Поиск по сайту через яндекс
Содержание:
- Поиск по сайту через Google поиск для сайта
- Преимущества настройки поиска на сайте через Google и «Яндекс»
- Где найти поисковые подсказки в виде вопросов и как собрать
- Система пользовательского поиска Google
- Настройка служб поиска
- Создание виджета
- Разделение на подстроки в Python
- Соединение строк в Python
- Ценные данные для оптимизации веб-сайта
- Простой поиск для сайта
- В вашем заголовке
- Пример
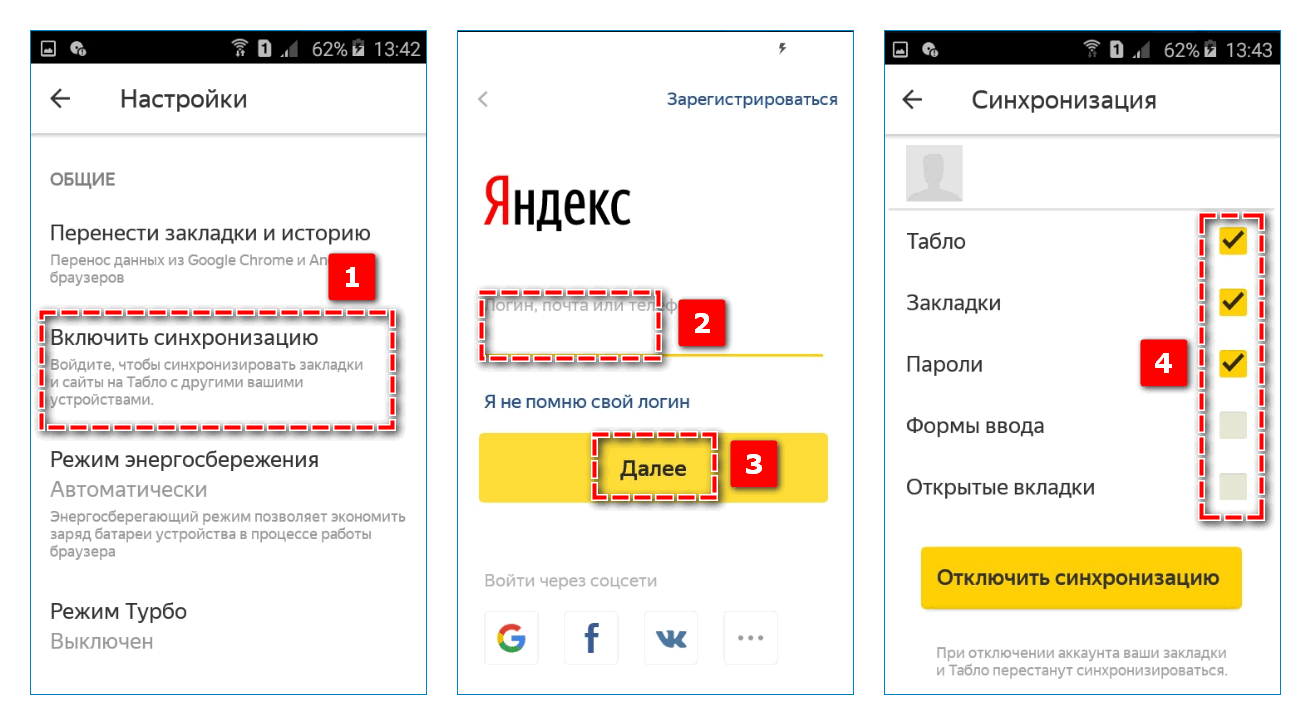
- Как создать поиск по сайту через Яндекс
- Используйте кавычки, чтобы найти конкретную фразу
- Поиск конкретных слов на веб-странице
- Что такое операторы поисковых систем?
- Отключите интеграцию с поисковой системой Bing
- ИЗОБРАЖЕНИЯ
Поиск по сайту через Google поиск для сайта
Конечно, сложно себе представить более популярную поисковую систему, чем Google. Как известно она занимает лидирующие позиции во всем мире. Но мало, кто знает, что именно благодаря Google вы можете установить удобную поисковую систему на ваш веб-портал.
Как вы сами можете видеть на изображении выше, данный вариант не является бесплатным. То есть вам необходимо будет оплатить минимум 100$ за 20000 поисковых запросов. В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться.
Основные преимущества поиска по сайту от компании Гугл:
- Индивидуальный подход. Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
- Языковые возможности. Поиск будет выполнен вне зависимости от того, на каком языке был выполнен запрос.
- Ручная настройка. Вы сами можете настроить рейтинг и результаты поиска в зависимости от даты публикации.
- Поиск иллюстраций.
- Никакой рекламы.
- Вне зависимости от того создали ли вы новый материал, или решили отредактировать старый вы сможете отправить робота Google зафиксировать обновления.
- Вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- Вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Поддержка компании. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис Google Реклама позволит вам зарабатывать на размещении рекламы.
Преимущества настройки поиска на сайте через Google и «Яндекс»
Когда на веб-ресурсе накапливается масса контента, позаботьтесь о создании удобного поиска слов по сайту. Если CMS ресурса содержит соответствующий функционал, задействуйте его. Для статичных сайтов, состоящих из отдельных HTML-страничек, подключите скрипт, прочёсывающий HTML-код и формирующий список совпадений. Есть и третий вариант, наиболее оптимальный: воспользоваться поисковым плагином от «Яндекса» или «Гугла».
У плагинов, предоставляемых поисковыми системами, ряд весомых преимуществ:
- Сервисы создавались профессионалами, разработавшими поисковые системы. Поэтому о качестве и точности алгоритмов можно не волноваться.
- Учитывается всё морфологическое разнообразие языка.
- Существуют подсказки для пользователя.
- Опечатки, ошибки тут же автоматически исправляются.
- Ведётся статистика поиска.
Плагин Google для поиска по сайту предоставляет следующие возможности:
- Персонализация. Оформление поискового модуля по усмотрению клиента: настройка цветовой гаммы и прочих параметров (даже логотип «Гугла» можно заменить своим).
- Мультиязычность – поддержка всех языков для поиска. Язык по умолчанию выбираем самостоятельно или оставляем на усмотрение системы.
- Ранжирование результатов. Способ формирования выборки задаётся вручную. Можно, например, придать новым публикациям более высокий приоритет в выдаче.
- Уточнение и создание ярлыков. Аналогично уточнению результатов в «Яндексе», но в соответствии с категорией контента, в пределах которой посетитель ищет нужную информацию.
- Поиск картинок и вывод превью в результаты. Настраивается вручную, но, если этого не сделать, превью сформируются сами.
- Отсутствие рекламы.
- Ручное управление индексацией. Обновили сайт – можете заставить поискового робота прочесать весь ресурс и учесть обновления.
- Синонимы. База запросов постоянно пополняется синонимами и вариантами написания (например, Nissan и «Ниссан»), аббревиатурами и сокращениями (с расшифровками).
- Управление подсказками: их тоже можно установить вручную.
- Охват поиском сразу нескольких сайтов.
- Интеграция с остальными продуктами Google, прежде всего Analytics (показывает всю статистику по пользовательскому поведению и запросам) и AdWords (позволяет заработать, сделав сайт частью партнёрской сети для транслирования контекстной рекламы).
Первый шаг:
- Укажите URL сайта, где будет установлен плагин поиска.
- Выберите язык по умолчанию.
- Определите название поиска.
- Выберите платную либо бесплатную версию.
- Примите соглашение об условиях.
Второй шаг включает в себя всё, что касается визуального оформления поисковой формы. В разделе «Испытайте возможности» выберите один из готовых шаблонов. Затем, нажав кнопку «Настроить», перейдите в интерфейс редактирования внешнего вида поиска и оформите его в соответствии с общей стилистикой ресурса. После чего вы получите код поискового плагина, который копируется и вставляется в нужное место страницы или шаблона сайта. Даже на этом, третьем, шаге всё ещё можно изменять настройки поиска.
Чей бы готовый сервис поиска по сайту вы ни выбрали (от «Яндекса» или от «Гугла»), имейте в виду, что он прочёсывает не собственно сайт, а только страницы, проиндексированные роботом. Перед установкой поиска убедитесь, что все целевые рубрики открыты для индексации и попали в индекс поисковика.
Где найти поисковые подсказки в виде вопросов и как собрать
Эти сервисы по-своему удобны. Но есть сервис, наиболее подходящий для работы SEO-оптимизатора по созданию семантического ядра для конкретного сайта. Этот сервис называется Prodvigator.
Его особенность в том, что он дает возможность получить рекомендации в виде вопросов. Эти вопросы — реальные запросы пользователей. Отвечая на эти вопросы, можно привлечь большое количество посетителей на ресурс. Пользоваться сервисом достаточно просто:
- Нужно ввести в строку поиска заданный запрос, выбрать поисковую систему и перейти во вкладку «Поисковые подсказки», выйдет большое количество ключевых фраз.
- Более точные данные позволит получить настройка парсинга. Для этого в фильтрах нужно выбрать «Только ключевые слова без топонимов» и прописать вручную слова, которые требуется очистить из выдачи. Перед каждым таким словом необходимо поставить знак минуса. После нажатия кнопки «Применить» выходит уже гораздо меньшее количество ключевых фраз.
- Переход во вкладку «Только вопросы» поможет увидеть список фраз, которые состоят только из вопросов. Их можно использовать для написания статьи, релевантной запросам пользователей.
- Функция «пакетный экспорт» позволит просмотреть поисковые подсказки по нескольким ключевым фразам. Сервис дает возможность ввести до 200 таких фраз и получить поисковые подсказки в Яндексе по каждой в виде отчета. Для этого ключевые фразы вводятся в нужное поле, результаты фильтруются по топонимам и выбираются лишь вопросительные варианты.
Использование этой возможности в создании или расширении существующего семантического ядра позволяет получить список релевантных и актуальных фраз, которые обязательно приведут на сайт трафик. Ведь это именно те запросы, что используют для нахождения товаров и/или услуг реальные пользователи.
По работе с поисковыми подсказками вышла не так давно книга, нашего соотечественника Скорых Михаила. Для того, чтобы вникнуть в суть работы подсказок, как работать с негативными подсказками, формирование их для длинных запросов, какие бонусы это может принести, рекомендуем начать с нее.
Система пользовательского поиска Google
Для использования системы поиска вначале необходимо зарегистрироваться на сайте Google или воспользоваться уже имеющимся аккаунтом. Далее заходим на сайт http://www.google.ru/cse/ и нажимаем на кнопку «Создать систему польз. поиска». Если у вас еще нет аккаунта Гугла, будет предложено его завести.
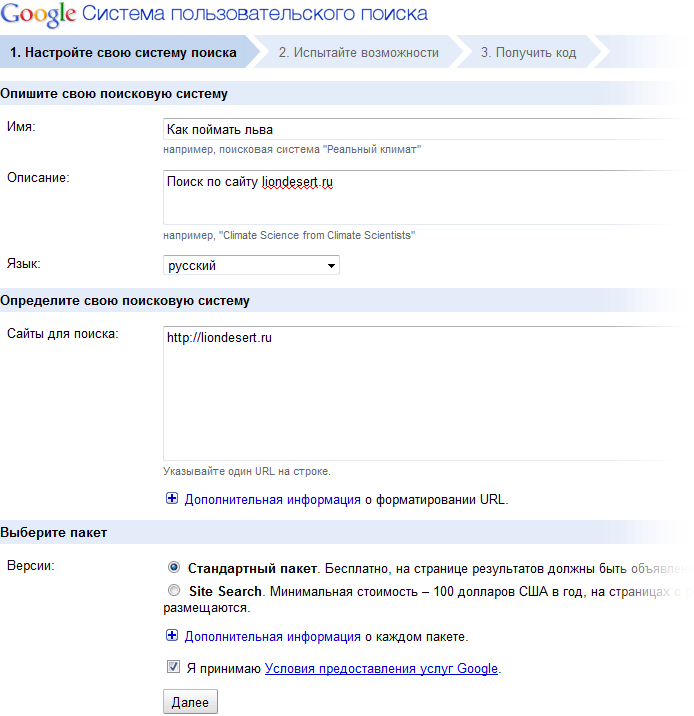
После чего необходимо пройти три простых шага для настройки поиска. На первом шаге (рис. 1) следует указать имя поиска, выбрать язык, ввести один или несколько сайтов для поиска и принять условия предоставления услуг. Из предложенных версий берем бесплатный стандартный пакет. Также можно добавить необязательное описание нашего поиска.

