Простая форма обратной связи на php
Содержание:
- Конструкторы и генераторы форм обратной связи
- ИЗОБРАЖЕНИЯ
- Подключаем скрипт всплывающей формы обратной связи к сайту
- Виды форм по назначению
- Приложение «Форма на сайт»
- Область для ввода сообщения
- ФОРМЫ
- Элементы (поля) формы html. Основные типы полей
- Клиентская часть
- Правила подачи обратной связи
- Маска ввода номера телефона
- Настройка виджета обратной связи
- Php скрипты форм обратной связи для сайта
- Примеры обратной связи
- PHP код формы (send.php):
- Контактная форма или чат?
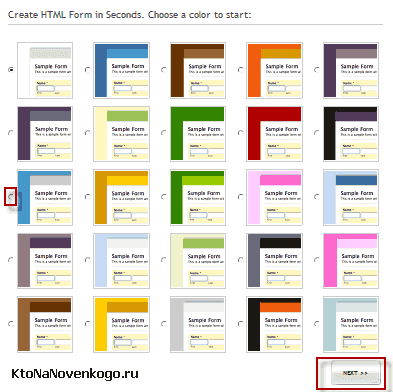
Конструкторы и генераторы форм обратной связи

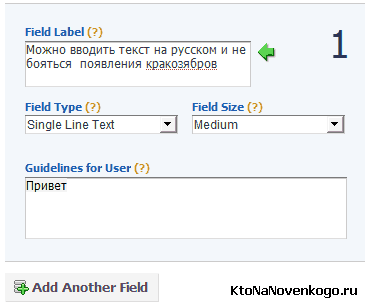
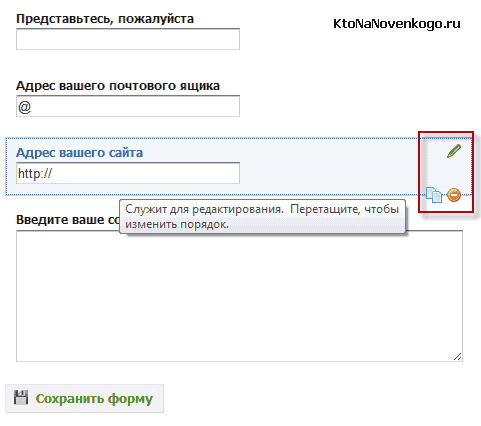
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):

Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:

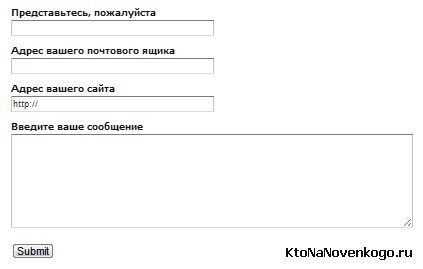
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:

ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Подключаем скрипт всплывающей формы обратной связи к сайту
После того, как файлы загружены подключаем их к сайту. Для этого вы можете либо выкачать необходимые файлы к себе на компьютер при помощи файлового менеджера в панели управления хостингом и внеси в них свои правки, либо воспользоваться редактором кода, подключившись к сайту по FTP и внести все необходимые изменения через этот редактор.
- 1.Подключаемся к сайту.
- 2.Переходим в папку с активной темой, и далее в разделе head нам нужно будет подключить файл стилей и файл скрипта всплывающей формы обратной связи. Если ваш сайт самописный, то у вас все эта часть кода будет, скорее всего, находится в индексном файле, либо в каких то других файлах. Если ваш сайт работает на CMS, то этот фрагмент кода будет находиться в соответствующем файле шаблона. Для WordPress это будет шаблон header.php.
-
3.Далее, в файле, перед закрытием тега </head>, нам нужно подключить скрипт всплывающей формы и файл стилей. Подключить мы их можем либо с использованием абсолютных ссылок, либо с использованием специальных php-функций того движка, с которым вы работаете.
В первом случае подключение скрипта будет выглядеть так:
PHP
<script type=»text/javascript» src=»http://shop.site-ex.ru/wp-content/themes/onepress/js/jquery.jbcallme.js»></script>
1 <script type=»text/javascript»src=»http://shop.site-ex.ru/wp-content/themes/onepress/js/jquery.jbcallme.js»></script> А подключения файла стилей, так:
PHP
<link rel=»stylesheet» type=»text/css» href=»http://shop.site-ex.ru/wp-content/themes/onepress/css/jquery.jbcallme.css»>
1 <link rel=»stylesheet»type=»text/css»href=»http://shop.site-ex.ru/wp-content/themes/onepress/css/jquery.jbcallme.css»> Для вашего сайта абсолютный путь к файлу будет отличаться.
