Руководство по javascript, часть 7: строгий режим, ключевое слово this, события, модули, математические вычисления
Содержание:
- Модуль противоположного числа, нуля, отрицательного и положительного чисел
- Операторы
- Радианы в градусы и градусы в радианы
- Транспилирование кода ради новых возможностей языка (babel)
- Свойства модуля числа
- JS Уроки
- Set functions #
- Приоритет оператора
- Что такое квадратный корень
- Определение Модуля
- Node.js
- Other module features #
- Языки «над» JavaScript
- Использование диспетчера пакетов из JavaScript (npm)
- Native JS
- Термины: «унарный», «бинарный», «операнд»
- Как лететь в самолёте с ребенком до 3 лет — советы врачей и правила авиакомпаний
- Тестирование
- Каков текущий статус ES-модулей ?
- Благодарность
- Шаг 1 — Создание модуля
- Парсинг
- Arithmetic functions #
- Заключение
Модуль противоположного числа, нуля, отрицательного и положительного чисел
Исходя из свойств модуля, которые мы рассмотрели выше, получаем:
- Противоположные числа имеют равные модули, то есть |- а| = |а| = a.
Если посмотреть это относительно координатной прямой, то две точки, у которых координаты — это противоположные числа, располагаются на одном расстоянии от начала отсчета. То есть модули противоположных чисел одинаковы. - Модуль нуля равен нулю.
|0| = 0, если a = 0 - Для положительного числа модуль равен самомý числу, а для отрицательного – противоположному числу.
|а| = — а
|−a| = a
Приходите заниматься нескучной математикой в детскую онлайн-школу Skysmart. Поможем ребенку разобраться в сложной теме, подготовиться к контрольной, подтянуть оценки и чувствовать себя увереннее на математике в школе.
Запишите вашего ребенка на бесплатный пробный урок и начните заниматься уже завтра.
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе MDN и в разделе Побитовые операторы.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Базовые операторы, математика, Операторы сравнения, Логические операторы.
Радианы в градусы и градусы в радианы
Транспилирование кода ради новых возможностей языка (babel)
Транспилирование — это конвертация кода в другой, похожий язык. Это важная часть фронтенд-разработки: поскольку в браузерах медленно появляются новые фичи, были созданы языки с экспериментальными возможностями, которые транспилируются в совместимые с браузерами языки.
К примеру, для CSS есть Sass, Less и Stylus. Для JavaScript самым популярным транспилятором какое-то время был CoffeeScript (выпущен около 2010), а сегодня многие используют babel или TypeScript. CoffeeScript улучшает JavaScript за счёт серьёзного изменения языка — опциональное использование скобок, значимые отступы (whitespace) и т. д. Babel — это не новый язык, а транспилятор, который транспилирует JavaScript следующего поколения, имеющего возможности, пока недоступные во всех браузерах (ES2015 и выше), в старый и более совместимый JavaScript (ES5). Typescript — это язык, по существу аналогичный JavaScript следующего поколения, но с добавлением опциональной статичной типизации. Многие предпочитают babel, потому что он ближе к ванильному JavaScript.
Рассмотрим пример использования babel на этапе webpack-сборки. Сначала установим транспилятор (это npm-пакет) в проект:
Обратите внимание, что мы установили три отдельных пакета в качестве зависимостей среды разработки:
- — основная часть babel;
- — пресет, определяющий, какие новые возможности JavaScript нужно транспилировать;
- — пакет, позволяющий babel работать с webpack.
Сконфигурируем webpack для использования , отредактировав файл webpack.config.js:
Синтаксис может вас запутать (к счастью, этот код не нужно часто редактировать). По сути, мы просим webpack найти все .js-файлы (за исключением лежащих в папке node_modules) и применить babel-транспилирование с помощью и пресета . Подробнее о синтаксисе конфигурирования webpack можно почитать здесь.
