Горизонтальное масштабирование служб azure analysis servicesazure analysis services scale-out
Содержание:
- Приложения для рабочего стола Windows
- Использование в эмуляторах игровых консолей
- Секционирование данных и базы данных
- Метод 2 «Мировые координаты» SetGraphicsMode
- ДиагностикаTroubleshoot
- Изменение масштаба экрана
- Методы масштабирования общего назначения[править | править код]
- Использование в эмуляторах игровых консолей[править | править код]
- Как обеспечить максимальную масштабируемость
- Стоит ли повышать масштаб?
- Вписывание картинки в область
- Методы масштабирования пиксельной графики[править | править код]
Приложения для рабочего стола Windows

Проблемы могут возникнуть со старыми приложениями для Windows. Когда многие из 16 миллионов или около того приложений Windows для настольных ПК были впервые написаны, дисплеи с высоким DPI были редкостью, и в то же время многие разработчики просто слишком дорого обновляли свои приложения для работы на всех разрешениях дисплея, доступных сегодня ( хотя все еще неплохо бы проверить наличие обновлений для ваших приложений).
Проблемы в основном возникают, когда вы используете масштабирование Windows 10, чтобы сделать дисплеи с высоким разрешением более управляемыми. Многие настольные приложения Windows просто плохо масштабируются с такими симптомами, как размытый текст и значки. Microsoft внесла некоторые изменения в поддержку Windows 10 с высоким разрешением и то, как она обрабатывает эти старые приложения, и сегодня они обрабатываются гораздо эффективнее.
Даже при всех улучшениях Microsoft настольные приложения Windows могут по-прежнему сталкиваться с проблемами. К счастью, есть хитрость, которую можно использовать, чтобы некоторые из этих приложений выглядели лучше на дисплеях с высоким разрешением.
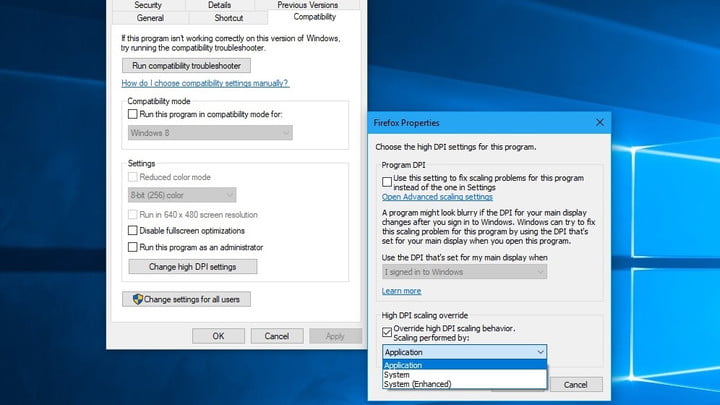
Для начала щелкните правой кнопкой мыши значок приложения, например, с помощью ярлыка на рабочем столе, и выберите Свойства. Затем выберите вкладку «Совместимость». Под настройками нажмите Изменить настройки высокого DPI . Откроется новое окно, в котором можно установить флажок « Переопределять поведение масштабирования с высоким DPI» . Для этого параметра есть три параметра: Приложение, Система и Система (Улучшено). Мы погрузимся в них позже.
Рассмотрим следующее приложение, так как оно работает на 4K UHD-дисплее с масштабированием 250%. Несмотря на то, что он полезен, он очень размытый, что не является идеальным опытом.
заявка
Первая опция, Приложение, позволит приложению контролировать, как оно отображается
Это приводит к тому же, как если бы ваша система Windows 10 была настроена на 100-процентное масштабирование — обратите внимание, что значки под меню крошечные
Марк Коппок / Digital Trends
система
Второй вариант, Система, позволяет системе Windows 10 управлять объектами, что аналогично отключению этого параметра.
Марк Коппок / Digital Trends
Система (улучшенная)
В-третьих, вы можете выбрать расширенную версию системы масштабирования. Это не будет работать со всеми приложениями, но для тех, которые оно поддерживает, это может привести к получению более четкого текста и более понятного общего пользовательского интерфейса.
