Seo пагинация: как сделать правильно? google объявил о том, что больше не поддерживает теги next и prev
Содержание:
- Зачем нужна пагинация
- Настройка страниц пагинации
- Пагинация страниц в WordPress
- Как сделать на сайте удобную пагинацию страниц
- Автоматическая
- PageNumberPagination
- Как оптимизировать страницы пагинации
- Встроенная Ajax пагинация
- Решение 3. Rel=”prev”/”next”
- Вариант 3. Rel=“prev”/“next”
- Использования вместо текстовых надписей значков или иконок
- Изменение состояния навигационной ссылки
- Пример пагинации: чек-лист
- Параметры
- Вручную
- Выводы
- Заключение
Зачем нужна пагинация
Представьте, если сотни или тысячи товаров разных категорий будут расположены на одной странице. Теоретически это возможно, так как длина виртуальной страницы не имеет пределов, но в таком случае скорость загрузки может страдать. Это плохо повлияет на поведенческие факторы и поисковое продвижение.
Представьте , что вы просматриваете каталог с товарами. Спустя время вам захотелось вернуться с конца списка к его началу или середине. Если навигационного блока с нумерацией страниц нет, сделать это быстро у вас вряд ли получится. Поэтому вы не захотите задерживаться на таком сайте и предпочтёте тот, где присутствует пагинатор, благодаря которому сможете легко находить нужные товары.
Преимущества пагинации:
- Упрощает навигацию по сайту, улучшает юзабилити.
- Способствует ускорению загрузки страниц за счёт разбиения контента.
- Повышает удобство пользования товарами благодаря нумерации страниц.
- Создаёт порядок внутри сайта и его разделов.
Настройка страниц пагинации
По умолчанию the_posts_pagination() отображает только первую и последнюю страницу, а также по одной странице вокруг текущей. Вместо других используется многоточие.
Эту тенденцию можно изменить, используя аргументы:
- show_all — показывать все страницы;
- end_size — число страниц в начале и конце списка;
- mid_size — число страниц слева и справа от текущей страницы.

Например:
<?php
the_posts_pagination( array(
‘mid_size’ => 2,
‘end_size’ => 2,
) );
?>
Если текстовые ссылки вы не любите, приукрасьте их. Настройка страниц пагинации может выглядеть так:
.page-numbers {
padding: 1% 2%;
box-shadow: 0 0 10px #ccc;
margin: 0 1% 0 0;
background: #fff;
border-radius: 3px;
}
Ссылки на страницы пагинации будут смотреться интереснее.
Итак, в WordPress пагинацию можно легко реализовать, не используя внешние плагины и сторонний код. Если вас интересует постраничная навигация WordPress, хватит встроенного функционала CMS.
Пагинация страниц в WordPress
Чаще всего пагинация требуется на страницах рубрик, архивов, а также в результатах поиска. Постраничная навигация используется также в блогах на WordPress, когда результаты вывода информации разделяют на несколько страниц.
Раньше, чтобы реализовывать эту возможность, пользовались сторонними плагинами или специальными функциями, расположенными в файле functions.php. Но после выхода WordPress версии 4.1 функцию постраничной навигации встроили в ядро CMS. Сейчас, чтобы реализовать постраничную навигацию, достаточно внутреннего функционала WordPress и необходимости в добавлении стороннего кода или плагинов нет.
- С помощью плагина
Самый распространенный плагин постраничной навигации для WordPress — WP-PageNavi. Он прекрасно решает поставленную задачу пагинации, а потому бессмысленно говорить об остальных плагинах и сравнивать их с ним.

Без помощи плагина
Для создания пагинации на сайте без плагинов необходимо использовать функцию the_posts_pagination(), встроенную в WordPress. В нужном нам месте следует вставить такой код (чаще всего это файлы index.php, category.php и подобные им):
<?php the_posts_pagination(); ?>
В результате своей работы функция the_posts_pagination() выдаст приблизительно такой HTML-код:
<nav class=»navigation pagination» role=»navigation»>
<h2 class=»screen-reader-text»>Навигация по записям</h2>
<div class=»nav-links»><span class=»page-numbers current»>1</span>
<a class=»page-numbers» href=»http://domainname.tld/page/2/»>2</a>
<span class=»page-numbers dots»>…</span>
<a class=»page-numbers» href=»http://domainname.tld/page/98/»>98</a>
<a class=»page-numbers» href=»http://domainname.tld/page/99/»>99</a>
<a class=»next page-numbers» href=»http://domainname.tld/page/2/»>Следующая страница</a>
</div>
</nav>
Сразу виден Н2-заголовок «Навигация по записям», который, как правило, не должен находиться на сайте. Чтобы его устранить, добавьте следующий код в файл functions.php:
/* Удалите H2 из пагинации */
add_filter(‘navigation_markup_template’, ‘my_navigation_template’, 10, 2 );
function my_navigation_template( $template, $class ){
return ‘
<nav class=»%1$s» role=»navigation»>
<div class=»nav-links»>%3$s</div>
</nav>
‘;
}
Как сделать на сайте удобную пагинацию страниц
Пагинация страниц — важнейшая составляющая навигации на любом сайте или в приложении. Однако при создании некоторых сайтов этому элементу не уделяют должного внимания, в результате чего получается не всегда корректная пагинация.
