Бесплатные программы для прототипирования интерфейсов
Содержание:
- Селективное спекание
- Быстрый прототип IIoT-решения на Raspberry PI и Yandex IoT
- Виды прототипов
- Прототипирование, что это, поиск заказов в Интернете
- Прототипирование сайтов и интерфейсов программ и приложений
- Типы прототипов
- Лучшие инструменты для прототипирования
- Разработка и проверка концепта игры
- Предсерийный образец
- Как и где научиться создавать прототипы
- Преимущества, которые дает использование прототипа
- Средства прототипирования в сфере программирования
- Онлайн-сервисы по созданию прототипов
- Вместо заключения
- Моделирование физических объектов
- Прототипирование опыта
- Оптимальный уровень детализации прототипа сайта
- Что такое прототип – определяемся с терминологией
- Стереолитография
Селективное спекание
Это технология SLS, которая предполагает использование порошкообразного материала в качестве материальной основы для макетов. Обработка массива тоже производится лазерным лучом, но есть принципиальное отличие от аппарата, который задействует стереолитография. Если в предыдущем примере луч оказывал ультрафиолетовое световое воздействие, то метод SLS использует тепловую энергию излучения. В момент направления на порошкообразную массу луч буквально запекает частицы по контурам, соответствующим целевой детали. Что касается материала для порошка, то чаще всего применяют полистирол, полиамид и даже металлизированный песок. К достоинствам технологии можно отнести работу без задержек и возможность предохранения модели от случайного разрушения или деформирования в процессе создания. Данная техника быстрого прототипирования позволяет выполнять как небольшие макеты, так и масштабные копии, а также функциональные заготовки. С ее помощью, в частности, проектируют детали внутренней начинки автомобилей и наружные декоративные части.
Быстрый прототип IIoT-решения на Raspberry PI и Yandex IoT
Tutorial
В этой серии статей я расскажу как самостоятельно собрать полнофункциональный прототип промышленного IIoT-шлюза на базе Raspberry PI.
Разумеется, подобная штука не может стать полноценной заменой настоящему промышленному железу — достичь сравнимого уровня надежности, защищенности и производительности одновременно, либо не получится, либо будет намного сложнее и дороже, чем купить готовую железку.
Однако в качестве быстрого и дешевого решения на этапе проверки гипотез (в момент когда вам только предстоит определиться какие данные каким способом снимать и как их потом хранить и использовать) такое решение вполне имеет право на существование.
В конце концов, с программной точки зрения, большинство современных промышленных IoT-шлюзов — не что иное, как обычные одноплатные ПК со специфической ОС (чаще всего на базе Linux) и набором предустановленного ПО.
В общем те, кто готов к подобным экспериментам на производстве, либо просто интересуется IIoT и хочет поэкспериментировать с технологиями для собственного развития — вэлкам под кат!
Виды прототипов
Услуга прототипирования в Москве пользуется популярностью, когда запускают в серийное производство новые детали, оборудование, инструменты и т. д. Кроме того, оно актуально при проведении выставок и презентаций, переговоров с инвесторами, согласовании концепции и т. д.
Итак, в каких сферах и какие виды прототипов наиболее востребованы?
- Промышленность. Изготавливают макеты деталей, корпусов, элементов технологических узлов и т. д.
- Производство. Нередко перед запуском продукта тестируют модель будущего товара, а также варианты упаковки.
- Транспорт. Создают целые прототипы автомобилей, самолетов, кораблей и т. д.
- Архитектура и дизайн. Создание прототипа позволяет заранее узнать, как будет выглядеть готовый объект или его отдельные помещения, а также целые населенные пункты.

На основании созданного прототипа принимают решения относительно дальнейшей возможности и целесообразности реализации проекта
Вот почему при создании образца особое внимание уделяют точности и реалистичности
Прототипирование, что это, поиск заказов в Интернете
Выше мы рассмотрели вопрос, прототипирование, что это, и как его создают. А теперь, поговорим о том, как на этом заработать деньги в Интернете.
Итак, что для этого нужно? В первую очередь соберите работы прототипов. Далее, выберите несколько лучших бирж фриланса для заработка. Затем, находите там заказы по прототипированию, в категории дизайн или разработка сайтов и оставляете под ними свои заявки.