Всё настроено, можно использовать в нашем JavaScript возможности ES2015! Пример в файле index.js:
Для загрузки модулей можем воспользоваться вместо , сегодня это встречается во многих кодовых базах:
В этом примере синтаксис мало отличается от синтаксиса , но гибче в более сложных ситуациях. Раз мы изменили index.js, нужно снова запустить webpack:
Теперь обновим index.html в браузере. Когда я писал эту статью, большинство браузеров поддерживали все возможности ES2015, так что трудно сказать, заслуга ли это babel. Можете протестировать в старых браузерах вроде IE9 или поискать в bundle.js строку транспилированного кода:
Здесь babel транспилировал шаблонную строку ES2015 в обычное JavaScript-объединение строк, чтобы сохранить совместимость. Наверное, не самый впечатляющий пример, но транспилирование кода — очень мощный инструмент. В JavaScript можно добавить такие впечатляющие возможности, как async/await. И хотя транспилирование иногда бывает нудным и неприятным занятием, в последние годы оно помогло сильно улучшить язык, потому что многие разработчики сегодня тестируют возможности будущего.
Мы почти закончили, но в нашем рабочем процессе ещё остались шероховатости. Ради повышения производительности нужно минифицировать получившийся после сборки бандлером файл, но это довольно простая задача. Также нужно перезапускать webpack при каждом изменении JavaScript, который быстро устаревает. Рассмотрим инструменты для решения этих проблем.
Свойства модуля числа
Давайте рассмотрим семь основных свойств модуля. Независимо от того, в какой класс перешел ребенок — эти правила пригодятся всегда.
1. Модуль числа — это расстояние, а расстояние не может быть отрицательным. Поэтому и модуль числа не бывает отрицательным:
|a|0
2. Модуль положительного числа равен самому числу.
|a| = a, если a > 0
3. Модуль отрицательного числа равен противоположному числу.
|−a| = a, если a
4. Модуль нуля равен нулю.
|0| = 0, если a = 0
5. Противоположные числа имеют равные модули.
|−a| = |a| = a
6. Модуль произведения равен произведению модулей этих чисел.
|a b| = |a| |b|, когда
a·b 0
или
−(a·b), когда a·b<0
7. Модуль частного равен частному от деления модуля числа числителя на модуль числа знаменателя:
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
Set functions #
| Function | Description |
|---|---|
| math.setCartesian(set1, set2) | Create the cartesian product of two (multi)sets. |
| math.setDifference(set1, set2) | Create the difference of two (multi)sets: every element of set1, that is not the element of set2. |
| math.setDistinct(set) | Collect the distinct elements of a multiset. |
| math.setIntersect(set1, set2) | Create the intersection of two (multi)sets. |
| math.setIsSubset(set1, set2) | Check whether a (multi)set is a subset of another (multi)set. |
| math.setMultiplicity(element, set) | Count the multiplicity of an element in a multiset. |
| math.setPowerset(set) | Create the powerset of a (multi)set. |
| math.setSize(set) | Count the number of elements of a (multi)set. |
| math.setSymDifference(set1, set2) | Create the symmetric difference of two (multi)sets. |
| math.setUnion(set1, set2) | Create the union of two (multi)sets. |
Приоритет оператора
Приоритет оператора описывает порядок выполнения операций в арифметическом выражении.
var x = 100 + 50 * 3;
Является результатом пример выше же, как 150 * 3, или это же, как 100 + 150?
Является ли дополнение или умножение сделано в первую очередь?
Как и в традиционной школьной математике, умножение делается в первую очередь.
Умножение (*) и деление (/) имеют более высокий приоритет , чем сложение (+) и вычитание (-).
И (как в школьной математике) приоритет может быть изменен с помощью скобок:
var x = (100 + 50) * 3;
При использовании скобок операции, находящиеся внутри скобок, рассчитываются первыми.
Когда многие операции имеют одинаковый приоритет (например, сложение и вычитание), они рассчитываются слева направо:
Что такое квадратный корень
Определение арифметического квадратного корня ясности не добавляет, но заучить его стоит:
|
Арифметическим квадратным корнем из неотрицательного числа a называется такое неотрицательное число, квадрат которого равен a. |
Определение квадратного корня также можно представить в виде формул:
√a = x
x2 = a
x ≥ 0
a ≥ 0
Из определения следует, что a не может быть отрицательным числом. То есть то, что стоит под корнем — обязательно положительное число.
