The open graph protocol
Содержание:
- Микроразметка товара
- Определения месторасположения
- Теги
- Оптимизация сайта под социальные сети
- Facebook tags
- Общие (Meta теги)
- Внедрение протокола Open Graph в Joomla 3
- Микроразметка Schema
- Сервисы для работы и плагины Open Graph
- Откуда появился Open Graph?
- Создаем превью сайта при помощи Open Graph разметки
- Description
- Зачем нужна микроразметка?
- Why marketers need to know about Open Graph
- Разные полезности
- Viewport мета тег
- Introduction
- Почему оптимизация блога не дала результатов
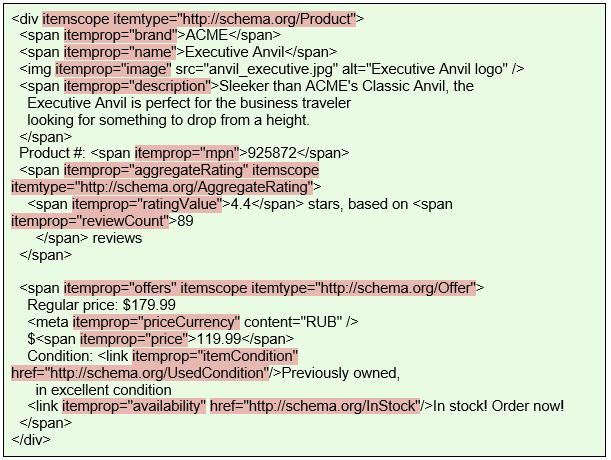
Микроразметка товара
Один из самых обширных видов, включающий множество параметров. Поддерживаются все виды товаров, кроме продукции для взрослых.

Элемент с атрибутом itemprop=”name” — название товара, itemprop=»image» — изображение, если картинок много, то можно добавить этот атрибут к каждой из них.
Соответственно, атрибут description — для описания товара, brand — бренд (производитель), sku или mpn — идентификаторы товара, его товарный код.
Внутри товара также есть 2 объекта со своими параметрами:
- aggregateRating, который отвечает за разметку отзывов;
- Offer, который включает в себя свойства торгового предложения:
- цена;
- валюта;
- наличие товара на данный момент (чаще всего для этого используется два варианта: в наличии — link itemprop=»availabilit» href=»http://schema.org/InStock» и нет в наличии — link itemprop=»availability» href=»http://schema.org/OutOfStock»);
- состояние товара.
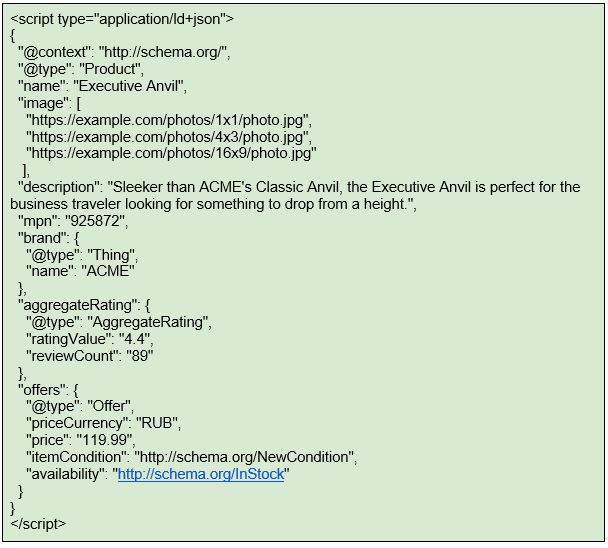
В виде JSON-LD скрипта разметка товара будет выглядеть следующим образом:

Определения месторасположения
<meta property="place:location:latitude" content="13.062616"/> <meta property="place:location:longitude" content="80.229508"/> <meta property="business:contact_data:street_address" content="Название улицы"/> <meta property="business:contact_data:locality" content="Город"/> <meta property="business:contact_data:postal_code" content="Индекс"/> <meta property="business:contact_data:country_name" content="Страна"/> <meta property="business:contact_data:email" content="cotact@mail.com"/> <meta property="business:contact_data:phone_number" content="+91 1234567890"/> <meta property="business:contact_data:website" content="http://www.website.com"/>
Помогаем Google определить месторасположение вашего магазина или офиса, а так же другую контактную информацию.
