Css панель навигации (навбар)
Содержание:
- Форматирование
- Навигационная панель с вкладками или кнопками, выровненными по ширине
- Значение и применение
- до
- , то допускается его разовое размещение внутри ). Пример размещения тега внутри
Форматирование
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <acronym> | Не поддерживается в HTML5. Определяет акроним. Используйте вместо данного элемента <abbr>. | Да | Да | Да | Да | Да | Да |
| <abbr> | Определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковиков. | Да | Да | Да | Да | Да | Да |
| <address> | Определяет контактную информацию (автор / владелец) документа или статьи. | Да | Да | Да | Да | Да | Да |
| <b> | Определяет жирное начертание текста. | Да | Да | Да | Да | Да | Да |
| <bdi> | Изолирует фрагмент текста, который отформатирован в другом направлении, то есть позволяет браузерам корректно обрабатывать двунаправленный текст. Этот элемент полезно использовать при отображении текста с разной направленностью. | Да | Да | Да | Да | Нет | Нет |
| <bdo> | Используется для переопределения текущего направления текста (устанавливает направление вывода текста и преимущественно предназначен для использования с языками, где чтение происходит справа налево, например — арабский). | Да | Да | Да | Да | Да | Да |
| <big> | Не поддерживается в HTML5.Шрифт, который отображается большего размера. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <blockquote> | Определяет блочную цитату (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа | Да | Да | Да | Да | Да | Да |
| <center> | Не поддерживается в HTML5.Определяет текст, который выровнен по центру. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <cite> | Предназначен для выделения названия произведений (по умолчанию — курсивом). | Да | Да | Да | Да | Да | Да |
| <code> | Предназначен для выделения части компьютерного кода (по умолчанию представлен моноширинным шрифтом). | Да | Да | Да | Да | Да | Да |
| <del> | Перечёркнутый (удалённый) текст | Да | Да | Да | Да | Да | Да |
| <dfn> | Используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, оно выделяется курсивом. | Да | Да | Да | Да | Да | Да |
| <em> | Экспрессивно-эмоциональное выделение текста | Да | Да | Да | Да | Да | Да |
| <font> | Не поддерживается в HTML5.Определяет цвет, размер и шрифт для текста. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <i> | Курсивное начертание текста | Да | Да | Да | Да | Да | Да |
| <ins> | Подчёркнутый текст, вставленный в документ. | Да | Да | Да | Да | Да | Да |
| <kbd> | Вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. | Да | Да | Да | Да | Да | Да |
| <mark> | Выделенный/подсвеченный текст. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <meter> | Предназначен для отображения скалярной величины в заданном диапазоне, или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение. | 8.0 | 6.0 | 11.0 | 6.0 | Нет | 13.0 |
| <pre> | Определяет предварительно отформатированный текст, т.е. текст, который был помещён внутрь тега отобразится со шрифтом фиксированной ширины, и сохранит как пробелы, так и разрывы строк | Да | Да | Да | Да | Да | Да |
| <progress> | Предоставляет обратную связь, сообщая о состоянии текущего процесса, отображает какая часть задачи выполнена. | 8.0 | 16.0 | 11.0 | 6.0 | 10.0 | 12.0 |
| <q> | Используется для выделения коротких цитат (строчная цитата). | Да | Да | Да | Да | Да | Да |
