Как создать html-письмо: пошаговая инструкция
Содержание:
- Основы профессиональной верстки электронных писем
- Что нужно знать в начале?
- Каркас
- Header
- Как вставить HTML в письмо
- Создаем форму отправки данных в html
- Шаг 2: План
- Дополнения
- Памятка маркетолога
- Как вставить картинки
- 30 бесплатных адаптивных шаблонов электронных писем
- Несколько популярных шаблонов
- Как собрать письмо во встроенном редакторе
- Создание адаптивных шаблонов с колонками «от двух к одной»
- Инструменты
- Простые шаблоны писем в MS Outlook VBA
- Пиратские метрики: как создать email-кампанию по принципу AARRR от Дейва МакКлюра. Часть 1
- Выбираем встроенный редактор или услуги верстальщика
- Отказ от ответственности
- Особенности создания
- Основы профессиональной верстки электронных писем
- Что нужно знать в начале?
- Каркас
- Машинное обучение в инвестиционной компании: классифицируем обращения в техническую поддержку
- Список бесплатных транзакционных, хостинговых и маркетинговых email-провайдеров
- Сравним использование плагина для Фигмы с другими способами вёрстки
- адаптивная верстка писем
- Создаем файл, принимающий данные из HTML формы
- Бесплатные сервисы для работы с шаблонами
- Как отредактировать кнопку
Основы профессиональной верстки электронных писем
- Из песочницы
- Tutorial
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:
Header
<!—Header—>
<tr>
<td bgcolor=»#c7d8a7″ style=»padding: 40px 30px 20px 30px;»>
<!—LOGO—>
<table width=»95″ align=»left» border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td height=»70″ style=»padding: 0 20px 20px 0;»>
<!—ТУТ ССЫЛКА НА ЛОГО—>
<img src=»http:/site.com/image/logo.png» width=»100″ border=»0″ alt=»» / >
</td>
</tr>
</table><!—END-LOGO—>
<!—Заглавие—>
<!—>
<table width=»425″ align=»left» cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td>
<!—>
<table class=»col425″ align=»left» border=»0″ cellpadding=»0″ style=»width: 100%; max-width: 400px;»>
<tr>
<td height=»70″>
<table width=»100%» border=»0″ cellspacing=»0″>
<tr>
<td style=»padding: 0 0 0 3px; font-size: 20px; color: #ffffff; font-family: sans-serif; letter-spacing: 5px; font-weight: bold;»>
SubHEADER
</td>
</tr>
<tr>
<td class=»h1″ style=»padding: 5px 0 0 0; font-size: 33px; line-height: 38px; font-weight: bold; color: #153643; font-family: sans-serif;»>
HEADER
</td>
</tr>
</table>
</td>
</tr>
</table>
<!—>
</td>
</tr>
</table>
<!—><!—END-ЗАГЛАВИЕ—>
</td>
</tr>
|
1 |
<!—Header—> <tr> <td bgcolor=»#c7d8a7″style=»padding: 40px 30px 20px 30px;»> <!—LOGO—> <table width=»95″align=»left»border=»0″cellpadding=»0″cellspacing=»0″> <tr> <td height=»70″style=»padding: 0 20px 20px 0;»> <!—ТУТССЫЛКАНАЛОГО—> <img src=»http:/site.com/image/logo.png»width=»100″border=»0″alt=»»> <td> <tr> <table><!—END-LOGO—> <!—Заглавие—> <!—if(gte mso9)|(IE)> <table width=»425″align=»left»cellpadding=»0″cellspacing=»0″border=»0″> <tr> <td> <!endif—> <table class=»col425″align=»left»border=»0″cellpadding=»0″style=»width: 100%; max-width: 400px;»> <tr> <td height=»70″> <table width=»100%»border=»0″cellspacing=»0″> <tr> <td style=»padding: 0 0 0 3px; font-size: 20px; color: #ffffff; font-family: sans-serif; letter-spacing: 5px; font-weight: bold;»> SubHEADER <td> <tr> <tr> <td class=»h1″style=»padding: 5px 0 0 0; font-size: 33px; line-height: 38px; font-weight: bold; color: #153643; font-family: sans-serif;»> HEADER <td> <tr> <table> <td> <tr> <table> <!—if(gte mso9)|(IE)> <td> <tr> <table> <!endif—><!—END-ЗАГЛАВИЕ—> <td> <tr> |
- В строчке: <img src=”http:/site.com/image/logo.png” width=”100″ border=”0″ alt=”” / >
поменять http:/site.com/image/logo.png на ссылку своего логотипа. - Вместо SubHEADER написать подзаголовок
- Вместо HEADER заглавие письма
Как вставить HTML в письмо
Рассмотрим теперь несколько другую задачу. Чтобы вставить код HTML в электронное письмо, например, gmail используя, как в приведенном ниже примере браузер Google Chrome, следует:
- нажать на кнопку «F12» или выбрать соответствующую последовательность команд в меню;
- в открывшемся окне с кодом текущей страницы клиента gmail найти то место, куда должно быть вставлено HTML-письмо, сделать правый клик и выбрать «Edit as HTML».
