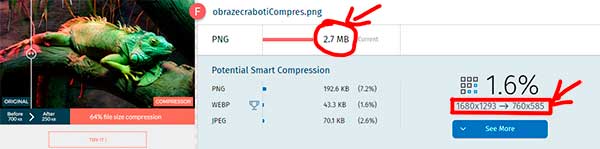
В качестве примера рассмотрим довольно подробную статью от Serpstat про оптимизацию изображений. В статье используются картинки такого вида (скриншот из сервиса webspeedtest.cloudinary.com):

Браузер должен загрузить изображение огромного размера (2,7 мегабайта), а также с большей высотой и шириной, с которой оно будет использоваться на самой странице сайта:
Необходимо по возможности использовать размер изображения такой, чтобы совпадал с размерами блока, в котором оно отображается. Нельзя, чтобы браузер сначала скачивал картинку большого размера, а потом перестраивал её под нужную высоту и ширину. На это тратится память устройства и ресурсы процессора, что в совокупности влияет на общую скорость загрузки страницы.
Оптимизировать таким образом нужно абсолютно все картинки на сайте. Да, это слишком дорого сказывается на рабочем времени, но чаще всего именно изображения крадут большую часть времени загрузки.
Помимо оптимизации используемой высоты и ширины, нужно обязательно делать сжатие качества изображения для уменьшения их объёма.
Объём, или же размер изображения
Мной заботливо украдена таблица из , где наглядно показана корреляция объёма изображения от его размера (ширины и высоты):
| Размер | Пиксели | Размер файла |
|---|---|---|
| 100 x 100 | 10 000 | 39 КБ |
| 200 x 200 | 40 000 | 156 КБ |
| 300 x 300 | 90 000 | 351 КБ |
| 500 x 500 | 250 000 | 977 КБ |
| 800 x 800 | 640 000 | 2500 КБ |
Чем больше высота и ширина изображения, тем больше оно будет весить (логично), но масштабы увеличения этого объёма губительны для скорости загрузки.
То есть следует понимать, что для максимальной оптимизации изображения, необходимо:
- Уменьшить ширину и высоту
- Сжать качество
Для сжатия качества я чаще всего использую сервис compressor.io, однако у него есть существенный недостаток — работает только с одним изображением. Для оптимизации нескольких картинок нужно искать другие сервисы. Тут на помощь можно звать сервис Google PageSpeed Insights, который после анализа любой страницы предлагает скачать архив с уже оптимизированными и сжатыми ресурсами:

Lazy Load
Одна из рекомендаций в моём арсенале — реализация Lazy Load.
Тут буду краток — круто, если это будет реализовано на большом контентном проекте. Однако после внедрения на одном из самых крупных сайтов в моей практике, скорость загрузки не изменилась.
5 ноября Google добавил рекомендации для Lazy Load, а вот тут собрана подробная инструкция по настройке изображений и видео (материал на английском языке).
BASE64 и CSS-спрайты
Для небольших вспомогательных изображений-элементов дизайна рекомендуется рассмотреть кодирование картинок в BASE64 или использование CSS-спрайтов. Это позволит убрать дополнительный запрос к серверу, а изображение будет корректно отображаться на странице (во всех современных браузерах). Таким образом можно «разгрузить» сервер лишними обращениями, что тоже ускорит время загрузки. Как показывает практика, изображения лидируют по количеству обращений к серверу, однако вместе с использованием base64 можно изменить этот стандарт. Ниже показан скриншот из сервиса webpagetest.org. С перекодированием изображений в base64 мне удалось на одном своём сайте сократить количество реквестов до 14, и это очень мало.
Подробнее о цели этой доработки можно прочитать в блоке «Оптимизация количества серверных реквестов».
Операция «Ускорить WordPress»
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, ненужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кеширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Проблема: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медленно загружаться. На это бывает несколько причин.
Тема WordPress
Тема, которая изначально использовалась на сайте Ника, была куплена у сторонних разработчиков. Часто такие темы поставляются в комплекте с кучей различных функций. Имеют компоновщик страниц, плагины для слайд-шоу, несколько библиотек JavaScript, библиотеки шрифтов и многое другое. Нередко такие темы используют CSS и JavaScript, чтобы удовлетворять потребностям аудитории.