Здесь вы указываете полный путь к файлу начиная с домена сайта и заканчивая названием файла.
Для того, чтобы убедиться, что ссылка для подключения скрипта у нас правильная, мы можем ее скопировать полностью и вставить в адресную строку браузера. После чего нажать Enter на клавиатуре и просмотреть содержимое открывшегося файла.
Если файл открылся значит ссылка правильная. Если у вас выдаёт ошибку, что файл не найден или ещё что то подобное, то значит, вы где-то либо слеш пропустили, либо какую-то папку указали неправильно, либо что-то еще.
Так же вы можете воспользоваться php функциями движка. Например, для WordPress существует функция:
PHP
<?php bloginfo(‘ template_url’); ?>
1 <?phpbloginfo(‘ template_url’);?> Она сама определяет путь к папке с активной темой и выводит его в коде, вам только нужно дописать к ней название файла, который нужно подключить и если он находится не в корне темы, а в какой то вложенной папке, то указать имя этой папки.
Для данного скрипта и файла стилей это будет выглядеть так:
PHP
<link rel=»stylesheet» type=»text/css» href=»<?php bloginfo(‘ template_url’); ?>/css/jquery.jbcallme.css»>
<script type=»text/javascript» src=»<?php bloginfo(‘ template_url’); ?>/js/jquery.jbcallme.js»></script>1
2<link rel=»stylesheet»type=»text/css»href=»<?phpbloginfo(‘ template_url’);?>/css/jquery.jbcallme.css»>
<script type=»text/javascript»src=»<?php bloginfo(‘ template_url’); ?>/js/jquery.jbcallme.js»></script>
Если вы загрузили файлы скрипта всплывающей формы в соответствующие папки CSS и JS у себя на хостинге, то в данном коде подключения скриптов вам менять ничего не нужно и вы можете скопировать его вставить в свой шаблон header.php перед закрытием тега </head>
- 4.После добавления кода для подключения скрипта всплывающей формы и файла стилей сохраняем изменения, и теперь нам осталось инициализировать данный скрипт, вывести его на страницу и настроить отправку сообщений.
Все эти этапы я более подробно рассмотрю в следующей статье. Поэтому подписывайтесь на мою рассылку если вы ещё не подписаны, чтобы не пропустить ничего нового и быть в курсе событий!
Виды форм по назначению
1. Форма подписки
Подписка на постоянную рассылку довольно ценное действие для маркетолога, но подписываться куда-либо любят немногие. Исправить положение можно выдавая пользователям вместе с подпиской премиальные материалы, скидки, премиум–доступы и прочее.
Если заставлять пользователей заполнять что-то кроме почты или номера, количество конверсий по этой форме будет стремиться вниз.
Форма подписки на рассылку
2. Форма колбека
Заказ обратного звонка. Небольшая кнопка на сайте, от пользователя требуется заполнить только одно поле — номер телефона. Реже просят указать имя, чтобы оператор знал, как к вам обращаться.
Одна из самых базовых вещей в интернет-маркетинге, служит для сбора клиентской базы, быстрой связи оператора с клиентом.
Простая форма обратного звонка
3. Форма заявки
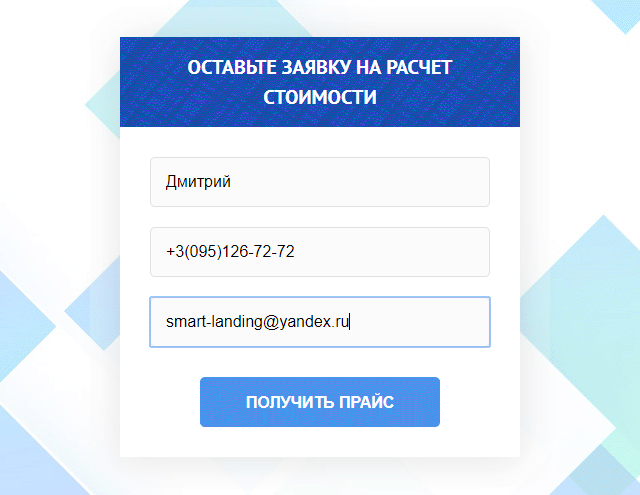
Набор произвольных полей, подходящих для решения конкретной задачи: отправка заявки с массой параметров, сбор данных на участие в чем-либо и так далее. Самое главное, заранее продумайте, какая именно информация вам нужна и исходя из этого задайте поля.
