Функции высшего порядка в javascript
Содержание:
- Операторы
- Блоки кода и циклы, IIFE
- Функции через =>
- Arrow Functions
- Function Expression в сравнении с Function Declaration
- Объявление функций в JS
- JS Tutorial
- Усиливаем пример с определением имени. Тесты
- Библиотека Frontend-developer, часть 1: Основы
- Parameter Values
- Функции-генераторы в «ES6»
- Functions are Objects
- Локальные переменные функции
- Неотложные функции
- Сравнение с Function Declaration
- Ссылки в JS
- Как скачать и установить
- Я знал ответ, это же просто
- Вызов функции как функции
- 3, 2 и 1) getCookie(), setCookie(), deleteCookie()
- 7) addClass() / removeClass()
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе MDN и в разделе Побитовые операторы.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Базовые операторы, математика, Операторы сравнения, Логические операторы.
Блоки кода и циклы, IIFE
Предыдущие примеры сосредоточены на функциях. Но лексическое окружение существует для любых блоков кода .
Лексическое окружение создаётся при выполнении блока кода и содержит локальные переменные для этого блока. Вот пара примеров.
В следующем примере переменная существует только в блоке :
Когда выполнение попадает в блок , для этого блока создаётся новое лексическое окружение.
У него есть ссылка на внешнее окружение, так что может быть найдена. Но все переменные и Function Expression, объявленные внутри , остаются в его лексическом окружении и не видны снаружи.
Например, после завершения следующий не увидит , что вызовет ошибку.
Для цикла у каждой итерации своё отдельное лексическое окружение. Если переменная объявлена в , то она также в нём:
Обратите внимание: визуально находится снаружи. Но конструкция – особенная в этом смысле, у каждой итерации цикла своё собственное лексическое окружение с текущим в нём
И так же, как и в , ниже цикла невидима.
Мы также можем использовать «простые» блоки кода , чтобы изолировать переменные в «локальной области видимости».
Например, в браузере все скрипты (кроме ) разделяют одну общую глобальную область. Так что, если мы создадим глобальную переменную в одном скрипте, она станет доступна и в других. Но это становится источником конфликтов, если два скрипта используют одно и то же имя переменной и перезаписывают друг друга.
Это может произойти, если название переменной – широко распространённое слово, а авторы скрипта не знают друг о друге.
Если мы хотим этого избежать, мы можем использовать блок кода для изоляции всего скрипта или какой-то его части:
Из-за того, что у блока есть собственное лексическое окружение, код снаружи него (или в другом скрипте) не видит переменные этого блока.
В прошлом в JavaScript не было лексического окружения на уровне блоков кода.
Так что программистам пришлось что-то придумать. И то, что они сделали, называется «immediately-invoked function expressions» (аббревиатура IIFE), что означает функцию, запускаемую сразу после объявления.
Это не то, что мы должны использовать сегодня, но, так как вы можете встретить это в старых скриптах, полезно понимать принцип работы.
IIFE выглядит так:
Здесь создаётся и немедленно вызывается Function Expression. Так что код выполняется сразу же и у него есть свои локальные переменные.
Function Expression обёрнуто в скобки , потому что, когда JavaScript встречает в основном потоке кода, он воспринимает это как начало Function Declaration. Но у Function Declaration должно быть имя, так что такой код вызовет ошибку:
Даже если мы скажем: «хорошо, давайте добавим имя», – это не сработает, потому что JavaScript не позволяет вызывать Function Declaration немедленно.
Так что, скобки вокруг функции – это трюк, который позволяет показать JavaScript, что функция была создана в контексте другого выражения, и, таким образом, это функциональное выражение: ей не нужно имя и её можно вызвать немедленно.
Кроме скобок, существуют и другие пути показать JavaScript, что мы имеем в виду Function Expression:
Во всех перечисленных случаях мы объявляем Function Expression и немедленно выполняем его. Ещё раз заметим, что в настоящий момент нет необходимости писать подобный код.
