Режимы наложения и цветовые каналы
Содержание:
Поменять язык в After Effects
Новая программа, а значит новый алгоритм для смены языка.
С русского на английский
- Открываем Finder и находим в нем вкладку Applications (Приложения). В списке приложений находим After Effects. Кликаем правой кнопкой мышки и выбираем Show Package Contents (Показать содержимое пакета). Вы увидите папку Contents.
- В папке Contents находим папку Dictionaries, а в ней папку ru_RU.
- В папке будет файл «after_effects_ru_RU.dat«. Нам нужно переименовать его, чтобы добавив в конце «_.dat«. В итоге файл должен называться «after_effects_ru_RU.dat_.dat«.
- Перезапускаем After Effects.
С английского на русский для версии 2018 года
- Открываем Finder и находим в нем вкладку Applications (Приложения). В списке приложений находим After Effects. Кликаем правой кнопкой мышки и выбираем Show Package Contents (Показать содержимое пакета). Вы увидите папку Contents.
- В папке Contents находим папку Resources, а в ней папку zdictionaries
- В этой папке есть файл «after_effects_en.dat«. Его мы переименовываем в «after_effects_ru.dat«
- Перезапускаем приложение.
Команда Apply Image (Внешний Канал)
Теперь, когда мы знаем, где искать цветовые каналы, и как они выглядят в виде изображений с градацией серого, давайте ответим на вторую часть нашего вопроса: Как применить каналы к режимам наложения? Как вы наверно заметили, в верхней части панели Channels отсутствует функция Режимы наложения. На самом деле нам вовсе и не нужно оставлять открытой панель Channels, поэтому мы переходим обратно в панель Layers:
Чтобы применить режим наложения к отдельно взятому цветовому каналу, мы будем использовать команду Apply Image. Найти ее можно в верхней панели Меню, Image – Apply Image:
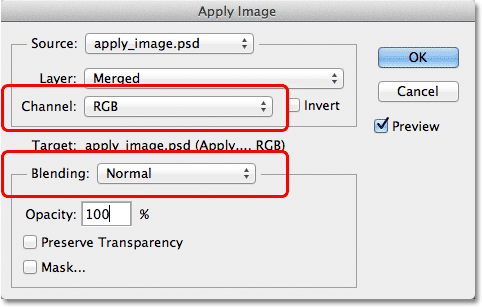
После откроется диалоговое окно команды Apply Image, которое на первый взгляд может показаться немного замысловатым. Однако, мы будем пользоваться лишь двумя его опциями: Channel и Blending.

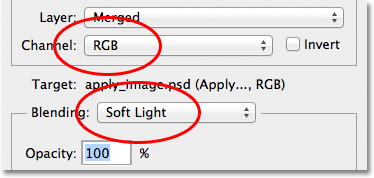
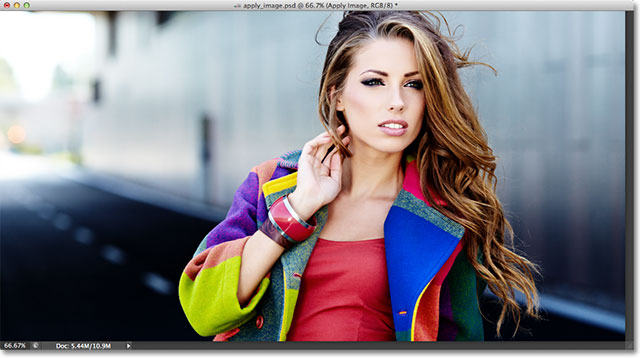
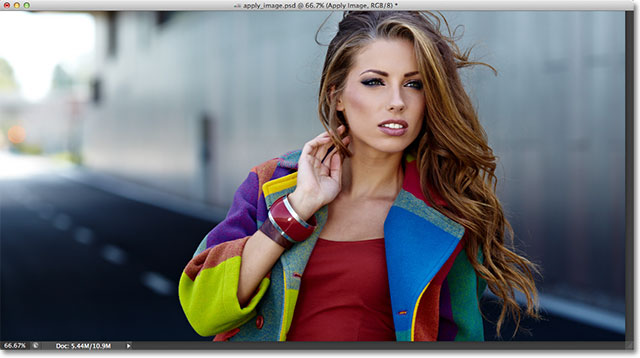
В графе Channel мы выбираем цветовой канал, который хотим использовать. По умолчанию в меню выставлен канал RGB, который, как вы помните, является составным каналом (включает в себя Красный, Зеленый и Синий). Ниже в графе Blending мы выбираем сам режим наложения. Если мы установим канал на RGB и выберем один из режимов наложения слоя, то получим тот же эффект, как если бы выбрали режим наложения в панели Layers. Для примера я выберу режим Soft Light, а канал оставлю RGB.