Форма заявки на услугу. От предыдущего колбека отличается возможностью сразу выбрать дату
5. Анкета
Опросник, созданный с определенной целью: анкетирование кандидатов, анализ целевой аудитории, выявление качества предоставляемой услуги и прочие вещи, подразумевающие кучу вопросов и данных от пользователя.
Довольно объёмная форма-анкета
6. Форма записи и бронирования
Используется для предварительной записи для получения услуги: прием у кого-либо, посещение салона красоты. Такие ФОС часто интегрируются с системами бронирования или CRM. Гарантируют то, что несколько пользователей не сможет записаться на одно и то же время.
ФОС для бронирования всегда содержит даты, иногда сразу ведёт к оплате
7. Сложные формы
Нетрадиционные ФОЗ: калькулятор, форма-квиз, форма, меняющаяся во время заполнения (изменение цвета, например при тестировании, что означает количество правильных ответов или приближение к финалу).
Через ФОС можно сделать даже такие необычные вещи как конструктор пиццы
Приложение «Форма на сайт»
Для подключения приложения «Форма на сайт» необходимо открыть окно «Приложения для 1С:CRM» в разделе «Главное» и выбрать приложение «Форма на сайт»:

Важно! Данное приложение доступно только при наличие активного действующего договора «1С:ИТС Отраслевой». Приложение «Форма на сайт» загружает заявки (лиды), используя инструменты, которые поставляются бесплатно с решением 1С:CRM:
Приложение «Форма на сайт» загружает заявки (лиды), используя инструменты, которые поставляются бесплатно с решением 1С:CRM:
- Разбор поступающих от сайта входящих электронных писем по заданному шаблону и создание по ним документов «Заявка» в 1С:CRM.
- Размещение формы на сайт (виджета) и создание заявок в 1С:CRM по заполненной посетителем сайта информации с заполнением источника откуда пришел клиент на сайт.
- Доработка загрузки заявок через внешнюю обработку.
- Наполнение «воронки продаж» заявками с приземлением на рабочее место менеджера «Мои продажи» в колонку «Обращения».
Область для ввода сообщения
Конечно же многим из вас может понадобится поле для ввода сообщения. Для того, чтобы получить его мы воспользуемся тегом ‘textarea’. Добавьте следующую разметку в форму:
<div class="contact-form__input-wrapper"> <textarea name="text" class="contact-form__input contact-form__text" placeholder="Введите ваше сообщение"></textarea> <div class="contact-form__error contact-form__error_text"></div> </div>
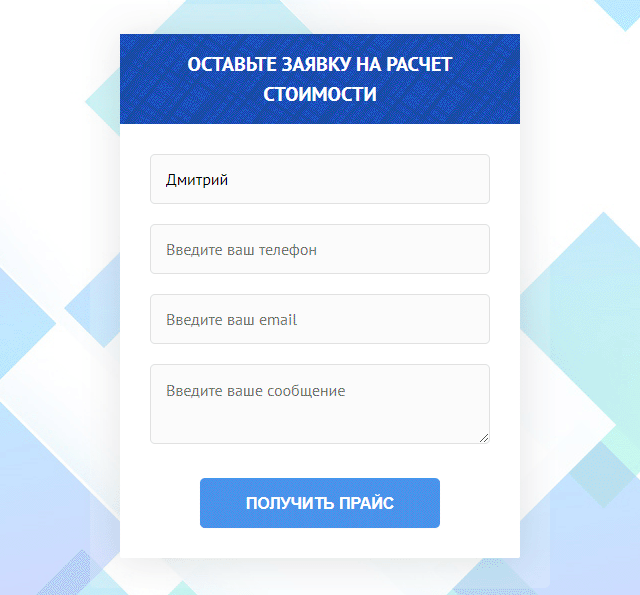
Стили я уже добавил в ‘style.css’, так что теперь наша форма выглядит так:

Теперь необходимо передать данные в файл валидации ‘valid.php’ и проверить все ли в порядке. Как уже говорил выше, у нас простейший случай с проверкой не пустое ли поле. Прежде чем перейти к реализации валидации давайте предположим, что поле для ввода текста обязательно для заполнения.
