Css селекторы
Содержание:
- Официальный сайт и зеркало
- Бонусная программа и кэшбек
- CSS Tutorial
- Официальный сайт казино Селектор
- Вопросы и задачи по теме
- Селектор класса
- Правила обозначения CSS селекторов
- 16) X[foo~=“bar”]
- Селекторы: подводные камни
- Официальный сайт казино Селектор
- Игры и слоты Selector
- Рамка и контур
- Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
- General Sibling Selector (~)
- All CSS Combinator Selectors
- The CSS Grouping Selector
- All CSS Simple Selectors
- Базовые селекторы
- Игра в казино Селектор без верификации
- Пополнение и вывод денег в казино Селектор
Официальный сайт и зеркало
Чтобы получить доступ ко всем функциям казино, необходимо пройти авторизацию.
алгоритм регистрации
- Вписать логин.
- Придумать надежный пароль.
- Нажать кнопку «Создать аккаунт».
- Подтвердить, что вы не робот.
Возможна регистрация через страничку ВК или Steam. Подтверждений по ссылкам или сообщений для входа в личный кабинет посетителя не требуется. После создания учетной записи гэмблеру открывается доступ к пополнению счета, получению бонусов, выведению выигрыша. Основная масса официальной информации, разделы лобби, мини-игры предоставляются после авторизации.
Сайт казино периодично блокируется провайдером сети, в таком случае делать ставки в любимых автоматах можно через рабочее зеркало. Это ресурс полностью повторяющий интерфейс и ассортимент развлечений с измененным адресом. Найти рабочую ссылку можно через публикации партнеров или обратившись в онлайн-чат службы поддержки. Другим решением является установка на устройство программ VPN, изменяющих IP-адрес.
Советуем прочитать
- Полный обзор Ego casino
- Играть в онлайн casino Casumo
- Промокоды и бонусы Дозен Спинс казино
Бонусная программа и кэшбек
Казино Селектор бездепозитных поощрений новичку сайт не предусматривает. Предлагается получить подарок в виде 10% на депозит от 100 рублей. Вейджер отсутствует, перед выведением сумма должна быть прокручена х1.5. Использовать поощрение можно неограниченное количество раз.
Предоставляются бесплатные монеты (внутренняя валюта), позволяющие делать ставки на автоматах. Вступив в ВК-группу и привязав аккаунт к личному профилю, подарок будет поступать на счет каждые 15 минут.
Кешбека нет, дополнительные деньги для игры на слотах выдаются за введение специальных купонов. Получить промокод от Selector casino можно, следя за новостями на телеграм-канале и страничке заведения Вконтакте.
Бонусные средства могут быть потрачены только для ставок в автоматах. Максимальная сумма с поощрения не превышает 1 000 RUB, если в условиях не указано иначе.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Официальный сайт казино Селектор
Сайт онлайн казино Selector выполнен в необычном минималистичном стиле, преимущественно в темных тонах. Интерфейс максимально простой и не загружен излишними банерами, кнопками и прочим.
Главное меню игорного клуба находится в верхней части сайта, а рядом с ним расположились кнопки для входа и регистрации, что весьма необычно и в тоже время очень удобно. Меню состоит из нескольких пунктов, таких как: акции, партнёрская программа, бесплатные монеты и поддержка.
Раздел с играми отделен от основного меню для удобства игроков, и находится в левой части сайта и имеет следующие категории:
- Casino — в этом пункте вы найдете все игровые автоматы
- Jackpot — уникальная азартная игра от казино Селектор
- Dice — уникальная азартная игра от казино Селектор
Еще одной уникальностью этого онлайн казино, является встроенная партнерская программа. У каждого игрока онлайн казино Селектор, после регистрации имеется собственная реферальная ссылка (см. в разделе «Партнерская программа») приводя игроков по которой вы сможете получать часть прибыли казино. Это весьма удобно, так как в большинстве казино партнерская программа, это отдельный ресурс, на котором надо создавать отдельный партнерский аккаунт, здесь же всё уже встроено и готово к работе.