Теги
При передаче ссылки — и Facebook, и Twitter берут указанную веб-страницу, и читают её теги , чтобы отобразить соответствующую информацию.
Facebook использует протокол , систему классификации для веб-страниц, выходящую за рамки тех тегов , которые уже определены в HTML5. Полный список доступных тегов можно найти на веб-сайте Open Graph. Их довольно много, но на самом деле требуется несколько:
У Twitter есть свои собственные теги , которые похожи на протокол , но используют префикс вместо . Как и в случае с Facebook, требуется всего несколько. Тип формата отображения, также указывается:
Поскольку эти проприетарные теги , в конце концов, ссылаются на одни и те же элементы, было бы идеально, если был какой-то способ объединить их. К счастью, такой способ у нас есть.
Оптимизация сайта под социальные сети
Оптимизация сайта под социальные сети (англ. Social media optimization, SMO) — комплекс мер, направленных на привлечение на сайт посетителей из социальных медиа: блогов, социальных сетей и т. п.
Появление термина SMO принято связывать с публикацией Рохита Бхаргавы (Rohit Bhargava), сформулировавшего 5 основных правил SMO:
- Повышение ссылочной популярности;
- Упрощение добавления контента с сайта в социальные сети;
- Привлечение входящих ссылок;
- Обеспечение экспорта и распространения контента;
- Поощрение создания сервисов, использующих наш контент.
Вопросы, связанные непосредственно с генерацией контента рассматривать не будем. О написании сильных текстов лучше всего расскажет недавно вышедшая книга Максима Ильяхова и Людмилы Сарычевой «Пиши, сокращай. Как создавать сильный текст».
Настоятельно рекомендую всем кто хотя бы иногда что-то пишет.
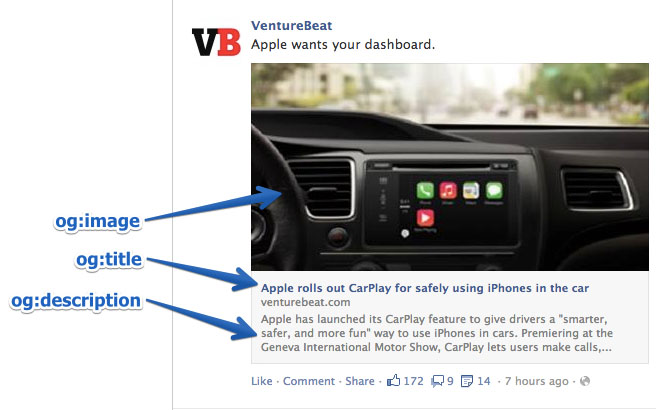
Возьмем в качестве примера самую простую публикацию самого заурядного блога. На ней я покажу как контент должен расшариваться и как не должен.
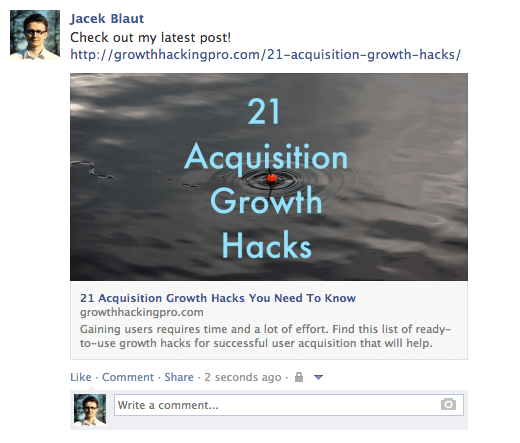
Сначала как должен.
В Фейсбуке.
Как видим, публикация имеет понятный заголовок, характерное изображение и краткое описание. Оно не самое лучшее, но технически работает все верно.
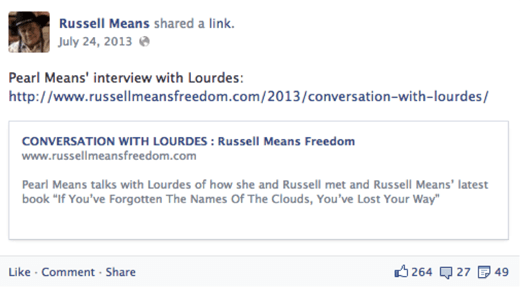
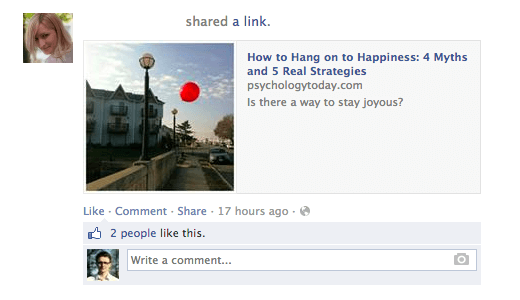
А вот как не должен расшариваться контент.