Определять оптимальную форму пагинации и решать, нужна ли она в принципе, следует в контексте конкретного сайта, а потому всегда надо отталкиваться от стремления сделать удобную юзабилити для пользователей.
Создать качественную пагинацию нетрудно. Главное — соблюдать нижеприведенные рекомендации.
Удобный размер страницы
Ваша страница не должна быть очень маленькой. Сайт или приложение — не печатное издание, где размер страниц ограничен его собственным объемом и величиной его листов. Габариты сайта ограничены только вычислительной мощностью гаджета и выдержкой пользователя. Оптимальным считают отображение от 20 до 80 записей на странице. Но это лишь примерное значение. Реальное зависит от категории сайта. На одних этот показатель равен 10, на других — 100
Самое важное — сделать сайт удобным для посетителя
Удобный размер ссылок
Элементы пагинации страниц (как и любой другой части навигации) нужно делать крупными. Прежде всего это требуется мобильным пользователям, чтобы они не промахивались при нажатии кнопки на сенсорном экране своего устройства. Попасть на кнопку на экране мобильного гаджета, конечно, труднее, чем навести курсор на необходимый элемент с ПК или с помощью стилуса.
Визуальное выделение номера страницы
Пользователь должен четко понимать, в какой части сайта он сейчас. Именно поэтому в пагинации необходимо визуально выделять номер страницы, на которой находится посетитель. При этом лучше, если вы сделаете это не только с помощью цвета, поскольку некоторые пользователи могут просматривать сайт на одноцветных экранах.
Оптимальное пространство вокруг элементов
Ставьте не больше 10 ссылок. Кроме того, ваша задача — убедиться и в том, что размера ссылок и свободного места между ними хватает для того, чтобы посетитель нажимал на ту ссылку, на которую действительно хотел нажать.
Рекомендуемые статьи по данной теме:
- Разработка веб-сайтов: способы, инструменты и проблемы
- Внутренняя оптимизация сайта: пошаговый разбор
- Разработка дизайна сайта: от выбора стиля до получения макета
Возможность перейти на предыдущую и следующую страницу
Для посетителей очень удобны ссылки на предшествующую и следующую страницы. Их нужно зрительно оградить от других. Дополнительно (или вместо текста) в ссылке может содержаться иконка стрелки.
Возможность перейти на первую и последнюю страницу
Нередко встречается пагинация, включающая в себя ссылки на первую и последнюю страницы. Они не очень распространены, однако необходимы посетителям, желающим начать изучение сайта с самых первых публикаций (если последние расположены на первой странице, что характерно для новостных сайтов). Эти ссылки визуально напоминают ссылки, ведущие на предшествующую и следующую страницы (к примеру, двойная стрелка), что запутывает посетителей: они не понимают, какая ссылка что означает. Решить проблему, добавив текст, — не выход. Нужно обозначать первую и последнюю страницу цифрами, как и другие ссылки.
Оптимизация под мобильную версию
Габариты экрана у мобильных устройств ограничены, а потому следует разумно сократить количество элементов и увеличить их размеры.

Для мобильных гаджетов можно оставить номер текущей страницы вместе с базовыми элементами (первой, предыдущей, следующей и последней страницей).
Оптимизация под клавиатуру
Сделайте так, чтобы пользователи могли применять клавиатуру для навигации, переходя с помощью клавиши «Вправо» на следующую страницу, клавиши «Влево» — на предыдущую
Важно лишь рассказать пользователю о такой возможности. Чтобы его предупредить, просто напишите под пагинацией: «Используйте клавиши ← влево и вправо → для навигации по страницам»
Кроме того, можно дать человеку возможность переходить по ссылкам клавишей Tab. При выделенной ссылке нажатие Enter должно вызывать переход на следующую страницу.