Марк Коппок / Digital Trends
До обновления Windows 10 Creators существовали более подробные параметры, которые можно было настроить для управления размером текста, значков и других элементов. Однако Microsoft удалила эти опции, и теперь у вас остались эти более ограниченные опции. Поиграйте с ними, чтобы увидеть, что лучше всего подходит для вашего ПК и приложений.
При поиске новых приложений для Windows 10 постарайтесь убедиться, что они являются приложениями UWP (универсальной платформы Windows). Эти приложения разработаны со встроенным масштабированием, которое гарантирует, что приложения всегда соответствуют вашему экрану, поэтому это простой способ избежать вышеуказанных проблем.
Использование в эмуляторах игровых консолей
Благодаря мощной аппаратной составляющей современных компьютеров возможно использование алгоритмов масштабирования изображений в реальном времени для видеоигр. Высокооптимизированные алгоритмы дают чёткую и детальную картинку при минимальном эффекте размытия, при этом не требуют значительных ресурсов системы. Они используются во многих эмуляторах игровых приставок, таких как HqMAME, DOSBox и ScummVM.
Алгоритмы масштабирования изображений применяются в коммерческих эмуляторах Xbox Live, Virtual Console и PlayStation Network и позволяют геймерам, поклонникам игр 80-х и 90-х годов, созданных в низком разрешении, получать новый игровой опыт на HD-экранах. Такие алгоритмы используются в Sonic’s Ultimate Genesis Collection, Castlevania: The Dracula X Chronicles, Castlevania: Symphony of the Night и Akumajō Dracula X Chi no Rondo.
Секционирование данных и базы данных
Если приложение работает с очень большой базой данных и есть опасения, что операции ввода/вывода станут узким местом системы, заранее предусмотрите секционирование базы данных. Секционирование базы данных на более поздних этапах проектирования обычно требует полной переработки дизайна базы данных и, соответственно, масштабных изменений всего кода приложения. Секционирование обеспечивает несколько преимуществ, включая возможность направления всех запросов к одной секции (таким образом, использование ресурсов ограничивается только одной частью данных) и возможность задействовать множество секций (таким образом, достигаются лучшие возможности одновременной работы и исключительная производительности за счет извлечения данных с множества дисков).
Однако в некоторых ситуациях наличие множества секций может иметь негативные последствия. Например, некоторые операции эффективнее выполнять с данными, сконцентрированными на одном накопителе.
Принимаемые в сценариях развертывания решения о секционировании хранилища данных во многом определяются типом данных. Рассмотрим значимые факторы:
Статические справочные данные только для чтения. Для этого типа данных в целях улучшения производительности и масштабируемости можно без особого труда поддерживать множество копий на разных накопителях, размещаемых в соответствующих местоположениях. Это имеет минимальное влияние на дизайн и обычно определяется соображениями оптимизации. Сведение нескольких логически отдельных и независимых баз данных на один сервер базы данных, даже если это позволяет объем дискового пространства, может быть неудачным решением, и размещение копий ближе к потребителям данных может оказаться в равной степени приемлемым подходом. Однако нельзя забывать, что любое
Метод 2 «Мировые координаты» SetGraphicsMode
- DC Дескриптор контекста устройства.
- iMode Определяет графический режим. Этот параметр может быть одним из нижеследующих значений:
GM_COMPATIBLE: Устанавливает графический режим, который является совместимым с 16-разрядными Windows. Это — режим по умолчанию.
GM_ADVANCED: Устанавливает улучшенный графический режим, который дает возможность преобразования мирового пространства. В том числе, в этом режиме доступна трансформация масштаба. Вот ее и задействуем.
- Перевести DC в режим GM_ADVANCED;
- Проинициализировать поля структуры TXForm (которая на самом деле представляет собой матрицу). Преобразование будет осуществляться по следующим формулам:
Как видно, чтобы осуществить масштаб, нас интересуют поля eM11 и eM22; - Назначить матрицу преобразования: SetWorldTransform(DC, xFrm);
- Нарисовать текст в «обычных» координатах, без учета масштаба, в своем «обычном» размере;
- Вернуть трансформацию в изначальное состояние.
