Градиент в фотошоп
Содержание:
- Добавляем фон в документе Microsoft Word
- Что такое редактор градиентов?
- Упражнение
- Как сделать градиент в Иллюстраторе
- Прозрачность градиентной заливки
- Дополнительные настройки градиента в Фотошопе
- Градиент в дизайне
- Удаление контрольных точек непрозрачности
- Создание градиента без перехода
- Параметр «Позиция»
- Панель градиента
- Виды градиентов
- Adobe Photoshop
- Градиентная заливка в Photoshop
- Как сделать заливку в Word — Офис Ассист
- Заливка надписи заготовкой
- Область редактирования
- Добавление фильтра Camera RAW
Добавляем фон в документе Microsoft Word

Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Урок: Как сделать подложку в MS Word
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн» («Разметка страницы» в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».

Примечание: В последних версиях Microsoft Word 2016, а также в Office 365 вместо вкладки «Дизайн» необходимо выбирать «Конструктор» — она просто сменила имя.
Выберите подходящий цвет для страницы.
Примечание: Если стандартные цвета вас не устраивают, вы можете подобрать любой другой из цветовой гаммы, выбрав пункт «Другие цвета».

Цвет страницы изменится.

Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
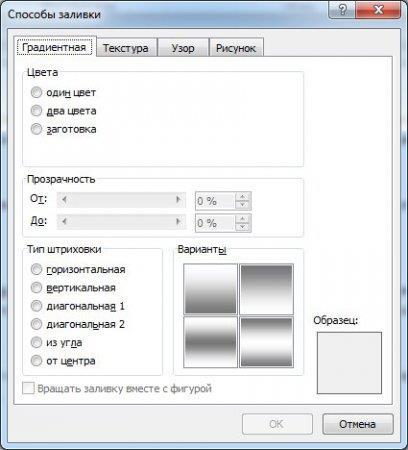
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
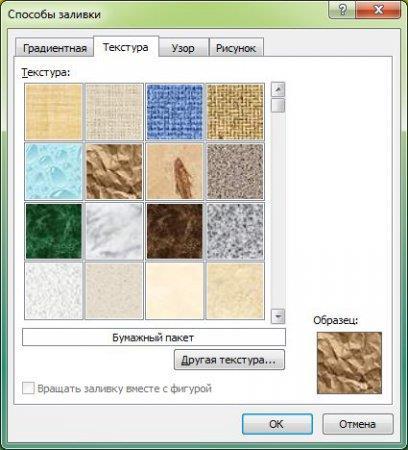
- Текстура;
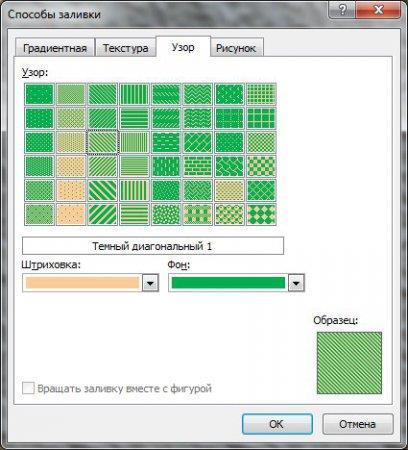
Узор;
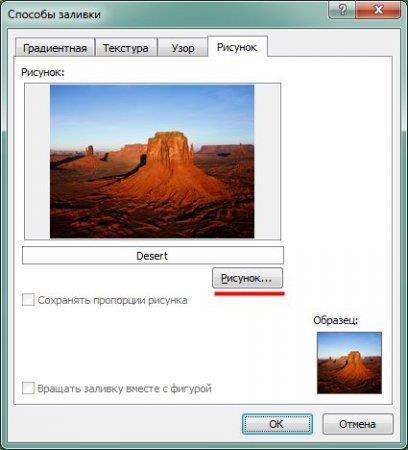
Рисунок (можно добавить собственное изображение).
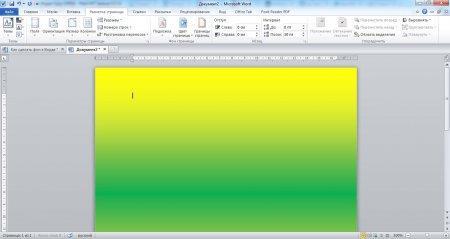
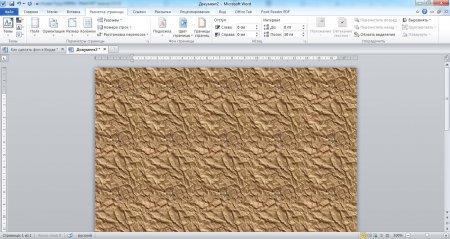
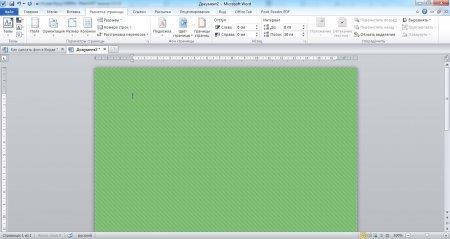
Фон страницы изменится в соответствии выбранному вами типу заливки.