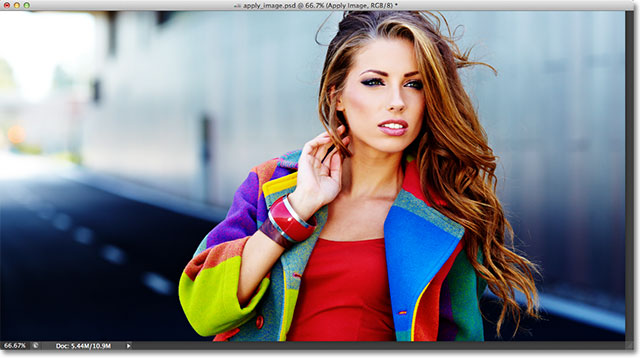
Убедились в том, что нет совершенно никакой разницы между эффектом, который мы получили, используя команду Apply Image и эффектом, который получился в результате использования режима наложения в панели Layers.

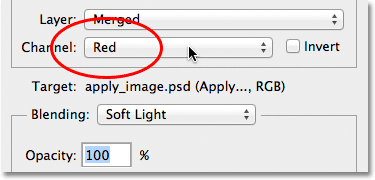
Но, как вы уже поняли, мы можем выбрать не RGB, а один из трех цветовых каналов, так я и сделаю. Я оставлю режим наложения Soft Light (Мягкий свет), но поменяю канал на Красный (Red).

Теперь мы получили совсем другой эффект. По-прежнему мы видим высокую контрастность, но что изменилось? Кожа и волосы модели стали значительно светлее, чем прежде. Также светлее теперь и ее топ и желтые, оранжевые и красные детали куртки. Заметьте, что зеленые и синие участки куртки стали напротив темнее.

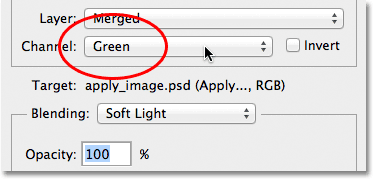
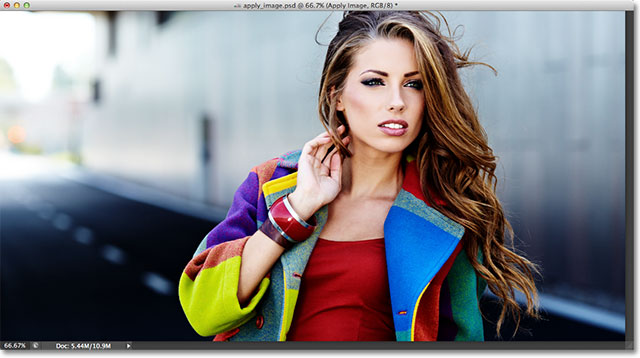
Давайте посмотрим, что произойдет, если мы изменим канал на Зеленый (Green):

Произошел обратный эффект: детали, содержащие зеленый, стали значительно светлее, а области с преобладающим красным или синим теперь более темные. Значительная перемена произошла с кожей модели, которая также стала темнее, за счет чего прорисовались многие детали, чего не было в Красном канале.

