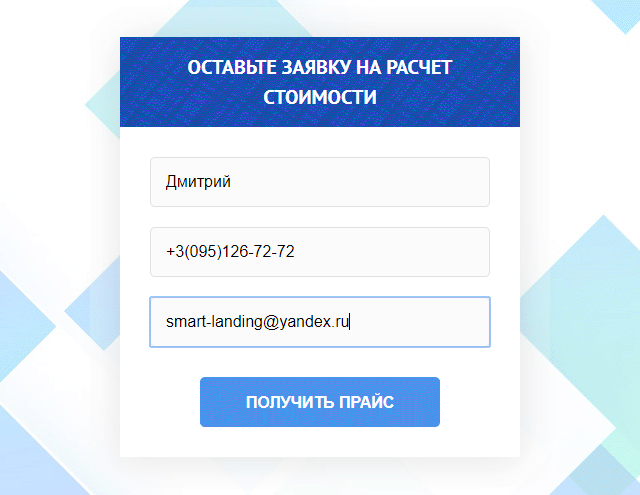
Простая и эффективная выпадающая форма регистрации
Содержание:
- Подключаем скрипт всплывающей формы обратной связи к сайту
- 4.2. Ограничиваем доступ к защищенным страницам
- 2.3. Реализуем редьюсер
- 2.2. Обновляем код страницы со временем
- 3.3. Заменяем заглушку в timeActions.js
- Первый вариант html формы
- Два файла excel в как объединить в один файл с двумя вкладками?
- WebAuthn
- Группировка данных формы
- 4.3. Очищаем пользовательские данные из глобального состояния
- 5. Бонус: Server-Side API Requests
- 6. Вместо заключения
- Где получить свидетельство о регистрации по месту жительства
- 2.4. Обновляем код страницы «Время»
- Подсказка для полей ввода
- Всё о форме ввода Html
- Получить данные из формы html и отправить по почте
- Элементы (поля) формы html. Основные типы полей
- OAuth 2.0
- Текстовая метка
- Заключение
Подключаем скрипт всплывающей формы обратной связи к сайту
После того, как файлы загружены подключаем их к сайту. Для этого вы можете либо выкачать необходимые файлы к себе на компьютер при помощи файлового менеджера в панели управления хостингом и внеси в них свои правки, либо воспользоваться редактором кода, подключившись к сайту по FTP и внести все необходимые изменения через этот редактор.
- 1.Подключаемся к сайту.
- 2.Переходим в папку с активной темой, и далее в разделе head нам нужно будет подключить файл стилей и файл скрипта всплывающей формы обратной связи. Если ваш сайт самописный, то у вас все эта часть кода будет, скорее всего, находится в индексном файле, либо в каких то других файлах. Если ваш сайт работает на CMS, то этот фрагмент кода будет находиться в соответствующем файле шаблона. Для WordPress это будет шаблон header.php.
-
3.Далее, в файле, перед закрытием тега </head>, нам нужно подключить скрипт всплывающей формы и файл стилей. Подключить мы их можем либо с использованием абсолютных ссылок, либо с использованием специальных php-функций того движка, с которым вы работаете.
В первом случае подключение скрипта будет выглядеть так:
PHP
<script type=»text/javascript» src=»http://shop.site-ex.ru/wp-content/themes/onepress/js/jquery.jbcallme.js»></script>
1 <script type=»text/javascript»src=»http://shop.site-ex.ru/wp-content/themes/onepress/js/jquery.jbcallme.js»></script> А подключения файла стилей, так:
PHP
<link rel=»stylesheet» type=»text/css» href=»http://shop.site-ex.ru/wp-content/themes/onepress/css/jquery.jbcallme.css»>
1 <link rel=»stylesheet»type=»text/css»href=»http://shop.site-ex.ru/wp-content/themes/onepress/css/jquery.jbcallme.css»> Для вашего сайта абсолютный путь к файлу будет отличаться.
Здесь вы указываете полный путь к файлу начиная с домена сайта и заканчивая названием файла.