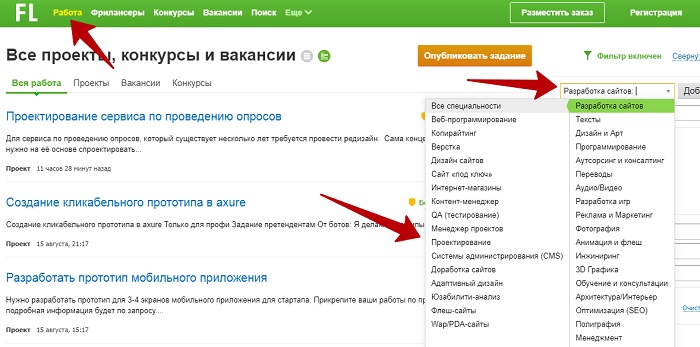
Рассмотрим пример поиска заказов на одной из известных бирж Фл.Ру. Непосредственно там проходим бесплатную регистрацию, и заполняем свой аккаунт информацией о себе.
Далее, открываете на сайте раздел «Работа» и в поле «Все специализации» пишете «Разработка сайтов», затем устанавливаем подкатегорию «Проектирование» (Скрин 2).

Также не забудьте установить галочку перед словом – «Безопасная сделка». Чтобы поиск биржи подобрал Вам лучшие заказы и честных заказчиков.
Потом нужно нажать кнопку «Применить фильтр», чтобы все заказы появились на Вашем экране. В списке заказов можно увидеть разные задания. Например, разработка прототипа мобильного приложения, разработка структуры лендинга и другие.
Что делаем дальше? Оставляете заявки под заказами, и ожидайте одобрения от заказчиков. После того, как они Вас примут в исполнителя, можно приступить к выполнению работы. У новичка, может уйти на выполнение заказа примерно 1 – 2 часа. В зависимости от его сложности. Когда работу сделаете, отправляете её заказчику на проверку, и только потом зарабатываете деньги.
Прототипирование сайтов и интерфейсов программ и приложений
Прототипирование сайта, главным образом, означает проектирование его интерфейса. Оно помогает облегчить задачу программистам, дизайнерам и верстальщикам. Поэтому мы объединили эти два пункта в один.
При моделировании интерфейса нужно исходить из концепции UX дизайна (UX расшифровывается как User Experience, что переводится на русский как «пользовательский опыт») – всегда помнить о том, к чему привыкли пользователи.
Например, когда вы заходите на любой сайт, то, скорее всего, ожидаете, что справа или сбоку будет меню и название проекта. Чуть-чуть правее или левее центра – контент (статьи, фотографии, видео). А снизу – надпись «Все права защищены» и правовые документы.
Если же вы зайдёте и увидите совсем другую картину (к примеру, меню будет расположено где-то снизу, контентная часть будет слишком узкой и т.п.), вероятно, вы просто уйдёте на другой сайт – более привычный.
Как создать прототип
Прототип можно создать в любой программе, где можно рисовать. Если вы новичок, используйте Photoshop, Paint, Adobe Illustrator или даже Google Docs. Профессионалам рекомендуем программу Axure. И вот что нужно сделать дальше (в упрощенной форме):
Стиль сайта должен прослеживаться на всех его страницах. Не должно быть так, чтобы на главной странице преобладал минимализм (чёрно-белый дизайн и полное отсутствие лишнего), а в статьях – «рог изобилия», когда кажется, что попал совсем в другую реальность. Элементы нужно делать симметричными по размерам и расположению.
Не заставляйте человека ощущать себя неуютно, т.е. если пользователи мобильных устройств привыкли, что при нажатии на значок «гамбургера» (три горизонтальных черты) открывается меню, не надо выдумывать что-то новое. Если люди привыкли, что курсор мыши меняется на указательный палец, когда на блок можно нажать, делайте на своём сайте (или в приложении) точно так же.
И еще несколько советов о том, чего нужно избегать при создании сайтов и приложений:
- Мелкие шрифты (если человеку не удобно читать у вас, он быстро найдёт, у кого читать комфортнее).
- Горизонтальные прокрутки (особенно это вызывает неудобство на смартфонах).
- Отсутствие мобильной версии (международное агентство Social провело исследование и выяснило, что 5,26 миллиарда пользователей (именно пользователей, а не людей) заходят в Интернет с мобильных устройств).