Проставление нумерации страниц
Чем пользоваться — пейджингом или навигацией «Далее/Назад»? На малостраничном сайте вероятность того, что пользователь пройдется по всем страницам, возрастает. Если же у человека нет возможности оценить количество записей, его терпение может иссякнуть раньше, чем он перейдет на следующую страницу.
Автоматическая
Продолжая тему издательства, можно узнать, что есть несколько видов такой нумерации. Автоматическая пагинация текста с иллюстрациями формируется по сложным правилам и по специальному алгоритму, который самостоятельно определяет, где именно нужно сформировать разрыв страницы.
В этом случае правила должны не забывать и о других нормах, например, о висячих строках. Это довольно строгое правило в издательстве, от которого последнее время стали отходить многие редакторы. Причем не ясно, по какой причине: либо от незнания, либо от лени, либо в знак протеста.
Висячая строка – это термин, который описывает конечную строку абзаца, которая попала на начало полосы или колонки. Также висячей строкой можно назвать первую строку абзаца, которая оказалась «потеряна» и оставлена на предыдущей странице.
В итоге, чтобы такого не случалось, алгоритмы автоматической пагинации за этим следят. Таким образом, семантические составляющие части контента находятся вместе, без отрыва друг от друга.
PageNumberPagination
This pagination style accepts a single number page number in the request query parameters.
Request:
Response:
To enable the style globally, use the following configuration, and set the as desired:
On subclasses you may also set the attribute to select on a per-view basis.
The class includes a number of attributes that may be overridden to modify the pagination style.
To set these attributes you should override the class, and then enable your custom pagination class as above.
- — The Django Paginator class to use. Default is , which should be fine for most use cases.
- — A numeric value indicating the page size. If set, this overrides the setting. Defaults to the same value as the settings key.
- — A string value indicating the name of the query parameter to use for the pagination control.
- — If set, this is a string value indicating the name of a query parameter that allows the client to set the page size on a per-request basis. Defaults to , indicating that the client may not control the requested page size.
- — If set, this is a numeric value indicating the maximum allowable requested page size. This attribute is only valid if is also set.
- — A list or tuple of string values indicating values that may be used with the to request the final page in the set. Defaults to
- — The name of a template to use when rendering pagination controls in the browsable API. May be overridden to modify the rendering style, or set to to disable HTML pagination controls completely. Defaults to .
Как оптимизировать страницы пагинации
Пагинация создаёт удобство для посетителей и помогает роботу быстрее индексировать страницы, переходить от разделов к категориям и описаниям товаров. Однако неправильно настроенная SEO-пагинация приводит к проблемам в оптимизации. При большом количестве страниц робот может проиндексировать лишь несколько и пропустить страницы, важные для продвижения.
Кроме того, большое количество страниц с полностью или частично одинаковым контентом (например, карточки с товарами) поисковый робот воспринимает как дубли. Владелец сайта может этого не заметить, но поисковики за дубли наказывают. Поэтому при создании пагинации нужно убедиться, что метаданные каждой страницы уникальны.
Например, в магазине одежды лучше оптимизировать страницы основных категорий: верхняя одежда, пижамы, головные уборы. На первых страницах категорий нужно добавить уникальные описания с ключевыми фразами, которые не будут повторяться на карточках товаров.
Что делать со страницами пагинации
Для успешного поискового продвижения сайта следует использовать один из вариантов оптимизации страниц пагинации:
-
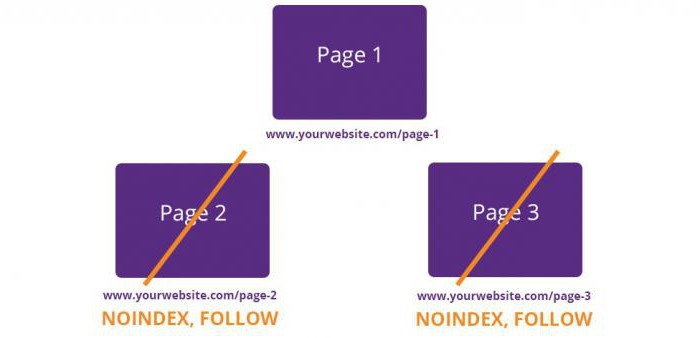
Закрыть от индексации все страницы пагинации, кроме главной в каталоге через метатег
<meta name=”robots” content=”noindex, follow” />
Его нужно добавить в содержимое тега <head> каждой страницы пагинации, кроме основной. При этом необходимо проверить, чтобы URL главной и первой страницы не дублировались. Для этого настройте 301 редирект с первой страницы (page-1) на главную страницу категории. А текст описания раздела разместите только на page-1.