Для того, чтобы убедиться, что ссылка для подключения скрипта у нас правильная, мы можем ее скопировать полностью и вставить в адресную строку браузера. После чего нажать Enter на клавиатуре и просмотреть содержимое открывшегося файла.
Если файл открылся значит ссылка правильная. Если у вас выдаёт ошибку, что файл не найден или ещё что то подобное, то значит, вы где-то либо слеш пропустили, либо какую-то папку указали неправильно, либо что-то еще.
Так же вы можете воспользоваться php функциями движка. Например, для WordPress существует функция:
PHP
<?php bloginfo(‘ template_url’); ?>
1 <?phpbloginfo(‘ template_url’);?> Она сама определяет путь к папке с активной темой и выводит его в коде, вам только нужно дописать к ней название файла, который нужно подключить и если он находится не в корне темы, а в какой то вложенной папке, то указать имя этой папки.
Для данного скрипта и файла стилей это будет выглядеть так:
PHP
<link rel=»stylesheet» type=»text/css» href=»<?php bloginfo(‘ template_url’); ?>/css/jquery.jbcallme.css»>
<script type=»text/javascript» src=»<?php bloginfo(‘ template_url’); ?>/js/jquery.jbcallme.js»></script>1
2<link rel=»stylesheet»type=»text/css»href=»<?phpbloginfo(‘ template_url’);?>/css/jquery.jbcallme.css»>
<script type=»text/javascript»src=»<?php bloginfo(‘ template_url’); ?>/js/jquery.jbcallme.js»></script>
Если вы загрузили файлы скрипта всплывающей формы в соответствующие папки CSS и JS у себя на хостинге, то в данном коде подключения скриптов вам менять ничего не нужно и вы можете скопировать его вставить в свой шаблон header.php перед закрытием тега </head>
- 4.После добавления кода для подключения скрипта всплывающей формы и файла стилей сохраняем изменения, и теперь нам осталось инициализировать данный скрипт, вывести его на страницу и настроить отправку сообщений.
Все эти этапы я более подробно рассмотрю в следующей статье. Поэтому подписывайтесь на мою рассылку если вы ещё не подписаны, чтобы не пропустить ничего нового и быть в курсе событий!
4.2. Ограничиваем доступ к защищенным страницам
Как мы помним, за соответствие между URL и страницей, которую нужно отрендерить отвечает библиотека react-router, а конфигурация путей находится в файле routes.jsx. Нам нужно добавить следующую логику: если пользователь неавторизован и запросил защищенную страницу, то перенаправим его на HelloWorldPage.
Для получения информации о пользователе нам необходимо передать в routes.jsx ссылку на хранилище глобального состояния.
src/routes.jsx
Тестируем:
- Убедимся, что мы залогинены;
- Введем в адресную строку браузера http://localhost:3001/time, нажмем «Enter» и ожидаемо увидим страницу «Время»;
- Выйдем из системы;
- Еще раз введем в адресную строку браузера http://localhost:3001/time и нажмем «Enter» — на этот раз нас перенаправили на страницу «HelloWorldPage» — все работает!
Примечание: в функции requireAuth используется setTimeout с нулевой задержкой, что на первый взгляд лишено смысла. Это сделано специально, так как позволяет обойти баг в одном из популярных браузеров.
2.3. Реализуем редьюсер
src/redux/reducers/timeReducer.js
Важный момент, о котором нельзя забывать: по спецификации redux мы не имеем права изменять переданное нам состояние и обязаны возвращать либо его же, либо новый объект. Для формирования нового объекта я использую Object.assign, который берет исходный объект и применяет к нему нужные мне изменения.
Хорошо, теперь добавим новый редьюсер в корневой редьюсер.
src/redux/reducers/index.js
Снова откроем браузер и, предварительно очистив очередь redux-dev-tools, покликаем по кнопке «Запросить». Интерфейс все еще не обновляется, но теперь наши actions изменяют глобальное состояние согласно коду нашего редьюсера, а это значит, что «под капотом» вся логика работает как надо. Дело за малым — «оживим» интерфейс.
