Смысл и использование javascript void
Содержание:
- How to Enable Javascript on Internet Explorer?
- Тег: nodeName и tagName
- Решения, чтобы исправить ошибки javascript: void (0)
- Классы DOM-узлов
- outerHTML: HTML элемента целиком
- Problems with Internet Proxies
- How to Enable Javascript on Web Browsers?
- В каких задачах используется void?
- Badly Written Javascript
- 7) addClass() / removeClass()
- The typeof Operator
- JavaScript Arithmetic Operators
- JavaScript
- Область компетенции void и undefined
- Итого
How to Enable Javascript on Internet Explorer?
Step 1 – Open Internet Explorer on your computer after ensuring your user account has administrator permissions.Step 2 – Select the “Tools” menu option from the Internet Explorer “Task Bar.”Step 3 – Choose the “Security” and “Custom Level” menu options.
Step 4 – Locate the “Scripting” section of the subsequently displayed menu.
Step 5 – Click the “Enable” radio button located next to the “Active Scripting” and “Allow Programmatic clipboard access” menu options.
Step 6 – Select the “OK” menu button.
Step 7 – Restart Internet Explorer to complete enabling Javascript on the target computer.
Тег: nodeName и tagName
Получив DOM-узел, мы можем узнать имя его тега из свойств и :
Например:
Есть ли какая-то разница между и ?
Да, она отражена в названиях свойств, но не очевидна.
- Свойство есть только у элементов .
- Свойство определено для любых узлов :
- для элементов оно равно .
- для остальных типов узлов (текст, комментарий и т.д.) оно содержит строку с типом узла.
Другими словами, свойство есть только у узлов-элементов (поскольку они происходят от класса ), а может что-то сказать о других типах узлов.
Например, сравним и на примере объекта и узла-комментария:
Если мы имеем дело только с элементами, то можно использовать или , нет разницы.
Имена тегов (кроме XHTML) всегда пишутся в верхнем регистре
В браузере существуют два режима обработки документа: HTML и XML. HTML-режим обычно используется для веб-страниц. XML-режим включается, если браузер получает XML-документ с заголовком: .
В HTML-режиме значения всегда записаны в верхнем регистре. Будет выведено вне зависимости от того, как записан тег в HTML или .
В XML-режиме регистр сохраняется «как есть». В настоящее время XML-режим применяется редко.
Решения, чтобы исправить ошибки javascript: void (0)
- Убедитесь, что Java правильно установлена.
- Включить Java.
- Перезагрузите веб-страницу.
- Удалить куки.
- Очистить кеш
Решение 1. Убедитесь, что Java установлена правильно
Прежде всего, вы должны убедиться, что Java установлена на вашем компьютере. Так:
- Нажмите клавиши клавиатуры Win + X и в появившемся списке выберите « Панель управления» .
- С панели управления переключитесь на Категории и затем нажмите на Программы .
- В разделе «Программы и компоненты» нажмите « Удалить» .
- Список всех установленных программ будет указан.
- Поиск записи Java. Если вы не можете найти Java, установите его на свой компьютер.
- Подсказка: даже если Java установлена, удалите ее, а затем переустановите программное обеспечение; таким образом, вы можете исправить любые возможные поврежденные файлы или другие конфликты программного обеспечения.
Решение 2. Включите Java в вашем браузере
Вам необходимо включить Java в вашем браузере; теперь, в зависимости от вашего любимого браузера, эта опция может отличаться, как показано ниже:
Для Google Chrome:
- Нажмите на значок меню (три точки в верхнем правом углу).
- Затем выберите Настройки .
- Выберите Дополнительно .
- Прокрутите вниз, пока не найдете настройки содержимого ; получить доступ к этой опции.
- Найдите запись Javascript — должен отображаться статус «разрешить»; в противном случае выберите «разрешить запускать JavaScript на всех сайтах (рекомендуется)».
Internet Explorer:
- Откройте IE и запустите меню настроек .
- Зайдите в Инструменты и выберите Свойства обозревателя .
- Перейдите на вкладку Безопасность и нажмите кнопку действия настраиваемого уровня.