Пример: в магазине игрушек есть категория «Куклы», в которую вложены страницы с карточками товаров: site.ru/dolls/; site.ru/dolls/page-1; site.ru/dolls/page-2; site.ru/dolls/page-3.
При возврате со страницы site.ru/dolls/page-3 на главную страницу категории должен выполняться переход на site.ru/dolls/, а не на site.ru/dolls/page-1. Значит со страницы site.ru/dolls/page-1 настраиваем редирект на site.ru/dolls/.
Этот способ подходит для Яндекс и Google, но стоит учесть, что при этом увеличивается риск неиндексации глубоко вложенных страниц. Они просто могут не появиться в поиске, так как индексироваться будет основная страница категории.
Тем не менее, это самый простой способ указать роботам страницы, которые нужно индексировать. Использовать тег noindex без лишней надобности не рекомендуется, чтобы не закрывать от индексации дальние страницы с товарами.
-
Создать каноническую страницу, на которую ведут все страницы пагинации. В этом случае создаётся одна страница с кнопкой «Посмотреть всё», на которой размещается вся сетка товаров. Далее на каждую страницу пагинации добавляется тег rel=»canonical» с указанием на страницу «Посмотреть всё».
Эта задача практически невыполнима на сайтах с сотнями или тысячами товаров, так как главная страница со всеми товарами будет очень долго грузиться. Оптимальный вариант — создать несколько канонических страниц под каждую категорию. Для этого на каждую страницу пагинации в раздел Head добавьте код:
<link rel=»canonical» href=»https://site.ru/category/page-main/»/>
где page-main — главная страница категории.Так вы указываете роботу, что страница site.ru/category/ входит в главную page-main.
-
Использовать автоматическую прокрутку AJAX и JavaScript.В этом случае нумерация страниц отсутствует, а данные подгружаются постепенно при скроллинге страницы. Бесконечная прокрутка особенно актуальна для социальных сетей. При скроллинге информация со следующих страниц подгружается автоматически без отображения кнопок, номеров и других знаков. В этом случае для удобства пользователей рекомендуется добавить кнопку «Посмотреть ещё» или «Показать ещё N товаров».
Такой метод прокрутки чаще используется на сайтах с большим количеством товарной продукции или картинок. Чтобы посетитель не запутался в страницах, ему предлагается подгрузить еще N позиций, либо их загрузка происходит автоматически. При этом в нижней части страницы всегда остаётся кнопка со стрелкой наверх.
Раньше можно было внедрять ещё один метод оптимизации пагинации — атрибуты rel=»prev» и rel=»next». В официальной справке Google рекомендовал использовать такой метод оптимизации страниц пагинации, но в марте 2019 года прекратил учитывать эти атрибуты при индексации.Поскольку Яндекс-робот также не воспринимает «prev» и «next”, больше нет смысла их использовать . Если эти атрибуты уже встроены в страницы — не спешите удалять, так как они не помешают поисковой оптимизации и могут быть полезными для посетителей сайта.
Встроенная Ajax пагинация
Начиная с версии 1.10 pdoPage умеет загружать страницы через ajax. Вам нужно только обернуть его вызов в специальную разметку:
Внутри ] у нас div с классом pagination — так в pdoPage по умолчанию.
Вы можете менять идентификаторы этой разметки следующими параметрами:
- ajaxElemWrapper — jQuery селектор элемента-обёртки с результатами и пагинацией. По умолчанию .
- ajaxElemRows — jQuery селектор элемента с результатами. По умолчанию
- ajaxElemPagination — jQuery селектор элемента с пагинацией. По умолчанию
- ajaxElemLink — jQuery селектор ссылки на страницу. По умолчанию
Два последних селектора рассчитывают на то, что вы не меняли стандартное оформление блока пагинации в параметре &tplPageWrapper.
Работа обеспечивается подключением javascript файла из параметра &frontent_js.
Параметр &ajax=`1` указывать необязательно. Не пустой &ajaxMode активирует его самостоятельно.
Загрузка кнопкой
В отличии от стандартной пагинации, этот тип работы предполагает, что пользователь будет двигаться только вниз, загружая новые элементы, и поэтому сдвигает блок пагинации при прокрутке.
Так что, логично его размещать вверху:
Используются всё те же селекторы, плюс:
- ajaxElemMore — jQuery селектор кнопки загрузки результатов при ajaxMode = button. По умолчанию .
-
ajaxTplMore — Шаблон кнопки для загрузки новых результатов при ajaxMode = button. Должен включать селектор, указанный в &ajaxElemMore. По умолчанию
При нажатии на кнопку загружаются &limit элементов и добавляются в конец блока результатов. Если больше загружать нечего — кнопка прячется.