2.2. Обновляем код страницы со временем
Добавим кнопку react-bootstrap-button-loader с поддержкой индикатора загрузки на страницу TimePage и научим ее вызывать функцию timeRequest по клику.
src/components/TimePage/TimePage.jsx
Заметим, что нам пришлось использовать connect из react-redux, чтобы у нашей кнопки был доступ к функции dispatch для изменения глобального состояния.
Самое время посмотреть на результаты трудов: откроем страницу «Время» в браузере, нажмем на кнопку «Запросить». Интерфейс пока еще ничего не делает, но в redux-dev-tools мы теперь видим, как запускаются actions, которые мы совсем недавно реализовали.
Настало время оживить интерфейс. Начнем с реализации логики для обновления глобального состояния
3.3. Заменяем заглушку в timeActions.js
src/redux/actions/timeActions.js
Функция fetch из redux-oauth — это расширенная функция из пакета isomorphic-fetch. Согласно документации, ее необходимо вызывать через dispatch, так как в этом случае у нее будет доступ к глобальному состоянию, из которого она сможет считать авторизационный токен и отправить его вместе с запросом. Если функцию fetch использовать для произвольного HTTP-запроса, а не запроса к API, то авторизационный токен использован не будет, то есть алгоритм ее выполнения на 100% совпадет с алгоритмом выполнения isomorphic-fetch.
Примечание: isomorphic-fetch — это библиотека, которая умеет делать HTTP-запросы как из браузера, так и из Node окружения.
Откроем браузер и еще раз нажмем на кнопку «Запросить» страницы «Время». Что ж, мы больше не видим текущий timestamp, зато в redux-dev-tools появилась информация о 401 ошибке. Неудивительно, ведь мы должны быть авторизованы, чтобы API нам что-то вернул.
Первый вариант html формы
Не стал удалять старый контент — это самая первая моя самостоятельно написанная форма!
Нарисуем простую почтовую форму, которую только можно придумать Мы уже сегодня говорили о методе post.
Оттуда возьмем код добавим textarea плюс инпуты с type=number — это будет у нас самая простая цифровая капча!
И для action — сделаем отдельную страницу, чтобы во всем там разобраться — здесь просто форма…
<form method=»post» action=» example.php » >
<p>Ваше имя:</p>
<input type=»text» name=»name» title=»Введите ваше имя» required>
<p>Ваше сообщение:</p>
<textarea name=»mess» cols=»70″ rows=»7″ required></textarea>
<p>Введите два не нулевых числа и их сумму</p>
<input type=»number» name=»a» required><n>плюс</n><input type=»number» name=»b» required><n>равно</n><input type=»number» name=»summa» required>
<input type=»submit» value=»Отправить» />
</form>
скачать полный код и саму форму без php
Два файла excel в как объединить в один файл с двумя вкладками?
WebAuthn
- Стандарт дает пользователям возможность идентифицироваться на сайтах и в приложениях с помощью внешних ключей безопасности (например, USB-ключей) или по отпечатку пальца и, впоследствии, по другим биометрическим данным: лицу, сетчатке глаза.
- Основная задача стандарта — избавить пользователей от логинов / паролей и перейти на идентификацию с помощью криптографии с использованием публичных ключей «Public key cryptography». Public key cryptography — это криптографическая концепция, использующая пары математически связанных ключей. Private key (закрытый ключ) хранится в безопасном месте у пользователя, а public key (открытый ключ) хранится и используется открыто.
Роли
Authenticator
- Генерации public key credentials (пар открытых / закрытых ключей).
- Authenticator безопасно хранит закрытый ключ в своей памяти
- Передает открытый ключ внешним системам
- Подписывает данные закрытым ключом и результат передает внешним системам
Relying PartyUser Agent
Authorization flow
- navigator.credentials.create — для создания идентификационных данных пользователя
- navigator.credentials.get — осуществляет проверку идентификационных данных пользователя
- Зарегистрированный пользователь заходит на сайт и в форме логина выбирает войти с помощью “WebAuthn”. На сайте будет написано, конечно, не WebAuthn, а “войти по отпечатку пальца” или “войти с помощью внешнего ключа”. Приложение делает на Relying Party запрос Challenge. Challenge — имеет тот же смысл, что и Code в OAuth 2.0.