Подробнее читайте в материале, подготовленном крупнейшим маркетинговым агентством России Texterra. Там очень хорошо и понятно изложено, что стоит внедрить на своём сайте/приложении, а что – убрать. Однако не старайтесь всё время следовать нашим советам: экспериментируйте и пробуйте выяснить самостоятельно, что хотят видеть потенциальные клиенты на вашем сайте или в приложении.
Типы прототипов
Прототип страницы сайта – достаточно широкое понятие, он может выглядеть как простой эскиз, как блок-схема с картинками или как живой интерактивный прототип с кликабельными элементами. Таким образом, прототипы можно условно классифицировать
- по способу изготовления (аналоговый, то есть на бумаге, или цифровой),
- по степени проработки деталей,
- по UX (традиционный, то есть в виде изображения, или интерактивный, с которым можно взаимодействовать).
Термин прототип неоднозначный. Путаница возникает из-за того, что на английском слово prototype означает конкретный тип – живой прототип, который можно прокликать. А то, что мы называем прототип (по сути простая схема страницы), по-английски называется wireframe (вайрфрейм).
Помимо этого, есть еще несколько понятий, которые используются как синонимы прототипа, – это скетч и мокап. Разберем нюансы каждого термина по-отдельности и дадим определения, ведь часто бывает, что в них путаются даже профи.
Скетч

Скетч (от англ. набросок) – это простой эскиз, чаще всего сделанный от руки на бумаге, экране или на маркерной доске. Он используется, чтобы быстро отрисовать задумку и наглядно показать коллегам, например, во время мозгового штурма. Скетчу не нужны детали, только общие мазки либо конкретные фишки.
Это самый дешевый и быстрый способ визуализировать идею без необходимости долго объяснять ее «на пальцах». Этот способ прототипирования подходит для быстрой коммуникации внутри команды, меньше – для презентации идеи перед заказчиком. Причина проста – клиентам трудно представить, как все будет выглядеть в результате, и вы нарветесь на дополнительный цикл вопросов, ответов и уточнений.
Бывает и обратная ситуация: на переговорах клиент не может донести свои пожелания словами и просит дать ему бумагу или встает к флипчарту и начинает набрасывать скетч. Эта ситуация нормальная, рекомендую дать клиенту эту возможность, затем посмотреть результат и прокомментировать. Задача менеджера проектов здесь – оценить, удачное ли решение предложено, какие коррективы нужны и необходимо ли приложить этот скетч к документам по проекту.
По опыту, заказчикам сайтов гораздо удобнее согласовывать формат вайрфреймов или мокапов, о них расскажем ниже.
Вайрфрейм (Wireframe)

Под вайрфреймом дизайнеры подразумевают черно-белую блок-схему посадочной страницы или сайта. В нем отражена последовательность смысловых блоков и их внутренние элементы: заголовки, тексты, слайдеры, формы захвата, кнопки и др.
Используется для того, чтобы показать расположение элементов и их последовательность, даже текстами для этого формата можно пренебречь. Хотя я всегда рекомендую вставлять в прототип финальные версии текстов, а не «рыбу», так как объем текстов напрямую влияет на дизайн.
Мокап (Mockup)

Мокап – это расширенная версия вайрфрейма, в нем допустимо «накидать» цветовые решения, добавить изображения, шрифты, иконки. Он нужен, чтобы утвердить последовательность блоков, общую стилистику, а также продумать некоторые визуальные фишки. Здесь точно пригодятся финальные версии текстов. В результате получается симпатичное изображение, которое не стыдно показать клиенту.
Я рекомендую воспользоваться простым чек-листом того, что должно быть отражено в мокапе:
- план страницы;
- готовый копирайтинг;
- расположение элементов;
- состояния элементов (пометки, что и как работает);
- референсы для изображений и типографики.
Прототип (живой прототип)

По всем правилам, prototype – это интерактивный вариант вайрфрейма (такое определение дает агентство Сибирикс). Он четко показывает, как работают элементы будущего сайта без дополнительных пометок, комментариев или ТЗ. С ним можно взаимодействовать практически так же, как с готовым сайтом.
Живые прототипы используются для утверждения заказчиком сложных интерфейсов, а также для проведения UX-тестирования командой или фокус-группой.
Лучшие инструменты для прототипирования
https://youtube.com/watch?v=u4F1-yDBoYkVideo can’t be loaded because JavaScript is disabled: Инструменты для прототипирования (https://youtube.com/watch?v=u4F1-yDBoYk)
Существует множество сервисов и программ для прототипирования, но мы рассмотрим только самые популярные.
