Как использовать дополнения и apps script
Содержание:
- IFTTT
- шКоддинг
- Open Source Apps & Add-ons
- Для чего я сама использую Google Apps Script
- Внедрение вашего веб-приложения в Сайты Google
- Параметры запроса
- Материалы про Google Apps Script
- Установка и использование дополнений (только на английском языке)
- Snippets and assorted
- С какими сервисами работает Google Apps Script?
- Меню
- Развертывание сценария как веб-приложение
- Первый скрипт
IFTTT

C помощью mush-up сервиса IFTTT (IF This Than That) можно настраивать выполнение какого-либо действия (отправка письма, размещения поста в Facebook, создание записи в таблице Google) или в случае проишествия какого-либо события (изменения погоды, достижения какой-либо цели в Fitbit, добавление новости в Pocket). Перед Новым годом на iPhones.ru о нем вышла статья 40 рецептов IFTTT для гаджетов.
IFTTT помогает подружить сервисы Google (внося записи об определенных действиях на диск) с iPhone, Android, термостатом Nest, лампочкой Lifx, кондиционером, «умной» копилкой, фитнесс-браслетом и десятками других гаджетов. А также с социальными сетями, платформами для ведения блогов, rss-каналами, облачным хранилищем и еще кучей других сервисов.
Для людей с фантазией это открывает огромный простор для творчества и улучшения своей жизни.
шКоддинг
Перейдем к самому коду:
function onOpen() {
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = ;
sheet.addMenu("Скрипты", entries);
};
function MakeMeHappy(){
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var range = sheet.getActiveRange();
var data = range.getValues();
if(range.getColumn() == 2){
for (var i=0;i < data.length;i++){
range.offset(i,-1,1,1).clearFormat();
range.offset(i,-1,1,1).setHorizontalAlignment("center");
range.offset(i,-1,1,1).setVerticalAlignment("center");
switch (data){
case "зеленый":
case "Зеленый":
range.offset(i,-1,1,1).setFontColor("#00dd00");
break;
case "салатовый":
case "Салатовый":
range.offset(i,-1,1,1).setBackgroundColor("#87dd47");
break;
case "желтый":
case "Желтый":
range.offset(i,-1,1,1).setBackgroundColor("#ffff00");
break;
case "оранжевый":
case "Оранжевый":
range.offset(i,-1,1,1).setFontColor("#dd7711");
break;
case "красный":
case "Красный":
range.offset(i,-1,1,1).setFontColor("#dd0000");
break;
case "фиолетовый":
case "Фиолетовый":
range.offset(i,-1,1,1).setFontColor("#800080");
break;
default: break;
}
}
}
};
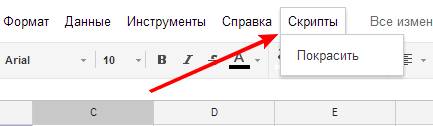
Теперь я постараюсь Вам его объяснить. Функция onOpen добавляет меню «Скрипты» к таблице при открытии оной. И выглядит это дело так:

Теперь по коду:
var sheet = SpreadsheetApp.getActiveSpreadsheet();
Эта строчка добавляет в переменную sheet идентификатор открытого нами документа, чтобы потом по нему обращаться к документу.
var entries = ;
Эта переменная-массив содержит список названий менюшек и функций, которые выполняются при клике на эти менюшки.
sheet.addMenu("Скрипты", entries);
Этот метод добавляет к нашему документу меню «Скрипты».
Функция MakeMeHappy, собственно, и будет нашей главной функцией, которая красит фрукты.
Сначала я объявляю переменные:
var sheet = SpreadsheetApp.getActiveSpreadsheet(); var range = sheet.getActiveRange(); var data = range.getValues();
Соответственно, в переменной sheet находится идентификатор нашего документа. В переменной range находится выделенная нами область (например, ячейки B2:B6), в переменной data находятся значения этих ячеек в виде массива.
if(range.getColumn() == 2){...}
В этом условии мы проверяем, что выбранный диапазон ячеек соответствует второй колонке (в которой цвета фруктов).
for (var i=0;i < data.length;i++){...}
В этом цикле мы проходимся по каждой ячейке из диапазона B2:B
range.offset(i,-1,1,1).clearFormat();
range.offset(i,-1,1,1).setHorizontalAlignment("center");
range.offset(i,-1,1,1).setVerticalAlignment("center");
Эти три свойства убирают форматирование ячеек A (например, A1, A2, A3 и т.п., т.к. мы внутри цикла), а также центрируют значения в ячейке по вертикали и горизонтали.
switch (data){
case "зеленый":
case "Зеленый":
range.offset(i,-1,1,1).setFontColor("#00dd00");
break;
case "салатовый":
case "Салатовый":
range.offset(i,-1,1,1).setBackgroundColor("#87dd47");
break;
...
