3d карусель cloud 9 carousel
Содержание:
- Как сделать карусель в Инстаграме: пошаговая инструкция
- Конструкция стандартной дисковой карусели с сидениями
- Нюансы ухода за каруселью
- Как это устроено
- Пример 2:
- Способы прокрутки и для чего она.
- HTML
- Карусель в Инстаграм: что это
- 15 идей как сделать мобиль на кроватку своими руками
- Польза мобиля
- Варианты крепления мобиля к кроватке
- 3. Бумажный мобиль, выполненный в технике квиллинг.
- 5. Самодельный мобиль с шарами из ниток
- 6. Мобиль над пеленальным столиком из бумажных фонариков
- 10. Идея для тех, кто умеет вязать крючком.
- 11. Детский мобиль из фетра
- 12. Цветной мобиль для новорожденного с помпонами из шерстяных ниток.
- 14. Игрушки в технике фелтинг.
- 15. Мобиль для малыша из термомозаики
- Идеальный?
- Минусы карусели
- Как сделать детскую карусель с подшипниковым механизмом на даче
- Пошаговая инструкция по изготовлению детской карусели
- Что такое карусель и как делается
Как сделать карусель в Инстаграме: пошаговая инструкция

Как сделать карусель в Инстаграме? Представляем взору идеи, которые пригодятся при оформлении карусели. Это на случай, если Вы не знали, что такое делается собственными силами J :
- последовательность, актуальная для детальных лайфхаков в формате «до и после»;
- панорамное отображение, когда пост разбивают натрое;
- длинное повествование, присущее видеоряду длительности более 60 секунд (клип делится на куски и размещается как слайдер);
- показ дизайна продукции с разных сторон;
- отображение топовых перечней.
Прежде чем приступать к добавлению в Ленту контента, позаботьтесь о наличии необходимых исходников в карте памяти мобильного устройства. Текстовое сопровождение и теги – общие для всей карусели и не перелистываются вместе с фотками.
Когда пользователь выкладывает содержимое подобного формата, доступны функции:
- наложение фильтрации на изображения;
- правка цветов;
- регулирование разрешения слайдера.
С компьютера
Публикация материалов средствами ПК реализуется через приложения либо онлайн-сервисы. Известный сайт по выкладыванию слайдера в аккаунт соцсети называется Smmplaner.com. Указанный источник позволяет «залить» контент после постановки задачи. Итак, описываем, как сделать карусель в Инстаграме через портал размещения по расписанию:
- запустите Smmplaner.com;
- оформите профиль, кликнув по надписи «Регистрация»;
- нажмите прямоугольник, где находится сочетание слов «Начать работу»;
- откройте раздел «Аккаунты»;
- отметьте Инстаграм и откройте «Посты»;
- кликните «Запланировать пост»;
- выберите «Фото/видео»;
- введите описание;
- определите дату и время публикации;
- кликните «OK».
Лидер среди софта для работы с Инстой Postingram открывает возможности добавления содержимого с компьютера. Пользователи могут подвергать изображения фильтрации и спецэффектам. Для работоспособности приложения загрузите, сделайте учётную запись, подключите и подтвердите профиль социальной сети.
С телефона
Приступаем к созданию карусели средствами официального клиента:
- тапните по изображению плюсика в центре фрейма внизу;
- коснитесь надписи «Выбрать несколько» (значок наложенных друг на друга квадратов);
- укажите в Галерее мобильного гаджета файлы, которые пойдут в слайдер;
Если намерены изменить порядок следования элементов, займитесь этим до того, как сделали карусель в Инстаграме и загрузили её. Ведь после публикации нельзя корректировать последовательность фотографий. Длительный тап по снимку позволяет перетащить влево-вправо в поисках удобного взаимного расположения частей слайдера.
- кликните «Далее»;
- учтите две особенности, сопровождающие работу фильтра:
-
- по умолчанию названая опция применяется ко всем картинкам;
- для редактирования отдельной позиции тапните иконку внизу слева;
- снова отметьте «Далее» и подключите описание, хештеги и геолокацию;
- нажмите кнопку «Поделиться».
Конструкция стандартной дисковой карусели с сидениями
Самой важной деталью в конструкции является металлический штырь, который составляет основу, ведь к нему крепятся остальные составные части. Наиболее подходящим вариантом в этом случае станет труба
От того, насколько она крепка и надёжна, зависит безопасность детей, которые будут кататься на карусели. А значит, стенки её должны быть в обязательном порядке достаточно толстыми.