Для этого перейдем в файл ‘config.php’ и укажем ‘true’ в константе, отвечающей за это текстовое поле.
// Текстовое поле const TEXTISREQUIRED = true; const MSGSTEXTERROR = "Поле обязательно для заполнения";
Теперь наше текстовое поле стало обязательно для заполнения. В файле ‘valid.php’, по аналогии с другими полями напишем такую проверку:
if (isset($_POST) ) {
if(empty($_POST) && TEXTISREQUIRED) {
$msgs = MSGSTEXTERROR;
} else {
if (!empty($_POST)) {
$text = "<b>Сообщение: </b> " . trim(strip_tags($_POST)) . "<br>";
}
}
}
Обратите внимание на ‘text’ в проверке POST запроса. Этот то самое значение, которое указывали в параметре ‘name’ у тега ‘textarea’
<textarea name="text" class="contact-form__input contact-form__text" placeholder="Введите ваше сообщение"></textarea>
В файле ‘mail.js’ сохраним ‘div’ в который будем выводить ошибку, если валидатор ее вернет для текстового поля:
// Сохраняем в переменные дивы, в которые будем выводить текст ошибки
let inpNameError = $(this).find('.contact-form__error_name');
let inpEmailError = $(this).find('.contact-form__error_email');
let inpTelError = $(this).find('.contact-form__error_tel');
let inpTextError = $(this).find('.contact-form__error_text');
А затем, ниже, напишем проверку:
if (respond.text) {
inpTextError.text(respond.text);
} else {
inpTelError.text('');
}
По аналогии вы можете добавлять любые другие поля. Но прежде нужно передать нашу переменную ‘$text’ в тело письма. Делается это в файле ‘mail.php’ в 34 строке, той самой, о которой я уже упоминал выше.
$mail->Body = "$name $tel $email $text";
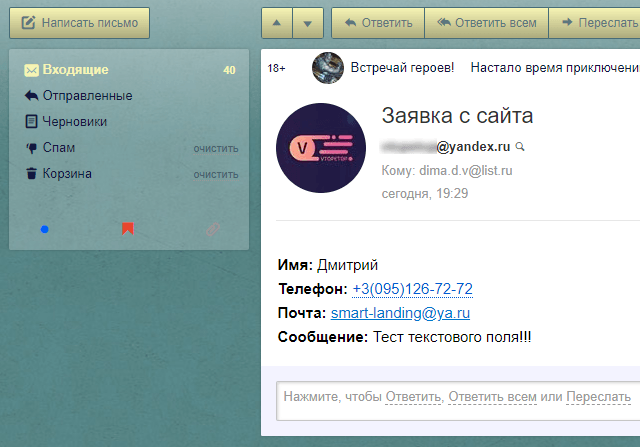
Теперь, если все сделали правильно, в письме будут приходить данные и из этого поля.

ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Элементы (поля) формы html. Основные типы полей
В таблице ниже представлены основные типы элементов формы (полей). Подробную информацию о каждом элементе вы можете просмотреть на отдельной странице тега.