| <rp> | Определяет, что отображать браузеру, который не поддерживает тег <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <rt> | Помещает полезный текст фуриганы в составе элемента <ruby> | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <ruby> | Используются для добавления фуриган (фонетические подсказки в японском языке, их также называют — руби или ёмигана). | 5.0 | 38.0 | 15.0 | 5.0 | 5.5 | 12.0 |
| <s> | Определяет текст, который больше не является правильным или актуальным. | Да | Да | Да | Да | Да | Да |
| <samp> | Результат вывода компьютерной программы или скрипта. | Да | Да | Да | Да | Да | Да |
| <small> | Шрифт, который отображается меньшим размером(мелкий/юридический шрифт). | Да | Да | Да | Да | Да | Да |
| <strike> | Не поддерживается в HTML5. Отображает перечеркнутый текст. Используйте вместо данного элемента тег <del> или тег <s> | Да | Да | Да | Да | Да | Да |
| <strong> | Текст, которому придают особое значение (важный текст). | Да | Да | Да | Да | Да | Да |
| <sub> | Текст с нижним индексом. | Да | Да | Да | Да | Да | Да |
| <sup> | Текст с верхним индексом. | Да | Да | Да | Да | Да | Да |
| <time> | Тег временной разметки (семантическая разметка). | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <tt> | Не поддерживается в HTML5. Отображает шрифт моноширинным текстом. Используйте CSS вместо данного элемента. | Да | Да | Да | Да | Да | Да |
| <u> | Содержит в себе текст, который должен стилистически отличаться от обычного текста, например слова с орфографическими ошибками или текст на другом языке. | Да | Да | Да | Да | Да | Да |
| <var> | Математические/переменные величины. | Да | Да | Да | Да | Да | 12.0 |
| <wbr> | Предоставляет возможность указать браузеру, что при необходимости в этом месте можно сделать перенос строки (например, слишком длинное слово или URL). | 1.0 | 3.0 | 11.7 | 4.0 | Нет | Да |
Навигационная панель с вкладками или кнопками, выровненными по ширине
Twitter Bootstrap 3 позволяет настроить навигационную панель таким образом, чтобы она занимала всю ширину родительского элемента. Вкладки или кнопки, расположенные в этой навигационной панели становятся адаптивными и в зависимости от типа текущего устройства располагаются одним из следующих способов:
- на устройствах , и (ширина >=768px) вкладки (кнопки) в навигационной панели располагаются горизонтально и имеют одинаковую ширину, равную ширине родительского элемента / количество вкладок (кнопок).
- на очень маленьких устройствах (ширина
Создание навигационной панели с вкладками или кнопками, выровненными по ширине, осуществляется посредством добавления класса к классу .
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Главная</a></li> <li><a href="#">Вопросы</a></li> <li><a href="#">Статьи</a></li> </ul>
Значение и применение
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h2> до <h6> (если до этого не использовался <h1>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h2>Первый раздел</h2> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h2>Второй раздел</h2> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->
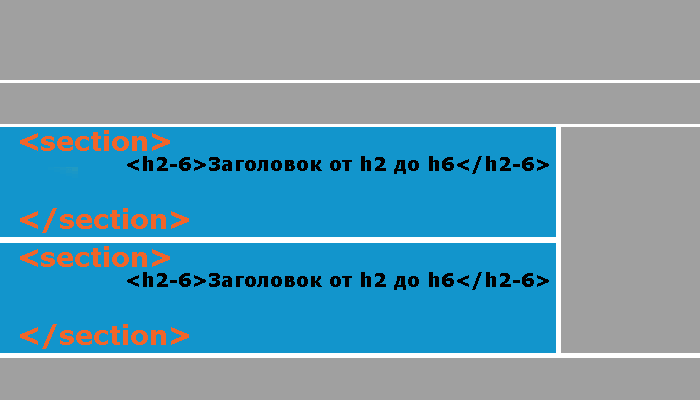
 Пример размещения тега <section> на странице.
Пример размещения тега <section> на странице.
Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега использовать тег (раздел), как бы разбивая по смыслу содержимое.
