Как сделать обтекание текстом картинки в word, простой совет
Содержание:
- Как сделать обтекание картинки текстом в Microsoft Word
- Добавление подложки в Майкрософт Ворд
- Выравнивание изображения по центру
- Обтекание изображения текстом
- Обтекание картинки в Ворде: как ее вставить в текст, изменить размер и расположить рядом с текстом
- Отмена обтекания
- Разновидности обтекания текстом
- Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта
- Обтекание таблицы текстом
- Как сделать текст вокруг картинки в Word
- Делаем текст на картинке с помощью надписи
Как сделать обтекание картинки текстом в Microsoft Word

Во время работы в MS Word нередко можно столкнуться с необходимостью проиллюстрировать документ с помощью изображений. О том, как просто добавить картинку мы уже писали, как писали и о том, как наложить поверх нее текст. Однако, иногда может потребоваться сделать обтекание добавленной картинки текстом, что немного сложнее, зато и выглядит куда приятнее. Об этом мы и расскажем в этой статье.
Для начала следует понять, что вариантов обтекания текстом картинки существует несколько. Например, текст может быть размещен за изображением, перед ним или по его контуру. Последнее, наверное, наиболее приемлемо в большинстве случаев. тем не менее, метод для всех целей общий, к нему и перейдем.
1. Если в вашем текстовом документе еще нет изображения, вставьте его, воспользовавшись нашей инструкцией.

2. Если это необходимо, измените размеры изображения, потянув за маркер или маркеры, расположенные по контуру. Также, вы можете обрезать изображение, изменить размеры и контур области, в которой оно находится. Наш урок вам в этом поможет.
3. Кликните по добавленному изображению, чтобы на панели управления отобразилась вкладка “Формат”, расположенная в основном разделе “Работа с рисунками”.

4. Во вкладке “Формат” нажмите на кнопку “Обтекание текстом”, расположенную в группе “Упорядочить”.

5. Выберите в выпадающем меню подходящий вариант обтекания текстом:

“В тексте” — изображение будет “покрыто” текстом по всей площади;
“Вокруг рамки” (“Квадрат”) — текст будет расположен вокруг квадратной рамки, в которой находится изображение;
“Сверху или снизу” — текст будет располагаться сверху и/или снизу изображения, область по бокам при этом останется пустой;
“По контуру” — текст будет расположен вокруг изображения. Данный вариант особенно хорош в случае, если изображение имеет круглую или неправильную форму;
“Сквозное” — текст будет обтекать добавленное изображение по всему периметру, в том числе и изнутри;
“За текстом” — рисунок будет располагаться за текстом. Таким образом можно добавить в текстовый документ водяной знак, отличный от стандартных подложек, доступных в MS Word;
Примечание: Если для обтекания текстом будет выбран параметр “За текстом”, после перемещения изображения в нужное место, вы больше не сможете его редактировать, если область, в которой изображение находится, не выступает за пределы текста.
“Перед текстом” — изображение будет расположено поверх текста. В таком случае может возникнуть необходимость изменить цвет и прозрачность рисунка, чтобы текст оставался видимым и хорошо читабельным.
Примечание: Названия, обозначающие разные стили обтекания текстом, в разных версиях Microsoft Word могут отличаться, а вот типы обтекания всегда одинаковы. Непосредственно в нашем примере используется Ворд 2016.
6. Если текст еще не был добавлен в документ, введите его. Если же в документе уже содержится текст, обтекание которым необходимо сделать, переместите изображение на текст и отрегулируйте его положение.

- Совет: Экспериментируйте с различными типами обтекания текстом, так как вариант, идеально подходящий в одном случае, может оказаться совершенно неприемлемым в ином.

Как видите, сделать обтекание изображения текстом в Ворде совсем несложно. Кроме того, программа от Microsoft не ограничивает вас в действиях и предлагает несколько вариантов на выбор, каждый из которых может быть использован в различных ситуациях.
Добавление подложки в Майкрософт Ворд
Прежде, чем мы приступим к рассмотрению темы, не лишним будет прояснить, что же такое подложка. Это своего рода фон в документе, который может быть представлен в виде текста и/или изображения. Он повторяется на каждом документе одного типа, где служит определенной цели, давая понять, что это за документ, кому он принадлежит и зачем вообще он нужен. Подложка может служить как всем этим целям вместе, так и любой из них по-отдельности.
Способ 1: Добавление стандартной подложки
-
Откройте документ, в который необходимо добавить подложку.
-
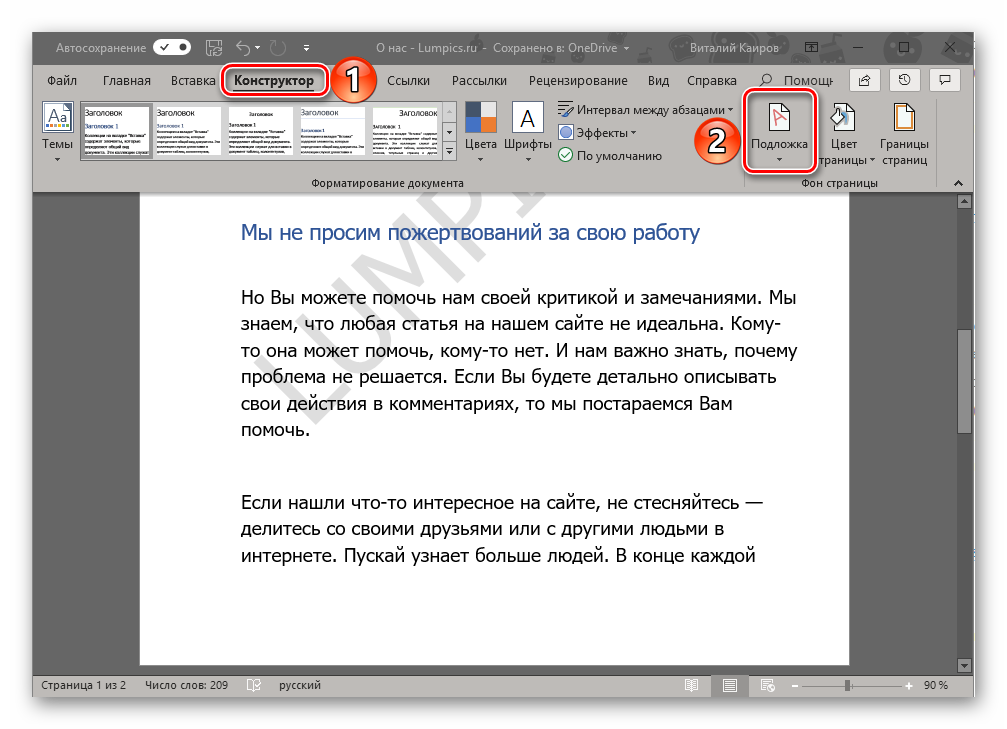
Перейдите во вкладку «Дизайн» и найдите там кнопку «Подложка», которая находится в группе «Фон страницы».

