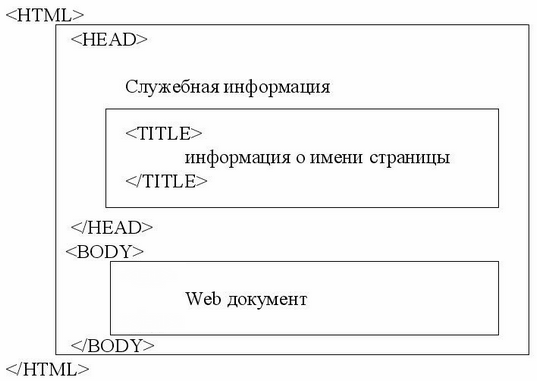
Html5 video file not found на андроид
Содержание:
- Поддерживает ли браузер вашу разметку?
- Что значит ошибка HTML5?
- Почему появился HTML5
- Запустите навигатор в безопасном режиме
- Выключить расширения через настройки
- How to fix ‘HTML5 Video: File Not Found’ error
- Дополнительные способы устранения ошибки HTML5
- Файл отсутствует на сервере или нет подключения к сети
- Как исправить ошибку?
- Удаление оставшихся папок Гугл Хром
- Проблема с Flash Player
- Проблема с Flash Player
- Удаление расширений и программ
- Related topics
- Проблема с Flash Player
- Как убрать ошибку?
- Ошибки воспроизведения видео
Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
К счастью, существует веб-сайт www.caniuse.com , который может помочь вам справиться с этой задачей. В нем даются подробности поддержки HTML5 во всех основных браузерах. И, самое приятное, он позволит вам выделить именно те возможности, которые вам требуются. Веб-сайт работает следующим образом:
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.

Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
Установка и обновление Adobe Flash Player
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.

Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Почему появился HTML5
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от сообщения html5 Video file not found. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».
Выключить расширения через настройки

Другой способ устранения ошибки – зайдите в командную строку, нажав WIN+R. В ней необходимо ввести следующую строку – «%LOCALAPPDATA%\Google\chrome\UserData\. Далее жмем «Ок». В открывшемся окне находит папку «Default», открываем ее и в ней ищем папку с расширениями, название будет что-то типа WebApplications. В ней нужно найти и удалить файл –. Часто именно он является причиной возникновения ошибки ERR_FILE_NOT_FOUND. После этого закройте все программы и папки, проверьте папку «Google» на вирусы и перезагрузите ваш компьютер. При следующем запуске браузера Google Chrome ошибки быть не должно.
Иногда ошибки html5.js и другие системные ошибки JS могут быть связаны с проблемами в реестре Windows. Несколько программ может использовать файл html5.js, но когда эти программы удалены или изменены, иногда остаются «осиротевшие» (ошибочные) записи реестра JS.
В принципе, это означает, что в то время как фактическая путь к файлу мог быть изменен, его неправильное бывшее расположение до сих пор записано в реестре Windows. Когда Windows пытается найти файл по этой некорректной ссылке (на расположение файлов на вашем компьютере), может возникнуть ошибка html5.js. Кроме того, заражение вредоносным ПО могло повредить записи реестра, связанные с LXFDVD146. Таким образом, эти поврежденные записи реестра JS необходимо исправить, чтобы устранить проблему в корне.
Редактирование реестра Windows вручную с целью удаления содержащих ошибки ключей html5.js не рекомендуется, если вы не являетесь специалистом по обслуживанию ПК. Ошибки, допущенные при редактировании реестра, могут привести к неработоспособности вашего ПК и нанести непоправимый ущерб вашей операционной системе. На самом деле, даже одна запятая, поставленная не в том месте, может воспрепятствовать загрузке компьютера!
В связи с подобным риском мы настоятельно рекомендуем использовать надежные инструменты очистки реестра, такие как WinThruster (разработанный Microsoft Gold Certified Partner), чтобы просканировать и исправить любые проблемы, связанные с html5.js. Используя очистку реестра , вы сможете автоматизировать процесс поиска поврежденных записей реестра, ссылок на отсутствующие файлы (например, вызывающих ошибку html5.js) и нерабочих ссылок внутри реестра. Перед каждым сканированием автоматически создается резервная копия, позволяющая отменить любые изменения одним кликом и защищающая вас от возможного повреждения компьютера. Самое приятное, что устранение ошибок реестра может резко повысить скорость и производительность системы.
Предупреждение:
Если вы не являетесь опытным пользователем ПК, мы НЕ рекомендуем редактирование реестра Windows вручную. Некорректное использование Редактора реестра может привести к серьезным проблемам и потребовать переустановки Windows. Мы не гарантируем, что неполадки, являющиеся результатом неправильного использования Редактора реестра, могут быть устранены. Вы пользуетесь Редактором реестра на свой страх и риск.
Перед тем, как вручную восстанавливать реестр Windows, необходимо создать резервную копию, экспортировав часть реестра, связанную с html5.js (например, LXFDVD146):
- Нажмите на кнопку Начать
. - Введите «command
» в строке поиска… ПОКА НЕ НАЖИМАЙТЕ
ENTER
! - Удерживая клавиши CTRL-Shift
на клавиатуре, нажмите ENTER
. - Будет выведено диалоговое окно для доступа.
- Нажмите Да
. - Черный ящик открывается мигающим курсором.
- Введите «regedit
» и нажмите ENTER
. - В Редакторе реестра выберите ключ, связанный с html5.js (например, LXFDVD146), для которого требуется создать резервную копию.
- В меню Файл
выберите Экспорт
. - В списке Сохранить в
выберите папку, в которую вы хотите сохранить резервную копию ключа LXFDVD146. - В поле Имя файла
введите название файла резервной копии, например «LXFDVD146 резервная копия». - Убедитесь, что в поле Диапазон экспорта
выбрано значение Выбранная ветвь
. - Нажмите Сохранить
. - Файл будет сохранен с расширением.reg
. - Теперь у вас есть резервная копия записи реестра, связанной с html5.js.
Следующие шаги при ручном редактировании реестра не будут описаны в данной статье, так как с большой вероятностью могут привести к повреждению вашей системы. Если вы хотите получить больше информации о редактировании реестра вручную, пожалуйста, ознакомьтесь со ссылками ниже.
How to fix ‘HTML5 Video: File Not Found’ error
There are various ways to fix HTML5 video error. We suggest you to follow the order given here while troubleshooting – from simpler to complex solutions.
5
Ways to solve ‘HTML5 Video File Not Found’ error
- Update your browser
- Remove cookies and cache
- Toggle hardware acceleration
- Start the browser in Safe Mode
- Download supporting codecs
Method 1 – Update your browser
Not all web browsers support HTML5 videos. Ensure you are using an updated version of the browser.
Below are the popular browser versions that support HTML5
| Element | |||||
|---|---|---|---|---|---|
| <HTML5 video> | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
| Version 25 partially supports | Version 9 and 11 | Version 2 to 20 partially supports | Version 3.1 to 6 partially supports | Version 10.1 to 12.1 partially supports | |
| Version 26 to 70 completely supports | Version 21 to 63 completely supports | Version 6.1 to 12 completely supports | Version 15 to 53 completely supports |
To check if you’re using an
updated version of Chrome do the following:
- Open
Google Chrome and click on the three vertical dots on the top-right corner - Click Help > About Google Chrome
- If you
see an option Update Google Chrome, click on it. If not, your Google
Chrome is updated
Similarly, you may check and update other browsers too.
Clearing the cache
and cookies in the browser helps most of the time. Although, cache and cookies stored in a browser’s
directory serve to provide a better user experience, but sometimes it leads to
errors while playing multimedia files. Try to view the video again after
deleting the cache, cookies and browser history.
In Google Chrome, you can do the
following to delete cache and cookies:
- Open Chrome and
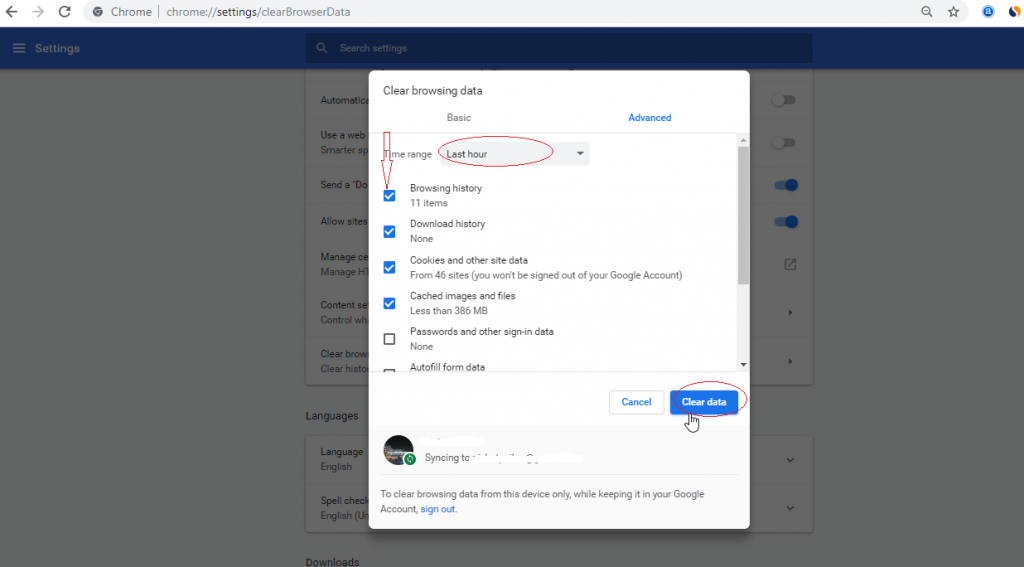
click on the three vertical dots on the top right - Click to follow Settings > Advanced > Privacy and security > Clear browsing data

Figure:
Under Google Chrome Settings click on ‘Clear browsing data’
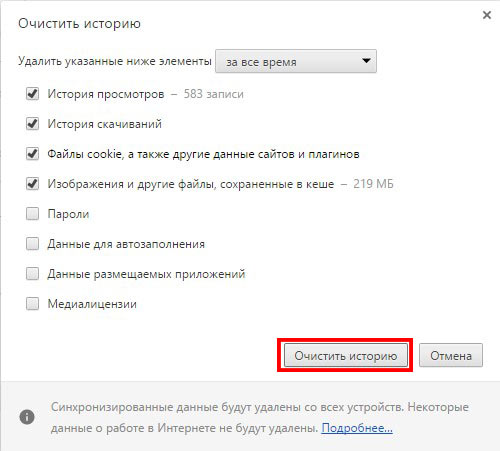
Choose and tick the checkboxes: Browsing history, Download history, Cookies and other site data, and Cached image and files

Figure: Tick the checkboxes to clear all cache data
- To clear the
entire cache, select All time in the
time range dropdown - Click Clear
data
Now restart your computer and try to play video in your browser.
For steps to remove cache and cookies in other web browsers, visit: https://kb.iu.edu/d/ahic
Method 3 – Toggle hardware acceleration
Hardware acceleration helps in opening graphics-intensive
media like games and videos etc., in the browser.
When you turn-off the hardware acceleration in a
browser, only your computer’s GPU (Graphics Processing Unit) will be used to
process all the graphics-intensive media. This lowers the load on the browser
and may fix HTML5 video error.
In Google Chrome, you can disable
hardware acceleration by following the below steps:
- Click on
the three dots on the right corner in Google Chrome - Click to
follow Settings > Advanced > System

Figure: Click on ‘System’ under ‘Settings’ in Chrome
Toggle-off
the Use hardware acceleration when available option

Figure:
Toggle-off the ‘Use hardware acceleration when
available ‘
Restart Chrome
Now try to your videos in
browser. It should not give ‘HTML5: Video file not found’ error.
You can disable hardware acceleration for other browsers too in their setting.
Method 4 – Start browser in Safe Mode
Starting the browser in Safe
Mode usually resolves many problems. Safe Mode may not fix the HTML5 issue, but
you may know the cause of the problem and find a solution.
So what happens to the
browser in Safe Mode?
- In Safe Mode hardware acceleration is automatically
turned-off - Few settings are reset
- All add-ons, plugins etc., are disabled
If the video plays without any error or interruption in Safe Mode, it means any of these settings in your browser could be creating the problem. You can change those settings or disable the plugins or extensions that are creating the HTML5 video error.
Method 5 – Download HTML5 supporting codecs
An ‘HTML5: Video file not found’ error indicates either
the browser you are using doesn’t support HTML5 or the webpage doesn’t have the
proper video codec.
You may contact the website’s developer to install
HTML5 supporting codecs for all the three WebM,
MP4, and OGG formats.
In case you are an Internet user who witnesses this
error, then ensure using the updated browser that supports HTML5. Further, if
the error persists, try the other ways given in this post to fix the issue.
Дополнительные способы устранения ошибки HTML5
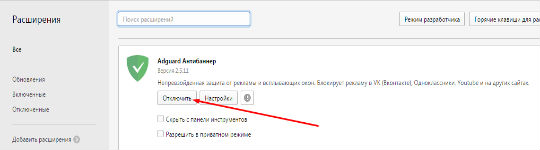
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».

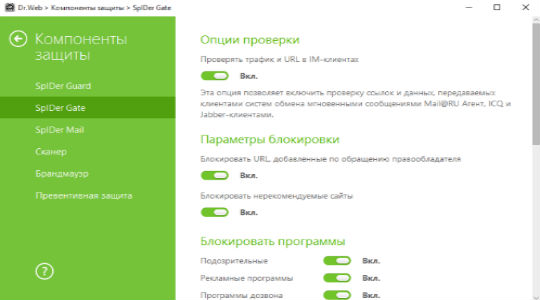
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.

Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
if(function_exists(«the_ratings»)) { the_ratings(); } ?>
Данная ошибка возникает при разных обстоятельствах у пользователей, которые пользуются браузером Google Chrome. Ошибка «ERR_FILE_NOT_FOUND» чаще возникает при попытке скачивания чего-либо из интернета, но файл по какой-то причине не доступен. Текст ошибки так и переводится: «Ошибка: файл не доступен». Сейчас мы решим эту проблему, разобрав ее детально.
Так бывает, что при попытке открыть браузер, система выдает нам эту ошибку. Причиной «ERR_FILE_NOT_FOUND» может быть недавно установленные программы (любые), а также установка старой версии Google Chrome поверх новой. Чтобы решить нам эту проблему, нужно удалить браузер полностью из компьютера. Для этого:
- Откройте «Панель управления».
- Выберите «Установка и удаление программ».
- Найдите в списке все пункты со строкой Google Chrome и удалите их.
Файл отсутствует на сервере или нет подключения к сети
Очень часто в том, что браузер не показывает видео в интернете, нет никакой вины вашего компьютера. Дело в том, что сам файл может отсутствовать на сервере, который обслуживает посещенный вами веб-сайт. Причины тому бывают разными:
- фильм или видео удалены по просьбе правообладателя;
- у сайта закончился срок аренды сервера;
- у сервера нет доступа к сети;
- видео разрешено для показа только в определенных регионах и ваш – не в их числе.
В последнем случае прочитайте нашу статью о том, как пользоваться . Остальные разновидности проблемы, из-за которой не открывается видео, вам решить не под силу.
Существует и другой вариант – именно у вас происходят разрывы при работе с интернетом. Для профилактики необходимо переподключиться к сети, перезагрузить компьютер и (если проблема сохранилась) связаться с провайдером.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта. 
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Удаление оставшихся папок Гугл Хром
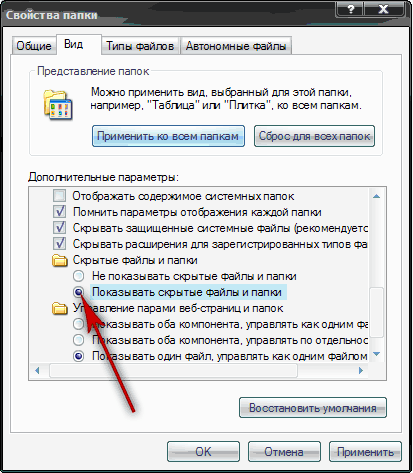
Все следующие указания и настройки проводились в Windows 7. При удалении браузера, причем практически любого, на вашем жестком диске остаются папки конфигурации. Они служат для того, чтобы при следующей установке этого же браузера вы не настраивали его заново. В нашем случае их необходимо также удалить. Для этого откройте раздел жесткого диска, на котором установлен Windows, найдите папку «Пользователи» и выберите папку с вашим именем или «Владелец». Посмотреть свое имя также можно, кликнув на кнопку «Пуск». На этой открывшейся вкладке, в первой строчке будет ваше имя, или имя вашего компьютера. Далее:

После всех проделанных пунктов желательно вернуть настройки папок и файлов в исходное положение. Как это сделать вы уже знаете из описания.
Проблема с Flash Player
Чаще всего ответом на вопрос «почему не воспроизводится видео на компьютере?» становятся проблемы с . Сейчас де-факто стандартом является одноименная программа от Adobe – она устанавливается наряду со всеми браузерами, кроме Google Chrome (там проигрыватель Flash встроен по умолчанию).

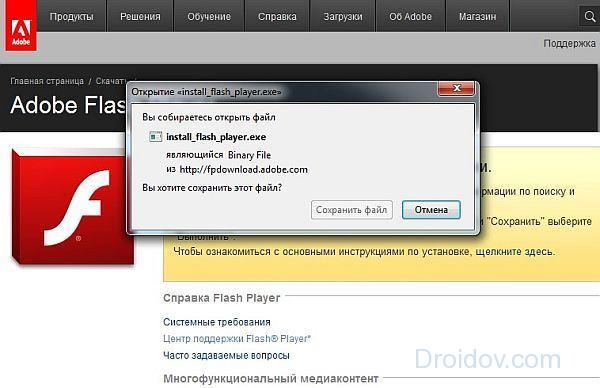
Если нужный софт не установлен, то веб-браузер любезно предложит вам пройти на сайт и скачать нужный файл. Но если его версия просто устарела или возникли какие-либо другие неполадки – никакого уведомления вы не дождетесь. Итак, последовательность действий такова:
- Входим на сайт .
- Нажимаем «загрузить». Убираем галочку с пункта «установить McAfee».
- Переходим в папку со скачанным файлом.
- Щелкаем по нему правой кнопкой мыши, выбираем пункт «Запустить от имени администратора».
- Загрузив файл, устанавливаем плеер.
- Разрешаем Adobe обновлять программу.
- Перезапускаем браузер или перезагружаем компьютер.

Как видим – существует сразу несколько возможных причин, почему видео не проигрывается. Среди них почти все решаются за 5-10 минут и не требуют каких-либо экстраординарных знаний в сфере компьютерной техники. Если же ничего из вышеперечисленного не помогло, попробуйте исправить ошибку воспроизведения видео на Ютуб ниже:
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5
. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.

Проблема с Flash Player
Чаще всего ответом на вопрос «почему не воспроизводится видео на компьютере?» становятся проблемы с . Сейчас де-факто стандартом является одноименная программа от Adobe – она устанавливается наряду со всеми браузерами, кроме Google Chrome (там проигрыватель Flash встроен по умолчанию).

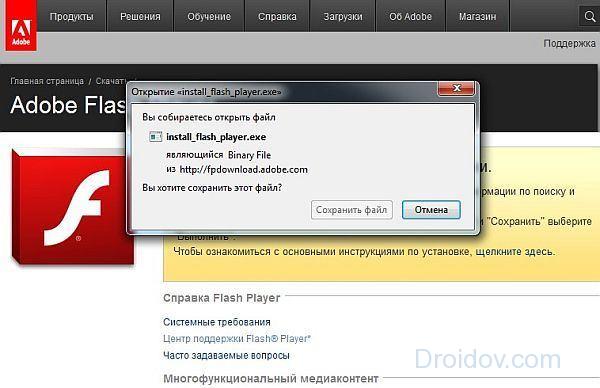
Если нужный софт не установлен, то веб-браузер любезно предложит вам пройти на сайт и скачать нужный файл. Но если его версия просто устарела или возникли какие-либо другие неполадки – никакого уведомления вы не дождетесь. Итак, последовательность действий такова:
- Входим на сайт .
- Нажимаем «загрузить». Убираем галочку с пункта «установить McAfee».
- Переходим в папку со скачанным файлом.
- Щелкаем по нему правой кнопкой мыши, выбираем пункт «Запустить от имени администратора».
- Загрузив файл, устанавливаем плеер.
- Разрешаем Adobe обновлять программу.
- Перезапускаем браузер или перезагружаем компьютер.

Как видим – существует сразу несколько возможных причин, почему видео не проигрывается. Среди них почти все решаются за 5-10 минут и не требуют каких-либо экстраординарных знаний в сфере компьютерной техники. Если же ничего из вышеперечисленного не помогло, попробуйте исправить ошибку воспроизведения видео на Ютуб ниже:
Здравствуйте. Не так давно я столкнулся с простой, на первый взгляд, проблемой – возникла ошибка HTML5, как исправить? Стоит отметить, что такая ситуация проявляется чаще всего при просмотре видеороликов. Почему так происходит, реально ли устранить недостаток и как это сделать? На все эти вопросы я отвечу в сегодняшней статье.
Удаление расширений и программ
Некоторые мошеннические программы подменяют домашнюю страницу, перенаправляя пользователя на вредоносные ресурсы. К таким относится утилита «Default Tab». Она может присутствовать на компьютере как в виде установленной программы, там и расширения для браузера. Нужно найти и удалить оба варианта.
Использование деинсталлятора:
- Открываем «IObit Uninstaller» или «Revo Uninstaller». Их преимущество заключается в том, что они выполняют полное сканирование системы и удаляют напрочь все остатки от программ.
- В списке программ ищем «Default Tab» и удаляем, не забывая про остатки, которые найдет деинсталлятор.
Дополнительно просмотрите весь список приложений, и избавьтесь от лишних. Поскольку виноватой может оказаться другая подозрительная программа.
Удаление расширений:
- Перейдите в панель настроек обозревателя и откройте раздел с расширениями.
- Избавьтесь от дополнений, которыми не пользуетесь. Не забывая про блокировщиков рекламы «Adblock» и других.
Еще один способ — запустить инструмент «Выполнить» с помощью комбинации кнопок Win + R. В строку поиска нужно вставить %LOCALAPPDATA%\Google\Chrome\User Data и нажать OK.
В каталоге Default есть папка с дополнениями WebApplications. Найдите в ней файл с названием kdidombaedgpfiiedeimiebkmbilgmlc, и удалите. После этого перезагрузите компьютер.
Related topics
Проблема с Flash Player
Чаще всего ответом на вопрос «почему не воспроизводится видео на компьютере?» становятся проблемы с . Сейчас де-факто стандартом является одноименная программа от Adobe – она устанавливается наряду со всеми браузерами, кроме Google Chrome (там проигрыватель Flash встроен по умолчанию).

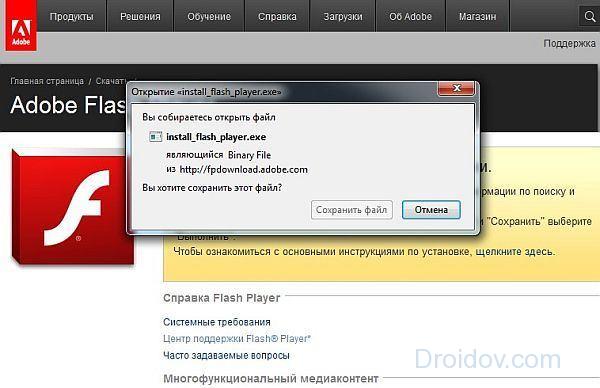
Если нужный софт не установлен, то веб-браузер любезно предложит вам пройти на сайт и скачать нужный файл. Но если его версия просто устарела или возникли какие-либо другие неполадки – никакого уведомления вы не дождетесь. Итак, последовательность действий такова:
- Входим на сайт .
- Нажимаем «загрузить». Убираем галочку с пункта «установить McAfee».
- Переходим в папку со скачанным файлом.
- Щелкаем по нему правой кнопкой мыши, выбираем пункт «Запустить от имени администратора».
- Загрузив файл, устанавливаем плеер.
- Разрешаем Adobe обновлять программу.
- Перезапускаем браузер или перезагружаем компьютер.

Как видим – существует сразу несколько возможных причин, почему видео не проигрывается. Среди них почти все решаются за 5-10 минут и не требуют каких-либо экстраординарных знаний в сфере компьютерной техники. Если же ничего из вышеперечисленного не помогло, попробуйте исправить ошибку воспроизведения видео на Ютуб ниже:
Данная ошибка возникает при разных обстоятельствах у пользователей, которые пользуются браузером Google Chrome. Ошибка «ERR_FILE_NOT_FOUND» чаще возникает при попытке скачивания чего-либо из интернета, но файл по какой-то причине не доступен. Текст ошибки так и переводится: «Ошибка: файл не доступен». Сейчас мы решим эту проблему, разобрав ее детально.
Так бывает, что при попытке открыть браузер, система выдает нам эту ошибку. Причиной «ERR_FILE_NOT_FOUND» может быть недавно установленные программы (любые), а также установка старой версии Google Chrome поверх новой. Чтобы решить нам эту проблему, нужно удалить браузер полностью из компьютера. Для этого:
- Откройте «Панель управления».
- Выберите «Установка и удаление программ».
- Найдите в списке все пункты со строкой Google Chrome и удалите их.
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:

Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
- Запустите другой обозреватель интернета (браузер) и откройте проблемное видео с его помощью.
- Нажмите F5 . Страница обновится, видео может заработать. Такое бывает, если первый раз сервер не отвечал и отобразилась ошибка на экране. Во второй (или даже третий раз) всё может заработать.
- Неисправность может быть вызвана и техническими работами на сайте, где Вы пытаетесь смотреть клипы. Попробуйте зайти через какое-то время.
- Если в браузере установлен блокировщик рекламы ( , AdBlock и т.д.), его отключение может положительно сказаться на ситуации.
- Нередко спасает очистка кэша и кукисов. Сделать это проще всего через утилиту CCleaner (). Но можно и вручную: в окне браузера нажимаем Ctrl + Shift + Del , затем выбираем период из выпадающего списка, отмечаем галочками ненужные элементы и жмем «Очистить историю»:

Поддержка браузерами HTML5
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают . К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией . Например, если у старого браузера имеются проблемы с использованием нового элемента , этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Это намного лучше, чем сообщение об ошибке, которое определенно нельзя назвать поэтапной деградацией. В эту категорию также входят второстепенные возможности из разряда примочек, на которые старые браузеры могут спокойно не обращать внимания, наподобие некоторых старых возможностей для работы с веб-формами (например, замещающий текст), и некоторые возможности форматирования из CSS3 (например, для скругления углов или отбрасывания теней).
Возможности, требующие обходных решений JavaScript . Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Ошибки воспроизведения видео
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Вы можете столкнуться с одной из следующих проблем при использовании Adobe Flash Player:
- Видео не отображается.
- Вместо видео отображается черный или белый квадрат.
- Пятнистое отображение цветов.
- Окно проигрывателя разделено зеленой линией.
- Панель поиска и навигации отсутствует или отображается неправильно.
- При изменении разрешения (особенно в полноэкранном режиме) воспроизведение видео прекращается.
Flash Player версии 10 и более новых версий может использовать видеокарту вашей системы для ускорения декодирования видео. Flash Player версии 10.2 и более новых версий также может ускорить видеопрезентации на некоторых сайтах, улучшая воспроизведение видео. Если у вас возникли проблемы с воспроизведением видео в Flash Player, возможно, у драйвера вашей видеокарты имеются проблемы совместимости. Следуйте инструкциям в этом документе, чтобы решить эти проблемы и предоставить компании Adobe информацию, которая может быть использована для улучшения Flash Player.