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
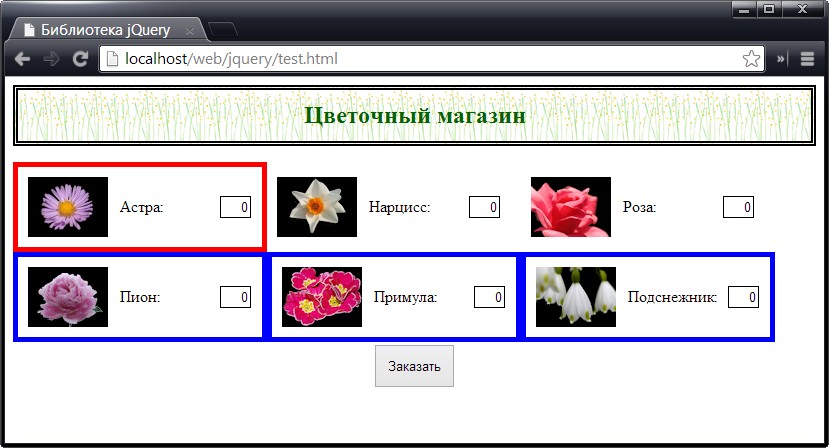
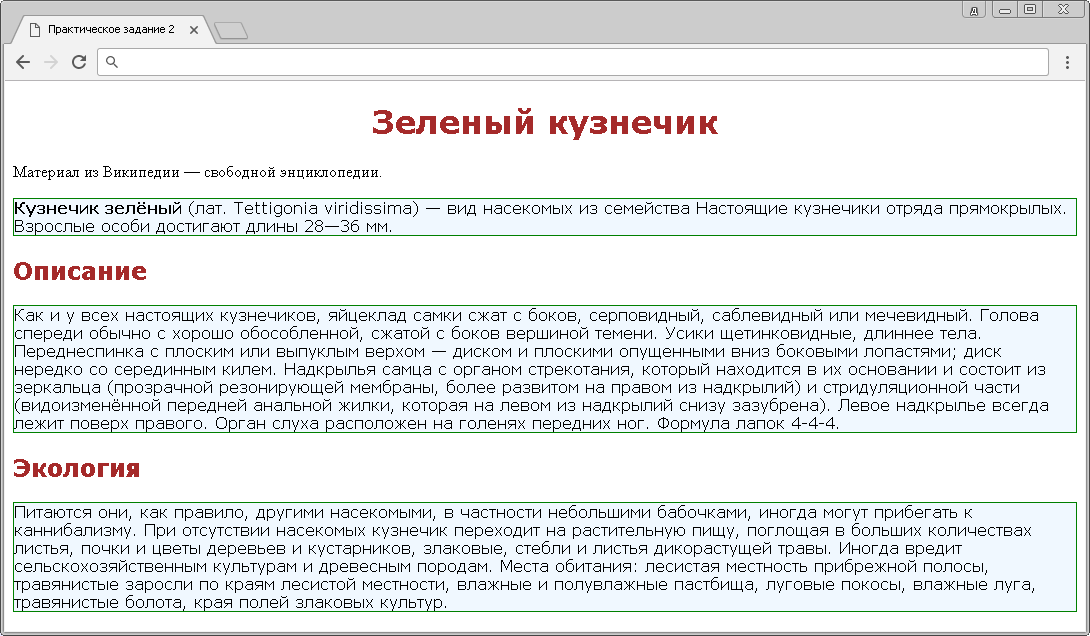
- Составьте следующую HTML страницу, в которой заголовки имеют шрифт Arial, а абзацы, которые относятся к статье Verdana:

Практическое задание № 2.
Подсказка: при выполнении практических заданий вы можете располагать стилевую информацию как внутри самой веб страницы, так и в отдельном файле.
В практических заданиях для определения цвета элементов вы можете использовать графические редакторы — инструмент палитра (пипетка), либо установите плагин для вашего браузера (например, CollorZilla), либо использовать свои цвета, так как копирование цветов не является целью практического занятия.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Создание первой
таблицы стилей
Селекторы. Часть 2.