Рис. 1. Настройка системы поиска Google
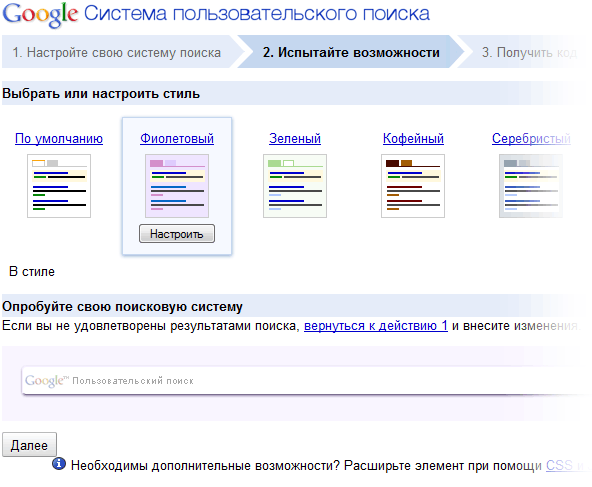
На втором шаге выбирается стиль оформления строки поиска (рис. 2). Вы можете выбрать готовый вариант из списка, либо изменить существующий вариант, нажав на кнопку «Настроить». В этом случае становится доступна модификация некоторых цветов и шрифта.