Функции через =>
Появился новый синтаксис для задания функций через «стрелку» .
Его простейший вариант выглядит так:
Эти две записи – примерно аналогичны:
Как видно, – это уже готовая функция. Слева от находится аргумент, а справа – выражение, которое нужно вернуть.
Если аргументов несколько, то нужно обернуть их в скобки, вот так:
Если нужно задать функцию без аргументов, то также используются скобки, в этом случае – пустые:
Когда тело функции достаточно большое, то можно его обернуть в фигурные скобки :
Заметим, что как только тело функции оборачивается в , то её результат уже не возвращается автоматически. Такая функция должна делать явный , как в примере выше, если конечно хочет что-либо возвратить.
Функции-стрелки очень удобны в качестве коллбеков, например:
Такая запись – коротка и понятна. Далее мы познакомимся с дополнительными преимуществами использования функций-стрелок для этой цели.
Arrow Functions
Arrow functions allows a short syntax for writing function expressions.
You don’t need the keyword, the keyword, and the
curly brackets.
// ES5
var x = function(x, y) {
return x * y;
}
// ES6
const x = (x, y) => x * y;
Arrow functions do not have their own .
They are not well suited for defining object methods.
Arrow functions are not hoisted. They must be defined before they are used.
Using
is safer than using , because a function expression is
always constant value.
You can only omit the keyword and the curly brackets if the function is a single statement.
Because of this, it might be a good habit to always keep them:
Function Expression в сравнении с Function Declaration
Давайте разберём ключевые отличия Function Declaration от Function Expression.
Во-первых, синтаксис: как определить, что есть что в коде.
-
Function Declaration: функция объявляется отдельной конструкцией «function…» в основном потоке кода.
-
Function Expression: функция, созданная внутри другого выражения или синтаксической конструкции. В данном случае функция создаётся в правой части «выражения присваивания» :
Более тонкое отличие состоит, в том, когда создаётся функция движком JavaScript.
Function Expression создаётся, когда выполнение доходит до него, и затем уже может использоваться.
После того, как поток выполнения достигнет правой части выражения присваивания – с этого момента, функция считается созданной и может быть использована (присвоена переменной, вызвана и т.д. ).
С Function Declaration всё иначе.
Function Declaration можно использовать во всем скрипте (или блоке кода, если функция объявлена в блоке).
Другими словами, когда движок JavaScript готовится выполнять скрипт или блок кода, прежде всего он ищет в нём Function Declaration и создаёт все такие функции. Можно считать этот процесс «стадией инициализации».
И только после того, как все объявления Function Declaration будут обработаны, продолжится выполнение.
В результате, функции, созданные, как Function Declaration могут быть вызваны раньше своих определений.
Например, так будет работать:
Функция была создана, когда движок JavaScript подготавливал скрипт к выполнению, и такая функция видна повсюду в этом скрипте.
…Если бы это было Function Expression, то такой код вызовет ошибку:
Функции, объявленные при помощи Function Expression, создаются тогда, когда выполнение доходит до них. Это случится только на строке, помеченной звёздочкой . Слишком поздно.
Ещё одна важная особенность Function Declaration заключается в их блочной области видимости.
В строгом режиме, когда Function Declaration находится в блоке , функция доступна везде внутри блока. Но не снаружи него.
Для примера давайте представим, что нам нужно создать функцию в зависимости от значения переменной , которое мы получим во время выполнения кода. И затем запланируем использовать её когда-нибудь в будущем.
Такой код, использующий Function Declaration, работать не будет:
Это произошло, так как объявление Function Declaration видимо только внутри блока кода, в котором располагается.
Вот ещё один пример:
Что можно сделать, чтобы была видима снаружи ?
Верным подходом будет воспользоваться функцией, объявленной при помощи Function Expression, и присвоить значение переменной, объявленной снаружи , что обеспечит нам нужную видимость.