Плавающий блок навигации показывает текущую страницу и позволяет быстро перейти куда нужно. Здесь клик уже не обрабатывается через ajax, потому что и так выходит довольно сложно.
Если вывод плавающего блока в пагинацией не нужен, то просто сделайте ему display:none в вашем css.
Загрузка при прокрутке
Этот способ очень похож на предыдущий, только нет кнопки и её не нужно нажимать — всё делается автоматически при прокрутке страницы.
History API
pdoPage поддерживает работу с History API вашего браузера. Это значит, что когда &ajaxMode включен, сниппет может сохранять номер страницы в адресной строке, чтобы при перезагрузке ничего не терялось.
Также правильно работает навигация кнопками «вперёд\назад» браузера.
Вы можете изменить это поведение параметром &ajaxHistory, включив или выключив его. По умолчанию он работает следующим образом:
- Если ajaxMode установлен в default, то History API используется, номер страницы сохраняется.
- Если ajaxMode установлен в scroll или button, то History API не используется.
При отключении &ajaxHistory блок в постраничной навигацией скрывается, чтобы страницы нельзя было переключать вручную.
Функции обратного вызова
Вы можете указать функции, которые будут вызываться до и после загрузки страницы через ajax вот так:
С версии 1.11.0-pl появилась возможность добавления обработчика на событие pdopage_load:
Проверка данных в config позволит вам различить разные вызовы pdoPage на одной странице.
Решение 3. Rel=”prev”/”next”
Последний предложенный вариант решения проблемы может показаться наиболее запутанным
Но он является самой универсальной методикой для Google (Yandex не принимает во внимание эти инструкции)
В силу сложности реализации техники, нужно проявить максимальную осторожность при внедрении текущего метода. Давайте разберемся, как это работает
Давайте разберемся, как это работает.
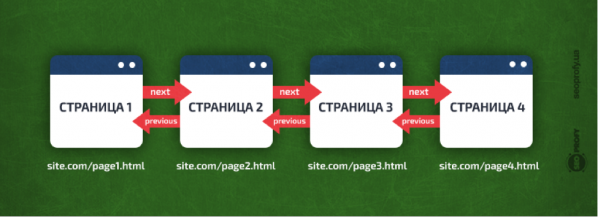
Например, в вашем каталоге имеется четыре страницы. Применяя атрибуты rel=”prev”/”next”, вы сможете создать цепочку, связывающую все составляющие директории. Такая цепочка берет начало на первой странице. Для этого вставьте в секцию HEAD такой код:
Для первой страницы он должен быть единственным атрибутом. А для каждой последующей страницы следует указывать как предыдущую и следующую с помощью кода. Так делаем для второй страницы:
Для третьей страницы используем тот же алгоритм:
А в случае, если мы на 4-й странице, которая является последней, то указывается лишь предыдущая в последовательности:
Google использует атрибуты rel=”prev”/”next”, чтобы объединить страницы цепочки в одно целое в своем индексе. В основном репрезентативной становится первая страничка последовательности, поскольку она подходит больше всего.
Нюансы
- Google воспринимает rel=”prev” и rel=”next” как вспомогательные атрибуты, а не инструкции к выполнению;
- Значениями основных тегов могут выступать абсолютные и относительные URL-адреса;
- При использовании относительной ссылки, любые пути будут определяться в зависимости от базового урла;
- Если Google найдет неточности в разметке на сайте (к примеру, нужные значения атрибутов rel=”prev” или rel=”next” упущены) то в дальнейшем для распознавания контента и индексации страницы будет применяться эвристический алгоритм поисковика;
- Обязательно нужно проверить нет ли дубликатов у первой страницы цепочки.
Преимущества
- этот метод помогает решить проблему с пагинацией без дополнительного внедрения страницы «Смотреть все»;
- его внедрение предполагает лишь незначительные правки в HTML.
Недостатки
эти атрибуты не принимаются во внимание Яндексом;
реализация метода может потребовать комплексных мер;
при вставке ссылок в цепочке нужно быть крайне внимательным.
Вариант 3. Rel=“prev”/“next”
Наш последний вариант для решения проблемы с пагинацией может быть самым сложным, но это, пожалуй, самый универсальный метод для Google (Яндекс на данный момент не учитывает данные директивы). Поскольку реализация довольно сложная, то вы должны быть очень осторожны при применении этого метода. Давайте посмотрим, как это работает.
