Inkscape
Содержание:
- Дублирование, выравнивание и распределение объектов
- Documentation
- Холст
- Tools
- Перемещение, масштабирование, поворот
- Преобразование клавишами
- Как пользоваться векторным редактором?
- Z-порядок
- Создание и работа с документами в inkscape
- Настройки узлов
- Установка Inkscape
- Изменение формы при помощи клавиш
- Important bugfixes
- Regression fixes
- Направляющие
Дублирование, выравнивание и распределение объектов
Одна из наиболее часто используемых и необходимых операций — это дублирование объекта — комбинация клавиш Ctrl+D. Дубликат помещается точно над оригинала. При необходимости дубликат можно перетащить мышью или стрелочками клавиатуры в другое место. Для практики нарисуйте узкий прямоугольник и попробуйте составить из его копий квадрат, как на рисунке слева.
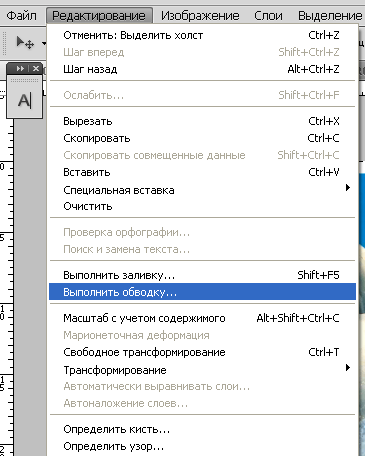
Скорее всего, точно выровнять прямоугольники у вас не получится или это потребует от вас значительных усилий. Но здесь на помощь вам придет диалоговое окно «Выровнять и расставить». Активировать его можно по комбинации клавиш Ctrl+Shift+A или из главного меню «Объект» предпоследний снизу пункт. Как им пользоваться. Выберите все нарисованные вами фигуры, точнее фигуру и все ее копии. Выделять фигуры мы уже научились в начале этого урока. Скорее всего оптимальным способом выделения будет в данном случае выделение рамкой. Откройте диалоговое окно «Выровнять и расставить» и нажмите на кнопку «Центрировать по горизонтальной оси», а затем кнопку «Переместить объекты так, что бы их рамки едва не пересекались». Если навести указатель мыши на кнопку, то в подсказке будет отражено название этой кнопки. Объекты будут расставлены аккуратно друг за другом. Вот некоторые примеры выравнивания и распределения:

Термин Z порядка (порядок по вертикали) относится к порядку наложения объектов в документе. То есть если какие-то объекты находятся выше других, то они должны перекрывать находящиеся ниже объекты. В главном меню «Объект» есть две команды «поднять на передний план» — клавиша Home и «Опустить на задний план» — клавиша End. С помощью этих команд можно поднимать и опускать объекты текущего слоя. Две другие команды «Поднять» Page Up и «Опустить» Page Down, будет действовать только на один один шаг, т.е. изменят порядок только одного объекта на один уровень в Z порядке. Выполняя эти действия несколько раз можно перемещать объекты последовательно от самого верхнего уровня до самого нижнего соответственно.
Попробуйте нарисовать несколько объектов и поэкспериментируйте с порядком их наложения, как мы это сделали на примере ниже:
Очень полезной будет в этом случае клавиша Tab которая позволяет выделять объекты по очереди Z порядка. Если изначально не был выбран ни один объект, то нажатие этой клавиши выделит самый нижний объект, в противном случае она выбирает объект на уровень выше выбранных объектов в Z порядке. Комбинация клавиш Shift+Tab работает в обратном порядке, начиная с верхнего объекта и переходя вниз. Изначально Z порядок расставляется по мере создания вами объектов, т.е. вверху находится последний созданный объект. В этом случае, если ни один из объектов не выбран, то нажав Shift+Tab очень удобно выбирать первые созданные объекты.
Documentation
Documentation Relaunch
The Inkscape documentation repository, containing the man page, the keyboard shortcut list as well as the tutorials and their respective translation files, has been almost completely refactored (Java has been dropped in favor of Python), and was updated to work with git and gitlab.
Where to find recent documentation
Continuously updated man page (for command line usage), keyboard and mouse shortcut list, tutorials and translation statistics for the various parts of the Inkscape project are available on the inkscape.org website:
- Man page
- Keyboard shortcuts
- Tutorials
- Translation statistics for Inkscape 0.92 series / development branch
Tutorials, as always, are also included with your Inkscape installation.
Contributing to documentation and documentation translation
Contributions to the documentation translations, as well as improvements to its contents, are welcome at the inkscape-docs repository .
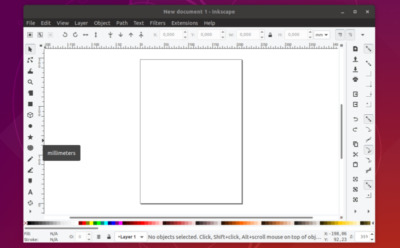
Холст

Холст или канва inkscape является главной рабочей областью программы. Это основная часть интерфейса, поскольку именно здесь пользователь графического редактора создает и редактирует рисунки. Холст расположен посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне. По умолчанию в окне редактора сленва и сверху включены линейки, для определения координат в пикселях. Значения по умолчанию — видимость линейки и единицы измерения можно изменять в Свойствах документа.
Не смотря на то, что границы отображаемого на холсте «листа» определяют границы изображения для печати или сохранения, при рисовании размер «листа» вовсе не ограничивают область изображения. Вы даже можете сделать границы «страницы» и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость границ страницы можно в свойствах документа. Некоторые пользователи предпочитают использовать границы страницы, другие используют для рисования все пространство холста.
Tools
Node tool
The tool control bar for the Node Tool features a new dropdown to insert new nodes on the selected segments extreme values. For example, (as demonstrated in the image below) it is possible to add a new node at the highest point in a curve using Insert Node at Max Y
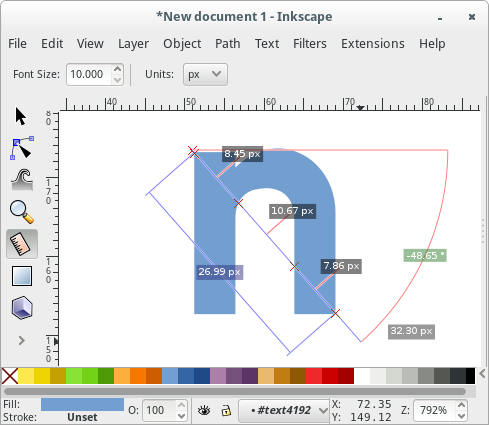
Measurement tool
The Measurement tool is a new feature for the artist to measure the elements in their drawing. To use the measurement tool, simply choose the tool, click anywhere on the drawing and drag the ruler out. The measurement tool will live-update with measurements of length and angles as you pass over objects in your drawing.

Text tool
- Text size default unit is now points ( ) and is customizable ( , , , , , , )
- Text toolbar shows full list of font style variants for that font
- Files with text in units read correctly
- Font substitution warning dialog
Gradients
- Gradient toolbar enhanced to select and modify gradient stops, invert, repeat, and link gradients
- On-canvas gradient editing fixes: double clicking to create stops, correct focus on select
- Gradients sortable by color, name and usage in Fill/Stroke
- Gradients can be renamed in Fill/Stroke
Перемещение, масштабирование, поворот
Наиболее часто используемый инструмент inkscape — это инструмент выделения и трансформации. Это верхний инструмент в боковой панели инструментов, выглядит он как черная стрелка. Инструмент выделения можно активировать с клавиатуры по кнопке F1 или Пробел (самая большая кнопка на клавиатуре). Этим инструментом вы можете выбрать любой объект на холсте. Просто щелкните по нему.
Если объектом является прямоугольник, например, такой как на рисунке справа, то вы увидите восемь маркеров в форме стрелок вокруг объекта. Теперь вы можете:
- Перемещать объект простым перетаскиванием мыши. (Удерживайте Ctrl чтобы ограничить движение по горизонтали и по вертикали).
- Изменять размер объекта, перемещая любую из черных стрелочек. (Удерживайте Ctrl для того чтобы сохранять пропорции).
Теперь еще раз щелкните кнопкой мыши по прямоугольнику. Черные стрелочки по краям изменят форму. Теперь вы можете:
- Поворачивать объект путем перетаскивания угловых маркеров-стрелочек. (Удерживайте Ctrl для ограничения шага угла поворота 15-ю градусами. Перетащите крестик, чтобы изменить положение центра вращения).
- Наклонять объект путем перетаскивания серединных маркеров-стрелочек. (Удерживайте Ctrl, чтобы ограничить шаг угла наклона 15-ю градусами).
Во время работы с инструментом выделения и перемещения, можно использовать числовые поля параметров на верхней контекстной панели инструментов, чтобы задать точные значения для координат (X и Y) и размера (W и H) выделения. Подробнее про работу инструмента выделения и трансформации смотрите в инструкции.
Преобразование клавишами
Одна из особенностей, которая отличает Inkscape от большинства других векторных редакторов, — это акцент на доступность клавиатуры. Вряд ли есть какие-либо команды или действия, которые невозможно выполнить с клавиатуры, и преобразование объектов не исключение.
Вы можете использовать клавиатуру для перемещения ( arrowклавиш), масштабирования ( <и >клавиш) и поворота ( и клавиш) объектов. Перемещения и масштаб по умолчанию — 2 пикселя; с Shift, вы переместитесь в 10 раз больше. и
масштабировать до 200% или 50% от оригинала соответственно. По умолчанию угол поворота составляет 15 градусов; с , вы поворачиваетесь на 90 градусов.Ctrl+>Ctrl+<Ctrl
Однако, пожалуй, наиболее полезными являются преобразования размера пикселя , вызываемые с помощью Altключей преобразования. Например,
выделение переместится на 1 пиксель экрана (т.е. на пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещать объекты с очень высокой точностью, если используете сочетание клавиш. И наоборот, когда вы уменьшаете масштаб, точность будет ниже при использовании клавиши. Используя разные уровни масштабирования, вы можете варьировать степень точности, необходимую для вашей текущей задачи.Alt+arrowsAltAlt
Аналогичным образом , и
масштабировать выбор так , чтобы его видимый размер изменяется на один пиксель экрана, а
также и
повернуть его так , чтобы его самые дальние от-центра-точка перемещается на один пиксель экрана.Alt+>Alt+<Alt+Alt+
Примечание. Пользователи Linux могут не получить ожидаемых результатов с
помощью комбинации клавиш и некоторых других клавиш, если их оконный менеджер улавливает эти ключевые события до того, как они достигнут приложения Inkscape (и вместо этого использует его для таких вещей, как переключение рабочих пространств). Одним из решений может быть соответствующее изменение конфигурации диспетчера окон.Alt+arrow
Как пользоваться векторным редактором?
Основными объектами в Inkscape являются:

- Инструмент прямоугольники и квадраты. Cоздает прямоугольники и квадраты, углы квадратов и прямоугольников могут быть скруглены.
- Инструмент 3D Boxes. Создает 3D-коробки, которые имеют регулируемые перспективы XYZ и настраиваемые значения для точек схода.
- Инструмент круги/эллипсы/дуги. Круги и эллипсы могут быть преобразованы в дуги (например, открытые полукруга) и сегменты (например, закрытый полукруг).
- Инструмент звезды и полигоны. Для эмуляции могут использоваться многозаходные (от 3 до 1024 точек) звезды с двумя (базовыми и наконечниками) радиусными рукоятками управления. Полигоны с помощью одной управляющей (базовой) ручки можно создавать элементы, основанные на количестве сторон шестиугольников, пятиугольников и т. д.
- Инструмент спираль. Создает спирали, которые имеют настраиваемое число витков (оборотов), расходимость (плотность / разреженность внешних витков), внутренний радиус (выкатывание из центра).
- Инструмент карандаш. Позволяет от руки рисовать линии.
- Инструмент для каллиграфии. Позволяет создавать от руки каллиграфические или кистообразные штрихи, при необходимости инструмент может использовать показания давления и наклона от a графический планшет.
- Инструмент текст. Создает тексты, которые могут использовать любую из операционных систем (ОС) контур и Unicodefonts, включающий скрипты справа налево.
- Инструмент распылитель. Создает копии или клоны из одного или нескольких элементов.
- Заливка. Заполняет ограниченные области заданного объекта (вектора). Инструмент заливка работает оптически.
- Соединительный инструмент. Создает связанные пути на основе объектов, часто используемые в блок-схемах, диаграммах или схемах.
Как работать — создавать градиентные заливки и штрихи?
Справка. Градиент — это постепенный переход от одного цвета к другому.
Компьютеры создают цвета, определяя количество красного, зеленого и синего в градиенте.

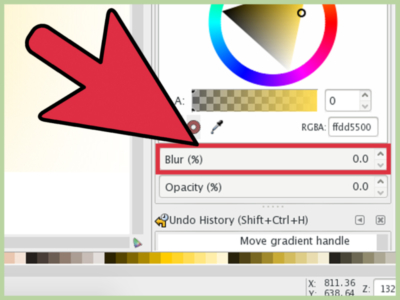
Чтобы задать радиальный градиент, щелкните правой кнопкой мыши на объекте и в появившемся меню, выберите заливка и штриховка.
В открывшемся диалоговом окне заливка и штриховка выберите вкладку Заливка. На вкладке заливка вы увидите 5 кнопок; , , , и . Нажмите на кнопку .
В разделе Плоский цвет задайте один из цветов радиального градиента. Самый простой способ установить цвет — это выбрать вкладку Колесо.
В диалоговом окне Заливка и штриховка нажмите кнопку .
Затем, пока объект все еще выбран, нажмите на кнопку в области элементов. Это приведет к появлению стоп-узлов радиального градиента. Центр города радиальный градиент отмечен крошечным квадратным узлом. Внешние края радиального градиента являются отмечены крошечными круглыми узлами.
Нажмите на один из узлов, чтобы выбрать его. Узел должен стать синим
Обратите внимание, что Выбрана вкладка . В разделе Плоский цвет диалогового окна установите значение цвет выбранной остановки.
Вы можете перетащить центральный узел, чтобы переместить центр радиального градиента
Вы можете перетащите узел ребра, чтобы задать размер или форму радиального градиента.
Внимание! Одним из главных приоритетов проекта Inkscape является согласованность интерфейса и удобство его использования.
Inkscape добился значительного прогресса в области юзабилити с момента запуска проекта.
- Количество плавающих диалоговых окон было уменьшено, а их функции доступны с помощью сочетаний клавиш или в закрепленных панелях инструментов в окне редактирования.
- Элементы управления панели инструментов в верхней части окна всегда отображают элементы управления, относящиеся к текущему инструменту.
- Все векторные преобразования, масштабирование, поворот и позиционирование имеют сочетания клавиш с согласованными модификаторами.
Последняя версия Inkscape доступна для платформ:
- Ubuntu;
- OpenSUSE;
- Microsoft Windows;
- macOS.
Для Windows доступны как 32-разрядные, так и 64-разрядные версии.
Z-порядок
Термин « z-порядок» относится к порядку наложения объектов на чертеже, то есть к тому, какие объекты находятся поверх других объектов и покрывают их, поэтому нижние объекты (полностью) не видны. Две команды в Objectменю, Raise to Top
( Homeклавиша) и Lower to Bottom
( Endклавиша), переместят выбранные вами объекты в самый верх или самый нижний угол z-порядка текущего слоя. Еще две команды,
Raise( PgUp) и
Lower( PgDn), утопят или выдвинут выделение только на один шаг , то есть переместят его мимо одного невыделенного объекта в z-порядке (только объекты, которые перекрывают счетчик выделения, на основе их соответствующих ограничивающих рамок).
Попрактикуйтесь в использовании этих команд, изменив z-порядок объектов ниже, так, чтобы крайний левый эллипс находился сверху, а крайний правый — внизу:
Очень полезный ярлык для выбора — это Tabключ. Если ничего не выбрано, выбирается самый нижний объект; в противном случае он выбирает объект над выбранным объектом (объектами) в z-порядке.
работает в обратном порядке, начиная с самого верхнего объекта и двигаясь вниз. Поскольку объекты, которые вы создаете, добавляются в верхнюю часть стека, нажатие кнопки
с пустым выделением удобно выберет объект, который вы создали
последним . Практикуют и
ключи на стопке эллипсов выше.Shift+TabShift+TabTabShift+Tab
Создание и работа с документами в inkscape
Процесс создания документов подробно описан в разделе инструкции работа с файлами в inkscape. Здесь мы напомним самые основные моменты, которые пригодятся в работе. Чтобы создать новый пустой документ, используйте главное меню «Файл» — «Создать» или нажмите Ctrl+N. Чтобы открыть существующий SVG документ, используйте «Файл» — «Открыть» или Ctrl+O. Чтобы сохранить документ, используйте главное меню «Файл» — «Сохранить» или Ctrl+S, либо «Сохранить как» Shift+Ctrl+S, чтобы сохранить под новым именем.
Inkscape использует формат SVG (масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом векторной графики. SVG файлы базируются на XML и могут редактироваться в любом редакторе текста или XML (т.е. даже без inkscape). Кроме этого SVG файлы Inkscape можно импортировать и экспортировать в другие форматы, например, EPS, PNG.
Inkscape открывает каждый новый документ в отдельном окне. Таким образом, перемещаться между документами можно так же, как вы переключаетесь между окнами Windows. Возможно, вам будет интересно узнать, что переключаться между окнами в Windows можно с помощью сочетания клавиш Alt+Tab.
Настройки узлов
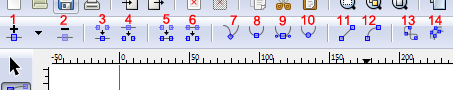
Давайте подробно рассмотрим панель работы с узлами.
Если присмотреться к рисунку выше, то можно заметить что узел 1 отмечен ромбиком, узел 2 квадратиком. Это не случайно: узлы в Inkscape могут быть симметричными (узел 2) и не симметричными — острыми (узел 2). Настройки узла появляются при выборе инструмента «Редактировать узлы контура или рычаги узла»:

- Позволяет добавить узел между существующими двумя любыми ближайшими (эти узлы нужно выделить, кликнув по сегменту между ними);
- Позволяет удалить выбранный узел;
- Позволяет объединить два выделенных ближайших узла в один;
- Позволяет разбить выделенный узел на два, кривая при этом разрывается;
- Позволяет, выделив два оконечных узла двух кривых, соединить их прямым сегментом;
- Позволяет отрезать один сегмент от кривой, при условии если ни один из узлов не является конечным;
- Позволяет сделать выбранный узел острым;
- Позволяет сделать выбранный узел сглаженным, но не симметричным;
- Позволяет сделать выбранный узел сглаженным и симметричным (длины рычагов одинаковые);
- Позволяет сделать узел автоматически сглаженным (один из рычагов будет лежать на самой кривой);
- Позволяет выпрямить сегмент;
- Позволяет сделать сегмент кривым, добавив два одинаковых рычага в узлы;
- Оконтуривание объекта;
- Оконтуривание обводки;
Инструмент идеален для отрисовки изображений, которые сделаны на бумаге. Если вам удобно, то сначала можно нарисовать на бумаге набросок, затем отсканировать его и импортировать в документ. Создав слой над наброском, можно с помощью этого инструмента обвести рисунок и продолжить работу уже в векторе. Ну вот так, например,- рисуем голову лягушки из мультика:

и, с помощью инструмента «рисовать кривые Безье и прямые линии», рисуем лягушонка
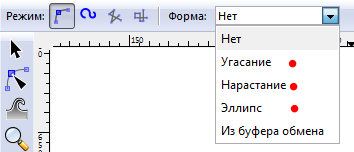
Кривая Безье может иметь различную форму, которую можно выбрать из списка «Форма» (рис. ниже)

Угасание позволяет рисовать линию с уменьшающейся толщиной, нарастание с увеличивающейся толщиной, а форма — эллипс позволяет рисовать линию которая сначала нарастает, а потом затухает. Это позволяет придать линиям более художественную форму.
Второй режим это «Рисовать кривую Спиро». Отличный инструмент для рисования лент, красивых узоров. Нарисуйте ломаную, сделайте все узлы симметричными и потяните за любой узел- вы получите причудливую кривую:

Подводя итог, кривые Безье в Inkscape инструмент настолько важный, что владение им залог успеха в создании изображений.
Установка Inkscape
Для загрузки Inkscape, есть несколько вариантов официальных версий: архив с исходным кодом — .gz, архив с исходным кодом — .bz2, Mac OS X — .dmg, Windows — установочный пакет .exe, 7zip. Так как у меня установлена ОС Windows, то я выбираю соответственно установочный пакет в формате .exe. Все остальные вариации для загрузки доступны на странице — http://inkscape.org/download/?lang=ru. Для того чтобы загрузить версию 0.48 в формате 7zip, нужно перейти последующему адресу — http://downloads.sourceforge.net/inkscape/Inkscape-0.48.0-1.exe. Файл весит примерно ~33МB, для его загрузки можно воспользоваться программой Download Master.
После загрузки у Вас должен появится файл Inkscape-0.48.0-1.exe, после запуска которого появится окно выбора языка, на выбор доступные следующие языки: English, Indonesian, Russian, Ukrainian. Выбираем нужный нам язык и нажимаем кнопку ОК. (в моем случае это Russian)
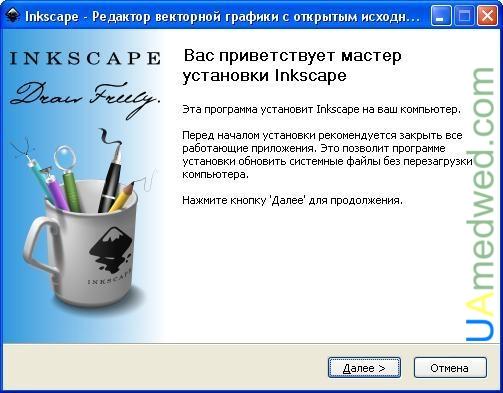
После чего появится окно приветствия, в котором нужно нажать кнопку Далее >.

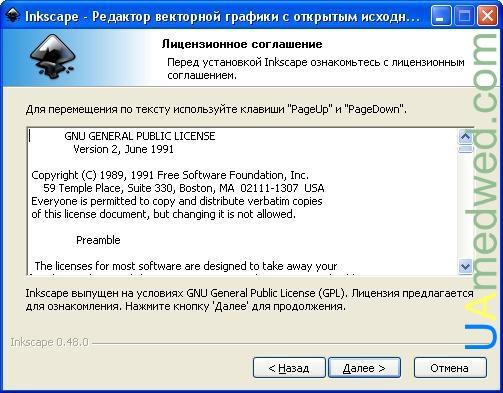
В следующем окне приводится текст лицензии, читаем и нажимаем кнопку Далее >.

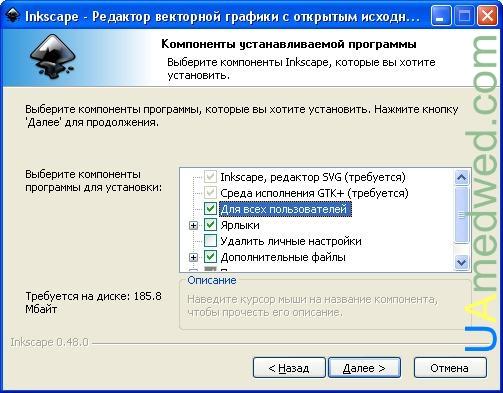
В следующем окне нужно выбрать те, компоненты которые Вы хотите что бы установились с программой. Здесь есть два обязательных компонента, которые нужно установить:
- Inkscape, редактор SVG(требуется),
- Среда исполнения GTK+(требуется).
Также можно выбрать дополнительные компоненты для установки:
- Для всех пользователей(если поставить флажок то программа установится для всех пользователей компьютера),
- Ярлыки(здесь можно выбрать места, куда будут установлен ярлык для программы — Рабочий стол, Панель быстрого запуска, Открывать файлы SVG в Inkscape(будет произведена ассоциация файлов SVG с программой), Контекстное меню),
- Удалить личные настройки(если у Вас уже была установлена программа Inkscape то нажав здесь флажок все сохраненные настройки будут удалены),
- Дополнительные файлы(если поставить здесь флажок, то установятся Примеры и Уроки),
- Переводы(здесь можно выбрать один или несколько переводов, и доступно для этого большое количество языков, выбираем Русский(ru) или Украинский(uk)).
После того как Вы выберите все дополнительные компоненты нужно нажать на кнопку Далее >.

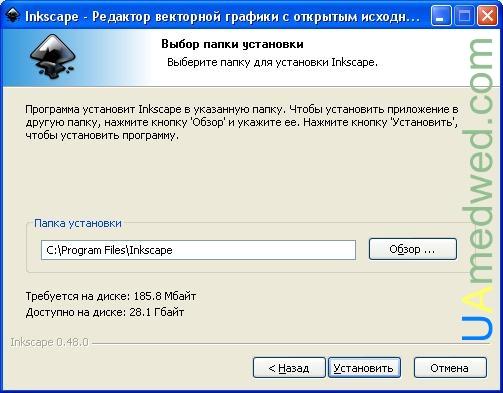
В следующем окне будет информация о том в какую директорию установить Inkscape, по умолчанию C:\Program Files\Inkscape, для того что бы выбрать другую директорию нужно нажать кнопку Обзор …. После чего следует нажать на кнопку Установить для продолжения установки.

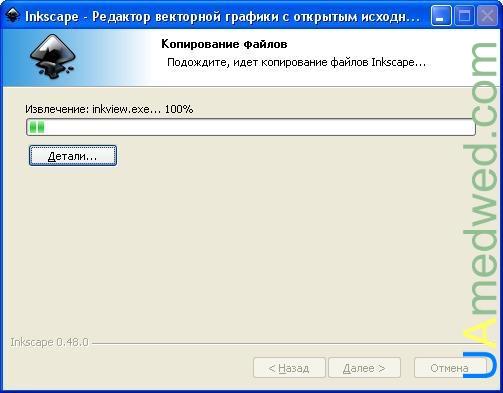
После чего будет выведено следующее окно в котором будет происходить сам процесс установки, нужно будет подождать примерно 2-3 минуты. Для того что бы отобразить подробные сведения об установке нужно нажать на кнопку Детали …. После того как в полосе статуса установки появится слово Готово, станет активной кнопка Далее >, на которую собственно и нужно нажать.

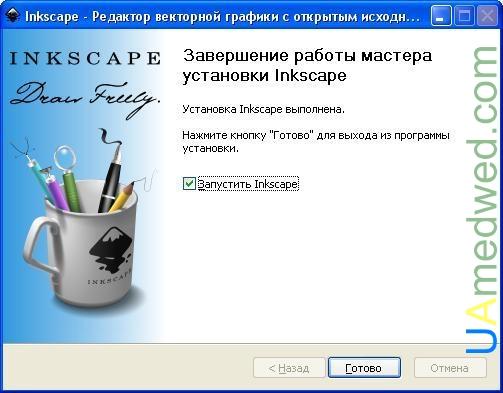
И в последнем окне, которое говорит о том что программа установилась, нужно нажать кнопку Готово. Если Вы не убирали флажок рядом с надписью Запустить Inkscape, то после нажатия кнопки Готово программа запустится автоматически.

Если же Вы убрали флажок, то можно запустить программу с помощью ярлыка, будь то ярлык на рабочем или в меню Пуск.
После запуска программы появится главное окно программы, которое собственно и является основной областью для работы.

В использовании программа не очень сложна и практически все здесь можно изучить самому, потому все на русском, да и в добавок есть ряд примеров и уроков, которые устанавливаются вместе с программой.
Изменение формы при помощи клавиш
One of the features that set Inkscape apart from most other vector editors
is its emphasis on keyboard accessibility. There’s hardly any command or action
that is impossible to do from keyboard, and transforming objects is no
exception.
You can use the keyboard to move (arrow keys), scale
(< and > keys), and rotate
( and keys) objects. Default moves and
scales are by 2 px; with Shift, you move by 10
times that. Ctrl+> and
Ctrl+< scale up or
down to 200% or 50% of the original, respectively. Default rotates are by 15
degrees; with Ctrl, you rotate by 90
degrees.
However, perhaps the most useful are pixel-size
transformations, invoked by using Alt with the transform keys. For example,
Alt+arrows
will move the selection by 1 screen pixel (i.e. a pixel
on your monitor). This means that if you zoom in, you can move objects with very
high precision, if you’re using Alt with your keyboard
shortcut. In reverse, when you zoom out, precision will be lower when you use
the Alt key. Using different zoom levels, you can vary the
amount of precision that you need for your current task.
Similarly, Alt+> and
Alt+<
scale the selection so that its visible size changes by one screen pixel, and
Alt+ and
Alt+
rotate it so that its farthest-from-center point moves by one screen
pixel.
Note: Linux users may not get the expected results with the
Alt+arrow
and a few other key combinations if their Window Manager catches those key
events before they reach the Inkscape application (and uses it to do things like
switching workspaces instead). One solution would be to change the Window
Manager’s configuration accordingly.
Important bugfixes
- Fix shortcuts not working as expected on systems with non-latin primary keyboard layout. (Bugs # 1226962 , # 1730246 , # 1734308 )
- Fix crash when attempting to drag path at cap or line join. (Bug # 1691406 )
- Inkscape process did not exit cleanly on Windows. (Bugs # 1412365 and # 1715339 , also causing # 1714278 )
- Fix «Open recent» not including files with special characters on Windows. (Bug # 629608 )
- File extension was sometimes omitted when adding saved files to Windows’ list of «recently used documents» resulting in unusable links ( )
- Do not crash on systems with illegal fontconfig configurations. (Bug # 1716516 )
- Resolve issues when attempting to save files to non-existing directories. Could happen for shortcuts.xml (Bug # 1719629 ) and when setting the autosave location manually.
- Allow cancellation of bitmap export. (Bug # 1195929 )
- Fix issues with PDF+LaTeX export: wrong stacking of text/graphics, missing pages in PDF output (Bugs # 771957 , # 1417470 )
- Printing multiple copies of the document resulted in one copy and many blank pages (Bug # 490866 , # 1733424 )
- Fix export area when exporting single objects to SVG using the command line switch (Bug # 1306662 , # 1707368 )
- Fix DXF output and Windows vector print scaling for documents with a custom view box (Bug # 1672066 )
- Invalid output generated from extensions no longer makes Inkscape crash ( gitlab commit )
- The Ruler Live Path Effect now shows correct measurements in the default template (and other non-px-based templates), too (Bug # 1460858 )
- The Document Properties dialog now has a more compact layout, so all items should be accessible on smaller screens (Bug # 1510831 )
Regression fixes
- Potentially missing command line output in Inkscape 0.92.2 on Windows 7. (Bug # 1714278 )
- Extensions in the ‘Raster’ submenu relying on ImageMagick were broken and caused crashes in Inkscape 0.92.2 on Windows. (Bug # 1720330 )
- gcodetools were creating wrong orientation points since the dpi change had been made for Inkscape 0.92 (Bug # 1680760 )
- The ‘Clone original’ path effect that was partially broken in Inkscape 0.92.2 works again to fill a path with a PowerStroke applied to it (useful for drawing cartoons) (Bug # 1715433 )
- The preferences dialog was tiny by default (Bug # 1360213 )
- Node handles no longer get too large when selected, and they also revert back to standard size when deselected (Bug # 1568644 )
- Export to .odg (Open Document Drawing) works again on Windows (Bug # 1654034 )
- Inkscape no longer freezes when trying to import clipart from OpenClipart when the openclipart.org server takes too long to respond to requests (Bug # 1745521 )
- Texts that are written in vertical direction now have their marks (e.g. accents) on the correct side again ( gitlab commit )
Направляющие
Направляющие создаются в inkscape пользователем для облегчения рисования или построения фигур. Направляющие «притягивают» некоторые инструменты, т.е., позволяют установить положение инструментов точно по ним. Использование направляющих облегчает пользователям выравнивание объектов, создаваемых с помощью мыши. Чтобы использовать направляющие, щелкните указателем мыши на горизонтальной или вертикальной линейке и, удерживая кнопку мыши нажатой, перетащите появившуюся направляющую в ту точку холста, где она должна быть, после этого отпустите кнопку мыши. С помощью горизонтальной линейки создаются горизонтальные направляющие, из вертикальной — вертикальные.
Как использовать направляющие в inkscape
Как переместить направляющие inkscape? При активном инструменте выбора F1, передвиньте указатель мыши к направляющей. Когда указатель окажется над ней, направляющая изменит свой цвет на красный. Затем щелкните по направляющей и перетащите её туда, куда вы хотите.
Как удалить направляющую в inkscape? Чтобы удалить направляющую, просто перетащите её на соответствующую линейку с помощью инструмента выбора.
Как отключить видимость направляющих в inkscape? Чтобы скрыть направляющие, без их удаления, выберите в главном меню «Вид» — «направляющие». Сочетание клавиш для переключения видимости направляющих Shift + |.

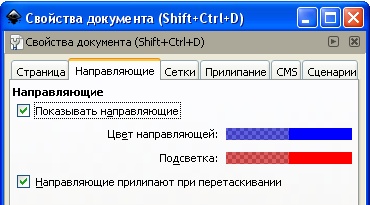
В главном меню «Файл» — «Свойства документа» можно переопределить настройки по умолчанию для направляющих. Можно указать должны ли направляющие показываться по умолчанию, задать цвет направляющих — цвет самой направляющей и цвет её, когда над ней находится кнуказатель мыши.
Направляющие часто используются для размещения объектов на холсте, в этом случае рекомендуется установить флажок «направляющие прилипают при перетаскивании».