- Прокрутите вниз, пока не заметите функцию сценариев; там вы можете получить доступ к опции сценариев Java-апплетов.
- Убедитесь, что его значение равно «enable».
Mozilla Firefox:
- Запустите Firefox и нажмите на значок меню .
- Выберите «Дополнения» и перейдите на вкладку « Плагины ».
- Выберите плагин Java Platform, который должен отображаться там.
- И подобрать «всегда активировать».
Решение 3 — Перезагрузите веб-страницу и очистите кеш
Если проблема только временная, вы можете устранить ошибку JavaScript Void 0, перезагрузив веб-страницу, минуя кеш.
Этого можно достичь, нажав сочетание клавиш CTRL + F5 . Кроме того, вы также должны очистить кеш в вашем браузере, прежде чем пытаться получить доступ к вашим любимым веб-страницам.
Решение 4 — Удалить куки
Файлы cookie предназначены для оптимизации вашего просмотра. Однако это также может быть причиной возникновения ошибки JavaScript Void 0 при попытке доступа к определенным веб-сайтам.
Таким образом, вы можете исправить эту неисправность, удалив куки.
Вот как вы можете выполнить эту задачу для разных веб-браузеров:
Гугл Хром:
- Откройте Chrome и нажмите на значок меню.
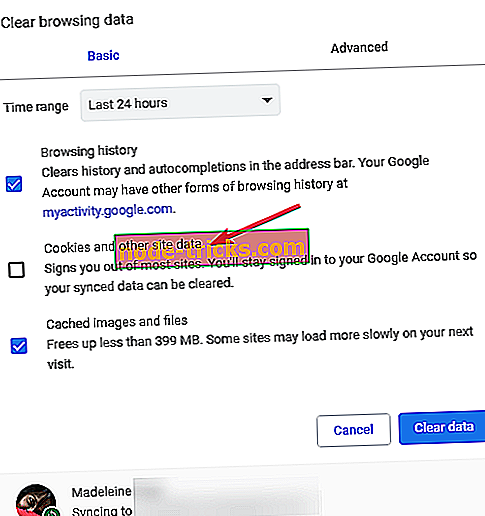
- Затем выберите Дополнительные инструменты и выберите Очистить данные просмотра .
- Выберите Cookies и другие записи данных сайта и выполните стирание.
- Перезапустите браузер в конце.
Mozilla Firefox:
- Запустите Firefox и нажмите кнопку меню .
- Перейдите в Параметры и в разделе « Конфиденциальность и безопасность» выберите « История» .
- Под Firefox выберете Использовать пользовательские настройки для истории.
- Далее нажмите на кнопку « Показать куки» .
- Просто удалите все куки и перезапустите браузер.
Internet Explorer:
- Откройте браузер и нажмите значок « Инструменты» .
- Из безопасного выбора Удалить историю просмотров .
- Выберите, что вы хотите стереть.
- Нажмите « Удалить», когда будете готовы.
- Перезапустите, когда все будет завершено.
Решение 5. Очистите кеш
Если проблема не устранена, очистка кеша браузера может помочь вам ее исправить. Перейдите на страницу настроек вашего браузера и найдите опцию, которая позволяет очистить данные браузера. Найдите опцию кеша и удалите все хранилище информации кеша в вашем браузере.
Например, если вы используете Google Chrome, щелкните значок меню, перейдите в «Настройки», «Дополнительно», а затем перейдите к «Конфиденциальность и безопасность». Прокрутите вниз, чтобы очистить данные просмотра .

Надеюсь, теперь вы можете просматривать Интернет без каких-либо дополнительных проблем. Следующие шаги должны были помочь вам исправить ошибку Javascipt Void 0.
Если у вас есть дополнительные вопросы или вы не правильно поняли некоторые шаги, перечисленные в этом руководстве, не стесняйтесь и свяжитесь с нами, используя поле для комментариев внизу. Мы всегда здесь, чтобы помочь вам с лучшими советами и хитростями Windows.
Примечание редактора: Этот пост был первоначально опубликован в октябре 2017 года и с тех пор обновлен для свежести и точности.
