For против foreach() против for/in и против for/of в javascript
Содержание:
- reduce/reduceRight
- Пример с использованием Map
- Область видимости
- Map.forEach()
- IntConsumer, LongConsumer, DoubleConsumer
- While
- Описание методики
- Синтаксический обзор
- Перебор коллекций — Цикл foreach C#
- Все среды выполненияAll Runtimes
- Сравнение ForEach и команды ForEach-Object
- А. Перебор настоящих массивов
- JavaScript
- Цикл с параметром — Цикл for C#
- Заключение
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
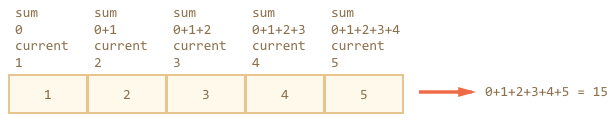
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Пример с использованием Map
Мы уже видели вышеупомянутую программу для перебора всех записей HashMap и выполнения действия.
Мы также можем перебирать ключи и значения карты и выполнять любые действия со всеми элементами.
HashMap<String, Integer> map = new HashMap<>();
map.put("A", 1);
map.put("B", 2);
map.put("C", 3);
//1. Map entries
Consumer<Map.Entry<String, Integer>> action = System.out::println;
map.entrySet().forEach(action);
//2. Map keys
Consumer<String> actionOnKeys = System.out::println;
map.keySet().forEach(actionOnKeys);
//3. Map values
Consumer<Integer> actionOnValues = System.out::println;
map.values().forEach(actionOnValues);
Программа вывода.
A=1 B=2 C=3 A B C 1 2 3
Область видимости
Директива при объявлении переменной делает ее локальной, то есть видимой только внутри текущей функции. Все остальные переменные являются глобальными.
Локальная переменная объявляется так:
var i
При объявлении можно тут же присвоить переменной значение и объявить другие переменные:
// то же самое что 3 отдельных объявления c var var a=5, b=6, str = "Строка"
В следующем примере переменная в функции объявлена как локальная. Поэтому глобальное значение не изменяется в процессе выполнения .
a = 1
function go() {
var a = 6
}
go()
alert(a) // => 1
А здесь — ключевое слово опущено, поэтому значение меняется:
a = 1
function go() {
a = 6
}
go()
alert(a) // => 6
Кстати, глобальных переменных в javascript на самом деле нет. То, что называют «глобальными» — на самом деле свойства специального объекта window. Например, в последнем примере тоже выдало бы .
Все «глобальные» переменные привязаны к своему окну. Разные окна и фреймы имеют разные «глобальные» переменные, которыми могут обмениваться друг с другом.
Вообще, глобальных переменных в JS рекомендуется избегать, особенно при написании библиотек и компонент, которые предполагается использовать в разных приложениях.
Как правило — всё, что относится к компоненту, объявляется в виде свойств единого глобального объекта: ExtJS, dojo и т.п. Вы можете увидеть это в любом известном JS-фреймворке.
Обратите внимание, в javascript все директивы var срабатывают при входе в функцию, неважно где они находятся. Например, посмотрим на функцию:
Например, посмотрим на функцию:
function cmp(a,b) {
if (a>b) {
res = 1
} else if (a<b) {
res = -1
} else {
var res = 0
}
return res
}
При входе в функцию интерпретатор javascript находит все объявления и создает соответствующие локальные переменные.
Поэтому в примере выше переменная будет во всех случаях локальная. Несмотря на то, что само объявление находится ниже по коду, чем первое обращение к , интерпретатор создает все переменные на этапе входа в функцию, так что эта переменная локальна.
Map.forEach()
Этот метод выполняет заданное действие BiConsumer для каждой записи в этой карте, пока все записи не будут обработаны или действие не вызовет исключение.
default void forEach(BiConsumer<? super K, ? super V> action) {
Objects.requireNonNull(action);
for (Map.Entry<K, V> entry : entrySet()) {
K k;
V v;
try {
k = entry.getKey();
v = entry.getValue();
} catch(IllegalStateException ise) {
// this usually means the entry is no longer in the map.
throw new ConcurrentModificationException(ise);
}
action.accept(k, v);
}
}
Map<String, String> map = new HashMap<String, String>();
map.put("A", "Alex");
map.put("B", "Brian");
map.put("C", "Charles");
map.forEach((k, v) ->
System.out.println("Key = " + k + ", Value = " + v));
//Console Output
Key = A, Value = Alex
Key = B, Value = Brian
Key = C, Value = Charles
Как и в примере со , мы можем создать собственное действие двоякого потребителя, беря пары ключ-значение из карты и обрабатывая каждую запись по одной за раз.