Такой код работает, как ожидалось:
Можно упростить этот код ещё сильнее, используя условный оператор :
Когда использовать Function Declaration, а когда Function Expression?
Как правило, если нам понадобилась функция, в первую очередь нужно рассматривать синтаксис Function Declaration, который мы использовали до этого. Он даёт нам больше свободы в том, как мы можем организовывать код. Функции, объявленные таким образом, можно вызывать до их объявления.
Также функции вида чуть более заметны в коде, чем . Function Declaration легче «ловятся глазами».
…Но если Function Declaration нам не подходит по какой-то причине (мы рассмотрели это в примере выше), то можно использовать объявление при помощи Function Expression.
Объявление функций в JS
Рассмотрим пример создания function для показа сообщений showMessage():
function showMessage() {
alert( 'Приветствуем вас на сайте!' );
}
В вышеприведённом примере ключевое слово — function, которое идёт в самом начале. Потом прописывается имя функции, затем параметры (в скобках), далее — тело функции (код, выполняемый при вызове).
Объявленная таким образом функция будет доступна по имени:
function showMessage() {
alert( 'Приветствуем вас на сайте!' );
}
showMessage();
showMessage();
Отображённый код выведет сообщение 2 раза, так как, грубо говоря, выше мы уже сформировали своеобразную ссылку на текст сообщения, в результате чего происходит передача данных. Это демонстрирует нам главную цель создания функций: решение проблемы излишнего дублирования кода в JavaScript. Если же вам понадобится поменять текст либо метод его вызова, это можно сделать лишь в одном месте — в функции, отвечающей за его вызов.
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS LetJS ConstJS Arrow FunctionJS ClassesJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS 2009 (ES5)JS 2015 (ES6)JS 2016JS 2017JS JSON
Усиливаем пример с определением имени. Тесты
const myFunc = function() { }; // 1 const myFuncA = function myFuncA2() { }; // 2const myFuncB = () => { }; // 3const myFuncC = new Function(); // 4const property = Symbol('symbolProperty');const myObject = { methodA: function() { }, // 5 methodB: function MyMethodB() {}, // 6 methodC: () => { }, // 7 methodD(){ }, // 8 (){ } // 9};function myFuncD() { }; // 10(function() { })(); // 11(function myFuncF(){ })(); // 12
Теперь, используя описанные способы выше, возьмём у каждой функции свойство name, и начнем с функций, заданных как :
myFunc.name // "myFunc"myFuncA.name // "myFuncA"myFuncB.name // "myFuncB"myFuncC.name // "myFuncC"
Функции, объявленные как Object Method:
myObject.methodA.name // "methodA"myObject.methodB.name // "MyMethodB"myObject.methodC.name // "methodC"myObject.methodD.name // "methodD"myObject.name // ""
Функции, объявленные как IIFE (Immediately-invoked function expression):
(function myFuncD() { }).name // "myFuncD"(function() { }).name // ""(function myFuncF(){ }).name // "myFuncF"(new Function()).name // "anonymous"
Вопросов возникает ещё больше. А может функция в опросе из twitter все таки именованная? Может я ввел вас в заблуждение?
Библиотека Frontend-developer, часть 1: Основы
В прошлой статье я рассказывал о пользе курсов, о минусах и плюсах модного онлайн-образования. Сегодня же я хочу рассказать о книгах, именно о тех книгах, которые, на мой взгляд, могут серьезно повысить вашу компетентность во многих вопросах JS.