- Relying Party присылает Challenge. Этот обмен не регламентируется стандартом, но обычно используется формат REST API.
- Взаимодействие браузера и Authenticator-а происходит по протоколу CTAP (Client to Authenticator Protocols). Браузер вызывает navigator.credentials.get c параметрами:
- Challenge
- Дополнительные атрибуты
- Authenticator ищет идентификационные данные пользователя, опционально запрашивает у пользователя подтвердить, что он это он.
- Если проверка прошла успешно, то Authenticator возвращает подписанные приватным ключом данные.
- Приложение посылает подписанные данные на Relying Party.
- Relying Party расшифровывает данные с помощью открытого ключа, проверяет Challenge и авторизует пользователя.
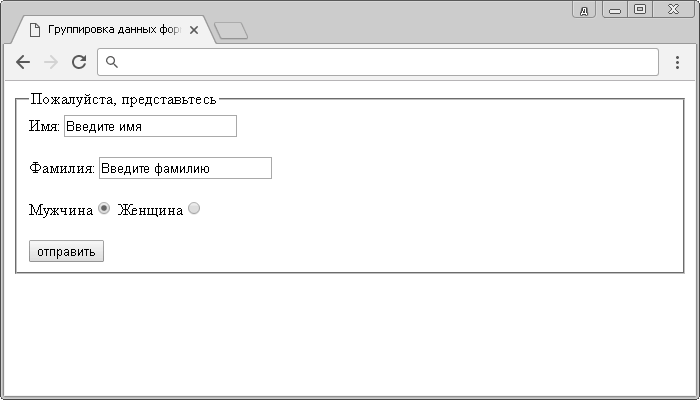
Группировка данных формы
Тег <fieldset> служит для визуальной группировки элементов, размещенных внутри формы (HTML тег <form>).
Во всех основных браузерах, данный элемент выделяется рамкой, а содержимое элемента получает внутренние отступы со всех сторон.
Тег <legend> определяет заголовок для <fieldset> элемента, с помощью которого группируются элементы формы.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Группировка данных формы</title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"><br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
Разместили внутри формы (парный тег
) элемент , благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера). Тегом мы определяем для нашей рамки заголовок «Пожалуйста, представьтесь».
Разместили два однострочных текстовых поля () для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
Разместили две радиокнопки () для выбора одного из ограниченного числа вариантовОбратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
Заключительный элемент это кнопка, которая служит для отправки формы (). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:

Рис 33 Группировка элементов формы.
4.3. Очищаем пользовательские данные из глобального состояния
src/redux/reducers/timeReducer.js
Если поступит action SIGN_OUT, то все данные редьюсера timeReducer будут заменены на initialState, то есть на значения по умолчанию. Этот же прием необходимо реализовать для всех других редьюсеров, которые содержат пользовательские данные.
5. Бонус: Server-Side API Requests
Библиотека redux-oauth поддерживает Server Side API requests, то есть в процессе рендеринга сервер может сам обратиться к API за данными. Это имеет множество преимуществ:
- сервер находится гораздо ближе к API, а значит пользователь получит доступ к контенту быстрее;
- для некачественного мобильного интернета уменьшение количества запросов имеет решающее значение в вопросах производительности из-за большого latency каждого запроса;
- поисковики не умеют или плохо умеют JavaScript, а значит иначе они не получат доступ к полноценному контенту.
Примечание: да, поисковики не будут авторизовываться, но некоторые сервисы API смогут возвращать данные и для неавторизованных пользователей с некоторыми ограничениями. redux-oauth подойдет и для таких сценариев.
Реализуем небольшой Proof of Concept.
Добавим запрос к API в серверную часть нашего приложения
src/server.js
После того, как функция initialize из redux-oauth обратится к backend, проверит авторизационный токен и получит данные о пользователе, мы выполним запрос timeRequest на стороне сервера. После его выполнения мы отрендерим контент и отдадим ответ пользователю.
Откроем браузер, авторизуемся при необходимости, перейдем на страницу «Время» и нажмем F5. Мы должны увидеть timestamp, хотя кнопку «Запросить» никто не нажимал. Если открыть Dev Tools браузера, вкладку Network и повторить эксперимент, то мы увидим, что запроса к API из клиента не было. Это подтверждает, что вся работа была сделана на стороне сервера.
