Как наложить фото на фото в инстаграме
Содержание:
- Включение
- Полноэкранный режим
- Контекстное меню
- Сочетания клавиш
- Окно плеера
- Видеоподсказка на странице
- Отключение включателя функции Картинка в Картинке
- Использование переключателя Картинка в Картинке для его отключения
- Включение/отключение переключателя Картинка в Картинке в Настройках
- Добавьте изображение
- Как тестировать
- Встроенный режим «Картинка в картинке» в Chrome
- Как включить на Youtube?
- Эта функция Android Oreo позволяет смотреть любимые видео во время многозадачности.
- Что делать, если не работает на Youtube?
- Как наложить изображение на фото: 5 идей
- Как создать делегат для отображения транзакции
- Editor.0lik.ru – русскоязычный фотошоп онлайн
- Как наложить фото на фото в редакторе Photoshop
- Html
- Как запустить трансформации
- Инструменты для дизайна изображений
- Вызов функции в процессе работы с приложениями
- Как задать время появления объекта при работе с роликом «картинка в картинке»
- Что это за режим?
Включение
Переключатель функции Картинка в Картинке появляется, когда вы наводите курсор мыши на видео. Если щёлкнуть по нему, исходное видео откроется в окне плеера Картинка в картинке.
Если вы никогда не использовали прежде функцию Картинка в картинке, она появится в виде небольшого голубого прямоугольника, который выдвигается при наведении на него курсора, чтобы пояснить суть функции.
Если же вы использовали функцию Картинка в картинке, она появится в виде значка поверх видео:
Эта функция разработана так, что поддерживает большинство веб-видео. При этом некоторые видео не отображают переключатель при наведении на него. Мы отображаем его только для тех видео, которые включают в себя аудио-дорожку, а также имеют достаточный размер и метраж.
Обратите внимание, что переключатель не появляется при отображении видео в полноэкранном режиме.
Полноэкранный режим
Дважды щёлкните в окне плеера Картинка в Картинке, чтобы просмотреть видео в полноэкранном режиме. Дважды щёлкните ещё раз, чтобы выйти из полноэкранного режима.
Контекстное меню
Ещё один способ получить доступ к функции Картинка-в-Картинке – контекстное меню. Если щёлкнуть правой кнопкой мыши по веб-видео, вы иногда увидите медиа-контекстное меню, которое выглядит так:
В этом контекстном меню будет присутствовать элемент Картинка в Картинке, который вы можете использовать для включения функции.
Многие сайты, однако, имеют затруднения с доступом к контекстному меню для веб-видео. Например, Youtube переопределяет контекстное меню по умолчанию собственным.
Вы можете получить доступ к встроенному контекстному меню по умолчанию либо зажав Shift при щелчке правой кнопкой, либо с помощью двойного щелчка правой кнопкой.
Когда видео отображается на полном экране, пункт меню Картинка в Картинке не виден в контекстном меню. Вы должны выйти из полноэкранного режима, чтобы переключиться на Картинка в Картинке через синий переключатель или контекстное меню. (Примечание: Горячие клавиши работают в полноэкранном режиме.)
Сочетания клавиш
Чтобы получить доступ с помощью клавиатуры, используйте комбинацию Ctrl + Shift + Cmd + Shift + или Ctrl + Shift + }Cmd + Shift + }. Firefox попытается запустить наиболее подходящее видео на странице в окне Картинка-в-Картинке.
Для управления воспроизведением и громкостью доступны следующие комбинации клавиш:
- Ctrl + ↓command + ↓: Отключить звук
- Ctrl + ↑command + ↑: Включить звук
- ↓:: Уменьшение громкости
- ↑: Увеличение громкости
- ←: Вернуться на 15 секунд назад
- →: Перемотать на 15 секунд вперёд
- Ctrl + ←command + ←: Перемотать назад на 10%
- Ctrl + →command + →: Перемотать вперёд на 10%
- Home: Перейти к началу видео
- End: Перейти к концу видео
- Пробел: Пауза/Продолжить
Окно плеера
Окно Картинка в Картинке также даёт возможность быстро
проиграть или
поставить видео на паузу — если навести мышь на видео, это приведёт к появлению этого управления
, а также возможность закрыть видео, и, кроме этого, можно закрыть
окно и вернуться на вкладку, являющуюся источником этого видео.
Видеоподсказка на странице
Когда видео просматривается в режиме Картинка в Картинке, видеоподсказка на странице показывает сообщение Это видео воспроизводится в режиме Картинка в Картинке. Вы можете использовать элементы управления видео на видеоподсказке, например, воспроизведение/пауза, громкость и полный экран.
Отключение включателя функции Картинка в Картинке
Если вы предпочитаете отключить синий переключатель, чтобы он не появлялся поверх видео, есть два лёгких способа сделать так. Либо на сайте, где есть поддерживаемое видео, либо в меню Настройки.
Использование переключателя Картинка в Картинке для его отключения
- Найдите видео, где вы сможете увидеть синий переключатель Картинка в Картинке.
- Щёлкните правой кнопкой мыши на синем переключателе.
- Щёлкните по Скрыть переключатель Картинка в Картинке.
Включение/отключение переключателя Картинка в Картинке в Настройках
Если вы не хотите видеть элементы управления при наведении, вы можете скрыть эту опцию в Firefox. (Примечание: Вы можете включить режим Картинка в картинке, щёлкнув видео правой кнопкой мыши.)
-
Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Прокрутите вниз до раздела Просмотр.
- Снимите флажок Включить элементы управления видео Картинка в картинке.
Если позже вы захотите снова включить элементы управления, просто добавьте галочку.
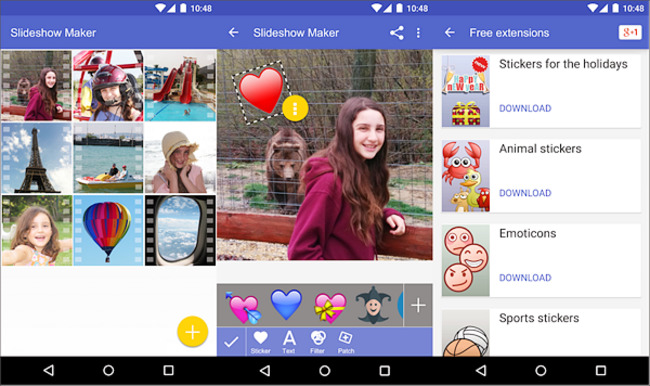
Добавьте изображение
Загрузите изображение, которое выступит в качестве фона. Это может быть либо снимок, который надо улучшить, либо обрамление для коллажа. В главном окне программы нажмите «Открыть фото» и укажите путь к нужному файлу, либо перетащите его мышкой из папки в рабочую область программы.