}
Функция switch является так называемым переключателем. Она смотрит значение переменной и в соответствии с тем, что в ней хранится, выполняет определенное условие «case». Можно её переписать в стандартном виде if else. Но получится очень неудобно. Например:
switch (c){
case 1: условие_1; break;
case 2: условие_2; break;
case 3: условие_3; break;
default: условие_4; break;
}
..Будет эквивалентно функции:
if (c == 1) условие_1; else if (c == 2) условие_2; else if (c == 3) условие_3; else условие_4;
Т.к. можно ввести цвет как с большой, так и с маленькой буквы, то нам надо по два условия, что соответствует записи case «зеленый»: case «Зеленый»: действие; break; (у меня это записано блочной структурой). Нужно иметь в виду, что после каждого действия надо писать функцию break; т.к. иначе мы будем выполнять все условия по порядку, а не то, которое нам надо. Условие default используется в том случае, если для нашей переменной нет подходящего условия.
range.offset(i,-1,1,1).setFontColor("#00dd00");
Методы setFontColor и setBackgroundColor задают цвета текста и фона в виде #rrggbb (r-red, g-green, b-blue, диапазоны цветов) соответственно.
Теперь проверим функцию. Выделяем диапазон B2:B9, заходим в меню «Скрипты» и выбираем опцию «Покрасить». Смотрим, как наши фрукты обрели жизнь цвета 🙂
В общем-то на этом всё. Но не совсем.
Open Source Apps & Add-ons
- google-docs-add-on Publish to WordPress from Google Docs
- email-studio-gmail-addon Gmail add-on for Mail Merge and Email Scheduler
- erickoledadevrel/crop-sheet An add-on for Google Sheets that allows you to easily remove extra rows and columns
- ericyd/gdrive-transfer Web app to transfer ownership of a Google Drive folder, including all sub-folders and documents
- ericyd/gdrive-copy Google Drive Copy Folder
- stardotbmp/slack-gas-signup Google Apps Script Html Webapp as sign-up page for a slack channel
- Davepar/gcalendarsync Apps Script for syncing a Google Spreadsheet with Google Calendar
- Google Forms Google Scripts for sending emails, generating PDFs and setting response limits inside Google Forms.
- Website Monitor Apps Script for monitoring the uptime of websites inside Google Sheets.
- Gmail Unsubscriber Google Script for unsubscribing from emails newsletters and other bulk email in Gmail with one click.
- Flubaroo Add-on for Google Spreadsheets that allows teachers to quickly grade assignments, get insights into student performance, and share grades with their students electronically
- Code Blocks Syntax highlighting for Google Docs
Для чего я сама использую Google Apps Script

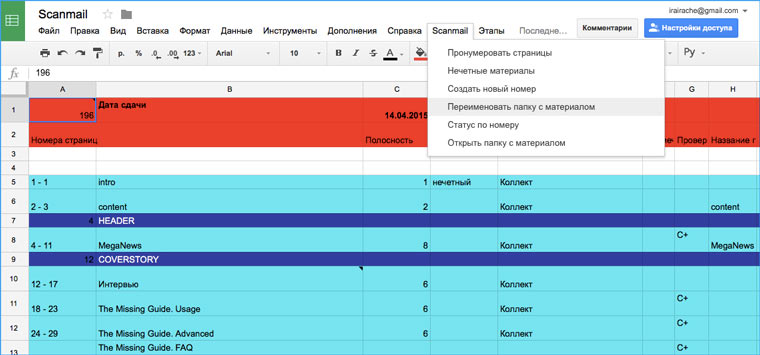
Когда я работала в ][, то у нас была старая тормознутая система для сведения бумажного номера, написанная на Delphi в лохматом году. Чтобы было удобнее, я сделала аналог в Google Документе. На GAS написаны функции для окраски строк в зависимости от этапа, на котором находится материал, нумерации страниц, подсчета незаполненных полос и генерации отчета о количестве материалов, которые находятся на каждом этапе (почти два десятка функций). Пожалуй, это самый масштабный пример личного использования GAS.