- вставить скопированный HTML код;
- нажать комбинацию двух клавиш «Ctrl» и «Enter».
Для той же цели можно скачать простую в использовнии программу Mozilla thunderbird. С ее помощью можно создать письмо, а потом сначала выбрать пункт «Вставить», а затем «HTML», и вставить туда код своей рассылки.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Вернемся к форме. Вторая строка будет содержать поле для ввода ФИО. Имеет следующий код:
Тип формы text, то есть пользователь сможет ввести или скопировать сюда текст с клавиатуры. Под параметром name содержится название формы. В данном случае это fio, именно под таким именем будет передаваться все, что пользователь введен в данноу поле. Параметр placeholder указывает на то, что будет записано в этом поле в виде пояснения.
Следующая строка:
Следующей строкой будет кнопка «отправить»:
И последней строкой в форме будет тэг </form>
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Шаг 2: План
По моему опыту, программировать электронные HTML письма очень сложно, но быстро
Важно иметь заранее подготовленный план. И вот этот план (мы к этому вернемся, так что не переживайте, если не следите за ходом работы)
Во-первых начнем с создания таблицы со 100% шириной и серым фоном. Это наша основная таблица.
Затем, заметьте, у нас еще три таблицы в основной: одна вверху для ссылки просмотра в браузере, одна по центру для основного содержимого письма и внизу для ссылки отмены подписки.
Наконецв главной таблице каждая горизонтальная часть текста будет расположена в ячейке таблицы. Такие ячейки, в свою очередь, будут содержать другие таблицы для каждого раздела текста.
Отступы внутри и снаружи ячеек
Вместо использования CSS свойств и мы будем использовать атрибуты HTML и . — почти то же самое, что и padding в CSS — отступы от содержимого до рамки. — это отступы между ячейками таблицы.
таблицы с идентификатором #main будет равен 15 пикселям, так что у нас будет 15-пиксельный отступ вокруг всего общего контента и такой же отступ между всеми колонками. Эти и относятся только к главной таблице, не к дочерним. Если мы не хотим применять ни , ни , необходимо определить это для каждой таблицы.
Дополнения
19.10.2014 Иван Ткаченко подсказал, что можно расширить возможности класса и отправлять письмо сразу нескольким получателям, за это ему большое спасибо!
Для отправки нескольким получателям через «,» заменить
Это:
fputs($socket, "RCPT TO: \r\n");
if (!$this->_parseServer($socket, "250")) {
fclose($socket);
throw new Exception('Error of command sending: RCPT TO');
}
На это:
$email_to_array = explode(',', $mailTo);
foreach($email_to_array as $key => $email) {
$emails = ltrim($email, '');
fputs($socket, "RCPT TO: <$emails>\r\n");
if (!$this->_parseServer($socket, "250")) {
fclose($socket);
throw new Exception('Error of command sending: RCPT TO');
}
}
05.08.2016 Сегодня в комментарии подсказали по поводу проблемы с кодировкой, спасибо за это Евгению:
«Для тех у кого в теле и сабже полученного письма кракозябры — проверьте кодировку сервера по умолчанию и кодировку в которой написан сам скрипт. У меня windows-1251 так что прежде чем вызывать метод send использую»
$from_user=iconv("windows-1251", "utf-8" ,$from_user);
$subject =iconv("windows-1251", "utf-8" , $subject);
$message =iconv("windows-1251", "utf-8" , $message);
22.11.2016 Сегодня в комментарий добавили полезный код, который позволяет отправлять, с помощью класса, не только текст, но и файлы. Спасибо большое, за этот код Анжелике. Ниже код:
можно отправлять не только одно письмо но и файлы прикреплять к письму:
// пример использования
require_once «SendMailSmtpClass.php»; // подключаем класс
$mailSMTP = new SendMailSmtpClass(‘xxx@mail.ru’, ‘xxx’, ‘ssl://smtp.mail.ru’, ‘NameSender’, 465); // создаем экземпляр класса
// $mailSMTP = new SendMailSmtpClass(‘логин’, ‘пароль’, ‘хост’, ‘имя отправителя’);
// заголовок письма
$headers= «MIME-Version: 1.0\r\n»;
//$headers .= «Content-type: text/html; charset=utf-8\r\n»; // кодировка письма
//$headers .= «From: Anjelika \r\n»; // от кого письмо !!! тут e-mail, через который происходит авторизация
$subject = «пробуем отправить файл»;
$message =»Сообщение в теле письма при отправке файла»; // текст сообщения, здесь вы можете вставлять таблицы, рисунки, заголовки, оформление цветом и т.п.