Balsamiq

Быстрый и простой инструмент для создания каркасов сайтов.
https://youtube.com/watch?v=xCQ0GBITgCkVideo can’t be loaded because JavaScript is disabled: Как создать прототип сайта в Balsamiq Mockups (https://youtube.com/watch?v=xCQ0GBITgCk)
Principle
Приложение для MacOS, позволяет легко разрабатывать анимированные и интерактивные пользовательские интерфейсы. Независимо от того, разрабатываете ли вы поток много экранного приложения или новые взаимодействия и анимацию, Principle поможет вам создать дизайн, который выглядит и ощущается потрясающе.
https://youtube.com/watch?v=c_y8JNrivnMVideo can’t be loaded because JavaScript is disabled: Урок по Principle: Анимация для дизайнера (https://youtube.com/watch?v=c_y8JNrivnM)
Moqups
Оптимизированное веб-приложение, которое помогает создавать каркасы, макеты, диаграммы и прототипы и совместно работать над ними в режиме реального времени.
https://youtube.com/watch?v=hiC5XgK9ABQVideo can’t be loaded because JavaScript is disabled: Продающий прототип в Moqups 2016 (https://youtube.com/watch?v=hiC5XgK9ABQ)
InVision
Позволяет создавать кликабельные интерфейсы. Так вы сможете продемонстрировать основную функциональность вашего проекта и внести изменения на ранней стадии.
https://youtube.com/watch?v=cspvDc5ZgF0Video can’t be loaded because JavaScript is disabled: Обзор программы InVision Studio | 1 из 2 (https://youtube.com/watch?v=cspvDc5ZgF0)
Axure

Позволяет создавать кликабельные и адаптивные прототипы для ПК и мобильных, добавлять готовые средства из библиотеки — выпадающие меню, popup, и другие формы.
https://youtube.com/watch?v=LLNzIsV05V0Video can’t be loaded because JavaScript is disabled: Быстрое прототипирование в Axure (https://youtube.com/watch?v=LLNzIsV05V0)
Сравнительная таблица инструментов
| ПО | Вид | Цена | Экспорт | Возможность командной работы | Проектирует для | Загрузка готовых элементов интерфейса | Черновые макеты / каркасы / вайрфреймы | Дополнительно |
| Balsamiq | Пробная веб-версия и приложение для MacOS, Windows | Бесплатно 30 дней. Далее $9 или купить полностью за $89 | По уникальной ссылке | Нет | Веб и мобильных устройств | Да | Да | Анимация элементов интерфейса из готовой библиотеки, переходы по экранам |
| Moqups | Веб-приложение + мобильное приложение для просмотра готового дизайна | Бесплатная пробная версия. Неограниченное количество проектов и возможность комментирования за $ 13 в месяц | PNG, PDF. Google Drive и DropBox. | Да | Веб и мобильных устройств | Нет | Да | Визуальный дизайн |
| InVision | Веб-приложение | Бесплатно | По уникальной ссылке | Да | Android. IOS | Макеты Photoshop и Sketch | Нет | Визуальный дизайн, анимация переходы по экранам, поддерживает жесты |
| Axure | Приложение для Windows и MacOS | Бесплатная пробная версия 30 дней. Далее от $29 за человека в месяц | HTML и PDF. Возможность выгрузить проекты в облако и делиться через уникальные ссылки | Есть в платной версии | Веб и мобильных устройств | Нет | Да | Анимация, переходы по экранам |
| Principle | Приложение для MacOS | Пробная версия две недели, далее $129 | Экспорт в видео и gif. Возможность просмотреть прототип на мобильном устройстве | Нет | Веб и мобильных устройств | Да | Да | Анимация. визуальный дизайн, переходы по экранам, поддержка разных типов взаимодействия (drag-and-drop, долгое нажатие, скролл) |
MODX AjaxForm — документация и примеры построения контактных форм
Разработка и проверка концепта игры
Создание любого проекта начинается с разработки концепта игры и начальной проработки игрового дизайна.
Сначала пишется дизайнерская документация, содержащая описание игры в качестве бизнес-продукта (vision), а также документально фиксируются и прорабатываются в черновом виде все основные аспекты игры (concept).