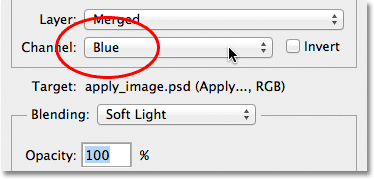
Далее меняем канал на Синий:

Получаем третий вариант нашей фотографии. Синие зоны теперь стали светлее, а красные и зеленые участки темнее. Эти вариации данного эффекта были бы невозможны без доступа к отдельным цветовым каналам, которым нас обеспечивает команда Apply Image.

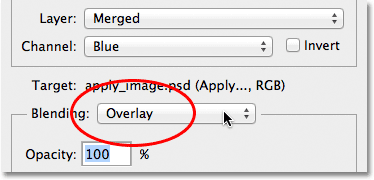
Естественно мы можем использовать не только режим наложения Soft Light, но и все остальные представленные в списке. Я оставлю Синий канал, но поменяю режим наложения на Overly.

Как и Soft Light, режим Overly повышает контрастность, но делает это более интенсивно:

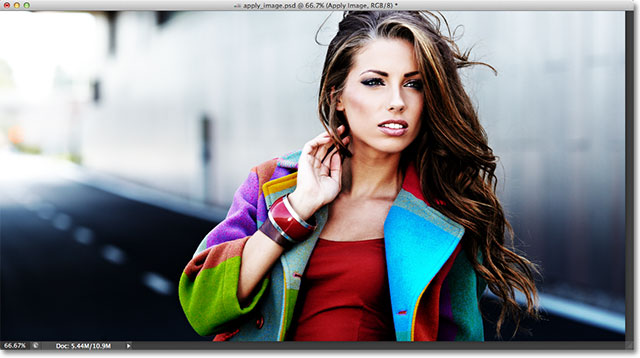
А это результат, который мы получим, если изменим канал с Синего на Зеленый:

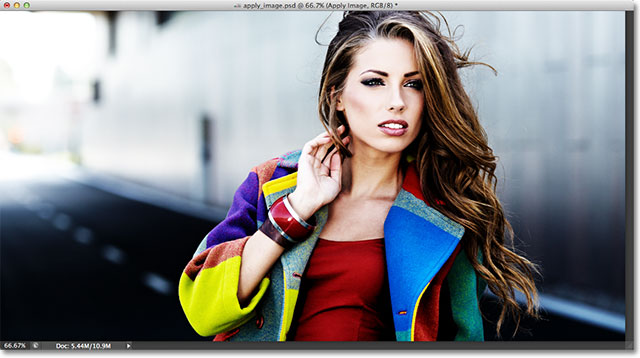
А такой эффект вы получите, если используете режим Overlаy в красном канале:

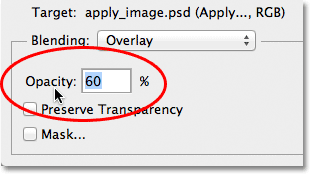
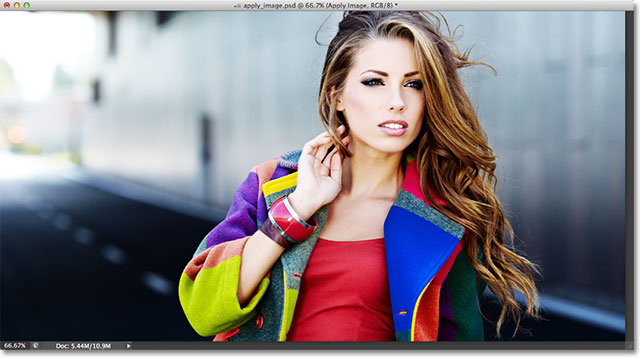
Эффект получается слишком явным, но мы можем исправить ситуацию, если есть на то необходимость, уменьшив значение Opacity (Непрозрачность). Вы найдете графу Opacity прямо под строкой Blending. По умолчанию Непрозрачность выставлена на 100%, я уменьшил ее до 60%.

