Lazy loading
Содержание:
- FAQ #
- Are there plans to automatically lazy-load images in Chrome?
- Can I change how close an image needs to be before a load is triggered?
- Can CSS background images take advantage of the attribute?
- How does the attribute work with images that are in the viewport but not immediately visible (for example: behind a carousel, or hidden by CSS for certain screen sizes)?
- What if I’m already using a third-party library or a script to lazy-load images?
- How do I handle browsers that don’t yet support lazy-loading?
- Is lazy-loading for iframes also supported in Chrome?
- How are images handled when a web page is printed?
- Does Lighthouse recognize browser-level lazy-loading?
- CHANGELOG
- v 1.8.2 (2016/10/25)
- v 1.8.1 (2016/10/22)
- v 1.7.0 (2016/10/10)
- v 1.6.3 (2016/09/30)
- v 1.6.0 (2016/04/30)
- v 1.5.3 (2016/03/01)
- v 1.5.1 (2015/11/14)
- v 1.5.0 (2015/10/30)
- v 1.3.0 (2015/01/23)
- v 1.2.2 (2014/05/04)
- v 1.1.3 (2014/01/21)
- v 1.1.2 (2014/01/03)
- v 1.1.1 (2013/12/27)
- v 1.1.0 (2013/11/22)
- v 1.0.3 (2013/8/27)
- v 1.0.1 (2013/8/6)
- ? Recipes
- Установка
- Installation
- Version History
- ? FAQ
- Что такое ленивая загрузка
- Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress
- ? Setup
FAQ #
Are there plans to automatically lazy-load images in Chrome?
Chromium already automatically
lazy-loads any images that are well suited to being deferred if Lite
mode is enabled on Chrome for Android. This is primarily aimed at users who are conscious about data-savings.
Can I change how close an image needs to be before a load is triggered?
These values are hardcoded and can’t be changed through the API. However, they may change in the
future as browsers experiment with different threshold distances and variables.
Can CSS background images take advantage of the attribute?
What if I’m already using a third-party library or a script to lazy-load images?
The attribute should not affect code that currently lazy-loads your assets in any way, but
there are a few important things to consider:
- If your custom lazy-loader attempts to load images or frames sooner than when Chrome loads them
normally—that is, at a distance greater than the —
they are still deferred and load based on normal browser behavior. - If your custom lazy-loader uses a shorter distance to determine when to load a particular image than the browser, then the behavior would conform to your custom settings.
One of the important reasons to continue to use a third-party library along with is
to provide a polyfill for browsers that do not yet support the attribute.
How do I handle browsers that don’t yet support lazy-loading?
Create a polyfill or use a third-party library to lazy-load images on your site. The
property can be used to detect if the feature is supported in the browser:
For example, lazysizes is a popular JavaScript lazy-loading
library. You can detect support for the attribute to load lazysizes as a fallback
library only when isn’t supported. This works as follows:
- Replace with to avoid an eager load in unsupported browsers. If the
attribute is supported, swap for . - If is not supported, load a fallback (lazysizes) and initiate it. As per lazysizes docs, you use the
class as a way to indicate to lazysizes which images to lazy-load.
Here’s a demo of this pattern. Try
it out in a browser like Firefox or Safari to see the fallback in action.
The lazysizes library also provides a loading plugin
that uses browser-level lazy-loading when available but falls back to the library’s custom functionality when needed.
Is lazy-loading for iframes also supported in Chrome?
was recently standardized and is already implemented in Chromium. This allows you to lazy-load iframes using the attribute. A dedicated article about iframe lazy-loading will be published on web.dev shortly.
The attribute affects iframes differently than images, depending on whether the iframe is
hidden. (Hidden iframes are often used for analytics or communication purposes.) Chrome uses the
following criteria to determine whether an iframe is hidden:
- The iframe’s width and height are 4 px or smaller.
- or is applied.
- The iframe is placed off-screen using negative X or Y positioning.
If an iframe meets any of these conditions, Chrome considers it hidden and won’t lazy-load it in
most cases. Iframes that aren’t hidden will only load when they’re within the .
A placeholder shows for lazy-loaded iframes that are still being fetched.
How are images handled when a web page is printed?
Although the functionality isn’t in Chrome currently, there’s an open
issue to ensure that all images and
iframes are immediately loaded if a page is printed.
Does Lighthouse recognize browser-level lazy-loading?
Earlier versions of Lighthouse would still highlight that pages using on images required a strategy for loading offscreen images. Lighthouse 6.0 and above better factor in approaches for offscreen image lazy-loading that may use different thresholds, allowing them to pass the Defer offscreen images audit.
CHANGELOG
v 1.8.2 (2016/10/25)
- Added null check in public function.
- Bugfix: Fixed issue defaulting to window when passing or in setTimeout as reference #73 and #112. Thanks PeteDuncanson.
- Bugfix: If parts of container is outside window use the viewport boundaries #113 and #114. Thanks dbirkbeck.
v 1.8.1 (2016/10/22)
Bugfix: Created polyfill and check for support of Element.closest which was introduced in the container fix in v. 1.8.0.
v 1.7.0 (2016/10/10)
- Bugfix: When lazyloading picture elements it also loaded the fallback/regular image #92 and . Thanks @idoshamun
- Refactored loadElement function to avoid redundancy.
v 1.6.3 (2016/09/30)
- Changed event listener to passive listener #106. Thanks @idoshamun
- Added support for web components (shadow dom) #107. Thanks again @idoshamun
v 1.6.0 (2016/04/30)
- Added support for srcset and the picture element. Fixed #69, #75, #77 and #82.
- Added support for lazy load of videos with sources. Fixed #81.
- Bugfix. Ensuring that error and success classes won’t be added multiple times. Fixed #84.
- Marked as obsolete. Will be removed in upcoming version. Use srcset and/or the picture element instead.
v 1.5.3 (2016/03/01)
- Implemented #30. Keeping data source until success.
- Fixed #47. After implementing #30 you can now get the image src and more information in the error/success callbacks.
- Added example page to repo .
v 1.5.1 (2015/11/14)
- Fixed toArray function so it now works in IE7 + 8 again. Bug introduced in 1.4.0. Thanks for reporting @imcotton.
- Fixed #41. Added options for validate and saveViewportOffset delay.
v 1.5.0 (2015/10/30)
- Added new feature. Now you can lazy load everything with a src attribute like iframes, unity games etc.
- Fixed #45. Now you can pass an option if you always want to load invisible images/elements.
- Fixed #49. Expanded the function so it’s now possible to pass a list of elements instead of only one element. Tested with getElementById, getElementsByClassName, querySelectorAll, querySelector and jQuery selector.
- Fixed #63.
v 1.3.0 (2015/01/23)
- Fixed #34. Expanded public function with force attribute, so you can force hidden images to be loaded.
- Fixed #24, #32 and #35. Updated «elementInView» function with intersection check. Thanks @teohhanhui.
v 1.2.2 (2014/05/04)
Fixed #15, when you resize the browser window in another tab bLazy didn’t trigger new images in view. Thanks joshribakoff.
v 1.1.3 (2014/01/21)
- Fixed hardcoded retina check (isRetina = true).
- Fixed «Uncaught TypeError» when data-src is null. Instead it’ll trigger the callback.
v 1.1.2 (2014/01/03)
- New feature: After many requests I added the possibility to handle retina images (if you’re not doing retina-first).
- New feature: Now you can also lazy load background images.
- Added new option, . Used if you want to pass retina images, default separator is ‘|’. (data-src=“image.jpg|image@2x.jpg”).
v 1.1.1 (2013/12/27)
- Fixed #1, resize/scroll events may be detached when adding elements by ajax.
- Added new option, . Classname an image will get if something goes wrong, default is ‘b-error’.
- Renamed option loadedClass to so naming is aligned. Default is still ‘b-loaded’.
v 1.1.0 (2013/11/22)
- Renamed success callback from onLoaded to .
- Added onerror callback; .
- Added the possibility to pass multiple containers instead of one.
v 1.0.3 (2013/8/27)
- Added new option, . Classname an image will get when loaded.
- Added support for horizontal lazy loading.
- Reduced throttle time for validate.
v 1.0.1 (2013/8/6)
- Performance improvements.
- Added throttle function to ensure that we don’t call resize/scroll functions too often.
- Cleaning image markup when image has loaded.
? Recipes
This is the section where you can find ready to copy & paste code for your convenience.
CSS
img:not():not() {
visibility: hidden;
}
Just that, really.
Dynamic content
HTML
The HTML to use depends on your case, see other recipes’ HTML
Javascript
var myLazyLoad = new LazyLoad(); // After your content has changed... myLazyLoad.update();
Mixed native and JS-based lazy loading
HTML
<img class="lazy" alt="A lazy image" data-src="lazy.jpg" /> <iframe class="lazy" data-src="lazyFrame.html"></iframe> <video class="lazy" controls data-src="lazy.mp4" data-poster="lazy.jpg">...</video> <div class="lazy" data-bg="lazy.jpg"></div>
Javascript
// Instance using native lazy loading
const lazyContent = new LazyLoad({
use_native: true // <-- there you go
});
// Instance without native lazy loading
const lazyBackground = new LazyLoad({
// DON'T PASS use_native: true HERE
});
Scrolling panel(s)
HTML
<div class="scrollingPanel"> <!-- Set of images --> </div>
Javascript
var myLazyLoad = new LazyLoad({
container: document.querySelector(".scrollingPanel")
});
If you have multiple scrolling panels, you can use the following markup and code.
HTML
<div id="scrollingPanel1" class="scrollingPanel"> <!-- Set of images --> </div> <div id="scrollingPanel2" class="scrollingPanel"> <!-- Set of images --> </div>
Javascript
var myLazyLoad1 = new LazyLoad({
container: document.getElementById("scrollingPanel1")
});
var myLazyLoad2 = new LazyLoad({
container: document.getElementById("scrollingPanel2")
});
Lazy functions
HTML
<div class="lazy" data-lazy-function="foo">...</div> <div class="lazy" data-lazy-function="bar">...</div> <div class="lazy" data-lazy-function="buzz">...</div> <div class="lazy" data-lazy-function="booya">...</div>
JS
// It's a best practice to scope the function names inside a namespace like `lazyFunctions`.
window.lazyFunctions = {
foo: function (element) {
element.style.color = "red";
console.log("foo");
},
bar: function (element) {
element.remove(element);
console.log("bar");
},
buzz: function (element) {
var span = document.createElement("span");
span.innerText = " - buzz!";
element.appendChild(span);
console.log("buzz");
},
booya: function (element) {
element.classList.add("boo");
console.log("booya");
}
};
function executeLazyFunction(element) {
var lazyFunctionName = element.getAttribute("data-lazy-function");
var lazyFunction = window.lazyFunctionslazyFunctionName;
if (!lazyFunction) return;
lazyFunction(element);
}
var ll = new LazyLoad({
unobserve_entered: true, // <- Avoid executing the function multiple times
callback_enter: executeLazyFunction // Assigning the function defined above
});
Use to avoid executing the function multiple times.
That’s it. Whenever an element with the attribute enters the viewport, LazyLoad calls the function, which gets the function name from the attribute itself and executes it.
Lazy initialization of multiple LazyLoad instances
HTML
<div class="horizContainer">
<img
src=""
alt="Row 01, col 01"
data-src="https://placeholdit.imgix.net/~text?txtsize=19&txt=row_01_col_01&w=200&h=200"
/>
<img
src=""
alt="Row 01, col 02"
data-src="https://placeholdit.imgix.net/~text?txtsize=19&txt=row_01_col_02&w=200&h=200"
/>
<!-- ... -->
</div>
<div class="horizContainer">
<img
src=""
alt="Row 02, col 01"
data-src="https://placeholdit.imgix.net/~text?txtsize=19&txt=row_02_col_01&w=200&h=200"
/>
<img
src=""
alt="Row 02, col 02"
data-src="https://placeholdit.imgix.net/~text?txtsize=19&txt=row_02_col_02&w=200&h=200"
/>
<!-- ... -->
</div>
Javascript
var lazyLoadInstances = ;
var initOneLazyLoad = function (horizContainerElement) {
// When the .horizContainer element enters the viewport,
// instantiate a new LazyLoad on the horizContainerElement
var oneLL = new LazyLoad({
container: horizContainerElement
});
// Optionally push it in the lazyLoadInstances
// array to keep track of the instances
lazyLoadInstances.push(oneLL);
};
// The "lazyLazy" instance of lazyload is used to check
// when the .horizContainer divs enter the viewport
var lazyLazy = new LazyLoad({
elements_selector: ".horizContainer",
callback_enter: initOneLazyLoad,
unobserve_entered: true // Stop observing .horizContainer(s) after they entered
});
That’s it. Whenever a element enters the viewport, LazyLoad calls the function, which creates a new instance of LazyLoad on the element.
Установка
Upload Lazy Load for Videos into you plugin directory (/wp-content/plugins/) and activate the plugin through the ‘Plugins’ menu in WordPress.
When you had already published videos before you have activated Lazy Load for Videos, update all posts by clicking the «Update Posts» button below the «Save Changes» button.