Диаметр трубы подбирается довольно крупный, чтобы они соответствовали пропорциям конструкции и смогли обеспечить её выносливость. Помимо прочего на ней не должны присутствовать следы ржавчины. Либо же, если другого варианта нет, нужно обязательно отчистить и покрасить штырь под цвет будущей карусели. Далее необходимо укрепить эту деталь, для чего ее устанавливают в землю на глубину в пределах 80 – 100 см.
После этого производится заливка бетоном. Таким образом, можно обеспечить неподвижность конструкции при значительной нагрузке на неё. Как видно, детская карусель своими руками – задача выполнимая, ведь последующие действия не менее просты для человека, который хоть немного знаком с технической стороной вопроса.
Сверху на штырь необходимо надеть цилиндрический шарикоподшипник. При этом следует учесть, что внутренняя его поверхность должна плотно прилегать к наружной стороне штыря, благодаря чему обеспечивается плавность хода карусели, разумеется, после предварительной смазки этого узла. Далее понадобится сварной аппарат, так как придётся сделать несколько сварных швов, соединяющих между собой штырь и дополнительные трубы. Крепиться они будут с наружной стороны шарикоподшипника.
Количество деталей, которые привариваются, может составлять от 2 до 5. Затем к ним посредством сварки крепится дуговая труба, чтобы создать жёсткость конструкции. При этом трубы не будут поддаваться большей нагрузке, будучи разъединёнными каждая по отдельности. Так называемая крестовина, которую образовывают сварные детали, и приваренная к ним дуговая труба позволяют сверху установить основание. Материалом основания в основном служит дерево или его производные, в частности, фанера. Затем сверху устанавливаются сидения.
Особенности самодельной карусели
Продумывая конструкцию, следует учесть, какой материал будет использоваться, чем крепиться, а также не менее важно продумать покрытие. Качественно обработанный механизм позволит впоследствии избежать быстрой поломки конструкции, которая может случиться из-за возникновения ржавчины
Касаемо основных, несущих деталей, то здесь выше было определено, что лучше всего использовать металл. После того как закончена сварка на всех этапах, можно позаботиться о покраске изделия.
Стоит отметить, что от качества сварных швов также будет зависеть работоспособность карусели и безопасность катающихся на ней детей. В качестве материала основания может использоваться как дерево, так и пластик. Конечно, для большей экономии лучше обойтись более дешёвым пластиком или воспользоваться заменителем натурального дерева – фанерой, ДСП, ДВП и прочее. Но непременно учитывается, чтобы плотность выбранного материала была достаточной. Также следует позаботиться о влагоустойчивых свойствах основания.
Патриотический уголок в детском саду поможет воспитать в детях любовь к Родине.
Для полноценного физического развития ребенка стоит установить дома спортивный уголок. Как это сделать своими руками, читайте здесь.
Хотите бесплатно украсить детскую площадку? Узнайте как по https://karuselkin.ru/detskaya-ploshhadka/idei-dlya-detskoj-ploshhadki-podskazhut-deti/ ссылке.
Сидения должны иметь спинку. Для этой цели можно использовать маленькие стульчики, предварительно отпилив у них ножки. Также для большей безопасности можно закрепить цепочки, чтобы ребёнок на скорости не выпал из сидения. Что касается крепления всех деталей между собой, то на металле по большей части используется сварка. В остальных местах крепление осуществляется посредством стандартного набора крепежа: болт, двойная шайба, гайка или можно использовать винты-саморезы.
При желании и в целях экономии можно обойтись без фанерного основания, а крепить сидения непосредственно к крестовине из металлических труб, о которой речь шла несколько выше
Также важно учесть мнение ребёнка по мере конструирования карусели, быть может, он по-своему видит некоторые элементы механизма, что позволит ему с ещё большим удовольствием пользоваться самодельным механизмом
 Конструкции каруселей
Конструкции каруселей
Нюансы ухода за каруселью
Поводом для ремонта аттракциона с вращающейся площадкой может стать сильный скрип. Чтобы избежать появления неприятных звуков, свидетельствующих об износе конструкции из-за окисления металла под влиянием погодных условий, и работ по восстановлению работоспособности карусели, следует 1 раз в 3 месяца пользоваться специальной силиконовой смазкой. Ею требуется обрабатывать все детали оси, которые плотно соприкасаются друг с другом, а поэтому подвергаются значительному трению.