Наличие согласованного концепта позволяет в срок реализовывать поставленные перед каждым специалистом задачи
Важно, чтобы документация была структурированной, защищенной от разночтений, максимально подробно описывала игру и постоянно актуализировалась.. Концепт игры становится основой для создания ее прототипов
Для удобства и повышения скорости прототипирования концепт разбивается на отдельные проверяемые элементы: нарратив, механика, визуализация.
Концепт игры становится основой для создания ее прототипов. Для удобства и повышения скорости прототипирования концепт разбивается на отдельные проверяемые элементы: нарратив, механика, визуализация.

Прототипы каждой составляющей концепта разрабатываются в цифровом или бумажном виде. В ходе исследования обязательно фиксируются все потенциальные недостатки и достоинства.
Важную роль в геймдеве выполняет прототипирование уровней, то есть оценка качества построения игрового пространства, обеспечивающего наиболее комфортные условия реализации геймплейных механик. Благодаря этому левел-дизайнер определяет габариты персонажей, метрику движений и игровых механик, комфортную среду для ИИ и качество контента, настройки камеры и дополнительные инструменты геймплея.
Предсерийный образец
Это уже продукт, который впервые сделан на серийной оснастке и соответствует технологии материалов, в которой учтены доработки прототипов. На этом этапе также часто возникает необходимость доработки.
Например, детали после литья на термопласте ведет и изгибает из-за того, что материал отличается по механическим свойствам и формируется при определенной температуре с последующим остыванием. От этого, например, перестают работать защелки.
После тестов этого образца дорабатывают оснастку, проверяют собираемость. Иногда образцы отливают все еще на силиконовой форме в количестве 20–30 штук и проверяют собираемость партии, удобство сборки и выявляющиеся при этом сложности.
На этом этапе важно, чтобы любая деталь могла вставать в свое место только при правильном положении. Например, у вас есть резиновые кнопки с метками «минус» и «плюс»
Если они одинаковые и встают на свое место одинаково, сборщик, который получает оплату за количество собранных изделий, может собрать эти кнопки наоборот. «Плюс» будет работать как «минус», а пользователь, который будет впервые работать с прибором, этого не поймет
Например, у вас есть резиновые кнопки с метками «минус» и «плюс». Если они одинаковые и встают на свое место одинаково, сборщик, который получает оплату за количество собранных изделий, может собрать эти кнопки наоборот. «Плюс» будет работать как «минус», а пользователь, который будет впервые работать с прибором, этого не поймет.
Все эти нюансы важно выявить до начала серийного производства, чтобы снизить процент брака
Как и где научиться создавать прототипы
Для того чтобы создать качественный прототип, этому нужно обучаться. Есть два варианта обучения:
- научиться делать прототипы самостоятельно;
- или использовать специальные обучающие курсы.
Первый вариант подходит новичкам, у кого не хватает денег на платные курсы. В Вашем случае, можно сделать следующее:
- Посмотреть видео в Интернете на эту тему или почитать статьи, о том, как создаются прототипы.
- Можете изучить на выбор любую программу, которая поможет Вам создать свой прототип с нуля. Например, Paint, Adobe Muse, Xmind и другие. Также Вы можете использовать обычный лист бумаги А4 и гелиевую ручку, для создания прототипа.
- Далее, потренируйтесь некоторое время и создайте хотя бы 3 – 4 прототипа. Это нужно сделать, чтобы иметь несколько работ для портфолио.
Когда Вы наберётесь опыта в создании прототипа, можно искать работу в Интернете по этому направлению. Поверьте, заказы по данной работе есть.
Преимущества, которые дает использование прототипа
Основные выгоды от внедрения прототипа – экономичная разработка и взаимопонимание между командой разработчиков и клиентом. Мы внедрили прототип в бизнес-процесс еще на заре появления лендинг пейдж после нескольких диких случаев. Расскажу об одном из них.
Казалось бы, одностраничный сайт, ну что там согласовывать? Но я на всю жизнь запомнила кейс, в котором утверждение дизайна лендинга растянулось на полгода! Причина: сразу отрисовали дизайн, утвердили! его с клиентом и перешли к верстке. Затем у клиента сменился менеджер, ответственный за проект, и новый прислал несколько листов правок, после которых структура страницы изменилась. Затем у компании круто поменялся логотип и макет нужно было менять уже в соответствии с ним, а потом вновь уволили менеджера, а новый, как водится, появился с пакетом правок.
Проект мы все-таки запустили, но сразу после запуска добавили в договор обязательный этап создания прототипа. В итоге это защитило и интересы разработчиков, и клиентов.