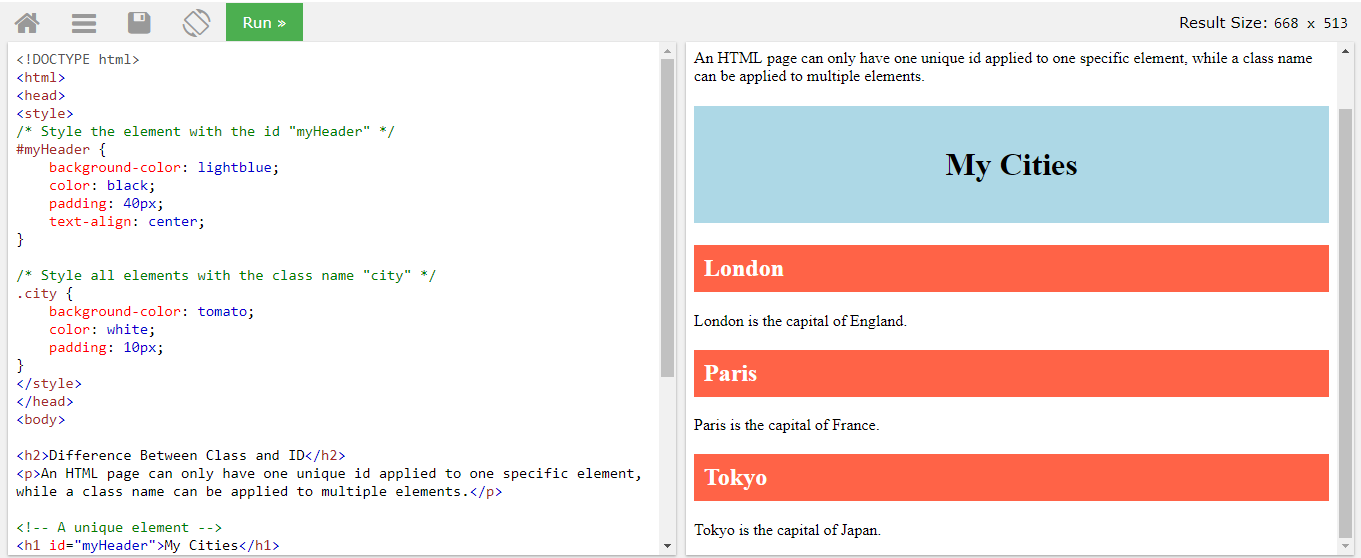
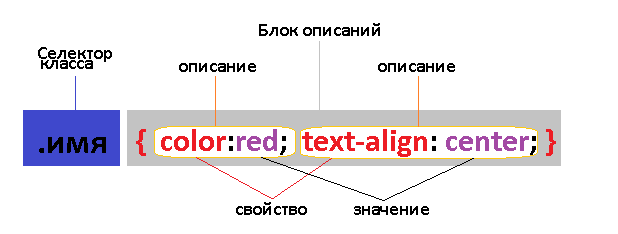
Селектор класса
 Рис. 4 Селектор класса в CSS.
Рис. 4 Селектор класса в CSS.
Прошу от Вас максимального внимания, так как селектор класса является одним из самых распространенных и востребованных селекторов CSS, который мы будем постоянно использовать в дальнейшем изучении CSS.
И так, мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
.test { /* имя класса в таблице стилей задается через точку */
text-align: center; /* горизонтальное выравнивание текста по центру */
font-family: Courier; /* задаем тип шрифта Courier */
color: green; /* задаем цвет текста*/
margin-top: 50px; /* добавляем отступ от верхнего края элемента */
}
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки:
<h2 class = "test">Заголовок второго уровня</h2> /* задаем класс для элемента*/
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса:
- в отличии от селекторов типа все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после точки всегда должно начинаться с символа (неправильно: .50cent, .-vottakvot).
- Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и .VotTakVot разные классы).
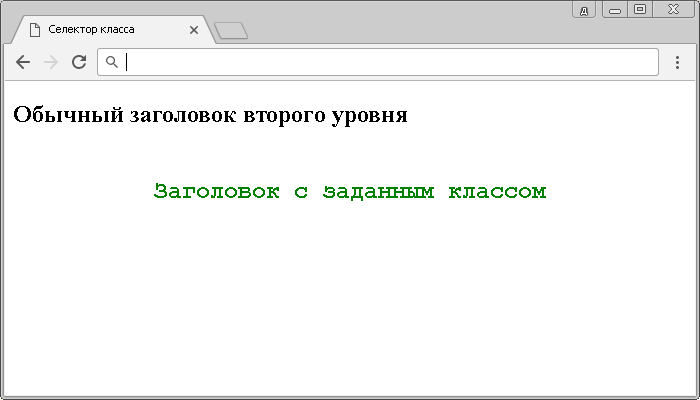
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Селекторы класса</title> <style> .test { text-align: center; /* горизонтальное выравнивание текста по центру */ font-family: Courier; /* задаем тип шрифта Courier */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ } </style> </head> <body> <h2>Обычный заголовок второго уровня</h2> <h2 class = "test">Заголовок с заданным классом</h2> </body> </html>
Результат нашего примера:

Рис. 5 Использование селектора класса.