Если смазка не помогает убрать скрип, то прибегают к замене деталей
Чтобы не портилось дерево или другое покрытие площадки карусели, его по мере необходимости требуется счищать при помощи специального ёршика. На место убранного старого слоя краски следует наносить новый пласт красящей эмульсии. Эти задачи лучше решать летом, потому что именно в такой сезон у аттракциона будет время высохнуть.
Итак, чтобы ребёнок покатался на аттракционе, его не обязательно постоянно водить в парк. Родителям можно построить карусель во дворе дома, составив необходимые чертежи и заготовив материалы.
Как это устроено
Карусель — это слайд-шоу для циклического просмотра серии контента, созданного с помощью преобразований CSS 3D и небольшого количества JavaScript. Он работает с серией изображений, текста или пользовательской разметки. Он также включает поддержку предыдущего / следующего элементов управления и индикаторов.
В браузерах, где поддерживается API видимости страницы, карусель будет избегать скольжения, когда веб-страница не видна пользователю (например, когда вкладка браузера неактивна, окно браузера свернуто и т.д.).
Эффект анимации этого компонента зависит от медиа-запроса. См. раздел с .
Имейте в виду, что вложенные карусели не поддерживаются, а карусели обычно не соответствуют стандартам доступности.
Пример 2:
Заголовок

Описание блока
Заголовок

Описание блока
Заголовок

Описание блока
Заголовок

Описание блока
Заголовок

Описание блока
Заголовок

Описание блока
<
>
<div id=»showcase»>
<div class=»card»>
<h5>Заголовок</h5>
<a class=»fancybox» href=»/demo/640/fantasy-1.jpg»><img src=»/demo/640/fantasy-1.jpg» alt=»» /></a>
<p>Описание блока</p>
</div>
<!— Элементы карусели —>
<div class=»card»>
<h5>Заголовок</h5>
<a class=»fancybox» href=»/demo/640/fantasy-6.jpg»><img src=»/demo/640/fantasy-6.jpg» alt=»» /></a>
<p>Описание блока</p>
</div>
</div>
<div class=»wr-snav»>
<button class=»snav snav-left»>
<
</button>
<button class=»snav snav-right»>
>
</button>
</div>
|
1 |
<div id=»showcase»> <div class=»card»> <h5>Заголовок</h5> <a class=»fancybox»href=»/demo/640/fantasy-1.jpg»><img src=»/demo/640/fantasy-1.jpg»alt=»» /></a> <p>Описание блока</p> </div> <!— Элементы карусели —> <div class=»card»> <h5>Заголовок</h5> <a class=»fancybox»href=»/demo/640/fantasy-6.jpg»><img src=»/demo/640/fantasy-6.jpg»alt=»» /></a> <p>Описание блока</p> </div> </div> <div class=»wr-snav»> <button class=»snav snav-left»> < </button> <button class=»snav snav-right»> > </button> </div> |
#showcase {
overflow: visible !important;
visibility: hidden;
height: 290px;
}
#showcase .card {
width: 280px;
padding: 12px;
text-align: center;
background-color: rgba(191, 226, 255, 1);
border: 4px solid rgba(51, 122, 183, 0.3);
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
}
#showcase .card img {
max-width: 100%;
box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);
margin: 10px 0;
}
#showcase .card h5 {
margin: 0 0 7px 0;
font-size: 24px;
}
#showcase .card p {
font-family: Verdana, sans-serif;
font-size: 16px;
}
.wr-snav {
text-align: right;
}
.snav {
width: 64px;
height: 64px;
line-height: 64px;
color: #BFE2FF;
font: bold 30px «Lucida Grande»;
text-align: center;
text-shadow: 0px 1px 0px #f5f5f5;
background: #337AB7;
border: 4px solid #BFE2FF;
box-shadow: 0 0 9px 1px rgba(0, 0, 0, 0.45);
cursor: pointer;
margin: 0 auto;
transition: color 0.5s;
}
.snav:hover {
color: #FFF;
}
.snav-left {
border-radius: 12px 5px 5px 12px;
}
.snav-right {
border-radius: 5px 12px 12px 5px;
}
|
1 |
