Как вставить видео с ютуба на сайт
Содержание:
- Учимся добавлять на веб-ресурс видео
- Тег
- Настройка на Ютубе
- Специальные плагины для вставки видео
- Способы создания сайтов
- Для чего вставлять видео на сайт
- Форматы видеофайлов HTML5
- Что ещё можно сделать
- Вставка видео при помощи HTML-кода
- Вставка аудио
- Отключение автовоспроизведения на главной странице браузеров Mozilla Firefox и Google Chrome
- Атрибуты
- Вставка видео в WordPress и не только
- Вставка через HTML код
- Составные элементы части web-технологии
- Терминология видеофайлов
- Атрибуты¶
Учимся добавлять на веб-ресурс видео

Когда возникает желание предоставить возможность пользователям сайта смотреть видеоуроки или клипы с ютуба, то сразу же перед разработчиком возникает вопрос: «А каким именно образом мне стоит загрузить видеоконтент?»
На сегодняшний день существует множество разных лазеек, вариантов и даже костылей. Я хочу рассказать о трех самых простых и удобных вариантах вставки видео.
Если вы хотите усвоить данный материал, то советую вам не лениться, а собрать всю свою волю в кулак и проработать примеры самостоятельно. Хочу напомнить, если у вас нет профессиональной среды разработки или хотя бы Notepad ++, то вооружитесь программой «Блокнот».
Итак, я научу вас вставлять видеодокументы тремя способами:
- используя ссылку с YouTube;
- загружая клипы с локального компьютера;
- пользуясь стандартными механизмами html5.
Но для начала нужно подготовить каркас будущей страницы. Для этого через блокнот создаем документ с расширением .html (как правильно создавать веб-страницы через «Блокнот» я писал в первых уроках) и вставляем туда ниже представленный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка видео из разных источников</title>
<style>
body {
background:#FFFAF0;
color:#A52A2A;
width:100%;
margin:0;
text-align:center;
}
h1{
font-style: oblique;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Способ 1: добавление видео с веб-сервиса YouTube</h1>
<h1>Способ 2: добавление видео с помощью плеера</h1>
<h1>Способ 3: добавление видео при помощи тегов html5</h1>
</body>
</html>
|
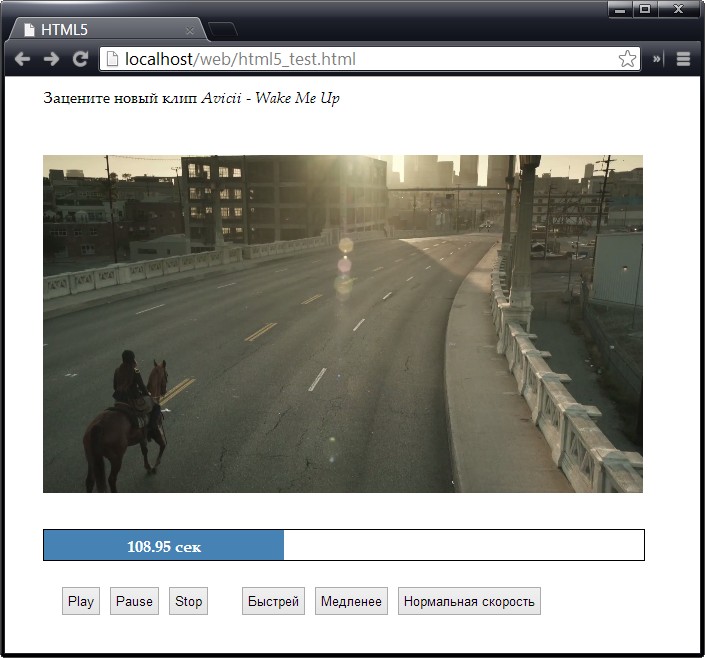
Сохраните заготовку программы. При запуске файла в окне браузера откроется веб-страница с тремя стилизованными заголовками.