Многие, возможно, зададут вопрос: «А зачем книги? Есть же браузер, не?». Безусловно, разработчик должен уметь пользоваться поисковой строкой, уметь искать, и, наверное, самое главное — уметь правильно задавать вопросы, но книги нужны для более глубокого понимания того, с чем вы работаете. Книги позволяют взглянуть на некоторые вещи с «академической» стороны. Мы можем провести аналогию с образованием в высших учебных заведениях. В любом ВУЗе мы читаем книги, которые были написаны кандидатами технических наук и профессорами, чтобы потом сдать сессию, получить хорошую стипендию и жить дальше до следующей сессии, повышая сложность материала на каждой контрольной точке. Теперь смотрим на сферу и видим, что мы читаем академический материал, после идем на собеседование, удачно его проходим, получаем желанный оффер, а после повышаем свою квалификацию к следующей контрольной точке (новому рабочему месту или новой должности). В принципе, с алгоритмом мы разобрались. Идем дальше.
Сейчас кто-то скажет, что мы читаем книги только для собеседований, но на самом деле это не так. Конечно, чтобы решать задачи на всплытие или удаление всех дубликатов в массиве книги не нужны — достаточно браузера или опытного разработчика на habr, который в своей статье распишет что да как. Но вот оценка решений, подбор оптимального решения и оптимизированной реализации, которая не требует потом десятки часов рефакторинга — тут могут помочь только книги в связке с опытом разработки. Скажем прямо — книги дают более глобальное понимание всей frontend-разработки, глубокое понимание работы сложных и примитивных механизмов в языке, умение оценивать правильность решения проблемы на основе тех же самых паттернов проектирования, делать код более читаемым, более оптимизированным.
Parameter Values
| Parameter | Description |
|---|---|
| functionName | Required. Specifies the name of the function, which can be «saved for later use». Function names can contain letters, digits, underscores, and dollar signs (same rules as variables) |
| parameters | Optional. Specifies a set of zero or more parameter names, separated by commas. Function parameters are the names listed in the function definition.Function arguments are the real values received by the function when it is invoked. Inside the function, the arguments are used as local variables.Note: If a function is called with a missing argument, the value of the missing argument is set to undefined |
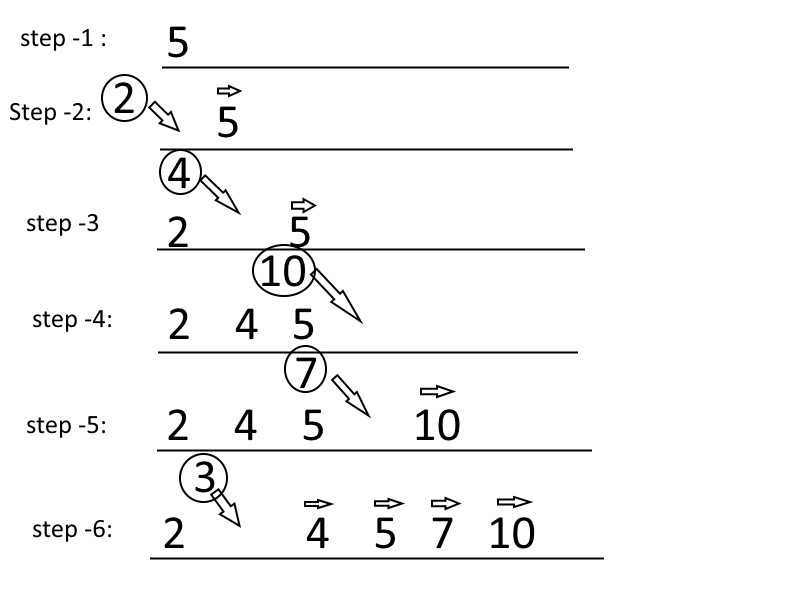
Функции-генераторы в «ES6»
Еще одно новое определение функции из стандарта «ES6» — функция-генератор. Она способна остановить и продолжить выполнение.
function *function_name(){}
Функция-генератор создаёт итератор (повторитель). Метод итератора «next» используется для выполнения кода внутри функции-генератора до тех пор, пока не будет достигнуто ключевое слово «yield». Затем значение после слова «yield» возвращается и выполнение приостанавливается.