Чтобы разобраться, почему именно так и никак иначе, давайте рассмотрим пример.
Попробуем найти корень из √-16
Здесь логично предположить, что 4, но давайте проверим: 4*4 = 16 — не сходится.
Если — 4, то -4 * -4 = 16, (минус на минус всегда дает плюс).
Получается, что ни одно число не может дать отрицательный результат при возведении его в квадрат.
Числа, стоящие под знаком корня, должны быть положительными.
Исходя из определения, значение корня также не должно быть отрицательным.
Здесь могут возникнуть резонные вопросы, почему, например, в примере x2 = 16, x = 4 и x = -4.
Чтобы вопросы отпали, и все встало на свои места, нужно разобраться, в чем разница между квадратным уравнением и арифметическим квадратным корнем. В детской школе Skysmart ученики вникают в тонкости математической вселенной вместе с красочными героями комиксов и в интерактивном формате.
Приходите вместе с ребенком на бесплатный вводный урок: познакомимся и покажем, как решать задачки весело и эффективно.
Определение Модуля
Модуль создается как IIFE (immediately invoked function expression — выражение для немедленного вызова функции) с функцией внутри:
const SomeModule = (function() {})();
Все в теле указанной функции связано с этим модулем и может быть видно друг другу. Модуль эмулирует «публичные» и «приватные» методы, создавая упомянутую ранее область и выставляя только те компоненты, которые необходимы.
Давайте попробуем создать модуль с приватной функцией внутри.
const Formatter = (function() {
const log = (message) => console.log(` Logger: ${message}`);
})();
Как видите, есть простая функция log, которая выводит полученное сообщение в консоль. Как ее выполнить? Formatter.log?
Formatter.log("Hello");
Можете ли вы угадать, что произойдет далее? Uncaught TypeError: Cannot read property ‘log’ of undefined. Почему так? Поскольку наш модуль ничего не возвращает, то для внешнего мира в нем фактически ничего не определено, даже если код внутри будет выполняться.
const Formatter = (function() {
console.log("Start");
const log = (message) => console.log(` Logger: ${message}`);
})();
Это код выведет Start в консоле, потому что внутреняя функция успешно отработает, и, как вы знаете, функциям не всегда нужно что-то возвращать.
Итак, теперь мы знаем, что доступ к модулю — это доступ к тому, что он возвращает.
Функция log может рассматриваться как приватная. К нему можно получить доступ из модуля, и другие функции внутри могут его выполнить. Давай попробуем!
const Formatter = (function() {
const log = (message) => console.log(` Logger: ${message}`);
const makeUppercase = (text) => {
log("Making uppercase");
return text.toUpperCase();
};
})();
Так! Это еще одна функция в модуле, к которой я не могу получить доступ!
Node.js
Этот модуль расширяет возможности известного модуля dotenv, добавляя проверку существования переменных окружения посредством файла . Подобно оригиналу, он обеспечивает быструю, безопасную и надежную поддержку переменных окружения для Node.
Удобен в сочетании с утилитой деплоя now.sh от Zeit, где в файле настроек now.json можно прописать .
Выполнение HTTP-запросов является чрезвычайно распространенной операцией, для выполнения которой я предлагаю модуль request-promise-native, который добавляет модулю request поддержку промисов стандарта ES6. В 95% случаев требуется работать с HTTP-запросами в виде промисов. В остальных 5% случаев мне необходимо работать с потоком ответов напрямую, и в этом случае я использую базовый модуль request, отказываясь от поддержки промисов.
Для надежности я часто оборачиваю вызовы request-promise-native в некую комбинацию p-retry, p-timeout, and p-cache.
Также следует упомянуть о более свежей альтернативе модулю request — модуль got, в который уже по умолчанию встроена поддержка Promise, хотя сам я им практически не пользовался.
Other module features #
Dynamic
So far we’ve only used static . With static , your entire module graph needs to be downloaded and executed before your main code can run. Sometimes, you don’t want to load a module up-front, but rather on-demand, only when you need it — when the user clicks a link or a button, for example. This improves the initial load-time performance. Dynamic makes this possible!