Существует грубое, но правдивое выражение «без внятного ТЗ – результат хз». Если работать без прототипа, может оказаться, что нужно полностью менять сайт на этапе готовой верстки. Это значит, что нужно вновь подключать к работе целую команду из верстальщика, дизайнера, программиста, интернет-маркетолога и оплачивать их труд.
Основные преимущества, которые дарит использование прототипа:
- визуализированные требования клиента к интерфейсу и функционалу сайта;
- внесение правок быстро и без перерисовки дизайна и «переверстки»;
- правки на этапе прототипа стоят дешевле и позволяют либо вообще обойтись без правок на других этапах и уж точно минимизировать их количество;
- оценка реальных сроков разработки и стоимости (так как фронт работ понятен и согласован с клиентом);
- клиент видит промежуточный результат и четко понимает следующие шаги;
- активное общение с клиентом, разбитое на мелкие итерации-согласования, помогает поддерживать командный дух;
- именно на этапе прототипа закладывается эффективность будущего сайта.
Утвержденный прототип – гарантия того, что работа будет выполнена качественно и в срок.
Средства прототипирования в сфере программирования
Для создания образцов веб-сайтов широко используется инструмент Axure RP. С его помощью пользователь может генерировать HTML в удобную форму документации. В разработке ПО также применяется система Balsamiq Mockups. Особенностью данного инструментария является стилизация представленных продуктов под скетчи. Комплекс CogTool позволяет создавать образцы пользовательских интерфейсов, а также оценивать их эргономику и производительность. У разработчиков будет возможность оценить, сколько времени у среднестатистического пользователя уйдет на решение той или иной задачи. Активно развиваются интерактивные и кроссплатформенные технологии быстрого прототипирования в сфере информационных систем. К таким инструмента можно отнести Coutline и Dreamweaver, которые можно применять в комплексном программировании многоуровневых систем.
Онлайн-сервисы по созданию прототипов
Специалисты топовых digital-агентств работают в довольно простых и интуитивно понятных (а зачастую и бесплатных или условно-бесплатных) веб-сервисах. Они не требуют особой подготовки и знаний дизайна и верстки, с ними легко справляется даже стажер. К тому же, многие из них работают по принципу конструктора и drag-and-drop элементов, а также имеют встроенные шаблоны под разные тематики.
Еще одно преимущество веб-сервисов по созданию прототипов – возможность совместной онлайн-работы над проектом (по аналогии с редактированием файла на Google Диске).
Один из них, Balsamiq, мы показали в видеоинструкции выше. Расскажем, какими еще несложными веб-сервисами пользуются интернет-маркетологи для создания прототипов.
Figma

Figma – кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Функционал широкий: в сервисе можно рисовать полноценные дизайн-макеты и собирать прототипы (в том числе живые). Сервис не самый простой, но если потратить два дня на изучение ключевых функций, даже новичок начнет делать мокапы. Удобно то, что вся разработка ведется в онлайн-приложении.
У Figma есть 2 крутые опции: доступ к макету из окна браузера и совместная редактура макетов и прототипов командой. Есть бесплатная версия с урезанным функционалом.
Wireframe.cc

Это минималистичный онлайн-сервис, с которым разберется и стажер. В нем можно рисовать мышкой базовые элементы и добавлять текст. Идеально подойдет для создания простого вайрфрейма (блок-схемы) и командной работы. Есть бесплатная версия с ограниченным функционалом.
Draftium

Особенность сервиса – во встроенных шаблонах, которые работают по принципу конструктора. Подойдет для создания как простых одностраничников, так и сложных сайтов и приложений. 50 шаблонов доступны и бесплатным пользователям.
Еще одна фишка сервиса – готовый прототип оттуда можно выгрузить в конструктор сайтов Weblium (и там тоже есть бесплатный тариф). Этих сервисов достаточно, например, чтобы сделать лендинг под ключ.
Axure
Профессиональное ПО для прототипирования, с которым легко разберется и новичок. Есть облачная версия. Про работу в Axure мы писали отдельную статью «Прототип landing page в Axure», рекомендуем ознакомиться.
Вместо заключения
Прототип сайта позволяет вам наглядно увидеть свой проект еще до разработки и дизайна. Мокапы позволяют делать это быстро, детальные прототипы позволяют промоделировать сайт, учтя все нюансы. Выбирайте правильные инструменты и оптимальный уровень детализации, глубоко прорабатывайте требования с командой прототипирования и выбирайте действительно опытную команду. Это позволяет сэкономить бюджет и запускать проекты точно в срок.