- Вернуть предыдущий режим.
ДиагностикаTroubleshoot
Вопрос. Ошибка при получении пользователей не удается найти <Name of the server> экземпляр сервера «» в режиме соединения «ReadOnly».Issue: Users get error Cannot find server ‘<Name of the server>’ instance in connection mode ‘ReadOnly’.
Решение: При выборе отдельного сервера обработки из параметра «запрос пула » клиентские соединения, использующие строку подключения по умолчанию (без ), перенаправляются в реплики пула запросов.Solution: When selecting the Separate the processing server from the querying pool option, client connections using the default connection string (without ) are redirected to query pool replicas. Если реплики в пуле запросов еще не подключены, так как синхронизация еще не завершена, возможен сбой перенаправления клиентских подключений.If replicas in the query pool are not yet online because synchronization has not yet been completed, redirected client connections can fail. Чтобы предотвратить неудачные попытки соединения, должны существовать по крайней мере два сервера в пуле запросов при выполнении синхронизации.To prevent failed connections, there must be at least two servers in the query pool when performing a synchronization. Каждый сервер синхронизируется по отдельности, а другие остаются в сети.Each server is synchronized individually while others remain online. Если вы решили отказаться от сервера обработки в пуле запросов во время обработки, вы можете удалить его из пула для обработки и затем повторно добавить его туда после завершение этого процесса, но перед синхронизацией.If you choose to not have the processing server in the query pool during processing, you can choose to remove it from the pool for processing, and then add it back into the pool after processing is complete, but prior to synchronization. Вы можете использовать метрики памяти и единицы обработки запросов для проверки состояния синхронизации.Use Memory and QPU metrics to monitor synchronization status.
Изменение масштаба экрана
Если изображение на компьютере стало слишком большим или мелким, убедитесь, что у компьютера или ноутбука стоит правильное разрешение экрана. В случае, когда выставлено рекомендуемое значение, по желанию изменить масштаб отдельных объектов или страниц в интернете можно разными способами.
Способ 1: Сторонние программы
Использование специальных программ для изменения масштаба экрана может быть актуально по ряду причин. В зависимости от конкретного ПО пользователь может получить несколько дополнительных функций, упрощающих процесс изменения масштаба. Кроме того, такими программами рекомендуется воспользоваться, если по каким-то причина не удается изменить масштаб стандартными средствами ОС.
К преимуществам подобного софта можно отнести возможность одновременной смены настройки сразу во всех учетных записях или, наоборот, персональной настройки каждого монитора, смены битности, использования горячих клавиш для быстрого переключения между процентарными размерами и наличия автозагрузки.
Способ 2: Панель управления
Изменить размеры иконок рабочего стола и других элементов интерфейса можно через панель управления. При этом масштаб других приложений и веб-страниц останется прежним. Порядок действий будет следующим:
- Через меню «Пуск» откройте «Панель управления».
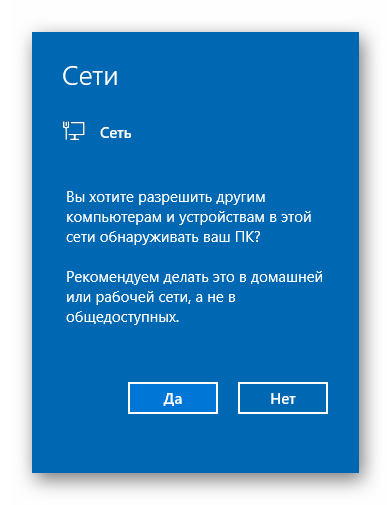
Попасть в это меню можно и другим способом. Для этого кликните правой кнопкой мыши по свободной области на рабочем столе и в появившемся списке выберите пункт «Разрешение экрана».
Убедитесь, что напротив графы «Разрешение» выставлено рекомендуемое значение. Если рядом отсутствует надпись «Рекомендуется», то обновите драйвера для видеокарты.
В нижней части экрана нажмите на синюю надпись «Сделать текст и другие элементы больше или меньше».