В Фейсбуке.
Видим, что и Фейсбук, и ВКонтакте получили только адрес сайта. Еще я часто вижу при расшаривании, как в качестве изображения прикрепляются разные счетчики Лайвинтернета, Рамблера, какие-то логотипы и прочие бессмысленные картинки. Так тоже быть не должно. Изображение должно соответствовать публикации или хотя бы тематике сайта, если публикация не несёт в себе никаких изображений. Никакие счетчики и элементы интерфейса прикрепляться не должны.
Такой шаринг никуда не годится.
Такие посты никто не будет ни лайкать, ни репостить. Скорее всего и посетитель, решивший расшарить публикацию, увидев эту срамоту, изменит свои планы.
Задача веб-разработчика сделать так, чтобы социальные сети видели метаданные публикаций и понимали, что конкретно репостит посетитель. Если это статья — она должна быть соответствующе оформлена, если это медиаконтент — он должен оставаться медиаконтентом, не теряя при репосте никакой информации о себе. Иначе не может быть никакой речи о SMO.
Для решения этой задачи в 2010 году компанией Facebook был разработан протокол Open Graph.

og:title
As you might guess, this is how you define your content’s title. It serves a similar purpose as the traditional meta title tag in your code. In fact, if Facebook doesn’t find the og:title tag on your page, it uses the meta title instead.
Keep in mind that the text shown on a Facebook feed is in bold and extremely eye-catching. It must be compelling, just like a good post title.
There is no limit on the number of characters, but it’s best to stay between 60 and 90. If your title is longer than 100 characters, Facebook will truncate it to only 88!
Example:
<meta property=”og:title” content=”Your eye-catching title here” />
og:url
This is how you set the canonical URL for the page you are sharing. What this means is that you define one page that all your shares will go to. It’s useful if you happen to have more than one URL for the same content (for example, using parameters). Important note: URL provided is not shown on Facebook newsfeed, only domain is visible.
Example:
<meta property=”og:url” content=”http://www.yourdomain.com” />
og:type
This is how you describe the kind of object you are sharing: blog post, video, picture, or whatever. The list to choose from is long. Here are some examples:
Web based:
- website
- article
- blog
Entertainment:
- book
- game
- movie
- food
Place:
- city
- country
People:
- actor
- author
- politician
Business:
- company
- hotel
- restaurant
You can see the full list of types .
This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content will appear in a user’s interest section of her profile in the event she “Likes” it.
In most cases, you will use the “website” value, since what you are sharing is a link to a website. In fact, if you don’t define a type, Facebook will read it as “website” by default.
Example:
<meta property=”og:type” content=”website” />
og:description
This meta data descriptor is very similar to the meta description tag in HTML. This is where you describe your content, but instead of it showing on a search engine results page, it shows below the link title on Facebook.
Unlike a regular meta description tag, it won’t affect your SEO. (So, don’t spend too much time figuring out how to sneak in keywords.) However, it’s a good idea to make it compelling because you want people to click on it.
You are not limited to a character count, but it’s best to use around 200 letters. In some cases, depending on a link/title/domain, Facebook can display up to 300 characters, but I suggest treating anything above 200 as something extra.
Example:
<meta property=”og:description” content=”Your entertaining and descriptive copy here, if your meta description is good, use it.” />
og:image
This is the most interesting Open Graph tag for many marketers because a picture always helps content stand out. This is how you ensure that a particular thumbnail will be shown when your page is shared. It can be very helpful for your conversion rates.
Make sure you set the og:image you choose, otherwise Facebook will show something stupid like an unwanted ad banner scraped from the page, or nothing at all (as below). We definitely don’t want that!

It’s important to remember that if your page is static and you don’t use any sort of content management system (CMS) (like, e.g., WordPress), you need to change the og:image manually for each of your pages. If your website is controlled with a CMS and you installed the relevant plugin, the og:image tags are assigned automatically for each page. Look for the list of plugins further down.