Селекторы класса очень гибкий инструмент, который позволяет указать конкретный стиль даже к одному слову предложения. Для этого мы поместим это слово внутри элемента <span> и назначим этому элементу определённый класс, который опишем во внутренней таблице стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример выделения одного слова</title>
<style>
.test {
color: #0F0; /* задаём цвет текста в hex формате */
font-size: 30px; /* задаем размер шрифта*/
}
</style>
</head>
<body>
<h2>Обычный заголовок <span class = "test">второго</span> уровня</h2>
</body>
</html>
Результат нашего примера:

Рис. 6 Пример выделения одного слова с использованием селектора класса.
Обращаю Ваше внимание, что вы можете использовать селекторы класса напрямую к HTML элементам, используя следующий синтаксис:
a.test { /* выбирает все элементы <a> с классом test */
блок объявлений;
}
p.intro { /* выбирает все элементы <p> с классом intro */
блок объявлений;
}
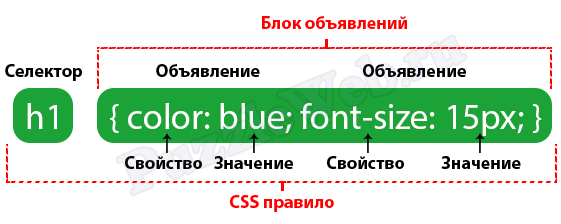
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
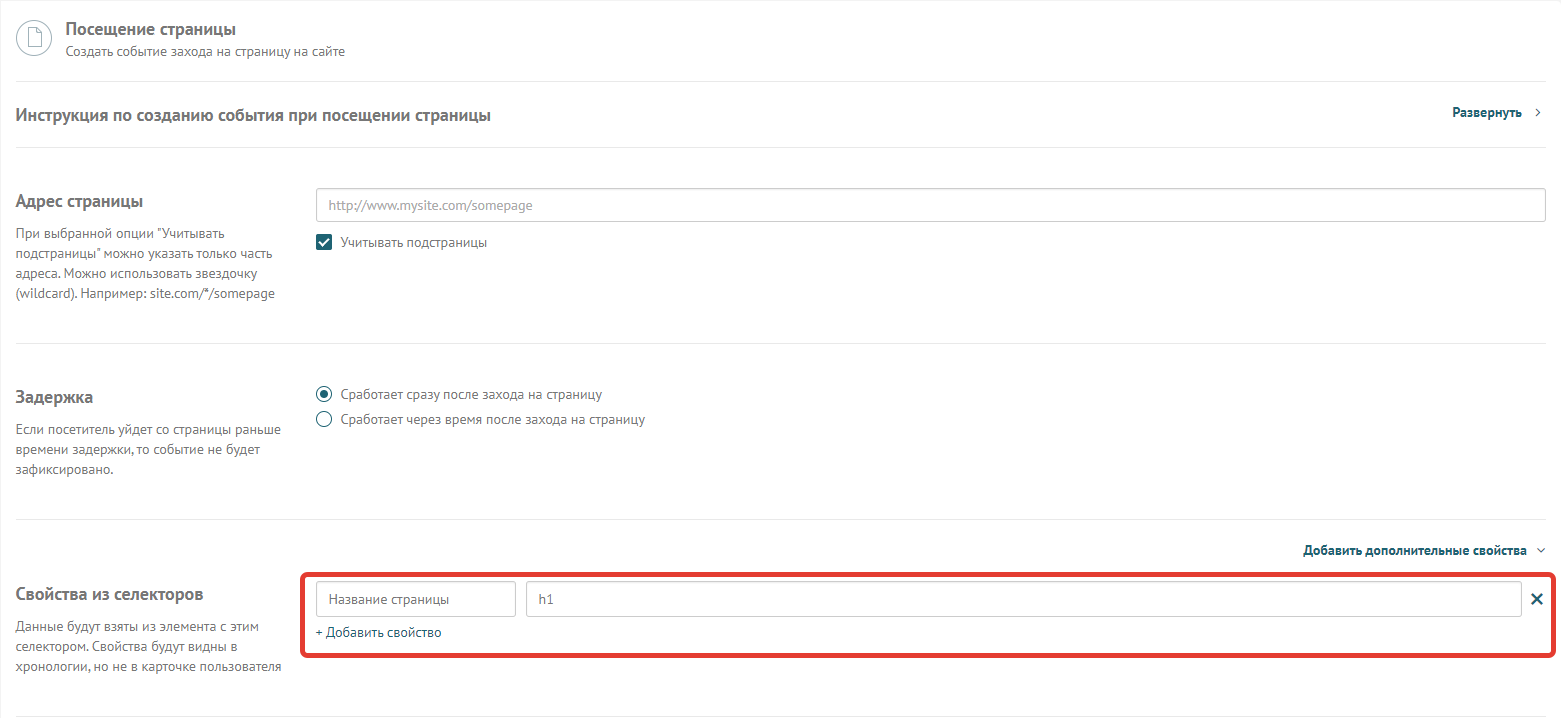
Название тега — достаточно просто указать span, div, img, h2 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h1, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:

Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обознаются не так, как все остальные. Пример:

Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правило: название тега. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»https://s.filesonload.ru/img/shadowbottom/1.png»]

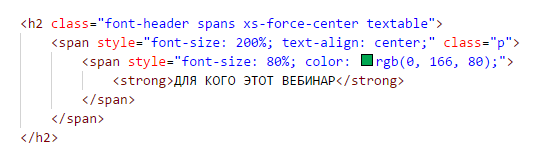
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:

Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h2>: h2 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h2.font-header span span strong.