| Тип элемента | Отображение |
|---|---|
| Текстовое поле |
По умолчанию текстовое поле может принимать любые текстовые значение. Дополнительные ограничения могут быть установлены в теге (атрибут pattern), либо с помощью JavaScript. С помощью тега <datalist> к полю можно добавить список предопределенных вариантов. |
| Поля для ввода даты и времени |
Браузеры обычно отображают возле поля календарь, с помощью которого можно заполнить поле. Существует несколько типов полей, содержащих данные о дате и времени:
|
| Поле с указанным типом содержимого |
Поле для ввода пароля: В поле типа password введенное значение будет заменено символьной маской. Поле для ввода чисел: В поля из этой группы можно вводить только подходящее к типу поля содержимое. Поля с указанным типом содержимого:
|
| Текстовая область |
Текстовая область может принимать в виде значения многострочный текст. |
| Чек-бокс |
Принимаю условия
Чек-бокс представляет собой поле, в котором можно сделать отметку. |
| Переключатель |
Самовывоз Курьер Экспресс-почта Элемент «переключатель» позволяет выбрать один из доступных вариантов. |
| Выпадающий список |
16 Гб, Черный32 Гб, Черный32 Гб, Белый64 Гб, Золотой
При клике на список пользователю откроются доступные для выбора варианты. |
| Список с множественным выбором |
ПонедельникВторникСредаЧетвергПятницаСубботаВоскресенье
Пользователь может выбрать сразу несколько вариантов из этого списка. |
| Поле загрузки файлов |
С помощью этого элемента пользователь может прикрепить к форме файл. |
| Кнопка |
Для создания кликабельной кнопки можно использовать тег <input> либо тег <button>. Отличие в возможности формировать название кнопки, сделанной тегом <button>, с помощью HTML тегов. Типы кнопок (определяются атрибутом type):
|
Клиентская часть
Здесь уже стоит разобраться более детально, точнее выбрать для себя подходящий вариант. Для отправки сообщений на почту нам понадобится использовать язык , т.е. создавать отдельный файл, в который мы будем передавать все эти данные. Но мы данный способ здесь не будем рассматривать, так как гораздо красивее, когда у нас все происходит без перезагрузки страницы. Поэтому мы рассмотрим отправку данных через .
Если вы хотите все сделать по старинке, то вам понадобится немного подправить верхний и задать форме значение атрибута ( или ). Все зависит от того, каким способом вы хотите передать данные из формы. А также не забудьте прописать , который укажет путь к файлу .
А мы пойдем более продвинутым методом и сделаем отправку данных не перезагружая страницу, и получая ответ от сервера будем выдавать пользователю сообщение об успешной операции, либо ошибке. Однако, нам также понадобятся 2 файла, допустим contact.php и custom.js.
Первым делом не забываем подключить библиотеку Jquery, с ее помощью мы в несколько раз сократим код и сможем с легкостью производить любые действия используя готовые решения.
$(".form").submit(function() {
var str = $(this).serialize();
$.ajax({
type: "POST",
url: "contact.php",
data: str,
success: function(msg) {
if(msg == 'ok') {
alert('Письмо отправлено');
}
else {
alert('Ошибка! Возможно вы неправильно заполнили поля.');
}
}
});
return false;
});
if (trim($_POST) == '') {
echo 'false';
}
else {
$txtname = trim($_POST);
$txtemail = trim($_POST);
$txtphone = trim($_POST);
// от кого
$fromMail = 'test@test.ru';
// Сюда введите Ваш email
$emailTo = 'admin@mail.ru';
$subject = 'Обратная связь';
$subject = "=?utf-8?b?". base64_encode($subject) ."?=";
$headers = "From: Пример формы<$fromMail>\n";
$headers .= 'Content-type: text/plain; charset="utf-8"\r\n';
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Date: ". date('D, d M Y h:i:s O') ."\r\n";
// тело письма
$body = "Получено письмо с сайта ".$site." \n\nИмя: ".$txtname."\nТелефон: ".$txtphone."\ne-mail: ".$txtemail."\nСообщение: ".$txtmessage;
mail($emailTo, $subject, $body, $headers );
echo 'ok';
}
Это самый элементарный пример работы контактной формы. Есть множество вариантов, как доработать файл проверки на php, создание своих классов и т.д. Но наша задача была создать простой и рабочий пример, который можно использовать на своем сайте.
demo
файлы
Правила подачи обратной связи
Обратная связь должна соответствовать действительности. Некачественный процесс обратной связи тормозит развитию и препятствует реализации всех своих возможностей.
Важно
При подаче различной информации необходимо соблюдать соответствующие правила и формы подачи обратной связи:
- Дружелюбная и доверительная атмосфера. В комфортном и доверительном диалоге человеку легче воспринимать обратную связь, соответствующую действительности. Агрессивные высказывания блокируют наше восприятие. Поэтому прежде всего необходимо создать правильную атмосферу.
- Искренность высказываний. Любая обратная связь должна соответствовать действительности. Нельзя приукрашать оценку чужих действий или недоговаривать очевидные факты. Неискренняя обратная связь является бесполезной, так как не соответствует своему назначению. Человек, получивший приукрашенную критику, перестает развиваться в правильном направлении.