Вариант 2: Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: «Цвет выделения текста» или «Заливка», найти которые можно во вкладке «Главная» (ранее «Разметка страницы» или «Формат», в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст.
Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки.
Заливка любым из этих способов не распространяется на поля документа.
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A» для выделения всего текста.
- Выполните одно из следующих действий:
- Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
- Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
- В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
- Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Подробнее: Печать документов в программе Майкрософт Ворд
Заключение
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Ознакомившись с этой статьей, вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
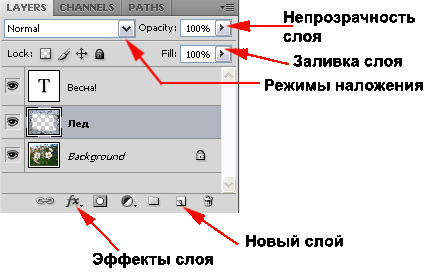
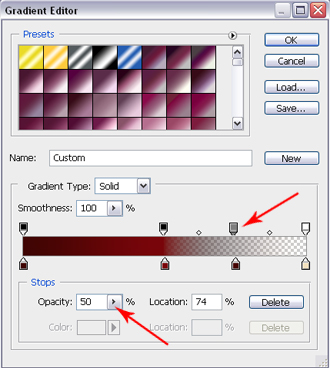
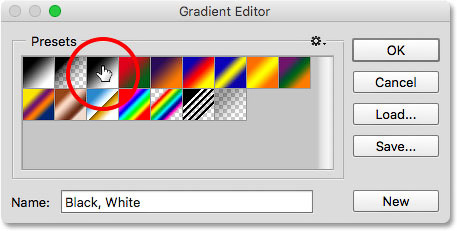
Что такое редактор градиентов?
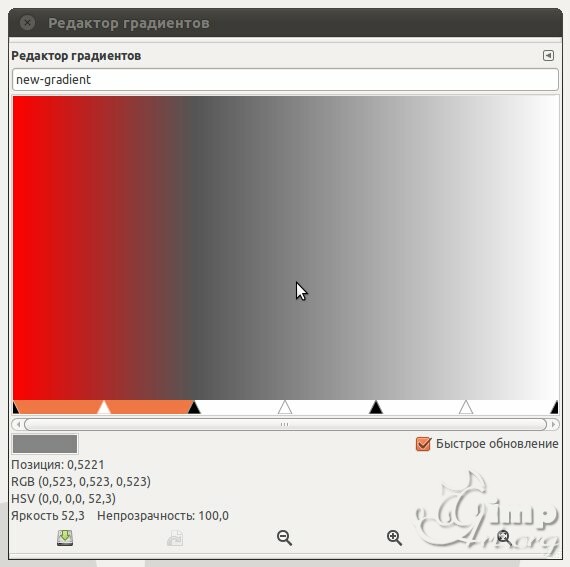
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента
Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла.
Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой.
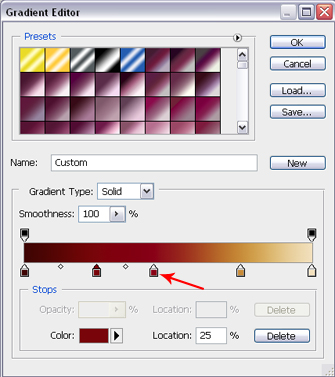
Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой).
Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера.
Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера.
В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Упражнение
Самостоятельно посмотрите все виды заготовок. Запомните — какие больше
соответствуют вашим пристрастиям к оформлению слайдов.
Прозрачность заливки заготовкой
(факультативно)
Параметры прозрачности работают и в случае
заготовки. При этом можно получать весьма симпатичные нежные тона, используя
надлежащим образом выбранный фон слайда. Так, на рисунке ниже используется точно
та же заготовка Ранний закат, но прозрачность стартового цвете 80% и с
прозрачностью конечного цвета 96 %. Надпись рассматривается на белом фоне
слайда, в силу чего она дополнительно «разбелена».
Вращение заливки вместе с надписью
Интересной особенностью заливки надписи является
возможность иметь заливку, как своего рода самостоятельный объект, чье положение
не зависит от поворота самого объекта, или же в случае поворотов объекта вращать
заливку вместе с объектом.
Для демонстрации этого свойства создадим надпись,
приведенную на рисунке.
Зальем эту надпись заготовкой Радуга
Обратите внимание — в последних двух строчках
изменен цвет шрифта, потому что черный текст не читался на фоне зеленой и
темно-синей полос. Повернем надпись
Повернем надпись.
Вы видите, что линии заливки тоже повернулись.
При этом поскольку вертикальный
размер фактически увеличился, то заливка тоже «растянулась».
Если вам зачем-нибудь нужно, чтобы заливка не вращалась
вместе с надписью, сделайте следующее.
Посмотрите на нижний левый угол окна Способы заливки (естественно, вкладка Градиентная).
По умолчанию в поле Вращать заливку вместе с фигурой
установлен флажок (галочка). Уберем этот флажок.
Теперь линии радуги повернулись (см. следующий рисунок).
Результат поворота фигуры, при котором заливка
осталась на месте.
Как сделать градиент в Иллюстраторе
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.