В результате многие темы содержат большое количество ненужного функционала.
Плагины
Помимо платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг друга или имели похожие функции. Подобно теме с большим количеством возможностей, ненужные плагины добавляли лишний код, вступали в конфликт с другими плагинами и функциями темы и, в конечном счете, замедляли работу сайта.
Изображения
Большинство владельцев сайтов находят изображения, обрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Хотя WordPress сжимает загружаемые медиа-файлы, он справляется с этим не очень хорошо. Большинство изображений обычно весит гораздо больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страниц.
Ресурсы
Многие проблемы медленной загрузки сайтов связаны с ресурсами на страницах, в значительной степени с CSS и JavaScript. Если правильно выбрать тему и плагины, многие сложности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше владельцам сайтов нужно думать об оптимизации ресурсов.
На сайте NickLeRoy.com использовалось большое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для ненужных функций, CSS для стилей и эффектов и многое другое, от чего можно было бы избавиться.
Решение: создание нового сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных изменений в тему и плагины оптимизировать производительность сайта не удастся. Даже смена хостинга не помогла бы сделать сайт быстрым. Нужно было решить проблемы с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новом хостинге. Для этого была проделана следующая работа:
- чистая установка WordPress на Local by Flywheel с чистой базой данных и кодом,
- установка облегченной темы,
- установка конструктора страниц Elementor, чтобы сайт выглядел так же, как изначально, но загружался быстрее,
- перестройка всего сайта,
- оптимизация изображений с помощью imageOptim. Для этого все картинки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сравнению с исходным размером файлов,
- установка Autoptimize и Async Javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
После реализации описанных выше действий сайт был перемещен из локальной среды разработки в промежуточную. Затем специалисты настроили SSL и HTTP/2 и после тестирования обновили DNS.
Преимущества сервиса speedtest.net
Основные преимущества теста скорости интернета на speedtest.net очевидны. Они заключаются в:
- доступности сервиса, позволяющей проводить бесплатную проверку в любом месте в удобное для пользователя время;
- универсальности программы, одинаково хорошо работающей на различных версиях операционной системы и разных устройствах;
- простоте использования сервиса, допускающей запуск теста за несколько кликов;
- присутствии дополнительных настроек, помогающих провести узкую проверку связи с определённым сервером.
Она по праву находится среди лидеров сферы и является примеров для многочисленных аналогов.
Недостатки работы сервиса
Очевидных недостатков сервиса speedtest.net не обнаружено, но несколько нюансов, на которые стоит обратить внимание, всё же существует. В первую очередь стоит учитывать, что большинство используемых утилитой серверов находятся в западной Европе и Америке, что иногда может помешать проверке (хотя обычно никак не влияет на результаты)
Во-вторых, популярность сервиса способна стать помехой его качественной работе, поскольку повышенное внимание со стороны пользователей приводит к тому, что программа может не справиться с нагрузкой
Важность ускорения сайтов
Важность скорости сайтов для интернет-бизнеса уже очевидна, она становится одним из факторов конкуренции. Именно поэтому стоит заниматься оптимизацией скорости сайта и делать вложения в эту область
Тема скорости сайта обширна и затрагивает многие аспекты разработки и поддержки веб-приложения: от серверного кода до контента. Это значит, что получение хороших результатов невозможно без вовлечения команды разработки.
Самое главное: помнить о пользователях, учитывать разнообразные условия использования сайта. Ускорение сайта — процесс, который с разной интенсивностью происходит на всём жизненном цикле проекта.
Проверка скорости загрузки сайта
Сервисы, с помощью которых можно протестировать скорость загрузки сайта:
- Pingdom
- Google PageSpeed Insights
- WebPageTest
Обращаем ваше внимание, данные сервисы не смогут решить ваши проблемы. Их главная функция – проанализировать скорость загрузки сайта
Все дальнейшие действия должны исходить именно от вас.
Однако, сервис проверки скорости сайта у Google скачивает не оптимизированные данные с вашего сайта, оптимизирует и предлагает заменить.
После проверки скорости сайта пролистайте ниже и вы увидите ссылку на файлы:

В блоге serphunt.ru достаточно подробно описаны инструменты, которые определяют скорость загрузки сайта. Можете почитать.