Классы DOM-узлов
У разных DOM-узлов могут быть разные свойства. Например, у узла, соответствующего тегу , есть свойства, связанные со ссылками, а у соответствующего тегу – свойства, связанные с полем ввода и т.д. Текстовые узлы отличаются от узлов-элементов. Но у них есть общие свойства и методы, потому что все классы DOM-узлов образуют единую иерархию.
Каждый DOM-узел принадлежит соответствующему встроенному классу.
Корнем иерархии является , от него наследует и остальные DOM-узлы.
На рисунке ниже изображены основные классы:
Существуют следующие классы:
- – это корневой «абстрактный» класс. Объекты этого класса никогда не создаются. Он служит основой, благодаря которой все DOM-узлы поддерживают так называемые «события», о которых мы поговорим позже.
- – также является «абстрактным» классом, и служит основой для DOM-узлов. Он обеспечивает базовую функциональность: , , и т.д. (это геттеры). Объекты класса никогда не создаются. Но есть определённые классы узлов, которые наследуют от него: – для текстовых узлов, – для узлов-элементов и более экзотический – для узлов-комментариев.
- – это базовый класс для DOM-элементов. Он обеспечивает навигацию на уровне элементов: , и методы поиска: , . Браузер поддерживает не только HTML, но также XML и SVG. Класс Element служит базой для следующих классов: , и .
-
– является базовым классом для всех остальных HTML-элементов. От него наследуют конкретные элементы:
- – класс для тега ,
- – класс для тега ,
- – класс для тега ,
- …и т.д, каждому тегу соответствует свой класс, который предоставляет определённые свойства и методы.
Таким образом, полный набор свойств и методов данного узла собирается в результате наследования.
Рассмотрим DOM-объект для тега . Он принадлежит классу .
Он получает свойства и методы из (в порядке наследования):
- – этот класс предоставляет специфичные для элементов формы свойства,
- – предоставляет общие для HTML-элементов методы (и геттеры/сеттеры),
- – предоставляет типовые методы элемента,
- – предоставляет общие свойства DOM-узлов,
- – обеспечивает поддержку событий (поговорим о них дальше),
- …и, наконец, он наследует от , поэтому доступны также методы «обычного объекта», такие как .
Для того, чтобы узнать имя класса DOM-узла, вспомним, что обычно у объекта есть свойство . Оно ссылается на конструктор класса, и в свойстве содержится его имя:
…Или мы можем просто привести его к :
Проверить наследование можно также при помощи :
Как видно, DOM-узлы – это обычные JavaScript объекты. Для наследования они используют классы, основанные на прототипах.
В этом легко убедиться, если вывести в консоли браузера любой элемент через . Или даже напрямую обратиться к методам, которые хранятся в , и т.д.
и
Большинство браузеров поддерживают в инструментах разработчика две команды: и . Они выводят свои аргументы в консоль. Для JavaScript-объектов эти команды обычно выводят одно и то же.
Но для DOM-элементов они работают по-разному:
- выводит элемент в виде DOM-дерева.
- выводит элемент в виде DOM-объекта, что удобно для анализа его свойств.
Попробуйте сами на .
Спецификация IDL
В спецификации для описания классов DOM используется не JavaScript, а специальный язык Interface description language (IDL), с которым достаточно легко разобраться.
В IDL все свойства представлены с указанием их типов. Например, , и т.д.
Небольшой отрывок IDL с комментариями:
outerHTML: HTML элемента целиком
Свойство содержит HTML элемента целиком. Это как плюс сам элемент.
Посмотрим на пример:
Будьте осторожны: в отличие от , запись в не изменяет элемент. Вместо этого элемент заменяется целиком во внешнем контексте.
Да, звучит странно, и это действительно необычно, поэтому здесь мы и отмечаем это особо.
Рассмотрим пример:
Какая-то магия, да?
В строке мы заменили на . Во внешнем документе мы видим новое содержимое вместо . Но, как видно в строке (), старая переменная осталась прежней!
Это потому, что использование не изменяет DOM-элемент, а удаляет его из внешнего контекста и вставляет вместо него новый HTML-код.
То есть, при произошло следующее:
- был удалён из документа.
- Вместо него был вставлен другой HTML .
- В осталось старое значение. Новый HTML не сохранён ни в какой переменной.