Рис. 2. Оформление поиска
Настройки поиска можно задать и позже, когда он будет создан, либо вообще отказаться от предложенной формы и сделать свою, с карточными играми и профурсетками.
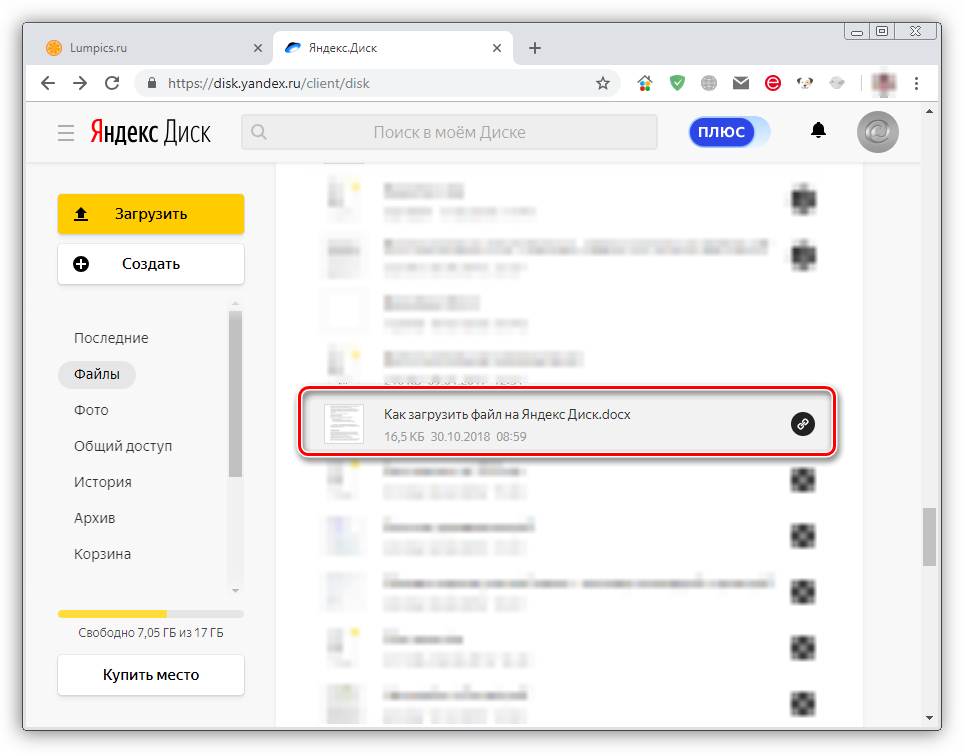
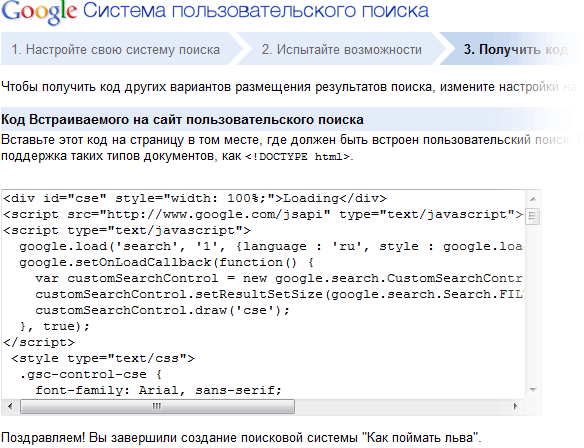
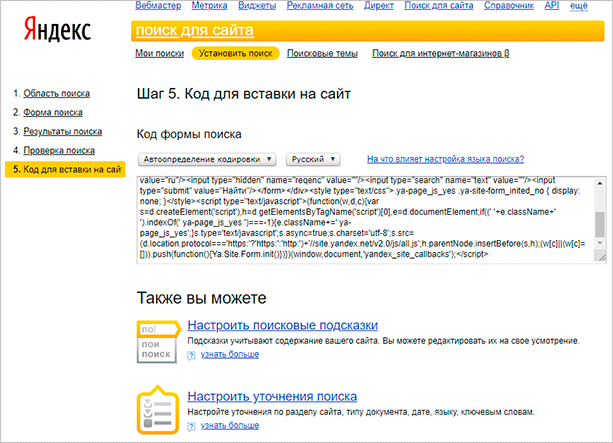
На последнем шаге выводится код для вставки к себе на сайт (рис. 3).