- Похвала на первом месте. Любой результат заслуживает похвалы. Человек приложил усилия – это нужно отметить. Акцентирование на сильных сторонах добавляет уверенности в себе, вызывает доверие к собеседнику и располагает к восприятию информации о недостатках.
- Обратная связь должна быть констатирующей и конструктивной. Нельзя навязывать свою точку зрения, правильнее делиться своими соображениями. Озвученная критика должна быть полезной, в противном случае нет необходимости ее озвучивать.
- Своевременные и уместные заключения. Обратная связь уместна вслед за совершенным действием. Не нужно возвращаться в прошлое. Не нужно навязывать свои наблюдения, если в них никто не нуждается.
- Говорите в форме описания, а не оценивания. Обратная связь должна соответствовать увиденному или услышанному. Умозаключения на посторонние темы никому не нужны. Замените систему оценивания общим описанием.
- Озвучивайте критику с глазу на глаз. Если похвалу приятно озвучивать при всех, то критику лучше произносит лично. Присутствие большого количества людей создает стрессовую ситуацию, и половина замечаний остаются не услышанными.
Маска ввода номера телефона
Конечно же вам может понадобиться маска для ввода номера телефона. Я уже делал пару статей на эту тему, поэтому не буду слишком подробно описывать как это делается, просто покажу код.
Для маски ввода номера телефона нам понадобиться сторонний скрипт. Я предлагаю взять ‘jQuery Mask Plugin’ из статьи, ссылку на которую дал выше.
Подключаем после jQuery. Я делаю это так:
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- jQuery Mask Plugin --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.min.js"></script> <script src="/mail/js/mail.js"></script>
Теперь необходимо инициализировать скрипт.
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- jQuery Mask Plugin -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.min.js"></script
<script src="/mail/js/mail.js"></script>
<script>
$(function() {
$('.contact-form__input_tel').mask('+3(000)000-00-00');
});
</script>
После этого маска успешно появилась в поле телефона:

С этим, думаю, более-менее понятно. Теперь давайте потихоньку добавлять поля для ввода сообщения, чекбокс с принятием пользовательского соглашения и файла.
Совсем подробно расписывать не буду, просто покажу что и куда добавляю, а в конце дам ссылку на исходник. Если какое-то из полей вам не понадобится, то просто не используйте его в разметке, а в файле ‘config’ — установите значение ‘false’ там, где задаем обязательность заполнения.
Настройка виджета обратной связи
«Виджет обратной связи» используется для размещения на сайте организации формы обратной связи. Отображаемые поля у виджета настраиваются из решения 1С:CRM. При этом на одном сайте может быть настроено более одного виджета с разными отображаемыми полями.
Результатом работы виджета является:
- Генерация заявки в решении 1C:CRM с заполненными данными от лида.
- Автоматический разбор и передача в решение 1C:CRM информации из utm_метки, по которой пришел лид, а именно:
- source;
- medium;
- сайт;
- рекламная кампания;
- цель (целевое действие).
Подключение виджета на сайт начинается из решения 1С:CRM. На рабочем месте «Сквозная аналитика» в 1C:CRM необходимо создать новый источник получения лидов со сценарием «Виджет обратной связи»:
 Создание источника лидов «Виджет обратной связи»
Создание источника лидов «Виджет обратной связи»
При настройке виджета обратной связи доступны следующие настройки:
- Сценарий источника получения лидов. Вы можете выбрать один из представленных сценариев для получения заявок и телефонных звонков с разных сервисов.
- Настройка расписания по своему усмотрению, чтобы не потерять заявки с ваших источников. Виджет обратной связи работает в режиме реального времени.
- Назначение ответственного пользователя за обработку заявок или роль (например: менеджеры).
- Идентификатор — используется для виджета обратной связи. Заявки будут привязаны к конкретному источнику.
- Маркетинговые мероприятия используются в том случае, если с сервиса не приходит информация о канале и источнике рекламы (utm-метка).
- Настройка виджета обратной связи: вы можете добавить свои поля либо изменить их порядок отображения в виджете. В правом окне вы можете увидеть примерное отображение виджета.
Далее следует раскрыть группу «Сервис виджета» и указать следующие поля:
- источник получения аналитики;
- счетчик;
- адрес публикации базы 1С:CRM.