Например, вы имеете 4 странице в каталоге:

Используя rel=»prev»/»next» вы, по сути создаете цепочку между всеми страницами в данном каталоге. Данная цепочка начинается с первой страницы: для этого вы добавляете в секцию <head> :
<link rel=»next» href=»http://site.com/page2.html»>
Для первой страницы это единственный атрибут. Для второй страницы необходимо указать как предыдущую страницу, так и следующую:
<link rel=»prev» href=»http://site.com/page1.html»>
<link rel=»next» href=»http://site.com/page3.html»>
Для третьей страницы делаем аналогично второй
<link rel=»prev» href=»http://site.com/page2.html»>
<link rel=»next» href=»http://site.com/page4.html»>
Когда же мы находимся на последней четвертой странице, то должны указать только предыдущую страницу в цепочке:
<link rel=»prev» href=» http://site.com/page3.html»>.
Используя данные атрибуты rel=»prev»/»next», Google объединяет данные страницы в единый элемент в индексе. Как правило для пользователей, это будет первая страница, так как обычно она является наиболее релевантная страница.
Нюансы:
- rel=»prev» и rel=»next» являются для Google вспомогательными атрибутами, а не директивами.
- в качестве значений могут использоваться как относительные, так и абсолютные URL (в соответствии с допустимыми значениями тега <link> )
- если указать в документе ссылку <base> , относительные пути будут определяться на основе базового URL
- если Google обнаружит ошибки в вашей разметке (например, если отсутствует ожидаемое значение атрибута rel=»prev» или rel=»next»), дальнейшее индексирование страниц и распознавание содержания будет выполняться на основе собственного эвристического алгоритма Google.
- следует проверить чтобы при не дублировался URL первой страницы
Плюсы:
- позволяет решить проблему пагинации без использования «Смотреть всё»
- реализация происходит лишь с незначительными изменениями в HTML
Минусы:
- данные атрибуты не учитываются Яндексом
- реализация может быть довольно сложной
- очень внимательно нужно проставлять связи в цепочке страниц
Использования вместо текстовых надписей значков или иконок
Пример навигационной панели для пагинации, в которой в качестве контента некоторых ссылок используются значки:
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#">
Первая
</a>
</li>
<li class="page-item disabled">
<a class="page-link" href="#" aria-label="Предыдущая">
<span aria-hidden="true">«</span>
<span class="sr-only">Предыдущая</span>
</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Следующая">
<span aria-hidden="true">»</span>
<span class="sr-only">Следующая</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">
Последняя
</a>
</li>
</ul>
</nav>
Изменение состояния навигационной ссылки
Изменения состояния ссылок в навигационной панели выполняется с помощью классов disabled и active. Первый класс (disabled) используется для создания не активной (не кликабельной) ссылки. Второй класс (active) необходим для выделения (указания) текущей страницы. Добавлять классы active и disabled нужно не к самой ссылке, а к элементу li.
<!-- Bootstrap 3 -->
<nav aria-label="Последние новости">
<ul class="pagination">
<li class="disabled"><a href="#"> Предыдущая </a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav>
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-center">
<li class="page-item disabled"><a class="page-link" href="#">Предыдущая</a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Следующая</a></li>
</ul>
</nav>
Класс disabled устанавливает ссылки CSS объявление pointer-events: none. Данное объявление предназначено для отключения функциональности ссылки. Но оно не отключает переход на неё с помощью клавиатуры. Поэтому, если вы хотите в своём проекте полностью отключить функциональность таких ссылок, то их с помощью JavaScript необходимо дополнительно отслеживать и добавлять к ним атрибут tabindex=»-1″.
Ещё один способ отключить функциональности ссылок — это не использовать элемент а.
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<span class="page-link">Предыдущая</span>
</li>
<li class="page-item active">
<span class="page-link">1</span>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Следующая</a>
</li>
</ul>
</nav>
Пример пагинации: чек-лист
На практике конкретное решение по пагинации обуславливается, прежде всего, техническими возможностями и системой управления. Но какой бы способ не был реализован на вашем сайте, обязательно сверьтесь с нашим чек-листом.
Каждая страница пагинации, начиная со второй, должна иметь собственный URL, динамический(/catalog/?page=2) или статический (/catalog/page2/). Выбор определяется оптимальностью технического решения.
Страницы пагинации, для которых не хватает товаров, например page=100000000, должны отдавать 404.
Первая страница в строке пагинации должна вести на основной урл, а не на page=1.
Страница пагинации #1 (/catalog/?page=1) должна возвращать код ответа сервера не 200, а 301 на основную страницу раздела (/catalog/).