При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.

Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .

Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.

Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Прозрачность градиентной заливки
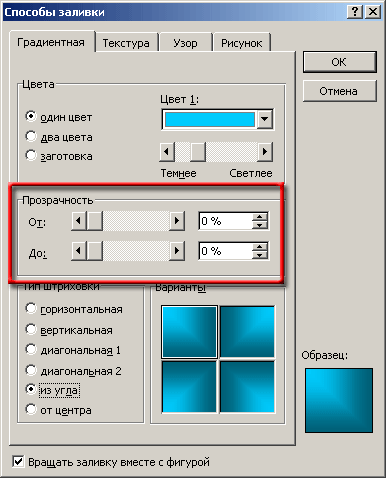
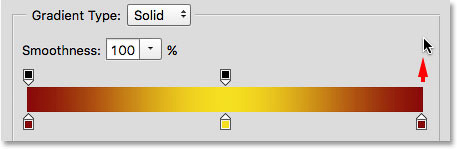
Градиентной заливкой можно дополнительно управлять с
помощью параметров прозрачности, показанных в красной рамке на рисунке. Обычно
заливка включает в себя переход от одного цвета к другому. Соответственно
вы можете управлять прозрачностью каждого из двух цветов, входящих в градиентную
заливку.
Ползунок, названный «От», управляет прозрачностью
стартового цвета, то есть цвета ОТ которого начинается градиент, а
ползунок, помеченный «До», управляет прозрачностью конечного цвета, то
есть цвета, ДО которого простирается градиент.

Учтите, что ползунок, регулирующий прозрачность в окне
Формат объекта, совпадает с ползунком Прозрачность От, а вот ползунок
Прозрачность До является независимым.
Приведем пример заливки надписи с использование эффектов
прозрачности.
- Ползунок Темнее — Светлее оставлен в исходном
положении. - Прозрачность цвета От сделана равной 60 %, а
прозрачность цвета До по-прежнему равна нулю.
В результате имеем достаточно яркую надпись, сквозь которую
в центре надписи просвечивает фон, а по краям надписи идет затемнение.
Если прозрачность стартового цвета убрать (свести к нулю),
то середина надписи будет залита этим цветом.
Дополнительные настройки градиента в Фотошопе
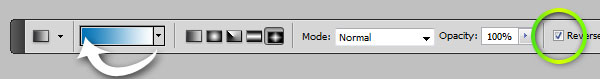
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.

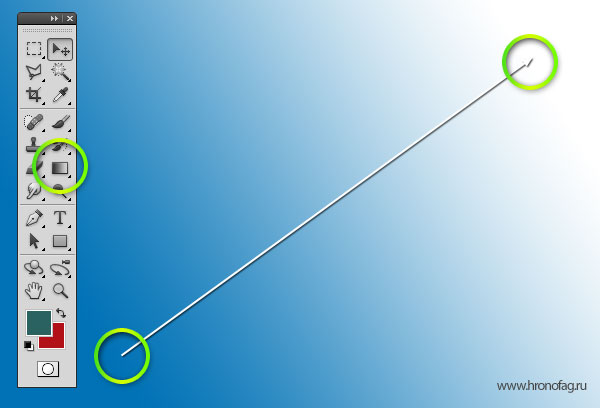
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.

Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.

Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Удаление контрольных точек непрозрачности
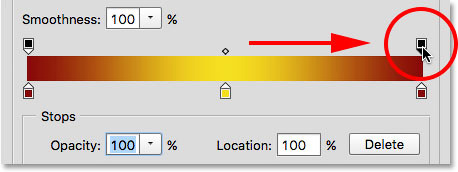
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:

Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:

Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
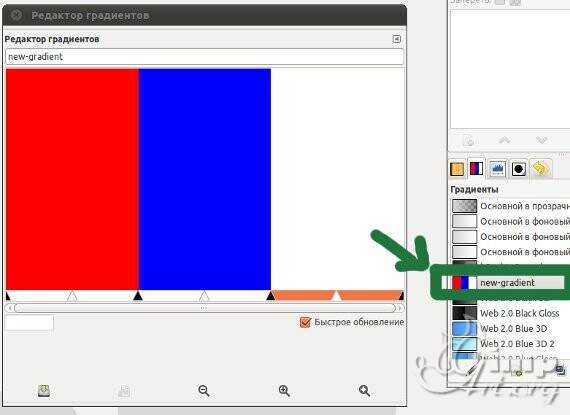
Создание градиента без перехода
Теперь немного усложним нашу задачу и создадим градиент без плавного перехода одного цвета в другой. Для дальнейшего примера сделаем градиент под цвет Российского флага, т.е. градиент будет содержать в себе «Красный», «Синий» и «Белый» цвет.
Шаг 1. Для начала также нажимаем на кнопку «Новый градиент»
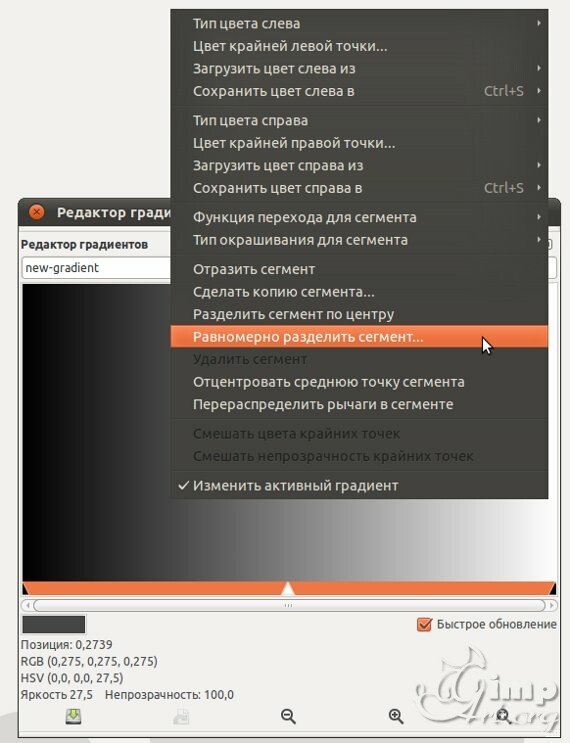
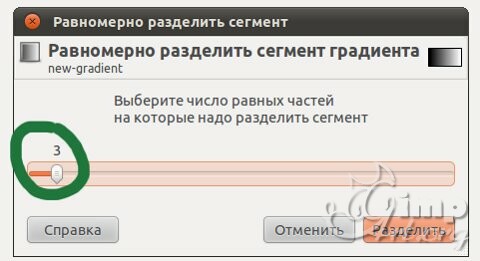
Шаг 2. Теперь необходимо разделить существующий градиент на три равные части (сегменты). Для этого вызываем контекстное меню и выбираем пункт «Равномерно разделить сегмент»

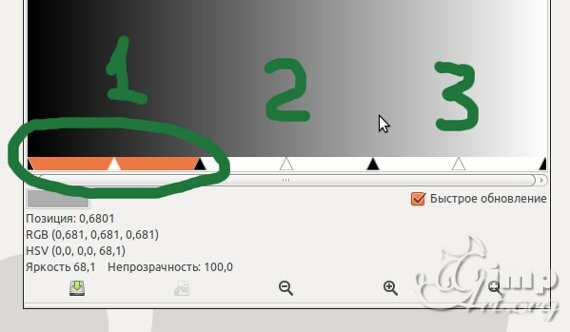
Сдвигаем ползунок до нужного значения, в нашем примере это 3.

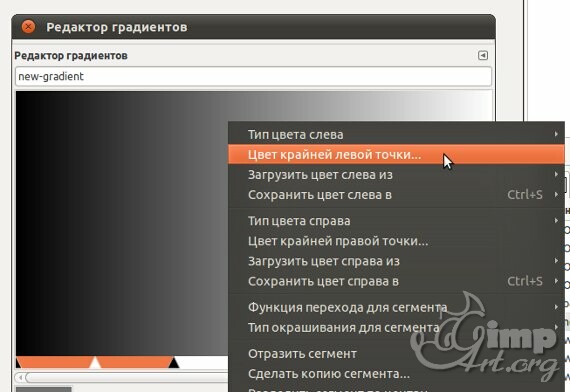
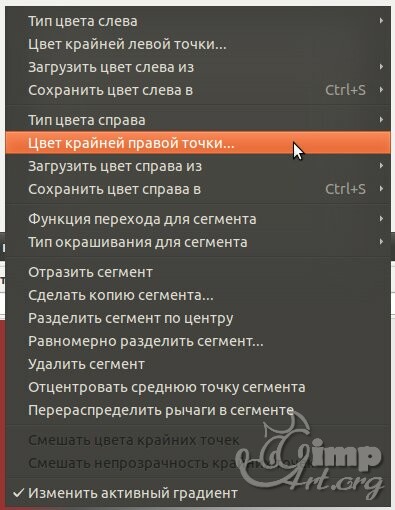
Шаг 3. Меняем цвет первого сегмента. Для этого выделяем первый сегмент градиента и

вызываем контекстное меню, где выбираем пункт «Цвет крайней левой точки»

В открывшемся окне задаем нужный цвет. В данном случае «Красный» (ff0000). Нажимаем ОК.