The most frequently recommended resolution for an OG image is 1200 pixels x 627 pixels (1.91/1 ratio). At this size, your thumbnail will be big and stand out from the crowd. Just don’t exceed the 5MB size limit.

If you use an image that is smaller than 400 pixels x 209 pixels, it will render as a much smaller thumbnail. It’s nowhere nearly as eye-catching.

Keep in mind that the picture you use as an Open Graph image can be different from what you have on your page. Why wouldn’t you leverage that opportunity to stand out even more? For example, if your title is good, but the picture you are using is not very exciting (not an infographic or a good looking person, etc.), consider using an image with a good line or two of copy instead (see example below).
One thing you need to remember if you do this: lace your text, or the most significant part of it, in the middle of the image. This matters because Facebook trims the sides of thumbnails.

Example:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
Общие (Meta теги)
<meta charset="UTF-8"> <!-- HTML5 --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- HTML --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Language" Content="ru"> <meta name="description" content="Описание страницы"/> <meta name="keywords" content="HTML, META, метатег, тег, поисковая система"> <meta name="author" Content="Автор документа"> <meta name="copyright" Content="авторское право (копирайт) в котором может указываться ФИО автора сайта, название фирмы, бренда и т.д."> <meta name ="Generator" Content="Microsoft Notepad"> С помощью какого html редактора была написана страница <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="icon" href="/favicon.ico" type="image/x-icon" /> <!-- указываем корень сайта или пусть до файла --> <link rel="canonical" href="http://site.ru/" />
Внедрение протокола Open Graph в Joomla 3
Как всегда самым простым вариантом в решение данной, если можно так сказать, проблемы будет использование специальных плагинов (Easy Open Graph, Phoca Open Graph, Open Graph Tags, Global Open Graph). Но если честно ни один из множества плагинов, которые я тестировал, меня не впечатлили, поэтому я решил делать все самостоятельно, чего и Вам советую.
Как добавить данные в блок head документа Joomla 3? В этом нам поможет стандартный класс JDocument, при помощи которого мы сможем внедрить в блок head документа все что угодно. Чтобы не ходить вокруг да около, давайте сразу рассмотрим код, который необходимо добавить в файл отвечающий макет статьи /components/com_content/views/article/tmpl/default.php, но предварительно я советую вам создать переопределение (скопировать данный файл в папку /templates/имя_шаблона/html/com_content/article). Более подробная информация об этом содержится в статье «Переопределение в Joomla 3».
//Протокол Open Graph
$document =& JFactory :: getDocument();
if($this->item->metadesc == "") {$desc = strip_tags($this->item->introtext);} else {$desc = $this->item->metadesc;} //Описание публикации
$document -> addCustomTag( '
<meta property="og:title" content="'.$this -> escape($this -> item -> title).'" />
<meta property="og:description" content="'.$desc.'" />
<meta property="og:type" content="article" />
<meta property="og:url" content="'.JURI :: current().'" />
<meta property="og:image" content="http://joom4all.ru/'.$images -> image_fulltext.'" />
<meta property="article:published_time" content="'.$this->item->created.'" />
<meta property="article:modified_time" content="'.$this->item->modified.'" />
<meta property="fb:app_id" content="140756266603425" />
');
Код не сложный, изначально мы объявляем, что будем использовать класс JDocument, а затем при помощи метода addCustomTag мы можем добавлять что угодно в секцию head документа, в нашем случае это будут метатеги Open Graph.
Хочу обратить отдельное внимание на то, как формируется описание публикации, тут мы при помощи определенного условия проверяем наличие текста в метатеге description , если его нет, тогда в качестве краткого описания страницы будет использован вступительный текст материала. За это отвечает следующая строчка кода:
if($this->item->metadesc == "") {$desc = strip_tags($this->item->introtext);} else {$desc = $this->item->metadesc;} //Описание публикации
Микроразметка Schema
Микроразметка Schema – это особый метод организации данных на каждой из ваших веб-страниц, который распознаётся поисковыми системами. Отличное решение, особенно учитывая, что от её внедрения выигрывают все.
Семантическая разметка schema:
- Это отличный буст для вашего UX.
- Добавляет огромную ценность в разрезе SEO.
«Семантическая сеть» – это сеть, в которой акцент смещается с отдельно взятых ключевых слов и обратных ссылок на стоящие за ними концепции и отношения между этими концепциями.