Title каждой страницы пагинации отличается от title первой страницы и образуется по маске , если не решено иное.
Description страниц пагинации формируется по маске с использованием переменных «Название раздела» и «Страница #».
Заголовок h1 на страницах пагинации не имеет критического значения. В зависимости от конкретной ситуации он может повторять заголовок на основной странице раздела или образовываться по маске «Страница # Название раздела».
Если в разделе есть текстовый контент, размещенный до или после листинга, то его можно выводить на страницах пагинации только в том случае, если он содержит важную информацию для пользователя — например, условия покупки или доставки.
Параметры
При вызове сниппета pdoPage указываются параметры сниппета, для которого производится пагинация. Данный сниппет должен понимать параметры &page и &limit. По умолчанию pdoPage принимает все параметры pdoTools и кроме того, некоторые свои:
| Название | По умолчанию | Описание |
|---|---|---|
| &plPrefix | Префикс для выставляемых плейсхолдеров | |
| &limit | 10 | Ограничение количества результатов на странице. Число должно быть больше 0, иначе вам не нужен этот сниппет. |
| &maxLimit | 100 | Максимально возможный лимит выборки. Перекрывает лимит, указанный пользователем через url. |
| &offset | Пропуск результатов от начала. | |
| &page | 1 | Номер страницы для вывода. Перекрывается номером, указанным пользователем через url. |
| &pageVarKey | page | Имя переменной для поиска номера страницы в url. |
| &totalVar | page.total | Имя плейсхолдера для сохранения общего количества результатов. |
| &pageLimit | 5 | Количество ссылок на страницы. Если больше или равно 7 — включается продвинутый режим отображения. |
| &element | pdoResources | Имя сниппета для запуска. |
| &pageNavVar | page.nav | Имя плейсхолдера для вывода пагинации. |
| &pageCountVar | pageCount | Имя плейсхолдера для вывода количества страниц. |
| &pageLinkScheme | Шаблон генерации ссылок на страницы. Позволяет реализовать ЧПУ пагинацию. См. ниже. | |
| &tplPage | Чанк оформления обычной ссылки на страницу. | |
| &tplPageWrapper | Чанк оформления всего блока пагинации, содержит плейсхолдеры страниц. | |
| &tplPageActive | Чанк оформления ссылки на текущую страницу. | |
| &tplPageFirst | Чанк оформления ссылки на первую страницу. | |
| &tplPageLast | Чанк оформления ссылки на последнюю страницу. | |
| &tplPagePrev | Чанк оформления ссылки на предыдущую страницу. | |
| &tplPageNext | Чанк оформления ссылки на следующую страницу. | |
| &tplPageSkip | Чанк оформления пропущенных страниц при продвинутом режиме отображения (&pageLimit >= 7). | |
| &tplPageFirstEmpty | Чанк, выводящийся при отсутствии ссылки на первую страницу. | |
| &tplPageLastEmpty | Чанк, выводящийся при отсутствии ссылки на последнюю страницу. | |
| &tplPagePrevEmpty | Чанк, выводящийся при отсутствии ссылки на предыдущую страницу. | |
| &tplPageNextEmpty | Чанк, выводящийся при отсутствии ссылки на следующую страницу. | |
| &cache | Кэширование результатов работы сниппета. | |
| &cacheTime | 3600 | Время актуальности кэша, в секундах. |
| &cache_user | Принудительно устанавливает ID посетителя, по-умолчанию кеширование производится с учетом ID посетителя | |
| &toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем, вместо вывода не экран. | |
| ajax | Включить поддержку ajax запросов. | |
| ajaxMode | Ajax пагинация «из коробки». Доступны 3 режима: «default», «button» и «scroll». | |
| ajaxElemWrapper | #pdopage | jQuery селектор элемента-обёртки с результатами и пагинацией. |
| ajaxElemRows | #pdopage .rows | jQuery селектор элемента с результатами. |
| ajaxElemPagination | #pdopage .pagination | jQuery селектор элемента с пагинацией. |
| ajaxElemLink | #pdopage .pagination a | jQuery селектор ссылки на страницу. |
| ajaxElemMore | #pdopage .btn-more | jQuery селектор кнопки загрузки результатов при ajaxMode = button. |
| ajaxHistory | Сохранять номер страницы в url при работе в режиме ajax. | |
| frontend_js | ]js/pdopage.min.js | Ссылка на javascript для подключения сниппетом. |
| frontend_css | ]css/pdopage.min.css | Ссылка на css стили оформления для подключения сниппетом. |
| setMeta | 1 | Регистрация мета-тегов со ссылками на предыдущую и следующую страницу. |
| strictMode | 1 | Строгий режим работы. pdoPage делает редиректы при загрузке несуществующих страниц. |
| Шаблон | По умолчанию |
|---|---|
| &tplPage | |
| &tplPageWrapper | |
| &tplPageActive | |
| &tplPageFirst | |
| &tplPageLast | |
| &tplPagePrev | |
| &tplPageNext | |
| &tplPageSkip | |
| &tplPageFirstEmpty | |
| &tplPageLastEmpty | |
| &tplPagePrevEmpty | |
| &tplPageNextEmpty | |
| ajaxTplMore |
Вручную
Итак, первым вариантом решения данных проблем является избавление от постраничной пагинации путем её удаления из индекса. Для этого нужно использовать тег noindex.

