Как задать межстрочный интервал в css и html?
Содержание:
- Видео: Как увеличить расстояние между буквами?
- Интервал между буквами в Word
- Какой бывает
- Использование padding при изменении интервала
- Используя диалоговое окно
- Как установить расстояние между абзацем, словами и буквами в Word
- Расстояние между буквами
- 4 Как сделать абзац в ворде: красная строка
- Как изменить расстояние между буквами? CSS: letter-spacing
- Использование padding при изменении интервала
- Более детальное оформление
- Новые версии
- Изменение межстрочного интервала в списках
- Синтаксис CSS padding и margin
- Обработка пробелов между буквами и словами
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Книга XVI и XVII вв.
Книга XVIII в.
Книга в России в XVI-XVIII вв.
Книга XIX и XX вв.
- Книга XIX и XX вв. — страница 2
- Книга XIX и XX вв. — страница 3
Советская книга
КОМПОЗИЦИЯ
- Композиция
-
Основные линейные схемы композиции и их зрительное воздействие
- Тональная композиция
- Физиологические факторы в графической композиции
-
Золотое сечение
-
Формат полосы и ее установка на странице
- Формат полосы и ее установка на странице — страница 2
- Формат полосы и ее установка на странице — страница 3
-
Композиция внутри полосы
- Графические конструкции текста
- Акцентировка текста
- Начальная и концевая полосы
-
Титульные элементы
- Изобразительная обложка
- Наборная шрифтовая обложка
- Комбинированная обложка
- Суперобложка
- Титульный лист
- Шмуцтитул
- Переплет
- Форзац
-
Верстка с иллюстрациями
- Различные типы верстки
- Некоторые особенности верстки иллюстраций
- Установка рисунков на развороте
- Соблюдение пропорций
- Подписи к рисункам
- Целесообразное использование бумаги
ЦВЕТ
-
Цвет как физическое явление
- Цвета спектра
- Цвет тел
- Характеристика цвета
- Смешение цветов
-
Цвет в искусстве и промышленности
- Последовательный контраст
- Одновременный контраст
-
Цветовые гармонии
- Эстетика изолированного цвета
- Цветовые гармонии по кругу Оствальда
- Равноступенный круг
- Однотонные гармонии
- Условность цветовых гармоний
-
Цвет в оформлении книги
- Декоративное оформление
- Пространственное отношение цветов
- Фигура и фон
- Фон и контур
- Изменение цвета при искусственном освещении
-
Печатные краски
- Кроющая способность краски
- Светопрочность краски
- Другие свойства красок
- Двухтоновые краски
-
Цветные оригиналы
- Штриховые оригиналы
- Тоновые оригиналы
- Оригиналы для глубокой печати
- Оригиналы для литографской печати
- Оригиналы для офсетной печати
- Комбинированная многоцветная печать
- Качество цветной репродукции
ШРИФТ
-
Развитие шрифта
- Рукописные шрифты
- Типографские шрифты до XIX в.
- Развитие шрифтов в XIX и XX вв.
- Развитие русского типографского шрифта
-
Конструкция шрифта
- Антиква и гротеск
- Характеристика шрифтов
- Ширина шрифта
- Шрифт как конструктивное целое
-
Рисование шрифтов
- Рисование шрифтов — страница 2
- Расстояние между буквами
- О ширине букв
- Рукописные шрифты
- Связь шрифта с иллюстрацией
ИЛЛЮСТРАЦИОННЫЙ МАТЕРИАЛ
- Основные принципы иллюстрирования
- Оригинальный рисунок
- Штриховой и тоновой рисунок
- Специфические требования к оформлению учебников и детских книг
- Репродуцирование одноцветных оригиналов способом высокой печати
- Репродуцирование одноцветных оригиналов способами плоской и глубокой печати
- Технический рисунок
- Перерисовка
Интервал между буквами в Word
В процессе редактирования документа для выделения какого-либо фрагмента текста можно изменить расстояние между буквами – расширить или сжать его.