Разметка структурированных данных – это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
В наше время результаты поиска настолько сильно изменились, что вам, возможно, даже не придётся кликать по ссылкам, чтобы получить ответ на свой запрос.
Использование тегов schema для определённых элементов страницы делает сниппет в поиске обогащённым полезной информацией и привлекательным для пользователей. А возвращаясь к предыдущим пунктам этой статьи, напомню ещё раз, что поведенческие факторы, такие как CTR и показатель отказов, влияют на позиции вашего сайта.
Как лучше всего использовать разметку schema org
- Изучите доступные схемы на schema.org.
- Создайте карту своих самых важных страниц и определитесь с концепциями, относящимися к каждой из них.
- Реализуйте разметку аккуратно (при необходимости используйте Мастер разметки структурированных данных от Google).
- Тщательно проверяйте микроразметку. Убедитесь, что она не вводит пользователей в заблуждение.
Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
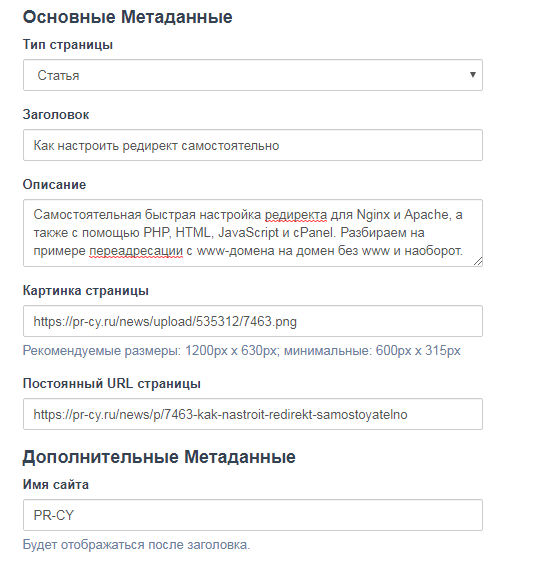
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
 Пример работы сервиса
Пример работы сервиса
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:
 Пример работы парсера
Пример работы парсера
Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
- «Open Graph» или «Yoast SEO» для WordPress;
- «Phoca Open Graph» для Joomla;
- «Open Graph Meta» для Opencart.
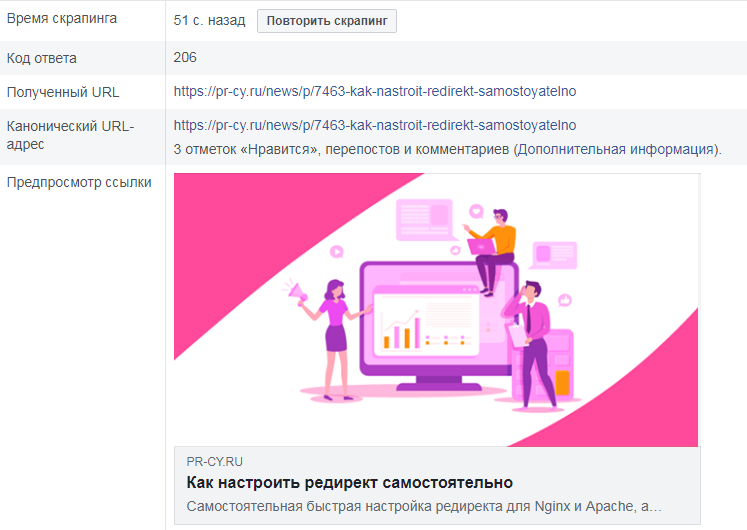
Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.
 Фрагмент работы инструмента
Фрагмент работы инструмента
Наличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.
 Фрагмент анализа инструментом
Фрагмент анализа инструментом
Откуда появился Open Graph?
Open Graph – это словарь микроданных, который был разработан специалистами Facebook специально для решения проблемы с «кривым» отображением ссылок в ленте соцсети.
Благодаря OG владелец веб-ресурса может обеспечить корректный и привлекательный показ ссылки на свой сайт в социальной сети. А это, в свою очередь, оказывает влияние на кликабельность ссылки и, в нашем случае, на продажи.