Готовые проекты смотрите в нашей галерее.
31.03.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.
Моделирование физических объектов
Физические объекты моделируют:
- С помощью подручных средств – бумаги, картона, пластилина, скотча, ножниц.
- С помощью «Лего».
- С помощью 3D принтеров.
- С помощью программ для 3D моделирования.
Давайте подробнее разберём каждую технологию.
Моделирование подручными средствам
При моделировании подручными средствами нужно всего лишь следовать простому алгоритму:
- Определите, модель какого продукта вы будете создавать.
- Изучите аналоги, в данный момент существующие на рынке.
- Изобразите прототип на листе бумаги или создайте из материалов, которые найдёте. Вспомните, например, как вы делали модели вулканов из пластилина в школе.
К плюсам данного вида моделирования можно отнести:
- Короткий срок создания моделей.
- Не нужно тратить деньги на покупку дорогих материалов.
- Можно дорабатывать на ходу.
Среди минусов есть следующие:
- Нельзя сделать анимированные и интерактивные модели.
- Модели быстро изнашиваются.
Поэтому при моделировании подручными средствами избегайте перфеционизма, не тратьте много времени на каждый прототип, при создании модели постоянно думайте о том, как люди будут пользоваться продуктом.
Лего-моделирование
Моделипрование с помощью «Лего» выполняется не менее просто:
- Найдите как можно больше наборов «Лего».
- Соберите из деталей прототип будущего изделия.
- Не зацикливайтесь на одной идее. Разбирайте, собирайте заново, экспериментируйте.
- Пригласите собирать модели всех членов команды.
Для получения наилучшего результата советуем вам прочитать книгу Тима Брауна «Дизайн-мышление в бизнесе», где рассказывается о том, как компания IDEO создавала из конструктора прототипы устройств для введения в кровь инсулиновых инъекций. Каждый раз создавая прототип, представляйте, что вы рассказываете историю.
Моделирование с использованием 3D печати
Для создания 3D моделей используются следующие технологии:
- FDM (Fused Deposition Modeling). Материал выдавливается слой за слоем на поверхность. Эта технология применяется в биомедицине, кулинарии и промышленном производстве.
- Polyjet. Материал выкладывается маленькими кубиками.
- LENS (Laser Engineered Net Shaping). Порошковый материал выдувается из отверстия и с помощью лазера наносится на поверхность.
- LOM (Laminated Object Manufacturing). Принтер режет материал ножом и склеивает части в модель.
- SL (Stereolithography). Внутри принтера находится резервуар с полимером. Когда лазер проходит по нему, полимер становится твёрдым. Таким образом получается прототип.
- Laser Sintering (лазерное спекание). Эта технология очень похожа на предыдущую. Единственное отличие – вместо полимера в ней используется порошок. Лазерное спекание позволяет, например, делать коронки для зубов.
- 3DP (Three Dimensional Printing). На порошок наносится клей, который склеивает его в гранулы. Получившийся материал напоминает гипс.
3D-печать – это достаточно сложная технология, поэтому для ее применения лучше всего привлекать квалифицированных специалистов.
Моделирование с использованием программ
То же самое моделирование, что и в случае с 3D, только здесь не надо «марать» руки, ведь весь процесс происходит на экране компьютера. Вот список 10 лучших бесплатных программ, которые помогут вам прототипировать, не выходя из зоны комфорта:
- Wings 3D.
- DAZ Studio.
- Open Scad.
- 3DReshaper.
- 3D Crafter.
- PTC Creo.
- LeoCAD. Виртуальное Лего-моделирование.
- Houdini Apprentice.
- FreeCAD.
- Sculptris.
Руководство пользователя для каждой из программ можно найти в свободном доступе в Интернете.
Прототипирование опыта
Прототипирование опыта – это тип прототипирование, которое представляет собой воссоздание ситуаций для тестирования решений. Чтобы смоделировать опыт, нужно правильно подобрать место и создать обстоятельства, при которых человеку может понадобиться ваш продукт или услуга. С помощью прототипирования опыта можно разыгрывать целые ситуации, объёмные опыты и нахождение в пространствах, где трудно обойтись одним предметом.