Проверка скорости сайта
Самое важное, понять, что нам следует измерять
- Время для получения начального байта (TTFB). Это временный отрезок с начала загрузочного процесса и до получения первых данных. Этот параметр можно считать основной метрикой оптимизации сервера.
- Начало отображения страницы (начало рендеринга, первые цвета). Такой показатель демонстрирует время до конца периода «белого экрана» в браузере, когда страница начинает прорисовываться.
- Загрузка базовых элементов страницы (фактическое время загрузки). Оно включает обработку всех ресурсов для взаимодействия со страницей, после чего стрелки браузера, которые отображают загрузку ресурса, перестают вращаться.
- Полная загрузка веб-страницы. Время перед завершением основных действий браузера, когда уже обработаны все основные и отложенные модули кода.
Все вышеперечисленные параметры скорости измеряются в секундах
Но очень полезно при анализе 3 и 4 показателя обращать внимание на количество трафика
Это важно для того, чтобы оценить, как скорость соединения сказывается на времени загрузки. Дальше надо разобраться, как проверять скорость
Дальше надо разобраться, как проверять скорость.
Одним из самых эффективных инструментов является набор инструментов разработчика, доступный в браузере. Самыми продвинутыми функциями панели располагает Chrome. На вкладке «Сеть» вы можете получить показатели тайминга загрузки для комплекса показателей, включая также и сам HTML-файл. Когда вы наводите курсор на элемент, то можете увидеть, сколько времени уходит на каждый из шагов в обработке ресурса. Для того, чтобы комплексно оценить картину загрузки можно использовать вкладку «Производительность». Она предоставляет всеобщую информацию до этапа декодирования графических элементов.
Если вам необходимо проверить сайт и оценить скорость сайта и не требуется дополнительных деталей, начните анализ сайта на вкладке «Аудит». Он проводится с использованием подключаемого модуля Lighthouse. В отчете вам представиться оценка скорости для мобильных устройств (как отдельных пунктов, так и в соответствии с вашими базовыми показателями) и нескольких других форм отчетности.
Для быстрой оценки оптимизации клиентской составляющей, можно использовать службу Google PageSpeed Insights, либо Sitechecker (наш сервис включает API-интерфейс сервиса Google).
Также, полезно оценить скорость загрузки сайта у реальных пользователей. Для этой цели хорошо подходят отчеты 2 известных систем веб-аналитики.
1. Отчет Яндекс Метрики по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Яндекс.Метрика > Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц
2. Отчет Google Analytics по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Google Analytics > Поведение > Скорость сайта > Предложения по скорости
Следует ориентироваться на такие показатели скорости загрузки сайта: начало рендеринга проходит за 1 секунду, а процесс загрузки самой страницы в пределах 3-5 секунд. В подобном формате вы не получите нареканий на скорость загрузки сайта от пользователей, а время обработки кода не сможет ограничить его эффективную работу. Нужно чтобы описанные цифры были достигнуты реальными посетителями, а анализ доступа был релевантным с разных, иногда даже устаревших девайсов.
Почему так важна проверка скорости загрузки сайта

Проверка скорости загрузки сайта важна по многим причинам. Данные статистики свидетельствуют о том, что 53% юзеров покидают ресурс, если длительность загрузки страниц превышает 3 секунды. Из-за всего лишь двухсекундной задержки конверсия страницы снижается на 37%.
Итак, потенциальные клиенты переходят к конкурирующим сайтам, прежде всего, из-за недостаточно быстрой загрузки ресурса. Положение при этом не способны исправить ни приятный и понятный пользовательский интерфейс, ни четкая и красивая графика на сайте. Все это пользователь просто не успевает оценить из-за медленной загрузки. А вы, в результате, упускаете потенциальную прибыль. Это – первая причина, по которой проверка скорости загрузки сайта в секундах должна проводиться тщательно и регулярно.
Рекомендуемые статьи по данной теме:
- Проверка индексации сайта: 4 варианта
- Проверка robots.txt: типичные ошибки и их устранение
- Файл htaccess: применение, включение, настройка
Для чего и каким образом необходимо вести проверку скорости загрузки сайта, и как улучшать показатели? Сначала приведем ряд аргументов в пользу важности данного параметра.