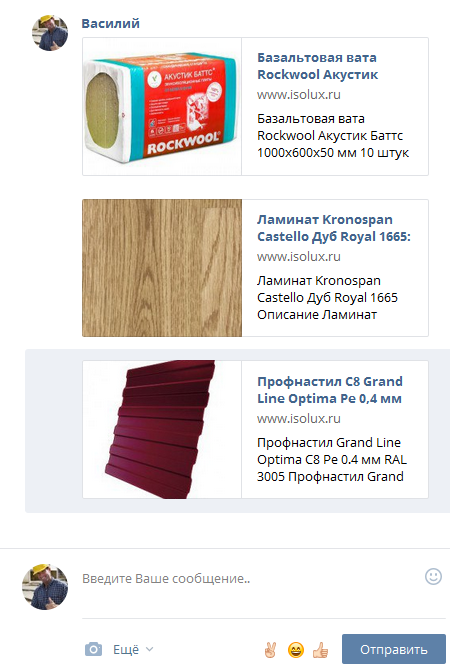
Ссылки на товары Вконтакте
КСТАТИ. Несмотря на то, что Open Graph разрабатывался Facebook «под себя», его используют и другие социальные сети (ВКонтакте, Одноклассники, Twitter). Так что, внедрив такую разметку на свой сайт, вы одномоментно решите проблему с некорректным показом ссылок в большинстве популярных соцсетей и сервисов.
Создаем превью сайта при помощи Open Graph разметки
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content=""> <meta property="og:image:width" content=""/> <meta property="og:image:height" content=""/>
Пока они не заполнены, это просто шаблон для вставки. Сейчас кратко поясню что к чему и заполню вместе с вами на примере своего лендинга для колеса фортуны.
Итак, og:title — заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта">
Далее заполняем og:site_name — название сайта.
<meta property="og:site_name" content="Smartlanding.biz">
Теперь og:url — ссылка на текущую страницу.
<meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/">
Не забываем про краткое описание og:description. Обычно копируется из метатега description. Так и поступаю.
<meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»">
Теперь переходим к самому важному — добавлению картинки. Заполним og:image, og:image:width, og:image:height
Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
В итоге все выглядит так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта"> <meta property="og:site_name" content="Smartlanding.biz"> <meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/"> <meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»"> <meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
- Сбросить кэш во Вконтакте;
- Сбросить кэш в Фейсбук.
Description
The Open Graph protocol enables any web page to become a rich object in a social graph. Most notably, this allows for these pages to be used with Facebook’s Like Button and Graph API.
The Open Graph plugin inserts the Open Graph metadata into page head section and provides filters for other plugins and themes to override this data, or to provide additional Open Graph data.
No configuration, pure power.
Plugin grabs data from content and if contains YouTube URL, then plugin try to get movie thumbnail and use it in og:image.
If the post contains YouTube or Vimeo links, this plugin saves as post meta video thumbnail link and add it to og:image as post thumbnail.
Зачем нужна микроразметка?
Так ли уж нужна семантическая разметка? Может не стоит с этим возиться? Ведь наличие или отсутствие разметки не влияет на ранжирование страницы. По крайней мере так говорят представители поисковых систем. Но это только на первый взгляд. Если разобраться, окажется, что есть факторы, влияющих на позицию страницы в поисковой выдаче:
- На основе данных, переданных роботу разметкой, в выдаче формируется сниппет. Поскольку, улучшается его вид, то возрастает CTR со всеми вытекающими отсюда приятностями для ранжирования страницы.
- Так как поисковик лучше понимает, что находится на странице, то выдача становится более релевантной.
- Данные из разметки заносятся роботом в свои информационные базы и в дальнейшем используются в разных сервисах, предоставляющих информацию пользователю.
- С точки зрения поисковой системы улучшается структура сайта, что приносит ему дополнительные бонусы.
Таким образом хотя само наличие разметки не влияет на позицию страницы в выдаче, но взаимодействие разметки с роботами поисковиков и соцсетей (а через них и с пользователями), в конечном счете, приводит к повышению рейтинга.
Why marketers need to know about Open Graph
Social media sites are the major drivers of most of the web’s traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers. The tags can affect conversions and click-through rates hugely.
For example, have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected? Knowing just a little about Open Graph tags can help you tackle these problems.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and how to optimize them for better sharing.
Разные полезности
Передача реферальных данных
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега определяется политика передачи реферальных данных. Атрибут принимает различные значения. , например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя , вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
Ссылка на AMP-версию страницы.