После завершения настройки пользователю предоставляется сгенерированный код для вставки на сайте организации (на каждой странице, либо на конкретной), например:
После вставки кода в страницу (шапку или подвал) сайта, пользователю достаточно один раз заполнить появившийся виджет тем самым проверив его работу.
При сохранении источника лидов в решении 1С:CRM автоматически будет выполнена регистрация целей (действий пользователя) в выбранной системе метрики (Yandex или Google) для каждого размещенного виджета по маске 1crm_form__action:
- 1crm_form__view — Пользователь кликнул на кнопку открытия виджета.
- 1crm_form__start — Пользователь начал заполнять виджет.
- 1crm_form__end — Пользователь отправил данные в «1С», но произошла ошибка.
- 1crm_form__success — Виджет успешно отправил данные в «1С».
Где: 11061127 — уникальный код счетчика в подключенном источнике статистики (например, Yandex); 2Ba6bbd1da-1c5a-48b1-b8c3-495a9aa74e6f — уникальный код виджета.
Через регистрацию целей возможно будет отслеживать не только получения заявок от лидов, но и промежуточные результаты такого заполнения.
При размещении виджета на сайте следует соблюдать рекомендации:
- Один виджет на весь сайт — в подвале сайта разместить код, полученный из 1С:CRM.
- Разные виджеты для страниц/разделов/лендингов — может понадобиться при необходимости разного набора полей на страницах. Для этого код виджета нужно разместить на конкретной странице.
- Не размещайте на одной странице несколько кодов вызова. Работать будет тот, который подключен последним в коде страницы.
Php скрипты форм обратной связи для сайта
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
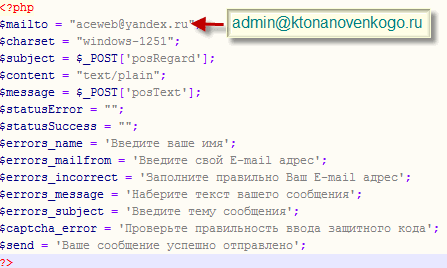
Настройки осуществляются с помощью редактирования содержимого файла «config.php» из директории «sendmail»:

В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
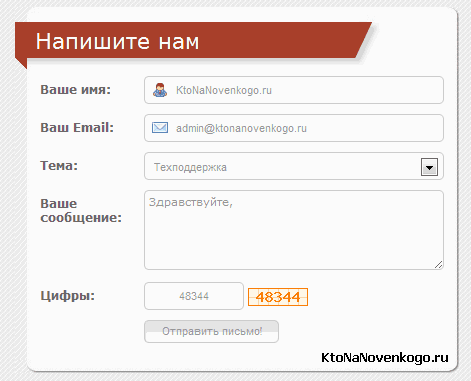
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:

Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index.php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
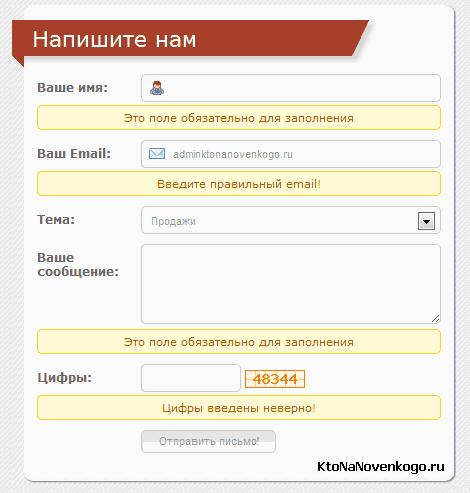
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:

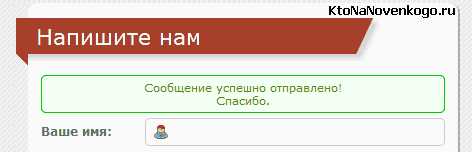
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:

Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке
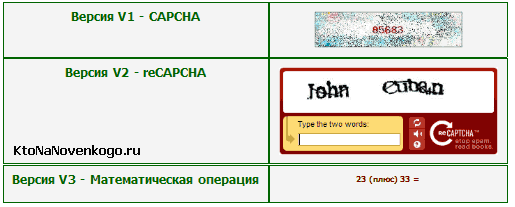
Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:

Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как или .
Примеры обратной связи
Разберем несколько наглядных примеров обратной связи:
Пример 1. Сотрудник не сдал проект в указанные сроки. С помощью обратной связи необходимо выяснить причину и мотивировать его на качественный результат в будущем.
