Использование обтравочной маски при создании текстовых эффектов
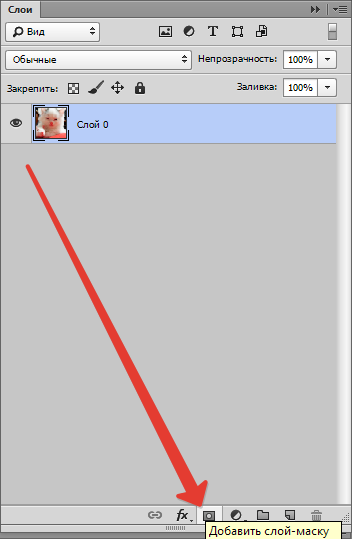
Содержание:
Эффект текст из текста
Я хочу вам показать ещё один не менее интересный эффект. Для этого мы будем использовать тот же метод из двух шагов.
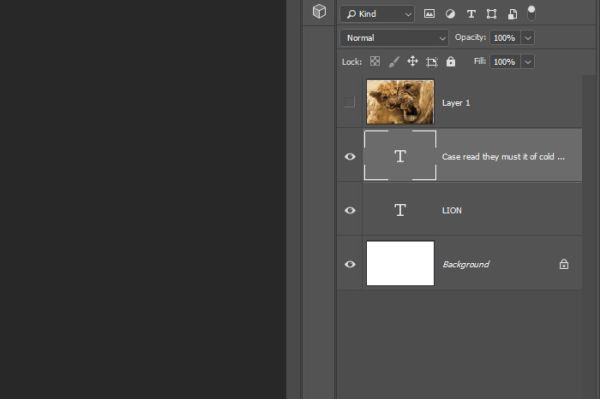
Первое, что я сделаю, — это скрою слой с изображением львов, кликнув по значку глаза слева от миниатюры нужного слоя. Затем при помощи инструмента Горизонтальный текст (T) вставлю на новый слой абзац случайного текста. Я использую случайный текст, потому что это всего лишь пример. Если бы я делал что-то конкретное, то случайный текст здесь был бы не уместен. Для текста я использовал чёрный цвет. А цвет текста LION я сменил на белый. Вот, что у меня получилось по окончании первого шага:

Расположение слоёв такое же, случайный текст располагается выше текста LION, а фоновый ниже всех.

Слой со львами отключен, поэтому просто проигнорируйте его.
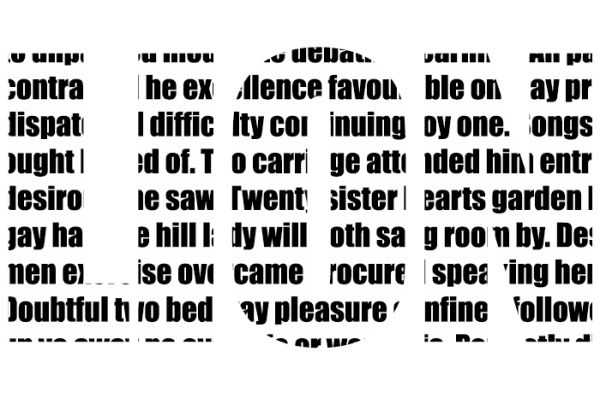
Итак, пришло время второго шага, в котором случайный текст будет отображаться в тексте LION. Я последую инструкции, которую делал ранее. Наведите курсор мыши на линию между слоями со случайным текстом и текстом LION и нажмите Alt. Когда курсор превратится в стрелку, сделайте клик мышью. Вот, что у меня получилось:

За два простых шага можно добиться таких потрясающих эффектов.
Надеюсь, что я понятно объяснил, как работает обтравочная маска в Photoshop
Спасибо за внимание!
Где можно использовать обтравочную маску?
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.

Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.