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
С помощью также указывается RSS-версия страницы.
Аналогично на примере канала Atom.
Favicon
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net
Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Windows Metro
Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (, , , , и ) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении .
Похож на , но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Делает то же, что и , но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать . В остальных случаях лучше, конечно, применить .
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
По сути, это аналог , но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте .
Viewport мета тег
Метатег Viewport позволяет вам настроить, как страница будет масштабироваться и отображаться на любом устройстве. Обычно этот тег и его значение выглядят следующим образом:
Где «width=device-width» заставляет страницу соответствовать ширине экрана в пикселях, независимо от устройства, а «initial-scale=1» устанавливает соотношение 1:1 между пикселями CSS и пикселями устройства, с учётом ориентации экрана.
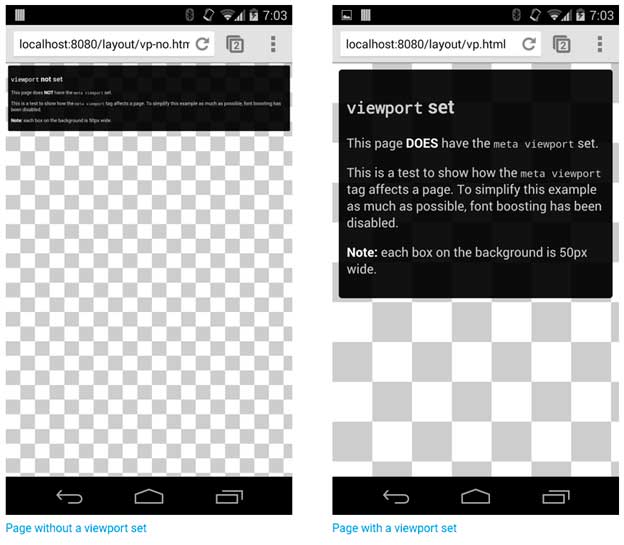
Этот тег легко добавить, и одного скриншота из Google достаточно, чтобы показать разницу:

Мета тег Viewport не имеет ничего общего с ранжированием, но напрямую влияет на пользовательский опыт
Это особенно важно, учитывая разнообразие устройств, которыми люди пользуются в настоящее время, и знаменитый переход Google на индексирование с приоритетом мобильного контента
Как и в случае со многими тегами и настройками, которые мы с вами обсуждали в этой статье, заботу о метатеге области просмотра ваши пользователи по достоинству оценят. В противном случае ждите ухудшения показателя отказов и негативных отзывов.
Introduction
The Open Graph protocol enables any web page to become a
rich object in a social graph. For instance, this is used on Facebook to allow
any web page to have the same functionality as any other object on Facebook.
While many different technologies and schemas exist and could be combined
together, there isn’t a single technology which provides enough information to
richly represent any web page within the social graph. The Open Graph protocol
builds on these existing technologies and gives developers one thing to
implement. Developer simplicity is a key goal of the Open Graph protocol which
has informed many of the technical design decisions.
Почему оптимизация блога не дала результатов
Бывает и такое — вы добавили разметку Open Graph и Twitter Cards, установили виджеты групп проекта в соц. сетях, добавили опцию авторизации через Фейсбук, ВК, Твиттер, но вашими статьями никто не делится. Возможно, причина в следующем:
- Создаете неинтересный контент.
- Неправильно определили целевую аудиторию сайта и ей неинтересен контент.
- Слишком часто обновляете контент. Пользователи не успевают с ним ознакомиться и оценить.
- Пиарите свой сайт слишком агрессивно. Это раздражает. Реклама «в лоб» теряет свою эффективность.
- Публикуете контент в неподходящее время — когда все на работе, уже спят или еще спят.
- Публикуете нетематический контент. В группе про пеший туризм рассказываете “как поменять свечи на мотоцикле”.
- Общаетесь с аудиторией на разных языках. Подаете информацию на молодежном сленге для сообщества со средним возрастом посетителя 40—45 лет. Это тоже относится к неправильному определению целевой аудитории.
- Не делаете посев контента в соцсетях самостоятельно.
Все это можно исправить, если точно определить портрет своего потенциального клиента. Сделайте это с помощью опросов, конкурсов, других инструментов взаимодействия.
Используйте результаты исследования, чтобы дать читателю то, в чем он действительно заинтересован и вы сразу увидите положительные тенденции в изменении трафика.