Внесем последнее небольшое улучшение в наш проект: будем делать запрос к API только в том случае, если пользователь авторизован.
src/redux/actions/timeActions.js
Как мы видим, внутри возвращаемой функции мы можем получить доступ к актуальному глобальному состоянию посредством вызова функции getState, которая будет передана вторым аргументом. Об этом далеко не все знают, а это очень полезная возможность.
6. Вместо заключения
Вот и подошел к концу цикл статей о веб-приложении на React.js с нуля. Искренне надеюсь, что он был вам полезен!
Ссылка на проект на github — https://github.com/yury-dymov/habr-app/tree/v3
P.s. Если в тексте присутствуют ошибки или неточности, пожалуйста, напишите мне сначала в личные сообщения. Заранее спасибо!
Где получить свидетельство о регистрации по месту жительства
Получить форму 3 свидетельство о регистрации по месту пребывания, которое будет гарантом соблюдения закона, возможно у органов исполнительной власти. В основном, этой задачей занимается миграционная служба. Процесс оформления и получения свидетельства упрощен и не должен вызывать затруднений.
Подать заявление можно, посетив один из уполномоченных госорганов:
- Паспортный стол.
- МФЦ «Мои документы».
- Отделение УФМС России.
- Также возможно отправить комплект бумаг напрямую в миграционную службу через портал Госуслуг. Для этого отправляются электронные копии в орган регистрационного учета.
Сам бланк свидетельства о регистрации представляет собой вкладыш на листе форматом в половину альбомного листа (А5).
Образец справки о временной регистрации ребенка по месту пребывания
2.4. Обновляем код страницы «Время»
src/components/TimePage/TimePage.jsx
Переходим в браузер, снова нажимаем на кнопку «Запросить» и убеждаемся, что все работает согласно нашему сценарию.
Настало время заменить заглушку на настощий backend.
- С предыдущей статьи у меня остался небольшой долг: глобальное состояние после Server Side Rendering не передается и не используется клиентом. Мы сейчас это исправим.
- Добавим в проект библиотеку redux-oauth, которая отвечает за авторизацию со стороны frontend, и настроим ее для изоморфного сценария.
- Заменим заглушку на код, который будет в действительности выполнять запросы к API.
- Добавим кнопки «Войти в систему» и «Выйти из системы».
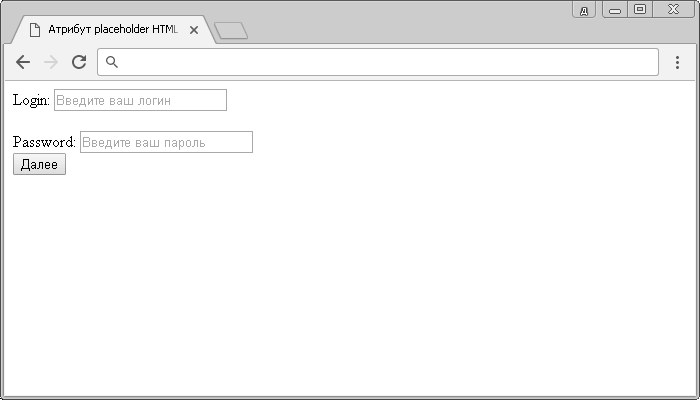
Подсказка для полей ввода
Атрибут placeholder (HTML тега <input>) указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Обратите внимание на то, что браузер Internet Explorer имеет поддержку данного атрибута только с 10-ой версии, в некоторых случаях вы можете использовать атрибут value в качестве подсказки для поддержки более ранних версий этого браузера (пример мы рассматривали выше). Атрибут может быть использован с полями данных следующих типов (атрибут type):
Атрибут может быть использован с полями данных следующих типов (атрибут type):
- email (поле для адреса электронной почты).
- password (поле с паролем, в котором скрываются символы).
- search (текстовое поле для ввода строки поиска).
- text (однострочное текстовое поле).
- tel (поле для ввода номера телефона).