$filename = «имя файла например формата.zip»; // название файла
$filepath = «./sending/полный путь к файлу.zip»; // месторасположение файла
//исьмо с вложением состоит из нескольких частей, которые разделяются разделителем
$boundary = «—-«.md5(uniqid(time())); // генерируем разделитель
$headers .= «Content-Type: multipart/mixed; boundary=\»$boundary\»\r\n»; // кодировка письма// разделитель указывается в заголовке в параметре boundary
$headers .= «From: NameSender \r\n»;
$multipart = «—$boundary\r\n»;
$multipart .= «Content-Type: text/html; charset=utf-8\r\n»;
$multipart .= «Content-Transfer-Encoding: base64\r\n»;
$multipart .= «\r\n»;
$multipart .= chunk_split(base64_encode(iconv(«utf8», «windows-1251″, $message))); // первая часть само сообщение
// Открыли файл
$fp = fopen($filepath,»r»);
if (!$fp)
{
print «Не удается открыть файл22»;
exit();
}
$file = fread($fp, filesize($filepath)); // чтение файла
fclose($fp);
$message_part = «\r\n—$boundary\r\n»;
$message_part .= «Content-Type: application/zip; name=\»$filename\»\r\n»;
$message_part .= «Content-Disposition: attachment\r\n»;
$message_part .= «Content-Transfer-Encoding: base64\r\n»;
$message_part .= «\r\n»;
$message_part .= chunk_split(base64_encode($file));
$message_part .= «\r\n—$boundary—\r\n»; // второй частью прикрепляем файл, можно прикрепить два и более файла
$multipart .= $message_part;
$result = $mailSMTP->send(‘xxx@xxx.ru’, $subject, $multipart, $headers); // отправляем письмо
// $result = $mailSMTP->send(‘Кому письмо’, ‘Тема письма’, ‘Текст письма’, ‘Заголовки письма’);
if($result === true){
echo «Письмо успешно отправлено»;
}else{
echo «Письмо не отправлено. Ошибка: » . $result;
}
Памятка маркетолога
- Определитесь с форматом письма, каким оно будет: стандартным и простым или сложным и креативным. Письма со сложной структурой отдавайте дизайнеру и верстальщику. Простые письма собирайте в редакторе сервиса рассылки, они адаптируются по умолчанию.
- Проверяйте результат во встроенном редакторе и, если позволяет бюджет, на сторонних сервисах. Принимая письмо у верстальщика, просите скриншоты, которые подтверждают, что письмо отображается корректно — по крайней мере, в популярных почтовых клиентах и популярных браузерах.
- Обязательно просмотрите письмо через личную почту, хотя бы в основных почтовых клиентах и с актуальных моделей смартфонов на iOS и Android.
Как вставить картинки
Обычно письмо в формате HTML завершается контактной информацией, желательно с фото автора или с подходящей тематической картинкой. Ее можно загрузить из интернета или предварительно загрузив в Интернет, так как вам нужен будет URL этого изображения. Лучше всего это сделать посредством одного из бесплатных сервисов.
Для того чтобы оформить такой симпатичный финал:
- вставляют в нижней части письма, внутрь основной таблицы еще одну с 3 столбцами и параметром для границы 0 пикселей;
- выставляют курсор в том месте таблицы, где хотят видеть картинку;
- отмечают в нижнем окне «Посередине» и «По верхнему краю» для каждой секции;
- выбирают в верхнем меню вкладку «Вставка»;
- делаем клик по надписи «Изображение» и в выпавшем меню вставляем скопированный нами адрес;
- нажимаем «Ok» 2 раза.

30 бесплатных адаптивных шаблонов электронных писем
Для привлечения внимания информация должна подаваться в красивой «обертке», с нужными ссылками и привлекательными изображениями. Первое впечатление от письма — это внешняя оболочка, наполнение вторично.
Продающие письма для рассылки это дополнительный канал коммуникации и продаж для клиентов.
Пользователям ежедневно приходит около сотни писем, вы должны привлечь внимание аудитории «ярким» и захватывающим заголовком и предложением внутри. Для успешной реализации дизайна и верстки писем для рассылки вы должны продумать стратегию реализации проекта:
- продумать идею и грамотно выстроить серию писем;
- выделить главное, завоевать доверие клиента, предоставив интересный продукт;
- письма должны побуждать к действию, мотивировать на приобретение продукта;
- привлекательный дизайн, профессионалы сделают html верстку писем для рассылки.
Верстка html писем
- Идея продвижения продукта/услуги и ее реализация в текстовом формате.
- Дизайн письма для рассылки.
- Верстка электронных писем.
- Тестирование результата на всех платформах и почтовых сервисах.
Максимального эффекта писем можно достичь, если каждое звено процесса будет четко и качественно выполнять поставленную задачу. Профессиональные верстальщик и дизайнеры возьмут на себя настройку функционала и техническую основу письма с учетом верстки для конкретных почтовых клиентов. Письмо будет корректно отображаться на всех платформах — это называется кроссмейлерной версткой.
Простые узнаваемые шаблоны, правильная ширина, информация о компании и форма отписки — если все это учесть, ваша рассылка будет вызывать доверие, и у клиента не возникнет и мысли нажать кнопку “спам”.
Что вы получите?