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:

В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут class=»button». В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»><input type=»submit»></input></div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом class=»sibmit».
16) X[foo~=“bar”]
Тильда (~) позволяет выделить определенный атрибут из списка атрибутов, разделенных пробелом. Можно прописать наш собственный атрибут data-info, в котором указывать несколько ключевых слов через пробел. Таким образом можно указать, что ссылка является внешней и ведет на изображение.
<a href="path/to/image.jpg" data-info="external image">ссылка</a>
С помощью такого приема мы можем выбирать элементы с нужными нам комбинациями атрибутов:
/* Выбрать элемент, атрибут data-info которого содержит значение external */
a {
color: green;
}
/* Выбрать элемент, атрибут data-info которого содержит значение image */
a {
border: 2px dashed black;
}
- Какими браузерами поддерживается:
- IE7+
- Chrome
- Firefox
- Safari
- Opera
Селекторы: подводные камни
Селекторы по ID
Все селекторы в CSS имеют свой вес, например, селектор по классу весит больше, чем селектор по тегу. Это означает, что если два блока стилей перекрывают друг друга, выиграет тот, у кого тяжелее селектор
Подробнее об этом можно почитать тут.
Селектор по ID — самый тяжелый из всех, а это означает, что если вы задали стили по ID (например, ), переопределить их будет довольно сложно: для этого потребуется или ещё один селектор с ID.
При дальнейшем развитии такого кода проблемы специфичности селекторов буду возникать постоянно, такой код будет очень трудно поддерживать, поэтому постарайтесь не использовать для стилизации селекторы по ID.
Составные селекторы
Такие селекторы следует использовать с осторожностью. Во-первых, по причине специфичности: например, чтобы перебить селектор из двух классов, вам так же придется использовать селектор как минимум из двух классов или .
Во-вторых, понять к чему применится селектор из двух и более частей без подглядывания в разметку может быть затруднительно, а переходы между файлами занимают время и замедляют процесс вёрстки.
Например, сравните: и
У второго селектора ниже специфичность, сразу понятно что это за элемент, а кроме того, стили применятся только к элементам с таким классом, не затрагивая все прочие спаны, которые есть там сейчас, и которые могут появиться там в будущем.
Пример может показаться несколько синтетическим, и на простых страницах он не вызовет особых проблем, но в крупных проектах блоки страницы могут иметь очень развесистую структуру, и там сложные селекторы могут оказаться легким способом выстрелить себе в ногу.
Проблему составных селекторов хорошо решает методология именования классов по БЭМ. При её грамотном использовании представление о разметке можно получить не выходя из CSS, а необходимость использовать сложные селекторы возникает крайне редко.
Код с простыми селекторами удобнее читать и приятнее поддерживать, постарайтесь сохранять ваш код простым и легко читаемым.
и
С этими и подобными селекторами очень интересно играться, но в долгоживущих проектах их лучше не использовать из-за проблем с читабельностью: не заглядывая в код не всегда можно понять куда целится селектор. Если таких селекторов в коде много, придётся каждый раз выяснять куда целится каждый из них.
Использование таких селекторов вместо классов выглядит заманчивой идеей, но развивать и поддерживать такой код может быть неудобно. Лучше использовать БЭМ-классы с модификаторами.
Исключением могут быть совсем простые случаи, когда надо, например, покрасить строки таблицы через одну. Это удобно делать с помощью .