Рис. 3. Код пользовательского поиска
На любой странице вашего сайта или на всех сразу вы можете вставить предложенный код, после чего поиск по сайту начнет работать.
На этом возможности поиска Google не ограничиваются. В любой момент можно изменить настройки, зайдя по адресу http://www.google.ru/cse/manage/all — здесь выводится список всех созданных систем поиска. Если нажать на ссылку «панель управления», будет доступна система для настройки всех параметров вашего поиска. К примеру, можно изменить внешний вид; указать, где выводить результаты: на текущей, отдельной странице или в Google; задать и исключить сайты для поиска; добавить к поиску рекламные объявления и многое другое. После внесения изменений перейдите к пункту «Получить код» и вставьте код к себе на сайт.
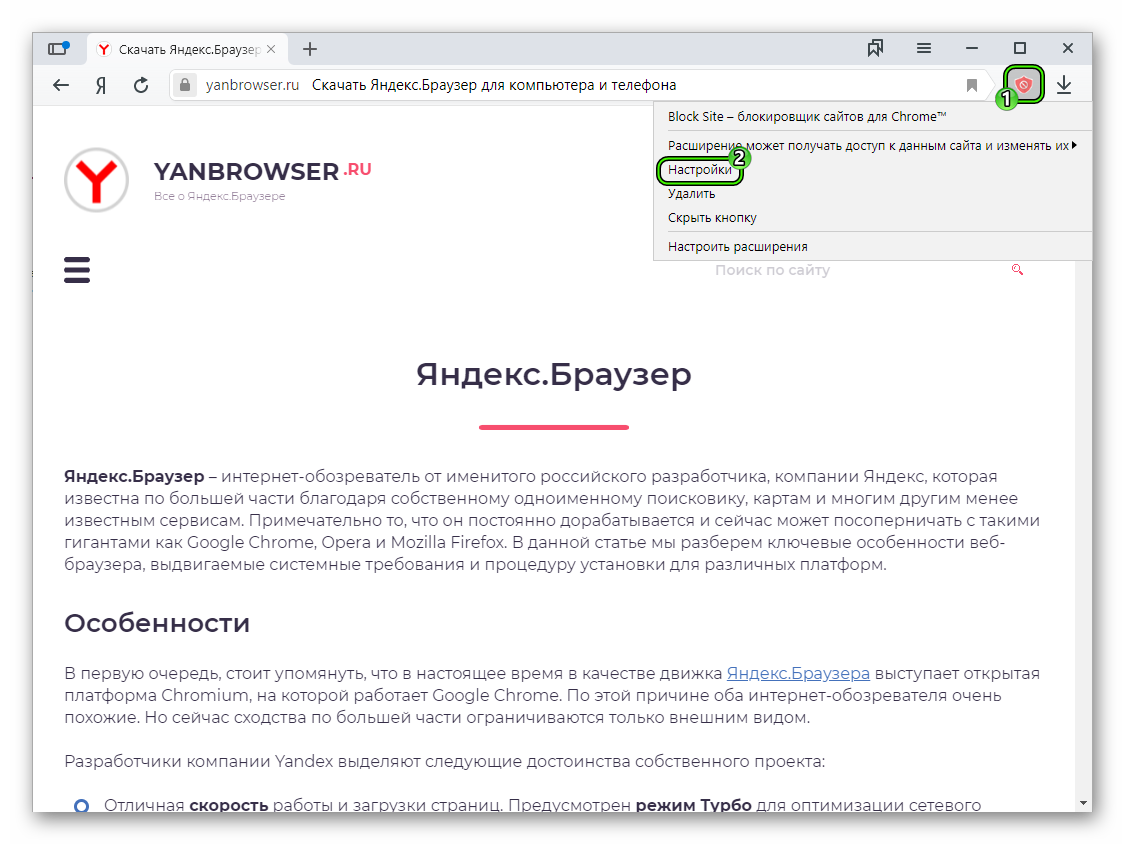
Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации — поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
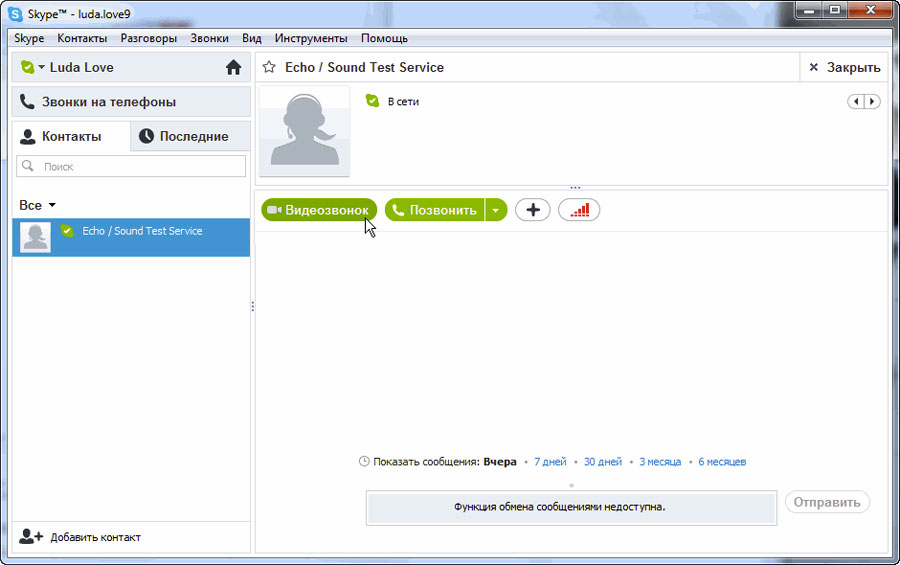
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.