Здесь легко сделать ошибку: заменить , а потом продолжить работать с , как будто там новое содержимое. Но это не так. Подобное верно для , но не для .
Мы можем писать в , но надо иметь в виду, что это не меняет элемент, в который мы пишем. Вместо этого создаётся новый HTML на его месте. Мы можем получить ссылки на новые элементы, обратившись к DOM.
Problems with Internet Proxies
Internet proxy servers function as an intermediary between end-users and websites. Since they help create a layer of anonymity between end-users and website, they are highly popular. Unfortunately, they can also interfere with the loading of Javascript on websites an end-user is surfing. Of course, the easiest way to avoid the issue is to just not use a proxy. For many individuals; however, this is either 1 – not possible, or 2 – not preferred. As a result, if you are getting the Javascript:void(0) error while using a proxy, one should locate a different proxy server and attempt the same task. If the error persists, then attempt to find a proxy server which uses a different script than the one you are trying to use.
How to Enable Javascript on Web Browsers?
Most Internet browsers provide a mechanism for the end-user to turn Javascript on or off. A common cause of the javascript:void(0) error is the computer’s web browser not having Javascript enabled.
Enabling Javascript on Mozilla Firefox
Step 1 – Open the Mozilla Firefox browser on the target computer.
Step 2 – Select the “Firefox” menu button and choose the “Options” menu choice.Step 3 – Choose the “Content” panel in the “Options” window.
Step 4 – Select the “Enable Javascript” menu option to allow client-side Javascript to execute on the target computer.
Step 5 – Configure advanced settings in the web browser by clicking the “Advanced” Menu button.
Step 6 – Select the “Ok” menu button to exit from the “Options” window.
Step 7 – Restart the Mozilla Firefox browser to complete enabling Javascript on the target computer.
В каких задачах используется void?

На сегодняшний день данный механизм можно использовать в трех направлениях:
- Вместо значения undefined;
- Для создания букмарклетов;
- Для ссылок, которые выполняют некий js-код.
Разберем каждый из вариантов отдельно.
Замена стандартного значения выражением void (0)
Данная команда обладает одним преимуществом, поэтому так часто используется в некоторых проектах: ее значение нельзя переопределить, в то время как undefined может быть не только переопределено, а еще и затерто по ходу выполнения команд в коде.
В подтверждение этого я прикрепил небольшое приложение.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>undefined</title>
<script type="text/javascript">
function sayHi(undefined) { return undefined; }
</script>
</head>
<body>
<p><a href="javascript:sayHi('hello')">Поприветствуй пользователя, нажми на ссылку. </a></p>
</body>
</html>
|
В результате в диалоговое оно будет выведено слово «hello». Это несмотря на то, что возвращался другой параметр.
В следующей программной реализации я показал, как можно исправить прошлую ситуацию.
b609e95ab86c14299a5e50431d4abd18001
Изменилось всего лишь возвращаемое значение функцией, однако веб-страница не перегружается. Если же попытаться переопределить оператор — var void = undefined или var void = ‘hi!’ – то появится сообщение об ошибке.
Букмарклеты
Для его оформления используется протокол
Сам по себе букмарклет не должен возвращать каких-либо значений. Поэтому для того чтобы избежать обновления веб-страницы и запретить переход по ссылкам, используется void оператор.
Так, при запуске этого примера контент на текущей странице обновится:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>undefined</title>
<script type="text/javascript">
function sayHi(undefined) { return void(0); }
</script>
</head>
<body>
<p><a href="javascript:sayHi('hello')">Поприветствуй пользователя, нажми на ссылку. </a></p>
</body>
</html>
|
Чтобы это запретить, нужно перед свойством window.location.href дописать операцию void.
Есть и альтернативное решение – открыть ссылку в новой вкладке. Это реализовывается строкой:
Ссылки, которые выполняют js-код
Очень редко, однако все-таки иногда встречаются программы, в которых анкоры, которые внедрили в веб-приложения, запускают js-функцию. Проблем не возникает, если функция возвращает void.
Однако если же после вызова функции она возвращает какое-то значение, стоит принять меры для предотвращения изменения контента веб-страницы. И опять-таки можно воспользоваться оператором void.