Теперь аналогично выбираем цвет «Крайней правой точки»

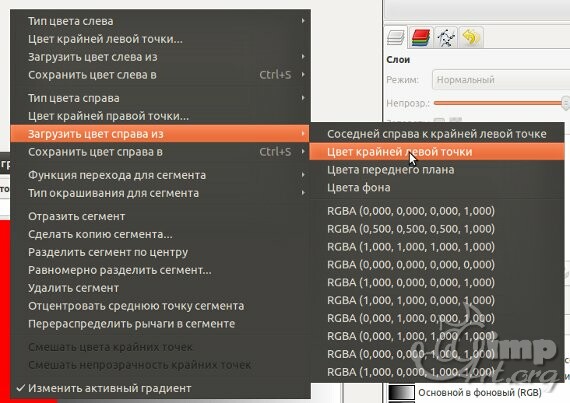
Кроме этого, для того чтобы закрасить крайнею часть сегмента цветом из левой области, в меню вы можете выбрать пункт «Загрузить цвет справа из – Крайней левой точки»

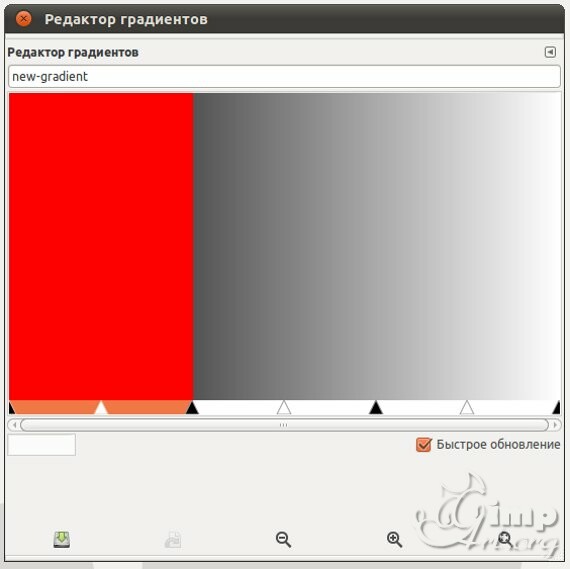
В результате этого у нас получится следующая картина.

Шаг 4. Выбираем центральный сегмент и аналогично предыдущему шагу изменяем цвет центрального сегмента на «Синий».

Шаг 5. Таким же образом меняем цвет последнего сегмента на «Белый»

Шаг 6. Если не забыли, то изменяем имя данного градиента и сохраняем его.
P.S В завершении урока, для закрепления изученного материала, предлагаю вам небольшое домашнее задание:
1. Сделать 3 градиента со следующими цифровыми комбинациями:
240e01-624826-f9f8e3
425454-adc4a0-f4eeb4
38221e-958f7c-f2eec7
т.е. градиенты будут состоять из двух сегментов. И «цвет крайней правой точки» первого сегмента будет также «цветом крайней левой точки» второго сегмента.
2. Задать имя градиента вида «gimpart – 01», «gimpart – 02» и «gimpart – 03».
Пожалуй, пока достаточно. Совсем чуть не забыл друзья, в следующем уроке вас ожидает новая подборка уроков GIMP с одного интересного фото сайта. Так что советую подписаться на обновления и не пропустить новые уроки.
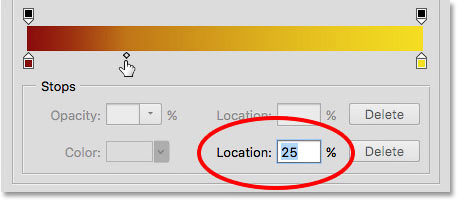
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:

Текущая позиция средней точки цвета
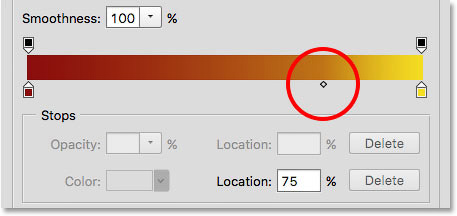
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:

Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:

Новая позиция средней точки цвета
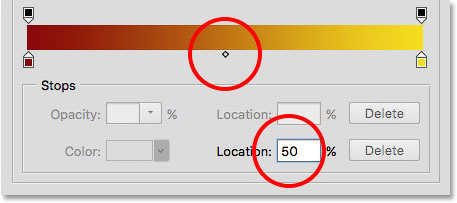
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:

Средняя точка вернулась обратно на середину градиента
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.

Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
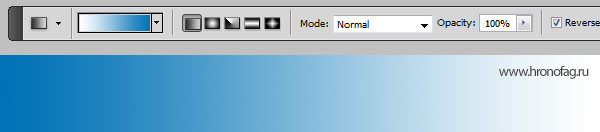
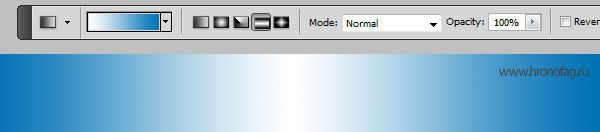
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.

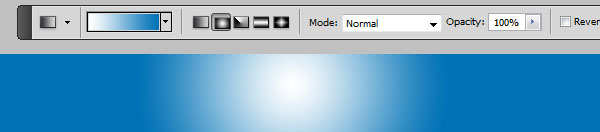
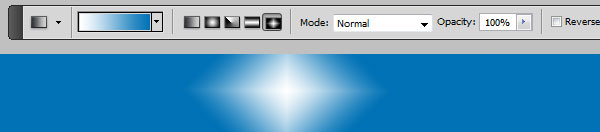
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.

Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.