- url (поле для ввода URL-адреса).
Давайте рассмотри пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder</title> </head> <body> <form> Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br> Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br> <button type = "submit">Далее</button> </form> </body> </html>
В данном примере мы указали для элемента <input> с типом text (однострочное текстовое поле) и типом password (поле с паролем) текстовую подсказку для пользователя (атрибут placeholder), которая описывает ожидаемое значение для ввода.
Результат нашего примера:

Рис. 34а Атрибут placeholder HTML тега <input> (создание текстовой подсказки).
Всё о форме ввода Html
- Типы/виды формы, из чего состоит форма
- Код формы html
- Пример формы html -> без php
- Получить данные из формы html и отправить по почте
- Пример формы html -> с отправкой письма
- Первый вариант html формы
- Все формы html
-
Я бы разделил все формы html на два типа это:
1). Формы с textarea
2). Формы без textarea, это может быть форма для регистрации , авторизации , вход в админку+ 3). Сделаем каталог всех форм, а то как с регистрацией, был полный бардак!
Мы уже говорили об элементах формы , поэтому, думаю, что нет никакой необходимости повторять все там написанное!
-
Выкинули все старые стили, и написали их заново, это не ахти какая суперская форма, но старая вообще был полный отстой!
1). Результат вывода на экран выше приведенной формы html:
2).3).Скачать Пример формы html
Напоминаю, именно эта форма, без php обработчика!
Получить данные из формы html и отправить по почте
Странно было бы говорить о форме html, просто о форме html, чтобы она ничего не дела!
Мы напишем малюсенький скрипт, который позволит вам понять, как должна работать форма отправки сообщений, почтовая форма — назовите как хотите!
Для получения данных из формы html мы будем использовать метод post — это азы, поэтому с этого и начнем!
1). В форме прописываем метод -> method=»post».
2). У каждого поля ввода для нашего выбранного способа должен быть обязательный атрибут name , у нас, для нашей формы их будет 4, 3 поля + кнопка отправить:
name=»name»
name=»mess»
name=»submit»
3). Создаем условие, нажатия на кнопку отправить:
if($_POST) { остальные действия }
На каждый name должны создать аналогичные условия с занесением в переменную + почистим от тегов strip_tags
if($_POST) { $name = strip_tags ($_POST); }
Добавляем к форме…4). $email_admin — ваш емайл, куда будет приходить сообщения.
5). $subject — тема письма..
6). На всякое отрицательное действие будет создаваться переменная $BAD, которая поом будет краситься в красный цвет.
7). Если $BAD не существует отправляем письмо функцией mail.
8). Где-то выводим результат:
<? echo $info;?>
Соберем весь код вместе:
<?
if($_POST)
{
$subject = ‘вписываем тему — subject’;
if($_POST) { $name = strip_tags ($_POST); } else { $BAD = ‘Поле name не заполнено’; }
if($_POST)
{
}
else { $BAD = ‘Поле message не заполнено’; }
if(!$BAD)
{
if($send) { $info = ‘Сообщение отправлено’; } else {$BAD = ‘не удалось отправить сообщение’; }
}
if($BAD){ $info = ‘<red>’.$BAD .'</red>’;}
}
?>
Элементы (поля) формы html. Основные типы полей
В таблице ниже представлены основные типы элементов формы (полей). Подробную информацию о каждом элементе вы можете просмотреть на отдельной странице тега.