Unlike static , dynamic can be used from within regular scripts. It’s an easy way to incrementally start using modules in your existing code base. For more details, see our article on dynamic .
Note: webpack has its own version of that cleverly splits the imported module into its own chunk, separate from the main bundle.
Another new module-related feature is , which gives you metadata about the current module. The exact metadata you get is not specified as part of ECMAScript; it depends on the host environment. In a browser, you might get different metadata than in Node.js, for example.
Here’s an example of on the web. By default, images are loaded relative to the current URL in HTML documents. makes it possible to load an image relative to the current module instead.
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
- Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
Использование диспетчера пакетов из JavaScript (npm)
Примерно с 2010-го развиваются несколько конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. Bower был самым популярным в 2013-м, но к 2015-му уступил пальму первенства npm. Надо сказать, что с конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm, но под капотом он всё ещё работает с npm-пакетами.
Изначально npm создавался как диспетчер пакетов специально для node.js, среды исполнения JavaScript, предназначенной для серверов, а не фронтенда. Так что довольно странно применять его в качестве диспетчера пакетов для библиотек, запускаемых в браузерах.
Примечание: обычно диспетчеры пакетов подразумевают использование командной строки, что раньше никогда не требовалось при разработке фронтенда. Если вы никогда с ней не работали, то для начала можете почитать это руководство
Как бы там ни было, в современном JavaScript важно уметь пользоваться командной строкой (и это также открывает двери в другие области разработки)
Давайте посмотрим, как использовать npm для автоматической установки moment.js вместо скачивания вручную. Если у вас установлен node.js, то у вас уже есть и npm, так что можете в командной строке перейти в папку с файлом index.html и ввести:
Вам зададут несколько вопросов (можно просто жать Enter, оставляя ответы по умолчанию), а потом сгенерируется новый файл package.json. Это конфигурационный файл, в котором npm сохраняет всю информацию о проекте. По умолчанию содержимое package.json выглядит так:
Для установки JS-пакета moment.js можно воспользоваться инструкциями с сайта npm, введя в командной строке:
Эта команда делает две вещи:
- Скачивает весь код из пакета moment.js в папку под названием node_modules.
- Автоматически модифицирует файл package.json для отслеживания moment.js в качестве проектной зависимости.
Это полезно, когда вы станете работать над проектом совместно с другими разработчиками: вместо общего доступа к папке node_modules (которая может быть очень большой) достаточно открыть доступ к файлу package.json, и другие разработчики смогут автоматически устанавливать нужные пакеты с помощью команды .
Теперь нам больше не нужно вручную скачивать moment.js с сайта, npm помогает скачивать и обновлять автоматически. Если посмотрим в папку node_modules, то в директории node_modules/moment/min увидим файл moment.min.js. Это означает, что в index.html можно сослаться на скачанную через npm версию moment.min.js:
Приятно, что теперь мы можем автоматически скачивать и обновлять наши пакеты с помощью npm и командной строки. Но теперь надо копаться в папке node_modules, чтобы узнать местонахождение каждого пакета и вручную прописать в HTML. Это довольно неудобно, так что давайте посмотрим, как можно автоматизировать этот процесс.
Native JS
Вы все еще здесь? Отлично! У нас есть еще один тип модулей.
Как вы возможно заметили, ни один из модулей выше не является нативным для JavaScript. Вместо этого мы создали способы эмуляции модулей и использованием шаблонов проектирования.
К счастью, умные люди представили встроенные модули с ECMAScript 6 (ES6).
Что хорошего в модулях ES6 по сравнению с CommonJS или AMD, так это то, что им удается предложить лучшее из обоих миров: компактный и декларативный синтаксис и асинхронную загрузку, а также дополнительные преимущества, такие как улучшенная поддержка циклических зависимостей.
Пример того как это работает
В этом примере мы в основном делаем две копии модуля: одну, когда мы ее экспортируем, и одну, когда нам это требуется.
Более того, копия в теперь отключена от исходного модуля. Вот почему даже когда мы увеличиваем наш счетчик, он все равно возвращает 1 — потому что импортированная нами переменная счетчика является отключенной копией переменной счетчика из модуля.