Таким образом, мы вытянули некоторые детали, которые были слишком засвечены.

Если вы хотите сравнить оригинал фотографии с тем, что у вас получается по ходу работы, просто уберите галочку из поля Preview в диалоговом окне. Вы увидите нетронутое исходное изображение в рабочем окне.
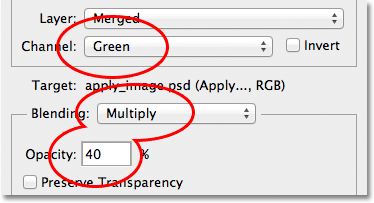
Работая с режимами наложения, вы заметите, что наилучшие результаты дают именно рассмотренные нами режимы Soft Light и Overly, особенно это касается работы с портретными фотографиями. Также есть еще два весьма полезных режима: Screen и Multiply. В режиме Screen все будет осветляться, а в режиме Multiply затемняться. Самостоятельно опробуйте эти режимы во всех трех цветовых каналах, не забывая регулировать Непрозрачность. Например, здесь я установил Зеленый канал и выбрал режим наложения Multiply, а значение Opacity снизил до 40%:

Результат:

Если вы довольны результатом и готовы завершить этот этап обработки, нажмите на клавишу Ok в диалоговом окне. Теперь вы снова можете посмотреть на До и После, сделав слой Apply Image невидимым, для этого нажмите на иконку с глазом в левой части ячейки со слоем:
Вот и все! Теперь вы знаете, как с помощью команды Apply Image применять различные режимы наложения, используя разные цветовые каналы.
Инструмент «Узорный штамп»
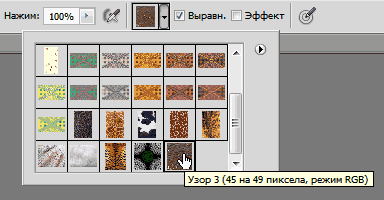
Узорный штамп можно использовать для рисования выбранным узором, т.е. вы можете выбрать нужный узор, задать настройки штампа (форму, жесткость, прозрачность, размер) и им нарисовать что-либо или закрасить. Давайте посмотрим, как это выглядит в работе. Выбираем узорный штамп в боковой панели инструментов, после чего мы можем выбрать узор данному штампу в верхней панели настроек.
Стандартный узоров в фотошоп не так уж много, но их можно загрузить, а так же создать свои собственные узоры. Как делать узоры для фотошопа — это тема другого урока.
Итак, выбрали нужный узор, затем настроили штамп (размер, форму, прозрачность и т.п..) так как необходимо и теперь можете им просто рисовать, как это делаете обычной кистью. Я взял стандартный узор фотошоп, какие-то цветы и с разными настройками штампа поэкспериментировал, получается что-то типа такого.
Основы работы с инструментом штамп
Для начала откроем изображение программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» и указываем изображение на компьютере. Данное фото, используемое для урока, вы можете скачать прямо с данной страницы сайта, кликнув справа на «плавающей» панельки «Материалы».
Открыли изображение, теперь необходимо выбрать инструмент «штамп», он находится в левой боковой панели программы.
При клике правой кнопкой мыши по данному инструменту мы видим вкладку, в которой можно выбрать инструмент «штамп» и инструмент «узорный штамп». Нам нужен именно обычный инструмент — штамп, узорный штамп нужен немного для других целей (рисование узорами), о нем я вкратце расскажу ниже.
Выбираем инструмент штамп, после чего в верхней панели меню устанавливаем нужный размер кисти (штампа), выберем мягкую кисть (штамп), чтобы при работе края наложений были «мягкими» и плавно вписывались в композицию. Так же проследите, чтобы настройки непрозрачности и нажима были выставлены на 100%.