BiConsumer<String, Integer> action = (a, b) ->
{
System.out.println("Key is : " + a);
System.out.println("Value is : " + b);
};
Map<String, Integer> map = new HashMap<>();
map.put("A", 1);
map.put("B", 2);
map.put("C", 3);
map.forEach(action);
Программа вывода.
Key is : A Value is : 1 Key is : B Value is : 2 Key is : C Value is : 3
IntConsumer, LongConsumer, DoubleConsumer
Начиная с Java 8, у нас есть встроенные потребительские интерфейсы для примитивных типов данных: IntConsumer, LongConsumer и DoubleConsumer.
package com.zetcode;
import java.util.Arrays;
import java.util.function.DoubleConsumer;
import java.util.function.IntConsumer;
import java.util.function.LongConsumer;
public class JavaForEachConsSpec {
public static void main(String[] args) {
int[] inums = { 3, 5, 6, 7, 5 };
IntConsumer icons = i -> System.out.print(i + " ");
Arrays.stream(inums).forEach(icons);
System.out.println();
long[] lnums = { 13L, 3L, 6L, 1L, 8L };
LongConsumer lcons = l -> System.out.print(l + " ");
Arrays.stream(lnums).forEach(lcons);
System.out.println();
double[] dnums = { 3.4d, 9d, 6.8d, 10.3d, 2.3d };
DoubleConsumer dcons = d -> System.out.print(d + " ");
Arrays.stream(dnums).forEach(dcons);
System.out.println();
}
}
В этом примере мы создаем три типа потребителей и перебираем их с помощью forEach().
Обычный способ зациклить карту.
Map<String, Integer> items = new HashMap<>();
items.put("A", 10);
items.put("B", 20);
items.put("C", 30);
items.put("D", 40);
items.put("E", 50);
items.put("F", 60);
for (Map.Entry<String, Integer> entry : items.entrySet()) {
System.out.println("Item : " + entry.getKey() + " Count : " + entry.getValue());
}
В Java 8 Вы можете зациклить карту с помощью forEach + лямбда-выражения.
Map<String, Integer> items = new HashMap<>();
items.put("A", 10);
items.put("B", 20);
items.put("C", 30);
items.put("D", 40);
items.put("E", 50);
items.put("F", 60);
items.forEach((k,v)->System.out.println("Item : " + k + " Count : " + v));
items.forEach((k,v)->{
System.out.println("Item : " + k + " Count : " + v);
if("E".equals(k)){
System.out.println("Hello E");
}
});
Нормальный цикл for в цикле список.
List items = new ArrayList<>();
items.add("A");
items.add("B");
items.add("C");
items.add("D");
items.add("E");
for(String item : items){
System.out.println(item);
}
В Java 8 вы можете зациклить список с помощью forEach + лямбда-выражения или ссылки на метод.
List items = new ArrayList<>();
items.add("A");
items.add("B");
items.add("C");
items.add("D");
items.add("E");
//lambda
//Output : A,B,C,D,E
items.forEach(item->System.out.println(item));
//Output : C
items.forEach(item->{
if("C".equals(item)){
System.out.println(item);
}
});
//method reference
//Output : A,B,C,D,E
items.forEach(System.out::println);
//Stream and filter
//Output : B
items.stream()
.filter(s->s.contains("B"))
.forEach(System.out::println);
Оцени статью
Оценить
Средняя оценка / 5. Количество голосов:
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Спасибо за ваши отзыв!
While
Как можно было увидеть выше мы рассматривали циклы, которые перебирали элементы массивов, но существует еще один тип позволяющий управлять этим процессом более гибко. Для примера нам может понадобится выполнять функцию, командлет или скрипт до тех пор пока мы не получим нужны результат и для этого можно использовать While:

Пример выше работает до тех пор, пока переменная $a меньше или равна 10 или, другими словами, пока значение в скобках не станет True.
Более понятный пример это с утилитой ping. Когда мы потеряли доступ к интернету или упал сервер, то мы запускаем команду с ключом -t и она работает до тех пор пока мы не остановим этот процесс руками нажав Ctrl+c. Такая работа в Powershell относится к бесконечным циклам и на примере выглядит так:

Все эти операции можно выполнить и с foreach, но это плохая практика. Например так можно реализовать аналогичный вечный цикл с for:

Break и continue
Ключевой момент работы с while это использование break, который остановит итерации. Мы пинговали сайт, но останавливали итерации руками и что бы этого не делать в дальнейшем нужно добавить условие при котором будет выполнен break:

Очень важно хорошо продумывать логику остановки скрипта. Вечные циклы, которые могут работать в полноценных сриптах, программах и планировщиках будет очень тяжело отлавливать
Такие итерации останавливают либо методом break, либо счетчиком, который был показан в первом примере и ниже. Если мы будем использовать счетчик и continue, который пропускает выполнения условия, то тоже можем получить вечный цикл:
Я не помню, что бы я хоть раз использовал continue в реальных задачах, но стоит помнить о существовании такой возможности.