Badly Written Javascript
Another common cause of the javascript:void(0) error message is incompatible Javascript. This error is more common in legacy code than in that produced today; however, it typically arises from web page authors who do not check their script for compatibility with the various web browsers on the market. If this is the case for the error received on a page surfed to, then an end-user has two options: 1 – Try another web browser when viewing the page, or 2 – Ask the web page author to fix the issue. Unfortunately many page authors will be slow to respond…if they do at all. As a result, the most-proven solution in this case is to use the web browser that the page is designed to support if you are able to install it on your computer.
7) addClass() / removeClass()
Следующие две функции добавляют и удаляют класс DOM элемента.
function addClass(o, c){
var re = new RegExp("(^|\\s)" + c + "(\\s|$)", "g")
if (re.test(o.className)) return
o.className = (o.className + " " + c).replace(/\s+/g, " ").replace(/(^ | $)/g, "")
}
function removeClass(o, c){
var re = new RegExp("(^|\\s)" + c + "(\\s|$)", "g")
o.className = o.className.replace(re, "$1").replace(/\s+/g, " ").replace(/(^ | $)/g, "")
}
Если быть честным, наверное для этой функции существует больше различных вариантов, чем было бы нужно.
Этот вариант никоим образом он не претендует на звание универсальной функции-«переключателя», но он выполняет основную функциональность показывания и спрятывания.
function toggle(el) {
el.style.display = (el.style.display == 'none') ? '' : 'none'
}
Обратите внимание, в функции нет ни слова про , вместо этого используется пустое значение. Пустое значение означает сброс свойства, т.е
свойство возвращается к значению, указанному в CSS.
Таким образом, если значение для данного элемента, взятое из CSS — (элемент спрятан по умолчанию), то эта функция не будет работать.
Этот вариант функции красив и прост, однако этот и некоторые другие недостатки делают его недостаточно универсальным. Более правильный вариант , а также функции и описаны в статье Правильные show/hide/toggle.
The typeof Operator
The typeof operator returns the type of a variable, object, function or
expression:
Example
typeof «John»
// Returns string
typeof 3.14
// Returns number
typeof NaN
// Returns number
typeof false
// Returns boolean
typeof // Returns object
typeof {name:’John’, age:34}
// Returns objecttypeof new Date()
// Returns objecttypeof function () {} // Returns function
typeof myCar
// Returns undefined (if myCar is not declared)
typeof null
// Returns object
Please observe:
- The data type of NaN is number
- The data type of an array is object
- The data type of a date is object
- The data type of null is object
- The data type of an undefined variable is undefined
You cannot use typeof to define if a JavaScript object is an
array (or a date).
JavaScript Arithmetic Operators
Arithmetic operators are used to perform arithmetic between variables and/or values.
Given that y = 5, the table below explains the arithmetic operators:
| Operator | Description | Example | Result in y | Result in x | Try it |
|---|---|---|---|---|---|
| + | Addition | x = y + 2 | y = 5 | x = 7 | Try it » |
| — | Subtraction | x = y — 2 | y = 5 | x = 3 | Try it » |
| * | Multiplication | x = y * 2 | y = 5 | x = 10 | Try it » |
| Division | x = y / 2 | y = 5 | x = 2.5 | Try it » | |
| % | Modulus (division remainder) | x = y % 2 | y = 5 | x = 1 | Try it » |
| ++ | Increment | x = ++y | y = 6 | x = 6 | Try it » |
| x = y++ | y = 6 | x = 5 | Try it » | ||
| — | Decrement | x = —y | y = 4 | x = 4 | Try it » |
| x = y— | y = 4 | x = 5 | Try it » |
For a tutorial about arithmetic operators, read our
JavaScript Arithmetic Tutorial.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Область компетенции void и undefined
Обычно JavaScript void и значение undefined применяются в ссылках это частный вариант использования, при котором может быть выполнено действие, но браузеру будет известно обратное:
- Действие не выполнено.
- Продолжение за ним не должно следовать.
На самом деле сложность языка разметки HTML, его взаимосвязи с таблицами CSS и мощное развитие браузерного языка привели к обратному: JavaScript void 0, что значит или что не значит — браузера не касается.

Разработчик может вкладывать собственный смысл, иное понимание ситуации. Он может ориентировать алгоритм, приводящий к вызову JavaScript void на что угодно. У разработчика есть синтаксис и базовый смысл от браузерного языка, остальное зависит от решаемой задачи, области ее компетенции и логики диалога с посетителем веб-ресурса.
Блокировка действий браузера в том или ином элементе страницы веб-ресурса часто необходима без какой-либо видимой причины на том простом основании, что алгоритмы бывают весьма сложны, а пути выхода на элемент и действия посетителя очень трудно заранее предусмотреть.
Проще предусмотреть набор действий для ориентации в ситуации, но до того, как можно будет пустить алгоритм дальше — заблокировать работу браузера в том или ином направлении.
В дополнение к техническому ответу, javascript:void означает, что автор делает это неправильно.
Нет веской причины использовать псевдо-URL javascript: (*). На практике это вызовет путаницу или ошибки, если кто-нибудь попробует такие вещи, как «ссылка на закладку», «открыть ссылку на новой вкладке» и т. Д. Это происходит довольно часто, когда люди привыкли к среднему клику для новых вкладок: он выглядит как ссылка, вы хотите прочитать ее на новой вкладке, но она оказывается не реальной ссылкой вообще, и дает нежелательные результаты, такие как пустая страница или ошибка JS при среднем нажатии.
— это обычная альтернатива, которая может оказаться менее плохим. Однако вы должны помнить return false из обработчика событий onclick , чтобы предотвратить следование ссылки и прокрутку вверху страницы.
В некоторых случаях может оказаться полезным место для ссылки на ссылку. Например, если у вас есть элемент управления, вы можете щелкнуть по нему, который открывает ранее скрытый , имеет смысл использовать
‘;
//var txt = txt.unwrap();
//txt = jQuery(‘li’, txt).unwrap;
//txt = txt.unwrap(‘h3’);
//txt = jQuery(txt).wrap(‘
‘);
jQuery(‘#sidebar ul.nav’).append(txt); // Insert
});
// Додаємо спеціальний клас для посилання на відео
jQuery(‘#sidebar .content-menu’).find(«a»).addClass(‘link-to-video’);
// навігація по статті (плавна прокрутка до потрібного блоку)
jQuery(‘#sidebar .content-menu .nav a’).click(function() {
jQuery.scrollTo(this.hash, {
offset: -10, // Відступ вгорі
duration: 750
});
return false;
});
// перейти вгору (плавна прокрутка вгору)
jQuery(‘#sidebar a.go-top’).click(function() {
jQuery.scrollTo(this.hash, {
offset: 0, // Відступ вгорі
duration: 450
});
return false;
});
});
Итого
Каждый DOM-узел принадлежит определённому классу. Классы формируют иерархию. Весь набор свойств и методов является результатом наследования.
Главные свойства DOM-узла:
- Свойство позволяет узнать тип DOM-узла. Его значение – числовое: для элементов, для текстовых узлов, и т.д. Только для чтения.
- Для элементов это свойство возвращает название тега (записывается в верхнем регистре, за исключением XML-режима). Для узлов-неэлементов описывает, что это за узел. Только для чтения.
- Внутреннее HTML-содержимое узла-элемента. Можно изменять.
- Полный HTML узла-элемента. Запись в не меняет . Вместо этого она заменяет его во внешнем контексте.
- Содержимое узла-неэлемента (текст, комментарий). Эти свойства практически одинаковые, обычно мы используем . Можно изменять.
- Текст внутри элемента: HTML за вычетом всех . Запись в него помещает текст в элемент, при этом все специальные символы и теги интерпретируются как текст. Можно использовать для защиты от вставки произвольного HTML кода.
- Когда значение установлено в , делает то же самое, что и CSS .
В зависимости от своего класса DOM-узлы имеют и другие свойства. Например у элементов () есть свойства , , у элементов () есть и т.д. Большинство стандартных HTML-атрибутов имеют соответствующие свойства DOM.
Впрочем, HTML-атрибуты и свойства DOM не всегда одинаковы, мы увидим это в следующей главе.