Значок снизу открывает список всех изображений в папке
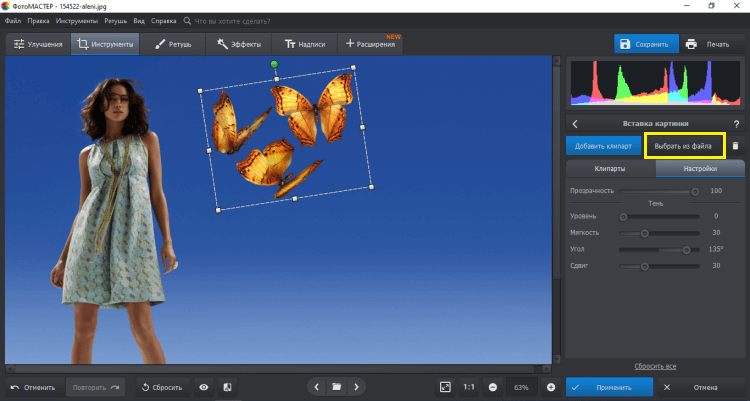
Выберите на компьютере картинку для вставки
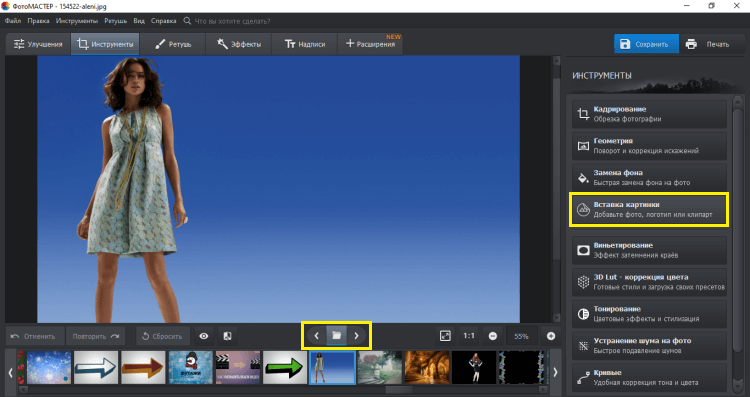
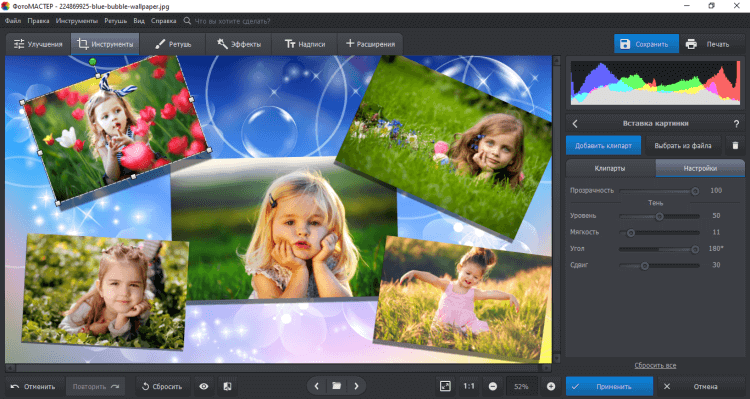
Перейдите во вкладку «Инструменты». На открывшейся панели справа выберите пункт «Вставка картинки». В выпадающем меню будут варианты либо загрузить свой файл, либо наложить на фото клипарты из каталога.
Если у вас уже есть концепция, и подготовлены все материалы — выбирайте первый пункт. В открывшемся окне укажите путь до нужных файлов. После нажатия кнопки «Открыть» они появятся поверх исходного изображения.

Лучше, если на фото есть свободное место для вставки
Можно также перетащить файл мышкой напрямую из папки в окно программы. Далее нажмите «Наложить на текущее» и отредактируйте положение и размер кадра мышкой. Объем и прозрачность регулируются с помощью бегунков на панели справа. Найдя подходящее расположение, нажмите «Применить» — теперь объект закреплён на фотографии.
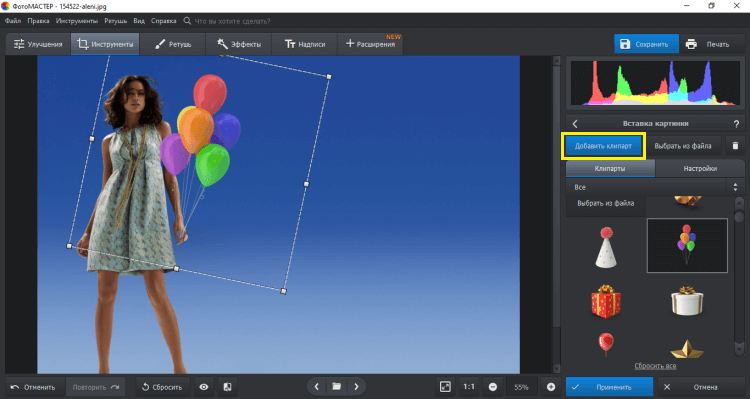
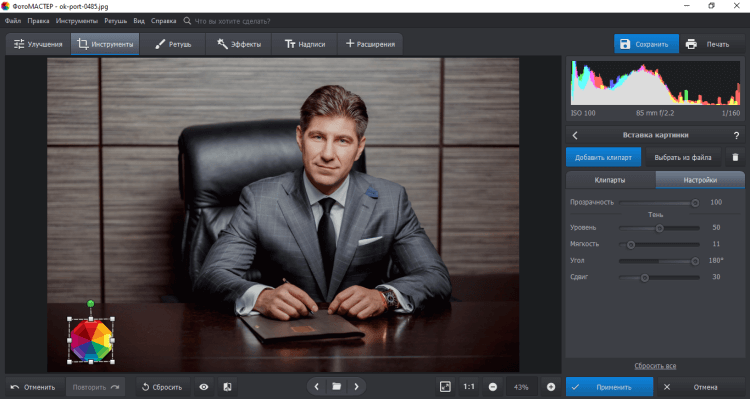
Выберите клипарт, который хотите вставить
Нет конкретной заготовки, но вы хотите привнести нечто интересное в снимок? ФотоМАСТЕР предлагает набор из более чем 60 клипартов. Вам доступны колпаки, шарики, сердечки, игрушки, стрелочки и многое другое.
Для просмотра коллекции кликайте по пункту «Вставка картинки» и выбирайте «Добавить клипарт из каталога». Нажмите на понравившуюся картинку — она появится на исходной фотографии.