Мы можем выполнять команду в условиях и объявлять в ней переменную для дальнейшего использования:

Описание методики
Допустим, вы намерены ввести строчку символов и хотите, чтобы элементы списка вводились без переноса на новую строку. Также вам хочется, чтобы все эти элементы были разделены друг от друга посредством пробелов. В данном случае на помощь приходит функция, называемая input.
Сразу, как только вы применили вышеуказанную функцию, вы можете прибегнуть к методу строки, которая называется split. Для чего он предназначен? Он способен возвращать список строк. Делает он это так, чтобы исходная строка оказалась как бы разрезана. Фактически выделяются отдельные её части, при этом используются пробелы. Приведем пример:
A = input().split()
Вы запустили такую программу? Попробуйте ввести сразу после этого комбинацию 123. В итоге вы получите список, который будет сопоставлен со значением .
Если у вас есть желание сформировать список, который состоял только из чисел, можно преобразовывать данные элементы по одному числу. Как это выглядит на практике:
for i in range(len(A)):
A = int(A)
То же самое можно сделать в одну строчку, если воспользоваться особыми функциями. Подразумеваются такие опции, которые называется map и list. Узнаем, как это может выглядеть:
for i in range(len(A)):
A = int(A)
Можно делать всё то же самое с использованием вышеперечисленных элементов, но только в 1 строку:
A = list(map(int, input().split()))
Если приходится взаимодействовать со списком действительных чисел, то в этом перечне можно произвести замену. Она будет касаться компонента int, который впоследствии будет заменён на разновидность float.
Методика, о которой сказано ранее, имеет 1 необязательный параметр. Он непосредственно влияет на то, какую именно строку следует использовать при разделении составляющих перечня, то есть списка. Рассмотрим в качестве примера разновидность split(‘.’). Что такой объект способен сделать? В данном случае он возвращает список, который был разрезан с помощью программы, к символам первоначальной строки ‘.’.
Применение противоположных методов позволяет получить перечень, пользуясь единострочной командой. В такой ситуации на помощь придет метод строки, которая именуется Join. Список строк выступает в данном случае единственным параметром для такой методики. Что мы получаем в итоге, как результат?
Формируется строка, которая образована посредством соединения компонентов списка. Они выступают в роли параметра. Соединяются они в единую строку. В то же время между составляющими списка можно увидеть разделитель, который соответствует строке, куда применим рассматриваемые компоненты. Рассмотрим в качестве примера программу:
A =
print(‘ ‘.join(A))
print(».join(A))
print(‘***’.join(A))
Здесь можно будет вывести особые строки, которые примут вид ‘red green blue’, redgreenblue и red***green***blue.
Но бывает и так, что в списке присутствуют числа и он состоит из них. Тогда вам потребуется функция map. Она потребуется на дополнительной основе. Соответственно, разделяя их пробелами, составляющие списка можно представить в таком варианте:
print(‘ ‘.join(map(str, A)))
Синтаксический обзор
Циклические конструкции for и for/in предоставляют вам доступ к индексу в массиве, а не к фактическому элементу. Например, предположим, что вы хотите распечатать значения следующего массива:
const arr = ;
С помощью for и for/in вам нужно использовать конструкцию arr :
for (let index = 0; index < arr.length; ++index) {
console.log(arr);
}
for (let index in arr) {
console.log(arr);
}
С двумя другими конструкциями, forEach() и for/of, вы сразу получаете доступ к самому элементу массива. С forEach() вы можете так же получить индекс массива index, с for/of индекс не доступен.
arr.forEach((v, index) => console.log(v));
for (const v of arr) {
console.log(v);
}
Перебор коллекций — Цикл foreach C#
Допустим, мы имеем массив значений, не важно каких: числа, строки, символы… Для перебора массива удобно использовать этот вид цикла. Выглядит он следующим образом:. Предположим, у нас есть список городов, и нужно найти все города, начинающиеся с заданного символа
Предположим, у нас есть список городов, и нужно найти все города, начинающиеся с заданного символа.