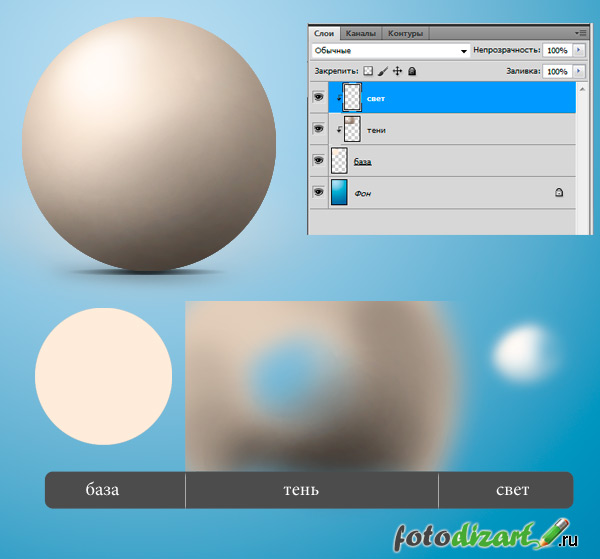
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.

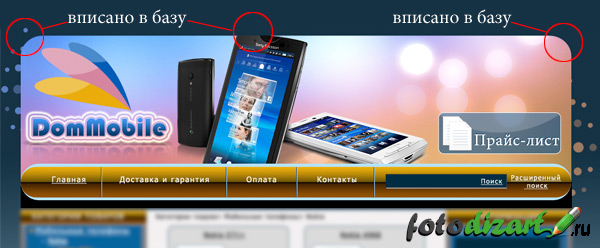
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.

Подготовка
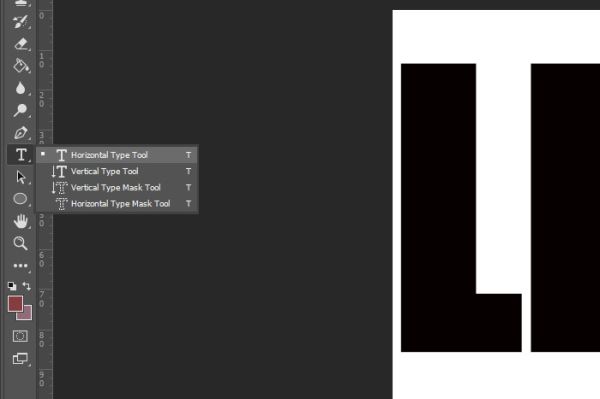
Откройте Photoshop и создайте пустой слой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и напишите слово LION.

Вот, что у меня получилось:

Как видите я создал документ с белым фотоном и чёрным текстом, хотя цвета здесь не имеют никакого значения.
В качестве примера я выбрал это изображение со львами. Прежде чем поместить изображение в текстовый документ, я изменю его размер до 700 пикселей в ширину, чтобы фотография соответствовала ширине текстового документа. Ниже представлено изображение со львами уже с изменённым размером.

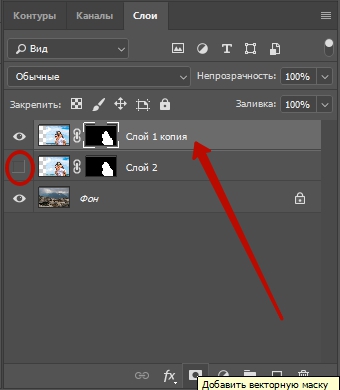
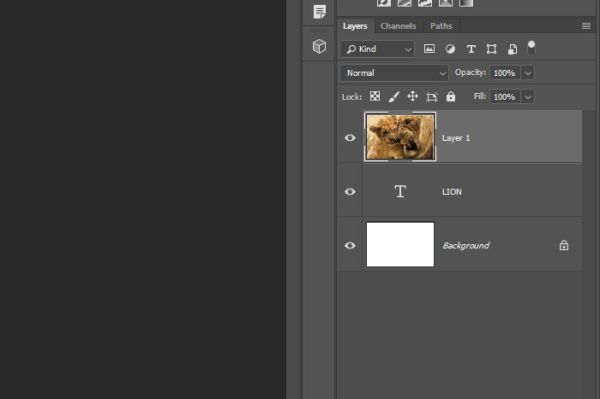
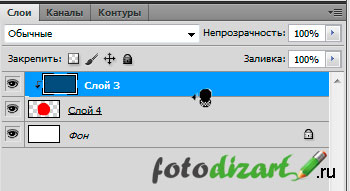
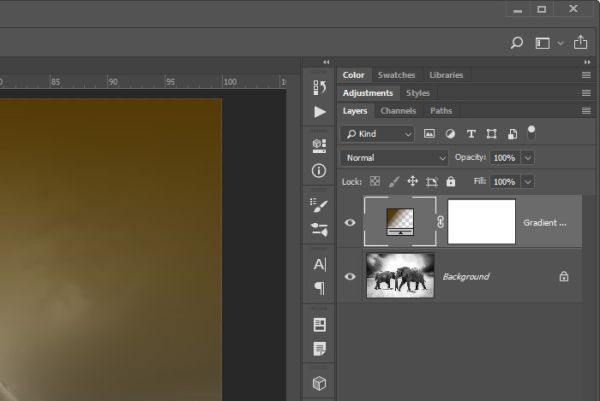
Теперь давайте переместим изображение на текстовый документ. После этого я выровняю изображение так, чтобы оно соответствовала краям текстового документа. Вот, как теперь выглядит моя панель слоёв:

Как видите, на панели слоёв теперь находятся три слоя: изображение со львами, текстовый слой и фоновый слой. Это всё, что мне нужно.
Добавление обтравочной маски
Когда вы разберётесь с этой темой, то у вас не возникнет никаких вопросов, ведь это совсем не сложно. Как я уже упомянул выше, чтобы поместить изображение в текст, нам понадобится всего два шага. Первый уже завершён, он заключался в создании текста, выборе изображения и перемещении его на текстовый слой. Так как текст здесь занимает основное место, а изображение со львами должно отображаться в нём, то оно должно располагаться над текстовым слоем. Во втором шаге мы будем использовать обтравочную маску. Для этого наведите курсор мыши на линию между слоями с изображением и текстом, после этого нажмите на клавишу Alt, в результате курсор превратится в стрелочку. Нам осталось только кликнуть мышью. Вот и всё.
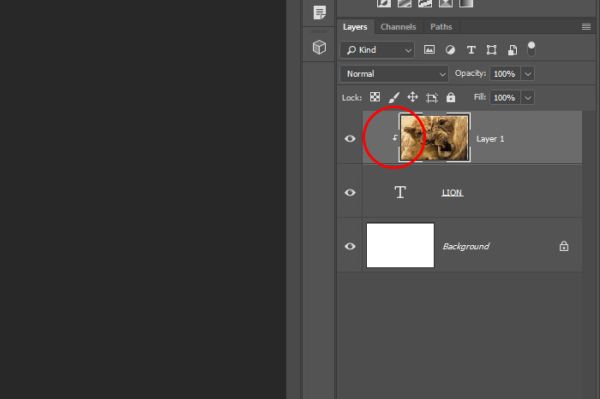
Возможно вы спросите: «Как узнать, что обтравочная маска добавилась к слою?». Слева от миниатюрки слоя со львами появится стрелочка, это и есть значок обтравочной маски.

Посмотрите, что произошло с изображением, оно действительно разместилось в тексте, а остальная его часть обрезалась относительно текста. Эффект получился необычный.

По-моему, получилось круто!
Идеальные края с помощью обтравочной маски
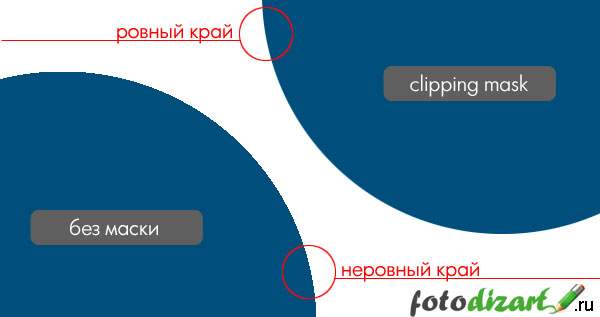
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.

В техдизайне эту технику называют alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.

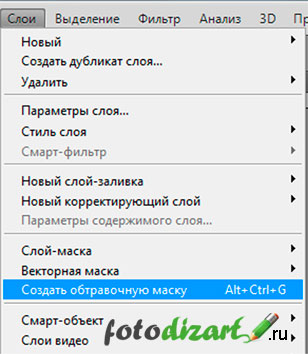
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).