Тег
Элемент <video> встраивает цифровое видео на веб-страницу. Как и в случае с <audio>, элемент <video> может иметь атрибут src, указывающий URL-адрес видеофайла:
<video src="video/file.mp4" controls></video>
Атрибут controls добавляет элементы управления, с помощью которых пользователь сможет взаимодействовать с плеером. Атрибут autoplay указывает браузеру, что видео должно начать воспроизведение сразу, как только страница будет загружена, если он не указан, то в плеере будет отображен первый кадр исходного видео. Но чаще всего он не несет никакой полезной информации о том, что будет представлено с помощью видео-контента. Вместо этого можно предоставить любое изображение, указав к нему путь в атрибуте poster:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
</head>
<body>
<video width="320" height="240" controls="controls" poster="logo.png">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Ваш браузер не поддерживает тег video.
</video>
</body>
</html>
Попробовать »
Элемент <video> также может содержать один или несколько элементов <source>, которые будут указывать на файлы разных форматов:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
</head>
<body>
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
</body>
</html>
Попробовать »
Видео форматы и поддержка браузерами
В настоящее время, существует 3 поддерживаемых видео формата для элемента <video>: MP4, WebM и Ogg.
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer 9 или выше | да | нет | нет |
| Firefox 4.0 или выше | нет | да | да |
| Google Chrome 6 или выше | да | да | да |
| Apple Safari 5 или выше | да | нет | нет |
| Opera 10.6 или выше | нет | да | да |
Настройка на Ютубе
Существует такое понятие, как трейлер канала. Когда у вас есть трейлер, главная страница вашего канала выглядит так: ↓↓↓
Как включить авто воспроизведение на Youtube ?
→ Для этого установите какое-либо видео в качестве трейлера.
Это может быть любой ролик с вашего аккаунта.
Вот, как это сделать:
- Авторизуйтесь и зайдите на свой канал, как владелец.
- Наведите курсор на область с видеороликами. В ее правом верхнем углу при этом появится кнопка с карандашом. Нажмите на нее.
- Перейдите на вкладку “Для новых зрителей” для настройки внешнего вида главной страницы канала для гостей.
- Нажмите “Трейлер канала” и выберите ролик, который хотите сделать трейлером. Нажмите “Сохранить”.
- Теперь войдите на свой канал как гость и посмотрите результат. Воспроизведение трейлера должно начинаться автоматически.
Как убрать автоматическое воспроизведение на Ютубе?
Это просто: ⇓
- Войдите на свой канал, наведите курсор на область с видеороликами и нажмите на кнопку с карандашом.
- Откройте вкладку “Для новых зрителей”. Опять наведите курсор на видео и нажмите на карандаш. В открывшемся меню выберите “Удалить трейлер”.
→ Вот так просто можно настроить автовоспроизведение на Youtube.
Настройка на сайте
Настроить автовоспроизведение видео с Youtube можно и на HTML-сайте.
Сделать это немного сложнее, но вы справитесь.
→ Для начала нужно добавить код видео на ваш сайт.
• Для этого откройте ролик, который хотите добавить на страницу. Нажмите “Поделиться” и переключитесь на вкладку “HTML код”.
Здесь вы видите код HTML, который можете скопировать на свой сайт. Перед этим можно настроить параметры отображения видео.
Для этого нажмите “Еще”.
Здесь можно настроить:
- Показ похожих роликов после просмотра.
- Показ панели управления.
- Отображение названия видео и функций проигрывателя.
- Включить режим повышенной конфиденциальности.
→ После всех настроек скопируйте код
• Чтобы активировать автоматическое воспроизведение видео, в него нужно вручную добавить один параметр !!!
1. Сразу после ссылки на ролик до кавычек вставьте «?autoplay=1», если перед ним нет других параметров
2. И «&autoplay=1», если перед ним какие-то параметры уже присутствуют.
Вот, как это выглядит:
Или так:
Как отключить автоплей в браузере?
Если вам, как пользователю, не хочется, чтобы какие-либо ролики автоматически воспроизводились при посещении каналов на Ютубе, это можно настроить в браузере.
Чтобы отключить автовоспроизведение в Youtube в Яндекс.Браузере, Opera, Google Chrome, существуют специальные плагины…..
→ Например, Yotube AutoPlay Killer для Opera.
• Установите его или воспользуйтесь настройками в самом браузере.
А вот программа для Google Chrome ↓
P.S — Проблематично может быть отключение автовоспроизведения Youtube в Mozilla Firefox, потому что для него сложно найти нормально работающий плагин.