- Сверстанные по всем правилам кроссмейлерные письма
- Точное красивое оформление
- Высокий CTR
- Малый показатель отписок, добавления в спам
- Продуманный текст, таргетирование рассылок
- Эффективную сегментацию
- Корректное отображение писем в большинстве почтовых клиентов
- Правильную техническую настройку процесса рассылок
Важна не просто эстетика — важна функциональность. Если вы готовы начать делать письма правильно — приглашаем на бесплатную консультацию.
Несколько популярных шаблонов
Использование фреймворка помогает значительно ускорить процесс создания письма и сделать его более доступным для разработчика, который только еще постигает азы создания веб-документов. Наиболее популярными шаблонами являются:
- Cerberus. Этот набор так называемых отзывчивых шаблонов позволяет создавать письма, нормально отображаемые как в мобильном приложении Gmail, так и в Outlook. Он позволяет использовать блоки HTML-кода либо по отдельности, либо объединяя их.
- Ink — это заготовка писем, рассылки которых практически универсальны и совместимы с любыми устройствами и клиентами.
- Really simple HTML email template. Шаблон позволяет создавать рассылочные письма очень просто и быстро. Правда, у них будет крайне простой дизайн в виде одного столбца, в котором заключен призыв к действию.

Как собрать письмо во встроенном редакторе
Тем, кто собирает письмо в редакторе, знать код не обязательно. Единственное, что нужно — продумать структуру письма, подобрать картинки и написать текст. Никакой «ручной» верстки — вы соберете письмо из блоков, как в конструкторе посадочных страниц.
Шаг 1. Схема или прототип письма
Начните с черновика, начертите на бумаге схему будущего письма: где будет заголовок, где картинка, где кнопка и т. д. Если есть время, соберите полноценный прототип в Balsamiq или NinjaMock. Такой прототип не стыдно показать директору и передать в работу дизайнеру.
Шаг 2. Верстка письма в редакторе
Добавляете нужное количество колонок, исходя из уже готовой схемы или прототипа
Для начала протестируйте рассылку с одноколоночным письмом. Если все в порядке, пробуйте структуры посложнее. Ни один сервис не гарантирует 100% адаптивности во всех браузерах и на всех устройствах.
Перетаскиваете нужные элементы в тело письма
Обычно во встроенных редакторах действует принцип Drag-and-drop. Если в вашем не так, посмотрите статьи из Базы знаний — принципы работы в редакторе описаны там.
Настраивайте содержимое элементов: отступы, интервалы, выравнивание и начертание
Здесь же вписываете нужный текст, добавляете фотографию или иллюстрацию, с ссылками или без. Не забывайте, что вы можете добавить анимированную картинку, большинство редакторов поддерживает формат GIF.
Только не переборщите с размером файла. Почтовые клиенты не любят «тяжелые» письма и могут скрыть их содержимое под кнопку «Показать полностью» — так, например, делает Gmail. Подбирайте файлы так, чтобы готовое письмо весило не более 600 Кб, это оптимальный размер.
Добавляете кнопки целевого действия, кнопки «Поделиться» и иконки социальных сетей
Не забудьте настроить кнопки и добавить к ним ссылки для перехода.
Шаг 3. Проверка адаптивности во встроенном редакторе
Когда письмо готово, проверьте, как оно отображается на разных устройствах.

В 90% случаев все будет в порядке, блоки «перестроятся» автоматически. Если верстка все-таки «слетает» или результат вас не устраивает — проверьте значения отступов в блоках, они должны быть одинаковыми. Если один один блок отступает на 10 пунктов, а другой на 30, в мобильной версии они могут перестроиться некорректно. Если оба блока отступают на 10 пунктов, скорее всего, все будет в порядке.
Создание адаптивных шаблонов с колонками «от двух к одной»
Использование одноколоночных шаблонов — хороший выход при оптимизации рассылки для мобильных устройств. При этом существуют способы по созданию адаптивных двухколоночных шаблонов, без необходимости использования длинных CSS в media queries.
Двухколоночный шаблон позволяет поместить больше контента в верхнюю часть сообщения, отображаемого в десктоп- или веб-почтовых клиентах, но читать и перемещаться по таким письмам на мобильных устройствах — то еще удовольствие. Исправить это можно с помощью старого доброго кода.
Золотое правило вёрстки писем гласит: «Везде, где только можно, используйте HTML вместо CSS». Степень поддержки CSS различными почтовыми клиентами может значительно различаться, но все они одинаково работают с HTML. Например, атрибуты вроде align=”left” и cellpadding=”10” — гораздо более надежный инструмент, нежели их аналоги в CSS float: left; и padding: 10px;. Именно эти атрибуты будут использоваться при создании писем в формате «от двух к одной колонке».
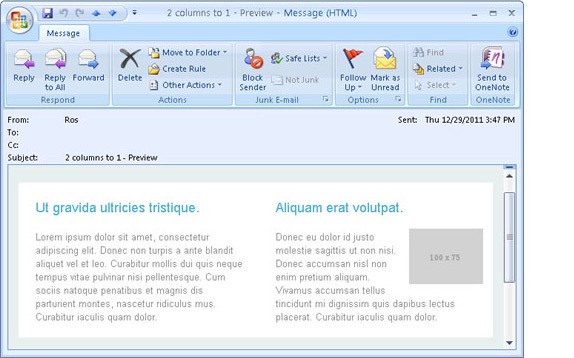
Вот так подобное письмо может выглядеть в Outlook 2007:

В пример выше использована таблица-контейнер шириной 640px, которая содержит две таблицы 320px, формирующие колонки. У этих столбцов cellpadding=”20“ — это сделано для того, чтобы контент не прижимался к границам.