При этом необходимо, чтобы элемент и вложенные элементы имели в качестве дочернего (вложенного) элемента заголовок от
до
(если до этого не использовался
, то допускается его разовое размещение внутри ). Пример размещения тега внутри
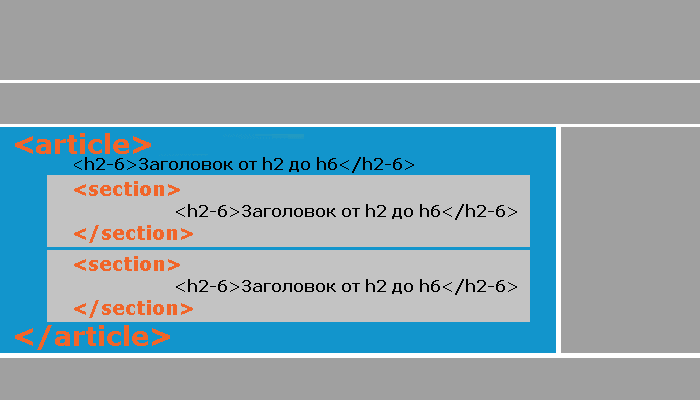
 Пример размещения тега <section> внутри <article>.
Пример размещения тега <section> внутри <article>.
По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией.
При этом на элементы действуют те же правила по размещению заголовков:
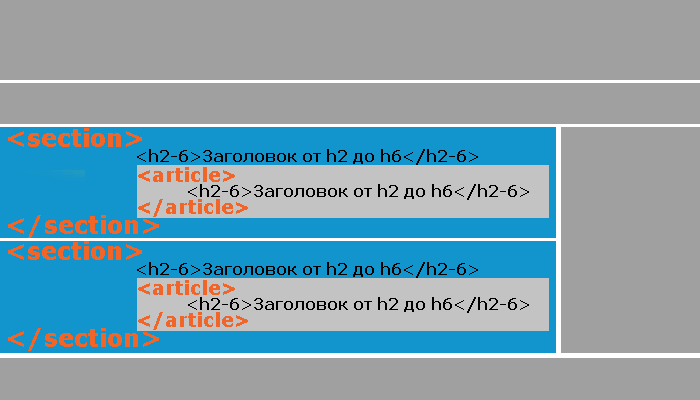
 Пример размещения тега <article> внутри <section>.
Пример размещения тега <article> внутри <section>.
Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h1>Заголовок первого уровня</h1> <section> <h2>Заголовок второго уровня</h2> <section> <h3>Заголовок третьего уровня</h3> </section> </section>
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
 Рис. 43 Человек, который использует только тег <div>.
Рис. 43 Человек, который использует только тег <div>.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<header> <h3>Header</h3> </header> <nav> <ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div class=»content»> <h1>Content</h1> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег , он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег список , что бы сделать меню.
XHTML
|
1 2 3 4 5 6 |
<ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.

Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
header { borderblack2pxsolid; } main nav { displayinline-block; width200px; borderblack2pxsolid; margin-right10px; padding10px20px; floatleft; } main nav ul { padding; } main nav ul li { list-style-typenone; } main .content { displayinline-block; width500px; borderblack2pxsolid; floatleft; } |
Как можете заметить для тега и с классом «content», используем свойство со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и , сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.

Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и .
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример разметки страницы с использованием элемента <main></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
Результат нашего примера:

Пример разметки страницы с использованием элемента <main>.
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3. И так по порядку, что мы сделали в этом документе:
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Разметка страницы на HTML 5.
- Home
- News
- Contact
- About
To build a vertical navigation bar, you can style the <a> elements
inside the list, in addition to the code from the previous page:
li a
{
display: block;
width: 60px;
}
Example explained:
-
— Displaying the links as block elements makes the whole
link area clickable (not just the text), and it allows us to specify the width
(and padding, margin, height, etc. if you want) - — Block elements take up the full width available by default. We want to specify a 60 pixels width
You can also set the width of <ul>, and remove the width of <a>,
as they will take up the full width available when displayed as block elements.