Настроив размеры штампа можно приступать к редактированию изображения. Для того, чтобы сделать перекрывающее наложение на объект (камень), сначала необходимо указать фотошоп какой тип наложения нам нужен, другими словами, какой аналогичный «кусок» мы хотим наложить поверх изображения. В данном случае мы будем перекрывать камень травой, которая расположена вокруг него, поэтому удерживая клавишу «Alt» кликаем левой кнопкой мыши по траве, рядом с камнем. Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
Как видите, я перекрыл часть камня выбранным слоем травы, таким образом постепенно перекрываем весь камень. Можно конечно сразу настроить штамп размером больше и перекрыть камень в несколько кликов, но в таком случае картинка будет получаться менее реалистичной, поскольку будут заметны большие куски (наложения). Вообщем штамп лучше делать средним размером, маленький тоже не даст хорошего результата, просто поэкспериментируйте сами, в разных ситуациях могут быть разные результаты.
Перед каждым наложением слоя необходимо сначала выбирать часть изображения откуда будет браться данный слой — это необходимо делать для реалистичности, чтобы наложение не было повторяющимся, как обои на стене, а имело различную фактуру и выглядело натурально. Таким образом постепенно перекрываем весь камень инструментом штамп и в результате получаем изображение без не нужного нам объекта (камня).
Экспериментируйте с размерами штампа, его формами, вариантами кисти (мягкая, жесткая), а так же настройками прозрачности . Фотошоп — это программа, в которой просто никак не обойтись без экспериментов, для получения лучшего результата нужно в каждом конкретном случае пробовать различные варианты. Видите, у меня трава получилась местами размытая, потому что я взял мягкую кисть (штамп), в данном случае значит лучше использовать жесткую.
Как сделать тень блока с помощью свойства box-shadow
Поддержка браузерами
1. Синтаксис свойства box-shadow
Свойство box-shadow прикрепляет одну или несколько теней к блоку. Свойство принимает либо значение none, которое указывает на отсутствие теней, либо список теней через запятую, упорядоченный от начала к концу.
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset. Допустимые длины ; опущенные цвета по умолчанию равны значению свойства color.
Свойство не наследуется.
Рис. 1. Синтаксис свойства box-shadow
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Задает горизонтальное смещение тени. Положительное значение рисует тень, смещенную вправо от текста, отрицательная длина — влево. |
| y-offset | Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх. |
| blur | Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени. |
| растяжение | Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени. |
| цвет | Задает цвет тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно. |
| inset | Изменяет отбрасываемую тень блока с внешней тени на внутреннюю. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image, если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.
CSS3-оформление текста
CSS3-переходы
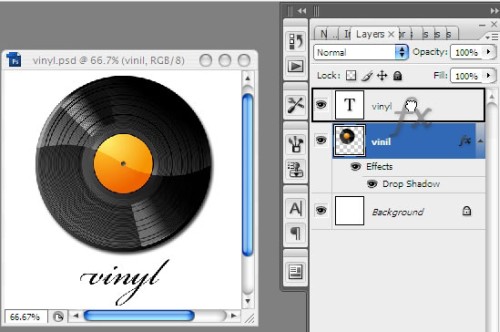
Как же работает этот стиль?
Стиль Drop Shadow (Тень) добавляет тень к содержимому слоя, к которому он применен. В его настройках вы можете изменить режим наложения, цвет, непрозрачность, контур и размер тени. Чтобы применить этот стиль к слою, нужно воспользоваться одним из способов, указанных ранее.