Появится новое окно, где будет предложено выбрать масштаб. Укажите нужное значение и кликните на кнопку «Применить», чтобы сохранить внесенные изменения.
В левой части окна кликните на надпись «Другой размер шрифта (точек на дюйм)», чтобы выбрать пользовательский масштаб. Укажите нужное соотношение элементов из выпадающего списка или введите его вручную. После этого нажмите «ОК».
Чтобы изменения вступили в силу, необходимо подтвердить выход из системы или перезагрузить компьютер. После этого размер основных элементов Windows изменится в соответствии с выбранным значением. Вернуть параметры по умолчанию можно здесь же.
Windows 10
Принцип изменения масштаба в Windows 10 не сильно отличается от системы-предшественника.
- Нажмите правой кнопкой мыши по меню «Пуск» и выберите пункт «Параметры».
Перейдите в меню «Система».
В блоке «Масштаб и разметка» установите те параметры, которые вам необходимы для комфортной работы за ПК.
Изменение масштаба произойдет мгновенно, однако для корректной работы определенных приложений понадобится выйти из системы или перезагрузить ПК.
К сожалению, с недавних пор в Windows 10 менять размер шрифта уже нельзя, как это можно делать было в старых сборках или в Windows 8/7.
Способ 3: Горячие клавиши
Если нужно увеличить размеры отдельных элементов экрана (иконки, текст), то сделать это можно с помощью клавиш для быстрого доступа. Для этого используются следующие комбинации:
- Ctrl + или Ctrl + , чтобы увеличить изображение.
- Ctrl + или Ctrl + , чтобы уменьшить изображение.
Способ актуален для браузера и некоторых других программ. В проводнике с помощью этих кнопок можно быстро переключаться между разными способами отображения элементов (таблица, эскизы, плитки и т.д.).
Изменить масштаб экрана или отдельных элементов интерфейса можно разными способами. Для этого перейдите настройки персонализации и установите нужные параметры. Увеличить или уменьшить отдельные элементы в браузере или проводнике можно с помощью горячих клавиш.
В процессе работы на ПК неоднократно приходится сталкиваться с крупным и мелким текстом. Чтобы улучшить эффективность обработки материала, следует изменить масштаб страницы: крупный уменьшить, а мелкий – увеличить. В ОС Windows управление размером объектов можно как в рамках интерфейса, так и в отдельных элементах. Рассмотрим детальнее, как изменить масштаб экрана на компьютере.
Методы масштабирования общего назначения[править | править код]
Слева — изображение, полученное размножением, справа — результат бикубической интерполяции
Основная статья: Передискретизация
Общая теория методов масштабирования описана в статье Передискретизация.
Если в изображении есть мелкие контрастные детали, важно его перевести в линейное цветовое пространство — иначе (если исходник в sRGB) на уменьшенном изображении получившаяся «каша» из светлого и тёмного будет темнее, чем надо. Окно передискретизационного фильтра равно размеру исходного или целевого пикселя — что больше
Окно передискретизационного фильтра равно размеру исходного или целевого пикселя — что больше.
Многим алгоритмам нужны виртуальные пиксели за границей кадрового буфера. В зависимости от назначения алгоритма, можно физически сделать изображение на несколько пикселей больше или брать данные из другого места методом if-then. Данные можно брать с краёв (если имеем дело с законченным изображением), брать пустые пиксели (если изображение — спрайт) или брать пиксели с другой стороны изображения (если изображение должно бесшовно повторяться).
Увеличениеправить | править код
Для увеличения обычно используют не передискретизационные фильтры в общем виде, а частный случай — интерполяцию.
Простейшим способом удвоения разрешения является метод копирования ближайшего пиксела, заменяющий каждый пиксель четырьмя пикселями того же цвета, при этом изображение, сохраняя детали оригинала, приобретает нежелательный «лестничный эффект». Этот же способ может быть применён для более тонких изменений разрешения, например, для масштаба 99 % или 101 % соответственно убирают или дублируют каждую сотую точку.
Метод билинейной интерполяции обеспечивает некоторое сохранение гладкости контуров рисунка, но иногда вызывает нежелательные эффекты сглаживания деталей и всё равно порождает довольно заметный «эффект лестницы». Более совершенным методом является использование бикубической интерполяции.