При вёрстке для веба обычно используют float:left;, чтобы выровнять столбцы. Однако вместо этого можно использоватьalign=”left”. Поскольку ширина таблицы-контейнера равняется или больше совокупной ширины двух вложенных таблиц, то использование HTML хорошо сработает. Ниже представлен упрощенный код подобного двухколоночного шаблона:
<table width="640" border="0" cellpadding="0" cellspacing="0"><tr> <td> <table width="320" border="0" cellspacing="0" cellpadding="20" align="left"> <tr> <td><p>Column Left Content</p></td> </tr> </table> <table width="320" border="0" cellspacing="0" cellpadding="20" align="right"> <tr> <td><p>Column Right Content</p></td> </tr> </table> </td> </tr></table>
Результат выглядит так:

Таблица-контейнер шириной 640 пикселей, так что шаблон будет двухколоночным. Но в том случае, если ширина экране меньше этого, то контент правой колонки будет «завернут» под левую. Если сделать ширину вложенных таблиц равной 320 пикселям, то при отображении на мобильном устройстве будет получаться одноколоночное письмо, которое совсем не нужно «зумить». Добиться такого эффекта можно с помощью добавления одной строки media query в HTML-код:
<style type="text/css"> @media only screen and (max-device-width: 480px) { table { width:320px !important; } }</style><table width="640" border="0" cellpadding="0" cellspacing="0" class="contenttable">
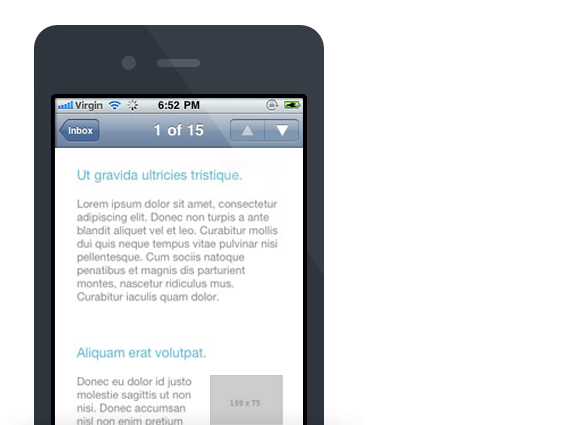
В результате получится адаптивный шаблон, который будет двухколоночным на десктопе и одноколоночным на мобильных устройствах (в дефолтном приложении Mail для iPhone и почтовом клиенте Android).
Инструменты
Вордпрессовский плагин e-Newsletter позволяет профессионально управлять рассылками и абонентами. Причем и то, и другое делается прямо через панель администратора WordPress. Это обстоятельство обеспечивает полный контроль и совершенно бесплатно, что не может не радовать.
Еще один простой инструмент — Bulletproof background images, представляющий собой простой инструмент, который позволяет получить код для фонового изображения создаваемых писем. С его помощью можно сделать корреспонденцию намного красивее. Для оформления письма просто следует указать URL понравившегося фонового изображения и его резервный цвет, а также должны ли эти параметры применяться ко всему телу HTML-письма или они предназначены только для одной из ячейки таблицы. В результате будет получен готовый код, который требуется скопировать и вставить в свой шаблон.

Теперь вы знаете, как отправить HTML-письмо. Его создание не представляет особой сложности, особенно если пользоваться готовыми шаблонами, в которых в Сети нет недостатка. Поэтому даже те, кто не имеет особых знаний, смогут легко справиться с этой задачей.
Простые шаблоны писем в MS Outlook VBA
- Из песочницы
Небольшой рецепт на MS VB для сисадминов, которые хотят упростить жизнь сотрудникам.
Задача: девочка на reception периодически отправляет официальные анонсы всей компании. При этом дизайн, нарисованный дизайнером есть, а процесс отправки находится в состоянии вплоть до «отыскать старое письмо в отправленных, нажать переслать всем, отредактировать текст и тему письма, отправить».
Есть два способа:Шаблоны — подойдет для простых вариантов, когда все поля статичныVBA — под катом рассмотрим пример создания простейшего шаблона на встроенном в Outlook Visual Basic.
Есть еще конечно и нормальный способ — взять программиста, который напишет автоматическую рассылку писем на любом удобном ему движке, получить данные о сотрудниках из Exchange или LDAP и все будет ок, но для этого надо бюджет. Кому интересно костыль — под кат.
Пиратские метрики: как создать email-кампанию по принципу AARRR от Дейва МакКлюра. Часть 1
Перевод
Введение
В этой статье рассказывается о разработке триггерных писем, которые помогут вашим клиентам пройти через воронку продаж и стать довольными, заинтересованными и платящими покупателями.