Нажмите на кнопку «Подложка» и выберите подходящий шаблон в одной из представленных групп:
- Заявление об ограничении ответственности;
- Секретно;
- Срочно.
Стандартная подложка будет добавлена в документ.
Вот пример того, как подложка будет выглядеть вместе с текстом:
Шаблонную подложку нельзя изменить, но вместо нее можно буквально в несколько кликов создать новую, полностью уникальную, О том, как это делается, будет рассказано далее.
Способ 2: Создание собственной подложки
Мало кто захочет ограничивать себя стандартным набором подложек, доступных в Ворде. Хорошо, что разработчики этого текстового редактора предусмотрели возможность создания собственных подложек.
- Перейдите во вкладку «Дизайн» («Формат» в Word 2003, «Разметка страницы» в Word 2007 — 2010).
-
В группе «Фон страницы» нажмите на кнопку «Подложка».
-
Выберите в развернувшемся меню пункт «Настраиваемая подложка».
-
Ведите необходимые данные и выполните необходимые настройки в появившемся диалоговом окне.
- Выберите, что вы хотите использовать для подложки — рисунок или текст. Если это рисунок, укажите необходимый масштаб;
- Если в качестве подложки вы хотите добавить надпись, выберите пункт «Текст», укажите используемый язык, введите текст надписи, выберите шрифт, задайте желаемый размер и цвет, а также укажите положение — горизонтально или по диагонали;
Нажмите кнопку “ОК”, чтобы выйти из режима создания подложки.
Вот пример настраиваемой подложки:
Решение возможных проблем
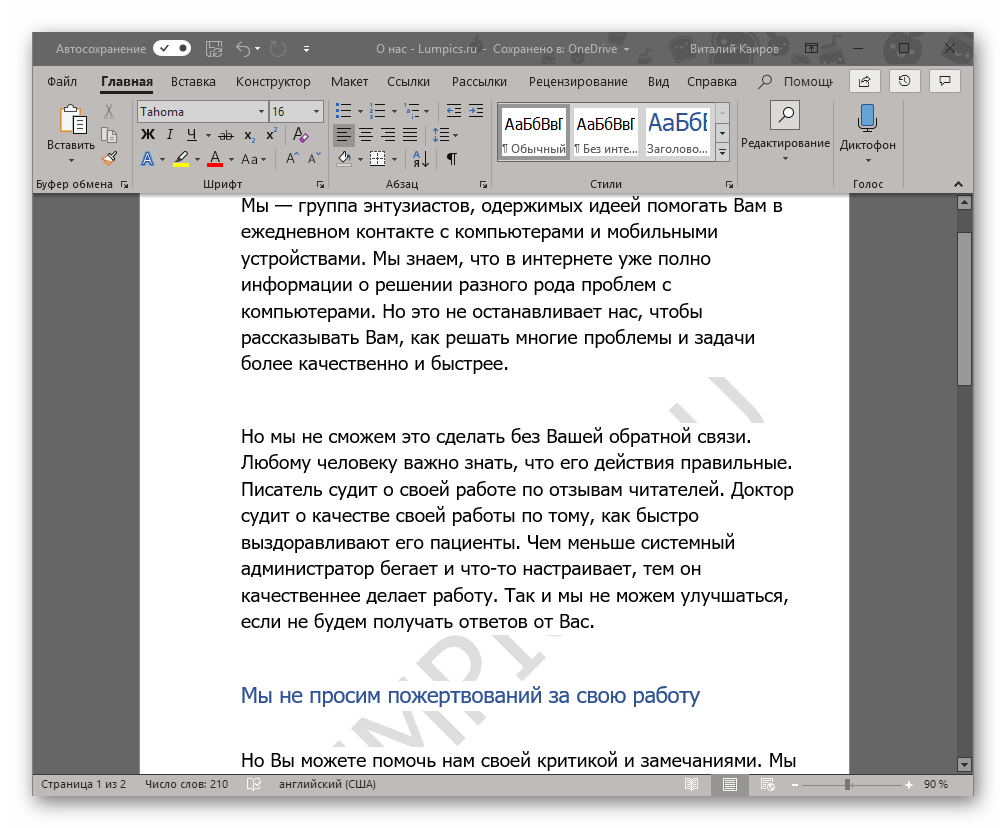
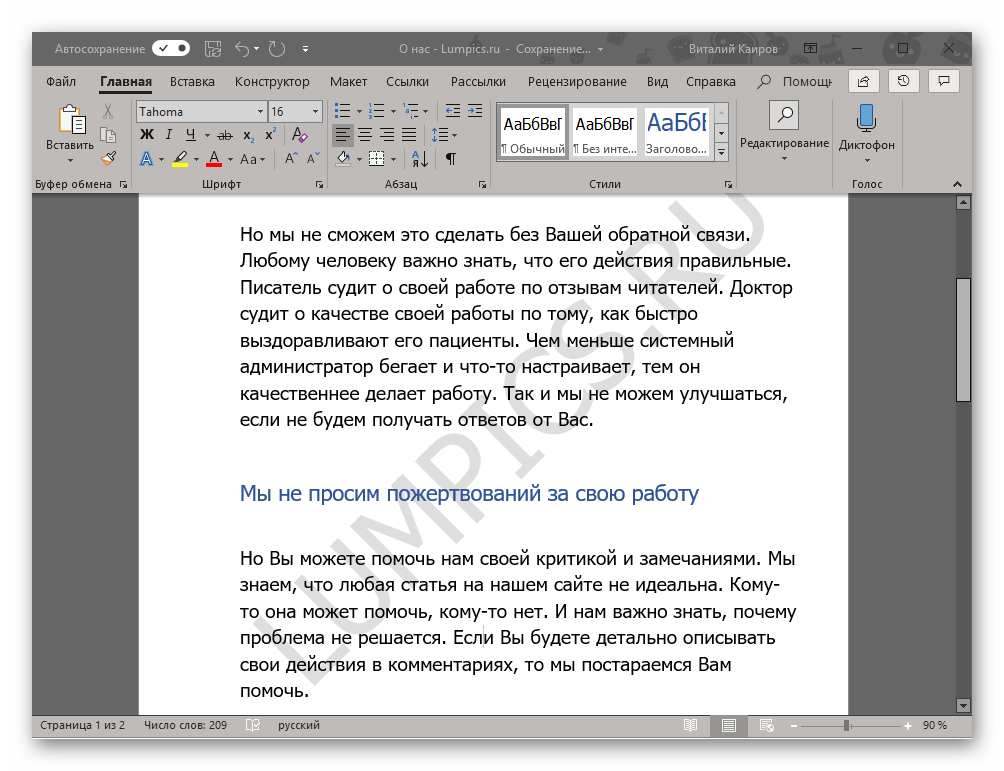
Бывает так, что текст в документе полностью или частично перекрывает собой добавленную подложку. Причина этого довольно проста – к тексту применена заливка (чаще всего именно белая, «незаметная»). Выглядит это примерно так:

Примечательно, что иногда заливка появляется «из ниоткуда», то есть вы можете быть уверены в том, что не применяли ее к тексту, что используете стандартный или просто хорошо знакомый стиль (или шрифт). Но даже при таком условии проблема с видимостью (точнее, отсутствием таковой) подложки все равно может дать о себе знать, что уж говорить о файлах, скачанных из интернета, или скопированном откуда-то тексте.
Единственное решение в данном случае заключается в отключении этой самой заливки для текста. Делается это следующим образом
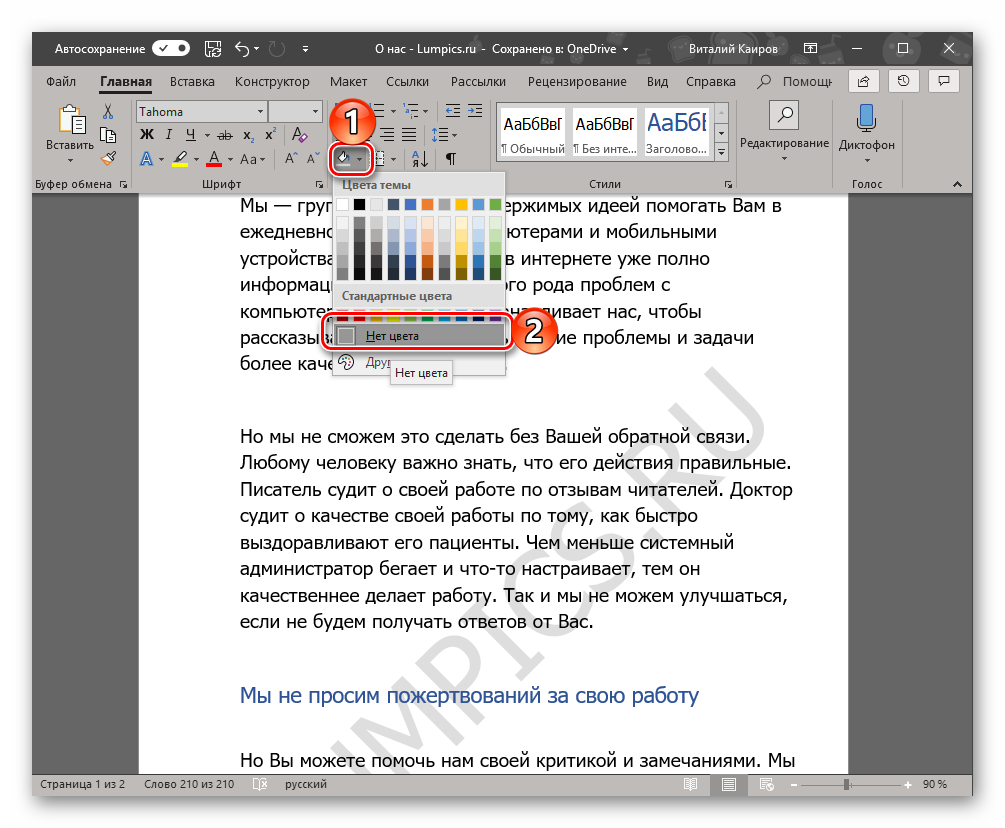
- Выделите текст, который перекрывает собой подложку, нажав «CTRL+A» или воспользовавшись для этих целей мышкой.
- Во вкладке «Главная», в блоке инструментов «Абзац» нажмите по кнопке «Заливка» и выберите в открывшемся меню пункт «Нет цвета».

