Csp: script-src-attr
Содержание:
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются.
Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Точка с запятой
Программа (сценарий) на языке JavaScript представляет собой перечень «инструкций», которые выполняются веб-браузером.
В JavaScript инструкции, как правило, разделяются точкой с запятой (;).
Если несколько инструкций располагаются на одной строке, то между ними следует поставить знак «точка с запятой» (;).
Выполнить код »
Скрыть результаты
Во многих случаях JavaScript интерпретирует переход на новую строчку как разделитель команд для автоматического ввода точек с запятой (ASI) для завершения инструкций.
Если каждая инструкция размещается на отдельной строке, то разделитель можно не писать:
Выполнить код »
Скрыть результаты
Одна инструкция может располагаться на нескольких строчках:
Выполнить код »
Скрыть результаты
В этом случае JavaScript ждёт завершение выражения и поэтому автоматически не вставляет «виртуальную» точку с запятой между строчками.
Тем не менее, рекомендуется всегда добавлять точки с запятой – это позволит избежать побочных эффектов:
Выполнить код »
Скрыть результаты
Примечание: Хотя точки с запятой в конце инструкций необязательны, рекомендуется всегда добавлять их. Сейчас это правило, которому следуют все большие проекты.
Это правило предотвращает некоторые ошибки, например незавершенный ввод, а также позволяет сжимать кoд за счет удаления пустых мест. Сжатие кода без точек с запятой приводит к синтаксическим ошибкам. Кроме того, наличие точек с запятой препятствует снижению быстродействия, потому что синтаксические анализаторы пытаются исправлять предполагаемые ошибки, добавляя недостающие точки с запятой.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что
JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак
сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Пробельные символы
Интерпретатор JavaScript игнорирует все пробельные символы которые могут присутствовать между языковыми конструкциями и воспринимает текст программы как сплошной поток кода.
Кроме того, JavaScript также, по большей части, игнорирует символы перевода строки. Поэтому пробелы и символы перевода строки могут без ограничений использоваться в исходных текстах программ для форматирования и придания им удобочитаемого внешнего вида.
Пробельные символы улучшают читаемость исходного кода, но эти символы, как правило, не нужны для функциональности js-сценария.
| Код символа | Название | Сокращение | Описание | Escape последовательность |
|---|---|---|---|---|
| U + 0009 | Горизонтальная табуляция | <HT> | Перемещает позицию печати к следующей позиции горизонтальной табуляции | \t |
| U + 000B | Вертикальная табуляция | <VT> | Перемещает позицию печати к следующей позиции вертикальной табуляции | \v |
| U + 000C | Прогон страницы, смена страницы | <FF> | Выбрасывает текущую страницу и начинает печать со следующей | \f |
| U + 0020 | Пробел | <SP> | Интервал между буквами | |
| U + 00A0 | Неразрывный пробел | <NBSP> | Символ, отображающийся внутри строки подобно обычному пробелу, но не позволяющий разорвать в этом месте строку |
В дополнение к пробельным символам символы конца строки также используются для улучшения читаемости исходного текста. Однако в некоторых случаях символы конца строки могут влиять на выполнение кода JavaScript, поскольку есть несколько моментов, когда их применение запрещено. Символы конца строки также влияют на процесс автоматической установки точки с запятой.
Следующие символы распознаются интерпретаторами JavaScript как символы конца строки:
| Код символа | Название | Сокращение | Описание | Escape последовательность |
|---|---|---|---|---|
| U + 000A | Перевод строки | <LF> | Перемещает позицию печати на одну строку вниз | \n |
| U + 000D | Возврат каретки | <CR> | Перемещает позицию печати в крайнее левое положение | \r |
| U + 2028 | Разделитель строк | <LS> | Разделяет строки текста, но не абзацы | |
| U + 2029 | Сепаратор абзацев | <PS> | Разделяет абзацы текста |
More Examples
Example
Get the contents of the first <script> element (index 0) in the document:
var x = document.scripts.text;
The result of x will be:
document.write(«Hello World!»);
Example
item(index)