Уменьшениеправить | править код
Для уменьшения изображений используют свёртку с той или иной функцией-ядром. Методу ближайшего соседа соответствует узкий прямоугольник, билинейной интерполяции — треугольное ядро… Часто для уменьшения фотографий используются фильтр Ланцоша, дающий субъективную резкость, и прямоугольный фильтр (box filter), размывающий изображение.
Использование методов увеличения для уменьшения и наоборотправить | править код
Небольшое (до 0,5×) уменьшение часто проводят интерполяцией. При бо́льших коэффициентах начинаются потери информации — отсюда возникшая во времена первых фоторедакторов рекомендация уменьшать поэтапно, не более чем вдвое за раз.
Интерполяция методом ближайшего соседа и билинейная, как самые простые, используются, когда надо масшабировать в реальном времени, в играх и графическом ПО. MIP-текстурирование основано на том, что берут качественно уменьшенную текстуру подходящего размера — а потом масштабируют интерполяцией с коэффициентом, близким к единице.
Метод свёртки с ядром, используемый при уменьшении, при увеличении (если установить правильную ширину окна — 1 исходный пиксель) не вредит качеству, но может давать лишнюю вычислительную работу. Некоторые ядра (например, фильтр Ланцоша) при увеличении более чем в два раза вносят свои артефакты.
Прямоугольным фильтром пользуются современные (2010-е и позже) пиксельные игры, чтобы увеличить изображение вдвое и более, в том числе с нецелым коэффициентом.
Использование в эмуляторах игровых консолей[править | править код]
Благодаря мощной аппаратной составляющей современных компьютеров возможно использование алгоритмов масштабирования изображений в реальном времени для видеоигр. Высокооптимизированные алгоритмы дают чёткую и детальную картинку при минимальном эффекте размытия, при этом не требуют значительных ресурсов системы. Они используются во многих эмуляторах игровых приставок, таких как HqMAME, DOSBox и ScummVM.
Алгоритмы масштабирования изображений применяются в коммерческих эмуляторах Xbox Live, Virtual Console и PlayStation Network и позволяют геймерам, поклонникам игр 80-х и 90-х годов, созданных в низком разрешении, получать новый игровой опыт на HD-экранах. Такие алгоритмы используются в Sonic’s Ultimate Genesis Collection, Castlevania: The Dracula X Chronicles, Castlevania: Symphony of the Night и Akumajō Dracula X Chi no Rondo.
Как обеспечить максимальную масштабируемость
Теперь несколько практических советов, которые помогут вам провести процедуру масштабируемости облачных вычислений наиболее правильно, с минимальными затратами.
Проводить балансировку нагрузки
Кроме того, распределение нагрузки между несколькими узлами (вместо полной эксплуатации одного узла) повышает доступность услуг, предоставляемых вашей компанией. В частности, если у вас под рукой есть несколько дополнительных серверов, то даже если какой-то рабочий блок выходит из строя, у вас есть готовая автоматическая замена.
Обратитесь к услугам автоматического масштабирования
Автоматическое масштабирование является особым подходом к динамическому масштабированию в контексте облачных сервисов (т.е. масштабирование, которое подразумевает настройку вычислительных мощностей в соответствии с объемом сетевой нагрузки). В частности, пользователям служб, которые включают процедуры автоматического масштабирования (наиболее известными из которых являются Amazon Web Service, Google Cloud Platform и Microsoft Azure), предоставляются дополнительные виртуальные машины, если это необходимо (которые могут быть автоматически исключены из кластера или контейнера). по мере успокоения трафика и интенсивности запросов).
Благодаря такому подходу компании получают улучшенную доступность, отказоустойчивость, а также максимальные возможности экономии бюджета. С такими услугами вы используете столько серверной мощности, сколько вам нужно в данный момент. Это довольно выигрышный вариант, в отличие от физического масштабирования, когда вам необходимо приобрести и дополнительно поддерживать дорогостоящее оборудование.