Как убрать межбуквенный интервал
Если буквы слиты так, что не разобрать слово, или, наоборот, несколько слов растянуто на целую строку, необходимо сделать следующее:
- Выделить фрагмент, и с помощью комбинации клавиш Ctrl+D вызвать меню с настройками шрифта.
- В пункте «Интервал» выбрать один из вариантов (обычный, разреженный или уплотненный), при необходимости вписать цифровое значение.
- Образец покажет, как будет выглядеть текст при выбранном варианте. Нажать «Ок».
Здесь же есть опция «Кернинг» – тонкая настройка расстояния между буквами. Если поставить галочку в данном пункте, программа автоматически выберет и установит оптимальное расстояние между символами, учитывая особенности шрифта.
Какой бывает
Межстрочный интервал имеет несколько стандартных значений. Пользователь при желании может изменить данную опцию по своему усмотрению. Но таковая практика не слишком популярна.
В Word встречаются варианты:
- одинарный;
- полуторный;
- двойной;
- минимум;
- точно;
- множитель.
Пожалуй, если не сильно вдаваться в подробности редактирования текста, то стоит обратить внимание на первые три «расстояния» между строчками. Зачастую именно одинарный межстрочный интервал установлен в настройках Word по умолчанию
При всем этом строчки текста будут буквально «склеиваться». Читать текст такого типа очень неудобно.
Согласно же нормам оформления предпочтительнее использовать полуторный вариант интервалов между строчками. Это наиболее оптимальное решение. Строки находятся на таком расстоянии, чтобы они и не склеивались, и не расширяли текст слишком сильно.
Двойной интервал применяется крайне редко. Он подходит для увеличения объема текста. Ведь расстояние между строчками увеличивается почти в 2 раза по сравнению с полуторным. Во всяком случае, такое впечатление сказывается после того, как вы увидите текст с двойным «межстрочным». Неудобно и все. Прочие параметры данного элемента — вообще огромная редкость. И используют их преимущественно для обучения редактуре текста, а также при оформлении каких-то особых документов.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например:
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.

Для увеличения межстрочного интервала увеличиваем значение свойства:
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
Используя диалоговое окно
Все то, что мы рассмотрели выше, можно сделать и другим способом. Для этого на вкладке «Главная»
в группе «Абзац»
кликните на маленькую черную стрелочку в правом нижнем углу.

Откроется диалоговое окно с соответствующим названием. В подходящих полях в нем можно задать точные значения для отступов. При этом внизу, в области «Образец»
, можно на примере посмотреть, как все изменится.
Установить его для всего абзаца можно, указав значения в полях «Слева»
, «Справа»
. Абзацный отступ устанавливается в поле «первая строка»
– «Отступ»
, там же устанавливается и «Выступ»
для текста в абзаце. Когда выберите нужные значения, нажмите «ОК»
.