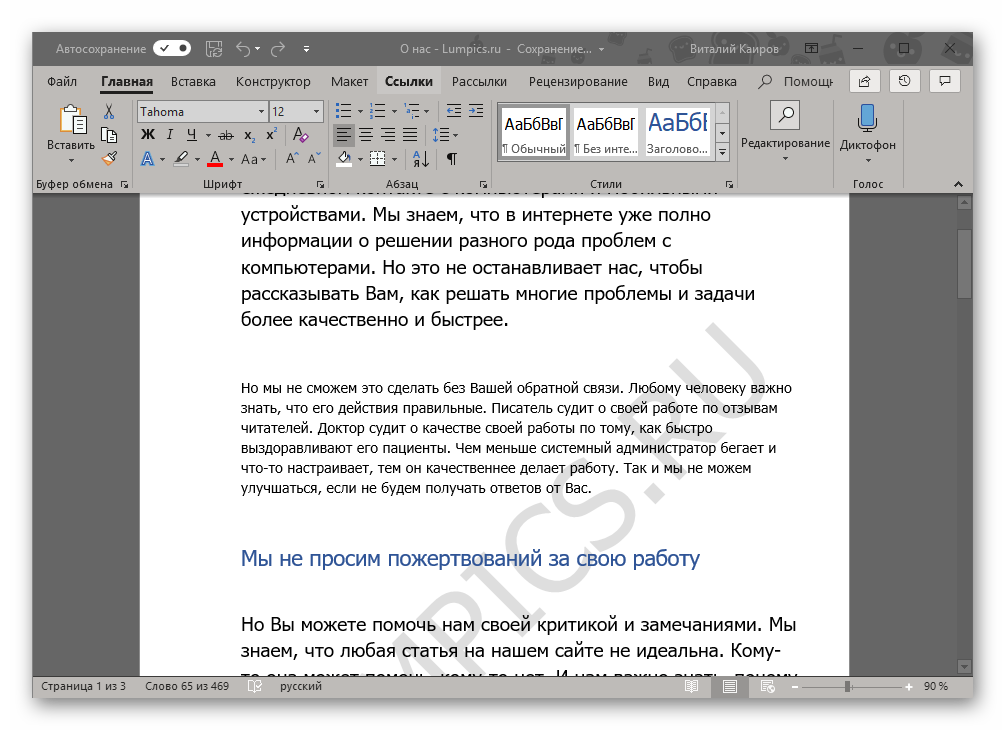
Белая, хоть и незаметная, заливка текста будет убрана, после чего подложка станет видимой.

Иногда этих действий оказывается недостаточно, поэтому дополнительно требуется очистить формат. Правда, в работе со сложными, уже отформатированными и «доведенными до ума» документами такое действие может быть критичным. И все же, если видимость подложки для вас крайне важна, а текстовый файл вы создавали самостоятельно, вернуть ему изначальный вид не составит труда.
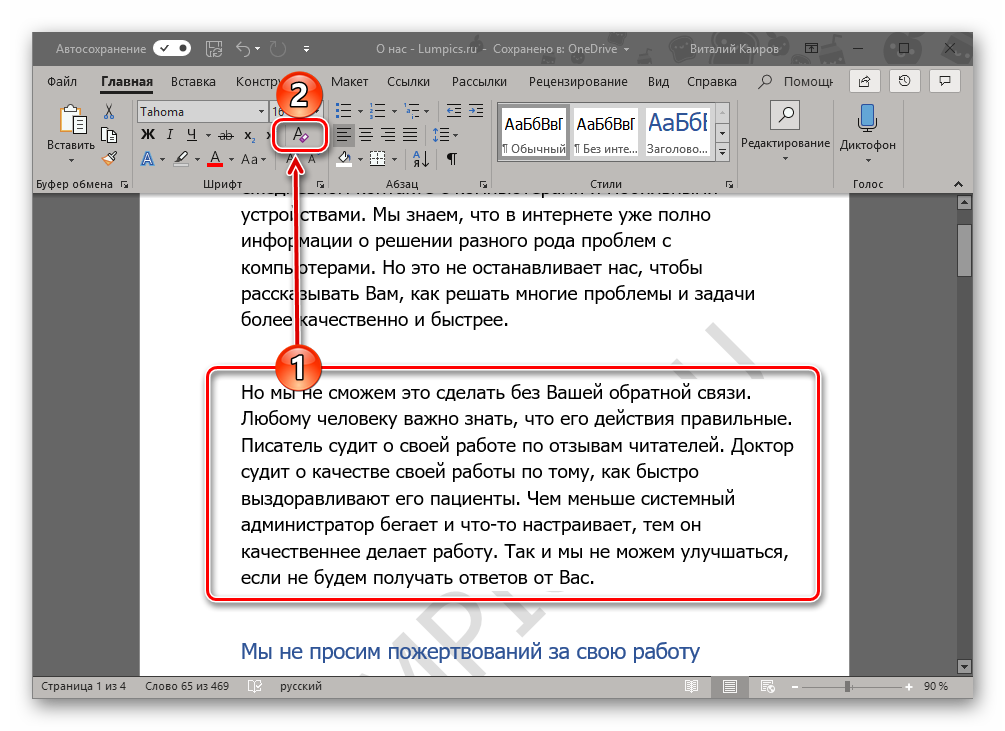
- Выделите текст, который перекрывает собой подложку (в нашем примере ниже таковым является второй абзац) и нажмите по кнопке «Очистить все форматирование», которая находится в блоке инструментов «Шрифт» вкладки «Главная».

