Уроки фотошоп. тема 2. часть 9. выделение в adobe photoshop. часть 9 лёгкое выделение инструментом «уточнить край» в adobe photoshop cs5 и cs6
Содержание:
- Шаг 7: Правка слой-маски при необходимости
- Обзор палитры инструмента
- Выделение с помощью инструмента «уточнить край» в Фотошоп.
- Тема 2. Часть 9. Выделение объектов. Лёгкое выделение инструментом «уточнить край» в Adobe Photoshop CS5 и CS6.
- Несколько практических советов
- Шаг 5: Удаление остатков фона и окантовки вокруг мелких деталей
- Шаг 3: Увеличить значение радиуса
- Мягкий ластик
- Создание начального расширенного контура
- Градиентные маски
- Создаем выделение
- Делаем коллаж
Шаг 7: Правка слой-маски при необходимости
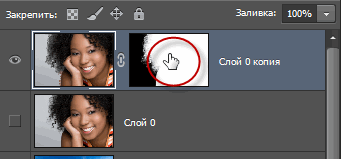
Поскольку мы были сосредоточены всецело на выборе волос, на маске могут присутствовать или отсутствовать некоторые элементы. Чтобы проверить маску на проблемные области, нажмите и удерживайте клавишу Alt на клавиатуре и кликните на эскиз маски слоя в палитре слоев:

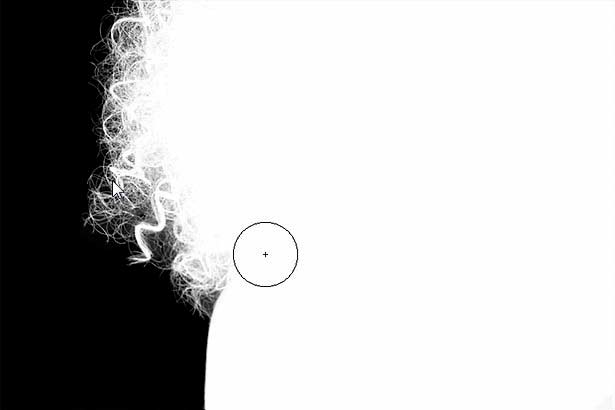
Это действие выбирает маску слоя и делает её видимой в окне документа. Если вы заметили любые районы, которые должны быть добавлены или удалены, воспользуйтесь стандартной фотошоповской кистью белого цвета для добавления и чёрной для удаления ненужного:

Когда вы закончите, вернитесь в обычный режим просмотра изображения в окне документа, нажав на иконку слоя слева от иконки маски в панели слоев.
Посмотрите на конечный результат, полученный после правки слой-маски:

Ссылки по теме
- Задать вопрос ONLine по покупке программ в интернет магазине ITShop
Обзор палитры инструмента
В основной палитре инструментов больше. Имеет смысл сделать краткий обзор.
Итак, палитра «Уточнить край» делится на 4 основных блока: Вид, Обнаружение краёв, Настройка края и Вывод
Блок Видотвечает за то, как будет отображаться на экране рабочая область выделения.
Доступны следующие варианты:
- Стандартный вид или «Marching Ants». Зона выделения отображается в виде пунктирной линии. Горячая клавиша для переключения к этому виду – латинская буква М.
- Режим наложения. (Overlay). В данном случае зона, не попавшая в выделение, подсвечивается аналогично маске. По умолчанию – в виде красной подсветки. Горячая клавиша — V.
- Отображение на чёрном (On Black). Выделенная область отображается на чёрном фоне. Удобно, когда вы выделяете светлые зоны. Горячая клавиша — В.
- Отображение на белом (On White). Полная противоположность. Всё, что не выделено, заменяется белым цветом. Горячая клавиша — W.
- Черно-белое отображение (Black & White). Выделенная область белая. Не выделенная – чёрная. Полный аналог отображения маски. Горячая клавиша — К.
- Отображение на слоях (On Layers). Создаёт иллюзию размещения выделенной части на новом, прозрачном слое. Горячая клавиша для включения режима — L.
- Режим Reveal Layer показывает слой, на котором производите выделение без всяких посторонних меток. Горячая клавиша — R.
И, наконец, два дополнительных пункта.
- Поставив галочку напротив «Показать радиус», вы увидите только лишь радиус выделения (без внутренних зон).
- Галочка напротив пункта «Показать оригинал» показывает оригинальный снимок.
Обратите внимание: установка режимов отображения – это лишь вид вашего выделения на экране. Установка режима вывода (применения инструмента) находится в другом блоке
Совет: не работайте с одним и тем же режимом отображения всё время. В процессе работы переключайте режимы для самоконтроля. Это сделать просто. Последовательный нажим клавиши F «листает» режимы. Возврат к исходному виду осуществляется нажатием клавиши X.
Выделение с помощью инструмента «уточнить край» в Фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
При всей кажущейся сложности, функционал Adobe Photoshop базируется на нескольких основных наборах функций. Выделение, создание отдельной области, с которой можно работать «в отрыве» от полного фото – одна из базисных функций. И, поняв философию выделения, наложения слоёв, можно создавать впечатляющие по своей сложности изображения. При этом сам процесс создания является очень и очень простым.
Тема 2. Часть 9. Выделение объектов. Лёгкое выделение инструментом «уточнить край» в Adobe Photoshop CS5 и CS6.
В предыдущих занятиях курса по Фотошопу мы рассмотрели практически все способы выделения и создания фрагмента из целого изображения. В том числе и сложные выделения. Темы, освящённые в уроках 1-8, общие для всех версий Adobe Photoshop. Начиная от номерных, Adobe Photoshop 5, 6.5, и заканчивая пакетом Creative Suite. Вплоть до Adobe Photoshop CS6.
Однако прогресс не стоит на месте. В старших версиях программы появилась группа инструментов, которая может помочь быстро и эффективно делать очень сложные выделения. Как «обычные», так и комплексы слой-маска. Эта группа получила название «Уточнить край». Её функционал и разберём на данном занятии.
Для полного понимания стоит ознакомиться с предыдущими уроками темы 2 «Выделение в Adobe Photoshop». Как минимум – уроки сложных выделений и занятия по работе с масками.
Несколько практических советов
Как указывалось выше, ни одно из выделений с первого раза не даёт идеальных результатов. Поэтому набор инструментов палитры «уточнить край» не стоит воспринимать как панацею. Это очень мощный и лёгкий инструмент. Но проявляет себя он лучше всего при многократном использовании.
То есть:
- Делаем выделение
- Уточняем края
- Выводим в обычное выделение
- Снова вызываем панель «уточнить край». В этом случае у нас есть уже лучшее выделение и «обнулённые параметры» палитры. Можем снова «уточнять».
- Повторяем уточнение столько раз, сколько нам необходимо.
Далее есть 2 варианта.
- Вывод с маской. В таком случае, выведя зоны, дорабатываем границы на маске.
- Вывод в выделение. В таком случае можно доработать выделение другими инструментами (лассо, выделение по цвету и так далее).
Если выделяете, например, волосы, перевязанные резинкой – уточняйте края волос. Не трогайте переход на другие зоны. То есть «сделали волосы» — добавили резинку.
При уточнении краёв не забывайте изменять диаметр кисти. Это очень полезно для «тонкого» выделения.

Замечание: Увы, но практика показывает, что панель «уточнить края» практически бесполезна при попытках выделить белые зоны на светло-сером фоне.
В случае если Вы всё сделали правильно, отделение, например, лошади от сложного фона не займёт у Вас много времени. Быстро, наглядно, удобно.
Шаг 5: Удаление остатков фона и окантовки вокруг мелких деталей
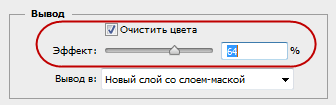
На данный момент вырезка выглядит неплохо, за исключением одного одной проблемы. Мы наблюдаем некоторую окантовку вокруг тонких волос и остатки фона с оригинального изображения под ними. Мы можем убрать этот дефект с помощью опции»Очистить цвет»(Decontaminate Colors), расположенной в разделе «Вывод» (Output) диалогового окна инструмента. По умолчанию эта опция отключена. Для включения следует кликнуть на флажок:

В данном примере я передвину ползунок «Эффект» (Amount) до значения 75%
Волосы теперь кажется более темным, особенно тонкие, которые изначально имели светло-серый оттенок, а окантовка и фон были удалены:

Шаг 3: Увеличить значение радиуса
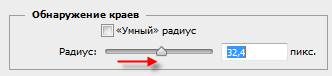
Прямо под опцией Режимы отображения (View Mode) в диалоговом окне инструмента «Уточнить Край» находится раздел под названием «Обнаружение краев» (Edge Detection). Это просто волшебный инструмент. Чтобы добавить обрезанные волосы к выбранной области, переместите ползунок вправо:

Как только Вы начнёте перемещать ползунок, то сразу увидите, что начала появляться часть волос, которая была за пределами вашего первоначального выделения:
Чем дальше Вы переместите ползунок, тем большее количество волос появится.
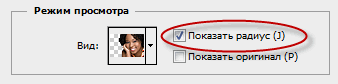
Так что же здесь происходит? Какое значение следует задавать радиусу при выборе? Попытаемся разобраться. Справа от иконки выбора режима просмотра эскизов вы увидите опцию «Показать радиус» (Show Radius), которая по умолчанию отключена. Кликните по флажку, чтобы включить её:

При включённой опции в окне документа отображается только этот радиус. Смысл работы инструмента «Уточнить край» заключается в том, что он анализирует вид края нашего первоначальный выделения, чтобы решить, какой еще часть изображения должна быть присоединена к нему, а радиус и определяет значение того, как далеко она будет распространятся от первоначального края выделения. Photoshop не показывает это по всему документу, а отображает только указанную зону. Вот почему значение данного радиуса измеряется в пикселях. Если мы устанавливаем значение радиуса, скажем, в 50 пикселей, то Photoshop покажет 50 пикселов в любом направлении от первоначального края выделения, чтобы мы могли определить, есть ли какие-либо элементы в этой области, которые следует включить в наш выбор.
В рабочем окне документа показывается только сам радиус, остальные области отображены чёрным. На рисунке показан радиус со значение 45 пикс.:

Умный Радиус (Smart Radius)
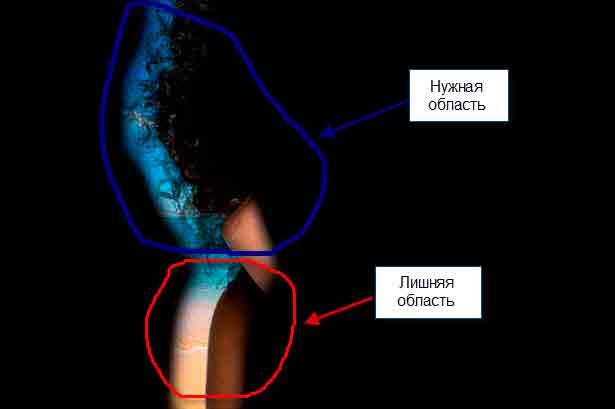
Далее возникает вопрос, а какое значение следует задать радиусу обнаружения краёв? С одной стороны, он должен быть достаточно велик, чтобы затронуть все нужные участки, но, с другой, слишком большая величина радиуса может привести к проблемам в сопредельных областях. И ещё неприятный нюанс, в данный момент радиус нормальный для участка с волосами, но в то же время он слишком велик для области с рукой и плечом женщины, и, кроме того, он может появляться в областях, где его присутствие мне не нужно вообще:

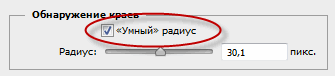
Попросту говоря, область волос нуждается в широком радиусе, а в других областях он должен быть значительно меньше.Именно здесь приходит на помощь Умный Радиус или Smart Radius, переключатель которого находится прямо над главным ползунок радиуса. По умолчанию, Smart Radius выключен. Я кликнуть на его флажок для включения:

Давайте посмотрим на действие включенного Умного радиуса. Как сказано выше, мне требуется, чтобы в области волос радиус был большим, а в области плеча и руки — маленьким. Если мы посмотрим в моем окне документа, мы видим, что Photoshop сделал именно это. У нас имеется по-прежнему широкий радиус вокруг волос, и в то же время радиус вдоль рук и плеча значительно сузился:

Прежде чем мы продолжим, маленькое замечание об Умном радиусе. В зависимости от вашего изображения и типа края, с которым Вы работаете, Smart Radius может помочь, но также и может сделать хуже. Смарт-радиус следует применять для выделения, которое содержит различные типы краёв, как в моем случае. Если же, к примеру, выбрать только одни волосы, и больше ничего, или выбрать только гладкие края и ничего больше, то вы, вероятно, обнаружите, что в данных случаях лучше оставить Умный радиус отключённым.
Для изменения размера радиуса имеются и другие способы, и мы их сейчас рассмотрим.
Мягкий ластик
Так как инструмент ластик может использоваться с параметрами кисти, то с помощью мягкой кисти можно стереть часть изображения таким образом, чтобы было видно другое изображение, расположенное слоем ниже. С помощью этого приема можно достичь требуемого результата, но он так же необратим, как и вырезание отверстия — если вы передумаете и решите соединить изображения по-другому, то придется начинать все заново.
После того, как вы поместили оба изображения, которые хотите объединить, в один документ (каждое на отдельный слой), выполните следующие действия:
1. Перетащите мышью изображение, которое вы хотите частично стереть, в самый верх палитры слоев.

Примечание
Перед тем, как стирать, полезно сделать дубликат слоя, с которым вы будете работать, на случай, если вам не понравится результат (для этого нажмите комбинацию клавиш Ctrl+J). Чтобы новый слой не мешал вам, его видимость можно отключить (и включить снова, если понадобится).
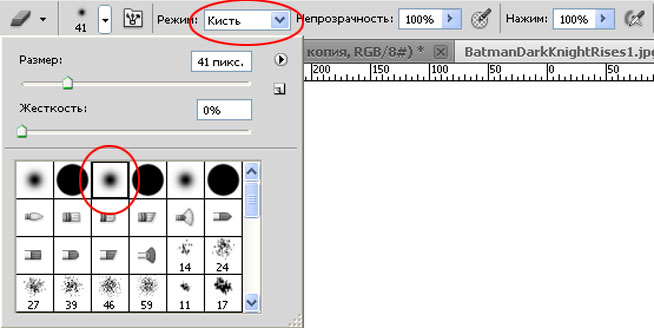
2. Выберите ластик, нажав клавишу Е, и установите его в режим кисти. Для этого на панели параметров в раскрывающемся списке Режим выберите пункт Кисть. Затем в раскрывающемся списке наборов параметров кистей выберите мягкую кисть. Убедитесь, что в полях Непрозрачность и Нажим установлено значение 100.

Совет
Чтобы сделать переход еще плавнее, поэкспериментируйте со значением непрозрачности ластика. Уменьшив значение непрозрачности, можно создавать более плавные переходы, водя кистью по нужной области, а не делая отдельные щелчки мышью.
3. Установите указатель мыши поверх изображения и сотрите ненужную часть. Если вы допустите ошибку или в какой-то момент передумаете — воспользуйтесь палитрой История, чтобы вернуться назад на несколько мазков кистью, или отмените последнюю операцию, нажав комбинацию клавиш Ctrl+Z.