Думаю, теперь у Вас точно получится сделать отступы и выступы в тексте для всего абзаца или только для первой строки в Ворде.
Абзацем называется участок текста, который выражается определенной однородностью. Начинается с отступа
(красной строки). В офисном пакете Word он отделяется от других абзацев нажатием клавиши Enter
. Его можно красиво и эффектно настраивать.
В частности, для Word 2010 это можно сделать несколькими способами
. Прежде всего следует выделить
абзац. Это можно сделать троекратным
кликом в области этой категории или простым выделением
с зажатой левой клавишей мыши.
Далее кликаем правой кнопкой и выбираем пункт Абзац
.
То же действие можно было бы сделать, кликнув после выделения маленькую стрелку
в правой части панели Абзац
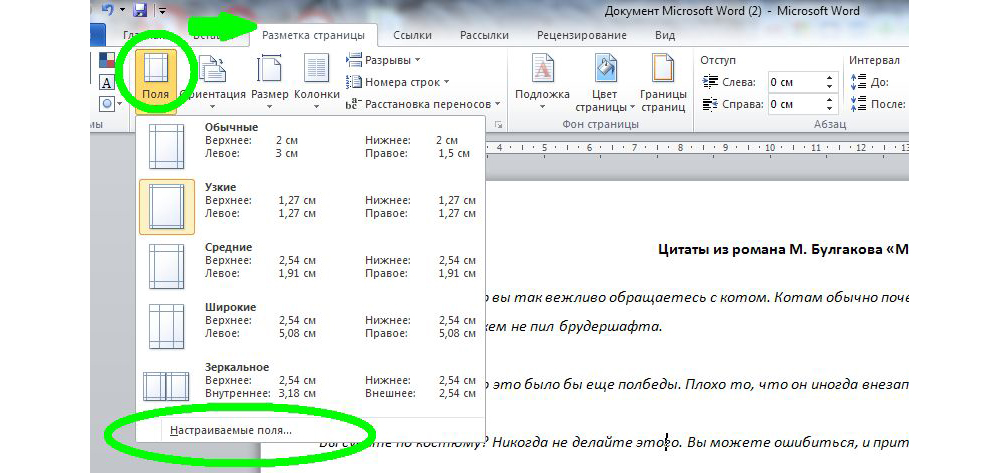
на вкладке Разметка страницы
(или Главная) на Панели инструментов
.
Здесь находится множество настроек
, позволяющих совершить какие-либо видоизменения.
Здесь можно настроить выравнивание
(по левому краю, правому, центру и по ширине). Сделать отступ
с левой и правой сторон. В поле отступ Первая строка можно выбрать отступ или выступ.
По умолчанию он равен стандартным 1,25 см,
здесь же его можно изменить
.
Сделать красную строку можно и без этого окна простым нажатием кнопки Tab
, поставив предварительно курсор перед соответствующей частью текста. Первая строка при этом сдвинется на те же 1,25 см. Если Вам требуется изменить это значение, то возвращаясь к окну параметров
нажмите внизу слева кнопку Табуляция
.
В поле По умолчанию
измените значение на то, которое Вас устроит.
Еще один полезный параметр . здесь можно выбрать значение отступа от предыдущего и перед последующим абзацем. Также здесь изменяется междустрочное значение
.
Стандартным междустрочным интервалом для официальных документов считается полуторный
. Вы же можете изменять здесь его по своему усмотрению.
Внизу, в поле Образец
, можно просмотреть, какие изменяя будут произведены перед подтверждением.
Для настройки одинаковых параметров абзацев для всего документа перед открытием окна настроек следует выделить
весь документ. Удобнее всего это сделать комбинацией клавиш
Ctrl+A.
Еще один способ переноса первой строки – с помощью линейки
. Если она у Вас не отображается нужно перейти на вкладку вид
и поставить галочку возле пункта линейка
в разделе Показ
.
После выделения абзаца или всего документа перетягивайте верхний треугольник линейки на нужное вам расстояние. Однако способ ручного перетягивания бегунка, на наш взгляд, является наименее удобным.
Нижний треугольник перетягивает
всю выделенную часть документа.
Все вышеописанные действия актуальны и для последующих версий Word 2013 и 2016.
Как установить расстояние между абзацем, словами и буквами в Word
Кроме регулировки межстрочных расстояний в Word существуют настройки расстояний между абзацами, буквами и словами. Так же как и расстояние между строками, рассматриваемые параметры влияют на облегчение чтения документа и придания ему отформатированного вида.
Расстояние между абзацами
Расстояние между абзацами в некоторых работах регламентировано ГОСТом, поэтому в большинстве случаев оно задано по умолчанию и не требует изменения.
По ГОСТ 2.105-95 промежуток между заголовком и текстом 3 — 4 интервала (это одна пропущенная строка или чуть больше). Заголовки раздела и входящих в него подразделов разделяются двойным интервалом. Настройка промежутка между абзацами выполняется следующим образом:
- В закладке «Главная» применить «Изменить стили»;
- Из списка инструментов выбрать строку «Интервал между абзацами»;
- Щелкнуть мышью по предложенному шаблону или выбрать строку «Пользовательские интервалы…»;
- После открытия окна «Управление стилями» установить цифровые значение или выбрать стрелками в поле «Перед» расстояние до абзаца, в поле «После» – расстояние до следующего абзаца.
Если между абзацами не нужны дополнительные строки или дополнительные интервалы, надо установить галку в строке «Не добавлять интервал…».
Удалить интервалы между абзацами можно, применяя соответствующие строки команд в составе инструмента «Интервал» (Главная →Абзац).
Расстояние между словами
Расстояние между словами нужно уменьшить или увеличить. Это иногда полезно использовать в конце строки или заголовках. Каждый пробел надо менять индивидуально. Алгоритм выполнения:
- выделить два соседних слова;
- выбрать инструмент «Символ» из закладки «Вставка»;
- применить «Другие символы» и найти раздел «Специальные знаки»;
- из списка выбрать пробелы: короткий, длинный или ¼.
Расстояние между буквами
Расстояние между буквами также можно регулировать. Применяется для размещения на ограниченном пространстве, либо для выделения некоторых слов.
Алгоритм выполнения данной настройки:
- В закладке «Главная» выбрать группу «Шрифт» и по стрелке открыть окно расширенных настроек.
- Открыть вкладку «Дополнительно». В строке «Интервал» выбрать тип шрифта (обычный, уплотненный, разреженный). Указать в окошке рядом значение насколько надо изменить шрифт.
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал — это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Расстояние между буквами
Многие проблемы, встречающиеся при работе с word spacing, имеют место в случае применения letter spacing. Единственное отличие меж ду ними состоит в том, что свойство letter spacing изменяет расстоя ния между символами или буквами.
Как и для свойства word spacing, допустимым значением letter spacing является любая длина. По умолчанию указывается ключевое слово normal (что аналогично letter spacing: 0). Любое вводимое значение длины будет увеличивать или уменьшать расстояние между буквами на эту величину. На рис. 6.21 показаны результаты применения сле дующей разметки:
p {letter spacing: 0;} /* идентично «normal» */
p.spacious {letter spacing: 0.25em;} p.tight {letter spacing: 0.25em;}
The letters in this paragraph are spaced as normal.
The letters in this paragraph are spread out a bit.
The letters in this paragraph are a bit smashed together.
Рис. 6.21.
Разные расстояния между буквами
Рис. 6.22.
Применение свойства letter%spacing для увеличения выразительности выделенного текста
Применение letter spacing для повышения выразительности выделе ния – это методика, освященная временем. Можно было бы написать следующее объявление и получить эффект, показанный на рис. 6.22:
strong {letter spacing: 0.2em;}
This paragraph contains strongly emphasized text that is spread out for extra emphasis.
4 Как сделать абзац в ворде: красная строка
Для выделения очередного логического блока вашего документа рационально воспользоваться «красной строкой». Данный термин подразумевает формирование отступа (или выступа) исключительно для первой строки смыслового фрагмента.
- Если пользователь работает с «Линейкой» – необходимо обратиться к верхнему маркеру и переместить его влево – для создания выступа или вправо – для создания абзаца.
- Либо перейти во вкладку «Разметка страницы» и в блоке «Абзац» кликнуть по пиктограмме-стрелке. В поле «Красная строка» установить вид отступа (выступ или абзац) и его величину.