This will produce the same result as our previous example:
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
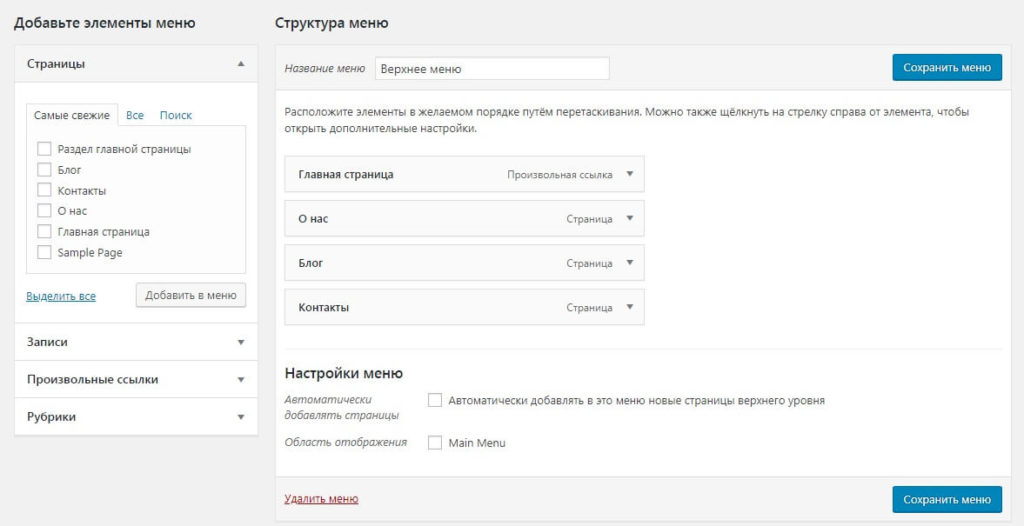
Редактирование виджетов в футере в WordPress
Многие популярные темы WordPress имеют области виджетов для подвала сайта.
Вы можете использовать эти области виджетов для добавления текста, изображений или для добавления различных ссылок, включая ссылку на вашу политику конфиденциальности.
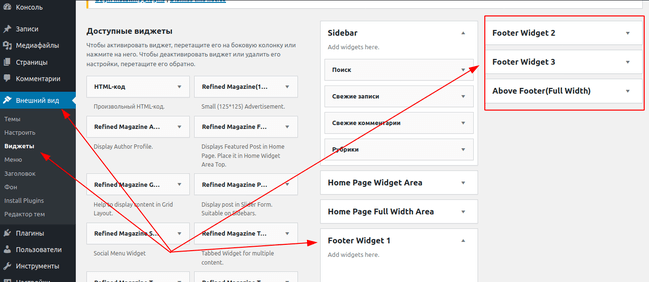
Добавить текст и изображения довольно просто. Вам просто нужно перейти в меню Внешний вид, перейти в Виджеты и добавить виджет Текст, Изображение или Галерея в область виджетов футера.

Чтобы добавить виджет, просто перетащите его в область Footer. Если вы плаваете с термином Виджет, то вы можете прочитать урок, по работе с виджетами.
Обратите внимание, что у многих тем будет несколько областей футера, и они могут использовать их по-разному. Так, например, на скриншоте выше, сайт содержит три отдельных области (левая область, середина, правая область), и виджет на всю ширину
Так, например, на скриншоте выше, сайт содержит три отдельных области (левая область, середина, правая область), и виджет на всю ширину.
Но в различных темах, комплектация может различаться.
После добавления виджетов, вы можете предварительно просмотреть свой веб-сайт, чтобы убедиться, что они отображаются там, где вы хотите.