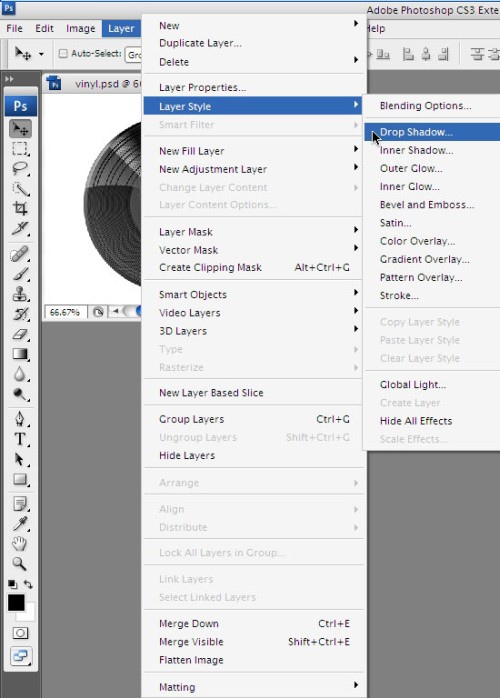
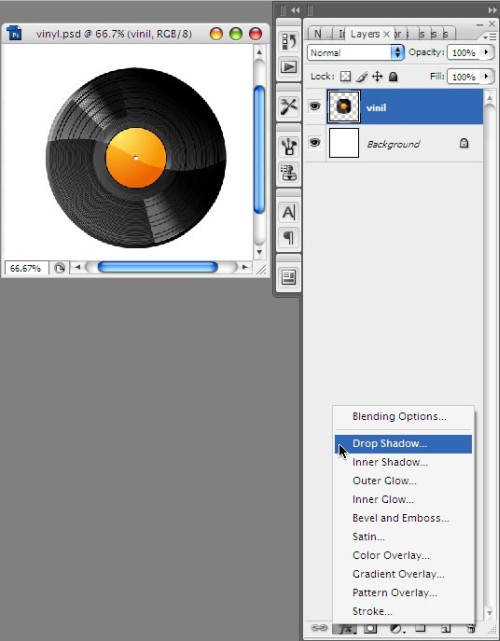
На изображении ниже показано, как можно добавить стиль, используя значок fx.

Выбрав из представленного списка стилей Drop Shadow (Тень), измените настройки и нажмите ОК.
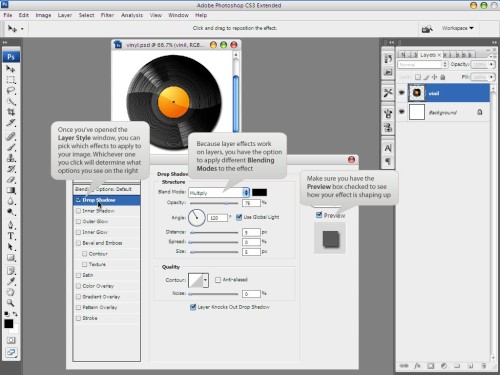
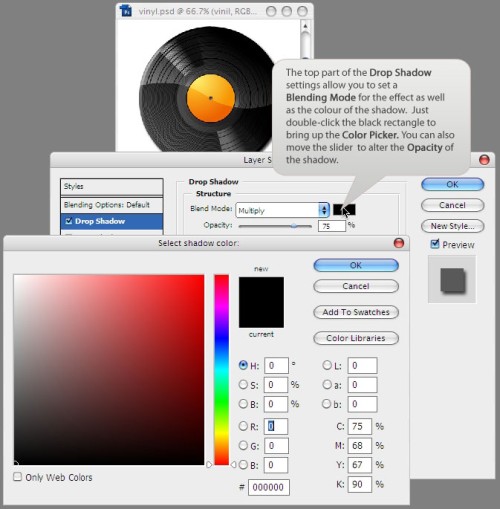
Параметр Blend Mode (Режим наложения) для стилей имеет сходства с параметром Blend Mode (Режим наложения) для слоя, но в данном случае тень накладывается на содержимое слоя. Для удобства в работе поставьте галочку возле Preview (Просмотр), чтобы сразу видеть изменения на холсте.

Справа от режимов наложения расположен черный прямоугольник — цвет для тени. При нажатии на него открывается панель цветов. Чуть ниже расположен параметр Opacity (Непрозрачность), который регулирует непрозрачность тени, данный параметр схож с непрозрачностью слоя.