5 Как сделать абзац в ворде: зеркальные отступы
Данная опция особенно востребована при печати документа в формате «Книжка».
- Выделяете текст или его фрагмент.
- Переходите «Разметка страницы» – «Абзац» – «пиктограмма-стрелка».
- В окне форматирования выставляете значения для отступов (левого и правого) и отмечаете поле «Зеркальные поля».
- Параметры отступы слева и справа сменятся на отступы «Внутри» и «Снаружи».
- Нажимаете клавишу «Ок», чтоб применить к тексту указанные изменения.
Если вы хотите, что ваш текст был интересным и понятным – составляйте корректно оформленный и грамотный документ.
Если Вы печатаете отчет, пишете курсовую или диплом, набираете любой другой текст в Ворде, то создание абзацев – это один из обязательных пунктов, которого нужно придерживаться для правильного форматирования документа. Более того, абзацы в Word делают текст более удобным для чтения.
В этой статье мы и рассмотрим, как сделать красную строку в Ворде, чтобы Ваш текст соответствовал правилам оформления, которые устанавливаются для документа.
Проверьте, чтобы Ваш документ был открыт в режиме «Разметка страницы». В этом случае, внизу окна будет выделена соответствующая пиктограмма.
Если у Вас выбран другой режим, кликните мышкой по «Разметке страницы».
Слева и вверху документа должна отображаться линейка. Если она не отображается на листе, перейдите на вкладку «Вид» и в группе «Показать» поставьте галочку в поле «Линейка».
Теперь обратите внимание на верхнюю линейку, нас будет интересовать именно она. На ней Вы увидите один маркер с правой стороны и три маркера с левой стороны
Нам нужны те, которые находятся слева.
Передвинув нижний маркер – Вы сделаете отступ для всего текста в абзаце. Средний маркер – сделает выступ для текста во всем абзаце, за исключением первой строки. А вот верхний маркер как раз и нужен для того, чтобы сделать абзац в Ворде.
Итак, для того, чтобы сделать абзацы в документе, выделите весь текст, нажмите сочетание клавиш «Ctrl+A», и передвиньте верхний маркер на нужное расстояние на линейке. Цена деления линейки – 0,25 см, поэтому расстояние для абзаца можно выставить достаточно точно.
Если Вы еще не набирали текст в документе, то сразу установите маркер на линейке на требуемое расстояние. Теперь при наборе текста, когда Вы закончите набирать текст в одном абзаце, нажмете «Enter» и перейдете к следующему абзацу, отступ для первой строки появится автоматически.
Поставить абзац в Ворде можно и другим способом. Для этого выделите весь текст, перейдите на вкладку «Главная» и в группе «Абзац» кликните на маленькую черную стрелочку в правом нижнем углу.