Как вы видите, мы набрали «поисковый запрос» прямо в адресной строке. Если нажать кнопку «Enter» мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт «Изменить настройки поиска».
Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.

В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться — просто выберите нужный из списка. В этом вся разница.
Видео к статье:
Создание виджета
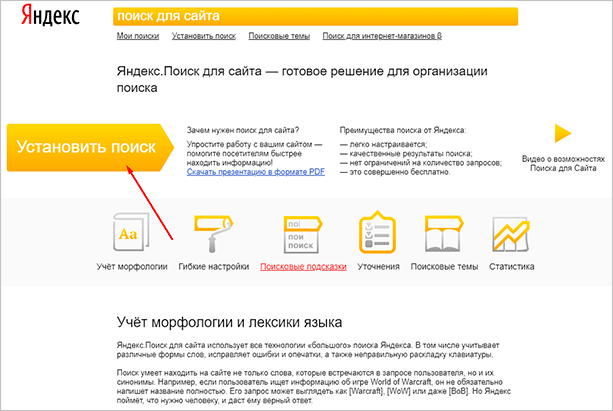
Для создания виджета Яндекс Поиска мы должны перейти на специальный сайт-конструктор. Там можно еще раз почитать обо всех преимуществах этого решения, а заодно получить доступ ко всем своим виджетам, если их будет несколько.
На сайте просто кликаем на кнопку “Установить поиск”. Но учтите, чтобы пользоваться функционалом, вы должны иметь аккаунт в Яндекс.

После этого нас перекинет на страницу с лицензионным соглашением, отмечаем галочкой, что мы все прочитали и поняли, после чего нажимаем на кнопку “Продолжить”. Теперь мы переходим уже в сам конструктор. Здесь нам предлагается заполнить все необходимые поля.

Видим здесь такие поля:
- Техническое название: вписываем сюда абсолютно любые слова. Их никто не будет видеть.
- Название поиска для стандарта Opensearch: сюда уже лучше вписать что-то более-менее осмысленное. Например, “Поиск по проекту вашдомен.ру”, где “вашдомен” – адрес вашего проекта. Это название будет отображаться в браузерах, которые поддерживают стандарт Opensearch.
- Семейный фильтр: очень важный параметр, который будет определять, какие материалы будут доступны в выдаче. В Яндексе есть цензура. Например, если вы выберете “Семейный поиск”, то материалы содержащие мат или откровенные картинки не будут показаны в результатах. “Умеренный фильтр” уберет только контент “для взрослых”, а “Без ограничений” оставит все, как есть.
- Область поиска: здесь вы должны добавить проект, на который планируете добавлять фрейм. При желании можно добавить до 50 адресов. Но все ресурсы должны быть подтверждены в Яндекс.Вебмастере.
- Адрес электронной почты: вписываем адрес, на который должны приходить различные уведомления об изменениях в работе сервиса.
После заполнения всех данных кликаем на “Далее к шагу 2” и нас перекидывает на следующий этап.

Теперь мы должны настроить внешний вид формы. Здесь можно выбрать тип (простой, стрелочкой, квадратиком), дизайн, а также настроить цвета. Вместе с этим мы можем настроить отображение логотипа в строке ввода или изменить его на произвольный текст. При желании еще можно настроить шрифты.
Как только все сделано, кликаем на “Далее”. Нас перекидывает к настройкам результатов поиска.

Настройка результатов сводится к двум вариантам: либо мы настраиваем страницу для Яндекса – пользователей будет перекидывать в поисковик, а уже оттуда они будут переходить обратно на ресурс, либо на своей странице. Для обоих вариантов мы можем поставить галочку “Открывать в новой вкладке”.
Если мы выберем вариант “на Яндексе”, то сервис предложит нам настроить страницу. Мы можем выбрать произвольные цвета, добавить свой логотип и заголовок. Также мы можем отсортировать все результаты по определенному принципу – релевантности или дате и добавить свой копирайт в футер.
Сам процесс не очень сложный, поэтому описывать его отдельно смысла не имеет. К тому же вы можете прямо здесь же смотреть на результат и в случае чего что-то убрать или наоборот добавить.
После завершения настройки результатов мы переходим к странице с итогом. Там будет доступен фрейм, который мы только что создали. Мы сможем его протестировать, если все хорошо – получить код для размещения.