Скорее всего, письма, которые вы отправляете сейчас, не влияют на конверсию. Наша статья поможет вам исправить это. Составляя этот план, мы воспользовались моделью Дэйва МакКлюра (Dave McClure) «AARRR: Метрики для пиратов», потому что это – отличная концептуальная схема, которую легко применить в работе. На каждом этапе этой модели мы приведем понятные и осуществимые примеры, которыми вы можете воспользоваться, чтобы создать собственную серию транзакционных писем, нацеленных на совершение конверсии.
Выбираем встроенный редактор или услуги верстальщика
У крупных сервисов рассылки есть встроенный блочный редактор. В нем собирают простые адаптивные письма и это входит в стоимость подписки. Оформить сложное креативное письмо в редакторе не получится — это работа дизайнера и верстальщика. Для начала разберемся, какое письмо отнести к категории сложных, а какое — к простым.
Возможности встроенных редакторов отличаются от сервиса к сервису. В любом из популярных редакторов вы можете добавить блоки с текстом, картинки, кнопки, иконки социальных сетей и кнопки «Поделиться». Это стандартный набор стандартного редактора.
Дальше идут «фишки». Где-то можно задать точный размер для отдельных блоков, а где-то — нельзя. В одном редакторе можно собирать только одноколоночные письма, в другом ограничений по количеству колонок нет. В некоторых редакторах вы даже можете настроить, какие блоки показывать на десктопной версии, а какие — только на мобильных устройствах.
Дизайнер и верстальщик предлагают индивидуальные решения, редактор — типовые. Учитывайте, что, собирая письмо в редакторе, вы в любом случае ограничены, например, набором шрифтов и их размерами.
Дизайнер сделает так, как вы хотели. Верстальщик продумает, как переставить блоки на мобильных устройствах — так, как вы и планировали. Работая в блочном редакторе, вы полагаетесь на решения, предложенные разработчиками.
Если вы проработали структуру, написали текст и подобрали картинки, то на создание письма уйдет от тридцати минут до двух часов. Напомним, что вы не платите за верстку, работа с редактором включена в стоимость аккаунта.
Команда из дизайнера и верстальщика на фрилансе сделают письмо за два-три дня, стоить это будет от 5 000 до 15 000 рублей. Если заказываете в агентстве — в разы дороже. Помните историю из вступления? Для Сергея выбор очевиден: он будет собирать письмо сам, в его ситуации это дешевле и быстрее.
Отказ от ответственности
На сайте приведены ссылки на другие сайты. Помните, что компания не несет ответственности за политику конфиденциальности этих сайтов. Покидая сайт, убедитесь, что Вы ознакомились с политикой конфиденциальности данных сайтов. Данная политика конфиденциальности относится только к той информации, которую мы получаем с помощью этого сайта.
Мы берём на себя контроль и ответственность за конфиденциальность Вашей информации, но помните, что любая информация, передаваемая через интернет, не может быть полностью защищена.
Процесс сбора и передачи информации личного характера при посещении этих сайтов регламентируется документом «Защита информации личного характера» или другим аналогичным, расположенном на сайтах этих компаний.
Особенности создания
Современный человек ежедневно получает в среднем 5-6, а порой и до 10 электронных писем
Это значит, что у вас есть всего менее секунды, чтобы успеть привлечь внимание адресата, до того как он перейдет к прочтению следующей корреспонденции. В противном случае ваша рассылка HTML-писем будет абсолютно неэффективной, и вы просто потратите время зря
Одним из нюансов, увеличивающих ваши шансы на привлечение внимания потенциальных клиентов или другой целевой аудитории, является создание корреспонденции, которая адаптирована к мобильным устройствам. Ведь большинство тех, кому она адресована для просмотра почты, наверняка используют их намного чаще, чем настольные компютеры и ноутбуки.
С этой целью можно применять, например, «отзывчивый дизайн», легко адаптирующийся к размеру экрана.
Основы профессиональной верстки электронных писем
- Из песочницы
- Tutorial
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:
Машинное обучение в инвестиционной компании: классифицируем обращения в техническую поддержку
В теории использование машинного обучения (ML) помогает сократить участие человека в процессах и операциях, перераспределять ресурсы и уменьшить затраты. Насколько это работает в условиях конкретной компании и сферы деятельности? Как показывает наш опыт — работает.
На определенном этапе развития мы в компании «ВТБ Капитал» столкнулись с острой необходимостью сократить время на обработку запросов в техническую поддержку. После анализа возможных вариантов было решено применить ML-технологию для категоризации обращений от бизнес-пользователей Calypso, ключевой инвестиционной платформы компании. Быстрая обработка таких запросов крайне важна для высокого качества ИТ-сервиса. Помочь в решении этой задачи мы попросили наших ключевых партнеров – компанию EPAM.
Список бесплатных транзакционных, хостинговых и маркетинговых email-провайдеров
- Перевод
Если вы блоггер или управляете малым или средним бизнесом, то скорее всего вы не против сэкономить. Как раз на электронной почте можно сохранить несколько сотен долларов в год.