Пользователь вводит символ, после чего для каждого элемента массива проверяется, начинается ли он с заданного символа. И, если условие выполняется, элемент массива запоминается в результирующей строке. Главным плюсом foreach является то, что он исключает возможность выхода за границы массива.
Управление циклом. Команды break и countinue
Для управления циклом в языке C# используются два оператора: break и continue.
Оператор break используется для прерывания выполнения цикла. Пусть, нам нужно найти некоторый элемент в массиве. Так, используя цикл, мы можем выйти из цикла, как только найдем искомый элемент.
Так мы находим индекс искомого слова в массиве, при этом не выполняем лишних операций после того, как найдем искомый элемент.
Оператор continue используется для перехода к следующей итерации цикла. Рассмотрим задачу: необходимо вычислить сумму пяти частных вида:
Как вы видите, при i = a будет получена ошибка «Деление на ноль». В данном случае мы можем пропускать значение счетчика, которое приводит к ошибке.
Все среды выполненияAll Runtimes
ПараметрыParameters
typetypeТип параметра .The type of .
identifieridentifierПеременная итерации, представляющая элемент коллекции.The iteration variable that represents the collection element. Если является оператором отслеживаемой ссылки, можно изменить элемент.When is a Tracking Reference Operator, you can modify the element.
expressionexpressionВыражение массива или коллекция.An array expression or collection. Элемент коллекции должен быть таким, чтобы компилятор мог преобразовать его в тип .The collection element must be such that the compiler can convert it to the type.
инструкцииstatementsОдин или несколько операторов для выполнения.One or more statements to be executed.
RemarksRemarks
Оператор используется для итерации по коллекции.The statement is used to iterate through a collection. Можно изменять элементы в коллекции, но нельзя добавлять или удалять элементы.You can modify elements in a collection, but you can’t add or delete elements.
Инструкции выполняются для каждого элемента в массиве или коллекции.The statements are executed for each element in the array or collection. После завершения итерации всех элементов коллекции управление передается следующему оператору после блока .After the iteration has been completed for all the elements in the collection, control is transferred to the statement that follows the block.
и являются контекстно-зависимыми ключевыми словами. and are context-sensitive keywords.
Сравнение ForEach и команды ForEach-Object
| Foreach | ForEach-Object |
|---|---|
| Загружает все элементы коллекции | Загружает только один элемент в память через конвейер |
| Использует больше памяти из-за полной загрузки массивов | Меньшее использование памяти из-за одного элемента |
| С небольшим объемом массивов работает быстрее | Работает медленнее |
| Нельзя использовать через конвейер. Это не приведет к ошибке, но будет использован алиас командлета | Можно использовать конвейер или параметр InputObject |
| Поддерживаются методы break и continue | Нельзя прервать используя методы contiinue и break |
Скорость работы обоих этих методов можно увидеть через следующие скрипты:

А. Перебор настоящих массивов
Для этого используются:
1. Известный метод Array.prototype.forEach.
2. Классический цикл for.
3. «Правильно» построенный цикл for…in.
Что же, давайте рассмотрим эти методы подробнее.
1. Метод forEach
Пример использования:
var a = "a", "b", "c"];
a.forEach(function(entry) {
console.log(entry);
});
Достоинства forEach заключаются в том, что вам не надо объявлять локальные переменные, чтобы хранить индекс и значения текущего элемента массива, так как они автоматически передаются в функцию обратного вызова (так называемый колбэк) в качестве аргументов.
С помощью forEach вы не только сможете выполнить перебор всех элементов массива, но и получите возможность выполнения некоторых действий с массивами:
1) some — возвращает true, когда хотя бы для одного элемента массива колбэк возвращает значение, приводимое к true;
2) every — возвращает true, когда для каждого элемента массива колбэк возвращает значение, приводимое к true;
3) filter — обеспечивает создание нового массива, включающего те элементы исходного, для коих колбэк возвращает true;
4) reduce — сводит массив к единственному значению, т. е. колбэк применяется по очереди к каждому элементу массива, начиная с 1-го (полезно при вычислении суммы элементов массива и прочих итоговых функций);
5) map — обеспечивает создание нового массива, состоящего из значений, которые возвращаются колбэком;
6) reduceRight — работает так же, как и reduce с той лишь разницей, что перебирает элементы в обратном порядке.