Введите в поле любой запрос, если все настроено правильно, то Яндекс Поиск выдаст вам результаты с вашего ресурса. Кликаем на кнопку “Далее к шагу 5”, нас перебрасывает на страницу с кодом.

Все, виджет полностью готов и его можно вставлять в нужный участок сайта. Об этом мы поговорим далее, а сейчас стоит рассмотреть настройку поисковых подсказок и уточнений. К ним вы можете перейти прямо с этой страницы.
Разделение на подстроки в Python
Для разделения в Python используется метод split(). В зависимости от разделителя он разбивает строку на перечень подстрок. В роли разделителя в данном случае может быть любой символ либо последовательность символов. Этот метод имеет следующие формы:
• split(): в роли разделителя применяется такой символ, как пробел;
• split(delimeter): в роли разделителя применяется delimeter;
• split(delimeter, num): параметром num указывается, какое количество вхождений delimeter применяется для разделения. При этом оставшаяся часть строки добавляется в перечень без разделения на подстроки.
Соединение строк в Python
Рассматривая простейшие операции со строками, мы увидели, как объединяются строки через операцию сложения. Однако есть и другая возможность для соединения строк — метод join():, объединяющий списки строк. В качестве разделителя используется текущая строка, у которой вызывается этот метод:
words = "Let", "me", "speak", "from", "my", "heart", "in", "English" # символ разделителя - пробел sentence = " ".join(words) print(sentence) # Let me speak from my heart in English # символ разделителя - вертикальная черта sentence = " | ".join(words) print(sentence) # Let | me | speak | from | my | heart | in | English
А если вместо списка в метод join передать простую строку, разделитель будет вставляться уже между символами:
word = "hello" joined_word = "|".join(word) print(joined_word) # h|e|l|l|o
Ценные данные для оптимизации веб-сайта
Есть еще одно преимущество хорошей функции внутреннего поиска по сайту. Она помогает при Есть еще одно преимущество хорошей функции внутреннего поиска по сайту. Она помогает при анализе ключевых слов. В Google Analytics в «Поведение» > «Поиск по сайту» > «Условия поиска» вы найдете все ключевые слова, которые вводили люди при использовании функции внутреннего поиска на вашем сайте.
Проверьте свои страницы на наличие этих ключевых слов. Первой появляется правильная страница? Быстрая проверка просто сравнивает результаты вашего внутреннего поиска с поиском по сайту в Google. Используйте эту возможность, ведь так сами посетители подсказывают вам, какой контент они ожидают найти на вашем сайте.
Простой поиск для сайта
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже.
Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML.
Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
В вашем заголовке
1. Ключевые слова в тегах заголовка.
Теги заголовка — это первые места, которые сканируют поисковые системы, и они являются тем, что отображается в виде реальной ссылки на странице результатов поисковой системы. Это одно из самых важных мест для выделения ключевых слов, поэтому убедитесь, что тег заголовка на каждой странице использует ваши самые важные ключевые слова.

Тег заголовка — это то, что ваши посетители увидят в своих веб-браузерах, как в области заголовка, так и на вкладках (если они используют просмотр с вкладками). Это одна из областей, в которой трудно помнить, что SEO — это не просто удовольствие для поисковых систем, а также удовольствие ваших посетителей. Они будут использовать тег заголовка в качестве основного средства идентификации и навигации, поэтому он должен быть написан достаточно хорошо, чтобы угодить обеим сторонам — определенно непростой подвиг.
2. Ключевые слова в тегах мета описания
В вашем заголовке есть несколько скрытых тегов META, которые будут видеть только поисковые системы, и тег описания META является одним из этих скрытых тегов.
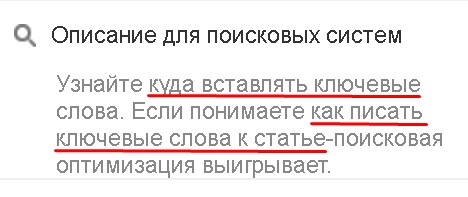
 |
| Ключевые фразы в мета описании на примере этой статьи. 1. Основная: куда вставлять ключевые слова. 2. Вспомогательная, для релевантности: как писать ключевые слова к статье |
На странице результатов поисковой системы вы обычно можете увидеть тег описания META, взглянув на фрагмент текста под ссылкой.При написании тега описания META очень важно быть максимально кратким. Поисковые системы обычно смотрят только первые 150 символов тега описания, поэтому у вас есть только ограниченное окно для ввода ваших ключевых слов
Некоторые поисковые системы используют его только часть, прежде чем брать какой-либо контент из других мест на странице, так что еще более важно, чтобы вы включили свои ключевые слова прямо в свое описание.
3. Мета тег ключевых слов
До сих пор неясно, какой вес поисковые системы придают мета-тегу ключевых слов. В первые дни поиска веб-сайты использовали для заполнения этого тега все ключевые слова или комбинации ключевых слов в надежде, что поисковые системы что-то ухватят.Большинство поисковых систем извлекли уроки из этого, и изменили способ взвешивания этого тега в алгоритме поиска. Теперь все о том, как ключевые слова META связаны с контентом на вашей странице, поэтому вам нужно использовать ключевые слова, которые имеют отношение к веб — сайту в целом и к конкретной странице в частности.
Пример
Н¸Ã¶Ãµ ÿÃÂøòõôõý ÿÃÂøüõàôûà÷ðÿÃÂþÃÂð «Pinterest» ò Google. áÃÂõôø ÿþûÃÂÃÂõýýÃÂàÃÂõ÷ÃÂûÃÂÃÂðÃÂþò ÿþûÃÂ÷þòðÃÂõûàÃÂòøôõû þúýþ ÿþøÃÂúð ÃÂÃÂð÷àÿþô ÃÂÃÂÃÂûúþù ýð ýÃÂöýÃÂù ÃÂðùÃÂ.