- Высокая скорость загрузки сайта обеспечивает хороший приток посетителей на ресурс, что, соответственно, повышает вашу прибыль. Специалисты компании Financial Times провели эксперимент, темой которого стала проверка скорости загрузки страницы сайта. Одна часть участников фокус-группы знакомилась со статьями на сайте в стандартном режиме, а другая – с задержкой в 1-5 секунд. Чем больше времени занимало открытие страницы, тем короче оказывалась сессия. В итоге длительная загрузка страницы привела к отказу пользователей оформить платную подписку на новые материалы сайта. Кроме того, посетители ознакомились с меньшим количеством рекламных материалов. Отметим, что именно эти источники дохода были для газеты основными.
- Высокая скорость загрузки сайта способствует увеличению конверсии. Согласно результатам исследования онлайн-продаж от Akamai Technologies, скорость загрузки страниц с более высокими показателями конверсии, в среднем, на 26% быстрее. Конечно, для улучшения конверсии не только работают над ускорением загрузки страницы. Но когда вы теряете в скоростных показателях, то тоже упускаете посетителей, способных стать вашими клиентами и принести доход.
Вы все еще сомневаетесь в том, что скорость загрузки сайта напрямую не влияет на вашу прибыль?
Проверка скорости загрузки сайта онлайн должна осуществляться на постоянной основе. Выявленные в ходе проверки показатели следует постоянно улучшать. Если вы будете вести эту работу, то существенно увеличите уровень продаж, и, соответственно, свой доход.

На что, помимо объема продаж, влияет скорость загрузки сайта? На место ресурса в поисковых системах. Согласно данным официального блога Google, менее 1% ранжируются по скорости показа сайта, так что данный показатель не является основным. Однако и Google, и Яндекс способны проводить проверки скорости загрузки ресурса.
Следует помнить, что поисковые системы снижают позиции менее полезных сайтов. К таковым поисковики относят ресурсы, у которых высокий процент отказов, низкая глубина просмотров и т. д. Проверка скорости загрузки сайта позволяет объективно оценивать ситуацию в данный момент, совершенствовать результаты и, следовательно, улучшать продвижение ресурса в поисковой системе.
Оставить заявку
Далее в статье мы приведем рекомендации по увеличению потока пользователей с Google и Яндекс.
Итоги исследования все тех же Akamai Technologies показали, что наиболее высокий уровень конверсии имеют страницы, загружающиеся за 1,8 секунды с компьютера и за 2,7 секунды с мобильной версии. При этом меньше всего отказов у страниц со скоростью загрузки в 1 секунду с компьютера и за 0,7 секунды с мобильных устройств.
Проверка скорости загрузки сайта всегда дает определенные результаты. О чем они свидетельствуют?
- <1 секунды – идеально!
- 1-2 секунды – отлично!
- 3-5 секунд – есть к чему стремиться!
- 5-10 секунд – нужно улучшать!
- ≥10 секунд – очень плохо!
Всегда стремитесь к идеальным показателям, более быстрым, по сравнению с другими сайтами. The New York Times справедливо отмечает, что даже разница в 0,25 секунды при загрузке может сыграть решающую роль, и пользователь
Вас также может заинтересовать: Внутренняя оптимизация сайта: пошаговый разбор
Как увеличить скорость интернета
Способы повышения качества соединения зависят от причин его падения. Так, можно попробовать:
- подключиться в другом месте, если снижение связано с местоположением;
- отключить активные приложения и дополнения, использующие большую часть трафика;
- проверить оборудование на вирусы;
- убедиться в отсутствии тайно подключившихся людей к беспроводной сети;
- уточнить, поддерживает ли имеющееся оборудование (включая сим-карты) доступную скорость передачи данных;
- убедиться в наличии на лицевом счету суммы, достаточной для выхода в глобальную сеть;
- активировать дополнительные услуги и опции;
- изучить условия использования услуг, иногда провайдеры не допускают раздачу трафика и использование торрента, потому сознательно ограничивают доступ в интернет.