Если мне нужно спарсить несколько веб-страниц (не 2000, а 10-100), то я создаю Google Таблицу и открываю редактор скриптов. Это гораздо более быстрый и комфортный способ (для небольших объемов), чем использование curl (прежде всего из-за наглядности). Очень удобно, когда результаты парсинга можно сразу посмотреть в таблице и обернуть их в html-код. Чуть выше я приводила пример, как это может пригодиться автором статей про iOS-приложения.
И еще я регулярно использую GAS для создания групповых рассылок. Написать пару строк кода легче (это занимает минуту), чем отправить 30-40 писем (не говоря уже о больше объеме), настройке автоответов и отложенный отправки писем по условию.
Плюс еще целый ряд мелких одноразовых задач (в основном связанных с выгрузкой данных из почты/диска и работой с таблицами) были успешно решены с помощью GAS. Этот инструмент как швейцарский нож, который не надо носить с собой, так как он всегда на месте.
Но гораздо больше пользы с помощью Goole Apps Script я принесла не самой себе, а заказчикам скриптов (владельцам очень малого бизнеса), которым они были нужны, чаще всего, для обработки данных в таблицах или автоматизации продаж/оповещений клиентов.
Внедрение вашего веб-приложения в Сайты Google
Вы также можете встраивать веб-приложения в классические и новые версии сайтов Google.
Встроенные веб-приложения по-прежнему требуют разрешений, чтобы предотвратить вредоносное использование. Если ваше встроенное веб-приложение, не работает, проверьте разрешения, установленные владельцем веб-приложения и администратором домена.
Внедрение веб-приложения на новых сайтах
Чтобы внедрить веб-приложение, оно должно быть сначала . Вам также потребуется URL текущего веб-приложения из диалогового окна Развернуть как веб-приложение.
Чтобы внедрить веб-приложение на новую страницу Сайтов, выполните следующие действия:
- Откройте страницу Сайты, на которой вы хотите добавить веб-приложение.
- Выберите Вставить > Вставить адрес.
- Вставьте URL-адрес веб-приложения и нажмите кнопку Добавить.
Внедрение веб-приложения на классических сайтах
Вы можете связать скрипт с классическим сайтом Google почти так же, как вы можете связать скрипт с Google Документом или Таблицей.
Чтобы создать связанный скрипт:
- Зайдите на свой сайт
- Нажмите значок шестеренки Настройки
- Затем выберите Управление сайтом
- На странице Управление сайтом выберите Сценарии приложений в левой панели навигаци
- А затем кнопку Добавить новый сценарий
Это открывает новый скрипт в редакторе сценариев приложений, где вы можете кодировать и развертывать свое веб-приложение.
Вы также можете встраивать свое веб-приложение на страницу. Вы можете привязать его к сайту или использовать любое веб-приложение, для которого у вас есть URL-адрес.
Чтобы внедрить веб-приложение на страницу Сайты Google, выполните следующие действия:
- Откройте существующий сайт, для которого у вас есть доступ к редактированию или создание нового сайта.
- Перейдите на страницу своего сайта, на которой вы хотите встроить веб-приложение.
- Нажмите значок редактирования, а затем Вставить > Скрипт Google Apps.
- Выберите сценарий из списка, представляющего ваше веб-приложение. Если ваше веб-приложение не связано с этим сайтом, вы можете вставить URL-адрес веб-приложения.
- Нажмите кнопку Выбрать, выберите нужные параметры в следующем диалоговом окне и нажмите Сохранить.
- Сохраните изменения на странице, а затем вы увидите свое веб-приложение, встроенное на страницу сайта.
Параметры запроса
Когда пользователь посещает приложение или программа отправляет веб-приложению HTTP GET-запрос, скрипт Apps запускает функцию doGet (e).
Когда программа отправляет веб-приложению HTTP POST-запрос, скрипт Apps запускает doPost (e).
В обоих случаях аргумент e представляет собой параметр события, который может содержать информацию о любых параметрах запроса.
Структура объекта события показана в следующей таблице:
Поля
| Параметр | Описание |
|---|---|
| e.queryString | Значение части строки запроса URL-адреса, или null, если строка запроса не указана.
name=alice&n=1&n=2 |
| e.parameter | Объект пар ключ / значение, соответствующий параметрам запроса. Для параметров, имеющих несколько значений, возвращается только первое значение.
{"name": "alice", "n": "1"}
|
| e.parameters | Объект, похожий на e.parameter, но с массивом значений для каждого ключа.
{"name": , "n": }
|
| e.contextPath | Не используется, всегда пустая строка. |
| e.contentLength | Длина тела запроса для запросов POST или -1 для запросов GET
332 |
| e.contentLength | То же, что и e.contentLength
332 |
| e.postData.type | Тип MIME тела POST
text/csv |
| e.postData.contents | Текст тела POST
Алиса, 21 |
| e.postData.name | Всегда значение postData
postData |
Например, вы можете передавать такие параметры, как имя пользователя и возраст в URL-адресе, как показано ниже:
https://script.google.com/.../exec?username=jsmith&age=21
Затем вы можете отобразить эти параметры в веб-приложении:
function doGet(e) {
var params = JSON.stringify(e);
return HtmlService.createHtmlOutput(params);
}
В приведенном выше примере doGet(e) возвращает следующий результат:
{
"queryString": "username=jsmith&age=21",
"parameter": {
"username": "jsmith",
"age": "21"
},
"contextPath": "",
"parameters": {
"username": ,
"age":
},
"contentLength": -1
}
Следующие имена параметров зарезервированы системой и не должны использоваться в параметрах URL или телах POST:
- c
- sid
Использование этих параметров может привести к ответу HTTP 405 с сообщением об ошибке «Извините, файл, который вы запросили, не существует».
Если возможно, обновите свой скрипт использовав другие имена параметров.
Материалы про Google Apps Script
Все что нужно для начала экспериментов есть в официальной документации и справочнике. А описание готовых рецептов на русском языке можно найти в статья на iPhones.ru:
- Google Формы. Создавай опросы, тесты и анкеты за 5 минут
- 4 лайфхака Gmail и Google Apps Script
- Автоматизируем Google Таблицы на Google Apps Script
- Google Apps Script для Docs в примерах
- Простые автоматизации для Google Drive
- Планируем жизнь с Google Calendar и Google Apps Script
- Как правильно делать автоматизированные рассылки в Gmail

iPhones.ru
Google Apps Script — диалект JavaScript для создания автоматизирующих скриптов и расширений для сервисов Google. Появился он в 2009 году и с тех пор стремительно развивается и набирает популярность. Ведь этот язык — уникальное средство автоматизации, которое доступно для использования и может быть полезно практически каждому человеку. Для меня Google Apps Script — быстрые деньги,…
Установка и использование дополнений (только на английском языке)
Добавлять новые функции в Google Документы, Таблицы, Презентации и Формы можно с помощью дополнений, которые устанавливаются из магазинов приложений, предназначенных для этих сервисов.
- Дополнение, которое не перенесено в Google Workspace Marketplace, установить не получится.
- Вы можете по-прежнему пользоваться установленными у вас дополнениями, даже если они ещё не перенесены в Google Workspace Marketplace. Однако если вы удалите такое дополнение, то не сможете снова установить его из Google Workspace Marketplace.
- Если вы вместе с другими пользователями работаете над каким-либо документом и включили дополнение, которое ещё не перенесено в Google Workspace Marketplace, оно будет доступно только тем, кто установил его ранее.
- Возможно, некоторые дополнения, уже добавленные в Документы, Таблицы, Презентации и Формы, потребуется переустановить. Подробнее о том, …
- Для разработчиков мы подготовили инструкцию по переносу дополнений в Google Workspace Marketplace.
Как установить дополнение
Google Документы, Таблицы и Презентации
- Откройте документ, таблицу или презентацию Google в браузере на компьютере.
- Выберите Дополнения Установить дополнения.
- Чтобы посмотреть краткую информацию о дополнении, наведите на него курсор. Чтобы ознакомиться с полным описанием, нажмите на дополнение.
- Выберите УстановитьПродолжить.
- Для работы большинства дополнений требуются данные вашего аккаунта, поэтому перед установкой вы увидите запрос на доступ к ним. Прочтите сообщение, а затем нажмите Разрешить.
- После завершения установки нажмите Готово.
Google Формы
- Откройте форму на компьютере.
- В правом верхнем углу нажмите на значок «Ещё» .
- Выберите Дополнения.
- Чтобы ознакомиться с полным описанием, нажмите на дополнение.
- Выберите УстановитьПродолжить.
- Для работы большинства дополнений требуются данные вашего аккаунта, поэтому перед установкой вы увидите запрос на доступ к ним. Прочтите сообщение, а затем нажмите Разрешить.
- После завершения установки нажмите Готово.
Совет. Чтобы посмотреть список всех установленных у вас дополнений, нажмите на значок «Дополнения» в верхней части страницы.
Как включить или отключить дополнение
Дополнения можно включить и отключить в любой момент. Чтобы убрать дополнение из всех файлов, удалите его.
Google Документы, Таблицы и Презентации
- Откройте документ, таблицу или презентацию Google в браузере на компьютере.
- Нажмите Дополнения Настроить дополнения.
- Чтобы включить или отключить дополнение, рядом с его названием нажмите «Настройки» Использовать в этом документе.
Google Формы
- Откройте форму.
- В правом верхнем углу нажмите на значок «Ещё» .
- Выберите Дополнения.
-
В правом верхнем углу нажмите на значок настроек Управление приложениями.
-
Чтобы включить или отключить дополнение, рядом с его названием нажмите «Настройки» Использовать в этом документе.
Как удалить дополнение
Google Документы, Таблицы и Презентации
- Откройте документ, таблицу или презентацию Google в браузере на компьютере.
- Выберите Дополнения Настроить дополнения.
- Рядом с названием дополнения нажмите «Настройки» Удалить.
Если при работе с дополнением наблюдаются неполадки, нажмите Сообщить о проблеме.
Google Формы
- Откройте форму.
- В правом верхнем углу нажмите на значок «Ещё» .
- Выберите Дополнения.
- В правом верхнем углу нажмите на значок Настройки Управление приложениями
- Рядом с названием дополнения нажмите «Настройки» Удалить.
Snippets and assorted
Snippets
Spreadsheets
- Getting the unmerged ranges within a range
- Google Apps Script to fill in a Document template with Spreadsheet data
- ReshapeReshaping functions for Google Spreadsheets
- Sample HTML/JS to parse a Google Spreadsheet
- Example on how to export a Google sheet to various formats, includes most PDF options
Gmail
- Apps-Script-Gmail-Push-Notifications-v2 Register a Gmail account for push notifications and programmatically set up the the proper pubsub publishing channels and subscriptions
- Gmail2GDrive Automatically stores and sorts Gmail attachments into Google Drive folders
XML
xmlToJson A function to convert an XML string to a JSON object in Apps Script, using logic similar to the sunset method Xml.parse()
JSON
- JSON Puller Transforms the data of a given Spreadsheet Sheet to JSON.
- ImportJSON Import JSON into Google Sheets, this library adds various ImportJSON functions to your spreadsheet
- GoogleSheets best code I’ve tested in Google Sheets
- google-docs Libraries and functions used within Google Docs
- derekantrican/Google-Apps-Script-Library A variety of functions/programs written for Google Apps Script and Google services
- stardotbmp/google-sheet-functions A single repository for open sharing of custom functions I have found to be useful generally
- googlesamples/apps-script Sample code for Google Apps Script, a cloud-based scripting service for Google Apps
- An Example of using an HTML form (e.g: «Contact Us» on a website) to send Email without a Backend Server (using a Google Script)
- rudimusmaximus/BurningGAS Demonstrate various Google Apps Script using a menu of functions inside a fresh Google Sheet and container bound editor
- GAS-Framework — library boilerplate that provides logging (BBLog) and error handling (Assert)
- AutoSteamGifts A Modified version based on Python script by joaopsys that run on Google server using Google App Script to automatically enter every giveaway that you can afford on SteamGifts.com
- BkperApp A simple and secure way to access the Bkper API through Google Apps Script infrastructure
С какими сервисами работает Google Apps Script?

На данный момент у языка есть классы и методы для работы со следующими сервисами (для каждого в скобках даны несколько из возможных примеров использования):
- Таблицы (обработка и экспорт данных в таблицах, создание пользовательских функций);
- Документы (создание документов, заполнение их информацией, изменение внешнего вида);
- Формы (генерация форм на основе электронных таблиц);
- Сайты (резервное копирование сайтов, создание новых страниц, сбор информации о комментариях и их редактирование);
- Диск (получение списка файлов на диске и информации о них, создание новых файлов, переименование файлов и распределение по папкам, загрузка на диск новых файлов из интернета);
- Gmail (автоответы, наведение порядка в почтовом ящике, групповые рассылки);
- Календарь (просмотр ближайших событий, создание новых напоминаний, отправка приглашений);
- Контакты (отбор контактов по определенному фильтру, извлечение из них телефонов, email-адресов и прочей информации);
- Карты (создание карт, добавление на них элементов, определение адрес по координатам и наоборот);
- Группы (получение списка групп в которых состоит человек с определенным email-адресом, получение списка пользователей конкретной группы);
- Переводчик (перевод текста с одного языка на другой).
Один автоматизирующий скрипт может работать сразу с несколькими сервисами. К примеру, в случае приближения нужного события в календаре делать групповую рассылку по списку из таблицы. Или генерировать и переводить отчеты на основе данных из форм. Возможны тысячи комбинаций.
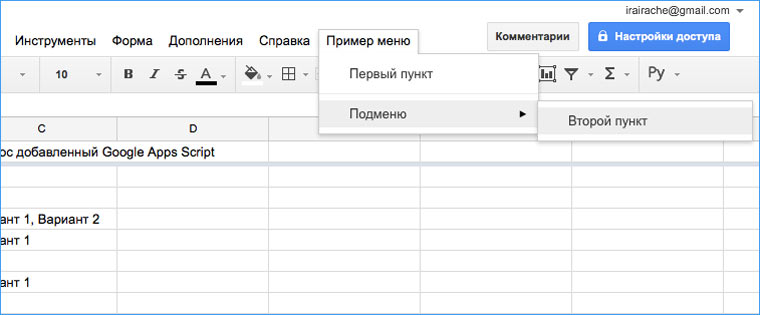
Меню

Скрипты можно запускать не только непосредственно из редактора, но и создавать для их запуска меню, который будут появляться при открытии документа в дополнение к основному интерфейсу. Вот небольшой пример кода, который показывает как это сделать:
// Устанавливаем триггер «при открытии документа»
function onOpen() {
// Создаем меню
var ui = SpreadsheetApp.getUi();
ui.createMenu(‘Пример меню’)
// Добавляем в него пункт
.addItem(‘Пункт меню’, ‘menuItem1’)
.addSeparator()
// Создаем подменю и добавляем в него пункт
.addSubMenu(ui.createMenu(‘Подменю’)
.addItem(‘Пункт подменю’, ‘menuItem2’))
.addToUi();
}
// Описываем функцию, которая будет запускаться при клике на пункт основного меню
function menuItem1() {
SpreadsheetApp.getUi()
.alert(‘Вы нажали на пункт меню’);
}
// Описываем функцию, которая будет запускать при клике на пункт подменю
function menuItem2() {
SpreadsheetApp.getUi()
.alert(‘Вы нажали на пункт подменю’);
}
Развертывание сценария как веб-приложение
Чтобы опубликовать сценарий как веб-приложение, выполните следующие действия:
- Сохраните новую версию скрипта, выбрав Файл > Управление версиями, затем Сохранить новую версию.
- Выберите Опубликовать > Развернуть как веб-приложение.
- В разделе Версия проекта выберите версию, которую вы только что сохранили.
- Затем, в разделе Выполнение приложения как выберите, с чьей авторизацией должно работать приложение: ваша учетная запись (разработчик) или учетная запись пользователя, который посещает приложение (см. ).
- А в разделе Кто имеет доступ к приложению, выберите, кому разрешить его посещать. Параметры различаются в зависимости от типа учетной записи, но они могут включать Только я, любого члена вашего домена Любой (с учетной записью Google) или Любой, даже анонимный.
- Нажмите Развернуть.
URL-адреса для вашего приложения
После нажатия кнопки Развернуть вы увидите новое диалоговое окно с сообщением о том, что ваш проект был успешно развернут как веб-приложение.
В этом диалоговом окне представлены два важных URL-адреса для вашего приложения:
- Первый помечен как Текущий URL веб-приложения и заканчивается на /exec. Этот URL-адрес предназначен для опубликованной версии вашего приложения на основе последней сохраненной и развернутой версии.
- Вторая — это ссылка, последнюю версию кода, заканчивается на на /dev. Этот URL-адрес доступен только пользователям, у которых есть доступ к редактированию. Этот экземпляр приложения всегда запускает самый последний сохраненный код (не обязательно формальную версию) и предназначен для быстрого тестирования во время разработки.
При развертывании веб-приложений для запуска в качестве разработчика вы должны проявлять большую осторожность при работе с токенами OAuth, полученными с помощью. Эти маркеры могут предоставлять другим приложениям доступ к вашим данным — никогда не передавайте их клиенту
Эти маркеры могут предоставлять другим приложениям доступ к вашим данным — никогда не передавайте их клиенту.
Веб-приложения, развернутые в одном домене, перестают функционировать, если их право собственности изменяется на или учетную запись в другом домене.
Это можно исправить, если новый владелец или соавтор переустанавливают веб-приложение в новом домене. В качестве альтернативы, если веб-приложение будет перенесено обратно в исходный домен, оно снова начнет функционировать для этого домена без повторного развертывания.
Первый скрипт
Создаем свой первый скрипт.
Можно, конечно, сходить вот по этой ссылочке тыц и внимательно почитать что пишут знающие люди, или…
Не ходить, а просто отдаться в руки автора (т.е. в мои)) ) и читать дальше…
Тем, кто никогда не пробовал свои силы в программировании, наверняка, “лаконичное” окно редактора покажется совершенно загадочным и возможно некоторым даже захочется сбежать с криками: “Меня обманули, говорили, что это просто!!!”
Не спешите смазывать лыжи! Это действительно просто, если, конечно, знать что делать.

Так уж повелось, еще на заре цифровых технологий, первым тестовым сообщением, которое выводит свеженаписанная программа это: “Привет мир!”.
Предлагаю чуть, отступить от канонов и вывести куда-нибудь сразу перевод знаменитого приветствия…ну, скажем, на суахили!
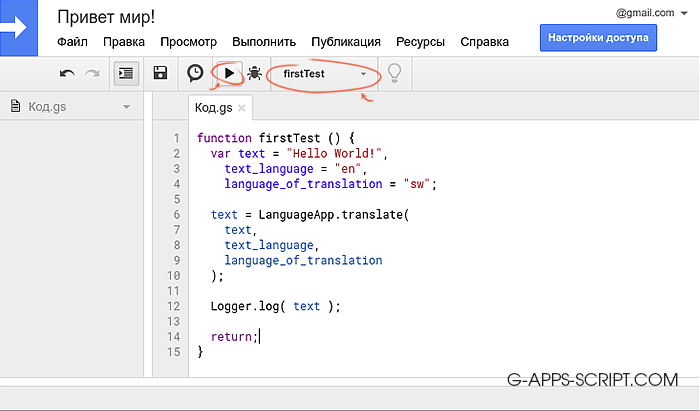
Для начала меняем название функции с myFunction на firstTest.
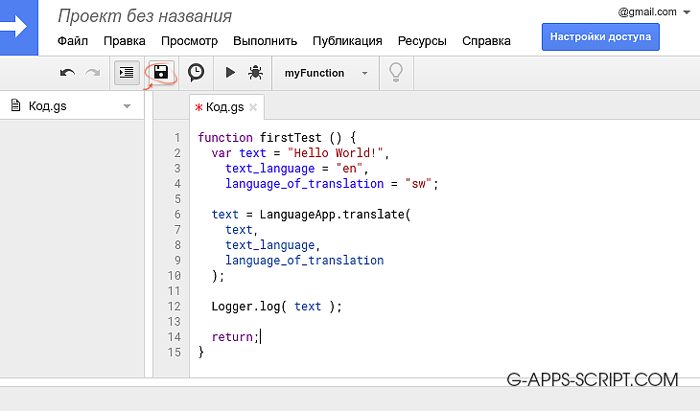
Далее пишем вот такую аБрА-КадабРу:
function firstTest () {
return Logger.log( LanguageApp.translate("Hello World!", "en", "sw") );
}
Давайте распишем тот же пример более подробно и разберем каждую строку
function firstTest () {
var text = "Hello World!",
text_language = "en",
language_of_translation = "sw";
text = LanguageApp.translate(
text,
text_language,
language_of_translation
);
Logger.log( text );
return;
}
Строка 1. Директива function создает новую функцию, далее указываем ее название firstTest.
Затем в круглых скобках () указываем параметры которые хотим передать в функцию (в нашем случае мы ничего не указываем, так как ничего не передаем).
А в фигурных скобках {} указывается код который выполняется когда эта функция будт вызвана.
function firstTest () {
// Тут код функции
}
Если поставить два слеша //, то код после них и до конца строки выполнятся не будет.
Это называется комментарий.
К слову, комментарий еще можно указать так /* */, любой текст заключенный внутри будет считатся комментарием, независимо от начала и/или конца строк(и).
Строки 2-4. Объявляем переменные с помощью директивы var.
- Переменная text со значением “Hello World!” — это текст, который требуется перевести,
- text_language со значением “en” — код языка на котором написан текст, если оставить его пустым (вот так “”), язык будет определяться автоматически,
- И language_of_translation со значением “sw” — код языка на который будет переведен текст.
(коды языков можно подсмотреть здесь)
var text = "Hello World!",
text_language = "en",
language_of_translation = "sw";
Строки 6-10. Обращаемся к объекту LanguageApp, а точнее к методу этого объекта translate, который принимает три параметра (их мы уже описали выше в строках 2-4).
Если некоторые термины вам непонятны и/или у вас нет базовых знаний JavaScript или другого языка, не расстраивайтесь!
В конце статьи я дам ссылку на простой учебник по JS.
Результат
Результатом работы этого метода будет — переведенный текст, который, в нашем случае, записывается в переменную text (то есть перезаписываем старое значение на новое).
text = LanguageApp.translate(
text,
text_language,
language_of_translation
);
Строка 12. Logger.log( text ) — это вывод нашего текста в журнал, где потом мы и будем его смотреть.
Logger.log( text );
К слову, данный способ ( Logger.log(); ) в будущем не раз пригодится для отладки ваших сценариев, т.е. поиска и устранения ошибок, закравшихся в ваш сценарий.
Строка 14. Необязательная директива return — возвращает данные, указанные поле нее (мы ничего не указали, а это значит что по умолчанию возвратится false, с таким же успехом данную директиву можно было не указывать).
return;
Продолжим, наша программа написана, теперь сохраним ее нажав на эту кнопку (иконка дискеты)

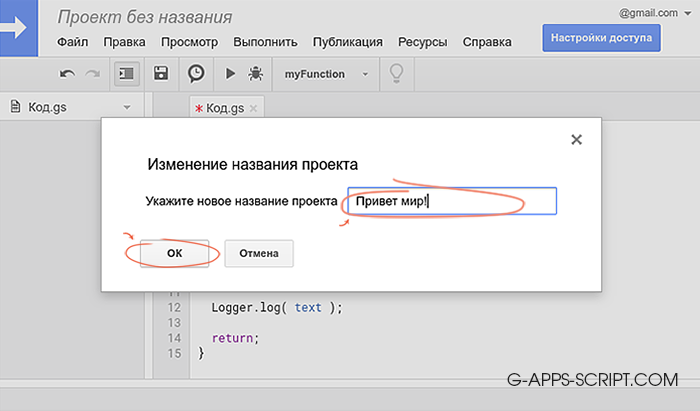
К вам тут же выскочит окошко.
В нем вводим название проекта в поле Укажите новое название проекта, пусть будет Привет мир!. Затем жмем на кнопку ok

Теперь запустим ее, сначала выбрав нужную функцию а затем нажав на вот тут (иконка треугольник)

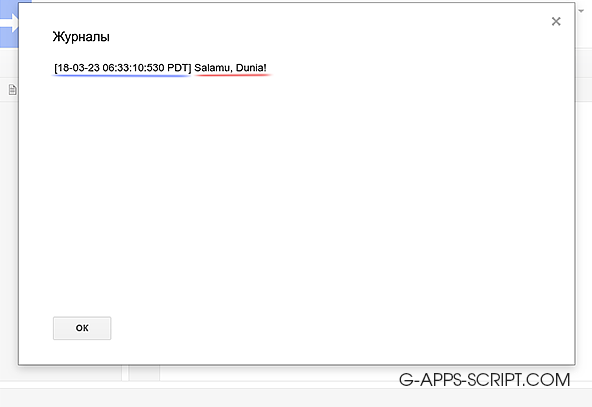
И наконец, идем во вкладку Вид > Журналы или просто нажимаем Ctrl+Enter (горячии клавиши полезная штука).
И вот результат наших стараний…

Синим подчеркнута информация, сообщающая когда была сделана запись,
а красным наше содержимое переменной text.
Да, да — Salamu, Dunia! И есть перевод знаменитого Hello World на суахили.
Задача выполнена!
Овации! Чувствуете гордость? Совершенно заслуженно.

Мы с вами сделали первый шаг к освоению замечательного инструмента.
Согласитесь, без ложной скромности, что это было не так уж и сложно.
Остались вопросы?