Заключение
Если вы используете функцию автоматического воспроизведения видео на своем сайте, будьте внимательны.
Теперь вы знаете, как включить и отключить автовоспроизведение видео в Youtube и на HTML-сайте.
Используйте свои новые знания для привлечения посетителей и увеличения числа просмотров вашего канала!
Существует два вида автовоспроизведения видеороликов на YouTube. Первый относится к рекламным видео, которые появляются на главной странице сайта и воспроизводятся автоматически, как только вы открываете сайт. Чаще всего это рекламный контент. Второй вид автовоспроизведения касается видео в плей-листах. С недавнего времени видеоролики YouTube по умолчанию загружаются один за другим. Некоторым пользователям это нравится, но далеко не всем. Это можно настроить.
Как отключить автовоспроизведение в Youtube
Специальные плагины для вставки видео
Вставить какое-нибудь видео без ссылки на хостинги можно с помощью видеоплееров на базе JavaScript и Flash. Чтобы справится с этой задачей, нужно иметь определенные навыки программирования.
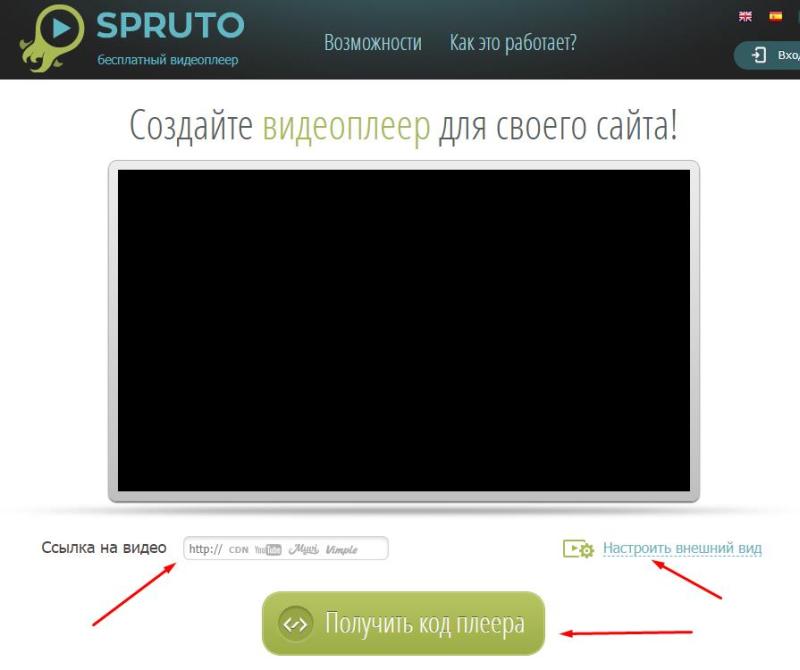
Среди подобных продуктов наиболее простым считается Spruto. На официальном сайте его создателей настраиваются функционал и визуализация. Также нужно скопировать ссылку на видеоролик, выполнить необходимые настройки. В результате получится готовый код. Есть возможность закачки плеера целиком или лишь в виде кодировки на JS или FLASH.

Ряд CMS содержат специальные плагины, существенно упрощающие задачу по тому, как вставить любое видео с Ютуба на сайт. Например, есть AllVideos или Vidbox. С ними можно вставить собственное видео без ссылки, контент из соцсетей или с какого-нибудь хостинга. Дистрибутивы ПО получают с сайтов разработчиков, потом устанавливают и активируют его. Плагины следует настраивать: уточняют шаблон, параметры картинки, директорию для хранения клипов и прочее. Если фильм получают с другого ресурса, то каждый ролик получает собственный идентификатор. Шифр можно увидеть в адресной строке при просмотре.
На WordPress вставить видео без ссылки не получится, но достаточно только скопировать и вставить ее. Платформа самостоятельно встроит ролик в код страницы.
Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.
- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Форматы видеофайлов HTML5
В настоящее время для видео HTML5 поддерживаются файловые форматы MP4, Ogg
и WebM; при этом во избежание сложностей отслеживания не следует забывать,
что каждый браузер имеет свои особенности в части поддерживаемых
форматов.