Data Attributes
| Attr | Accepts | HTML Element | Description |
|---|---|---|---|
| data-nav-active | , | The next time nav opens it will open specified sub menu (or sub menu whose parent element has the attribute). Works with option. | |
| data-nav-highlight | Highlight list item. | ||
| data-nav-custom-content | Attached on the list items. Will clone item’s content as is. | ||
| data-nav-close | bool | Attached on the item links. Tells the nav if it needs to be closed on click or not. |
<nav id="main-nav">
<ul>
<li data-nav-custom-content>
<div>Some custom content</div>
</li>
<li data-nav-highlight><a href="#">Home</a></li>
<li data-nav-active>
<a href="#">About</a>
<ul data-nav-active><!-- or active attribute can be here -->
<li><a href="#">Team</a></li>
<li><a href="#">Project</a></li>
<li><a href="#">Services</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a data-nav-close="false" href="#">Add Page</a></li>
</ul>
</nav>
WordPress data attributes integration
If you want to make your WordPress theme nav data ready, just place this code to your file and it should work out of the box. Do not assign this custom Walker to your arguments! And don’t worry if you already use your own custom Walker, this code will take care of everything.
/*
* Adds menu data support for HC Off-canvas Nav
*/
$hc_nav_menu_walker;
class HC_Walker_Nav_Menu extends Walker_Nav_Menu {
public function start_lvl(&$output, $depth = , $args = array()) {
global $hc_nav_menu_walker;
$hc_nav_menu_walker->start_lvl($output, $depth, $args);
}
public function end_lvl(&$output, $depth = , $args = array()) {
global $hc_nav_menu_walker;
$hc_nav_menu_walker->end_lvl($output, $depth, $args);
}
public function start_el(&$output, $item, $depth = , $args = array(), $id = ) {
global $hc_nav_menu_walker;
$item_output = '';
$hc_nav_menu_walker->start_el($item_output, $item, $depth, $args, $id);
if ($item->current_item_parent) {
$item_output = preg_replace('/<li/', '<li data-nav-active', $item_output, 1);
}
if ($item->current) {
$item_output = preg_replace('/<li/', '<li data-nav-highlight', $item_output, 1);
}
$output .= $item_output;
}
public function end_el(&$output, $item, $depth = , $args = array(), $id = ) {
global $hc_nav_menu_walker;
$hc_nav_menu_walker->end_el($output, $item, $depth, $args, $id);
}
}
add_filter('wp_nav_menu_args', function($args) {
global $hc_nav_menu_walker;
if (!empty($args)) {
$hc_nav_menu_walker = $args;
}
else {
$hc_nav_menu_walker = new Walker_Nav_Menu();
}
$args = new HC_Walker_Nav_Menu();
return $args;
});
Основы
Навигация в Bootstrap имеет общую для подобного типа элементов разметку, от базового класса до активных и «выключенных» состояний. Заменяйте классы-модификаторы для переключения между стилями.
Базовый компонент класса создан на флексбоксе, что обеспечивает хорошую базу для создания всех типов навигационных компонентов. В него входят несколько стилей, которые «перебивают» остальные (для работы со списками), добавлены паддинги ссылок для увеличения «зоны клика», и базовые стили «выключенных» состояний.
В базовый компонент класса не включено какое-либо состояние . Следующие примеры включают класс, главным образом для демонстрации, что данный конкретный класс не подключает какие-либо специальные стили.
Классы используются везде, так что ваша разметка может быть сверх-гибкой. Используйте как показано выше, или создайте свои; скажем, на основе элемента . Из-за того, что использует , ссылки в навигационной панели ведут себя, как если бы были элементами такой же панели, но с меньшим количеством кода.