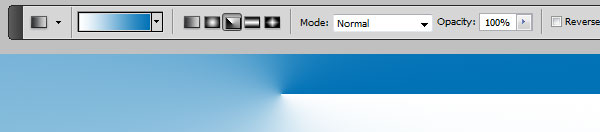
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.

Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.

Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
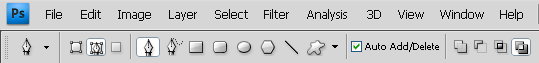
Adobe Photoshop
Градиентная заливка в Photoshop
В отличие от ведерка этот
инструмент льет на рисунок не один сплошной цвет, а немыслимую разноцветную
красоту с переливами да переходами. Причем не смотрит, поверх какой краски
лить — заливает все подряд. Чтобы заливка сработала, надо провести этим
инструментом линию на рисунке. Тем самым вы укажете программе начальную
и конечную точки градиента. Только после этого Photoshop сможет рассчитать
и построить изображение в нужном вам направлении и с устраивающими вас
переливами.

Рис. 1.18. Заливка простая и градиентная
На самом деле градиент можно использовать не только для разукрашивания
фона, закрашивания букв в заголовках и прочего оформительства,
но и для наложения тональных переходов на рисунок в целом.
На всякий случай напоминаю: если у полезной на ваш взгляд команды нет
своей горячей клавиши (авторам программы она не казалась настолько полезной,
чтобы снабжать ее «хоткеем»), можете быстро вызывать ее с клавиатуры,
нажимая подчеркнутые буквы в названиях команд в меню. Например, заливка
(Edit > Fill) мгновенно вызывается по Alt-E (входим в меню Edit), потом
F. Мы будем в таких случаях писать Alt-E > F. А команду изменения яркости
и контраста (Image > Adjustment > Brightness/Contrast) можно вызвать
по комбинации Alt-I > А > С.
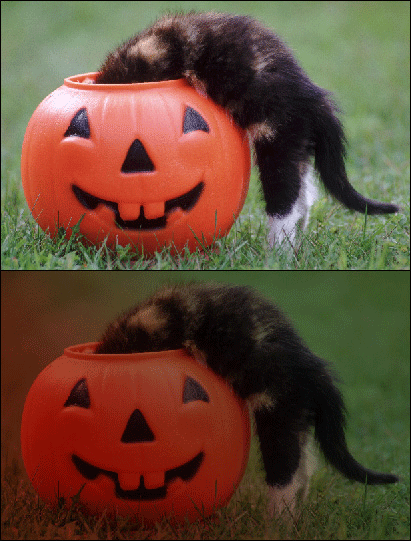
Например, положив поверх изображения полупрозрачный черно-белый градиент,
вы получите плавное затемнение рисунка, как на рис. 1.18.
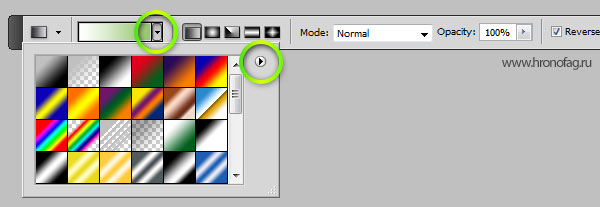
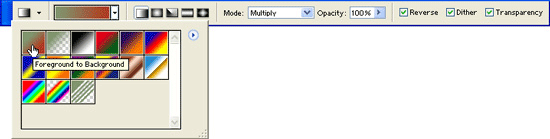
На рис. 1.19 показана панель настроек инструмента Заливка, где развернут
список стандартных градиентов (вызывается также щелчком правой кнопкой
мыши по рисунку). По умолчанию Photoshop делает переход от первого цвета
ко второму (Foreground to Background), но в списке вы найдете и другие
интересные варианты: переход от первого цвета к прозрачности (Foreground
to Transparent), черно-белый (Black, White), радужный (Spectrum), прозрачный
радужный (Transparent Rainbow), медный (Copper), хромированный (Chrome)
и множество всякого иного украшательства. В меню этого окна есть еще несколько
наборов градиентов.
Но если вы захотите воспользоваться прозрачными градиентами, придется
вам еще поставить галочку в квадратике Transparency (прозрачность)
на панели настроек. Если ее нет, то, скажем, переход Foreground to Transparent
просто заливает рисунок ровным первым цветом.

Рис. 1.19. Настройки градиентной заливки
Кроме вида градиента мы должны выбрать также его форму. В нашем распоряжении
пять вариантов:
линейный градиент, радиальный градиент,угловой градиент, зеркальный градиенти ромбический («брильянтовый»).
Кажется, кнопочки достаточно выразительны, вы легко поймете, что имеется
в виду в каждом случае. А не поймете, так попробуете сами. Тоже ведь неплохой
метод!
Галочка в квадратике Reverse (обратить) означает, что будет строиться
обратный градиент. Проще говоря, начальный и конечный цвета меняются местами.
Для линейного и углового градиента это эквивалентно вычерчиванию линии
в обратном направлении.
Правда, лучше создавать этот градиент на отдельном слое, чтобы не портить
сам рисунок (читайте главы, посвященные работе со слоями). Впрочем, есть
и более корректные способы создать затемнение — по ходу дела я о них упомяну.
А для радиального, зеркального и ромбического перемены будут иными. Скажем,
при построении радиального градиента получается, если смотреть на него
издалека, этакий шар первого цвета с плавными переходами ко второму. Когда
включена настройка Reverse, шар получается уже второго цвета с переходами
к первому.
Настройка Dither (сглаживание) делает цветовые переходы более плавными.
Дело в том, что иногда градиент, который отлично смотрится на экране,
при печати оказывается грубоватым, появляются неприятные полосы. Сглаживание
как раз и призвано устранить этот дефект.
Как сделать заливку в Word — Офис Ассист