2. Цикл for
Что тут скажешь — старый добрый for…
var a = "a", "b", "c"];
var index;
for (index = ; index < a.length; ++index) {
console.log(aindex]);
}
Кстати, когда длина массива неизменна в течение цикла, а цикл принадлежит критическому с точки зрения производительности участку кода (что маловероятно), подходит «более оптимальная» версия for с хранением длины массива:
var a = "a", "b", "c"];
var index, len;
for (index = , len = a.length; index < len; ++index) {
console.log(aindex]);
}
По идее, данный код должен выполняться немного быстрее предыдущего.
Если же порядок перебора элементов не особо важен, можно выполнить очередную оптимизацию, избавившись от переменной хранения длины массива и изменив прямой порядок перебора на обратный:
var a = "a", "b", "c"];
var index;
for (index = a.length - 1; index >= ; --index) {
console.log(aindex]);
}
Однако справедливости ради стоит отметить, что в современных движках JavaScript вышеописанные игры с оптимизацией мало что значат.
3. Правильное использование цикла for…in
Вообще, цикл for…in не предназначен для перебора массивов. Он перебирает не индексы нашего массива, а перечисляемые свойства объекта.
Однако, если нам нужен перебор разреженных массивов, цикл for…in может быть весьма полезным, если, разумеется, соблюдать меры предосторожности:
// a — разреженный массив
var a = [];
a = "a";
a10 = "b";
a10000 = "c";
for (var key in a) {
if (a.hasOwnProperty(key) &&
/^0$|^\d*$/.test(key) &&
key <= 4294967294) {
console.log(akey]);
}
}
В вышеописанном примере на каждой циклической итерации осуществляются 2 проверки:
1) то, что массив имеет своё свойство с именем key (ненаследованное из его прототипа);
2) то, что key — это строка, содержащая десятичную запись целого числа, значение которого менее 4294967294.
Да, такие проверки могут отнять много времени, но если мы имеем дело с разреженным массивом, данный способ эффективнее обычного цикла for, т. к. в последнем случае перебираются лишь элементы, которые определены в массиве явно. Например в коде выше произойдёт всего 3 итерации (для индексов 0, 10 и 10000), в то время как при использовании классического for — 10001 итерация.
Кстати, код проверок можете оформить в виде отдельной функции:
function arrayHasOwnIndex(array, key) {
return array.hasOwnProperty(key) && /^0$|^\d*$/.test(key) && key <= 4294967294;
}
В таком случае тело цикла существенно сократится:
for (key in a) {
if (arrayHasOwnIndex(a, key)) {
console.log(akey]);
}
}
Вышеописанный код универсален, но вы можете использовать версию и короче. Формально она не совсем правильна, зато подходит практически для любых случаев:
for (key in a) {
if (a.hasOwnProperty(key) && String(parseInt(key, 10)) === key) {
console.log(akey]);
}
}
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Цикл с параметром — Цикл for C#
Может использоваться в ситуациях, когда до входа в цикл известно количество итераций (повторений цикла). Имеет следующий вид:
- Инициализация — установка начальных параметров счетчика;
- Условие — условие выхода из цикла, как только оно вернет ложь — произойдет выход из цикла;
- Порядок выполнения — команда увеличения счетчика.
Действия, выполняемые циклически, называются телом цикла. Рассмотрим наиболее общий пример: поиск факториала числа. Факториал числа вычисляется по формуле:
Как вы видите, мы заранее знаем, сколько раз должно повториться тело цикла, потому можем использовать счетчик.
Итак, пользователь вводит любое число. После чего, мы вычисляем факториал по вышеуказанной формуле. Начальное значение факториала необходимо установить в единицу. Цикл начинаем с двойки и повторяем до тех пор, пока счетчик меньше или равен введенному пользователем значению. Если использовать оператор «меньше», мы потеряем умножение на старшее число при вычислении факториала. Порядок выполнения указан как i++, это значит, что на каждой итерации цикла счетчик i увеличивается на единицу. В виде порядка управления может выступать и более сложная математическая формула.
Заключение
Как правило, for/of — это самый надежный способ перебора массива в JavaScript. Он более лаконичен, чем обычный цикл for, и не имеет такого количества граничных случаев, как for/in и forEach(). Основным недостатком for/of является то, что вам нужно проделать дополнительную работу для доступа к индексу массива (см. дополнение), и вы не можете строить цепочки кода, как вы можете это делать с помощью forEach(). Но если вы знаете все особенности forEach(), то во многих случаях его использование делает код более лаконичным.
Дополнение: Чтобы получить доступ к текущему индексу массива в цикле for/of, вы можете использовать функцию .
for (const of arr.entries()) {
console.log(i, v); // Prints "0 a", "1 b", "2 c"
}
Оригинал: For vs forEach() vs for/in vs for/of in JavaScript
Spread the love