Чаще всего этот вариант советуют употреблять, поскольку он просто и быстро реализуется. Благодаря этому способу вы легко сможете исключить из поисковой выдачи все элементы пагинации, кроме основной.
Чтобы применить этот вариант, нужно на каждую страницу, кроме первой, добавить специальный метатег. Эту команду нужно поместить в блок.
Этот тег поможет нам убрать из индекса все страницы пагинации, кроме основной. Но индексация каждого товара будет все равно осуществляться.
Используя подобный вариант, нужно помнить пару моментов. Во-первых, если у вас есть описание главной страницы каталога, то оно должно быть только на основной странице. Во-вторых, нужно следить за дубликацией «урла».
У этого решения есть и плюсы, и минусы. Считается, что этот вариант подходит для поисковой системы «Яндекс», а также он довольно простой в реализации. А вот среди недостатков можно обнаружить то, что так можно «выкинуть» дополнительный контент из индекса.
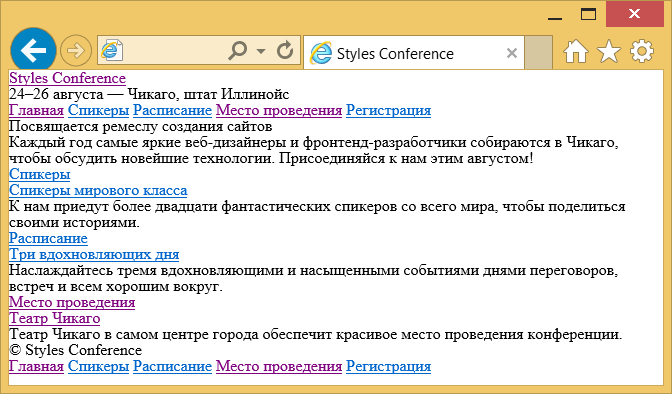
Выводы
Вот таким интересным получился обозреваемый термин. Все, что нужно знать обычному пользователю, который впервые слышит данное понятие: пагинация – это порядковая нумерация.
Данное определение используют в издательском деле. С пагинацией в этом случае мы встречаемся ежедневно, взяв в руки книгу или периодическое издание. То же самое толкование применимо и к пагинации в интернете. Единственное, что в этом случае масштабы подачи информации другие, а соответственно, и нумерация может быть разная.
К примеру, могут использовать прямую нумерацию (1, 2, 3, 4…). Есть вариант прямой нумерации, но с указанием количества товаров в списке. К примеру, на каждой странице по 10 товаров, тогда пагинация будет выглядеть так: 1-10, 11-20, 21-30 и т.д. Есть в веб-программировании и использование обратной пагинации.

Тема с оптимизацией пагинации довольно обширная. Вышеописанные проблемы и решения – это лишь поверхностное представление. Остальное лучше оставить специалистам, которые работают с этим каждый день.
Важно понимать, что плохо оптимизированные страницы с пагинацией могут нанести вред всему ресурсу, так как какие-то абсолютно бесполезные материалы индексируются, а важные и имеющие вес страницы будут игнорированы
Заключение
Подведем итог, что пагинация это способ нумерации страниц, которая решает ряд проблем связанных с дублированием контента на сайте. В заключение приведем несколько рекомендаций, которые должны помочь с решением проблем пагинации:
- Если у вас есть техническая возможность создать страницу «Просмотреть все» ( и такая страницы не имеет большого размера, загружаются легко), то советуем воспользоваться ею. Ведь Google считает такой вариант хорошим, а Яндекс воспринимает инструкцию rel=”canonical”;
- Но в большинстве ситуаций оптимальным вариантом станет объединение атрибута rel=”next page/prev page” (который воспринимается поисковой системой Google) и мета-тегом robots с атрибутами “noindex” и “follow”, который приемлемый и для Google, и для Яндекса.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.