Таким образом, увеличение счетчика будет увеличивать его в модуле, но не будет увеличивать вашу скопированную версию. Единственный способ изменить скопированную версию переменной counter — это сделать это вручную:
Термины: «унарный», «бинарный», «операнд»
Прежде, чем мы двинемся дальше, давайте разберёмся с терминологией.
-
Операнд – то, к чему применяется оператор. Например, в умножении есть два операнда: левый операнд равен , а правый операнд равен . Иногда их называют «аргументами» вместо «операндов».
-
Унарным называется оператор, который применяется к одному операнду. Например, оператор унарный минус меняет знак числа на противоположный:
-
Бинарным называется оператор, который применяется к двум операндам. Тот же минус существует и в бинарной форме:
Формально, в последних примерах мы говорим о двух разных операторах, использующих один символ: оператор отрицания (унарный оператор, который обращает знак) и оператор вычитания (бинарный оператор, который вычитает одно число из другого).
Как лететь в самолёте с ребенком до 3 лет — советы врачей и правила авиакомпаний
Тестирование
Учитывая качество продуктов, выпускаемых Sindre Sorhus, неудивительно, что для запуска юнит-тестов я использую еще один их инструмент. Ava — это новый тест-фреймворк, который вобрал в себя лучшее от mocha, tape, chai и других средств тестирования, чтобы на выходе получилось уже настроенное коробочное решение.
Стоит отметить, что тесты Ava по умолчанию запускаются параллельно, однако это можно изменить в настройках на уровне отдельных файлов, что пригодится при тестировании базы данных, где порядок выполнения тестов может иметь важное значение

Nock отлично подходит для изолированного тестирования модулей, которые выполняют HTTP-запросы. Если ваш модуль Node работает с HTTP-запросами, и вы хотите подготовить для него тесты надлежащего качества, то nock — это ваш лучший выбор.
Библиотека Sinon содержит весьма полезные инструменты для написания изолированных тестов с использованием механизма внедрения зависимостей. Её можно порекомендовать всем Node-разработчикам.
Каков текущий статус ES-модулей ?
С выходом Firefox 60 в начале мая, все основные браузеры будут поддерживать ES-модули по умолчанию. Node.js также добавляет поддержку, создана рабочая группа, занимающаяся выяснением проблем совместимости между CommonJS и ES-модулями.
Это означает, что вы сможете использовать тег , и . Однако еще больше возможностей впереди. Dynamic imports proposal находится на Stage 3 в процессе спецификации, также есть import.meta, а module resolution proposal поможет сгладить различия между браузерами и Node.js. Поэтому работа с модулями станет еще лучше в будущем.
Благодарность
Спасибо всем, кто дал обратную связь на этот пост, или чьи письма или дискуссии прошлого года, в том числе Акселю Раухшмаеру, Бредли Фариасу, Дейву Хернану, Доменику Дениколе, Хави Хоффману, Джейсону Везерсби, Джей-Эф Бастьену, Йону Копперду, Люку Вагнеру, Майлсу Боринсу, Тиллю Шнайдериту, Тобаясу Копперсу, Йехуде Кацу, участникам сообщества WebAssembly, Рабочей группе Node Modules, а также TC39.
Шаг 1 — Создание модуля
На этом шаге вы создадите свой первый модуль Node.js. Ваш модуль будет содержать массив с набором цветов и предоставлять функцию случайного выбора цвета. Мы используем встроенное свойство Node.js , чтобы сделать функцию и массив доступными для внешних программ.
Для начала мы определим, какие данные о цветах будут храниться в вашем модуле. Каждый цвет будет представлять собой объект со свойством , которое люди смогут легко распознать, и со свойством , представляющим собой строку с цветовым кодом HTML. Цветовые коды HTML представляют собой шестизначные числа в шестнадцатеричном формате, позволяющие изменять цвет элементов веб-страницы. Дополнительную информацию о цветовых кодах HTML можно узнать в статье Цветовые коды и наименования в HTML.