Создание начального расширенного контура
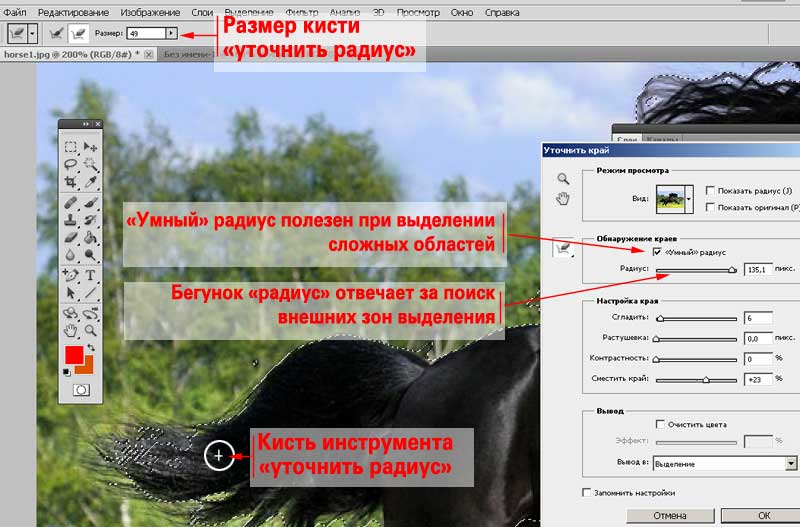
Теперь переходим непосредственно к работе. Первоначальная область задаётся в пункте «Обнаружение краёв».
Для правильного выделения, например, гривы:
- Если вы работаете с очень сложным контуром, где есть как жесткие, так и полупрозрачные границы (в нашем случае – волосы гривы), поставьте флажок напротив пункта «Умный радиус» (Smart Radius).
- Регулируя ползунок Радиус (Radius), добейтесь необходимых параметров «выноса» выделения за первоначальные границы.
- Дальше работаем кистью «Уточнить радиус». Установите диаметр кисти МЕНЬШЕ ширины области для выделения. Это делается в контекстном меню.
- Доработайте выделение. Для этого, удерживая нажатой левую клавишу мыши, проводите по средним частям нужного изображения. НЕ обводите границы – бесполезно.
- Если необходимо удалить определённые зоны, выберите кисть «Стереть уточнение». Либо, не переключаясь, проведите кистью с нажатой клавишей ALT.
- Помните: однократное проведение кистью не всегда даёт нужный результат. Проводите по одному и тому же месту 2-3 раза.

Градиентные маски
Отложим в сторону мягкие кисти. Создать самые плавные переходы из возможных можно, используя градиент — мягкий, постепенный переход от одного цвета к другому. Методы объединения изображений с использованием мягких кистей и градиентов схожи тем, что изображения объединяются в одном документе и затем к верхнему слою добавляется слой-маска. Но вместо рисования маски черной или белой кистью, вы используете черно-прозрачный или черно-белый градиент для плавного, цельного «перетекания» одного изображения в другое.
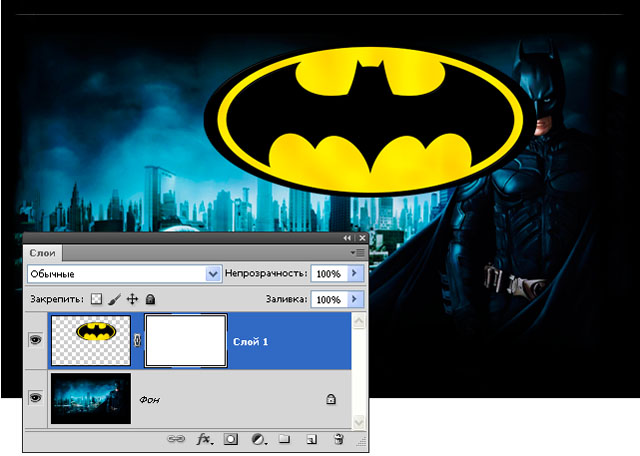
1. Перетащите картинку, которая должно быть на переднем плане коллажа, в самый верх списка слоев и добавьте к ней слой-маску.

2. Нажмите клавишу G, чтобы выбрать инструмент Градиент. На панели параметров щелкните мышью по стрелке раскрывающегося списка выбора. В раскрывающемся списке выберите черно-прозрачный градиент, а в группе типов щелкните мышью по кнопке линейного градиента.
3. В своем примере, я хочу чтобы логотип Бэтмена справа был прозрачным. Для этого кнопкой мыши я нажимаю на границе логотипа и зажатой клавишей виду примерно до середины логотипа. Отпустив клавишу, я получаю плавный переход между изображениями. Чтобы улучшить качество перехода, можно еще и еще применить градиент.