Откроется следующее диалоговое окно. В нем, на вкладке «Отступы и интервалы», в поле «первая строка» выберите из выпадающего списка «Отступ». Дальше, в поле «на:» укажите нужное расстояние для отступов. Нажмите «ОК».
Для того чтобы сделать неразрывный абзац в Ворде, откройте диалоговое окно, показанное выше. В нем перейдите на вкладку «Положение на странице» и поставьте галочку в поле «не разрывать абзац». Нажмите «ОК».
Теперь, если абзац будет находиться в конце страницы, Ворд или поднимет одну строку вверх, поместив ее на эту страницу, автоматически изменив интервалы, или перенесет весь абзац на начало новой страницы.
Думаю, теперь у Вас точно не возникнет вопросов, как можно сделать абзац в Ворде.
Спасибо.Очень помогли.
Когда документ структурирован и имеет хорошую постановку в целом, то читателю легко ориентироваться в тексте, что облегчает само чтение. Когда документ приятен при чтении, это значит, что такой текст является хорошо форматированным. Элементов форматирования довольно много в «Ворде», но в этой статье будет затронут единственный — абзац. Его еще называют красной строкой, что будет периодически делаться и в данном тексте.
К сожалению, мало кто знает, как делаются абзацы в «Ворде», или же знают, но делают все равно неправильно. В статье будут рассмотрены все три способа: при помощи линейки, табуляции и меню «Абзац». Роль они выполняют одну и ту же, но вот подход к каждому из них разный. Поэтому дочитайте статью до конца, чтобы подобрать способ для себя.
Как изменить расстояние между буквами? CSS: letter-spacing
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.

Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:

Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком «-«. Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например:
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.

Для увеличения межстрочного интервала увеличиваем значение свойства:
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=»5px», то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin
Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).