#showcase { overflowvisible!important; visibilityhidden; height290px; } #showcase .card { width280px; padding12px; text-aligncenter; background-colorrgba(191,226,255,1); border4pxsolidrgba(51,122,183,0.3); box-shadow4px12pxrgba(0,0,0,0.2),16px20pxrgba(0,0,0,0.2); } #showcase .card img { max-width100%; box-shadow2px5pxrgba(0,0,0,0.2),4px6pxrgba(0,0,0,0.2); margin10px; } #showcase .card h5 { margin7px; font-size24px; } #showcase .card p { font-familyVerdana,sans-serif; font-size16px; } .wr-snav { text-alignright; } .snav { width64px; height64px; line-height64px; color#BFE2FF; fontbold30px»Lucida Grande»; text-aligncenter; text-shadow0px1px0px#f5f5f5; background#337AB7; border4pxsolid#BFE2FF; box-shadow9px1pxrgba(0,0,0,0.45); cursorpointer; marginauto; transitioncolor0.5s; } .snav:hover { color#FFF; } .snav-left { border-radius12px5px5px12px; } .snav-right { border-radius5px12px12px5px; } |
$(function() {
var showcase = $(«#showcase»)
showcase.Cloud9Carousel({
yOrigin: 30,
yRadius: 30,
itemClass: «card»,
buttonLeft: $(«.snav-left»),
buttonRight: $(«.snav-right»),
bringToFront: true,
onLoaded: function() {
showcase.css(‘visibility’, ‘visible’)
showcase.fadeIn( 100 )
}
})
})
|
1 |
$(function(){ varshowcase=$(«#showcase») showcase.Cloud9Carousel({ yOrigin30, yRadius30, itemClass»card», buttonLeft$(«.snav-left»), buttonRight$(«.snav-right»), bringToFronttrue, onLoadedfunction(){ showcase.css(‘visibility’,’visible’) showcase.fadeIn(100) } }) }) |
Способы прокрутки и для чего она.
Наша первая задача — сделать карусельный свиток. Мы можем сделать два способа:
Прокрутка собственного браузера
Очевидным решением было бы установить по ползунку. Это позволит использовать прокрутку на всех браузерах, включая сенсорные и горизонтальные устройства колесика мыши.
Однако есть и недостатки такого подхода:
- Содержимое вне контейнера не будет видно, что может быть ограничительным для нашего дизайна.
- Это также ограничивает способы использования анимаций, чтобы показать, что мы достигли конца.
- Настольные браузеры будут иметь уродливую (хотя и доступную!) Горизонтальную полосу прокрутки.
В качестве альтернативы:
Анимация
Мы также могли бы анимировать свойство в карусели. Это было бы очень универсально, поскольку мы могли бы реализовать именно тот дизайн, который нам нравится. также очень эффективен, поскольку в отличие от свойства CSS он может обрабатываться графическим процессором устройства.
С другой стороны, нам придется переопределить функциональность прокрутки с помощью JavaScript. Это больше работы, больше кода.
Как проложить прокрутку Amazon и Netflix?
Оба карусели Amazon и Netflix делают разные компромиссы в решении этой проблемы.
Amazon оживляет свойство карусели в режиме «рабочий стол». Анимация — невероятно плохой выбор, так как изменение этого параметра приводит к пересчету компоновки. Это интенсивность процессора, и более старые машины будут бороться за 60 кадров в секунду.
Тот, кто принял решение анимировать , а не , должен быть настоящим идиотом (spoiler (прерыватель потока): это я, еще в 2012 году. В те дни мы не были такими просвещенными).
Когда он обнаруживает сенсорное устройство, карусель использует собственную прокрутку браузера. Проблема с возможностью включения этого режима в «мобильном» режиме — это пользователи настольных компьютеров с пропущенными горизонтальными колесами прокрутки. Это также означает, что любое содержимое вне карусели должно быть визуально отрезано:
Netflix правильно анимирует свойство carousel, и он делает это на всех устройствах. Это позволяет им иметь дизайн, который выходит за пределы карусели:
Это, в свою очередь, позволяет им придумывать дизайн, где предметы увеличены за пределами краев x и y карусели, а окружающие предметы перемещаются с пути:
К сожалению, повторная реализация прокрутки Netflix для сенсорных устройств неудовлетворительна: в ней используется система разбиения на страницы на жестов, которая кажется медленной и громоздкой. Кроме того, для горизонтальных колес прокрутки не учитывается.
Мы можем сделать лучше. Давайте сделаем код!