Официальный сайт казино Селектор
Внешний дизайн на официальном сайте Selector казино не удивит искушенных поклонников. Стандартный темный фон и маленькие шрифты заставляют вас немного напрягаться, чтобы увидеть меню сайта и войти в нужный раздел. Кстати, из разделов на главной странице, кроме лобби казино, можно увидеть акции, партнерскую программу, бесплатные монеты и вспомогательные предметы. Все страницы можно просматривать на английском, русском, украинском, турецком или азербайджанском языках.
В интернете Casino Selector работает с 2019 года и является одним из самых молодых и перспективных казино с уникальной политикой низких ставок, вы можете крутить лицензионные слоты по ставкам от 10 копеек!
Игровые атвоматы в Селекторе лицензированы, оператором игорного заведения является Marcodella Group Ltd. Адрес регистрации — Abate Rigord Street, Ta Xbiex, XBX 1120, Мальта. Информация о лицензии опубликована в нижней части официального сайта Selector Casino.
Игры и слоты Selector
- Yggdrasil;
- NetEnt;
- Play’n Go;
- Habanero;
- Microgaming;
- Quickspin;
- Pragmatic Play.
На ресурсе Selector представлены программы от 33 разработчиков, включая аппараты с прогрессивными джекпотами. Цифра отдачи колеблется в радиусе 95-97%, что приносит гэмблеру регулярную прибыль. Все развлечения в лобби отсортированы по разделам, доступен поиск по провайдеру. Отдельно можно сохранять избранные, просматривать новинки сайта, недавние или популярные слоты.
Ставки на автоматах начинаются с одной копейки, ограничений на сумму не установлено. В левой части странички есть дополнительные мини-игры, позволяющие получить приз с помощью рандомной системы прокрута колеса или выкидывания костей.
Успех не зависит от депозита, итог определяет генератор случайных чисел.
В casino Selector представлены игры с живым дилером (холдем, баккара, рулетка, лото, блэкджек). Вкладка виртуального спорта содержит: футбол, скачки, теннис, баскетбол, собачьи бега. Интересным предложением являются аппараты, где можно купить бонусы. Ставки на реальные спортивные события клубом не принимаются.
Для посетителей Selector доступны демо версии автоматов, не предполагающие внесение денег. Пробный формат минимизирует риск потерять ставку, не ознакомившись с работой аппарата. Такой гэмблинг доступен бесплатно, не требует авторизации на сайте казино. В любой момент посетители имеют возможность изучить обзоры от разработчиков или прочесть отзывы об интересующем аппарате.
Советуем прочитать
- Список казино с фриспинами
- Проиграл в казино все деньги что делать
- Реальные отзывы казино Пати
Рамка и контур
| Свойство | Описание | CSS |
|---|---|---|
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
Комбинаторы — это разновидность css селекторов, привязывающие правило стиля к элементу web-страницы на основании его местоположения относительно других элементов.
Первый комбинатор символ плюс (+) или соседний селектор. Плюс устанавливается между двумя селекторами:
<селектор 1> + <селектор 2> { <стиль> }
Стиль в этом случае применяется к селектору 2, но только в том случае если он является соседним для селектора 1 и идет сразу после него. Рассмотрим пример:
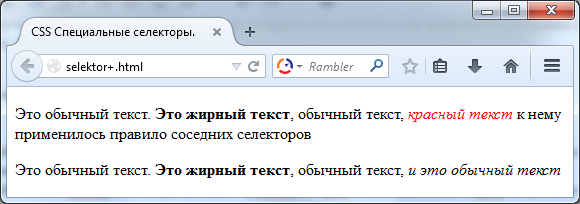
strong + i {
color: red; /* Красный цвет текста */
}
…
<p>Это обычный текст. <strong>Это жирный текст</strong>, обычный текст, <i>красный текст</i> к нему применилось правило соседних селекторов.</p>
<p>Это обычный текст. <strong>Это жирный текст</strong>, <span>обычный текст</span>, <i>и это обычный текст</i>.</p>
Результат:

Стиль описанный в примере будет применен только к первому тексту заключенному в тег <i>, т.к. он следует сразу же после тега <strong>.