Если ключевое слово «yield» не достигается, то происходит возврат значения «undefined» и выполнение итератора дальше не происходит.
function *randomIncrement(i) {
yield i + 3;
yield i + 5;
yield i + 10;
yield i + 6;
}
var itr = randomIncrement(4);
console.log(itr.next().value); //7
console.log(itr.next().value); //9
console.log(itr.next().value); //14
Функции-генераторы полезны если требуется перебрать значения один за другим в разных точках кода, приостанавливая перебор.
Functions are Objects
The operator in JavaScript returns «function» for
functions.
But, JavaScript functions can best be described as objects.
JavaScript functions have both properties and
methods.
The property returns the number of arguments received when
the function was invoked:
Example
function myFunction(a, b) { return arguments.length;}
The method returns the function as a string:
Example
function myFunction(a, b) { return a * b;}var txt = myFunction.toString();
A function defined as the property of an object, is called a method to the object.
A function designed to create new objects, is called an object constructor.
Локальные переменные функции
В функцию могут входить и локальные переменные (объявляются через var). Они видны только внутри функции:
function showMessage() {
var message = 'Привет, моё имя — Петя!'; // это локальная переменная
alert( message );
}
showMessage(); // 'Привет, моё имя — Петя!'
alert( message ); // <-- здесь ошибка, ведь переменная видна только внутри функции
Помните, что блоки while, switch, for, if/else, do..while никак не влияют на зону видимости переменных, то есть при объявлении переменных в данных блоках они будут видны во всей функции. Пример:
function count() {
// переменные i и j не будут удалены по окончании цикла
for (var i = ; i < 3; i++) {
var j = i * 2;
}
alert( i ); // i=3, последнее значение i, цикл при нём перестал работать
alert( j ); // j=4, последнее значение j, которое цикл вычислил
}
При этом неважно, где конкретно в function вы объявляете переменную. Вне зависимости от метода ваших действий объявление сработает одни раз и распространится на всю функцию:
function count() {
var i, j; // здесь мы передвинули объявление var в начало
for (i = ; i < 3; i++) {
j = i * 2;
}
alert( i ); // i=3
alert( j ); // j=4
}
Неотложные функции
Такие функции запускаются сразу, как обработчик дойдёт до них. То есть, не ждут вызова. Создаются простым добавлением скобок до и после выражения. Могут быть анонимными — не иметь названия.
Есть два наиболее распространенных синтаксиса:
(function optional_function_name() {
//body
}());
(function optional_function_name() {
//body
})();
Могут всречаться и другие способы:
// Другие способы
!function() { /* ... */ }();
+function() { /* ... */ }();
new function() { /* ... */ };
Неотложные функции идеально подходят для написания кода, который должен выполниться только один раз: пространство имен, создание замыканий, создание частных переменных и многое другое. Для примера, представьте что с помощью JavaScript требуется получить язык страницы, а сделать это можно только проделав какие-то вычисления (например, ajax запрос).
var page_language = (function () {
var lang;
// Код для получения языка страницы
return lang;
})();
Сравнение с Function Declaration
«Классическое» объявление функции, о котором мы говорили до этого, вида , называется в спецификации языка «Function Declaration».
- Function Declaration – функция, объявленная в основном потоке кода.
- Function Expression – объявление функции в контексте какого-либо выражения, например присваивания.
Несмотря на немного разный вид, по сути две эти записи делают одно и то же:
Оба этих объявления говорят интерпретатору: «объяви переменную , создай функцию с указанными параметрами и кодом и сохрани её в «.
Основное отличие между ними: функции, объявленные как Function Declaration, создаются интерпретатором до выполнения кода.
Поэтому их можно вызвать до объявления, например:
А если бы это было объявление Function Expression, то такой вызов бы не сработал:
Это из-за того, что JavaScript перед запуском кода ищет в нём Function Declaration (их легко найти: они не являются частью выражений и начинаются со слова ) и обрабатывает их.
А Function Expression создаются в процессе выполнения выражения, в котором созданы, в данном случае – функция будет создана при операции присваивания
Как правило, возможность Function Declaration вызвать функцию до объявления – это удобно, так как даёт больше свободы в том, как организовать свой код.