Таблица 2. Диаграмма совместимости
браузеров
| Браузер | MP4 | Ogg | WebM |
|---|---|---|---|
| Internet Explorer 9 |
Да | Нет | Возможно |
| Firefox 4.0 | Нет | Да | Да |
| Google Chrome 6 | Да | Да | Да |
| Apple Safari 5 | Да | Нет | Нет |
| Opera 10.6 | Нет | Да | Да |
Примечание. Браузер Safari на платформе Mac и браузер Internet Explorer 9
на платформе Windows будут поддерживать любой тип файла, если
соответствующий кодек установлен в операционной системе. Другие браузеры
(Firefox, Opera, Chrome) требуют специальной реализации всех видеокодеков.
Смартфоны
Как правило, в смартфонах видеокодек реализован аппаратными средствами; все
устройства Apple iPhone и iPad, а также Android-смартфоны поставляются с
единственным кодеком (для формата MP4). В устройствах RIM Blackberry
применяется формат видеофайлов 3GP, который также использует кодек H264.
Что ещё можно сделать
Включить режим повышенной конфиденциальности
В этом режиме не используются cookie для отслеживания действий пользователя, то есть данные о просмотрах не сохраняются, а в рекомендации попадают ролики, похожие на текущий. Кроме того, воспроизводимые видео не попадают в историю просмотра на YouTube.
Режим повышенной конфиденциальности пока доступен только для встроенных проигрывателей на сайтах. Чтобы он поддерживался и в приложениях, разработчикам нужно упаковать проигрыватель в экземпляр WebView.
Обратите внимание, что действие Условий использования YouTube API и Правил для разработчиков распространяется и на встроенный проигрыватель. Примечания
Примечания
- Если пользователь перейдет со страницы, на которой встроен проигрыватель, на другой сайт или в другое приложение, данные о его действиях могут начать сохраняться. Это зависит от правил и условий использования сайта или приложения.
- Режим повышенной конфиденциальности пока доступен только для встроенных проигрывателей на сайтах. Чтобы он поддерживался и в приложениях, разработчикам нужно упаковать проигрыватель в экземпляр WebView.
Чтобы включить режим повышенной конфиденциальности, в коде HTML измените домен встроенного видео с https://www.youtube.com на https://www.youtube.com. Пример:
Оригинальный URL видео:
<iframe width=»1440″ height=»762″
src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Измененный URL видео:
<iframe width=»1440″ height=»762″ src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Поскольку это разные домены, администратору сети также необходимо добавить в белый список брандмауэра домен youtube.com.
Включить автоматическое воспроизведение
Чтобы видео воспроизводилось автоматически, вставьте в код фрагмент &autoplay=1. Он должен следовать за идентификатором ролика, который расположен после фрагмента embed/.
Автовоспроизведение не учитывается при подсчете просмотров видео.
Пример:
Настроить воспроизведение с определенного момента
Чтобы видео воспроизводилось с определенного момента, вставьте в код фрагмент ?start= и после него укажите нужное время в секундах от начала ролика.
Например, чтобы ролик начал воспроизводиться на отметке 1 минута 30 секунд, код должен выглядеть следующим образом:
Добавить субтитры
Чтобы во встроенном видео автоматически появлялись субтитры, добавьте в код фрагмент &cc_load_policy=1.
Можно указать язык субтитров. Вот пример для русского: &cc_lang_pref=ru&cc_load_policy=1.
- Язык субтитров задается параметром «cc_lang_pref».
- Фрагмент «cc_load_policy=1» означает, что субтитры будут включены по умолчанию.
- «ru» – код русского языка. Двузначные языковые коды приведены в стандарте ISO 639-1.
Запретить встраивание ролика
Можно запретить пользователям встраивать ваше видео. Вот как это сделать:
- Войдите в аккаунт и перейдите в Творческую студию YouTube.
- В меню слева нажмите Контент.
- Нажмите «Сведения» рядом с нужным видео.
- Откройте вкладку Другие параметры в верхней части страницы.
- В разделе «Дополнительные параметры» снимите флажок «Разрешить встраивание видео» и нажмите Сохранить.