Step 1) Add HTML:
Example
<div class=»topnav»> <a class=»active» href=»#home»>Home</a>
<a href=»#about»>About</a> <a href=»#contact»>Contact</a>
<div class=»search-container»> <form action=»/action_page.php»>
<input type=»text» placeholder=»Search..» name=»search»>
<button type=»submit»>Submit</button> </form>
</div></div>
Step 2) Add CSS:
Example
* {box-sizing: border-box;}/* Style the navbar */.topnav { overflow: hidden;
background-color: #e9e9e9;}/* Navbar links */.topnav a { float: left;
display: block; color: black; text-align: center;
padding: 14px 16px; text-decoration: none; font-size:
17px;}/* Navbar links on mouse-over */.topnav a:hover {
background-color: #ddd; color: black;}/* Active/current
link */.topnav a.active {
background-color: #2196F3; color: white;}/* Style the
input container */.topnav
.search-container { float: right;}/* Style the input
field inside the navbar */.topnav input {
padding: 6px; margin-top: 8px; font-size: 17px;
border: none;}/* Style the button inside the input container */.topnav .search-container button { float: right;
padding: 6px; margin-top: 8px; margin-right: 16px;
background: #ddd; font-size: 17px; border: none;
cursor: pointer;}.topnav
.search-container button:hover { background: #ccc;}/*
Add responsiveness — On small screens, display the navbar vertically instead
of horizontally */@media
screen and (max-width: 600px) { .topnav .search-container {
float: none; } .topnav a, .topnav input, .topnav
.search-container button { float: none;
display: block; text-align: left;
width: 100%; margin: 0; padding:
14px; } .topnav input {
border: 1px solid #ccc; }}
❮ Previous
Next ❯
Example
<div class=»w3-bar w3-light-grey w3-border»> <a href=»#»
class=»w3-bar-item w3-button w3-green»><i class=»fa fa-home»></i></a>
<a href=»#» class=»w3-bar-item w3-button»><i class=»fa fa-search»></i></a>
<a href=»#» class=»w3-bar-item w3-button»><i class=»fa fa-envelope»></i></a>
<a href=»#» class=»w3-bar-item w3-button»><i class=»fa fa-globe»></i></a>
<a href=»#» class=»w3-bar-item w3-button»><i class=»fa fa-sign-in»></i></a>
</div>
The «fa fa» classes in the example above display «Font Awesome» icons.
Learn more about how to display icons in the chapter W3.CSS Icons.
Пример использования
В данном примере с использованием HTML тега <style> добавлены стили, которые изменяют цвет элементов и выравнивают заголовок первого уровня по центру.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования HTML тега <style></title>
<style>
h1 {
text-align: center; /* выравниваем элемент по центру */;
color: red; /* устанавливаем цвет элемента - красный */;
}
p {
color: blue; /* устанавливаем цвет элемента - синий */
}
</style>
</head>
<body>
<h1>Заголовок первого уровня.</h1>
<p>Параграф</p>
</body>
</html>

Пример использования HTML тега <style>
Рассмотрим пример в котором установим определенные стили, которые браузер будет использовать при просмотре страниц, а другие при печати страниц (в нашем случае для экономии ресурса принтера — цвет всех элементов черный, а цвет заднего фона белый).
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута media HTML тега <style></title>
<style>
h2 {color: brown;} /* устанавливаем цвет элемента - коричневый */
p {color: red;} /* устанавливаем цвет элемента - красный */
body {background-color: khaki;} /* устанавливаем цвет заднего фона - хаки */
</style>
<style media = "print"> /* устанавливаем стили, которые браузер будет использовать при просмотре и печати страниц */
h2, p {color: #000;} /* групповой селектор устанавливает цвет элементов - черный */
body {background-color: #FFF; } /* устанавливаем цвет заднего фона - белый */
</style>
</head>
<body>
<h2>Утконос</h2>
<p><b>Утконос (лат. Ornithorhynchus anatinus)</b> — водоплавающее млекопитающее отряда однопроходных, обитающее в Австралии. Это единственный современный представитель семейства утконосовых (Ornithorhynchidae); вместе с ехиднами образует отряд однопроходных (Monotremata) — млекопитающих, по ряду признаков близких к рептилиям. Это уникальное животное является одним из символов Австралии; оно изображено на реверсе австралийской монеты в 20 центов.</p>
</body>
</html>
Ниже показано как этот пример отображается в браузере, а на изображении как пример отображается в предварительном просмотре печати страницы.

Пример использования атрибута media HTML тега style (медиа-запросы для конкретных типов устройств).