Вы можете изменять размеры, объёмность и прозрачность клипарта с помощью мышки и ползунков
Как тестировать
Одна из главных причин, почему стоит использовать именно этот способ работы с картинками — тестирование.
Нарисуем примерную схему архитектуры (clean) и покажем, как данные доходят до слоя UI. В качестве данных будем рассматривать список транзакций.
Пример чистой архитектуры
Получилась довольно стандартная схема. База данных возвращает список моделей, на уровне репозитория мы мапим их в модели доменного уровня. Тот, в свою очередь, передаст их на уровень выше — до UI. Каждый этап маппинга моделей покрывается тестами.
Рассмотрим, как может выглядеть доменная модель транзакции:
У неё есть доступ к транзакции, сумме и дате. Как понять, что показывать — это денежный перевод или покупка в магазине? Откуда брать название, URL? Нам помогут sealed class.
Здесь мы видим два типа транзакций — перевод и покупка. Каждый имеет уникальный набор параметров.
Далее разберёмся, что является моделью для слоя UI, и для этого вспомним, как выглядел наш делегат для адаптера .
Модель делегата отлично подходит в качестве UI-модели.
Рассмотрим несколько сценариев, которые можем протестировать только за счёт использования делегатов для адаптера и картинок.
Кейс 4 — Покупка в магазине без аватарки
В данном случае можем сделать дополнительную проверку: каждая покупка может относиться к разным категориям, и иконки будут отличаться. Можем также проверить, мапим ли каждую категорию в нужную иконку.
Встроенный режим «Картинка в картинке» в Chrome
Функция «Картинка в картинке», позволяет открывать видео в небольшом окне. Представьте ситуацию, вы чатитесь в ВК и одновременно смотрите видосы на Ютубе в небольшом окне, которое совсем не мешает. К тому же окно с видео может настраиваться и иметь разный размер. Ну, разве это не круто? Давайте посмотрим, как использовать режим «Картина в картинке».
Как включить режим «Картинка в картинке» в Chrome
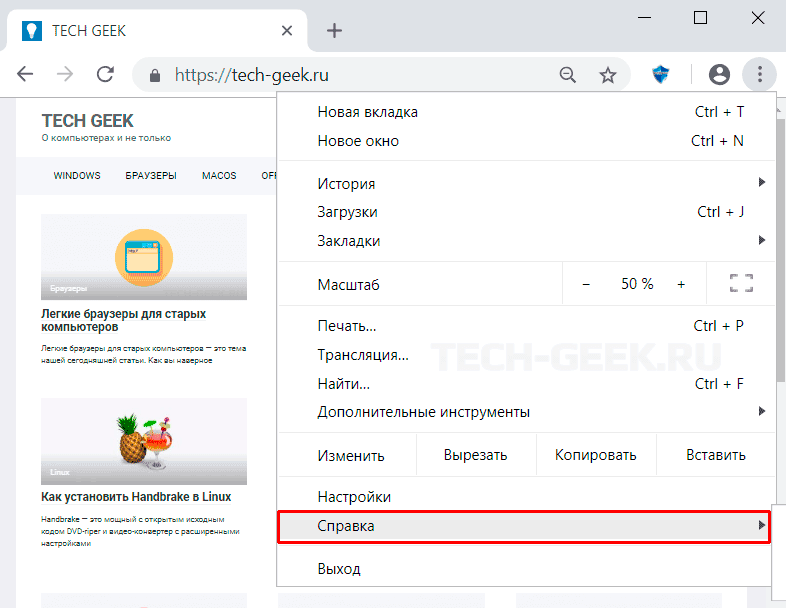
Чтобы встроенная функция Chrome «картинка в картинке» работала, вам нужно запустить последнюю версию браузера. Проверка наличия обновлений — дело легкое. Нажмите на три вертикальные точки в правом верхнем углу браузера и поместите курсор на параметр «Справка».

В выпадающем окне, нажмите на пункте «О бразуере Google Chrome». Chrome начнет поиск обновлений и начнет загружать его автоматически, если это необходимо или сообщит, что уже обновлен.
Имейте в виду, что видео должно быть в HTML5. Кроме того, не каждое видео будет работать с этой функцией, но она гарантировано работает в YouTube и Dailymotion.
Выберите видео, которое хотите смотреть в отдельном окне, и щелкните по нему правой кнопкой мыши. Появятся настройки YouTube. Щелкните правой кнопкой мыши еще раз, не перемещая курсор. Теперь в выпадающем меню выберите пункт «Картинка в картинке». Он находится под опцией «Копировать URL видео».
Выбора режима «Картинка в картинке» в Chrome на Youtube
После выбора этого режима видео, на котором вы кликнули правой кнопкой мыши, станет черным. Это будет означать, что вы смотрите видео в режиме «картинка в картинке». Видео появится в правом нижнем углу рабочего стола Windows.
Во всплывающем окне не будет никаких экранных элементов управления для таких действий, как пауза. Вам нужно будет либо использовать затемненный YouTube, либо сочетания клавиш, которые вы используете для управления видео на YouTube. Если вы не помните сочетания клавиш для работы в Youtube, вот несколько из них:
- Пауза — пробел
- Вернуться назад Пять секунд — Стрелка влево
- Вперед пять секунд — стрелка вправо
- Начало видео — кнопка Home
- Выключить звук — M
Как изменить окно «Картинка в картинке»
Когда окно появляется впервые, оно немного маленькое. Чтобы изменить его размер, переместите курсор на край видео. При правильном расположении курсор превратится в две стрелки, с его помощью можно сделать окно больше или меньше. Нажмите на курсор и двигая измените окно до нужного размера, после чего отпустите.
Функция «Картинка в картинке» в Chrome на Youtube
Вы можете переместить окно в любую область экрана, щелкнув в любом месте окна. Когда вы перемещаете курсор из окна, воспроизведение исчезнет, но оно вернется, как только вы поместите курсор обратно в окно.
Как включить на Youtube?
Подключение многозадачности на Ютуб считается популярным действием. Манипуляции активации проводятся быстро. Человек смотрит ролик. Нажимает кнопку Назад для поиска другого видео в Яндекс браузере.
Воспроизведение автоматически перемещается в квадрат. Он расположен в правом нижнем углу. Если требуется закрыть или развернуть экран, потребуется нажать на него. Это поможет отобразить элементы для управления
Здесь важно выбрать кнопку для выполнения той или иной операции
Как отключить?
На Ютубе также может возникнуть необходимость отключить многозадачность. По разным причинам пользователи хотят деактивировать ее. Если было принято подобное решение, следует провести манипуляции:
- Опускается панель уведомлений.
- Касается ярлык с изображением шестеренки.
- Автоматически осуществляется переход в параметры.
- Активируется раздел с программами.
- Далее разворачивается меню с расширенными показателями. Нужно нажать на него.
- В разделе следует выбрать последний вариант. Это специальный доступ для ПО.
- Затем следует найти и активировать функцию многозадачности.
Среди многочисленных ПО, которые могут поддерживать режим, отмечается ютуб
Если требуется отключить встроенное изображение здесь, важно соответствующим образом установить флажок
Эта функция Android Oreo позволяет смотреть любимые видео во время многозадачности.
Картинка в картинке (PiP) – это функция, доступная на смартфонах Android под управлением Android 8.0 Oreo и более поздних версий. Это позволяет вам многозадачность. Например, вы можете искать ресторан во время видеочата с другом или смотреть видео на YouTube, прокладывая маршруты в Картах Google.
Звучит бесполезно, но это хорошая функция для тяжелых многозадачностей, которые переходят из приложения в приложение
PiP также удобен, если вы хотите случайно посмотреть видео, а не уделять ему все внимание, например, смешное видео, которое занимает слишком много времени, чтобы добраться до изюминки.. Что нам нравится
Что нам нравится
- Отличный многозадачный инструмент
- Супер прост в использовании
Что нам не нравится:
- YouTube требуется подписка
- Ограниченная совместимость приложений
Эта функция может быть не тем, что вы используете каждый день, но определенно стоит попробовать. Следуйте инструкциям ниже, чтобы настроить и использовать его.
Приложения и инструкции, указанные ниже, должны применяться независимо от того, кто сделал ваш телефон на Android: Samsung, Google, Huawei, Xiaomi и т. Д.
Приложения, совместимые с картинкой в картинке