Вставка видео при помощи HTML-кода
Использование HTML-кода – наиболее популярный способ вставки клипа на странице. Если планируется использовать собственное произведение, то его сначала просто заливают на хостинг, а потом нужно:
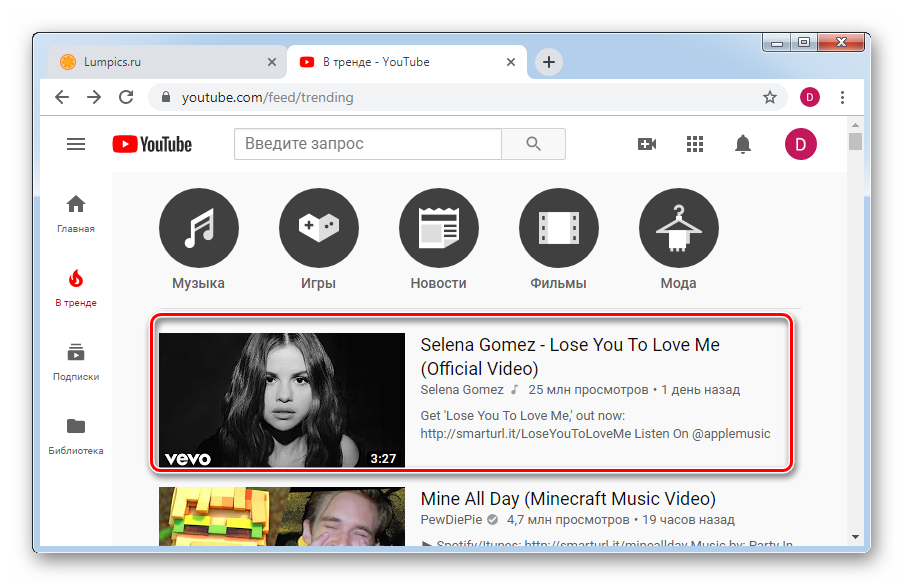
- зайти на Youtube;
- найти нужный контент;
- открыть его;
- под картинкой справа нажать на «Поделиться»;
- когда появится контекстное меню, нажать кнопку «Встроить»;
- после того как слева выйдет окно, выставить параметры;
- в верхней части окошка будет код, который копируют в буфер обмена;
- перейти на редактируемый сайт в режиме администрирования;
- открыть код нужной страницы;
- сделать разметку для создания нового абзаца (<p>текст</p>);
- вставить в нее код видеоклипа;
- нажать «Сохранить»;
- проверить корректность расположения и работы фильма, в том числе, в полноэкранном режиме, наличия строки управления.
Вставка аудио
Форматы аудио-файлов:
- mp3
- wav
- ogg
Для вставки аудио-плеера используется следующий код:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> <audio> |
В браузере Google Chrome плеер будет выглядеть:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что аудио должен начать играть, как только будет готов |
| controls | controls | Указывает, что элементы управления воспроизведением должны отображаться |
| loop | loop | Указывает, что аудио должно начаться снова, когда оно будет закончено |
| preload | auto metadata none |
Определяет, должно ли аудио быть загруженным при загрузке страницы |
| src | url | Указывает адрес аудио для проигрывания |
Другие возможности вставки аудио на сайт
-
<a href="имя_файла.mp3">Щелкни <a>
-
<bgsound src="04.wav" loop="5">
*только для форматов: wav, mp3, aiff, wma
-
<embed src="имя_файла.wav" height="150" width="180">
Отключение автовоспроизведения на главной странице браузеров Mozilla Firefox и Google Chrome
На главной странице YouTube автоматически воспроизводятся рекламные ролики и часто они бывают раздражающими. Это не единственный сайт, который содержит крайне навязчивую видео рекламу. Эту проблему можно решить довольно просто.
Отключаем автовоспроизведение видео рекламы на главной странице браузеров
Chrome и Firefox по умолчанию имеют опции, позволяющие автоматически отключать видео в формате HTML5. Ниже приведены примеры того, как вы можете изменить настройки браузера.
Отключение автовоспроизведения в Firefox
Последовательность действий по отключению автовоспроизведения видео на сайтах в браузере Firefox при этом будет следующей:
- Перейдите на страницу — «about:config». Скопируйте и вставьте его в строку поиска своего браузера. В адресную строку вводим «about:config»
- Подтвердите предупреждение браузера. Для продолжения нажимаем «Я обещаю, что буду осторожен!»