Затем вы сможете решить, какие цвета должен поддерживать ваш модуль. Наш модуль будет содержать массив , содержащий шесть цветов. Также ваш модуль будет содержать функцию , которая будет случайным образом выбирать из массива цвет и возвращать его.
Откройте терминал, создайте новую папку и перейдите в нее:
Инициализируйте npm, чтобы другие программы могли импортировать этот модуль на последующих шагах этого обучающего руководства:
Мы используем флаг , чтобы пропустить обычные диалоги настройки файла . Если бы вы публиковали этот модуль в npm, вы бы ввели в этих диалогах соответствующие данные, как объясняется в статье .
В данном случае вывод будет выглядеть так:
Откройте или другой текстовый редактор командной строки и создайте новый файл, который будет выступать в качестве точки входа в ваш модуль:
Ваш модуль будет выполнять несколько задач. Вначале вы определите класс . Экземпляр класса будет создаваться с именем и кодом HTML. Добавьте следующие строки для создания класса:
~/colors/index.js
Теперь у вас имеется структура данных для , и вы можете добавить в модуль несколько экземпляров. Запишите в файл следующий выделенный массив:
~/colors/index.js
Введите функцию, которая будет случайным образом выбирать элемент из только что созданного вами массива :
~/colors/index.js
Ключевое слово ссылается на глобальный объект, доступный в каждом модуле Node.js. Все функции и объекты, хранящиеся в объекте модуля, становятся открытыми, когда другие модули Node.js импортируют этот объект. Например, функция была создана напрямую на объекте . Затем мы добавили свойство в объекте . Это свойство ссылается на локальный постоянный массив , созданный на предыдущих шагах сценария.
При импорте этого модуля другими модулями и открываются и становятся доступными для использования.
Сохраните и закройте файл.
Мы создали модуль, содержащий массив цветов и функцию, возвращающую случайный цвет. Мы также экспортировали массив и функцию, чтобы внешние программы могли их использовать. На следующем шаге мы используем наш модуль в других приложениях, чтобы продемонстрировать эффекты .
Парсинг
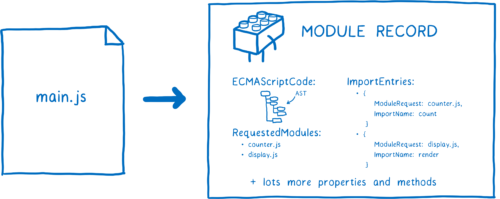
Теперь, когда мы извлекли этот файл, нам нужно распарсить его в записи модуля. Это помогает браузеру понять, что представляют собой различные части модуля.

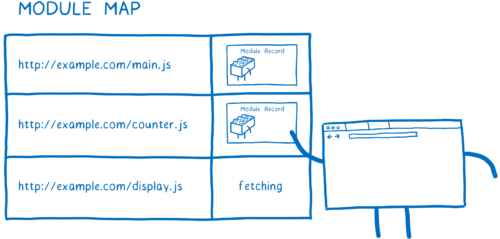
После создания запись модуля помещается в карту модуля. Это означает, что всякий раз, когда он запрашивается, загрузчик может вытащить его из этой карты.

Есть одна деталь в парсинге, которая может показаться тривиальной, но на самом деле имеет довольно большие последствия. Все модули анализируются так, как если бы они имели вверху. Есть и другие незначительные отличия. Например, ключевое слово зарезервировано в коде верхнего уровня модуля, а значение — .
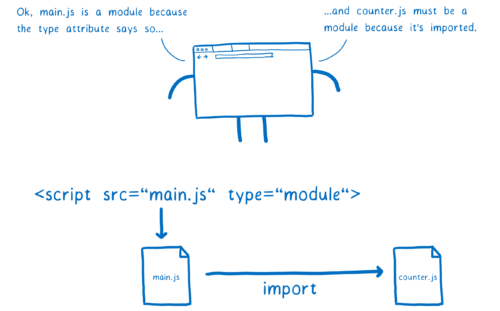
Другой способ парсинга называется целью парсинга (parse goal). Если вы анализируете один и тот же файл, но используете разные цели, вы получите разные результаты. Таким образом, вы хотите знать, прежде чем начать парсинг, какой файл вы анализируете — является ли он модулем или нет.