Поскольку это функция Android, многие из лучших приложений Google поддерживают функцию «картинка в картинке», включая Chrome, YouTube и Google Maps.
Однако для режима PIP на YouTube требуется подписка на YouTube Premium (ранее YouTube Red) – платформу без рекламы. Обходной путь – смотреть видео с YouTube в Chrome, а не с помощью приложения YouTube. Режим PiP также работает с YouTube TV, потоковым сервисом компании.
Другие совместимые приложения включают VLC, видеоплатформу с открытым исходным кодом, Netflix (с обновлением до Android 8.1), WhatsApp (видеочаты), Facebook и Instagram (видео), Google Duo и Pocket Casts (видеоподкасты).
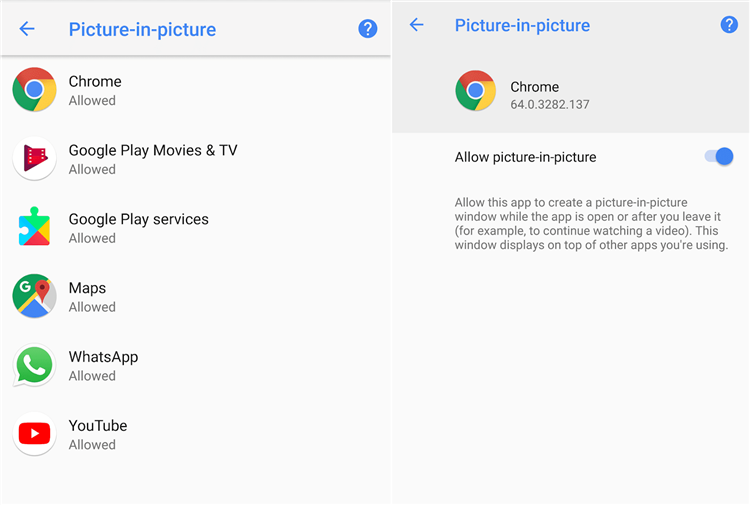
Найти и включить приложения PiP

Эта функция не совместима со всеми приложениями, и разработчики должны указать, поддерживает ли приложение эту функцию (они не всегда делают это). Вы можете увидеть список всех приложений на вашем устройстве, которые поддерживают функцию «картинка в картинке». Сначала убедитесь, что ваши приложения обновлены, а затем:
- Перейдите в Настройки на своем смартфоне или планшете.
- Нажмите Приложения и уведомления > Дополнительно .
- Нажмите Доступ к специальному приложению > Картинка в картинке.
Затем вы получите список приложений, которые поддерживают картинку в картинке, и в каких из них включена функция PIP. Чтобы отключить эту функцию для каждого отдельного приложения, нажмите на приложение и сдвиньте переключатель Разрешить рисунок в картинке влево в положение выключения.
Как запустить Картинка в картинке

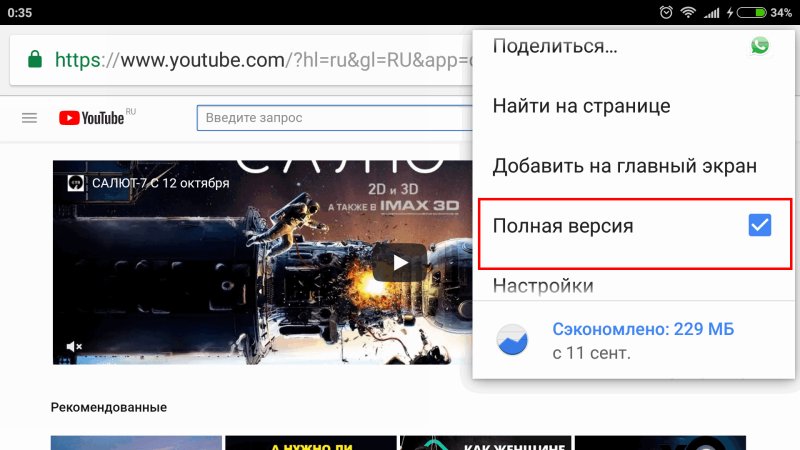
В зависимости от приложения есть несколько способов запуска «картинка в картинке». В Google Chrome вам нужно перевести видео в полноэкранный режим, а затем нажать кнопку «Домой». Если вы хотите посмотреть видео YouTube на Chrome, есть несколько дополнительных шагов.
- Перейдите на сайт YouTube, который, вероятно, будет перенаправлен на его мобильный сайт (m.youtube.com).
- Нажмите значок меню из трех точек .
- Установите флажок рядом с Настольным сайтом .
- Выберите видео и нажмите Воспроизвести .
- Установите для видео значение Полный экран .
- Нажмите кнопку Главная на вашем устройстве.
В приложении YouTube вы можете просто начать просмотр видео, а затем нажать кнопку Главная .
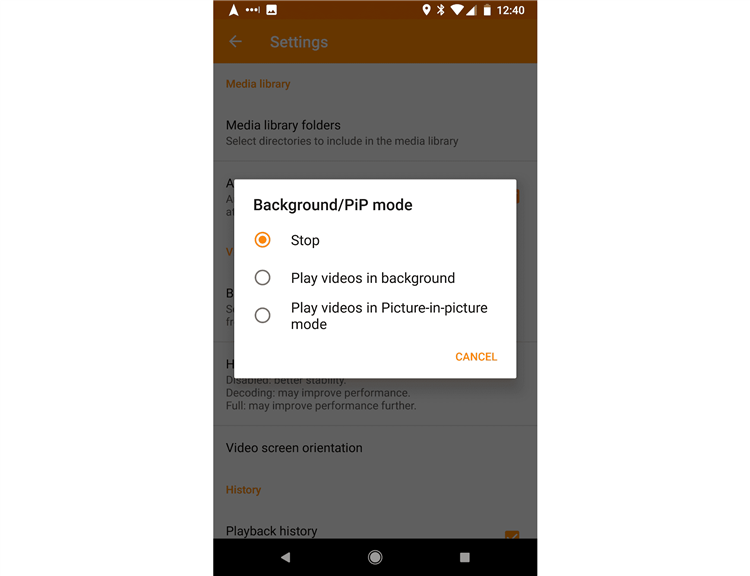
В некоторых приложениях, таких как VLC, вы должны сначала включить эту функцию в настройках приложения, как вы можете видеть на скриншоте выше. В WhatsApp при видеовызове нажмите кнопку Назад , чтобы активировать функцию «картинка в картинке».
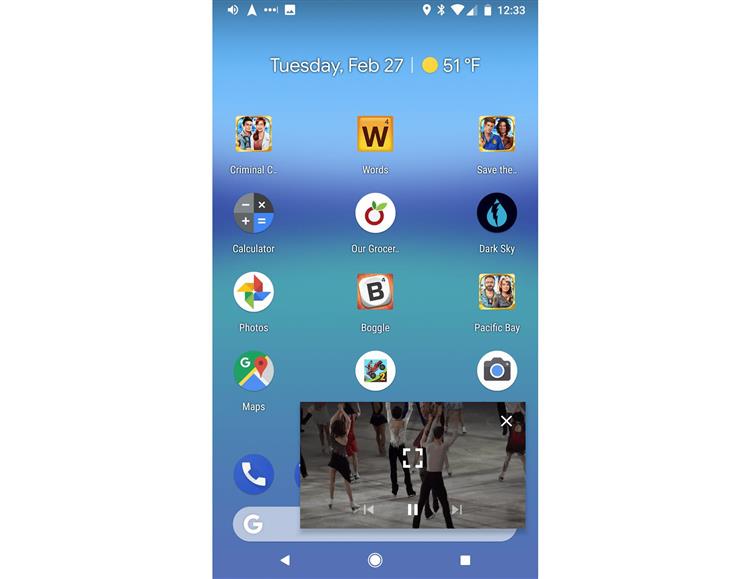
Управление изображением в картинке