HTML
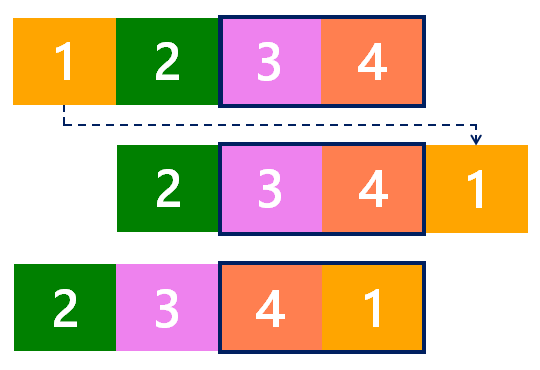
Мы будем использовать контейнер, который обеспечивает относительное позиционирование контекста всех блоков. Блоки позиционируются абсолютно, и анимация их перемещения выполняется за счет изменения значений свойств top/left, так что относительность контекста играет важную роль. Каждый блок имеет элемент div с уникальным ID, а имя класса соответствует текущему состоянию. Имеется три класса состояния блоков. Класс соответствует блоку, который выводится полностью в левой части. А классы и соответствуют блокам, которые выводятся сокращенными в правой части вверху и внизу соответственно.
Каждый блок имеет подзаголовок, который виден только в неактивном состоянии блока, и еще один элемент div, который содержит все, что выводится в активном состоянии. Идея эффекта предполагает использование провоцирующих на нажатие подзаголовков.
<div id="rotator"> <div id="block-1" class="active"> <h2>Subtitle #1</h2> <div> <h1>Семь лягушек-космонавтов высадились на Луне!</h1> <img src="spacefrog.jpg" alt="space frog"> <p>Commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus</p> </div> </div> <div id="block-2" class="non-active-top"> <h2>Подзаголовок #2</h2> <div> <h1>Сила вуду! Будешь пробовать? Я буду.</h1> <img src="goblins.jpg" alt="goblins"> <p>Ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus</p> </div> </div> <div id="block-3" class="non-active-bottom"> <h2>Подзаголовок #3</h2> <div> <h1>Внезапно вы можете понять, что живете в лачуге!</h1> <p>Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus</p> </div> </div> </div>
Карусель в Инстаграм: что это
Чтобы добавить сразу две или три фотографии, пользователям приходилось скачивать приложения для коллажей. При таком формате качество и размер снимка уменьшались, рассмотреть небольшие детали становилось трудно.
Просмотреть фотографии можно с помощью стрелочек. На мобильной версии достаточно перелистывать изображения. В карусель можно добавить не только фото, но и видео. Максимальное время для видеодорожки – 50 минут.
Карусель можно использовать не только в качестве фотоальбома. Идеи, как разнообразить ленту:
- последовательность. Подойдет для размещения поэтапных мастер-классов, «до и после»;
- панорама. Длинное изображение делится на три равные части;
- длинная история. Если длина видео более одной минуты, его можно разбить на отдельные части и опубликовать в карусели;
- демонстрация продукции. Показать объект с разных ракурсов;
- подборки и ТОП-ы. Сделать отдельную историю, где размещено пять или десять позиций для ТОПа.

Существует масса других идей, которые подойдут для личных и коммерческих страниц. Карусель – это еще один способ, как совместить десять фотографий из одной серии, не создавая дополнительных публикаций.
15 идей как сделать мобиль на кроватку своими руками
Предлагаем вам креативные идеи для вдохновения, чтобы изготовить мобиль на детскую кроватку своими руками. В статье вы найдете интересные решения для создания игрушек-подвесок, перечень необходимых материалов и варианты крепления мобиля к кровати.
Польза мобиля
Мобиль помогает новорожденному:
Развивать зрение: ребенок на глаз оценивает расстояние до предмета и соотносит свои действия с этой информацией.
Концентрировать внимание на предмете.
Фокусировать взгляд.
Различать и узнавать предметы (форму, цвета).
Тренировать навык слежения за движущимися предметами.
Успокоиться: плавное движение и нежные звуки (звон бубенчиков или шуршание бумаги) вызывают положительные эмоций у ребенка.
Обязательно все крепления мобиля должны быть прочными, а подвешенные игрушки — безопасными и яркими.
Варианты крепления мобиля к кроватке
Вы можете приобрести на Алиэкспресс готовый кронштейн с музыкальным модулем (или конструкцию без модуля) для подвешивания самодельных игрушек и без труда закрепить его на кроватке.