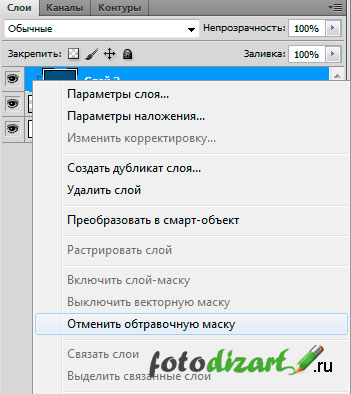
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.

Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Что такое Обтравочная Маска (Clipping Mask)?
Что бы мы ни начинали изучть, сначала надо разобраться, с чем мы имеем дело. Adobe так объясняет этот инструмент: «Обтравочная маска — это объект, фигура которого маскирует другие объекты, и только области, лежащие внутри маски, видны глазу».
Получается, если вы хотите сделать видимыми только определенные части объекта, или поместить элементы внутри рамки специальной формы, вы можете создать объект, разместить его поверх остальных объектов, и он станет этой «рамкой».
Как вы заметили из определения, только объект (то есть, векторная фигура) может стать обтравочной маской. Можно что угодно поместить под маску (и вектор, и растровое изображение), но нельзя поместить векторы под маску из растрового изображения — (jpeg, png, и пр).
Также можно поместить сколько угодно объектов внутри обтравочной маски — что очень здорово.
Большинство дизайнеров игнорируют существование Обтравочной Маски, потому что им сложно понять ее механизм.
Должен признаться, сначала я был ошеломлен набором опций в Иллюстраторе, начиная с того, как работают слои, и заканчивая принципами создания Обтравочных Масок. Позже я стал представлять все на моей Монтажной Области (Artboard) в виде кусочков бумаги — белой, цветной, прозрачной — и это помогло мне все видеть в ином свете.
Представьте, что Обтравочная Маска — это большой лист прозрачной бумаги, который накрывает другой лист цветной или белой бумаги. Когды мы накладываем их друг на друга, прозрачный лист чудесным образом прячет все, что выходит за его границы, при этом мы ясно видим все, что под ним.
Редактирование в режиме «Быстрая маска»
Режим быстрой маски – это очень крутая область Photoshop, позволяющая создавать выделение с помощью кисти. По сути он создаёт цветное наложение любой непрозрачности. Активируя кисть в этом режиме, вы можете приступать к рисованию в любой области, чтобы включить или исключить её из выделения. Это очень удобно и не сложно, потому что в труднодоступных областях легче рисовать (включать или исключать из выделения), нежели выделять одним из инструментов выделения. Эти инструменты, как правило, привязываются к краям, в то время как рисование больше зависит от редактора, то есть от нас.
Для начала перейдите в режим быстрой маски, для этого на панели инструментов кликните по значку Quick Mask Mode (Режим «Быстрая маска»). Находится он непосредственно под цветными квадратиками выбора цвета. Или же вы можете просто нажать на клавиатуре клавишу Q.
После нажатия один раз по этому значку те области изображения, которые в данный момент не вошли в выделение, окрасятся в красный цвет по умолчанию.
Если кликнуть дважды по этому значку, то появится диалоговое окно «Параметры Быстрой маски».
Заметьте, после активации этого инструмента, цвета на цветных квадратиках изменятся на чёрный и белый, независимо от того, какие цвета были выбраны до этого.
Внутри этого диалогового окна есть некоторые параметры, которые можно изменять для коррекции выделения
Во-первых, мы можем выбрать, что будет и каким цветом будет окрашено и даже подкорректировать непрозрачность.Обратите внимание на скриншот ниже, области за пределами выделенных областей окрашены в красный цвет. В настоящее время непрозрачность установлена на 50%, потому что мне бы хотелось видеть через красный цвет, где рисовать дальше
Если настройки вас устраивают, можно нажать OK. Если вы не видите цветного наложения (в моём случае красное), то это означает, что режим быстрой маски отключен. Вам нужно будет кликнуть по этому значку ещё раз.
Работа в режиме быстрой маски аналогична работе в любом режиме маски. Чёрный цвет скрывает, а белый отображает. Имея это ввиду, я увеличу изображение и начну рисовать с помощью кисти чёрного цвета, чтобы убрать все ранее выделенные области, которые не должны быть выделены. Затем я буду рисовать белым цветом, чтобы включить области, которые должны быть в выделении.
Я буду перемещаться по краю выделяемых объектов и рисовать там, где мне нужно корректировать край выделения. По окончании этого рабочего процесса вы увидите, что край выделения станет более точным.
Если вы хотите выйти из режима быстрой маски, то кликните по тому же значку на панели инструментов или нажмите клавишу Q на клавиатуре. На скриншоте ниже представлено доработанное и более точное выделение.
Добавление градиента
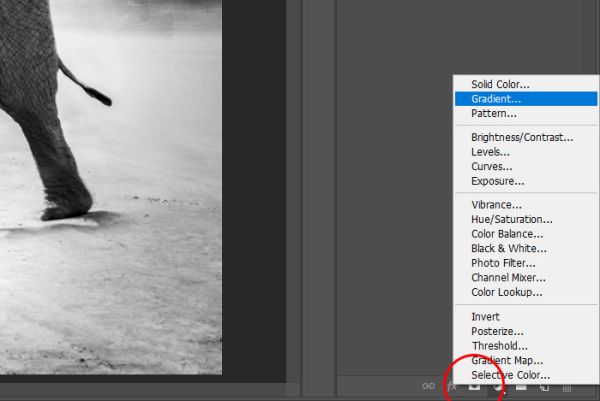
Как я уже говорил выше, начнём мы с добавления градиента. Перейдите в нижнюю часть панели «Слои» и кликните по значку Create New Fill or Adjustment Layer (Создание нового корректирующего слоя или слоя-заливки). Из раскрывающего списка выберите Gradient (Градиент).