Когда вы поймете, как запускать PiP в своем любимом приложении, вы увидите окно с вашим видео или другим контентом в левом нижнем углу экрана.
Нажмите на окно, чтобы просмотреть элементы управления: «Воспроизвести», «Быстрая перемотка вперед», «Перемотка назад» и кнопку «Развернуть», которая вернет вас в приложение на весь экран. Для списков воспроизведения кнопка «Перемотка вперед» перемещает к следующей песне в списке.
Вы можете перетащить окно в любое место на экране и потянуть его к нижней части экрана, чтобы закрыть его.
Некоторые приложения, в том числе YouTube, имеют ярлык для наушников, который позволяет воспроизводить звук в фоновом режиме, если вам не нужны визуальные эффекты.
Что делать, если не работает на Youtube?
Часто человек планирует осуществлять навигацию с фоновым попутным воспроизведением звука из Ютуба или браузера. Если ничего не работает, нужно проследить за правильностью выполнения действий.
Но в первую очередь проверяют обновления. Это относится к приложению и ОС используемого гаджета. Проверить можно через стандартный раздел с регулированием показателей. Если все в порядке, можно использовать один из двух вариантов действия и решения проблемы. Они предоставят возможность приложению Ютуб работать в виде стандартного музыкального проигрывателя.
Чтобы получить опцию параллельного проигрывания музыки, рекомендуется использовать стороннее приложение uListen или oreo picture. После запуска плеера на основе Ютуб появится поддержка заранее сформированного плейлиста.

ПО не привязывается к персональному аккаунту. Главным преимуществом подобного информационного продукта считается значительная экономия мобильного трафика. Он не тратится несмотря на достаточно высокую скорость загрузки треков.
Кроме функции проигрывателя можно задействовать ПО в качестве второго экрана. Контент можно смотреть поверх любой утилиты. Если нет возможности активировать через настройки, можно использовать приложения:
- SuperTube Popup YouTube Player;
- Viral Floating Youtube Popup.
Задействование подобных утилит считается настоящим спасением для пользователей новых смартфонов, которые желают смотреть видео контент, не отрываясь от обычных дел и задач.
Пользователь может смотреть ролики и одновременно общаться в чатах, просматривать почту. Выполнять действия, не требующие внимания и концентрации. Есть возможность свободно перемещаться и работать между разными утилитами. При этом компактное окно Ютуб с видео будет присутствовать на экране.
Оба приложения одинаково функциональны. Используя их, можно входить в сервис под ранее зарегистрированным профилем. Чтобы утилиты работали нормально, им потребуется предоставить специальное разрешение. Проставить его нужно сразу при установке. После активации пользователь получает полный набор элементов по управлению. Предоставляются возможности небольшого увеличения рамок PIP.
При желании воспроизведение можно остановить. Затем запустить иной ролик. Нажатие на полноэкранный значок вернет в видеопроигрыватель. Это идеальная и функциональная возможность. Продвинутые пользователи пишут на форумах о желании видеть подобную технологию в иных приложениях.
Как наложить изображение на фото: 5 идей
Не возникло оригинальных задумок? Мы поможем вам начать.
Разнообразьте снимок объектами из коллекции ФотоМАСТЕРА
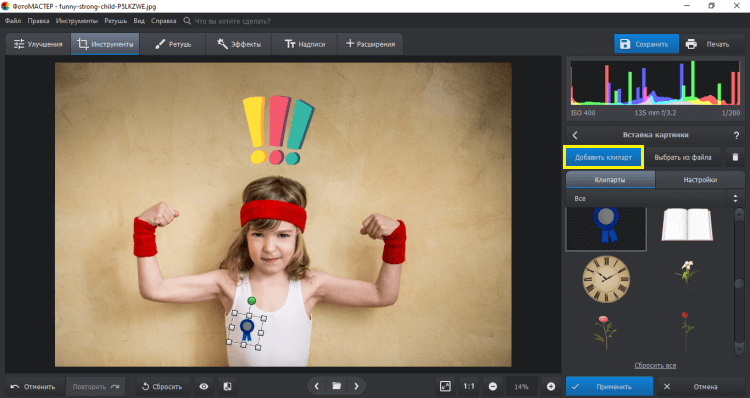
Есть красивый тематический снимок, но вы хотели бы подчеркнуть происходящее на нём? Если ваш ребёнок чемпион — добавьте ему медаль за победу на грудь. Так задумка станет понятнее и интереснее.