При перетаскивании программа фотошоп рисует линию, изображающую ширину перехода: чем короче линия (чем на меньшее расстояние вы перетащите указатель), тем уже и жестче переход (четкой границы не будет, но получится нечто близкое к ней); чем длиннее линия, тем шире градиент и плавнее переход.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Создаем выделение
Шаг 1
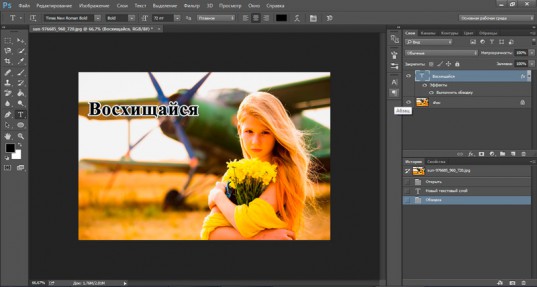
Первым делом нам нужно выделить девушку максимально быстро (можно не очень точно). Я буду пользоваться инструментом Быстрое выделение (Quick Selection). Нажмите левую клавишу мыши и, удерживая ее, выделите задний фон. Постарайтесь захватить в выделение весь фон. Ничего страшного, если вместе с фоном выделяются также части наше пары. Должно получиться примерно так:
Для удобства выделения можно увеличить масштаб изображения. Это удобно делать с помощью клавиш. И вообще, работа с клавишами ускоряет весь процесс обработки в несколько раз. Вот некоторые полезные комбинации:
- Увеличение масштаба – сочетание клавиш Ctrl и «+»
- Уменьшение масштаба – сочетание клавиш Ctrl и «-»
- Сделать изображение на весь экран – сочетание клавиш Ctrl и 0(ноль)
- Инструмент Рука (Hand) удобен, когда изображение не помещается на весь экран. Позволяет сдвигать картинку. Нажмите на пробел и сдвигайте изображение, удерживая левую клавишу мыши и перемещая мышь по столу.
- Меняйте размер кисти, которой выделяете, нажатием на клавишу «» для увеличения.
Шаг 2
Чтобы исключить из выделения ненужные части, на панели опций выберите кнопочку Вычитание из выделенной области (Subtract from selection)
и осторожненько поводите, удерживая левую клавишу, по тем местам, где имеется лишнее выделение. Если к выделению нужно еще что-то добавить, то выберите Добавить к выделенной области (Add to selection):
Итак, вот что примерно должно получилось:
Шаг 3
Внизу панели Слои (Layers) щелкаем по иконке Добавить слой маску:
У нас фон остался на месте, а люди скрылись. Все правильно, мы ведь выделяли именно фон. Чтобы поменять выделение в нашей маске, щелкаем мышкой 2 раза по миниатюре маски. Появляется окно со свойствами маски, нажимаем кнопку Инвертировать (Invert).
Обратите внимание, что на панели слоев на миниатюре маски черный и белый цвет поменялись местами. Вот что получилось:
У меня на все это ушло 2 минуты. А у вас?
Делаем коллаж
Открываем в Photoshop изображение, которое будет новым фоном.
Шаг 2
Инструментом Перемещение (Move) щелкаем по миниатюре слоя с маской, удерживая левую клавишу мыши и тянем ее на закладку картинки с новым фоном. Ждем несколько секунд, пока закладка откроется, и отпускаем нашу пару на фоновое изображение. Вы можете расположить ее или изменять размер так, как вам захочется, используя этот же инструмент Перемещение (Move). У меня получилось так:
Да, волосы выделены не идеально, торчат куски светлого фона, а также, в некоторым местах, волосы обрезаны:
Отлично, есть над чем поработать. Кстати у нас осталось 2 минуты.
Шаг 3
На палитре слоев щелкните мышкой по маске слоя:
Откроется окно свойств, там нажмите кнопку Выделение и маска…(Select and Mask…)
В списке Вид (View) выбираем На чёрном (On Black). Это делается для удобства обработки контуров
Сразу стало видно, какое неточное было выделение:
Шаг 4
Инструментом Уточнить края, который вы сможете найти в этом же окне, поводим по контуру волос. Если в прошлый раз при выделении вы отрезали некоторую часть волос, само время их вернуть.
Вот что получилось пока:
Теперь, чтобы получилось более естественно, в этом же окне выставляем следующие настройки:
- Растушевка (Feather) – делает весь контур немного размытым
- Контрастность (Contrast) – добавляет четкости краям выделения
- Сместить край (Shift Edge) – срезает контур (если двигать ползунок влево)
- Последняя галочка Очистить цвета (Decontaminate Colors) и ползунок Количество (Amount) позволили еще больше убрать белый ореол вокруг волос.
Если у вас изображение другое, то, скорее всего, и настройки будут другими. Попробуйте просто поиграть с ползунками и вы увидите разницу. Все, можно нажимать кнопку Ок. Появился третий слой с маской, а на предыдущем слое выключен глазик.