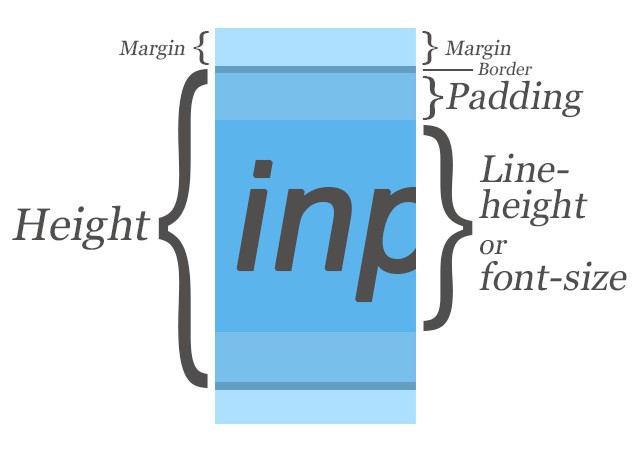
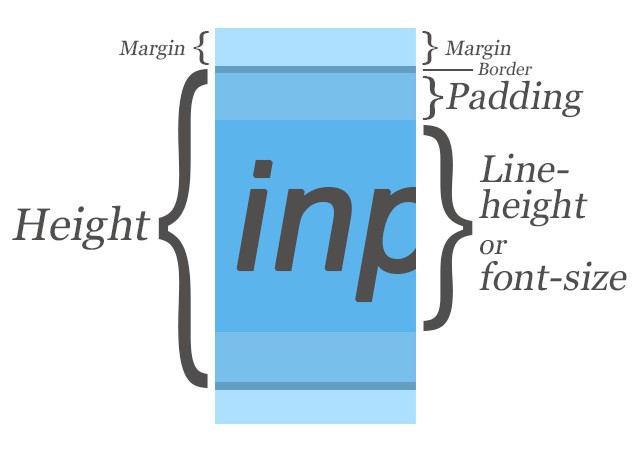
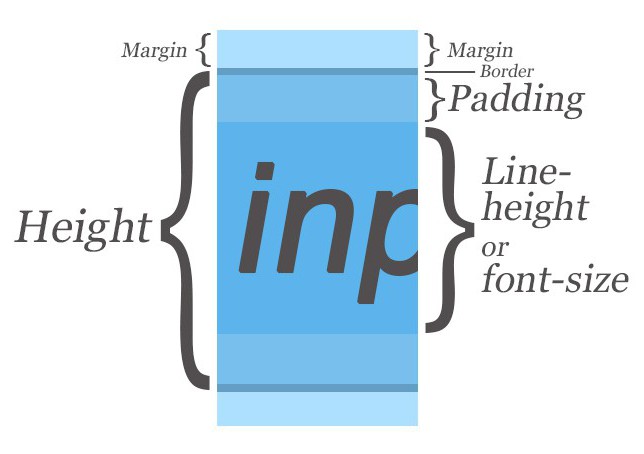
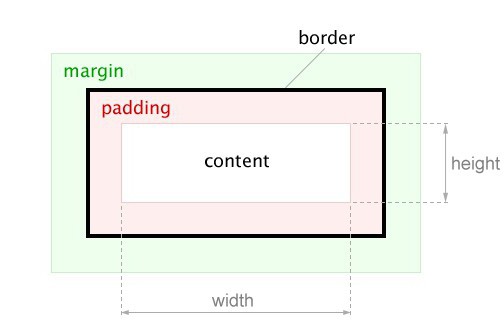
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.

Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
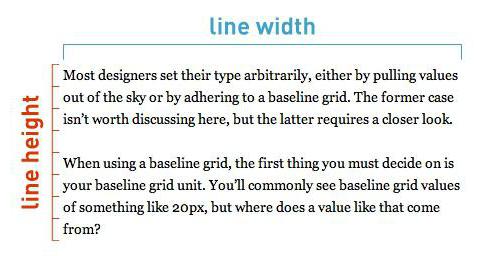
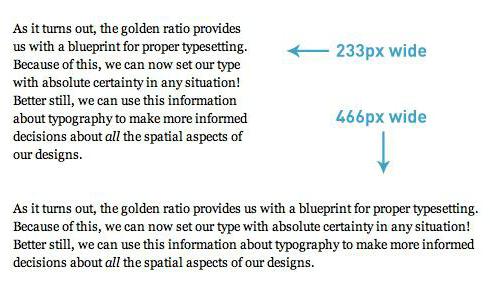
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.

Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.