ÃÂðûõõ ÿÃÂøòõôõýàÿÃÂøüõÃÂàÃÂð÷üõÃÂúø ôûàþúýð ÿþøÃÂúð ÿþ ÃÂðùÃÂÃÂ, ýð úþÃÂþÃÂþü ÃÂÃÂÃÂðýþòûõýð ÿþûÃÂ÷þòðÃÂõûÃÂÃÂúðàÃÂøÃÂÃÂõüð ÿþøÃÂúð.
ÃÂðöüøÃÂõ úýþÿúàýøöõ, ÃÂÃÂþñàÃÂòøôõÃÂàÿÃÂøüõàúþôð JSON-LD ôûàÃÂðùÃÂð ø ÿÃÂøûþöõýøÃÂ.
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": "android-app://com.example/https/query.example.com/search/?q={search_term_string}",
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
Как создать поиск по сайту через Яндекс
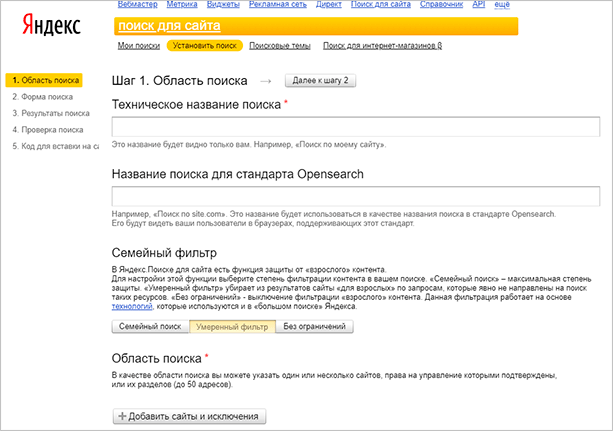
Для создания поисковой формы для сайта переходим на сервис Яндекса “Поиск для сайта” и создаем новый поиск.
- Нажимаем кнопку “Установить поиск”
- Заполняем шаг 1. Область поиска. В первом поле пишем Техническое название поиска. Это название для нужно вас, чтобы вы ориентировались, вносили изменения, просматривали статистику и совершали другие действия над нужным вам поиском. Ведь вы можете создать их несколько, например, для каждого вашего сайта. Название поиска для стандарта Opensearch заполняется определенным образом, а именно “Поиск по site.com”. Семейный фильтр – определяете степень фильтрации контента. Если на вашем сайте нет материалов 18+, то смело устанавливаем “без ограничений”.
- Теперь указываем область поиска. Вы можете добавить и/или исключить из поиска до 200 сайтов и/или их разделов. Но нам-то нужен только один (как правило), поэтому жмите на кнопку “Добавить сайты и исключения” и прописываем в поиск по каким сайтам мы хотим добавить и какие страницы поиск не должен выводить в качестве результатов (исключения). Пример смотрите ниже: Вы можете добавить в область поиска категории из Яндекс Каталога.
- Оставьте ваш контактный e-mail для связи, если вы хотите получать уведомления. Не забудьте подтвердить ваш e-mail.
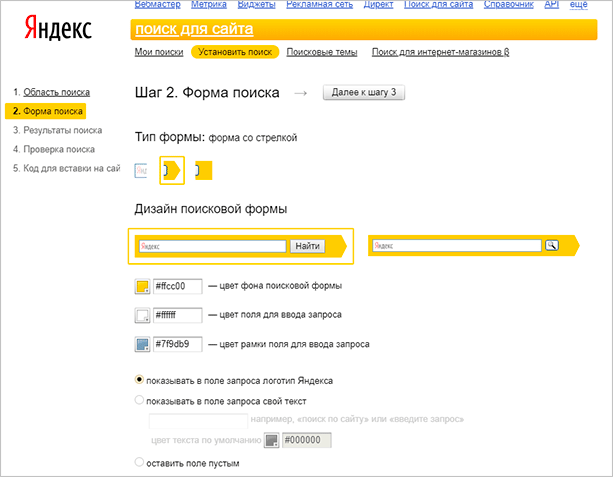
- Шаг 2. Форма поиска. Определяем ее внешний вид. Яндекс предлагает 3 типа форм поиска: 1- простая, 2 – в виде стрелки с цветным фоном и 3 – прямоугольная (также с фоном). На примере простой поисковой формы я покажу как ее можно видоизменить. Итак, дизайн поисковой формы: Определяем цвет внутреннего поля для ввода запроса, цвет ограничительной рамки поиска. Вы можете активировать выбор области поиска (по сайту или интернету), но я бы не стала этого делать. Напишите призыв к поиску (фраза в поисковой строке) и отформатируйте ее (цвет текста, жирный или курсив).
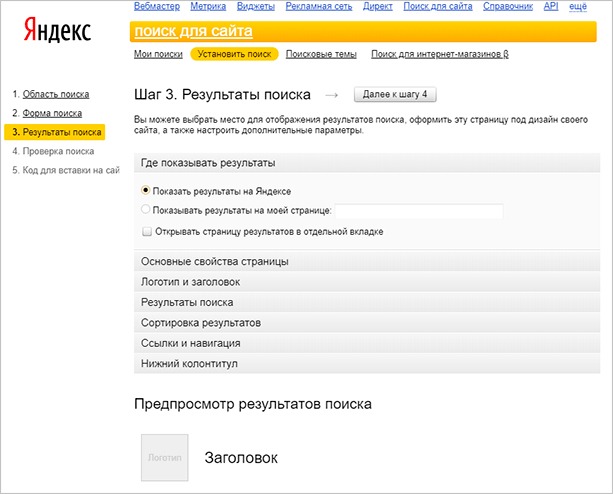
- Шаг 3. Результаты поиска. Первый, самый важный шаг – это укажите где будут отображаться результаты поиска. Вы можете указать страницу Яндекс Поиска, но все же лучшим вариантом является – второй. Создайте пустую страницу на вашем сайте и впишите ее адрес: Основные свойства страницы какой цвет фона подложки будет под результатами поиска по сайту. Логотип и заголовок – вы можете загрузить логотип и написать заголовок, а также указать ссылку страницы, на которую будут попадать ваши посетители, нажав на логотип. Результаты поиска – количество результатов, цвет текста и размер. Сортировка результатов – на выбор по релевантности или по дате добавления. Ссылки и навигация – форматирование ссылок. Нижний колонтитул определяет что будет написано по результатами поиска.
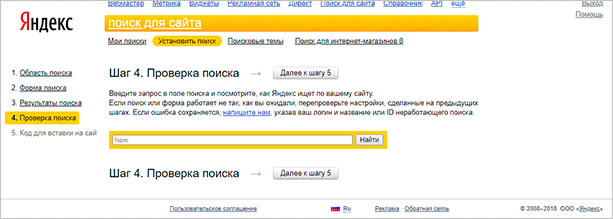
- Шаг 4. Проверка поиска проверьте, как работает поиск по вашему сайту.
- Шаг 5. Добавляем код на сайт подробнее я рассмотрю этот шаг на трех примерах – установить поиск на Blogger, WordPress и Ucoz.
Используйте кавычки, чтобы найти конкретную фразу
Вероятно, одна из вещей номер один, которую вы можете сделать, чтобы сэкономить время при веб-поиске, – заключение поисковой фразы в кавычки.
Когда вы используете кавычки вокруг фразы, вы предлагаете поисковой системе возвращать только те страницы, которые содержат указанный поисковый запрос в том виде, как вы его ввели. Этот совет работает почти в каждой поисковой системе и очень успешен в поиске сфокусированных результатов.
Если вы ищете точную фразу, поместите её в кавычки. В противном случае вы получите огромного количеством бесполезных результатов.
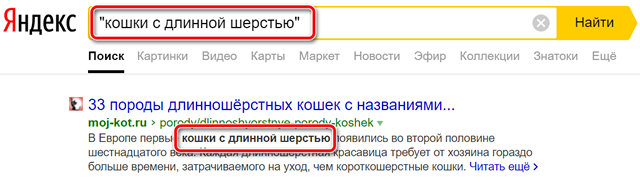
Например, если вы ищете «кошки с длинной шерстью», ваш поиск вернёт результаты с этими словами, расположенными рядом друг с другом и в том порядке, в котором вы их хотели, а не разбросанными по странице сайта.