| Тип элемента | Отображение |
|---|---|
| Текстовое поле |
По умолчанию текстовое поле может принимать любые текстовые значение. Дополнительные ограничения могут быть установлены в теге (атрибут pattern), либо с помощью JavaScript. С помощью тега <datalist> к полю можно добавить список предопределенных вариантов. |
| Поля для ввода даты и времени |
Браузеры обычно отображают возле поля календарь, с помощью которого можно заполнить поле. Существует несколько типов полей, содержащих данные о дате и времени:
|
| Поле с указанным типом содержимого |
Поле для ввода пароля: В поле типа password введенное значение будет заменено символьной маской. Поле для ввода чисел: В поля из этой группы можно вводить только подходящее к типу поля содержимое. Поля с указанным типом содержимого:
|
| Текстовая область |
Текстовая область может принимать в виде значения многострочный текст. |
| Чек-бокс |
Принимаю условия
Чек-бокс представляет собой поле, в котором можно сделать отметку. |
| Переключатель |
Самовывоз Курьер Экспресс-почта Элемент «переключатель» позволяет выбрать один из доступных вариантов. |
| Выпадающий список |
16 Гб, Черный32 Гб, Черный32 Гб, Белый64 Гб, Золотой
При клике на список пользователю откроются доступные для выбора варианты. |
| Список с множественным выбором |
ПонедельникВторникСредаЧетвергПятницаСубботаВоскресенье
Пользователь может выбрать сразу несколько вариантов из этого списка. |
| Поле загрузки файлов |
С помощью этого элемента пользователь может прикрепить к форме файл. |
| Кнопка |
Для создания кликабельной кнопки можно использовать тег <input> либо тег <button>. Отличие в возможности формировать название кнопки, сделанной тегом <button>, с помощью HTML тегов. Типы кнопок (определяются атрибутом type):
|
OAuth 2.0
- Resource Owner — пользователь, который заходит на MySite и дает ему разрешение использовать свои закрытые данные из Соцсети.
- Client (он же MySite) — приложение или интернет сайт, которым пользуется пользователь и которое взаимодействует с Authorization Server и Resource Server для получения закрытых данных пользователя.
- Authorization Server — сервер который проверяет логин/пароль пользователя, он же Соцсеть.
- Resource Server — хранит закрытую пользовательскую информацию, которую можно получить с помощью API. Authorization Server и Resource Server могут быть совмещены в одну систему.
Authorization flow
- Перед началом авторизации необходимо зарегистрировать MySite в Соцсети:
- Разработчик MySite задает Name (имя приложения), Homepage (адрес домашней страницы MySite) и Callback (адрес, на который Соцсеть перенаправит пользователя после успешной авторизации)
- Соцсеть выдает Client ID (иногда его называют AppID) и Client Secret.
- Client ID и Client Secret разработчик должен прописать в своем Client.
- Resource Owner заходит на Client (MySite), выбирает опцию “войти с помощью Соцсети”, сайт перенаправляет пользователя в Cоцсеть на Authorization Server.
- Authorization Server проверяет есть ли у пользователя активная сессия и, если нет, то показывает форму для логина.
- Resource Owner вводит свои логин/пароль и подтверждает, что определенные закрытые данные могут быть использованы MySite, например имя пользователя или e-mail адрес.
- Authorization Server проверяет пользователя и перенаправляет на адрес Callback с результатом аутентификации и “Authorization Code”
- В ответ Client посылает “Authorization Code”, Client ID и Client Secret.
- Authorization Server проверяет присланные данные и формирует “access token” в формате JWT (JSON Web Token), подписанный своим приватным ключом. В этом же JWT может содержаться и “refresh token”, c помощью которого возможно восстановление сессии после ее окончания.
- После этого Client может запросить закрытую информацию пользователя с помощью вызова API, в который передается “access token”.
- Resource Server проверяет “access token” (например, используя открытый ключ Authorization Server) и предоставляет доступ к данным пользователя.
OAuth 2.0 Лабораторная работа (GitHub)
- Client ID: ab8ec08a620c2
- Client Secret: e6fdd52b0a99e8fbe76b05c1b7bb93c1e
- адрес — это точка логина на GitHub
- client_id — это Client ID, выданный при регистрации
- адрес — это точка получения access token на GitHub
- client_id — это Client ID, выданный при регистрации
- client_secret это Client Secret, выданный при регистрации
- code — это только что присланный code
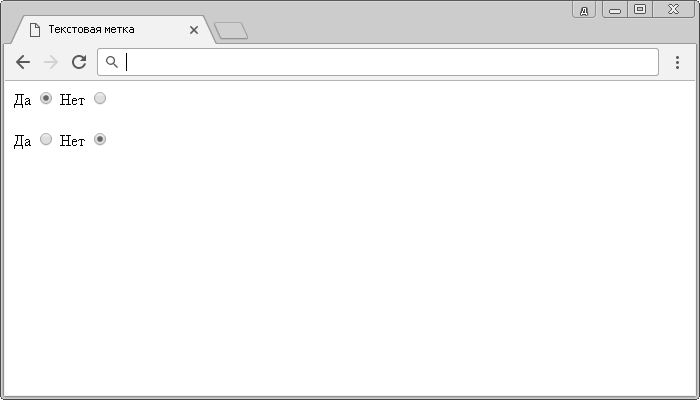
Текстовая метка
Тег <label> (англ. — метка) служит текстовой меткой для элемента <input>. По своему виду метка ничем не отличается от обычного текста, но благодаря ей пользователь может выбрать элемент формы кликом по тексту, расположенному внутри элемента <label>, а не по самому элементу <input>.