Располагайте клипарты так, чтобы они не мешали центральным объектам
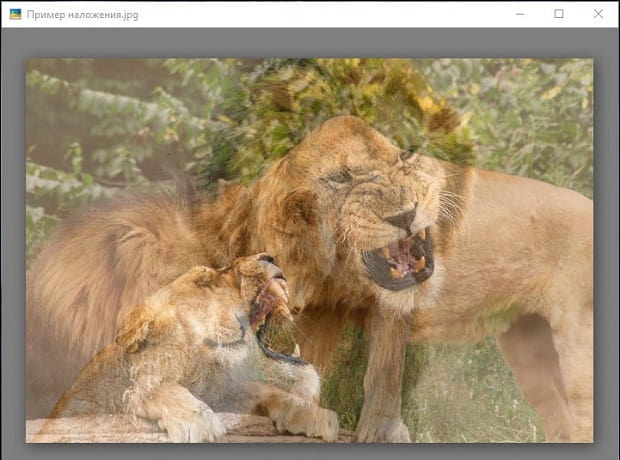
Добейтесь эффекта звёздного неба посредством наложения
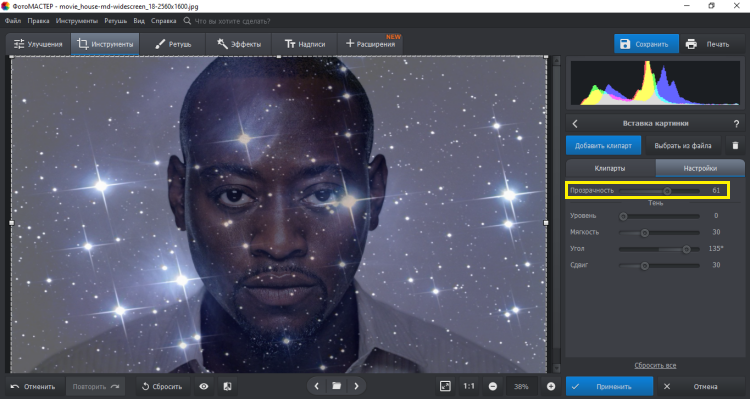
Возможность вставить изображение в фотографию открывает новые границы в творчестве. Работая со слоями, вы сможете добавлять на портреты интересные текстуры посредством регуляции прозрачности. Например, текстуру звёзд или снежинок, что придаст снимку атмосферности. Такие фотографии будут выгодно выделяться в вашем профиле в соцсетях, а также станут необычным подарком для друзей.

Убавьте прозрачность, чтобы текстура не перекрывала объект
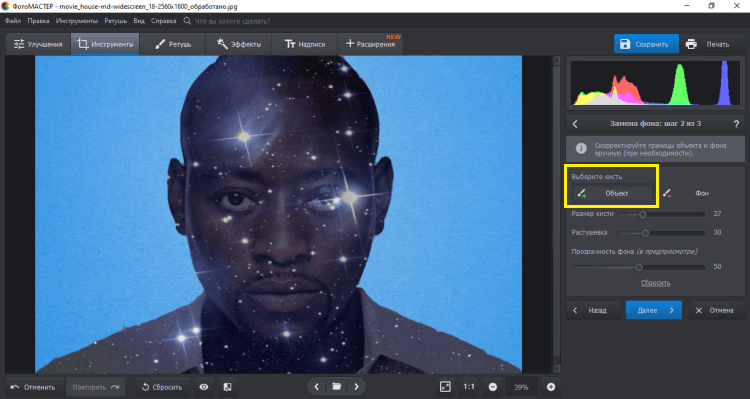
Чтобы выделить получившийся силуэт, воспользуйтесь функцией замены фона и подставьте необходимую «подложку». Для этого пометьте центральный объект зелёной кистью, а фон — красной. Программа сама определит, что относится к окружению и сделает его прозрачным. После этого выберите фон из коллекции ФотоМАСТЕРА или загрузите с ПК.

Если программа случайно сочла часть объекта за фон — вы можете «вернуть» его вручную
Вставьте интересную рамку
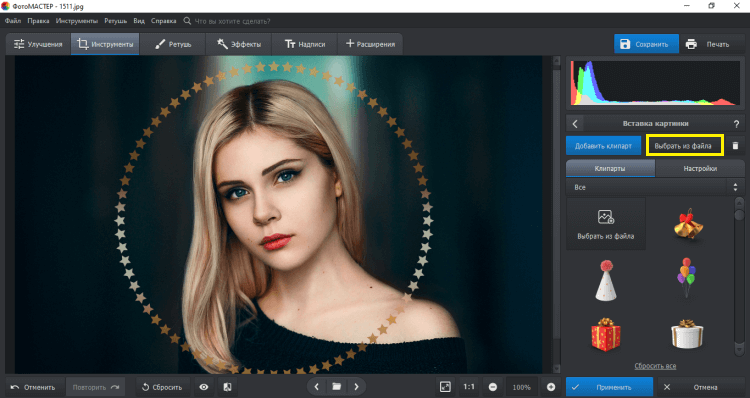
Иногда качественной фотографии не хватает лишь интересного обрамления, которое могло бы подчеркнуть главный объект или скрыть неудачные края снимка. Найдите подходящую рамку и украсьте ей фото.

Следите, чтобы рамка соответствовала общему тону кадра
Сделайте коллаж
Наверняка у вас скопилось множество кадров ваших детей, вашего отдыха или с праздничного застолья. Соберите лучшие снимки одной тематики и объедините их в интересный фотоколлаж.

Нужно только найти подходящий фон и красиво разместить на нём фотографии
Добавьте свой логотип
Если изображение относится к вашим рабочим делам или было сделано вами — стоит наложить прозрачную картинку на фото, чтобы его не могли украсть. Это также обеспечит дополнительную рекламу при распространении по сети.