Существуют три вида почтовых услуг, которые могут пригодиться блоггеру или владельцу сайта:
- Транзакционные. Нужны для отправки писем о событиях, транзакциях, уведомлений о заказе, регистрационных данных и т.д.;
- Маркетинговые. Нужны при осуществлении новостной рассылки, проведении акций, обновлениях в блоге и т.д.;
- Хостинг почты. Нужен для получения и отправки электронных писем (потребуется, если вы пользуетесь виртуальными серверами, например, DigitalOcean, Linode и т.п.).
Сравним использование плагина для Фигмы с другими способами вёрстки
| Вёрстка писем в редакторе кода | Создание письма в блочном редакторе | Использование плагина Marka | |
| Трудозатраты | Необходим верстальщик, который воплотит в коде дизайн письма. Наиболее трудозатратный способ. | Чаще всего верстальщик не нужен. Письмо собирает менеджер или дизайнер. | Верстальщик не нужен. Письмо собирает менеджер или дизайнер. |
| Возможности дизайна | Ограничены уровнем верстальщика и здравым смыслом. | Ограничены предустановками и функциональностью блочного редактора. Невозможно реализовать нестандартные решения без вкрапления вёрстки.В некоторые редакторы можно внедрить свой дизайн блоков, но для этого необходим верстальщик. | Ограничены только логикой структуры макета, которую необходимо поддерживать для возможности выгрузки. |
| Качество кода | Зависит от уровня верстальщика. | В большинстве современных редакторов оставляет желать лучшего. | На уровне вёрстки писем агентства Email Soldiers. |
| Pixel Perfect — попадание вёрстки в макет | Полностью в руках верстальщика и зависит от опыта. | 100% Pixel Perfect | 100% Pixel Perfect |
| Объём кода | Зависит от уровня верстальщика. При высоком уровне — минимальный объём кода. | Большой. Очень большой. | Средний |
| Удобство модификации и повторного использования | Верстальщики повторно используют решения, но от дизайнеров часто приходят задачи, требующие вёрстки с нуля. | По сути работа строится на использовании готовых решений. | Работа с адаптированным мастер-шаблоном напоминает работу с блочным редактором. |
адаптивная верстка писем
Очень часто почтовики блокируют изображения в письмах, и если не задать их размеры, то письмо будет выглядеть коряво. Кроме того, обязательно добавляйте style=»display:block;. Это избавит от проблем с непонятными отступами (например, в gmail):
И ни в коем случае не используйте однопиксельные картинки в качестве распорок для ячеек таблицы! Ваше письмо гарантированно попадет в спам. Если нужна распорка, то следует применять картинку с размерами, как минимум, 20х20 пикселей, которой в стилях принудительно задать размер 1х1 пиксель.
В-пятых, есть возможность таки сделать адаптивную верстку для писем. Выглядит это так же коряво, как и вообще вся работа с таблицами, но на безрыбье… Сами понимаете. Короче, чтобы ваше письмо имело какое-то подобие адаптивности, его контентную часть следует обрамлять тегом center с соответствующими стилями:
И напоследок пара полезных ссылок. Здесь вы можете посмотреть, какие теги поддерживаются различными почтовыми сервисами. А здесь найдете еще несколько полезняшек — «Особенности верстки HTML-писем».
10.05.2016
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Перед названиями переменных в php ставиться знак $, в конце каждой строки ставиться точка с запятой. $_POST это массив в который передаются данный из формы. В форме html при этом указан метод отправки method=»post». Так, приняты две переменные из формы html. Для целей защиты своего сайта нужно провести эти переменные через несколько фильтров — функций php.
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
При этом новые переменные в php не создаются, а используются уже имеющиеся. Что сделает фильтр, он преобразует символ «<» в ‘<’. Также он поступить с другими символами, встречающимися в html коде.
Вторая функция декодирует url, если пользователь попытается его добавить в форму.
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
Существуют и другие функции, позволяющие отфильтровать переменные php. Их использование зависит от того , насколько вы опасаетесь того, что злоумышленник попытается добавить программный код в данную форму отправки данных на почту html.
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чотбы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
Бесплатные сервисы для работы с шаблонами
Процесс работы с HTML-кодом – трудоемкий. Если вы не изучали программирование и верстку, а рассылку хотите делать самостоятельно, приготовьтесь: ошибок будет много. Чтобы облегчить муки, можно взять готовый HTML-шаблон в бесплатных сервисах или потренироваться в коде на специальных платформах.
Онлайн-редактор для создания HTML и других шаблонов. Сервис подойдет для новичков и профи. Можно создать макет, не используя HTML, а можно написать уникальный код для макета.
Например, такой макет можно выбрать, чтобы сделать акционную рассылку в День Рождения пользователя:
А такую для брошенной корзины магазина товаров для туризма:
Сайт с бесплатными готовыми HTML-шаблонами для welcome-цепочек, объявлений, уведомлений и других видов писем.