Прототипирование опыта проводится так:
| 1 |
Выберите ситуацию, в которой человеку пригодится ваш продукт для решения проблемы. |
| 2 | Напишите сценарий. Опишите подробно обстоятельства, действующие лица, место действия. |
| 3 | Попробуйте получить доступ к месту из выбранной ситуации. Если нет возможности, воссоздайте его в тех условиях, которые есть. |
| 4 | Разместите прототип решения в этом месте. |
| 5 | Распределите роли среди коллег и обыграйте сценарий. |
| 6 | Пригласите реальных пользователей. Расскажите, что от них требуется, и попросите помочь в тестировании продукта. |
| 7 | Понаблюдайте за их поведением и прототипом решения. |
| 8 | Попросите их описать свои мысли и ощущения. |
| 9 | Запишите результаты и сделайте выводы. |
Теперь у вас в арсенале появились новые средства дизайн-мышления – методы, позволяющие оценивать найденные идеи и решения, выявлять их плюсы и минусы. Следующим этапом станет выбор лучшего варианта, и о том, как он осуществляется, мы поговорим в пятом уроке. А сейчас предлагаем подвести итог и пройти небольшой тест на проверку знаний.
Оптимальный уровень детализации прототипа сайта
Прототип сайта может быть разного уровня детализации:
- создавая прототип корпоративных сайтов и небольших интернет магазинов можно рисовать детальный прототип только 3-5 ключевых страниц, остальные выполнить на уровне простых структурных набросков (мокапов);
- порталы, онлайн сервисы, SaaS и веб стартапы нужно моделировать на детальном прототипе и полностью все страницы. Читайте об этом подробнее в статье о нашем опыте проектирования стартапов. Подпишитесь на рассылку, чтобы не пропустить!
Создавать и мокапы и прототип сайта лучше сразу в профессиональных инструментах типа Axure PR. Да, этот инструмент платный и требует специального изучения, но зато в нем можно гибко управлять уровнем детализации и при необходимости реализовать даже очень сложную динамику, чего более простые инструменты типа Balsamiq Mockups не позволяют.
Разница между прототипом и мокапом в разных источниках трактуется по-разному, мы же предполагаем что мокап это простой структурный набросок в статике, по сути картинка, которую можно нарисовать как в специальной программе, так и просто от руки:

А прототип это детализированная схема, которая реагирует на нажатия мышкой, по которой можно походить почти как по живому сайту:

Что такое прототип – определяемся с терминологией
Прототип – это детальный план веб-страницы, который используют, чтобы продумать структуру страницы и логику работы интерфейса до отрисовки графических элементов. Прототип можно представить в виде скелета, основы, на которую позже наращиваются красивые дизайнерские мышцы и кожа.
Маркетологи из Convert Monster приступают к прототипированию после брифа с клиентом и агрегации требований к проекту (цели и задачи проекта, исследование рынка, конкурентов, целевой аудитории и план лендинга) и отводят на разработку от 3 до 7 рабочих дней в зависимости от сложности проекта.
Общая последовательность действий такая:
- бриф;
- агрегация требований + согласование с клиентом;
- прототип (структура блоков и тексты) + согласование с клиентом;
- дизайн + согласование с клиентом;
- верстка + согласование с клиентом;
- тестирование сайта.
Прототип, утвержденный клиентом, и небольшие текстовые пояснения по технической части в разработке лендинга или лендосайта – это и есть готовое ТЗ для работы веб-дизайнера.
Если в работе многостраничный сайт, то редко когда нужно прототипировать все страницы, достаточно спланировать ключевые: главную, каталог, карточку товара, страницу чек-аута.
Стереолитография
Одна из самых популярных платформ для объемного лазерного прототипирования. Система использует в качестве сырья фотополимеры, а инструментальную основу формирует оптическая начинка. Лазер при помощи ультрафиолетового излучения переносит поперечные сечения подготовленной модели на базу с материалом. После каждого прохода лучом обработанный участок затвердевает. Таким образом последовательно наносятся новые слои, пока не будет реализован макет, соответствующий заданной модели. На сегодняшний день быстрое прототипирование посредством стереолитографии применяется в разных сферах производственной деятельности – от станкостроения до предприятий, занимающихся разработкой высокоточной медицинской техники. Это говорит о доверии технологии, чему есть основания. Достаточно сказать, что погрешность в изготовлении физических деталей этим методом составляет от 0,1 до 0,025 мм.