При добавлении вотермарка лучше снизить его прозрачность.
Как создать делегат для отображения транзакции
Посмотрим снова на наш список транзакций. Мы уже знаем, как работает адаптер делегатов. Теперь создадим делегат для отображения транзакции.
Базовая реализация адаптера выглядит так:
Отображение текста убрано для упрощения. Мы научим этот делегат отображать транзакции с картинками из сети, из ресурсов, показывать аватар контакта, который создаётся из инициалов.
Сначала модифицируем модель.
В каждом случае передаём свои параметры, все в одном месте. Примерно так будет отображаться картинка:
Сразу видим минусы:
- такое решение тяжело расширять;
- важен порядок, который в свою очередь может быть неочевидным;
- бизнес-логика находится внутри адаптера (делегата).
Начнём сначала и попробуем использовать делегаты. Сделаем несколько доработок.
В модели вместо всех параметров оставляем только картинку на отображение:
В итоге список транзакций примет такой вид:
Поведение становится более явным, и мы вынесли логику из адаптера.
Editor.0lik.ru – русскоязычный фотошоп онлайн
Сетевой редактор изображений editor.0lik.ru во многом дублирует популярный графический редактор Photoshop. В его функционале вы встретите множество знакомых опций и настроек. Ресурс имеет русскоязычный характер, и представлен в двух версиях — старой и усовершенствованной новой.
Разберём перечень наших действий, позволяющих наложить одной фото на другое онлайн:
- Выполните вход на http://editor.0lik.ru/;
-
Нажмите на «Загрузить фото с компьютера» для загрузки фонового изображения на ресурс;
- Для загрузки второго изображения кликните на «Файл» — «Открыть изображение»;
- Слева кликаем на кнопку «Выделение» или используем «Лассо» для выделения на втором снимке нужной области для копирования;
- Кликаем сверху на «Редактировать» — «Копировать»;
- Закрываем окно с вторым изображением;
- На первом экране жмём на «Редактирование» — «Вставить» для вставки скопированного ранее изображения на первый слой, с помощью мышки располагаем его в нужном месте;
- В окне слоёв справа выбираем нужный слой, чуть ниже кликаем на кнопочку параметров, и устанавливаем уровень прозрачности второй картинки;
- Для сохранения результата жмём на «Файл» — «Сохранить».
Как наложить фото на фото в редакторе Photoshop
Объединение картинок с эффектом прозрачности. Алгоритм действий:
-
Загрузите рисунки в графический редактор через меню «Файл»→«Открыть»;
-
Нажмите на панели инструментов слева на «Перемещение»;
- Перейдите на вкладку с изображением, которое будет сверху, захватите его левой кнопкой мыши;
-
Перетащите на картинку-фон;
-
Откройте панель редактирования слоев справа окна программы;
- В блоке со слоями появился «Слой 0» и «Слой 1», кликните по «Слой 1»;
-
Уберите замочек справа в меню для продолжения редактирования (если он есть);
- Наложите картинки друг на друга;
- Кликните на «Слой 1»;
- Откройте стрелку в меню «Непрозрачность»;
-
Перемещайте бегунок до тех пор, пока не достигните нужного результата;
-
Сохраните результат через меню «Файл»→«Сохранить как …».

Если картинки разного размера
Алгоритм действий:
- Перетащите верхнее изображение на фон;
- Снимите в блоке «Слои» (правая панель инструментов) замок (если он есть);
- Зайдите в «Редактирование» в раздел и выберите «Свободное трансформирование» (верхний рисунок очертится границами);
-
Потяните за границы, чтобы растянуть изображение и нажмите Enter;
-
Примените «Непрозрачность» к слою в левой панели инструментов, не забудьте сохраните результат.
Добавляем фотографию без фона на другое фото
- Загрузить картинки в Фотошоп;
- Перетащите накладываемый объект на фон (на примере добавляем на фото с пингвинами самолет);
- Перейдите в «Редактирование» и выберите «Трансформирование», затем по стрелке «Масштабирование»;
- Уменьшите (увеличьте) и разместите накладываемый объект в нужном углу фона;
-
Нажмите «Галочку» или Enter;
- Выберите «Ластик» или «Волшебный ластик» на панели слева, чтобы убрать лишний фон верхнего слоя;
- На верхней панели укажите размер ластика, чтобы быстро и аккуратно убрать лишнее;
- Затрите лишний фон вокруг верхнего слоя;
- Зайдите в «Редактирование» и выберите «Трансформирование», укажите «Поворот»;
- Придайте верхнему слою необходимое положение и нажмите «Галочку» в верхней части;
-
Сохраните результат в png или jpg формате.
Html
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
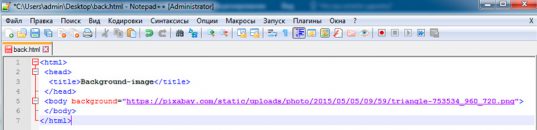
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.

Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
<html> <head> <title>Background-image<title> <head> <body background="https://pixabay.com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png"> <body> <html> |
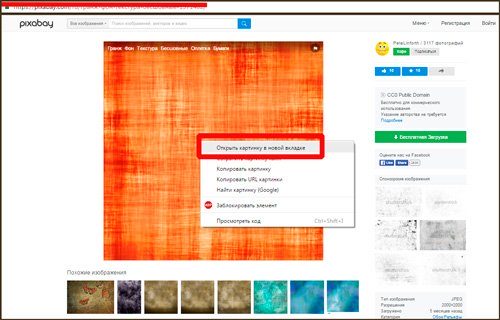
Хотелось бы отметить для новичков, вот какой момент. Если вы берете изображение с pixabay, то ссылку вставлять нужно не на страницу с картинкой, а открыть рисунок в соседней вкладке.

Копируйте именно этот URL.

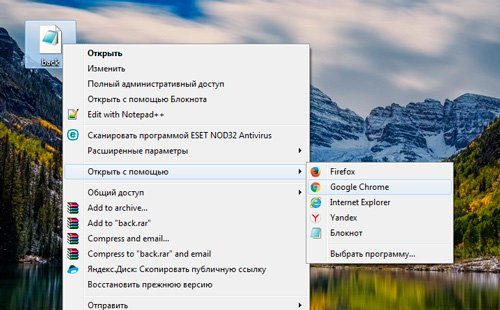
Сохраните документ. Не забывайте, что если вы используете блокнот, то нужно использовать расширение .html. Просто назовите документ, к примеру, back.html. В противном случае он сохраниться как текстовый документ и браузер просто не поймет, что ему нужно делать.
Далее откройте файл с помощью Google Chrome или любого другого браузера.

Готово, страница залита другим цветом.

Если вы хотите узнать больше о html, я советую вам скачать бесплатный курс Евгения Попова. Из него вы узнаете больше тегов, возможностей языка, попробуете кое-какие новые приемы и будете больше знать.

Не скажу, что курсы Евгения Попова пользуются бешеной популярностью. Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Как у каждого писателя свой взгляд на то, как нужно писать, так и программисты имеют свой почерк. Учиться создавать сайты можно всю жизнь, но начинать с чего-то нужно. С книг? Только не это. Да, в них больше достоверных сведений, актуальной информации, но их так сложно осилить.
Не согласны со мной? Могу предложить альтернативу. Книга Элизабет и Эрика Фримен «Изучаем HTML, XHTML и CSS». Не очень скучный бестселлер и выпустился не так давно, в 2016 году. Информация устареть еще не успела.