Популярные провайдеры России в 2020 году
Назвать однозначно лучшего провайдера не позволит даже spidtest.net, поскольку в различных регионах страны имеют преимущества разные компании
Поэтому, выбирая поставщика онлайн услуг, стоит обращать внимание на все важные пользователю нюансы. Однако есть результаты “Народного рейтинга” и его лидеры в 2020 году:
Народный рейтинг интернет-провайдеров России в 2020 году
При этом стоит учитывать, что иногда лучше отключить интернет и перейти к иному оператору, чем продолжать пользоваться некачественным соединением. Кроме того, не следует отказываться от звонков в контактный центр, поскольку зачастую это лучший способ исправить проблему.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:

Оценка скорости загрузки сайта в Google Page Speed
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:

Версия для компьютеров:

Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Статья в тему: 10 сервисов для проверки скорости сайта
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
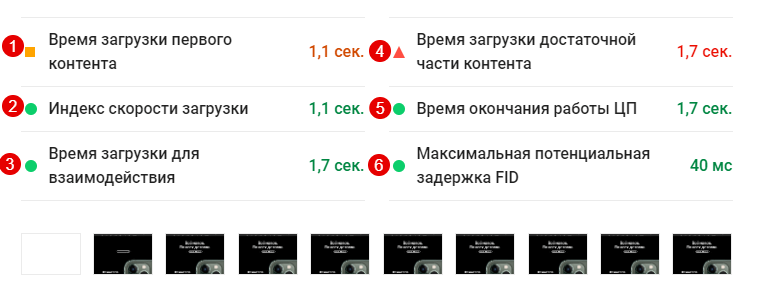
Имитация загрузки страницы

В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Способы измерить скорость интернета Ростелеком
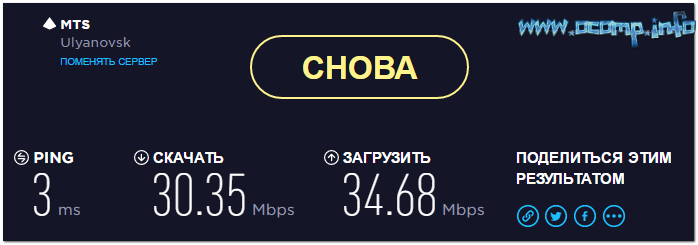
Простейший способ проверки скорости Ростелеком заключается в использовании нашего сервиса. Для этого понадобится:
- посетить портал и открыть страницу проверки;
- нажать кнопку, предлагающую начать тестирование;
- немного подождать, пока система проведёт измерения.
После чего останется сравнить полученные параметры с условиями подключенного тарифного плана и, если они окажутся меньше заявленных провайдером, стоит искать причину неполадок.
Стоит подчеркнуть, что перед проведением тестирования стоит подготовить компьютер к проверке. Нужно:
- остановить активные скачивания, отменить и запретить обновления (включая обновление Windows);
- отключить фоновые программы и виджеты, которые используют часть трафика;
- отключить от домашней сети wi-fi посторонние устройства и приборы;
- при наличии подобной возможности заменить соединение по беспроводной сети подключением по кабелю (LAN).
То есть, перед проведением теста нужно отключить и удалить всё, что способно потреблять трафик, поскольку без этого получить точные результаты невозможно.
Сервисом Speedtest.net
Помимо нашего сервиса проверить скорость интернета Ростелеком можно на портале speedtest.net. При этом пользователям придётся совершить те же действия, что описаны выше:
- подготовить компьютер к измерениям;
- посетить портал для проведения теста;
- нажать кнопку, запускающую процесс вычислений;
- дождаться результатов.
Подобное сходство объясняется тем, что используемый сервисами алгоритм проверки практически идентичен. Он заключается в том, что с компьютера пользователя на сервер отправляется небольшой пакет данных. Программа измеряет скорость передачи, время, которое требуется для доставки пакета, и скорость получения данных, после чего демонстрирует полученные результаты проверяющему.
Тестирование скорости интернета Ростелеком другими сервисами
Кроме упомянутого сервиса speedtest, Ростелеком можно проверить и другими способами. Для этого можно посетить порталы:
- 2ip.ru;
- или Яндекс. Интернетометр.
Их отличия от описанных ранее программ минимальны, поэтому пользователи способны смело пользоваться указанными сайтами. Услуги всех перечисленных сервисом бесплатны, доступ к ним не ограничен, а время проведения замера составляет несколько секунд.