Так Word предлагает широкие возможности по настройке текста при оформлении каких-либо документов, с его помощью оформляют различные брошюры и буклеты, в которых не помешало бы и сделать красочный фон. К счастью, Word может и в этом помочь, и далее мы рассмотрим, как сделать фон в Ворде используя не только заливку цветом, но и установкой фоновой картинки.
Прежде чем приступать к настройке фона в Ворде, следует обратить внимание на то, что сделать другой фон в Ворде можно только в двух режимах отображения страницы, «Разметка страницы» и «Веб-документ».
Настроив надлежащим образом страницу, попробуем сделать фон в Ворде другого цвета, для чего переходим на вкладку «Разметка страницы». На этой вкладке нас интересует сектор «Фон страницы», в котором находится пункт «Цвет страницы», при выборе которого сразу предоставляется самая простая палитра цветов для выбора цвета фона страницы.

Если необходимо большее количество цветов, но нажав на пункт «Цвет страницы» необходимо выбрать вариант «Другие цвета…». В результате появится окошко с двумя закладками «Обычные цвета» и «Спектр цветов», что позволит подобрать необходимый оттенок цвета.

Также при нажатии на пункт «Цвет страницы», можно выбрать «Способы заливки…», где мы и найдем интересующий нас пункт установки фонового рисунка в Ворде. И так, при выборе способов заливки появляется окошко, в котором имеется четыре закладки с разными способами заливки: «Градиентная заливка», «Текстура», «Узор» и «Рисунок».
Градиентная заливка позволяет сделать плавно меняющуюся заливку, причем возможно использование сразу двух цветов.


В закладке «Текстура», можно задать любую текстуру из списка или же указать свою, указав необходимый файл.


В закладке «Узор» можно выбрать любой узор для заливки и при этом использовать два цвета, один для общего фона, другой для линий узора.


Закладка «Рисунок» позволит выбрать любой рисунок для установки его в виде фона. При этом лист будет «заливаться» рисунком. Это значит, что в зависимости от размера рисунка и масштаба листа будет зависеть и установка фоновой картинки. Если картинка меньше листа, то она будет многократно расположена на листе для полной заливки картинкой всей площади листа.

Также статьи на сайте chajnikam.ru связанные с программой Word:Как добавить страницу в Word?Как посмотреть количество знаков в Ворде?Как сделать колонки текста в Ворде?Как поменять интервал между строк в Ворде?
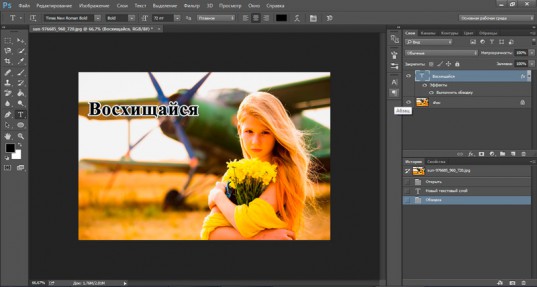
Заливка надписи заготовкой
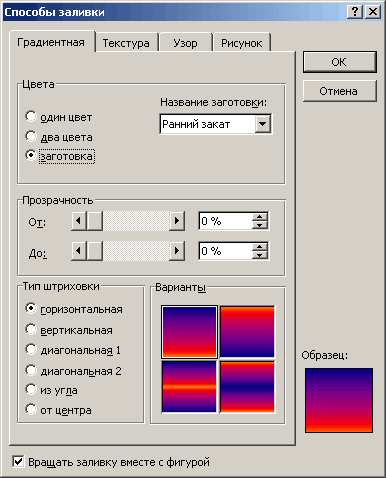
В окне Способы заливки на вкладке Градиентнаяимеются готовые заготовки.
Поставим переключатель в поле «заготовка».
Появился список Название заготовки,
в котором показана первая из заготовок: Ранний закат. Выберем нужную
заготовку в раскрывающемся списке «Название заготовки», как показано на
рисунке.