Обратите внимание, что автоматическая облачная масштабируемость всегда идет рука об руку с решениями для балансировки нагрузки
Контейнеры микросервисов, кластеризация
Вы можете использовать ресурсоэффективные процедуры повышения производительности, которые объединяют сервисы в контейнеры, а затем собирают эти контейнеры в кластеры. За кластеризацией следуют определения сценариев, которые либо добавляют недостающие ресурсы (экземпляры), если это необходимо, либо минимизируют выделение ресурсов, чтобы избежать их избытка.
Реализовать кеширование
При использовании кеш-хранилищ важно предотвратить ситуацию, когда разные итерации приложения одновременно запрашивают некэшированные данные. Для этого необходимо обновить данные кэширования вне потока производительности вашего приложения и использовать их непосредственно в приложении
Таким образом, при правильном подходе кэширование может помочь вашим системам получить возможность масштабирования в облаке для обработки интенсивных нагрузок и достижения оптимальной производительности.
Использовать услуги CDN
CDN — это сеть физически удаленных компьютеров, которые передают контент пользователям услуг. Другими словами, это распределенное хранилище и использование кэша. Обычно обращение к CDN является наиболее актуальным, когда веб-служба, веб-сайт или полнофункциональное приложение ориентированы на пользовательскую аудиторию, которая распределена по территории нескольких стран. Ценообразование CDN напрямую зависит от объемов трафика, проходящего через сервис.
В качестве альтернативы CDN может быть убыточным решением, если ваша TA, несмотря на широкое территориальное распределение, имеет локализации с концентрацией определенных пользователей. То есть, предположим, что около 60% вашей TA основано в США, 30% в Лондоне, а остальные 10% разбросаны по всей планете. В таком случае использование CDN будет рациональным решением только для последних 10% (тогда как в других местах потребуется установка новых серверов).
Стоит ли повышать масштаб?
Не всегда. Иногда более старый контент будет более размытым, чем предполагалось. Тем не менее, многие фильмы снимались в более высоком разрешении и сохранялись только в формате 1080p. Это означает, что информация, первоначально снятая на пленку, была потеряна. Upscaling не восстанавливает его. Повышение масштаба просто выводит данные на основе окружающих пикселей.
Если вы сидите на разумном расстоянии от телевизора, фильмы в высоком разрешении будут казаться более четкими.
Масштабирование с Blu-ray плеера – отличный вариант, если вы все еще любите свою обширную коллекцию DVD; Однако ваш телевизор является ограничивающим фактором. Если это не UHD-телевизор, вы не получите UHD-контент, так что не обманывайте себя хитростями в демонстрационном зале
Покупаете новый телевизор или компьютер? Избегайте хитростей в выставочном зале, которые стоят вам денег
Покупаете новый телевизор или компьютер? Избегайте хитростей в выставочном зале, которые стоят вам денегС годами я становился все более и более стойким к их тактике и подходам, главным образом, я думаю, благодаря осознанию того, что они не были полностью честны со мной.
Прочитайте больше
что заставляет экраны выглядеть лучше, чем дома.
Узнайте больше о: 4K, Blu-Ray, монитор компьютера, домашний кинотеатр, телевизор.
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html>
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
Методы масштабирования пиксельной графики[править | править код]
Основная статья: Алгоритмы масштабирования пиксельной графики
Для увеличения малоцветных изображений в малом разрешении лучше всего подходят специальные алгоритмы, разработанные для растровой графики, позволяющие при незначительных искажениях точности прорисовки форм сохранить и подчеркнуть чёткие контуры и мелкие детали. Также существуют сглаживающие алгоритмы, подходящие для обработки фотографий и многоцветных растровых изображений с эффектом лесенки, объединяемые под наименованием «методов сверхмасштаба» (англ. supersampling).
Сравнениеправить | править код
| Алгоритм | Изображение |
|---|---|
| (Исходные изображения) | |
| Super-xBR 4x |
 |
| Eagle 3x |
 |
| hq3x |
 |
| Scale 3x |
 |
| XBR 3x |
 |
| SuperEagle |
 |
| SuperSaI |
 |
| SaI 2x |
 |
| Scale 2x |
 |