Можно расположить функции внизу, а их вызов – сверху или наоборот.
В некоторых случаях «дополнительное удобство» Function Declaration может сослужить плохую службу.
Например, попробуем, в зависимости от условия, объявить функцию по-разному:
Function Declaration при видны только внутри блока, в котором объявлены. Так как код в учебнике выполняется в режиме , то будет ошибка.
А что, если использовать Function Expression?
Или даже так:
Оба этих варианта работают правильно, поскольку, в зависимости от условия, создаётся именно та функция, которая нужна.
Взглянем ещё на один пример – функцию с тремя параметрами:
- Строка-вопрос
- Функция
- Функция
Она выводит вопрос на подтверждение и, в зависимости от согласия пользователя, вызывает функцию или :
Какой-то очень простой код, не правда ли? Зачем, вообще, может понадобиться такая ?
…Оказывается, при работе со страницей такие функции как раз очень востребованы, только вот спрашивают они не простым , а выводят более красивое окно с вопросом и могут интеллектуально обработать ввод посетителя. Но это всё потом, когда перейдём к работе с интерфейсом.
Здесь же обратим внимание на то, что то же самое можно написать более коротко:
Здесь функции объявлены прямо внутри вызова , даже без присвоения им имени.
Функциональное выражение, которое не записывается в переменную, называют анонимной функцией.
Действительно, зачем нам записывать функцию в переменную, если мы не собираемся вызывать её ещё раз? Можно просто объявить непосредственно там, где функция нужна.
Такого рода код возникает естественно, он соответствует «духу» JavaScript.
Ссылки в JS
В заключении поговорим о ссылке в JavaScript. Под ссылкой будем понимать видимую часть текста или кода, нажатие на которую приведёт к переходу по ней. Рассмотрим три основных метода, в результате применения которых образуется кликабельная ссылка.
Самый простой метод, позволяющий осуществлять вызов — вывод alert в ссылке. Пример такой ссылки (ссылку можно запустить без проблем из любого браузера):
<a href = "javascript:alert('Привет Мир!');">Вызов ссылки</a>
Второй метод вызова ссылки имеет более сложную конструкцию. В этом случае ссылку можно сделать с помощью функции document.write(). А оформить такую ссылку можно следующим образом:
<script type="text/javascript">document.write('<a href="http://otus.ru/">текст ссылки</a>');</script>
В качестве третьего метода продемонстрируем ещё более усложнённый вариант. Ссылка и её вызов осуществляются с помощью переменных, т. к. сама ссылка и её текст выведены в отдельные переменные:
<script type="text/javascript">
desiredText = desiredLink = 'http://otus.ru/';
document.write('<a href="'+desiredLink+'">'+desiredText+'</a>');
</script>
Кроме того, можно вызывать ссылку через таблицу, div, ячейку таблицы и путём использования другого метода. Собственно говоря, использование этих методов для передачи ссылок — довольно странное занятие, если вспомнить, что у нас есть простые, эффективные и всем понятные решения с html и php.
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.
- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».
- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.
- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».
- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».
Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.
- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.
- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.
Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».
- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.
- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.
- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.
Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.
- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.
А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Я знал ответ, это же просто
Если на опрос выше вы ответили, что функция myFunc является анонимной, поздравляю—это правильно! Отметьте этот день красным цветом в календаре, позовите родных и близких, начинайте разливать шампанское по бокалам.
Итак, значит функция в коде блока выше является анонимной:
const myFunc = function() { };
А что, если я тебе скажу, что ты можешь обратится к свойству name, и получить конкретное значение?
myFunc.name // "myFunc"

Полученное значение не пустое, но при этом функция выше, как мы выяснили, анонимная, но это же какой-то понятийный коллапс, товарищи! Не торопитесь уходить в backend-разработку, Шерлок Холмс уже начал свое расследование.