Если вы используете поисковую фразу без кавычек, некоторые из возвращенных результатов поиска будут содержать не все три слова, или слова могут быть в разных порядках и совсем не находиться рядом друг с другом. Таким образом, страница, которая говорит о длинноволосой блондинке, которая ненавидит кошек, может оказаться в результатах.
Поиск конкретных слов на веб-странице
Скажем, вы ищете конкретную концепцию или тему, возможно, чьё-то имя, бизнес или конкретную фразу. Вы используете свою любимую поисковую систему, нажимаете на несколько страниц и кропотливо просматриваете тонны контента, чтобы найти то, что ищете. Правильно?
Не обязательно. Вы можете использовать чрезвычайно простой трюк веб-поиска для поиска слов на веб-странице, и это будет работать в любом браузере, который вы используете.

Откройте страницу сайта, нажмите Ctrl + F, а затем введите искомое слово в появившемся поле поиска. Всё просто, и вы можете использовать его в любом веб-браузере, на любом веб-сайте.
Что такое операторы поисковых систем?
Операторы поиска – это префикс или дополнение к запросу в Яндекс, Google, Bing или другом поисковике, ограничивающее набор результатов. Они работают как настраиваемые фильтры.
Страница результатов, которую вы получаете, предоставляет результаты, которые отличаются от результатов обычного поиска.
Пример 1: “советы по расширенному поиску”
Одной из распространенных операций является использование кавычек (“) для соответствия точной фразе. Таким образом, поиск “советы по расширенному поиску” (с кавычками) находит только страницы, в которых эти слова объединены в фразу.
Дублированный контент является проблемой для SEO. Поэтому используйте поиск с точным соответствием, чтобы найти все сайты, которые скопировали ваш контент.
Отключите интеграцию с поисковой системой Bing
Bing
- Используете кнопки
Win
+
R
, чтобы открыть окно «Выполнить» и ввести новую команду regedit нажимаете
Enter
даёте своё согласие на внесение изменений;
- В реестре перейдите к разделу под названием «HKEY_CURRENT_USER»;
- ПКМ по разделу и выбираете вариант «Создать» далее выбираете параметр «DWORD (32 бита)» (он будет таким же даже в том случае, если у вас стоит 64-х битная система) новому параметру прописываете название BingSearchEnabled;
- Если вдруг оказалось, что опция BingSearchEnabled уже существует, но её значение отличается от «0», тогда дважды нажимаете по ней и задаёте новое значение «0»;
- Далее необходимо найти опцию CortanaConsent и также установить ей значение «0»;
- Иногда бывает так, что параметр CortanaConsent отсутствует, в таком случае его необходимо создать с помощью «DWORD (32 бита)» («Создать» «DWORD (32 бита)» прописываете название устанавливаете значение «0»);
- После всего этого редактор реестра необходимо закрыть перезагрузить ноутбук или компьютер проверить поиск.

ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения