Как сделать кнопку
Содержание:
- Создать кнопку на изображении
- Создание группы кнопок
- Добавление кнопки соцсетей на сайт с помощью «Яндекса»
- Кнопки действия
- ИЗОБРАЖЕНИЯ
- Общие стили кнопок
- ТОП-5 сервисов CSS для создания дизайна кнопок для сайта
- Преимущества красивой кнопки перед ссылкой
- Сенсорные цели
- 8 ошибок при создании кнопок для сайта
- Создать круглые кнопки
- Добавление кнопки соцсетей на сайт с помощью CSS
- Разнообразие размеров и материалов изготовления
- Больше
- Вариант 4:
- Отключенные кнопки
- Создание красивой кнопки для сайта
- Вариант 7:
Создать кнопку на изображении
Шаг 1) Добавить HTML:
<div class=»container»> <img src=»img_snow.jpg» alt=»Снег»> <button class=»btn»>Кнопка</button></div>
Шаг 2) Добавить CSS:
/* Контейнер, необходимый для размещения кнопки. Отрегулируйте ширину по мере необходимости */ .container { position: relative; width: 50%;}/* Сделайте изображение отзывчивым */.container img { width: 100%; height: auto;}/* Стиль кнопки и поместите его в середине контейнера/изображения */.container .btn { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); background-color: #555; color: white; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px;}.container .btn:hover { background-color: black;}
Создание группы кнопок
Шаг 1) добавить HTML:
<div class=»btn-group»> <button>Apple</button>
<button>Samsung</button> <button>Sony</button></div>
Шаг 2) добавить CSS:
.btn-group button { background-color: #4CAF50; /* Green
background */ border: 1px solid green; /* Green border
*/ color: white; /* White text */ padding: 10px
24px; /* Some padding */ cursor: pointer; /*
Pointer/hand icon */ float: left; /* Float the
buttons side by side */}.btn-group button:not(:last-child) {
border-right: none; /* Prevent double borders */}/* Clear floats (clearfix hack) */.btn-group:after {
content: «»; clear: both; display:
table;}/* Add a background color on hover */.btn-group button:hover {
background-color: #3e8e41;}
Добавление кнопки соцсетей на сайт с помощью «Яндекса»
Здесь виджеты соцсетей добавляются на интернет-ресурс по следующему алгоритму:
- Заходим в блок «Поделиться» и добавляем блок иконок без всяких дополнений.
- Отбираем иконки нужных соцсетей. Например, Twitter предлагается без счетчика, только как иконка. Определяемся с видом блоков и берем снизу от него код для вставки. Результат будет лаконичным и без излишеств.
 Подробнее
Подробнее
Виджеты соцсетей не увеличивают конверсию сайта только из-за своего факта расположения там. Для результативного их функционирования на веб-ресурсе нужно скрупулезно анализировать предпочтения его целевой аудитории в плане социальных сетей, контента, а также понимать, нажимают ли люди социальные кнопки в принципе. Также изучается необходимость расположения виджетов социальных сетей на конкретном виде веб-ресурса и в занимаемой им нише. Рассматривается распределение внимания пользователей по контенту, допустим, что чаще всего репостят в соцсети — технические моменты оформления заказа или новости — и другие подобные детали.
Кнопки действия
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
 Кнопка призыва к действию.
Кнопка призыва к действию.
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание
2. Первичное действие
Хотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
 Кнопка первичного действия.
Кнопка первичного действия.
Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действие
Вторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
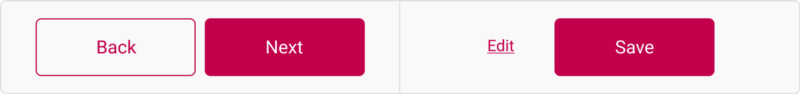
 Два варианта вторичных действий рядом с первичными.
Два варианта вторичных действий рядом с первичными.
Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действие
Третичные кнопки обычно используются для разных действий
Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные
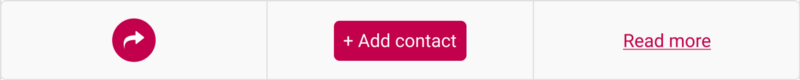
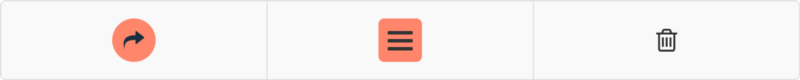
 Третичные кнопки в разных формах.
Третичные кнопки в разных формах.
Проще говоря, для этого нужно использовать менее заметные стили кнопок.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Общие стили кнопок
В этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
 Сплошная кнопка.
Сплошная кнопка.
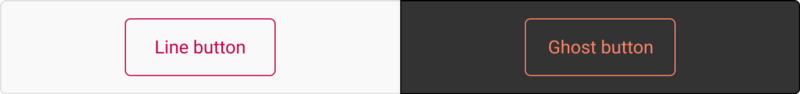
Контурные и призрачные кнопки
Контурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
 Контурная кнопка (слева) и призрачная кнопка (справа).
Контурная кнопка (слева) и призрачная кнопка (справа).
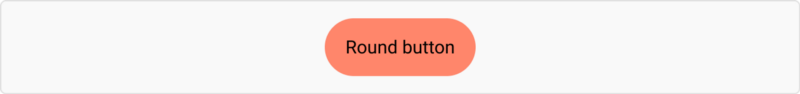
Закругленные кнопки
Закругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
 Закругленная кнопка.
Закругленная кнопка.
Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
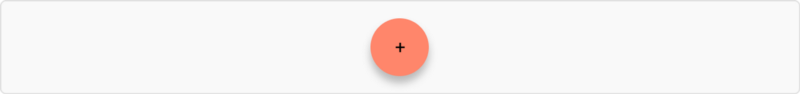
FAB (плавающая кнопка действия)
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
 Кнопка FAB.
Кнопка FAB.
Текстовая ссылка
Текстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
 Оформление текстовых ссылок.
Оформление текстовых ссылок.
Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
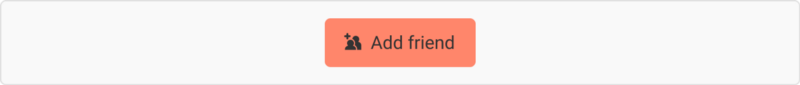
Кнопка “значок с надписью”
Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
 Кнопка “значок с надписью”
Кнопка “значок с надписью”
Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значок
На кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
 Кнопки-значки в разных стилях.
Кнопки-значки в разных стилях.
Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкой
Некоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
 Кнопки ссылки с иконками.
Кнопки ссылки с иконками.
ТОП-5 сервисов CSS для создания дизайна кнопок для сайта
На просторах интернета в огромном количестве представлены бесплатные генераторы кнопок CSS, но едва ли вам быстро удастся подобрать подходящий именно вам вариант. Именно поэтому мы собрали лучшие генераторы и предлагаем вам ознакомиться с ними:
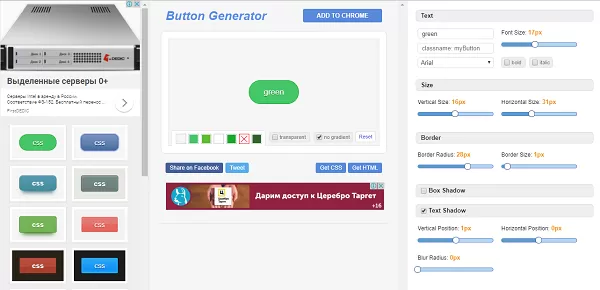
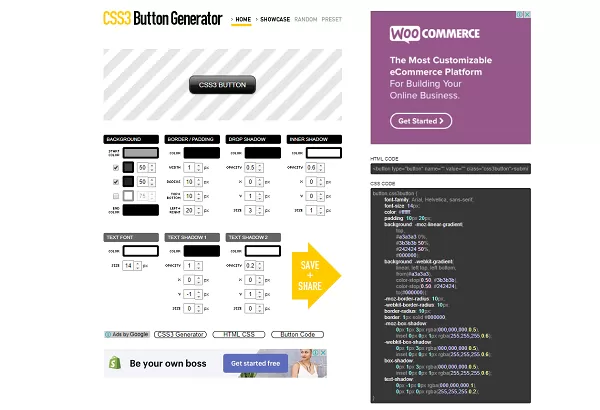
Best CSS Button Generator

При помощи данного инструмента вы можете создавать индивидуальный дизайн кнопок для сайта в желаемой цветовой гамме – для этого предусмотрены удобные цветовые схемы. Помимо этого, благодаря инструменту вы можете добавлять к тексту тень и оформлять границы.
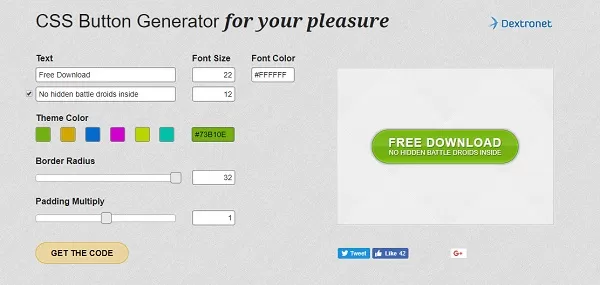
Dextronet CSS

Сервис позволит вам создать красивый дизайн кнопок для сайта, что, безусловно, пойдет вашему интернет-ресурсу только на пользу.
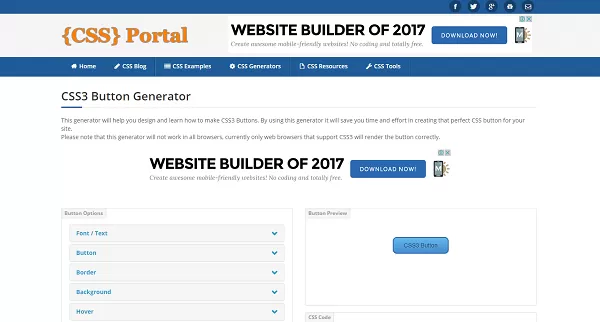
CSS Portal

CSS Portal, с помощью которого также можно создавать дизайн кнопок для сайта, является не просто мощным инструментом. CSS Portal совместим с большей частью современных браузеров, что, безусловно, является его весомым преимуществом.
CSS Button Generator
С помощью сервиса вы сможете создавать отличный дизайн кнопок для сайта. Инструмент является очень быстрым и продуманным, за счет чего разработка дизайна становится довольно простой и занимает минимум времени.
External CSS3 Button

При помощи данного инструмента вы можете разрабатывать высококачественный дизайн кнопок для сайта с использованием внутренних и внешних теней и фонов.
Вас также может заинтересовать: 32 способа привлечения клиентов: проверенные и нестандартные
Преимущества красивой кнопки перед ссылкой
На большинстве сайтов количество текстовых линков сильно превышает количество кнопок. Кнопки – это графические элементы, создание которых требует некоторых усилий, ссылка же прописывается за секунды. А задачи у ссылок и кнопок почти идентичны
Поэтому важно понимать, когда уместна кнопка, а когда – обычная ссылка
Перебор с кнопками не только визуально перегружает страницу и рассеивает внимание пользователя, но и замедляет загрузку. Призывов к действию не должно быть слишком много! Поэтому кнопка нужна лишь там, где вам необходимо заставить пользователя совершить конверсионное действие: оплатить заказ, подписаться, скачать файл, зарегистрироваться и т
д. Во всех прочих случаях достаточно ссылок.
По каким критериям отделять важные действия от неважных? Просто задавайте вопрос, повлияет ли ожидаемое действие на результативность сайта и бизнеса в целом.
Важные действия, как правило, связаны для юзера с необходимостью приложить усилия: завести учётную запись на портале, заполнить форму, написать комментарий, купить товар. Для менее важных действий и усилий требуется меньше (например, для перемещения между страницами и пассивного чтения материалов).
Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
8 ошибок при создании кнопок для сайта
-
Даже самая красивая кнопка Reset на сайте бесполезна: пользователь и так исправит свои ошибки, нет нужды в перезагрузке всей страницы целиком. К сожалению, эти бесполезные кнопки любят помещать слева, и их легко случайно нажать, сбросив все введённые данные и обнулив все усилия. Расстроившись, многие пользователи после этого покидают сайт.
Подробнее
-
Не жалейте места – делайте управляющие элементы крупнее! Они должны бросаться в глаза сразу же, как только человек зашёл на страницу – тогда кнопки на сайте будут не только красивыми, но и эффективными! В первую очередь, это касается кнопок типа «Купить», «Подписаться», «Заказать».
-
Кнопки должны выделяться на странице, поэтому желательно окрашивать их в цвет, контрастный фону. Тогда их проще будет найти взглядом.
-
Кнопка выглядит слишком нестандартно.
Дизайнеры, стремясь к оригинальности, иногда перебарщивают с креативом, и кнопки оказываются совершенно непохожими на кнопки. Даже самый красивый, но непонятный элемент не будет работать, если его функция вызывает сомнения.
Привычные и интуитивно ясные решения в этом случае лучше, чем полёт фантазии. Обычная кнопочка с надписью предпочтительнее, чем художественные изыски. Люди привыкли искать глазами определённые элементы на странице.
-
Надпись слишком абстрактна или запутывает пользователя.
Кроме традиционных «Отправить» и «Далее» существует много других функциональных и красивых кнопок для сайта. Но не всегда они удачно названы.
Ярлык на кнопке не обязан описывать следующее действие, но должен давать хотя бы примерное представление о том, что произойдёт: «Сохранить изменения», «Отправить заказ», «Подписаться на рассылку», «Перейти к списку курсов». Понять смысл действия, если это движение на шаг вперед или назад, помогают символы << и >>.
-
Когда интерфейс веб-сайта напоминает пульт управления межгалактической ракетой, пользователь может испугаться и закрыть страницу. Поэтому кнопки должны использоваться только для главных – целевых – действий, которых вы хотите от него добиться. В идеале – одна большая кнопка для конверсионного действия и, если очень нужно, мелкие и менее заметные – для остальных.
-
На кнопке для сайта, даже самой красивой, обязательно должна быть подпись, обозначающая её назначение. Но почему-то с этим согласны не все разработчики и дизайнеры. Поэтому возникают безымянные кнопки.
-
Кнопка с анимацией.
Переливающиеся, мигающие, подпрыгивающие элементы управления – моветон для современного сайта. В конце 90-х, когда веб-дизайн только делал первые шаги, это смотрелось свежо и интересно, но сейчас стойко ассоциируется с дилетантством, плохим вкусом и раздражает пользователя.
Кнопки на сайте относятся к одним из главных элементов: ведь они обеспечивают навигацию, отправку данных на сервер и прочий интерактив. Требования к конверсионной кнопке:
- заметность, яркость;
- понятность её назначения;
- правильный размер.
При проектировании веб-интерфейса не забудьте и о слабовидящих посетителях сайта. И всегда логично подписывайте кнопки.
Создать круглые кнопки
Шаг 1) Добавить HTML:
Пример
<button class=»button button1″>2px</button><button class=»button button2″>4px</button><button class=»button button3″>8px</button> <button class=»button button4″>12px</button><button class=»button button5″>50%</button>
Шаг 2) Добавить CSS:
Добавить закругленные углы к кнопке с изображением свойство :
Пример
.button { background-color: #4CAF50; border: none; color: white; padding: 20px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px;}.button1 {border-radius: 2px;}.button2 {border-radius: 4px;}.button3 {border-radius: 8px;}.button4 {border-radius: 12px;}.button5 {border-radius: 50%;}
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
Добавление кнопки соцсетей на сайт с помощью CSS
Для корректной работы виджетов добавляем код CSS:
@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css);
.social a {
text-align: center;
width: 48px;
height: 48px;
float: left;
background: #fff;
border: 1px solid #ccc;
box-shadow: 0 2px 4px rgba(0,0,0,0.15), inset 0 0 50px rgba(0,0,0,0.1);
border-radius: 24px;
margin: 0 10px 10px 0;
padding: 6px;
color: #000;
}
 Подробнее
Подробнее
- .youtube a:hover {background: #c4302b; color: #fff;}
- .twitter a:hover {background: #00acee; color: #fff;}
- .instagram a:hover {background: #3f729b; color: #fff;}
- .facebook a:hover {background: #3b5998; color: #fff;}
- .skype a:hover {background: #00aff0; color: #fff;}
- .vk a:hover {background: #5d84ae; color: #fff;}
- .odnoklassniki a:hover {background: #f93; color: #fff;}
- .pinterest a:hover {background: #c8232c; color: #fff;}
- .telegram a:hover {background: #249bd7; color: #fff;}
- .whatsapp a:hover {background: #50b154; color: #fff;}
- .dropbox a:hover {background: #1087dd; color: #fff;}
Первая строчка — это подключение через @import FontAwesome 4.7.0., который является иконочным шрифтом. Эту строчку можно удалить, если иконочный шрифт уже подключен к веб-ресурсу.
Код CSS для кнопок включается в файл CSS-шаблона интернет-ресурса. При этом строго оговоренного места для добавления CSS-кода нет. Его можно расположить с новой строчки внизу CSS-файла.
Разнообразие размеров и материалов изготовления
Производители учитывают веяния моды, возможности новых технологий. Поэтому застежки выпускаются всевозможных размеров и вариаций, изготовленные из разных материалов.
Размерный ряд
Наиболее популярными и простыми считаются крепления О-образного вида. Такую фурнитуру с кольцевым креплением выпускают с диаметром 9,5-15 мм (лицевая часть). Чаще всего кнопки применяются при создании спецодежды или предметов верхнего гардероба (пуховики, куртки, пальто).
Кнопки «Альфа» отличаются наличием контакта S-образной формы. Это также весьма востребованный вид крепления. Шляпки выпускаются разных размеров: крупные форменные (диаметр шляпки 27-40 мм), с диаметром 8-25 мм. Причем форма их может быть самой разнообразной: полукруглой или плоской, в виде капельки, ромба, квадрата, круга, сеточки.
Особенностью крепления рубашечных кнопок является наличие нескольких невысоких шипов (обычно 6-8 штук). Поэтому застежки используются при изготовлении легкой неплотной одежды из трикотажа, текстиля, вязаного полотна. Распространены изделия диаметрами от 6,5 до 20 мм.


Материал фурнитуры
Для изготовления металлических кнопок производители чаще всего используют сталь с анодированным покрытием. Необходимо отметить, что от частых стирок вещей стальная фурнитура со временем окисляться. Такие крепления приобретают неэстетичный вид и уровень фиксации понижается. Поэтому при пошиве дорогих вещей используются нержавеющие крепления из цветных металлов или их сплавов.
Отличной альтернативой металлу является пластик. Изделия из пластика отличаются малым весом, не боятся влаги, могут иметь разнообразный оттенок. Хотя по прочности пластик уступает металлу.
 Пластиковые
Пластиковые Стальные
Стальные
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
Отключенные кнопки
Для ситуаций, когда кнопку надо отключить, делаем соответствующие стили:

<button class="button" disabled>Кнопка</button> <button class="color red button" disabled>Кнопка</button> <button class="color green button" disabled>Кнопка</button> <button class="color blue button" disabled>Кнопка</button>
CSS
.button, .button:hover, .button:active{
border-color: #eaeaea;
background: #fafafa;
cursor: default;
position: static;
color: #999;
/* Следует избегать использования директивы !important, но в данном случае она необходима :) */
box-shadow: none !important;
text-shadow: none !important;
}
.green, .green:hover, .green:active{
border-color: #57A957;
background: #57A957;
color: #D2FFD2;
}
.red, .red:hover, .red:active{
border-color: #C43C35;
background: #C43C35;
color: #FFD3D3;
}
.blue, .blue:hover, .blue:active{
border-color: #269CE9;
background: #269CE9;
color: #93D5FF;
}
Создание красивой кнопки для сайта
Мы уже говорили, что сверстать красивую кнопку для сайта можно посредством html-тегов <input>, <a> и <button>. У них разная логика работы и набор атрибутов, поэтому и используются они для различных целей.
Чтобы оформить ссылочный тег <a> как кнопку, нужно просто дописать нужные стили в CSS. Разметка будет выглядеть примерно так:
<a class=»button» href=»http://example.com» target=»_blank»>Перейти на сайт</a>
Для кнопок, которые не просто перебрасывают пользователя на другую страницу, а что-либо делают (отправляют данные из формы, очищают заполненные поля, открывают попап, загружают файл и т. п.), лучше применять тег <button>:
<button class=»button»>Отправить</button>
У него есть необязательный атрибут type – тип кнопки, принимающий значения трёх типов:
type: button | submit | reset
Подробнее
В принципе, его можно не прописывать вообще. Но если это кнопка в форме, то по умолчанию браузер интерпретирует любой <button> как <button type=”submit”> и по клику отправляет данные из формы.