Вызов функции как функции
Пример
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2); // Будем возвращать 20
Функция выше не принадлежит ни одному объекту. Но в JavaScript всегда есть глобальный объект по умолчанию.
В HTML глобальным объектом по умолчанию является сама HTML страница, поэтому функция выше «принадлежит» HTML странице.
В браузере объектом страницы является окно браузера. Функция выше автоматически становится функцией окна.
myFunction() и window.myFunction() это та же функция:
Пример
function myFunction(a, b) {
return a * b;
}window.myFunction(10, 2); // Будут возвращать 20
Это распространенный способ вызова функции JavaScript, но не очень хорошая практика.
Глобальные переменные, методы или функции могут легко создавать конфликты имен и ошибки в глобальном объекте.
3, 2 и 1) getCookie(), setCookie(), deleteCookie()
В javascript нет способа нормально работать с cookie без дополнительных функций. Не знаю, кто проектировал , но сделано на редкость убого.
Поэтому следующие функции или их аналоги просто необходимы.
// возвращает cookie если есть или undefined
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/(\\\/\+^])/g, '\\$1') + "=(*)"
))
return matches ? decodeURIComponent(matches) : undefined
}
// уcтанавливает cookie
function setCookie(name, value, props) {
props = props || {}
var exp = props.expires
if (typeof exp == "number" && exp) {
var d = new Date()
d.setTime(d.getTime() + exp*1000)
exp = props.expires = d
}
if(exp && exp.toUTCString) { props.expires = exp.toUTCString() }
value = encodeURIComponent(value)
var updatedCookie = name + "=" + value
for(var propName in props){
updatedCookie += "; " + propName
var propValue = props
if(propValue !== true){ updatedCookie += "=" + propValue }
}
document.cookie = updatedCookie
}
// удаляет cookie
function deleteCookie(name) {
setCookie(name, null, { expires: -1 })
}
Аргументы:
- name
- название cookie
- value
- значение cookie (строка)
- props
-
Объект с дополнительными свойствами для установки cookie:
- expires
- Время истечения cookie. Интерпретируется по-разному, в зависимости от типа:
- Если число — количество секунд до истечения.
- Если объект типа Date — точная дата истечения.
- Если expires в прошлом, то cookie будет удалено.
- Если expires отсутствует или равно 0, то cookie будет установлено как сессионное и исчезнет при закрытии браузера.
- path
- Путь для cookie.
- domain
- Домен для cookie.
- secure
- Пересылать cookie только по защищенному соединению.
7) addClass() / removeClass()
Следующие две функции добавляют и удаляют класс DOM элемента.
function addClass(o, c){
var re = new RegExp("(^|\\s)" + c + "(\\s|$)", "g")
if (re.test(o.className)) return
o.className = (o.className + " " + c).replace(/\s+/g, " ").replace(/(^ | $)/g, "")
}
function removeClass(o, c){
var re = new RegExp("(^|\\s)" + c + "(\\s|$)", "g")
o.className = o.className.replace(re, "$1").replace(/\s+/g, " ").replace(/(^ | $)/g, "")
}
Если быть честным, наверное для этой функции существует больше различных вариантов, чем было бы нужно.
Этот вариант никоим образом он не претендует на звание универсальной функции-«переключателя», но он выполняет основную функциональность показывания и спрятывания.
function toggle(el) {
el.style.display = (el.style.display == 'none') ? '' : 'none'
}
Обратите внимание, в функции нет ни слова про , вместо этого используется пустое значение. Пустое значение означает сброс свойства, т.е
свойство возвращается к значению, указанному в CSS.
Таким образом, если значение для данного элемента, взятое из CSS — (элемент спрятан по умолчанию), то эта функция не будет работать.
Этот вариант функции красив и прост, однако этот и некоторые другие недостатки делают его недостаточно универсальным. Более правильный вариант , а также функции и описаны в статье Правильные show/hide/toggle.