Комбинатор тильда (~) также применяется к соседним селекторам, но в этот раз между ними могут быть другие элементы. При этом оба селектора должны быть вложены в один и тот же родительский тег:
<селектор 1> ~ <селектор 2> { <стиль> }
Стиль будет применен к селектору 2, который должен следовать за селектором 1. Рассмотри пример:
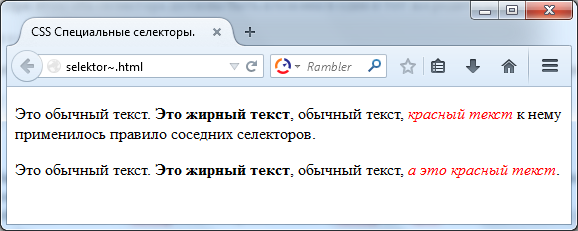
strong ~ i {
color: red; /* Красный цвет текста */
}
…
<p>Это обычный текст. <strong>Это жирный текст</strong>, обычный текст, <i>красный текст</i> к нему применилось правило соседних селекторов.</p>
<p>Это обычный текст. <strong>Это жирный текст</strong>, <span>обычный текст</span>, <i>а это красный текст</i>.</p>
Результат:

Как видим, в этот раз правило стиля сработало для обоих текстов заключенных в тег <i>, несмотря на то, что во втором случае между тегом <strong> и <i> стоит тег <span>.
Комбинатор > относится к дочерним селекторам. Позволяет привязать стиль CSS к элементу веб-страницы, непосредственно вложенному в другой элемент:
<селектор 1> > <селектор 2> { <стиль> }
Стиль будет привязан к селектору 2, который непосредственно вложен в селектор 1.
Пример:
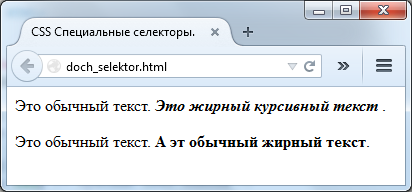
div > strong {
font-style: italic /* Курсив */
}
…
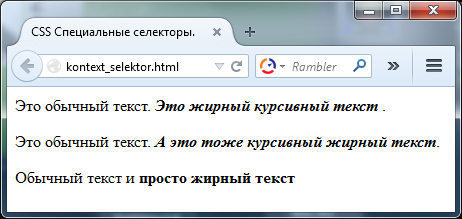
<div>Это обычный текст. <strong>Это жирный курсивный текст </strong>.
<p>Это обычный текст. <strong>А это обычный жирный текст</strong>.</p>
</div>
И результат:

Как видно на рисунке, правило стиля подействовало только на первый тег <strong>, который непосредственно вложен в тег <div>. А непосредственным родителем второго тега <strong> является тег <p>, поэтому правило на него не действует.
Следующим рассмотрим контекстный селектор <пробел>. Он позволяет привязать CSS стиль к элементу вложенному в другой элемент, причем может быть любой уровень вложенности:
<селектор 1> <селектор 2> { <стиль> }
Стиль будет применен к селектору 2, если он так или иначе вложен в селектор 1.
Рассмотрим предыдущий пример, только при описании CSS правила применим контекстный селектор:
div strong {
font-style: italic /* Курсив */
}
…
<div>Это обычный текст. <strong>Это жирный курсивный текст </strong>.
<p>Это обычный текст. <strong>А это тоже курсивный жирный текст</strong>.</p>
</div>
<p>Обычный текст и <strong>просто жирный текст</strong></p>
Результат:

Как видим, на этот раз правило подействовало на оба тега <strong>, даже на тот, который вложен и в контейнер <div> и в абзац <p>. На тег <strong>, который просто вложен в абзац <p> правило css никак не действует.
General Sibling Selector (~)
The general sibling selector selects all elements that are siblings of a specified element.
The following example selects all <p> elements that are siblings of <div> elements:
Example
div ~ p { background-color: yellow;}
All CSS Combinator Selectors
| Selector | Example | Example description |
|---|---|---|
| element element | div p | Selects all <p> elements inside <div> elements |
| element>element | div > p | Selects all <p> elements where the parent is a <div> element |
| element+element | div + p | Selects the first <p> element that are placed immediately after <div> elements |
| element1~element2 | p ~ ul | Selects every <ul> element that are preceded by a <p> element |
❮ Previous
Next ❯
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style
definitions.