В качестве стойки для крепления мобиля можно использовать кронштейн для балдахина (Май-Шоп) или сделать своими руками из металлопластиковой водопроводной трубы, придав ей нужную форму.
Каркасом для крепления самодельных игрушек могут служить круглые деревянные пяльцы для вышивки (Май-Шоп). Задекорируйте тканью и держатель для мобиля готов!
Вы можете приобрести деревянный набор (Алиэкспресс), который состоит из шариков для подвешивания, палочек для сборки конструкции мобиля и крючка для крепления. Набор позволит вам создать оригинальный мобиль для детской кроватки.
Для того, чтобы получился полноценный мобиль и карусель с игрушками смогла вращаться под музыку, приобретите специальный музыкальный модуль для мобиля (Алиэкспресс).
3. Бумажный мобиль, выполненный в технике квиллинг.
Если вы не знакомы с этим видом творчества, то вы можете овладеть искусством изготовления объёмных композиций из скрученных в спиральки полосок бумаги, прочитав книги по квиллингу для начинающих (в Лабиринте). Материалы для квиллинга вы найдете в Май-шопе.
5. Самодельный мобиль с шарами из ниток
Возьмите воздушный шар круглой формы, смажьте его тонким слоем вазелина и намотайте хаотично хлопчатобумажную нитку, смоченную клеем ПВА. Когда клей высохнет, проколите и извлеките шарик. Подвеска для мобиля готова! Сделайте так несколько шаров разного цвета и размера.
6. Мобиль над пеленальным столиком из бумажных фонариков
Бумажные фонарики можно приобрести на Алиэкспресс.
Если у вас в семье есть старший ребенок, предложите творческий набор для создания шара-кусудама (Лабиринт, Май-Шоп). Кусудама представляет собой шар, состоящий из собранных вместе бумажных цветков. Процесс создания кусудамы несложен и увлекателен, он принесет ребенку массу удовольствия, а сделанный своими руками цветочный шар украсит комнату новорожденного братика или сестрички.
10. Идея для тех, кто умеет вязать крючком.
Свяжите подвески для мобиля — миниатюрные игрушки-амигуруми в виде животных с яркими характерами и милыми мордочками.
11. Детский мобиль из фетра
Для изготовления игрушек вам понадобится листовой фетр (Май-шоп, Алиэкспресс) и выкройки фигурок. Рекомендуем: творческий набор для изготовления мобиля из фетра на Алиэкспресс и готовые фигурки из фетра (Алиэкспресс).
12. Цветной мобиль для новорожденного с помпонами из шерстяных ниток.
При помощи специального устройства для изготовления помпонов (Май-Шоп, Алиэкспресс ), вы без труда сможете изготовить помпоны из пряжи или создать детский мобиль уже из готовых декоративных помпонов (Май-Шоп, Алиэкспресс).
14. Игрушки в технике фелтинг.
Сваляйте шарики из шерсти и используйте для элементов мобиля. Шерсть и инструменты для валяния вы можете приобрести на Алиэкспресс, в Май-Шоп.
15. Мобиль для малыша из термомозаики
Вариант 1. Выложите термобусины в формочки на пергаментную бумагу и выпекайте в духовке 10 минут при температуре 220 градусов пока не расплавятся бусины. Достаньте остывшие фигурки из формочек. Подвески готовы.
Вариант 2. Выложите фигурку на основе, прогладьте через термобумагу горячим утюгом, на одну-две минуты положите сверху груз (книгу). Снимите остывшую фигурку с основы. Игрушка готова.
Чтобы изготовить игрушки для подвешивания из термомозаики вы можете воспользоваться готовыми наборами для творчества (Май-Шоп, Алиэкспресс) или приобрести материалы по отдельности. Вам понадобится: термобисер, основа для термомозаики (Алиэкспресс); пинцет (Алиэкспресс); термобумага (Алиэкспресс); цветные шаблоны со схемами (Алиэкспресс).
Идеальный?