Как можно видеть по скриншоту ниже, это действие не только уберет заливку цветом для текста, но и изменит размер и собственно сам шрифт на тот, что установлен в Ворде по умолчанию. Все что от вас потребуется в таком случае, вернуть ему прежний вид, но обязательно проследите за тем, чтобы к тексту более не применялась заливка.

Выравнивание изображения по центру
Для выравнивания изображения по центру колонки текста, проще всего тег <img> поместить в контейнер <p>, для которого ставится атрибут align=»center». Если ожидается частое использование картинок, то оптимальнее будет применение CSS стиля для тега <p>. Как это реализовано, смотрите в примере 1.
Пример 1. Выравнивание рисунка по центру
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру<title>
<style type="text/css">
P.cimg{
text-align: center; /* Выравнивание по центру */
}
<style>
<head>
<body>
<p class="cimg">
<img src="images/sample.gif" width="200" height="100" alt="Иллюстрация">
<p>
<body>
<html>
|
В данном примере к контейнеру <p> добавляем CSS-класс cimg, в котором прописывается выравнивание по центру строки. То, как это будет схематично выглядеть — показано на рисунке 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание изображения текстом
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте<title> <head> <body> <p> <img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <p> <body> <html> |
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте<title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
<style>
<head>
<body>
<p>
<img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" class="cimg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<p>
<body>
<html>
|
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Обтекание картинки в Ворде: как ее вставить в текст, изменить размер и расположить рядом с текстом
Современные тексты практически немыслимы без картинок. И если писать текст с помощью редактора Ворд (Word от Microsoft), то часто можно столкнуться с проблемой вставки в текст картинок. Иногда еще бывает нужно сделать обтекание картинки в Ворде, когда текст находится рядом с картинкой или расположен вокруг нее так, как будто обтекает ее.
Предположим, надо описать текстом (словами) картину известного художника Шишкина Ивана Ивановича «Утро в сосновом лесу», которую в просторечии называют «Три медведя». Как это сделать в Ворде?
Допустим, мы уже сделали описание картины в редакторе Microsoft Word, и теперь хотим в текст нашего описания поместить саму картину, то есть перенести картинку в текст. Начнем вставлять картину (рисунок) сразу после заголовка описания – это место для вставки рисунка мы выделяем с помощью мышки, то есть ставим туда курсор мышки (1 на рис. 1):

Рис. 1 (кликните по рисунку для увеличения). Выделяем в тексте место под заголовком статьи для вставки туда картинки (рисунка) из файла
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss.gif" width="95" height="84">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Попробовать »
Разновидности обтекания текстом
В зависимости от вашего персонального желания, обтекание изображений можно установить абсолютно разным: слева, справа, со всех сторон, расположить картинку строго по центру и обрамить ее контентом только сверху и снизу. И таких вариантов бесконечное множество.

Для того чтобы легко форматировать информационное наполнение веб-страниц, вам необходимо знать некоторые встроенные инструменты языков html и css.
Начнем с атрибутов тега <img>. Напомню, что элемент img является одинарным и используется для отображения графического контента на интернет-ресурсах. Среди его атрибутов есть несколько полезных нам на данный момент. Их я перечислил в таблице, представленной ниже.
| Атрибут | Предназначение |
| align | Задает расположение рисунка на странице и соответственно стороны обтекания его контентом. |
| hspace | Отвечает за отступ от границы изображения до блока с текстом по горизонтали. |
| vspace | Отвечает за отступ от границы изображения до блока с текстом по вертикали. |
| src | Через него указывается анкор на графический ресурс. |
| alt | В случае невозможности отобразить картинку высвечивается текст, вписанный в этот параметр. |
Теперь я представлю шаблон кода, который мы будем использовать во всех примерах:
6863aca4f75a856e2705b53f351e24b0000
Если запустить пример в браузере на данном этапе, то вслед за картинкой пойдут предложения абзаца. Чтоб этого не было, я воспользуюсь описанными выше параметрами и сдвину изображение вправо, отступив по горизонтали 10 единиц.
Добавьте к текущему объявлению тега <img> атрибуты align=»right» vspace=»0″ hspace=»10″.
У вас должна сформироваться вот такая строка:
Следующим механизмом перемещения картинки по странице и установки способа обтекания контентом является свойство float. С его помощью изображение можно двигать по горизонтали (right и left) или задавать значения объекта-предка (inherit).
Чтобы опробовать float на практике, необходимо вернуть объявлению тега <img> первозданный вид (<img src=»http://zhivotnue.ru/image/glavnaya/1.jpg» alt=»Тигренок»>) и после элемента <title> вставить код:
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p><img src="http://romanchueshov.ru/wp-content/uploads/2016/07/1.jpg" alt="Тигренок"> Здесь расположен текст о милейшем создании – тигренке, который изначально по размерам напоминает домашних котов. Однако со временем он достигает почти 300 килограмм.</p> </body> </html> |
Фотография тигренка сдвинется влево, а текст переместится вправо.
Теперь я хочу расположить картинку так, чтобы она по бокам обрамлялась текстовой информацией. Для этого можно использовать как таблицы и поместить все в колонки, так и стилевое оформление, которое я и выбрал.
Так как я не использовал объекты неправильной формы, весь контент аккуратно разместится по экрану. Код реализованного примера представлен ниже.
1 2 3 4 5 6 |
<style>
img {
float: left;
padding-right: 25px;
}
</style>
|
Теперь вы знаете, как выглядит обтекание контентом, и владеете основными единицами языков html и css для управления расположением объектов на веб-ресурсах. Не забывайте подписываться на обновления блога и делиться ссылкой с коллегами и знакомыми.
Пока-пока!
Прочитано: 237 раз
Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта

Настройка обтекания текстом связанного с текстом или
плавающего объекта
При размещении объекта (изображения, фигуры, диаграммы и т. д.) можно настроить его обтекание текстом. Можно выбрать вариант обтекания объекта вплотную или на некотором расстоянии, можно оставить текст только сверху, снизу или с одной стороны от объекта. Для задания параметров служит Инспектор обтеканий.
Обтекание текстом сторон таблицы не предусмотрено.
Кнопка «Инспектор обтеканий»
Выберите, чтобы
установить обтекание
текста вокруг
объекта с помощью
приведенных ниже
кнопок.
Введите уровень прозрачности в процентах, чтобы настроить отображение текста через прозрачные объекты.
Установите расстояние между объектом и текстом вокруг него.
Нажмите, чтобы текст обтекал объект вплотную или на расстоянии.
Выберите, чтобы поместить связанный с текстом объект, плавающий объект или объект, который будет оставаться в фиксированном положении.
Выберите, чтобы
разрешить
редактирование
объектов фона.
128
Глава 5
Работа с текстом

Глава 5
Работа с текстом
129
Способы настройки обтекания текстом плавающих и связанных с текстом объектовДля настройки обтекания текстом с помощью панели форматирования выделите
m
объект и выберите вариант обтекания текстом во всплывающем меню «Обтекание» панели форматирования.Для настройки обтекания текстом с помощью Инспектора обтеканий выделите
m
объект, нажмите на панели инструментов «Инспектор», выберите «Инспектор обтеканий» и установите флажок «Объект — новая строка».Плавающий объект. Нажмите кнопку нужного варианта обтекания плавающего объекта текстом.
Текст обтекает только справа или слева в зависимости от того, где больше места.
Текст обтекает объект сверху и снизу.
Текст обтекает объект справа.
Текст обтекает
объект слева.
Текст обтекает
объект.
Связанный с текстом объект. Нажмите кнопку нужного варианта обтекания текстом связанного с текстом объекта.
Объект выравнивается по центру и находится между строк текста.
Объект выравнивается по правому краю, текст обтекает объект слева.
Объект выравнивается по правому краю и находится между строк текста.
Объект
выравнивается
по центру, текст
обтекает объект
с обеих сторон.
Объект
выравнивается
по левому краю,
текст обтекает
объект справа.
Объект выравнивается по левому краю и находится между строк текста.
Для настройки обтекания текстом плавающего или объекта связанного с текстом можно использовать также Инспектор обтеканий. Подробнее см.«Регулировка текста, обтекающего встроенный в текст или плавающий объект» на стр. 130.
Обтекание таблицы текстом
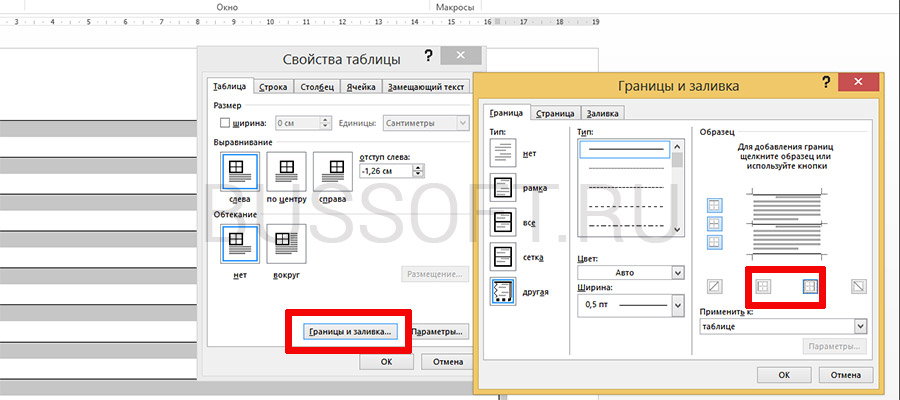
Если таблица вставляется в страницу, на которой уже есть текст, то после переноса таблицы, у нее автоматически появляется обтекание текстом. Но часто бывает, что заданный тип обтекания не устраивает пользователя, например, занимает много места на странице, то есть оптимально было бы использовать обтекание «Вокруг». Чтобы это изменить сделайте следующее:
- Щелкните в любом месте таблицы;
- Откройте вкладку «Макет»;
- В группе «Таблица» нажмите кнопку «Свойства»;
- В окне «Свойства таблицы» на вкладке «Таблица» в группе «Обтекание» выберите один из способов:
«Вокруг» — текст будет находиться вокруг таблицы, если таблица выровнена по левому или правому краю, то текст будет находиться с обратного края, по отношению к которому выровнена таблица;
«Нет» — если выбран этот тип обтекания – то таблица будет занимать абзац единолично, а текст будет находиться только сверху и/или снизу, соответственно, в отдельных абзацах;
Выбирая тип обтекания текста «Вокруг» обратите внимание на кнопку «Размещение» окна «Свойства таблицы» группы «Обтекание». С ее помощью можно настроить размещение текста вокруг таблицы, для этого сделайте следующее:
В группе «По горизонтали» задайте расположение таблицы относительно текста – слева, справа, по центру, внутри или снаружи – относительно «Колонки», «Поля» или «Страницы» (в последнем случае таблица будет частично расположена на полях страницы);
В группе «По вертикали» задайте положение таблицы относительно вертикали, как указано выше
Отличие состоит в том, что в поле «Относительно» вместо «Колонки» используется «Абзац», при этом выравнивание относительно последнего указывается только в сантиметрах (а никак не сверху или снизу). Вы можете указать его в миллиметрах, но программа автоматически пересчитает все в сантиметрах. Учтите, что допустимая здесь величина колеблется от -55,87 до 55,87 см соответственно. При надобности, в группе «Параметры» поставьте флажки в пунктах «Разрешить перекрытие» (относительно поля, страницы) и «Перемещать с текстом» (для абзаца)
Примечание. Если вы укажите для двух разных таблиц на одной странице одинаковые значения выравнивания и разрешите перекрытие, то они расположатся одна на другой. Если же запретить перекрытие, то даже при одинаковых параметрах выравнивания таблицы будут располагаться одна за другой.
С помощью функции обтекания текстом, можно задать точное расположение таблицы на странице, как относительно ее самой, так и полей, для этого сделайте следующее:
- Выберите нужную таблицу;
- Откройте окно «Свойства таблицы» при помощи контекстного меню или кнопки «Свойства» группы «Таблицы» вкладки «Макет»;
- На вкладке «Таблица» в группе «Обтекание» выберите «Вокруг», затем нажмите кнопку «Размещение»;
- В окне «Размещение таблицы» в группе «По горизонтали» в поле «Относительно» выберите значение «Поле» или «Страница», а в поле «Положение» выберите одно из пяти значений;
- В группе «По вертикали» в поле «Положение» укажите нужное значение, а в поле относительно выберите аналогичное вышеуказанному значение, для более точного горизонтального выравнивания укажите его в сантиметрах относительно страницы;
- Нажмите «ОК»