В браузерах это довольно легко. Вы просто добавляете в тег . Это говорит браузеру, что этот файл должен быть проанализирован как модуль. И поскольку импортировать можно только модули, браузер знает, что любой импорт также является модулем.

Но в Node.js вы не можете использовать HTML-теги, поэтому у вас нет возможности использовать атрибут . Сообщество пыталось решить эту проблему с помощью расширения . Это расширение говорит Node.js что этот файл является модулем. Сообщество говорит об этом, как о метке для цели парсинга. Обсуждение в настоящее время продолжается, поэтому неясно, какую метку сообщество решит использовать в конце.
В любом случае загрузчик определит, следует ли анализировать файл как модуль или нет. Если это модуль и есть импорт, он начнет процесс снова, пока все файлы не будут извлечены и распарсены.
И все готово! По окончании процесса загрузки вы перешли от простого файла точки входа к множеству записей модуля.

Следующий шаг — создать экземпляр этого модуля и связать Все экземпляры вместе.
Arithmetic functions #
| Function | Description |
|---|---|
| math.abs(x) | Calculate the absolute value of a number. |
| math.add(x, y) | Add two or more values, . |
| math.cbrt(x ) | Calculate the cubic root of a value. |
| math.ceil(x) | Round a value towards plus infinity If is complex, both real and imaginary part are rounded towards plus infinity. |
| math.cube(x) | Compute the cube of a value, . |
| math.divide(x, y) | Divide two values, . |
| math.dotDivide(x, y) | Divide two matrices element wise. |
| math.dotMultiply(x, y) | Multiply two matrices element wise. |
| math.dotPow(x, y) | Calculates the power of x to y element wise. |
| math.exp(x) | Calculate the exponent of a value. |
| math.expm1(x) | Calculate the value of subtracting 1 from the exponential value. |
| math.fix(x) | Round a value towards zero. |
| math.floor(x) | Round a value towards minus infinity. |
| math.gcd(a, b) | Calculate the greatest common divisor for two or more values or arrays. |
| math.hypot(a, b, …) | Calculate the hypotenusa of a list with values. |
| math.lcm(a, b) | Calculate the least common multiple for two or more values or arrays. |
| math.log(x ) | Calculate the logarithm of a value. |
| math.log10(x) | Calculate the 10-base logarithm of a value. |
| math.log1p(x) | Calculate the logarithm of a . |
| math.log2(x) | Calculate the 2-base of a value. |
| math.mod(x, y) | Calculates the modulus, the remainder of an integer division. |
| math.multiply(x, y) | Multiply two or more values, . |
| math.norm(x ) | Calculate the norm of a number, vector or matrix. |
| math.nthRoot(a) | Calculate the nth root of a value. |
| math.nthRoots(x) | Calculate the nth roots of a value. |
| math.pow(x, y) | Calculates the power of x to y, . |
| math.round(x ) | Round a value towards the nearest integer. |
| math.sign(x) | Compute the sign of a value. |
| math.sqrt(x) | Calculate the square root of a value. |
| math.square(x) | Compute the square of a value, . |
| math.subtract(x, y) | Subtract two values, . |
| math.unaryMinus(x) | Inverse the sign of a value, apply a unary minus operation. |
| math.unaryPlus(x) | Unary plus operation. |
| math.xgcd(a, b) | Calculate the extended greatest common divisor for two values. |
Заключение
Чтобы лучше ориентироваться в современных инструментах фронтенд-разработки, необходимо понимать такие концепции как модули, форматы модулей, загрузчики модулей и сборщики.
Итак:
Модуль — это многократно используемая часть кода, инкапсулирующая детали реализации и предоставляющая открытый API.
Формат модуля — это синтаксис определения и подключения модуля.
Загрузчик модулей загружает модуль определенного формата во время выполнения непосредственно в браузере. Популярные загрузчики — RequireJS и SystemJS.
Сборщик модулей заранее объединяет модули в один файл, который подключается на странице. Примеры сборщиков — Webpack и Browserify.