- В поле поиска введите «autoplay». В поле поиска вводим «autoplay»
- Переключите «media.autoplay.enabled» на «false». Меняем параметр «true», дважды кликнув левой кнопкой мыши на опциюПосле двойного клика будет стоять параметр «false», перезапускаем браузер
- Перезапустите Firefox.
В Firefox это может вызвать некоторые побочные эффекты, такие как замедленное воспроизведение. Порой вам возможно потребуется дважды щелкать на видео для его воспроизведения на некоторых сайтах. На момент написания этой статьи, это позволило заблокировать видео с автовоспроизведением на большинстве сайтов.
Отключение автовоспроизведения в Chrome
Шаг 1. Перейдите на эту страницу — «chrome://flags/#autoplay-policy».
В адресную строку браузера вставляем ссылку «chromeflags#autoplay-policy»В разделе «Autoplay policy» нажимаем на кнопку «Default»
Шаг 2. В раскрывающемся списке выберите «Document user activation is required». И перезагрузите браузер.
В списке выбираем опцию «Document user activation is required», перезапускаем браузер
Видео — Как отключить автовоспроизведение видео на YouTube
- https://appbrowser.ru/avtovosproizvedenie-youtube-kak-vklyuchit-vyiklyuchit/
- http://7youtube.ru/setting-yutuba/vse-pro-autoplay.html
- https://pc-consultant.ru/internet/kak-otklyuchit-avtovosproizvedenie-v-youtube/
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что видео запустится автоматически, как только оно будет готово. |
| controls | controls | Отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения/паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости). |
| height | pixels | Устанавливает высоту видео проигрывателя. |
| loop | loop | Зацикливает воспроизведение файла (наша песня хороша – начинай сначала). |
| muted | muted | Указывает, что видео будет заглушено (без звука). |
| poster | URL | Задает изображение, которое отображается в то время пока видео загружается, или пока пользователь не нажмет кнопку воспроизведения. |
| preload | autometadatanone | Указывает как видео должно загружаться при загрузке страницы. Атрибут игнорируется, если присутствует атрибут autoplay. |
| src | URL | Указывает URL адрес видео файла. |
| width | pixels | Устанавливает ширину видео проигрывателя. |
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
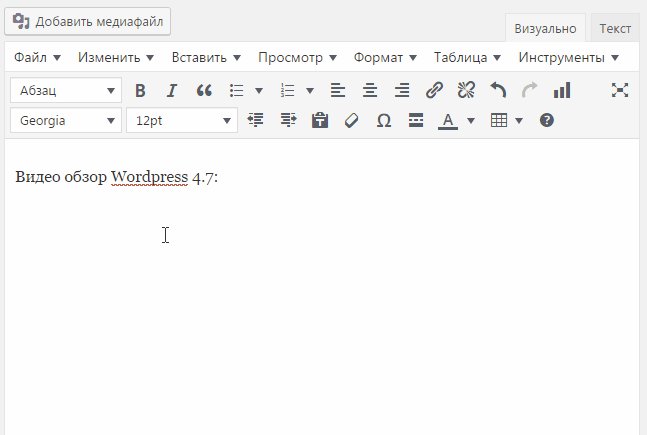
Чтобы вставить видео на сайт WordPress:
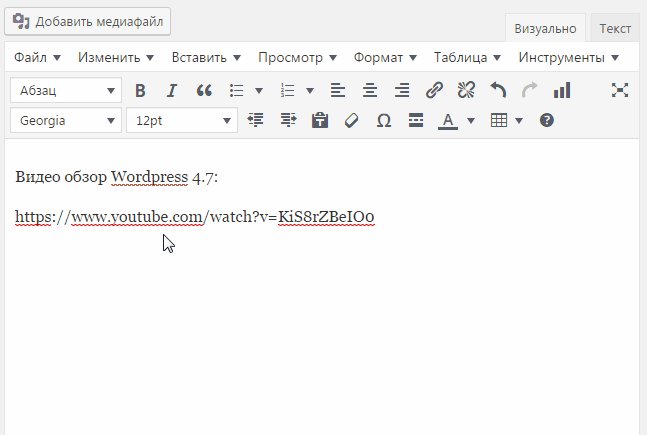
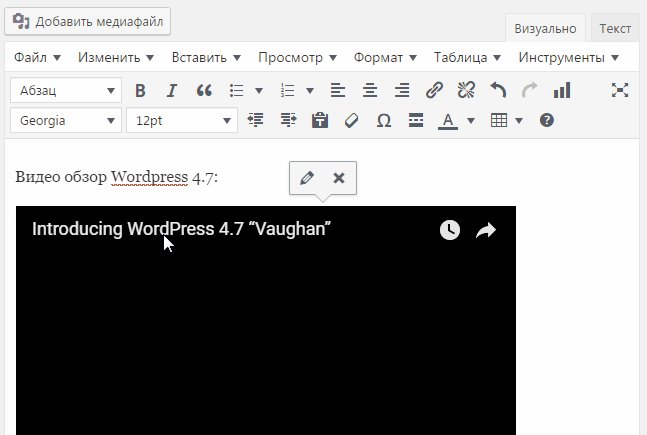