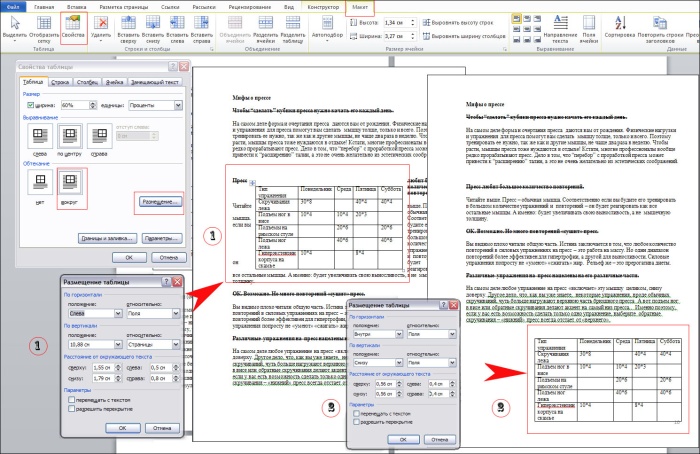
Рисунок 4.Обтекание таблицы текстом
Стоит заметить, что такой способ выравнивания таблиц удобен для размещения большого числа таблиц в документе с соблюдением симметрии.
Как сделать текст вокруг картинки в Word
На первом и втором скриншоте можно посмотреть один из способов как сделать текст вокруг картинки. На самом деле существует более простой способ, всего в пару кликов мышкой. Но об этом ниже, а пока рассмотрим, как это делается через правый клик мышки.
Для этого выделяем картинку в документе щелчком правой кнопкой мыши и выбираем из списка пункт «размер и положение». Откроется макет где необходимо перейти на вкладку «обтекание текстом» и выделить квадратик – вокруг рамки .
Теперь можно свободно перемещать картинку в любое место документа word, выравнивая обтекание текста с обоих сторон или вовсе перетащить картинку влево или в право, в зависимости от того как необходимо сделать обтекание. Ниже, коротко приведем несколько пунктов выбора того или иного функционала с подробным их разъяснения. Там всего 6 пунктов, которые в нашем случае, многие из них будут лишними. Однако, для полной картины, рациональнее их будет коротко рассмотреть.
Возможности обтекания макета:
- В тексте – без обтекания, только сверху и снизу, причем можно вставить картинку разделив любое предложение;
- Вокруг рамки – перемещаем картинку в любое место, обтекая фото текстом «По контуру»;
- Сквозное — почти тоже самое что и «По контуру»;
- Сверху и снизу – без обтекания, возможность перемещать картинку вверх и вниз;
- За текстом – название само говорит за себя;
- Перед текстом – изображение всегда спереди, а текст находит за ним.
Не забываем во вкладке «обтекание текстом» перейти в настройки «текст» как показано на втором скриншоте и активировать нужную галочку (вокруг, слева, справа, по большей стороне). Например, если выбрать справа, то при перемещении изображения текст всегда будет выводится только справа. Если вам нужно выровнять текст вокруг, то выбираем соответствующую галочку.
Можно ничего не выбрать, по умолчанию всегда выделено « Вокруг », таким образом картинку перемещаем в любую область, а если нужны точные вхождения, то активировать чекбокс, отвечающий нужным условиям.
Делаем текст на картинке с помощью надписи
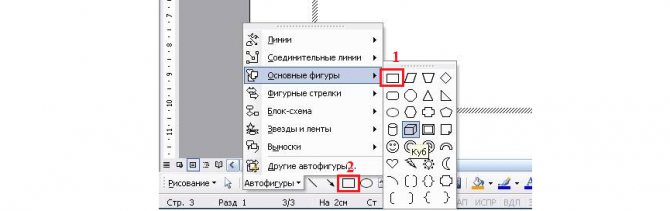
Вставить необходимые слова поверх картинки можно и с помощью создания обычной надписи. Откройте документ и добавьте в него изображение. Потом на вкладке «Вставка», жмите по кнопке «Фигуры» и выберите из списка «Надпись» – прямоугольник с буквой А вверху.
Курсор примет вид крестика. Нажмите в нужном месте картинки левую кнопку мышки и, не отпуская кнопки, нарисуйте прямоугольную область. Введите в созданной области нужный текст.
Чтобы текст выглядел необычно, можно перевернуть текст в Ворд на 30, 90 градусов или выбрать любой другой угол поворота.
Если Вам не подходит белый фон прямоугольника и наличие границ, выберите «Средства рисования» – «Формат». Нажмите на кнопки «Заливка фигуры» и «Контур фигуры», затем кликайте из списка «Нет заливки», «Нет контура» – соответственно.
Чтобы изменить внешний вид написанного, перейдите на вкладку «Текст» и в разделе «Шрифт» выберите нужный размер и сам шрифт. Можно изменить цвет букв, добавить тень, сделать текст курсивом или жирным.