«Согласно оговоренной дате не выполнен проект. Хочу поинтересоваться, почему так вышло? Твоя работа является очень значимой для всего коллектива. Задержка одного отдела тормозит работу всей структуры. Буду признателен, если следующий проект будет выполнен вовремя».
Пример 2. Группа людей прослушала платный тренинг и по его окончанию у слушателей не возникло вопросов. Преподаватель хочет получить объективную оценку прочитанного курса. Задает вопрос об актуальности полученной информации. Как правильно ответить одному из участников, с учетом присутствия остальных слушателей.
«Полученные навыки смогу эффективно применить в профессиональной деятельности. Технологии, освоенные на тренинге, легко применимы в реальной жизни. Хочу детальнее углубиться в одну из рассмотренных тем… В целом тренинг очень информативен и полезен».
Пример 3. После выматывающей тренировки тренеру необходимо отметить старания спортсмена.
«Все элементы были выполнены технически правильно. Наблюдал осознанное выполнение сложных элементов. Попытки воспроизвести новые трюки подчеркивают твой профессионализм, стремление к развитию. Чтобы сделать номер еще лучше, попробуй применить на практике свою фантазию».
PHP код формы (send.php):
|
1 |
<?php if($_SERVER’REQUEST_METHOD’==’POST’){ $to=»vasha@pochta.ru»;// Куда идет письмо $from=»info@my-site.ru»;// От кого идет письмо $name=$_POST’name-at’; $email=$_POST’email-at’; $message=$_POST’message-at’; $subject=$_POST’subject-at’; $return_arr=array(); // Еще раз проверим заполненные поля формы. // Эту проверку можно удалить или удалить проверку на JS if($name==»»||$email==»»||$message==»»||$subject==»»){ $return_arr»frm_check»=’error’; $return_arr»msg»=»Пожалуйста, заполните все поля!»; } // Проверка на плохие слова. Если не мучают хулиганы, можно ее удалить. $badwords=array(‘предложение’,’купить’,’раскрутка’); $banstring=($message!=str_ireplace($badwords,»XX»,$message))?truefalse;if($banstring){ $return_arr»frm_check»=’error’; $return_arr»msg»=»Есть запрещенные слова»; } if($return_arr»frm_check»!=’error’){ $subject=»From my-site.ru: $subject»; $message=»Сообщение от «.$name.»\n Контакт: «.$email.»\n Сообщение:\n».$message; $headers=»Content-Type: text/plain; charset=utf-8\r\n»; $headers.=»From: $from\r\n»; $headers.=»Reply-To: $from\r\n»; if(!mail($to,$subject,$message,$headers)){ $return_arr»frm_check»=’error’; $return_arr»msg»=»Сообщение не отправлено, ошибка почтового сервера!»; } } echojson_encode($return_arr); } ?> |
Немного о коде:
- Все основные моменты описаны в комментариях кода
- Почту, которая числится отправителем, лучше поставить свою и занести ее в белый список почтовика.
- Я поставил 1 проверку на запрещенные слова, но если с формы будут идти нежелательные письма, такие проверки можно добавить: поставить капчу, блокировать по IP или кукам и т.д. Как выглядит проверка на слова, можно увидеть вписав в сообщение формы «предложение», «купить» или «раскрутка».
- При необходимости, результаты этих проверок можно не показывать, а сообщать что форма отправлена, соотв. не отправляя письмо на почту.
Контактная форма или чат?
Решать, конечно же, вам, но мы бы рекомендовали использовать на сайте оба инструмента. Контактная форма – это способ обратной связи, но, в отличие от чатов, посетители сайтов используют ее, когда другие способы связи со специалистами вашей компании им недоступны. Вечером, ночью, в выходные или праздничные дни.
Клиент может оставить сообщение и в чате – оно будет переадресовано на электронную почту или смартфон. Еще одна удобная функция – обратный звонок.
Но есть группа посетителей, которые привыкли пользоваться формой из раздела «Контакты», и это нужно учитывать.
К тому же, далеко не все владельцы устанавливают онлайн-чат на сайт. В таких ситуациях контактная форма остается, пожалуй, единственным удобным инструментом взаимодействия оффлайн.

Третья группа веб-ресурсов, которым необходима контактная форма, – это посадочные страницы, так называемые лендинги.