Фиксируем результаты
Представьте ситуацию, в которой вам удалось получить требуемую скорость веб-ресурса. При таком раскладе посетители и владельцы сайта будут счастливы. Можно ли забывать о проблемах скорости при этом? Нет, конечно. Для достижения качественного функционирования сайта, нужно анализировать скоростные параметры сайта и поддерживать их в надлежащем состоянии.
Любой успешный интернет-проект постоянно растет и меняется, обновления касаются как общих шаблонов (оформления сайта, его интерфейсов), так и содержания. Вместе с тем меняется и код ресурса (особенности работы сервера и клиента).
Любая трансформация может влиять на скорость работы сайта. Чтобы измерить такие эффекты, следует внедрять сервис синтетического мониторинга скорости сайта еще на стадии его разработки. Поэтому, любые проблемы в этом плане должны быть предвосхищены еще до того, как их начнут замечать пользователи.
Чтобы оптимизировать входящий контент, необходимо интегрировать успешные алгоритмы оптимизации в движок сайта. Прежде всего это касается работы со сжатием изображений.
Ускорение работы сайта – это очень динамическая сфера: здесь всё время применяются новые протоколы и стандарты и меняется их взаимодействие с браузерами. По этой причине актуальным становится анализ технологии проекта и используемых на нем программных процессов.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Примечания
- Отслеживание скорости загрузки сайта не влияет на показатель отказов.
- При отслеживании скорости загрузки сайта учитываются данные только по тем браузерам, которые поддерживают интерфейс , реализованный в HTML5, или в которых установлена Панель инструментов Google. Таким образом, данные можно получить для Chrome, Firefox версии 7 или более поздней, Internet Explorer версии 9 или более поздней, браузера Android версии 4.0 или более поздней, а также для предыдущих версий Internet Explorer с Панелью инструментов Google.
- Методика расчета среднего времени загрузки страницы была изменена в ноябре 2011 г. Этот показатель теперь вычисляется с учетом времени переадресации. В зависимости от количества и значимости переадресаций время загрузки страниц на вашем сайте может увеличиваться. При сравнении данных в разные периоды учитывайте, что до ноября 2011 г. время переадресации не учитывалось.
- Начиная приблизительно с 16 ноября 2011 г. для многих сайтов отмечается увеличение среднего времени загрузки страницы. Это искажение показателей было вызвано не проблемами на веб-ресурсах, а недоработками реализации интерфейса Navigation Timing в Firefox (в частности, имели место ошибки при определении начала навигации). В результате для сайтов, просмотренных в этом браузере, среднее время переадресации превышало среднее время загрузки страницы. Эта ошибка была исправлена в Firefox 9: указанный браузер была выпущен 10 декабря 2011 г., а предыдущие версии автоматически обновились в течение последующих 3–4 недель. Если время загрузки страниц для вашего сайта за этот период завышено, отсортируйте данные по категории «Браузер», чтобы выяснить, не вызвано ли это ошибками в Firefox.
- По умолчанию показатели скорости загрузки страниц определяются по фиксированной выборке, составляющей 1 % пользователей. Подробную информацию о настройках частоты дискретизации в отчетах о скорости загрузки сайта по умолчанию можно узнать в .
- Для предыдущих версий группы отчетов «Скорость загрузки сайта» нужно было изменять код отслеживания и добавлять . Сайты с вызовом устаревшей функции по-прежнему собирают данные о скорости загрузки с частотой выборки 10 %. Однако в будущем этот вызов будет игнорироваться, а указанный показатель будет изменен до установленного по умолчанию значения 1 %. Рекомендуем вам добавить в код отслеживания функцию при следующем обновлении содержания, чтобы повысить частоту выборки.
Выводы и рекомендации
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.
Заключение
Большинство администраторов Web-сайтов понимают всю важность быстрой загрузки страниц, но мало кто из них является серьезным фанатом Linux и отслеживает статистику и максимальное время загрузки. Для большинства Web-администраторов идеально подходит такой простой инструмент, как mod_pagespeed – простая установка, практически не требующая настройки, и существенное ускорение загрузки Web-страниц для пользователей
Похожие темы
- Оригинал статьи: Pure speed with mod_pagespeed (EN).
- Загрузите модуль (EN) от компании Google.
- Всю дополнительную информацию вы можете найти в документации mod_pagespeed (EN).
- Узнать больше об оптимизации Web-сайтов вы можете на странице Google Web Performance Best Practices (EN).