You may have to clean the website’s and browser’s cache.
If you don’t see a preview image instead of the Youtube/Vimeo video, open the post editor and update/save the post again or even update all posts using the above mentioned «Update Posts» button.
Optionally: Sign up to the Lazy Load for Videos newsletter to get notified about major updates.
Installation
Upload Lazy Load for Videos into you plugin directory (/wp-content/plugins/) and activate the plugin through the ‘Plugins’ menu in WordPress.
When you had already published videos before you have activated Lazy Load for Videos, update all posts by clicking the “Update Posts” button below the “Save Changes” button.
You may have to clean the website’s and browser’s cache.
If you don’t see a preview image instead of the Youtube/Vimeo video, open the post editor and update/save the post again or even update all posts using the above mentioned “Update Posts” button.
Optionally: Sign up to the Lazy Load for Videos newsletter to get notified about major updates.
Version History
-
1.1.0 (11.01.2016): jQLight script, remove lazy-hidden class
for non-img elements, fix lazy loading if there is one image only, fix issues in bg, srcset, and video addons,
new addons for Bootstrap and jQueryMobile events -
1.0.6 (19.11.2014): fix work of srcset addons in IE6-8
-
1.0.5 (05.06.2014): fix picture and script addons
-
1.0.4 (30.05.2014): fix calls to each() method
-
1.0.3 (28.05.2014): support DOMstatic library (, , , , , and modules are required); fix loading of images on browser’s tab activation
-
1.0.2 (05.03.2014): fix work in jQuery Mobile 1.4
-
1.0.1 (16.02.2014): fix triggering and
events in and addons -
1.0.0 (16.01.2014): new option,
option is removed in flavour of , event is renamed to ,
new option, fix work with Zepto, fix work in some old mobile browsers, default value for
option is set to , lazy* events are triggered after corresponding on* handlers, new event,
remove «simple» version from build. -
0.8.12 (12.01.2014): significant performance improvement,
fix work in BlackBerry 5, fix options -
0.8.11 (10.01.2014): fix to work in browsers without
event (e.g. Opera Mini), handle event for better response on mobile devices. -
0.8.10 (07.01.2014): bugfix «video» addon, remove loading of
in demo. -
0.8.9 (06.01.2014): option, fix srcset
addon, speed up work with jQuery -
0.8.8 (26.12.2013): Fix sharing $el.lazyLoadXT object,
support $(window).lazyLoadXT({…}) call with overrides parameter -
0.8.7 (26.12.2013): New «picture» addon, feature to pass
original jQuery element object (with property) to and callbacks/event handlers,
support empty value for attribute in addon, minor fixes/improvements, horizontal scroll
demo, infinite scroll demo -
0.8.6 (18.12.2013): New «widget» addon, support of per
element options -
0.8.5 (15.12.2013): New addons, «simple» version,
event, slight reduce minified size -
0.8.4 (12.12.2013): Fixed check of removed elements,
support of parameter, additional examples in (srcset polyfill, transparent
placeholder for IE6/7) -
0.8.3 (10.12.2013): Speed up initialization,
new option, additional examples of extendability in directory -
0.8.2 (08.12.2013): Built-in support of videos in
-
0.8.1 (06.12.2013): Add support of , ,
, and events -
0.8.0 (05.12.2013): Initial release
? FAQ
Q How can I manually trigger the loading of images?
A You can either use the hook if you can trigger the loading outside the dom or you can use the input, see
Q Does this library work with ionic or some other wrapper for Angular?
A Yes, but ionic and some other library wraps the whole document inside an other div so you might need to create your own scroll listener.
Q How can I add a transition effect between the default image and the lazy loaded image?
A See: https://github.com/tjoskar/ng-lazyload-image/issues/300
Q It doesn’t work with
A Are you using the scroll preset? If so, take a look at this issue.
Q Can I add a debounce time before loading the image?
A Yes, take a look at this issue.
Q Can I cancel image loading when the user change page?
A Yes, take a look at this issue.
Q I can’t get it to work. Can you help me?
A Sure, create an issue and describe your issue in as much detail as possible.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
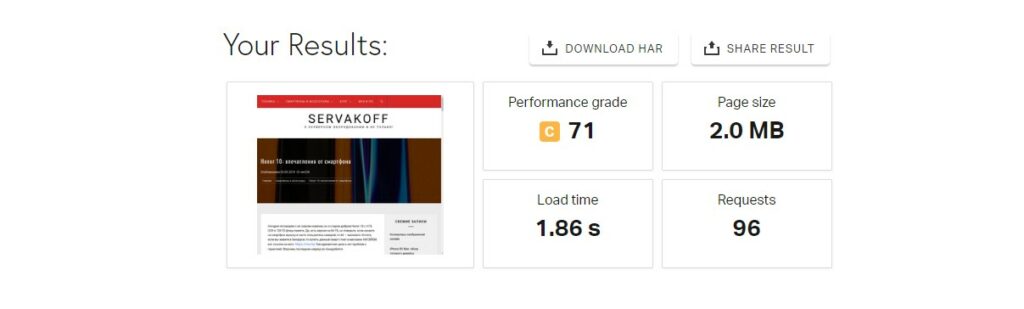
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.

Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер

А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.

Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.

Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.

Я провел несколько тестирований, в итоге результат был примерно такой же.

А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.

По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.

Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.

Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.

В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.

Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.

Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.

С ним получается максимальная производительность, на ресурсах, где много изображений.

Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!
Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress

Страница плагина на GitHub
Плагин отложенной загрузки, который поддерживает изображения, iFrames, видео и аудио элементы и использует легкий скрипт lazysizes. С помощью ручной модификации разметки также можно лениво загружать фоновые изображения, сценарии и стили.
Ленивые загрузки (без необходимости каких-либо модификаций вручную):
- Изображения, вставленные через img или picture в сообщениях, страницах, пользовательских типах сообщений, текстовых виджетах,…
- Lazy Load для миниатюр.
- Поддерживает фреймы. *
- Видео элементы. *
- Аудио элементы. *
Плагин имеет свои настройки в разделе «Настройки» -> « Медиа » -> « Параметры Lazy Loader » в которых Вы можете настроить:
- Классы присвоенные изображениям которые не нужно загружать отложено.
- Включить отложенную загрузку для iFrames.
- Включите плагин lazysizes unveilhooks, который добавляет поддержку для большего количества элементов, например, видео и аудио элементов для Lazy Load. *
- Включить отложенную загрузку для аудио элементов.
- Включите плагин lazysizes aspectratio . Этот плагин рассчитывает необходимое пространство для изображений до их загрузки. Это позволяет избежать скачков содержимого при загрузке изображений и обеспечивает ленивую загрузку для изображений который находятся в сетке постов.
- Показать загрузочный счетчик.
- Расширение unveilhooks lazysizes поддерживает больше, чем видео и аудио элементы, но вам нужно вручную изменить разметку, чтобы использовать его для:
- Фоновые изображения.
- Сценарии.
- Стили.
Плагин добавляет noscript элемент как запасной вариант для браузеров у которых отключен JavaScript.
Автоматическая модификация разметки изображения не работает для изображений, добавленных с использованием wp_get_attachment_image(), поскольку не может быть обработана noscript.
Вы можете отключить отложенную загрузку для элементов с определенными классами CSS, определив их с помощью настроек плагина ( Настройки › Медиа › Параметры Lazy Loader ). Или используйте атрибут data-no-lazyload.
? Setup
Include the library in your module (see app.module.ts):
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { LazyLoadImageModule } from 'ng-lazyload-image'; // <-- import it
import { AppComponent } from './app.component';
@NgModule({
declarations: AppComponent,
imports: BrowserModule, LazyLoadImageModule, // <-- and include it
bootstrap: AppComponent,
})
export class MyAppModule {}
IntersectionObserver
is using a intersection observer by default so you don’t need to do anything if you want to continue using the intersection observer as event emitter.
Scroll listener
You can easily swtich from IntersectionObserver to scroll listener by using the :
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { LazyLoadImageModule, LAZYLOAD_IMAGE_HOOKS, ScrollHooks } from 'ng-lazyload-image'; // <-- include ScrollHooks
import { AppComponent } from './app.component';
@NgModule({
declarations: AppComponent,
imports: BrowserModule, LazyLoadImageModule,
providers: { provide: LAZYLOAD_IMAGE_HOOKS, useClass: ScrollHooks }, // <-- Declare that you want to use ScrollHooks
bootstrap: AppComponent,
})
export class MyAppModule {}
See below for more information.