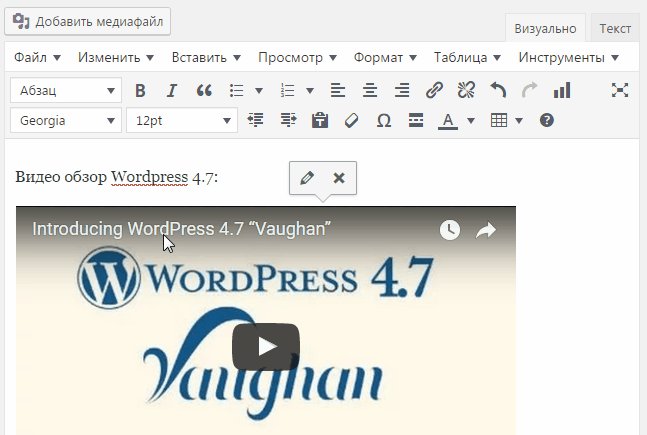
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).

Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
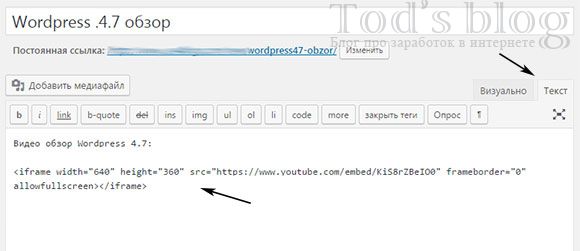
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.

Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Вставка через HTML код
Способ, подходящий создателям сайтов, знающим азы программирования. Он позволяет не использовать дополнительные плагины, дабы не устанавливать «тяжелые файлы» в свою библиотеку, которые могут влиять на скорость загрузки сайта.
Требуется грамотно составить HTML код для создания простого проигрывателя непосредственно в новой записи.
При помощи административной панели открыть функцию «Добавить новую запись». Затем в формате «Текст» вручную ввести тег:
<video src="film.mp4"></video> |
Вместо film.mp4 указываете ссылку на ролик. Ее можно взять с любого стороннего ресурса или указать адрес расположения на сайте.
Но чтобы проигрыватель корректно отображался во всех браузерах, то код надо поменять на такой:
<video controls> <source src="videos/film.mp4" type="video/mp4"> <source src="videos/film.ogv" type="video/ogg"> <source src="videos/film.webm" type="video/webm"> </video> |
Значение полей:
- video — контейнер, через который выводится ролик.
- source — тег, включающий информацию о видео, где надо залить 3 ролика разных форматов.
- controls — выводит панель воспроизведения.
- src — задаёт путь к видео.
- type — указывает тип содержимого.
В тег легко добавляются дополнительные атрибуты:
- указать размеры плеера (height и width);
- поставить автоматическое воспроизведение при загрузке странице (autoplay);
- зациклить видео (loop).
Способ удобен тем, что позволяет гибко настраивать плеер под свои параметры.

В мире, где правит информация, владение популярными сервисами для создания сайтов, является неоспоримым преимуществом.
WordPress позволяет человеку, далекому от программирования, беспрепятственно размещать контент в интернете.
Визуальная составляющая сайта привлекает внимание пользователей и позволяет в доступной и быстрой форме делиться материалами, а разнообразные способы добавления контента позволят легко сделать это профессионалам и новичкам
Составные элементы части web-технологии
Технология web разделяется на следующие базовые компоненты:
- Различные по своему роду компьютерные сети взаимодействуют друг с другом по протоколу TCP/IP.