Используя один из описанных способов, у Вас точно получится написать на рисунке или картинке в MS Word нужное слово или фразу. А чтобы это выглядело красиво, увеличьте шрифт, выберите цвет для букв, добавьте тень к надписи, или просто воспользуйтесь одним из предложенных стилей WordArt.
Поделитесь статьёй с друзьями:
Денис, выберите для картинки другое Обтекание текстом.
Во время работы в MS Word нередко можно столкнуться с необходимостью проиллюстрировать документ с помощью изображений. О том, как просто добавить картинку мы уже писали, как писали и о том, как наложить поверх нее текст. Однако, иногда может потребоваться сделать обтекание добавленной картинки текстом, что немного сложнее, зато и выглядит куда приятнее. Об этом мы и расскажем в этой статье.
Урок: Как в Ворде наложить текст на картинку
Для начала следует понять, что вариантов обтекания текстом картинки существует несколько. Например, текст может быть размещен за изображением, перед ним или по его контуру. Последнее, наверное, наиболее приемлемо в большинстве случаев. тем не менее, метод для всех целей общий, к нему и перейдем.
1. Если в вашем текстовом документе еще нет изображения, вставьте его, воспользовавшись нашей инструкцией.
Урок: Как вставить картинку в Word
2. Если это необходимо, измените размеры изображения, потянув за маркер или маркеры, расположенные по контуру. Также, вы можете обрезать изображение, изменить размеры и контур области, в которой оно находится. Наш урок вам в этом поможет.
Урок: Как обрезать картинку в Ворде
3. Кликните по добавленному изображению, чтобы на панели управления отобразилась вкладка “Формат”, расположенная в основном разделе “Работа с рисунками”.
4. Во вкладке “Формат” нажмите на кнопку “Обтекание текстом”, расположенную в группе “Упорядочить”.
5. Выберите в выпадающем меню подходящий вариант обтекания текстом:
“В тексте” — изображение будет “покрыто” текстом по всей площади;
“Вокруг рамки” (“Квадрат”) — текст будет расположен вокруг квадратной рамки, в которой находится изображение;
“Сверху или снизу” — текст будет располагаться сверху и/или снизу изображения, область по бокам при этом останется пустой;
“По контуру” — текст будет расположен вокруг изображения. Данный вариант особенно хорош в случае, если изображение имеет круглую или неправильную форму;
“Сквозное” — текст будет обтекать добавленное изображение по всему периметру, в том числе и изнутри;
“За текстом” — рисунок будет располагаться за текстом. Таким образом можно добавить в текстовый документ водяной знак, отличный от стандартных подложек, доступных в MS Word;
Урок: Как добавить подложку в Ворде
“Перед текстом” — изображение будет расположено поверх текста. В таком случае может возникнуть необходимость изменить цвет и прозрачность рисунка, чтобы текст оставался видимым и хорошо читабельным.
6. Если текст еще не был добавлен в документ, введите его. Если же в документе уже содержится текст, обтекание которым необходимо сделать, переместите изображение на текст и отрегулируйте его положение.
Урок: Как в Word наложить картинку на картинку
Как видите, сделать обтекание изображения текстом в Ворде совсем несложно. Кроме того, программа от Microsoft не ограничивает вас в действиях и предлагает несколько вариантов на выбор, каждый из которых может быть использован в различных ситуациях.
Мы рады, что смогли помочь Вам в решении проблемы.