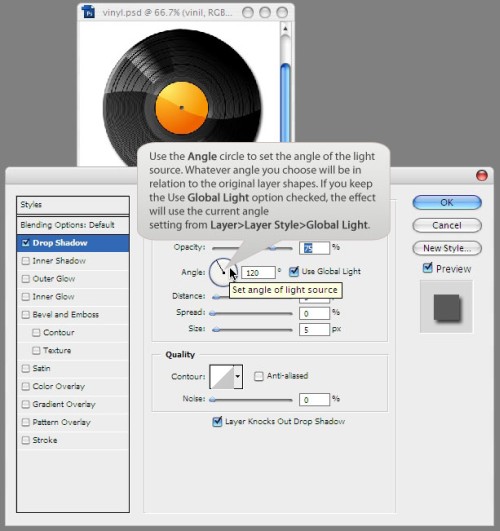
Параметр Angle (Угол) определяет направление источника света. При включении параметра Use Global Light (Глобальное освещение) будут использованы значения из настроек, установленных по умолчанию в окне Layer > Layer Style > Global Light (Слои — Стиль слоя — Глобальное освещение).

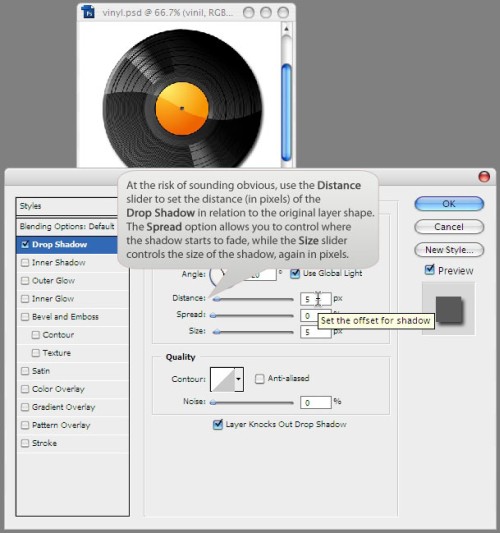
Параметр Distance (Смещение) показывает, насколько будет смещена тень от основного объекта на слое. При помощи параметра Spread (Размах) контролируется степень смягчения краев самой тени. Параметр Size (Размер) определяет размер тени.

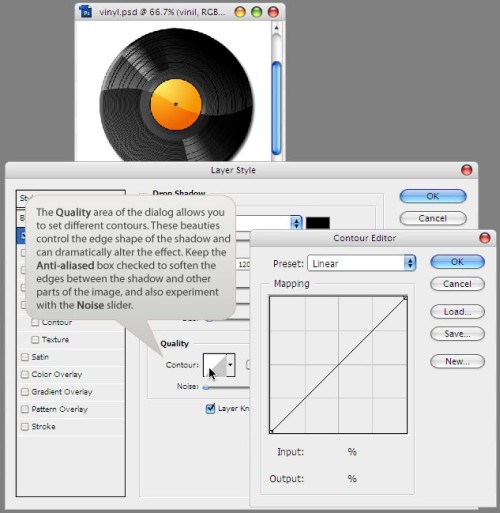
В разделе Quality (Качество) вы можете изменить конур тени и добавить шум. Параметр Contour (Контур) оказывает влияние на форму краев тени и может кардинально поменять ее вид. При необходимости включите опцию Anti-aliased (Сглаживание), чтобы смягчить края.
Такая опция, как Layer Knocks Out Drop Shadow (Слой выбивает тень) не позволит тени просматриваться через пиксели слоя с пониженным значением Fill (Заливка).

Для перемещения стилей с одного слоя на другой, достаточно просто переместить их при помощи мыши. Чтобы скопировать стили, пользуйтесь контекстным меню (нажатием правой кнопкой мыши).