Все возможные заготовки (24 названия, умноженных на 4 вида
— итого 96) представлены на рисунке:
Надо учесть, что для каждого из этих 96 вариантов Вы имеете
дополнительные штриховки, то есть вариантов заливки с помощью готовых заготовок
довольно много.
Выберите также
Тип штриховки, который описывает — как именно будет направлена выбранная
Вами градиентная заливка.
Результат говорит сам за себя.
Область редактирования
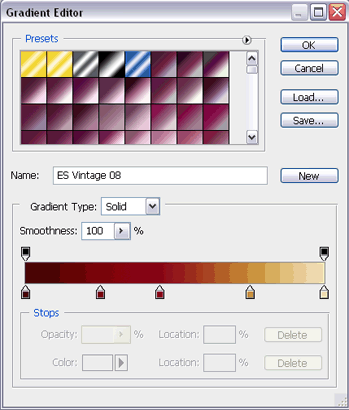
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):

Выбираем градиент «Черный, белый»
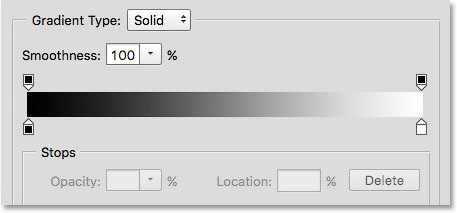
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:

Выбранный градиент появился на шкале предварительного просмотра градиента
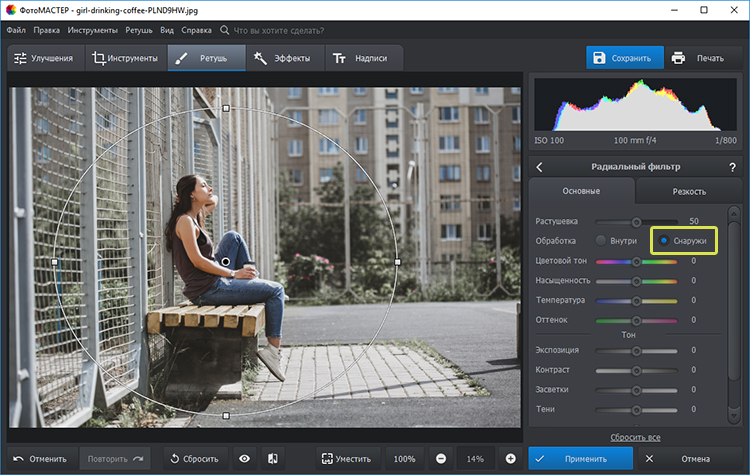
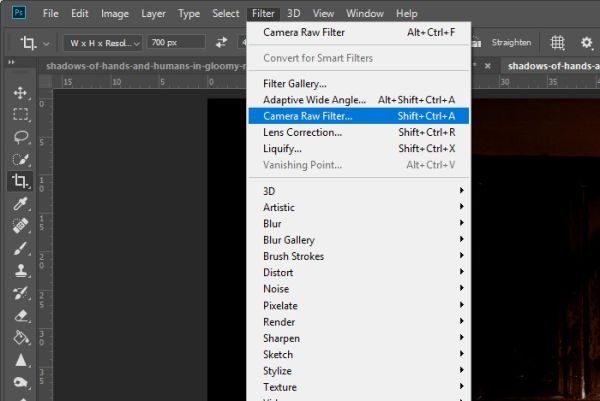
Добавление фильтра Camera RAW
Эффект получился неплохой, но выглядит не так страшно. Теперь мы будем использовать Camera RAW, для этого перейдите в меню Filter > Camera RAW Filter (Фильтр – Фильтр Camera RAW).

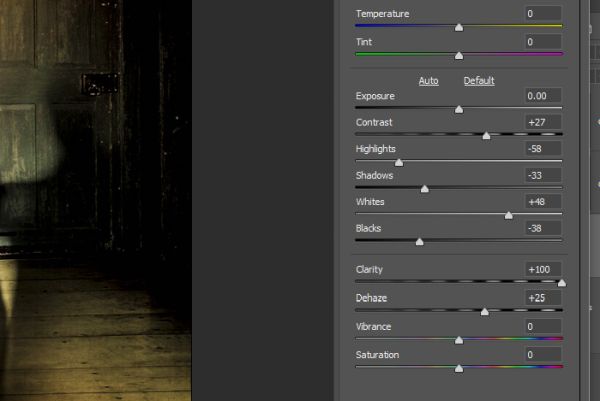
В окне Camera RAW мы поработаем с несколькими ползунками. Для начала переместите ползунок Highlights (Света) влево, чтобы уменьшить яркость лампы, висящей на потолке. Затем переместите ползунок Whites (Белые) вправо для увеличения выборочной яркости (центр огней), ползунок Blacks (Чёрные) влево, чтобы на изображении выделялись тени и самое главное ползунок Clarity (Чёткость) вправо до упора. Этими настройками мы придали изображению устрашающий вид, который я хотел.

Вот конечный результат. В отличие от оригинала, откорректированное изображение заметно изменилось.

Пройдя эти шаги, можно выбрать любой диапазон цветов, всё зависит от ваших творческих способностей. Добиться такого эффекта было совсем несложно и даже весело. Надеюсь я чётко продемонстрировал вам, как удалить цвет и добавить наложение градиента на изображение в Adobe Photoshop.
Постскриптум – вот ещё один вариант. Здесь я обесцветил оранжевый оттенок.