Новые версии
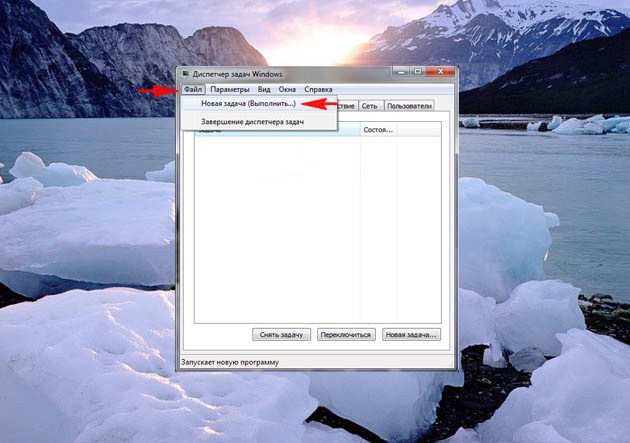
Межстрочный интервал в Word новее 2003 года меняется несколько иначе. Правда, данный процесс также не отнимет у вас много времени и сил. Что следует делать для редактирования параметра?
Для начала выделите все необходимые абзацы. Теперь перейдите во вкладку «Главная» на верхней панели задач рабочего окна программы. Отыщите там группу «Абзац». В ней находится кнопка «Межстрочный интервал». Нажмите на нее. В появившемся окне или напишите точное значение расстояния между строк, или выберите один из предлагаемых вариантов межстрочного интервала. Вот и все. Как видите, ничего трудного или особенного. Правда, привыкшие к интерфейсу Word 2003 пользователи могут испытывать в самом начале процесса некоторые затруднения.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках
- и
- . Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
Пункт 1
Пункт 2
Пункт 3
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
margin-top: 10px;
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
Свойство HTML margin
используется для добавления отступа или разрыва между различными элементами. Свойство padding
используется для добавления пространства между содержимым и границей (рамкой
) указанного HTML-элемента
.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div
. Первые два — со свойством HTML margin
, а третий — со свойством padding
. Расстояние между элементами div
— это margin
, а пространство между текстом внутри третьего элемента div
и линией его границы — это padding
.
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin
:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px
— отступ сверху; - 20px
— отступ справа; - 30px
— отступ снизу; - 40px
— отступ слева.
Также можно установить margin left HTML
и другие направления отдельно:
Примечание:
Можно использовать для определения отступа px
, pts
, cm
и т.д.
Синтаксис свойства CSS padding
Свойство padding
можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin
.
Для каждого направления в отдельности:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin
и padding
, используемые в элементе div
. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div
. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS
, но без использования свойств HTML margin
и padding
он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px
для ссылок внутри
Обработка пробелов между буквами и словами
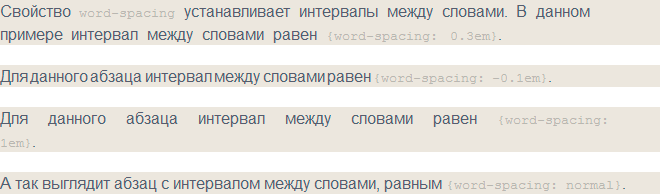
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
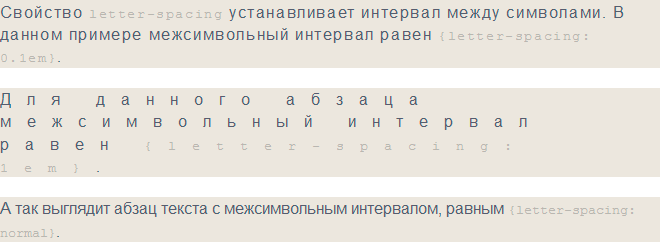
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
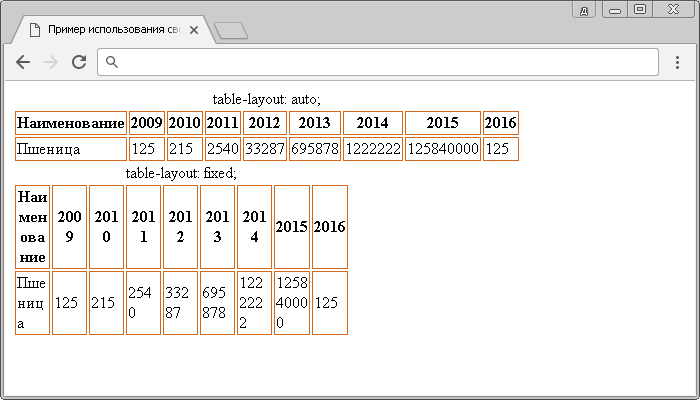
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;}
p {white-space: nowrap;}
p {white-space: pre;}
p {white-space: pre-wrap;}
p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */
pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */
pre {tab-size: 16;}
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.