- Web стал одним из приложений Internet, которые предназначены для массового распространения разнообразной информации.
- В web-технологии носителями данных являются страницы, которые содержат медиа-контент (графику, видео, гиперссылки), поэтому нужно знать, как вставить видео в HTML.
- Чтобы передавать информацию-гипертекст технология web использует протокол HTTP.
- Для проектирования и создания веб-страниц применяется язык разметки гипертекста HTML.
- Чтобы просмотреть ресурсы в Internet, нужно воспользоваться браузером.
Терминология видеофайлов
Чтобы подготовиться к работе с видео, необходимо понимать смысл терминов,
различия между форматами MP4 и Ogg, а также, разумеется, как осуществлять
кодирование видео. Два основных термина, которые используются при
обсуждении вопросов, связанных с видео —формат
файла и кодек.
Вместо термина формат файла также могут употребляться термины
упаковщик (wrapper) и контейнер (container). MP4,
WebM и OGV – это форматы файлов. Метаданные файлового формата описывают,
как хранятся данные, и предоставляют компьютеру пользователя
соответствующие сведения, чтобы он мог загрузить необходимые библиотеки
для отображения данного файла. В общем случае формат видеофайла содержит
указания на видеокодек и аудиокодек, а также инструкции для компьютера по
синхронизации видео и аудио.
Кодек— это программный код, который осуществляет
декодирование изображений, аудио или других данных. Обычно кодек содержит
процесс для сжатия закодированных данных. В HTML5 поддерживаются следующие
форматы видеофайлов и кодеки:
- Формат MP4 — использует видеокодек H264 и аудиокодек
AAC - Формат WebM — использует видеокодек VP8 и аудиокодек
Vorbis - Формат Ogg — использует видеокодек Theora и аудиокодек
Vorbis
Атрибуты¶
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- Атрибут для определения временных диапазонов буферизованных носителей. Этот атрибут содержит объект .
- Добавляет панель управления к видеоролику.
- Этот атрибут указывает, следует ли использовать CORS для извлечения связанного изображения.
- Задаёт высоту области для воспроизведения видеоролика.
- Повторяет воспроизведение видео с начала после его завершения.
- Логический атрибут, который определяет значение по умолчания для аудио дорожки, содержащуюся в видео. Если атрибут указан, то аудио дорожка воспроизводиться не будет. Значение атрибута по умолчанию — «ложь», и это означает, что звук будет воспроизводиться, когда видео воспроизводится.
- Атрибут , указывающий все диапазоны воспроизводимого видео.
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- Указывает путь к воспроизводимому видеоролику.
- Задаёт ширину области для воспроизведения видеоролика.
autoplay
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут отменяет действие .
Синтаксис
Значения
В качестве значения указывается , также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls
Добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height
Атрибут задаёт высоту области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в заданные рамки, но его пропорции при этом остаются прежними.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота берётся из параметров видео. Если эти параметры не доступны, тогда принимается равной высоте картинке, заданной атрибутом . В противном случае высота видео устанавливается 150 пикселей.
loop
Зацикливает воспроизведение видео, оно повторяется каждый раз с начала после завершения.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
poster
Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не вопроизводится. Само изображение может быть в любом доступном формате: GIF, PNG, JPEG. Если атрибут не указан, браузер постарается отобразить первый кадр видео.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к графическому файлу.
Значение по умолчанию
Нет.
preload
Используется для загрузки видео вместе с загрузкой веб-страницы. Этот атрибут игнорируется, если установлен .
Синтаксис
Значения
- Не загружать видео.
- Загрузить только служебную информацию (размеры видео, первый кадр, продолжительность и др.).
- Загрузить видео целиком при загрузке страницы.
Значение по умолчанию
src
Указывает путь к воспроизводимому видеоролику. Для этой же цели можно использовать элемент .
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
width
Атрибут задаёт ширину области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в указанную ширину, но его пропорции при этом не искажаются.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина берётся из параметров видео, если это значение не доступно, тогда принимается равной ширине картинке, заданной атрибутом . Если этот атрибут не установлен, ширина устанавливается как 300 пикселей.