Что нужно, чтобы карусель была «идеальной»? Он должен быть доступен:
Мышь. Он должен предлагать предыдущие и следующие кнопки, которые легко нажимать и не скрывать контент. Коснитесь (сенсорный ввод): он должен отследить палец, а затем прокрутиться с тем же импульсом, что и при падении пальца с экрана. Колесико прокрутки: Часто пропускается, Apple Magic Mouse и многие треки для ноутбука обеспечивают плавное горизонтальное прокручивание. Мы должны использовать эти возможности! Клавиатура. Многие пользователи предпочитают не использовать или использовать мышь для навигации
Важно сделать нашу карусель доступной, чтобы пользователи могли использовать наш продукт
Наконец, мы сделаем еще один шаг вперед и сделаем это уверенным, восхитительным элементом UX, сделав карусель отчетливо и в явном виде с весенней физикой, когда ползунок достигнет конца.
Минусы карусели
- Люди часто игнорируют карусель и все ее содержимое (даже если карусель автоматически вращается). Посетители просто не задерживаются долго в верхней части сайта. Поэтому нельзя рассчитывать на то, что люди увидят всю информацию на карусели.
- Дизайнеры часто рассматривают карусель как набор картинок, но пользователи видят только одну картинку — которая у них перед глазами. Возможно, набор картинок на карусели дает целостное представление о вашем продукте или услуге. Но пользователь будет видеть картинки по одной, и у него может сложиться искаженное представление о вашем бизнесе.
Как сделать детскую карусель с подшипниковым механизмом на даче
Ничего сложного в изготовлении этой конструкции нет, если следовать пошаговой инструкции:
- Сначала нужно выбрать место, где будет установлена карусель. На почве отметьте центр сооружения.
- В этой точке выкопать яму, глубина которой 80–100 см, а ширина на 25 см больше диаметра основного стержня.
- Металлический штырьустановить в углубление строго вертикально, а затем залить бетоном. Время застывания раствора обычно составляет 3–4 дня. Главное, не спешить, так как только при хорошо застывшем бетоне конструкция будет держаться надёжно и прочно.
- Теперь разместить цилиндрический шарикоподшипник на металлический стержень. Детали требуется располагать так, чтобы их стенки очень плотно прикасались друг к другу. Это позволит карусели двигаться плавно. Также нужно не забыть предварительно смазать узел.
- К шарикоподшипнику приварить 4 трубы в форме крестовины. На данном этапе вам понадобится специальная техника.
- Между собой трубы закрепить уголками или трубой-обручем. От того, как вы это сделаете, зависит жёсткость карусели. Затем провести монтаж площадки из влагостойкой фанеры.
- Установить трубы либо уголки, на которые в итоге будут крепиться сидения. Их, как правило, делают из дерева, но закрепляют на карусели при помощи сварки.

Итог работы обязательно вас порадует
Пошаговая инструкция по изготовлению детской карусели
Строительство аттракциона представляет собой работу из следующих этапов:
-
На выровненном участке, вооружившись садовым ручным буром, создают яму, убрав не менее метра земли. В вырытую лунку погружают ось. Элемент должен стоять в грунте строго вертикально. В таком положении ось надёжно фиксируют, подсыпая в яму немного земли.
- Лунку с поставленной на её дно осью заливают жидким бетоном. Дальнейшие работы выполняют спустя неделю, а лучше — две, ведь раствору требуется время, чтобы затвердеть.
- На ось надевают нижний подшипник, а затем центральную втулку. После этого первую деталь соединяют с заранее собранным узлом вращения.
-
К оси добавляют ещё один элемент — верхний подшипник. Установив его, центруют узел вращения по отношению к подшипнику.
- На ось крепят стопорную втулку, в отверстие которой вставляют шплинт. После погружения в опору металлическое крепление разгибают по краям.
- Узел вращения накрывают фрагментами напольного покрытия. При этом в фанеру и металл сверлом ввинчивают саморезы по металлу.
-
В торцевой части покрытия, постеленного на узел вращения, прикрепляют стальную полосу. Задачу осуществляют при помощи саморезов с прессшайбой.
- В центре покрытия кладут и закрепляют крышку, которая будет загораживать подшипниковый узел.
- Фанеру покрывают антисептическим составом, защищающим от насекомых-вредителей и воздействия непогоды.
Отделка аттракциона
Чтобы карусель была безопасной и выглядела презентабельно, острые края металлических деталей требуется сточить. При обнаружении на металле ржавчины, нужно обязательно приступить к её удалению, ведь коррозии свойственно распространяться.
Если площадка аттракциона сделана из дерева, то её полагается отшлифовать куском наждачной бумаги, убрав все «занозы». После этого напольное покрытие рекомендуется покрасить. Выбор эмульсии для выполнения этой задачи должен основываться на том, насколько безопасен промышленный продукт, ведь им предстоит покрывать объект для детских игр.