Такой макет Litmus предлагает для рассылки-квитанции:
В Litmus количество бесплатных HTML-шаблонов меньше, чем в Stripo, а дизайн не такой разнообразный. Для первых опытов подойдет, а профи уже будет скучно.
Как отредактировать кнопку
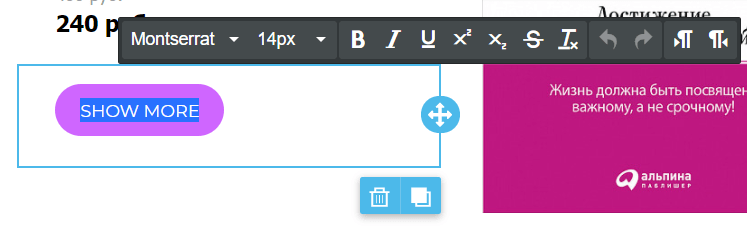
Сначала заменим текст. Кликаем на блок с кнопкой, выделяем текст и вписываем свой.

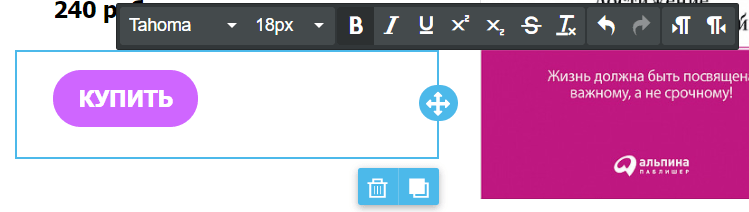
Здесь так же, как и в , меняем шрифт и размер.

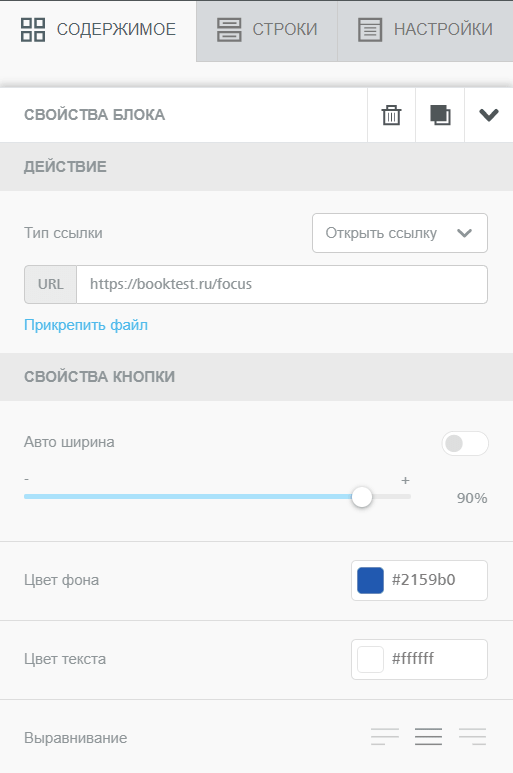
Теперь выделяем кнопку в письме, а на панели слева редактируем её свойства:
- Вставляем ссылку в поле «URL».
- Отключаем автоширину и ползунком увеличиваем ширину кнопки.
- Меняем цвет фона.
- Устанавливаем выравнивание по центру.
Цвет текста оставляем белым.

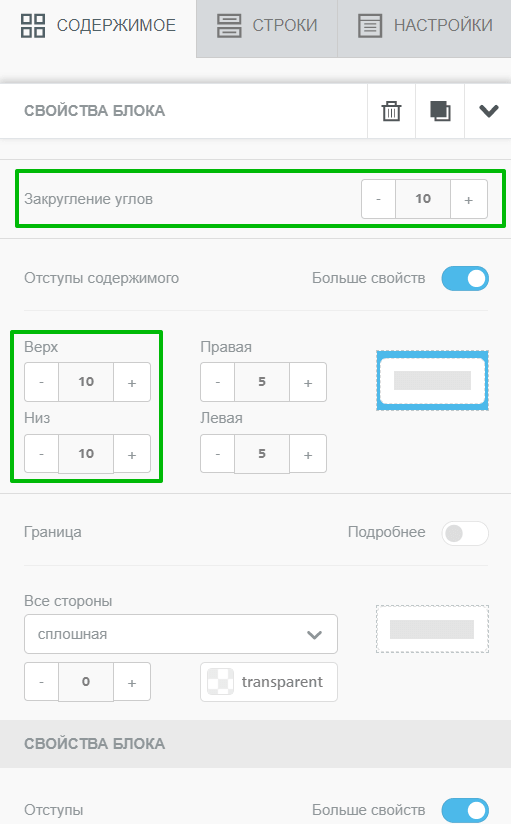
Листаем свойства вниз и меняем следующее:
- Уменьшаем закругление углов.
- В разделе «Отступы содержимого» увеличиваем отступы «Верх» и «Низ».
Здесь вы также можете настроить другие отступы и включить границу для кнопки, но мы не меняем эти значения.

Теперь вся строка выглядит так.

Создадим ещё несколько таких же строк, чтобы заполнить их другим контентом. Для этого будем не создавать новую строку, а копировать уже существующую.