Как запустить трансформации
Разберёмся, зачем в отображении транзакции могут понадобиться трансформации. Предположим, у нас есть аватарка контакта или продавца, которую мы получаем из сети. Она может иметь любую форму и размер, но в приложении Revolut мы должны отобразить её круглой и определённого размера — 40х40 dp.
Аватары в приложении Revolut
Настроим модель и добьёмся такого поведения.
Возьмём . Любая картинка, которой нужна поддержка трансформаций, должна иметь соответствующие настройки. Можно ввести интерфейс со свойством :
Класс настроек может выглядеть так:
Для отображения картинок используем Glide. Соответственно, трансформации ориентированы под эту библиотеку.
Так создаётся массив преобразований. Отмечу два момента, которые помогут избежать лишней работы.
Во-первых, поля помечены как nullable, и это позволяет задавать только нужные трансформации. Во-вторых, не очевидно, но критично, в каком порядке трансформации будут вызваны.
Представим, что на входе — очень широкая картинка, которую надо повернуть, отмасштабировать и скруглить. Сравним два сценария развития событий.
В первом случае сначала мы поворачиваем картинку на 90 градусов, затем закругляем и только после этого меняем ширину. Во втором случае мы сначала меняем ширину.
Второй сценарий эффективнее, так как поворот и скругление «дешевле» делать на меньших изображениях.
Вернёмся к реализации. Ранее мы создали массив, который теперь должны передать в Glide, когда он будет отображать картинку по URL. Создаём объект и передаём ему массив. Помним, что нельзя передавать пустой массив — Glide упадёт. Поэтому обязательно добавляем проверку.
Так как будем переиспользовать трансформации в разных делегатах, будет удобно вынести их в экстеншн .
Также добавляем метод в интерфейс — . Сам интерфейс и экстеншен помечены как . Так мы избегаем утечки абстракции, и конечный пользователь моделей и делегатов не знает, что используется внутри — в публичных интерфейсах Glide не виден. Удобно, если захотим заменить Glide на другую библиотеку.
В итоге код сокращается до такого вида:
Инструменты для дизайна изображений
Для создания изображений существует много программ и онлайн-ресурсов. Мы выбрали самые лучшие.
1. Canva
Простой в использовании, но очень многофункциональный инструмент. Имеет большое количество шаблонов, что упрощает процесс создания изображений. Также есть шаблоны для социальных сетей: обложки профилей, профильные изображения, посты и реклама.
2. PicMonkey
Может похвастаться высокой скоростью работы и удобным интерфейсом. Большой плюс — наличие блога, где публикуются крутые уроки и гиды по созданию изображений.
3. BeFunky
BeFunky подойдет, если хотите работать без регистрации. Кроме инструментов создания изображения, есть редактор, добавление эффектов и даже создание коллажей.
4. Paint.NET
Можно назвать его бесплатной альтернативой Photoshop. Имеются фотоэффекты, функция слоев, отмена действий. Можно добавлять текст, формы, изменять цвет изображений.
Вызов функции в процессе работы с приложениями
Активировать режим на девайсах Android можно прямо в приложении, которое требуется разместить поверх интерфейса. Функция может включаться разными способами в зависимости от конкретного софта.
Чтобы в вынесенном окне воспроизводился контент с видеохостинга YouTube, нужно сначала запустить ролик, после чего нажать на изображение квадрата в верхней части плеера. В результате манипуляций видео будет вынесено на рабочий стол, а YouTube скроется.

Включение полной версии YouTube
Нажатие на плавающее окно с контентом даст возможность доступа к элементам управления и манипуляциям с размерами рамки. Для закрытия ролика можно использовать стандартный значок в виде крестика или выполнить действие путём перетаскивания окошка в нижнюю часть экрана устройства.
В браузере Chrome достаточно развернуть видео на весь экран и во время его воспроизведения нажать кнопку «Home», после чего ролик отобразиться в миниатюрном окне на рабочем столе смартфона.
Для запуска функции в плеере VLC, нужно во время воспроизведения видео перейти к дополнительным возможностям меню (три точки), затем выбрать кнопку «Picture-in-Picture». После этого следует нажать кнопку «Домой».
Как задать время появления объекта при работе с роликом «картинка в картинке»
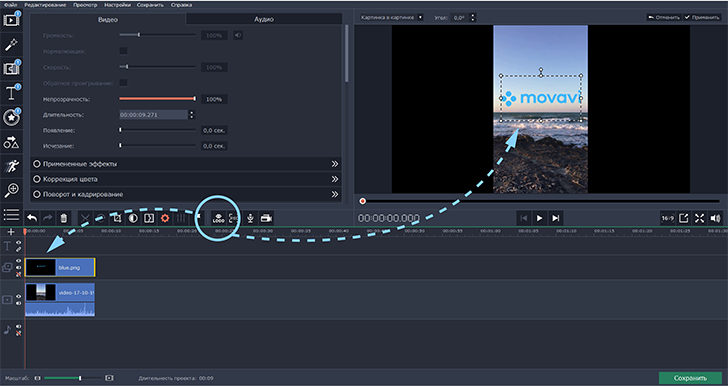
Благодаря технологии нелинейного видеоредактирования, на основе которой функционирует VSDC, нет никаких ограничений на количество объектов, которые могут одновременно присутствовать на сцене. Другими словами, вы можете разместить несколько уменьшенных в размере изображений или видео поверх основного фонового. Вы также можете настроить время и очередность их появления – всё зависит лишь от вашего воображения и целей проекта. Ниже мы поясним, как это сделать.
Нижняя часть рабочего пространства редактора называется временной шкалой, и каждый видеофайл размещён на ней в качестве отдельного слоя. С помощью мыши вы можете сжимать, растягивать и перемещать каждый объект на шкале. Соответственно, чтобы откорректировать момент появления любого из объектов, просто захватите его мышкой и переместите в нужный момент времени на видео, ориентируясь на секундные обозначения на шкале и функцию предпросмотра. Например, на иллюстрации ниже, Видео №2 появится в правом нижнем углу через 2 секунды после того как начнёт проигрываться видео №1.

Обратите внимание, вы также можете с точностью до миллисекунды задать продолжительность появления видео в кадре. Так, например, если вам необходимо строго соблюсти временной отрезок для изображения или видео, которое находится поверх основного, кликните по нему правой кнопкой мыши и откройте Свойства
В Окне свойств проскрольте до параметров «Время появления объекта» и «Длительность отображения объекта». Второй параметр позволит вам точно задать нужный временной отрезок.
Что это за режим?
По сути, это многозадачность от google chrome. На экране одного устройства человек может разместить одновременно два или три окна. Можно вывести видео или панель навигации поверх уже используемых программ. Например, можно выполнять рабочие функции. Одновременно с этим запустить ролик на YouTube. Перед владельцем устройства отобразится окошко. Здесь будут отображаться сведения видеохостинга.
На некоторых гаджетах открытое окно можно перетягивать пальцем. Это взаимодействия с интерфейсом. С правой стороны присутствуют кнопка в виде крестика. Если нажать на нее, ПО будет автоматически закрыто.