Look at the following CSS code (the h1, h2, and p elements have the same
style definitions):
h1
{
text-align: center; color: red;
}h2
{
text-align: center; color: red;}p
{
text-align: center; color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
Example
In this example we have grouped the selectors from the code above:
h1, h2, p
{
text-align: center; color: red;}
All CSS Simple Selectors
| Selector | Example | Example description |
|---|---|---|
| .class | .intro | Selects all elements with class=»intro» |
| #id | #firstname | Selects the element with id=»firstname» |
| * | * | Selects all elements |
| element | p | Selects all <p> elements |
| element,element,.. | div, p | Selects all <div> elements and all <p> elements |
❮ Previous
Next ❯
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов на странице:
/* селектор p выберет все элементы p на странице */
p {
padding-bottom: 15px;
}
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута ).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс :
/* селектор .center выберет все элементы, имеющие класс center */
.center {
text-align: center;
}
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута ).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */
#footer {
height: 50px;
margin-top: 20px;
}
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
- – по имени атрибута;
- – по имени и значению атрибута;
- – по имени и значению, с которого оно должно начинаться;
- – по имени атрибута и его значению, которое равно или начинается со ;
- – по имени атрибута и значению, на которое оно должно заканчиваться;
- – по указанному атрибуту и значению, которое должно содержать ;
- – по имени атрибута и значению, которое содержит отделённое от других с помощью пробела.
Пример задания правила для всех элементов на странице, имеющих атрибут :
/* селектор выберет все элементы на странице, имеющих атрибут target */
{
background-color: red;
}
Пример задания правила для всех элементов на странице, имеющих атрибут со значением :
/* селектор выберет все элементы на странице, имеющих атрибут rel со значением nofollow */ { background-color: green; }
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого начинается с :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого равно или начинается с (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */
{
background-color: orange;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого заканчивается на :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит подстроку (например будет выбран элемент, если атрибут у него равен ):
/* селектор выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит , отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут равен ):
/* селектор выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */
{
background-color: brown;
}
Игра в казино Селектор без верификации
Сегодняшние игорные заведения – конкуренты, практически в 100% случаев запрашивают верификацию учетной записи. Далеко не всем пользователям хочется скидывать документы неизвестно кому. Поэтому в казино Селектор вывод выигрыша осуществляется без верификации. Чтобы начать играть и выводить прибыль, достаточно зарегистрироваться и пополнить счёт. Не нужно делать селфи с паспортом и скидывать дополнительные документы, подтверждающие личность. Желающие сохранить анонимность определенно будут рады таким условиям.
Однако администрация портала оставляет за собой право запросит документальное подтверждение аккаунта. Подобное происходит в редких случаях, если за игроком замечены мошеннические действия. Поэтому стоит соблюдать правила и условия виртуального клуба, чтобы избежать проблем с выводом. Запрос верификации не означает утверждения в мошенничестве. При особо крупном выводе, служба безопасности захочет удостовериться в совершеннолетии пользователя.
Техническая поддержка – онлайн чат
Уважающие себя порталы с играми на деньги должны в обязательном порядке иметь онлайн чат технической поддержки. В ввиду того, что у Селектор казино есть лицензия, наличие поддержки присутствует. Обратится в чат можно в любое время суток, операторы работают круглосуточно и без выходных. Для обращения не обязательно быть зарегистрированным пользователем. По каким вопросам можно обращаться к оператору:
- Вопрос регистрации и помощь в ней.
- Общая информация по заведению.
- Вопросы по реферальной программе и получении процентов с привлеченных пользователей.
- Выплаты выигрыша и комиссии за транзакции.
- Ошибки при игровом процессе, зависания, вылеты и прочее.
Обращение может носить любой характер по теме. Рекомендуем новичкам не пренебрегать такой возможностью и обращаться в чат за помощью в регистрации.
Пополнение и вывод денег в казино Селектор
Сделать депозит в Selector можно при помощи банковских карт VISA и Mastercard, а также с помощью многих популярных платежных систем, таких как: Яндекс Деньги, QIWI, Пейер и PerfectMoney.
Игровой баланс можно также пополнить при помощи СМС с популярных мобильных операторов, на данный момент доступны следующие: Megafon, MTS, Tele2, Beeline. И конечно же, как современное казино может обойтись без криптовалюты, казино Селектор принимает к оплате самую популярную криптовалюту — Bitcoin.
Вывести выигрыш из казино Selector можно с помощью следующих платежных методов:
- Банковская карта Виза
- Банковская карта Макстеркард
- QIWI кошелек
- Яндекс Деньги
- Мобильный телефон (Megafon, MTS, Beeline, Tele2)
Вывод средств по нашим наблюдениям происходит в течении нескольких минут, максимальное время ожидания во время теста казино нашими модераторами, составило — 20 минут. Казино заявляет что выведет любую сумму денег в течении 24 часов (максимум).
О чем надо знать:
- Минимальный депозит — 100 рублей
- Минимальная сумма вывода — 100 рублей (на карты 2000 руб.)
- Скорость выплат — от нескольких минут до 24 часов