Есть мнение, что этот тег должен находиться непременно внутри тега <form>. Это не совсем так. Если вы хотите разместить на сайте красивую кнопку за пределами формы, данными из которой она оперирует, просто добавьте ей атрибут form с id вашей формы, и всё будет работать корректно.
Есть и другие атрибуты у <button>:
- autofocus: установка фокуса на кнопку по умолчанию, как только загрузится страница;
- disabled: блокировка кнопки (на неё нельзя нажать, она ничего не делает);
- formaction (только в сочетании с типом submit): здесь прописывается URL обработчика данных из формы;
- formenctype (тоже только для submit): описывает тип данных, которые будут пересылаться в обработчик – application/x-www-form-urlencoded, multipart/form-data или text/plain;
- formmethod (только для submit): это HTTP-метод отправки данных. Принимает значения get/post;
- formtarget (только для submit): окно или фрейм, где будет выведен результат (_self, _blank, _top, _parent либо name фрейма);
- name: имя (необходимо для форм с несколькими кнопками, позволяет отслеживать, которая из них нажата);
- value: значение (по сути, этот атрибут аналогичен name).
Теперь давайте попробует создать для сайта две красивые кнопки разного типа: ссылочную с тегом <a>, ведущую на страницу регистрации, и целевую с тегом <button>, открывающую модальное окно. Оформим их в одном стиле.
<button id=»login» class=»button blue»>
<i class=»fa fa-unlock»></i>
<span>Войти в кабинет</span>
</button>
<a id=»register class=»button purple href=»/register>
<i class=»fa fa-user-plus»></i>
<span>Зарегистрироваться</span>
</a>
Если вам нужна иконка внутри кнопки, реализуйте её вывод с помощью иконочного шрифта FontAwesome. Для самой кнопки выберите гарнитуру Roboto – она отлично подходит и для латинских, и для кириллических текстов.
@import url(‘https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css’);
@import url(‘https://fonts.googleapis.com/css?family=Roboto’);
.button {
/* Обнуляем стили по умолчанию */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Используем кастомные и обычные шрифты */
font-family: Roboto, Verdana, Tahoma, sans-serif;
/* Экспериментируем с отступами и прочим */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}
Добавляем кнопке живость – заставляем её реагировать на наведение мыши изменением цвета: при наведении она подсвечивается, при клике – как бы прогибается внутрь и темнеет.
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}
На этом всё! Вы сделали две красивые кнопки для своего сайта.
Вариант 7:
Простенькая маленькая кнопка
<div class=»cl-btn-7″></div>
| 1 | <div class=»cl-btn-7″></div> |
.cl-btn-7 {
width: 40px;
height: 40px;
border-radius: 40px;
position: relative;
z-index: 1;
margin: 20px auto;
cursor: pointer;
}
.cl-btn-7:before {
content: ‘+’;
color: #337AB7;
position: absolute;
z-index: 2;
transform: rotate(45deg);
font-size: 50px;
line-height: 1;
top: -5px;
left: 6px;
transition: all 0.3s cubic-bezier(0.77, 0, 0.2, 0.85);
}
.cl-btn-7:after {
content: »;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 100%;
background: #337AB7;
z-index: 1;
transition: all 0.3s cubic-bezier(0.77, 0, 0.2, 0.85);
transform: scale(0.01);
}
.cl-btn-7:hover:after {
transform: scale(1);
}
.cl-btn-7:hover:before {
transform: scale(0.8) rotate(45deg);
color: #fff;
}
|
1 |
.cl-btn-7 { width40px; height40px; border-radius40px; positionrelative; z-index1; margin20pxauto; cursorpointer; } .cl-btn-7:before { content’+’; color#337AB7; positionabsolute; z-index2; transformrotate(45deg); font-size50px; line-height1; top-5px; left6px; transitionall0.3scubic-bezier(0.77,0,0.2,0.85); } .cl-btn-7:after { content»; positionabsolute; top; left; width100%; height100%; border-radius100%; background#337AB7; z-index1; transitionall0.3scubic-bezier(0.77,0,0.2,0.85); transformscale(0.01); } .cl-btn-7:hover:after { transformscale(1); } .cl-btn-7:hover:before { transformscale(0.8)rotate(45deg); color#fff; } |