Чтобы определить к какому элементу формы относится текущая метка, необходимо использовать атрибут for тега <label>. Значение атрибута for должно соответствовать значению глобального атрибута id того элемента формы, к которому будет относится метка. Атрибут for можно не использовать, если элемент <input> будет находиться внутри элемента <label>.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <label></title> </head> <body> <form> <label for = "yes">Да</label> <!--Здесь мы создаём метку для тега input c id = "yes"--> <input type = "radio" id = "yes"name = "choice" value = "yes" checked> <label for = "no">Нет</label><!--Здесь мы создаём метку для тега input c id = "no"--> <input type = "radio"id = "no" name = "choice" value = "no"> </form><br> <form> <label>Да <input type = "radio" name = "choice2" value = "yes"> </label><!--Здесь мы помещаем теги <input> внутрь тегов <label> (при этом атрибут for не требуется)--> <label>Нет <input type = "radio"name = "choice2" value = "no" checked></label> </form> </body> </html>
В этом примере мы:
Внутри первой формы:
Разместили две радиокнопки () для выбора одного из ограниченного числа вариантов
Еще раз обратите внимание, что для радиокнопок внутри одной формы необходимо указывать одинаковое имя, значения мы указали разные. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением yes)
Кроме того, мы указали для радиокнопок глобальные атрибуты id, которые определяют уникальный идентификатор для элемента.
Разместили два элемента , которые определяют текстовые метки для наших текстовых полей. Обратите внимание, что мы использовали атрибут for, чтобы определить к какому элементу формы относится текущая метка. Значение атрибута for соответствует значению глобального атрибута id необходимой нам радиокнопки.
Внутри второй формы:
Разместили две радиокнопки () для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no). Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена.
Разместили два элемента , внутри них мы разместили наши радиокнопки. В отличии от предыдущего метода отсутствует необходимость указывать для радиокнопок глобальные атрибуты id (идентификатор для элемента), а для текстовых меток использовать атрибут for, чтобы на них сослаться (сделать привязку).
В браузере оба варианта (метода) использования текстовых меток выглядят идентично:

Рис. 34 Использование текстовой метки (тег <label>).
Заключение
- OAuth 2.0 — используется для регистрации и входа пользователей на сайты с помощью соцсетей. А также для получения данных пользователей из соцсетей.
- OpenID Connect — используется для аутентификации пользователей и позволят предоставить им доступ к своим закрытым данным на сайтах. Также OpenID Connect служит для реализации сложных сценариев взаимодействия в корпоративных SSO системах.
- WebAuthn — используется для добавления на сайт возможности аутентификации с помощью внешнего физического ключа или отпечатка пальца.
Выводы
- Очевидно, что современный сайт должен реализовать все возможные способы регистрации и авторизации, чтобы у пользователя был осознанный выбор.
- Появилась возможность никогда не хранить пароль пользователя, чтобы не компрометировать свою репутацию, а хранить только логины и зашифрованные личные данные.
- Имеет смысл отдать аутентификацию пользователей облачным платформам, таким как Facebook или Google, т.к. в них работают лучшие специалисты по безопасности, которые могут предусмотреть все нюансы безопасности.
- Предлагаю с оптимизмом смотреть в будущее, т.к. протокол WebAuthn — реальный шанс избавится от парольного ада нашего времени!
It’s only the beginning!