В борьбе с погодными условиями красят не только дерево, но и металл карусели
Краска для карусели должна быть качественной, дабы защищать материалы, из которых собран аттракцион, от воздействия снега, дождя и солнечных лучей. Кроме этого, карусель советуют обрабатывать эмульсией, которая пропускает воздух и позволяет древесине или другому напольному покрытию как следует проветриваться. Получается, что лучший вариант для покрытия деталей карусели — это масляная или акриловая краска, применяемая при наружных работах.
До покрытия краской напольный материал не только очищают, но и сушат, а также грунтуют. Работа проходит в несколько этапов, ведь поверхность покрывают двумя слоями краски. Второй пласт эмульсии наносят только после высыхания первого слоя. Площадку можно красить как кистями, так и валиком.
Что такое карусель и как делается
Посмотреть, что такое Карусель в Инстаграме можно у блоггеров или перейдя в раздел: «Добавить публикацию». Функция доступна на операционных системах iOS и Android, с версиями выше 7 и 5.5. Создать Карусель в Инстаграм лучше через стандартное меню добавления публикации, нажав по кнопке «несколько файлов».
С помощью функции просто создавать:
- подборки фотографий и видео. То есть, каждый файл не будет размещен отдельной публикацией, а доступен на перелистывании между фото;
- обзоры. Сделать в Инстаграм обзор товара, продукта или услуги;
- размещение длинного видео. Достаточно разрезать файл на десять маленьких частей;
- панорамы. Три фотографии, без рамок и внутренних границ.

Сколько фото можно добавить в Карусель Инстаграм: до десяти.
Начиная от двух фотографий, публикация уже не считается одиночной. Также, функция была добавлена в Stories и рекламные кампании. Для первого раздела – в виде поочередной публикации сразу нескольких снимков или видео. То есть, они доступны не на перелистывании, а при нажатии «Следующая История».
Чтобы посмотреть «Карусель», справа и слева расположены стрелочки. Также, перелистывают видео и картинки стандартным смахиваем в любую из сторон. Видео запускаются автоматически, если они были добавлены в подборку. Поставить лайк на отдельный снимок или видеофайл не получится – отметка «Мне нравится» будет для всей публикации.
Сделать карусель с компьютера
Есть два способа, как сделать Карусель в Инстаграм с компьютера:
- использовать сервисы отложенного постинга. Популярным считается SmmPlanner;
- установить эмулятор для Windows – BlueStacks.
Сервисы автоматического постинга подходят для размещения одиночных публикаций и сразу нескольких. При добавлении фотографий, открывается хранилище компьютера, где уже должны быть готовые снимки.
Сделать Карусель в Инстаграм пошагово:
Пользуясь бесплатным тарифом, пользователь получает сто монет для размещения записи. За одну публикацию снимается один балл. Чтобы пользоваться услугами и далее, нужно оформить платную подписку или дождаться ежемесячного бонуса в 50 постов.
Сделать Карусель с телефона
С мобильного приложения добавлять Карусель проще: во время создания публикации, в разделе «Галерея», появляется значок с несколькими фотографиями. Пользователь выделяет фото или видео по нумерации. То есть, если снимки уже отмечены – изменить их порядок можно только во время создания поста.
Инструкция, как сделать Карусель в Инстаграме с телефона:
- Зайти в мобильное приложение.
- Выбрать: Добавить публикацию.
- Указать значок: Несколько фотографий или видео.
- Выделить с помощью нумерации нужные файлы.
- Нажать: Продолжить.
Во время создания публикации, автору доступны инструменты редактирования, добавления фильтров. Подпись для всех фото и видео будет одинаковой, то есть – относиться в общем к посту. Отдельный функционал предназначен для каждого фото или видео, где можно отметить геолокацию и изображенных людей.
Доступна функция комбинирования: разместить только снимки, видеофайлы или смешанный тип. Фильтры и редактирования также раздельные или предназначены для всего поста.
Как изменить только одну фотографию:
- В меню редактирования публикации, нажать на кнопку в левом углу.
- Указать настройки редактирования – подтвердить с помощью кнопки «Готово».
Чтобы добавить фильтр или эффект цветокоррекции на все фото: не выбирая объект, настроить параметры цветности и контраста. То же работает и с фильтром, который добавляется на снимки и на видео.