Get the contents of the first <script> element (index 0) in the document:
var x = document.scripts.item(0).text;
The result of x will be:
document.write(«Hello World!»);
Example
namedItem(id)
Get the contents of the <script> element with id=»myScript» in the document:
var x = document.scripts.namedItem(«myScript»).text;
The result of x will be:
function myFunction() { var x = document.scripts.namedItem(«myScript»).text;
document.getElementById(«demo»).innerHTML = x; }
Example
Loop through all <script> elements in the document, and output the id of each
script:
var x = document.scripts;var txt = «»;var i;for (i = 0; i < x.length; i++) {
txt = txt + x.id + «<br>»;}
The result of txt will be:
myFirstScriptmySecondScript
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
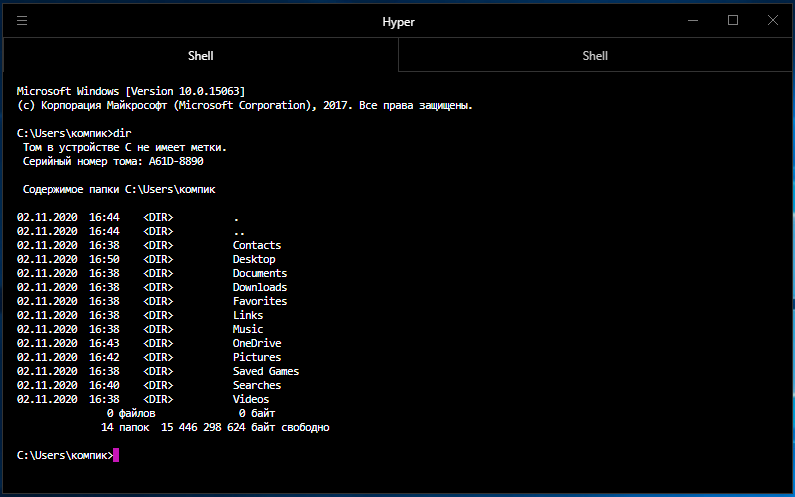
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Подключение PHP-скриптов (файлы с расширением *.php) к сайту
Подключение PHP-скриптов осуществляется уже тремя способами:
1
Первый – это та же вставка кода в саму страницу сайта (обратите внимание, что если вы имеете страницу с расширением *.html – вам необходимо сменить расширение на *.php) с помощью тегов:. 2
С помощью файла (в таком случае подключение можно осуществлять и на странице с *.html расширением):
2. С помощью файла (в таком случае подключение можно осуществлять и на странице с *.html расширением):
Но для работы этого способа в файл .htaccess, который находится в корне вашего сайта, в самый верх, необходимо добавить эти строки:
Если такого файла нет на хостинге — создайте его через любой текстовый редактор.
3. Третье – с помощью JS-скрипта. В этом случае вы также можете получить результат выполненного PHP-скрипта на сервере.
Реализация будет следующая:
Где «.result» – это класс, куда будут грузиться данные, а «/main.php», соответственно, адрес до PHP-скрипта.
Если вы грузите данные с другого сервера, то поддержка PHP на вашем сервере не обязательна. Не забывайте подключить к вашему сайту библиотеку jQuery.
Здесь правила абсолютно те же: полный адрес к файлу, если он находится на внешнем сервере, относительный – если на вашем.
Обратите внимание! Если вы хотите подключить PHP-скрипт к вашему сайту, то на сервере должна быть поддержка PHP. О том, есть ли у вас такая возможность – узнайте у своего хостинг-провайдера
Если вы осуществляете подключение скриптов первый раз – попробуйте подключить скрипты из архива, который прикреплен в конце статьи. Если в обоих случаях вы получили сообщение «Hello World!» – значит, вы все сделали правильно.
Набор символов
При написании программ на JavaScript используется набор символов Unicode. В отличие от 7-разрядной кодировки ASCII, подходящей только для английского языка, и 8-разрядной кодировки ISO Latin-1, подходящей только для английского и основных западноевропейских языков, 16-разрядная кодировка Unicode поддерживает практически все письменные языки, имеющиеся на планете. Стандарт ECMAScript v3 требует, чтобы реализации JavaScript обеспечивали поддержку стандарта Unicode версии 2.1 или выше, а стандарт ECMAScript v5 требует, чтобы реализации обеспечивали поддержку стандарта Unicode версии 3 или выше.
Итоги
- Методы и являются блокирующими, т. е. они не возвращают управление документом, пока пользователь не отреагирует на запрос диалогового окна. Это значит, что когда выводится одно из таких окон, программный код прекращает исполнение, а текущий документ прекращает загружаться на время показа диалогового окна и возобновляется после его закрытия.
- выводит сообщение и ждёт, пока пользователь нажмёт OK.
- выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или , если ввод отменён (Cancel или Esc).
- выводит сообщение и ждёт, пока пользователь нажмёт OK или Cancel и возвращает соответственно или .
- Такие системные диалоговые окна легко использовать, они могут быть полезны, если нужно вывести для пользователя некоторую информацию и запросить подтверждение решения, не требуя загрузки кода HTML, CSS или JavaScript. Однако из эстетических соображений на практике их применяют редко. На веб-страницах они почти не встречаются.
- Текст, отображаемый в диалоговых окнах, которые выводятся перечисленными методами – это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.