В результате появится диалоговое окно «Градиентная заливка». Начнём с угла, измените с 90 градусов на -90 градусов. Этим мы просто перевернём градиент наоборот. Затем в раскрывающемся списке Gradient (Градиент) я поменял оригинальный серый цвет на тёмный жёлто-оранжевый оттенок.

Когда закончите, нажмите OK, чтобы применить градиент и создать новый слой «Градиентная заливка 1».

Вот результат проделанной работы:

Подсказка: чтобы изменить количество цветов применяемого градиента или изменить соотношение между цветами в градиенте, вы можете кликнуть по градиенту и перетащить курсор прямо на изображении, пока открыто диалоговое окно «Градиентная заливка». Это один из небольших трюков, о которых я говорил чуть выше.
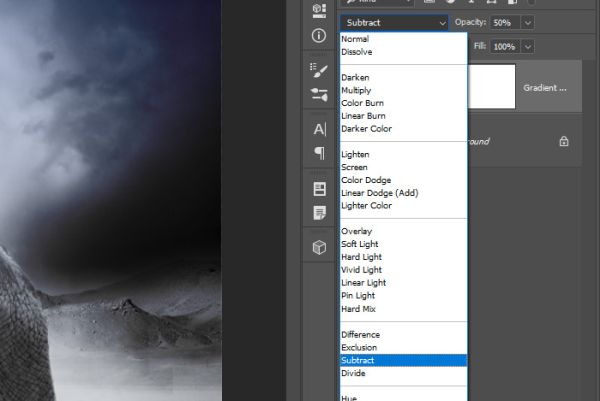
Давайте изменим цвета на изображении путём изменения режима смешивания для градиента на Subtract (Вычитание) и понижения непрозрачности до 50%.

На данном этапе изображение выглядит так:

Эффект получился неплохой.
Как создать Обтравочную Маску?
Если вы не знаете — не беспокойтесь, это на самом деле легко.
Попробуем освоить это на практике. Рисуем желтый прямоугольник 320 x 320 px. Он будет и объектом снизу, и Обтравочной Маской. Добавляем эллипс 554 x 230 px, который будет представлять поле.
Как видите, поле далеко выходит за пределы прямоугольника, чего мы не хотим.
Здесь на помощь приходит Обтравочная Маска. Копируем прямоугольник, вставляем поверх поля (это объект, который мы закроем маской). Эта копия прямоугольника станет маской. Затем выделяем обе фигуры и создаем маску любым методом внизу: