Фоны на чистом css — сборник
Содержание:
- Дополнительные программы для создания скриншотов
- Советы по созданию фона для сайта
- Кристально чистый
- Эксперимент с текстурами
- Работа с обработанным фото, после удаления фона
- Деревянный
- Сделать задний фон в «Фотошоп»
- Поменять задний фон в «Фотошоп»
- Как удалить фон на изображении
- Сплошной цвет фона
- Делаем новый фон для сайтов
- Заменить задний фон в «Фотошоп»
- Изображение
- Создание снимка экрана в Windows 7
- Как сделать скриншот на компьютере
- Три основных вида фонов
- Сорви овации
Дополнительные программы для создания скриншотов
Microsoft Snip
Этот менеджер скриншотов является бесплатным. Его можно скачать с официального сайта компании Майкрософт.
Он позволяет делать снимки как отдельных окон и всего экрана, так и выборочных фрагментов.
с его помощью вы сможете записывать даже видео с отображением различных пометок.
Это очень полезно при создании обучающих видеороликов и различного рода презентаций.
К ним можно добавлять и звуковое сопровождение.

Рабочее окно приложения Microsoft Snip
Скачать
Lightshot

Рабочее окно сервиса Lightshot
«Лайтшот» поможет без труда сделать скриншот.
После скачивания и установки в правой нижней части экрана появится логотип программы в виде пера.
Теперь после нажатия клавиши Print Screen она будет автоматически запускаться.
Экран монитора немного потемнеет, а вам останется лишь обвести сохраняемую область.
Для этого установите курсор в какое-либо место на экране и, зажав левую кнопку мыши, растяните пунктирное выделение.
Обозначенный участок можно изменять в размере, а инструмент выделения можно произвольно перенести по экрану монитора.
После того, как вы отпустите кнопку мыши, на границе выделения появится панель с инструментами и доступными действиями.
Благодаря этим инструментам вы сможете добавить к скрину рисунок, фигуру или текст.
Выбрать для них цвет, если нужно — отмените свои предыдущие действия.
Из возможных действий вам будет доступно следующее:
Программа очень простая и не требует специальных навыков.
Скачать
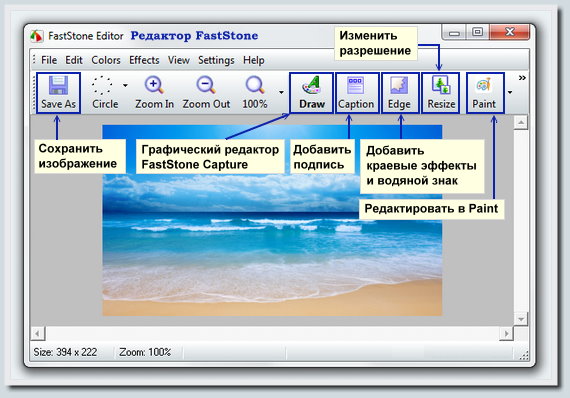
FastStone Capture

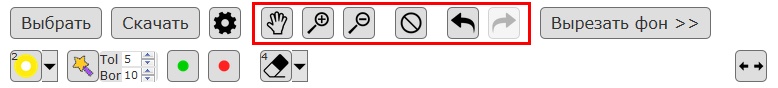
Назначение кнопок рабочей панели
Простая в использовании программа позволяет делать снимки экрана, а также записывать видео.
После запуска откроется рабочая панель с инструментами.
Созданный скриншот можно открыть в редакторе программы для последующей коррекции и сохранения.

Редактор FastStone
Скачать
Приложение SnagIt

Редактор программы
Замечательно подходит для создания скринов как всей области экрана, так и его отдельных участков.
Позволяет применять к изображению различные эффекты.
Можно добавить различные фигуры, рамки и иконки, а также включать или выключать тень.
Имеет свой собственный встроенный редактор.
Скачать
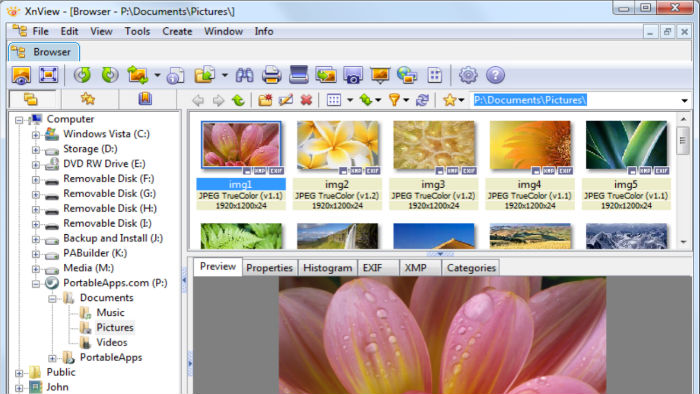
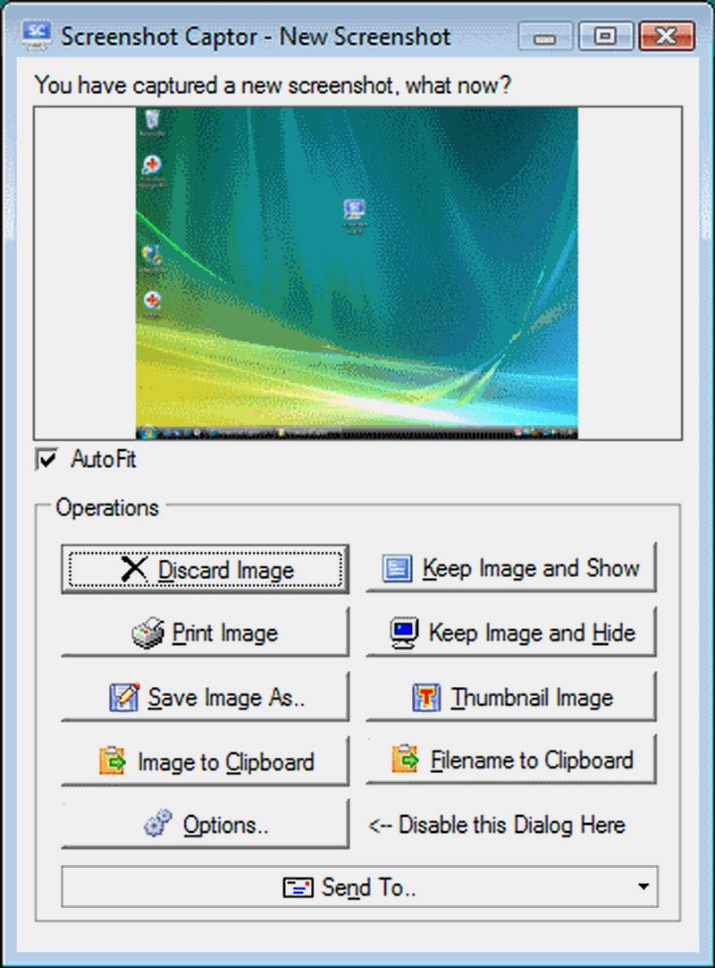
Инструмент для создания снимков Screenshot Captor

Окно программы
Позволяет делать различные скриншоты — всего экрана, активного окна, произвольной формы и многое другое.
Имеет много полезных настроек. С ее помощью вы без труда сможете делать скрины сразу нескольких экранов.
Полученное изображение можно редактировать, применив к нему обрезку, изменение размера и имеющиеся эффекты.
Скачать
Советы по созданию фона для сайта
Фон не должен привлекать к себе излишнего внимания
Данное положение особенно актуально для бизнес-сайтов, ведь внимание посетителей там должно быть сосредоточено на контенте и товарах. Чаще всего отвлекает внимание большая картинка или фотография с множеством мелких деталей, которая используется в качестве фона.
Фон должен контрастировать с основным содержимым сайта
Другими словами, область основного контента или сайдбар, прилегающий к границе с фоном, должны отличаться по цвету от самого фона. При отсутствии контраста у пользователей могут возникнуть сложности с восприятием контента сайта (все будет сливаться друг с другом).
Фон должен быть максимально легким (вес в килобайтах). Помните, что скорость загрузки страницы напрямую зависит от ее размера. Чем больше весит страница, тем медленнее она грузится. Если в составе страницы есть большое количество графики, то дополнительная графика, используемая в качестве фона, может еще больше усугубить ситуацию и увеличить время загрузки. Поэтому лучше всего использовать однотонную заливку.
Наиболее предпочтительным цветом фона является белый, а также оттенки, близкие к нему. Связано это с особенностями восприятия человеком информации. Ведь в печатных книгах используется черный текст на белом фоне. При работе с файлами Word также используется черный текст на белом фоне. Люди привыкли воспринимать информацию именно в таком виде и формате. И здесь вряд ли нужно экспериментировать.
Теперь поговорим о том, какие фоны чаще всего встречаются на сайтах.
Кристально чистый
Идеальный белый бэкграунд – это классический фотон для фото, который удачно подойдет для 80% снимков. К тому же, под универсальный фон можно наложить любую текстуру в фото- и видеоредакторе, какую вы только захотите. Из материалов можно выбирать что-то из этого:
- простыня;
- одеяло;
- марля;
- длинноворсовый шерстяной ковер;
- выкрашенная фанера;
- ламинат;
- недорогие столешницы из IKEA.
Если вы хотите купить фотофон для фуд фото, то фанера – это не самый удачный вариант. Когда на нее попадают капли воды, то она всё хорошо впитывает и имеет свойство разбухать. А это в кадре выглядит не очень эстетически красиво.


Эксперимент с текстурами
Несмотря на то, что белое пространство чисто и воздушно, не для всех тематик это подойдет. Многие хотят использовать в качестве фона что-либо натуральное, природное.

И тут лучшее решение – поэкспериментировать с текстурами. Пример: текстуры древесины или текстиля. Любая типографика будет отлично смотреться на подобном фоне.
Можно использовать темные и стильные карбоновые текстуры. Они добавляют сайту шарм и неповторимость.
- Подобный фон позволит легко читать любой контент
- Создаст ощущение комфорта
- Будет легко сочетаться с любым изображением на странице

Вам не нужно быть профессиональным фотографом, чтобы получить классные фоновые изображения и текстуры для вашего сайта. Вы найдете множество профессиональных снимков в Каталоге текстур на нашем сайте.
Не стоит недооценивать силу выразительного и правильно подобранного фона. Проявите всю свою фантазию и креатив.
И посетители будут уходить от вас только с положительными эмоциями!
Работа с обработанным фото, после удаления фона
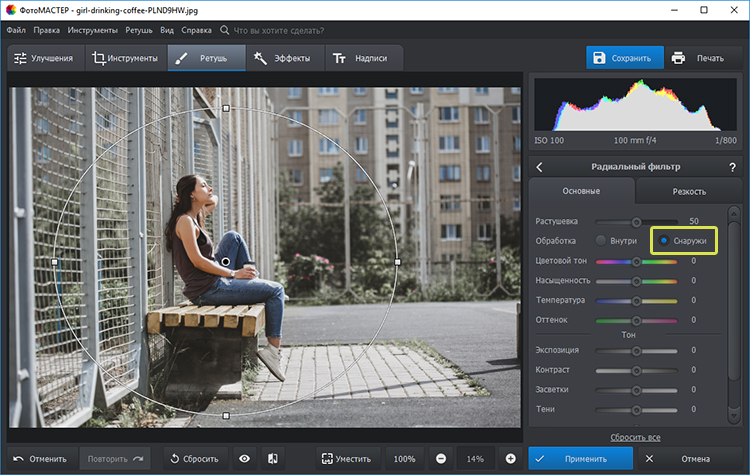
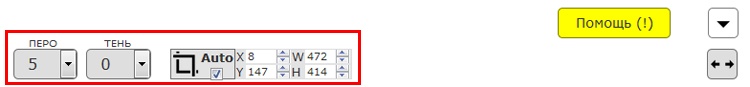
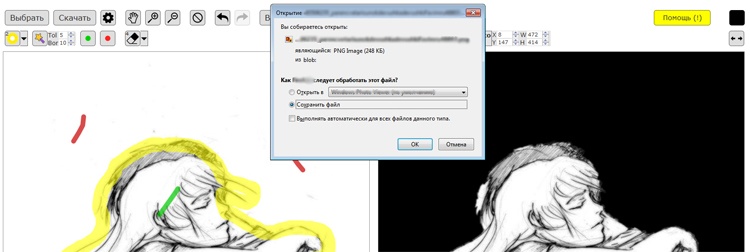
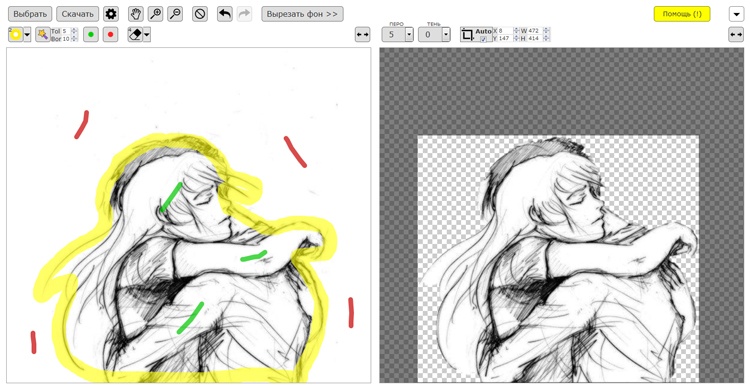
Шаг 6. После обработки нашей картинки, при правильных настройках удаления фона, мы получим искомое изображение на прозрачном фоне. Теперь можно для него изменить параметры: «Перо», «Тень» и «Размеры». Первый параметр отвечает за точность и резкость удаляемой области вокруг оставшегося объекта, сглаживая или заостряя границу. Второй параметр позволит добавить тень к нашему изображению, что придаст ему визуальный объем и глубину. Третий же параметр, чаще всего, не трогается, он автоматически обрезает область по границе оставшейся картинки. Однако, в редких случаях, нам необходимо получить изображение с полями, размером больше, чем оставшаяся часть обработанного изображения. Просто поменяйте размеры области, задав их в полях вместо значения Auto.

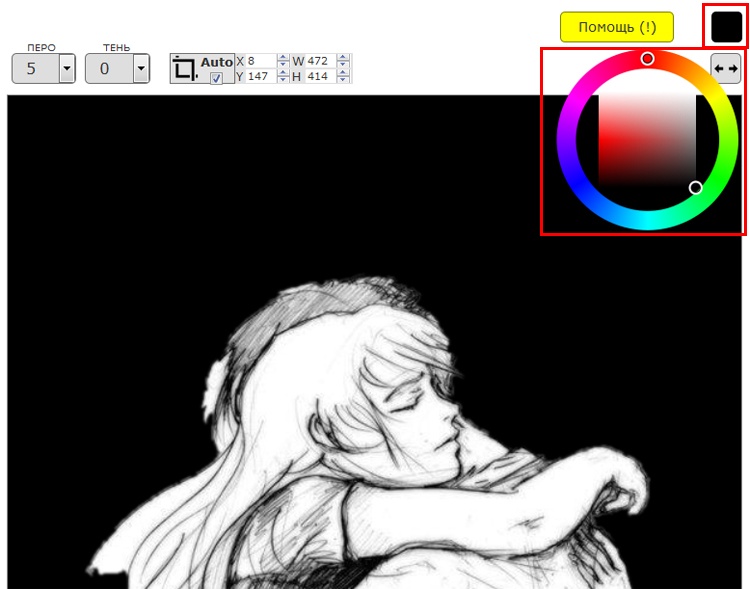
Шаг 7. В некоторых случаях будет крайне удобным проверить, как будет накладываться наша обработанная картинка или фото на тот или иной цвет, как будут смотреться параметры тени и границы резкости. Для этого необходимо нажать на «Цвет фона предварительного просмотра» в правом верхнем углу сервисного окна. Выбирая в цветокорректоре необходимое значение, можно увидеть как обработанное фото ляжет на тот или иной цвет.

Шаг 8. По окончании всех процедур отделения изображения от фона или после удаления части картинки или фото, можно переходить к его сохранению на свой компьютер. В простом варианте по умолчанию достаточно нажать кнопку «Скачать», в некоторых редких случаях можно перед этим задать формат скачиваемого файта, выбрав рядом кнопку-опцию «Настройка выгрузки». Имейте ввиду, если выбирать не PNG, а JPG формат сохранения файла, то фон вашего изображения не будет прозрачным, а сохранится со значением, указанным в окошке цветовыбора.

Шаг 9. В процессе работы над выделением границ изображения, указания полей или предварительном просмотре вам может пригодиться один из инструментов на панели: «Увеличение масштаба», «Уменьшение масштаба», «Перемещение», «Сброс» области, «Отмена» и «Повтор» последних действий. Включая необходимую кнопку на сервисной панели можно, соответственно, добиться увеличения и уменьшения обрабатываемой области изображения, перемещения по области и сброса всех указанных областей. Также, соответственно, можно повторить или отменить предыдущие действия.

Готово! Вот таким, совершенно нетрудным способом, практически в полуавтоматическом режиме, можно успешно и быстро отделять фон от необходимых деталей изображения. Пробуйте и творите!

Нужно больше возможностей? Воспользуйтесь бесплатным редактором изображений!Редактирование, фильтры, рисование, работа со слоями и текстом
Редактор фото онлайн
Фотошоп онлайн
Деревянный
Самый популярный и любимый многими блоггерами фотофон для фото. В интернете есть огромное количество мастер-классов, как сделать деревянный фон для фото своими руками.
Всё довольно просто: едете в Леруа Мерлен или любой строительный магазин. Покупаете 5-6 досок одного размера, 2 дощечки, чтобы их всех соединить, и гвозди. Сколачиваете доски, получаете фон.
Почему он?
Подобный вариант весьма оригинален. Ведь вы можете получить сразу несколько бэкграундов. Дерево с одной стороны можно выкрасить в любой оттенок, а с другой обжечь или искусственно состарить. Или покрасить, а потом искусственно состарить. Все эти манипуляции весьма просты, а такой фон никогда не выйдет из моды!
Цена: 1 доска стоит 60-100 рублей, 1 узкая (скрепляющая) доска стоит 110 рублей, гвозди стоят 30 рублей за штуку. Итого: около 1000 рублей + краска рублей 100-150.


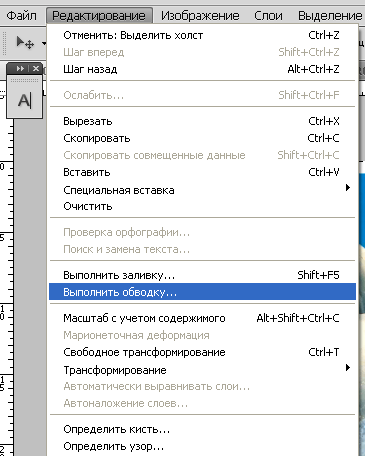
Сделать задний фон в «Фотошоп»
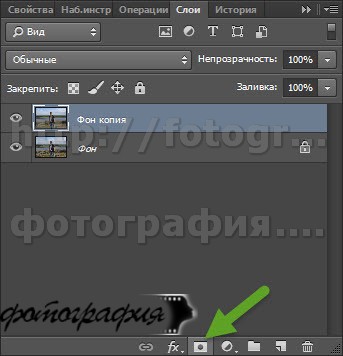
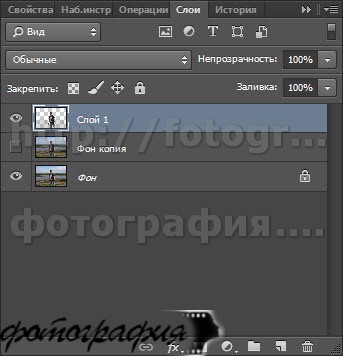
Размытость получена, но в данный момент она накладывается на весь снимок в целом. Теперь необходимо в «Фотошопе» сделать задний фон, отделив человека от него. Для этого легче всего использовать маску. Вновь перейдите в панель «Слои». Слой-копия пусть остается выделенным. Взгляните на нижнюю часть панели, где имеется несколько кнопок. Нажмите ту, которая называется «Добавить слой-маску».
Раньше вы могли никогда не работать с масками в Photoshop, поэтому необходимо рассказать о сути их действия. Если вы рисуете на маске черным цветом, то в этих областях действие слоя (в нашем случае это размытость) будет удаляться. Если же рисовать белым цветом, то действие примененного фильтра восстановится. Задача ясна — необходимо полностью выделить белым цветом человека.
Для этого возьмите инструмент «Кисть» и выберите в палитре черный цвет. В качестве фонового задайте белый цвет.
В панели «Слои» кликните по пиктограмме маски, которая в данный момент полностью окрашена в белый цвет. Начните рисовать кистью по человеку, стартовав с его лица. Не забудьте отрегулировать величину кисти и степень её жесткости. Делается это в панели над изображением. Жесткость лучше ставить минимальную или на уровне 20%. Размер же зависит от разрешения снимка и близости сфотографированного человека. Также не лишним будет при помощи лупы задать 100-процентный масштаб отображения изображения. Перемещаться по нему можно путем зажатия клавиши «Пробел».
Поменять задний фон в «Фотошоп»
На пиктограмме вы увидите черные пятна, которые вы создаете. На изображении же вы их не увидите, вместо этого человек будет становиться более резким. Если вы совершили лишний мазок — смените цвет кисти на белый и закрасьте его. Для быстрой смены цвета с основного на фоновый и обратно используйте клавишу «X». Работайте до тех пор, пока весь человек не станет резким.
Данный способ имеет один недостаток. Добиться высокой точности практически невозможно. При максимальном увеличении масштаба зритель обязательно заметит участки резкого фона, которые находятся на минимальном расстоянии от человека. Поэтому можно попробовать другой способ размытия фона, для реализации которого используются инструменты выделения.
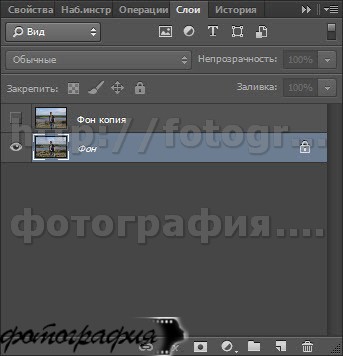
Первые шаги, касающиеся создания копии фонового слоя и его размытия, необходимо повторить. Вы можете использовать для этого новую фотографию или прежнюю. Только теперь не нужно создавать никаких масок. Вместо этого отключите на время отображение слоя-копии, нажав в панели «Слои» на изображение глаза. Нажмите на слой «Фон», теперь вы будете работать с ним.
Увеличьте масштаб отображения фотографии до 100-процентного и выберите инструмент «Магнитное лассо». Им необходимо выделить человека по его контуру, щелчок за щелчком. Если в какой-то момент линия выделения пойдет не по тому пути, то нажмите клавишу «Backspace», это отменит создание последней точки привязки. Когда вы последнюю точку свяжете с первой — по контуру человека побежит пунктирная линия, свидетельствующая о его выделении. При этом вы можете продолжать добавлять выделенные области, для этого необходимо зажать клавишу «Shift». Для вычитания выделенной области зажимается клавиша «Alt».
Щелкните по выделенной области правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Скопировать на новый слой». Появившийся в панели «Слои» новый слой переместите на самый верх, чтобы он перекрывал собою копию фонового слоя, в данный момент отключенную.
Вот и всё, наши действия завершены. Включите отображение второго слоя. Слой «Фон» можно отключить, он теперь не нужен. Результат должен вас приятно порадовать. Нельзя сказать, что мы добились эффекта съемки при максимально раскрытой диафрагме. Но получилось очень неплохо. Не забывайте, что мы использовали «Размытие по Гауссу». Попробуйте задействовать другие виды размытия в качестве экспериментов.
Как удалить фон на изображении
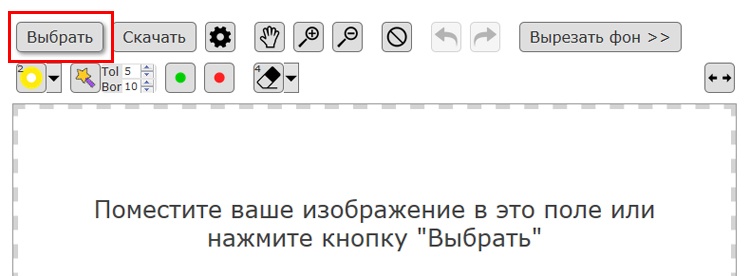
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.

После успешной загрузки в левой части сервиса вы увидите выбранное изображение.

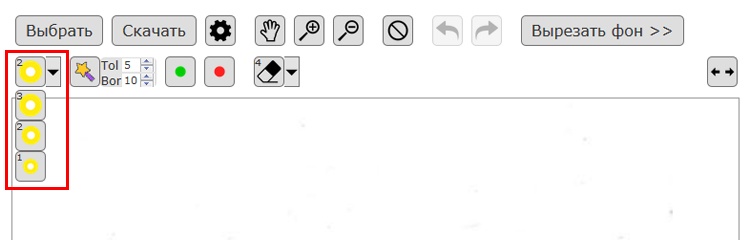
Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.

Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.

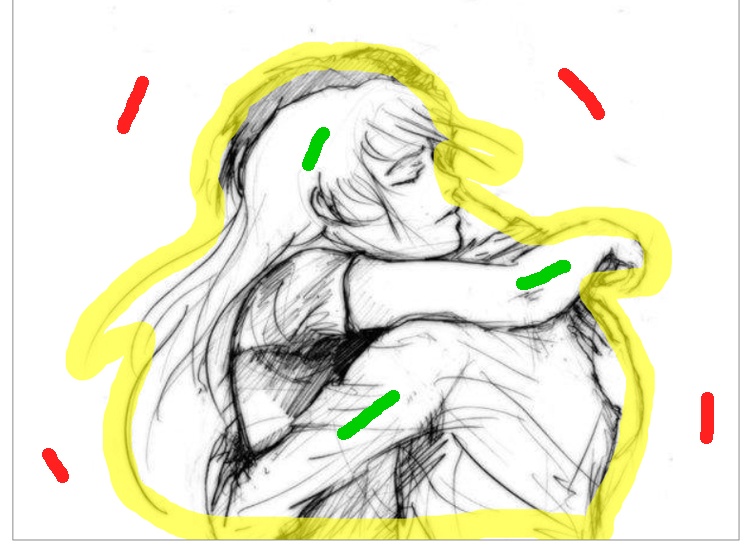
Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.

Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.

Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.

Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!

В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность

Сплошной цвет фона
Если фотографии и анимация вам не подходит, есть не менее интересные возможности сделать фон красивым, стильным и привлекательным. Попробуйте использовать сплошной однотонный цвет или применить различные цветовые блоки и решения. Интересные и привлекательные цветовые блоки могут быть интересной находкой и правильным решением.
Только перед этим необходимо убедиться, что выбранные цветовые решения не будут противоречить вашей отрасли или теме и вызовут положительные впечатления.
Цветовая гамма должна подходить по контрасту к остальным цветам сайта, чтобы не затмить контент.
Если вам не подходит не один из цветов и вы хотите, чтобы посетитель сконцентрировался только на контенте, используйте для фона на сайте белый цвет. Белое пространство придаст сайту ощущение чистоты и прозрачности, добавит ему элегантности, воздуха. Белый цвет свежий и нейтральный.
Делаем новый фон для сайтов
Существуют различные способы отыскать подходящую идею для фонового рисунка:
- фон одного цвета;
- фон определённой текстуры;
- фон, созданный с помощью градиента;
- фон из адаптированного большого изображения.
Создаем фон с помощью одного цвета

Это наиболее простой способ создать задний фон. Сегодня так практически никто не поступает. Но если вы решили сделать одноцветный фон, необходимо перейти в файл style.css и отыскать значение – body (оно отвечает за основное тело сайта). Теперь необходимо прописать функцию background-color, если ее не было, и указать код цвета. В том случае, когда вам необходимо создать задний фон для белого сайта, придется прописать следующий код:
Вы сможете найти полный перечень цветов на сайте – (STM). Для изменения цвета, просто регулируйте значение после двоеточия и наслаждайтесь результатами.
Создание фона при помощи текстуры

Таким образом вы сможете несколько разнообразить задник своего ресурса. Чем он будет интереснее, тем легче для восприятия. Текстуры могут казаться простыми, но очень красивыми, именно поэтому их часто используют. Для того чтобы подключить любую текстуру, ее необходимо загрузить в папку image. Так что вам придётся поработать с настройками в админке своего сайта. После этого необходимо прописать следующий код:
В этом коде есть знакомый нам параметр для поддержания цвета (он зеленый) и элемент, который отвечает за подключение текстуры зеленого цвета.
Делаем фон с помощью градиента

Любое изображение, которое подключается за счет css функций, можно повторять, как по горизонтали, так и по вертикали (по осям X и Y). Такая возможность позволяет нам создать любой красивый фон для сайта css. Начните с создания градиента шириной в 1 мегапиксель (см. картинку ниже), сохраните его, как изображение, и загрузите на хостинг. Далее вам придётся немного поработать с кодом. Вставьте следующие строки:
Внутри него используется функция, позволяющая сменить фон. Сразу после неё следует параметр, отвечающий за цвет вашего задника, и функция, повторяющая его по оси X.

Используем большие картинки для фона сайта


Один из наиболее распространённых способов создания фона для сайта. Использование изображений позволяет придать ресурсу индивидуальный и очень привлекательный вид. Для реализации этого метода вам необходимо лишь загрузить большое изображение в папку с картинками сайта и прописать следующий код:
Если с первыми двумя параметрами все понятно, то два последующих могут вызвать у вас вопросы. Третья функция позволяет закрепить изображение по центру сайта, а последний параметр блокирует его повторение по всей структуре страницы.
Для масштабирования изображения существует свойство background-size. Именно оно отвечает на вопрос, как сделать фон в HTML на весь экран. Если установить этот параметр на 100%, фон займёт всю ширину окна браузера.
Вы можете использовать и другие форматы изображения. Например, фон для сайта png так же имеет право на жизнь. Чем более качественное вы берёте изображение, тем лучше оно растягивается на больших мониторах.
Заменить задний фон в «Фотошоп»
Также вы можете заменить задний фон в «Фотошопе». Для этого просто удалите второй по счету слой или отключите его отображение. На вашем изображении останется лишь человек, фон станет прозрачным. Теперь откройте в Photoshop другую фотографию, которую вы хотите поместить на фон. Выделите её («Ctrl+A»). Скопируйте («Ctrl+C»). Перейдите к вашему прежнему изображению и вставьте новый фон при помощи сочетания клавиш «Ctrl+V». Сделайте вставленный слой вторым по счету. Также вы можете воспользоваться свободным трансформированием для изменения его размеров. Слой с человеком вы можете переместить в другую область снимка. Так вот просто можно поменять задний фон в «Фотошопе».
Изображение
Многие дизайнеры в качестве фона выбирают удачные изображения. Добавление необычных изображений на сайт способно вызвать интерес и внести интригу у посетителей. Тем самым изображения на сайте помогут вам наладить эмоциональную связь с вашими потенциальными клиентами.
Если фоном вы выбрали изображение, оно должно быть выразительным. Чтобы вызвать у аудитории положительные чувства и желание к вам присоединиться, чтобы выставить свой бренд или себя в самом лучшем свете. Популярны сайты с высоко-качественными изображениями в большом разрешении.
- Улучшайте размер изображений. Это сделает ваш сайт более профессиональным
- Если формат ваших картинок чрезвычайно велик (и будет значительно замедлять работу сайта), предлагаю отличный ресурс TinyPNG. Без ущерба для качества и совершенно бесплатно вы можете уменьшить размер любого файла.
- Так как минимальное разрешение современных мониторов 1024 x 768 px, то и изображение не должно быть меньше этих значений.
- Используйте альбомную ориентацию картинок, а не портретную
В таком случае и область самого фона необходимо сделать значительной, иначе пользователь не сможет ее рассмотреть. Для этого придется принести в жертву область текста.

Перегибать палку с уменьшением области текста, превращая ее в газетную колонку, тоже не стоит. Необходимо подобрать оптимальный вариант и не забывать, что посетители заходят почитать предложенный им контент.
Как вариант, можно сделать картинку фона видимой лишь в шапке сайта и его подвале. Если взять такой вариант оформления за основу, то область шапки сайта и область подвала надо будет делать глубокими.
Желая сделать акцент на какой либо части фотографии, обрежьте лишнее фоновое пространство на ней
Тем самым вы привлечете внимание посетителя к той ее части, которую хотите выделить
Создание снимка экрана в Windows 7
Стандартное создание экранного снимка любой ОС Виндовс практически одинаково. Windows 7 в этом не исключение.
Однако, эта операционная система имеет такой интересный инструмент, как «Ножницы». Давайте рассмотрим подробнее.

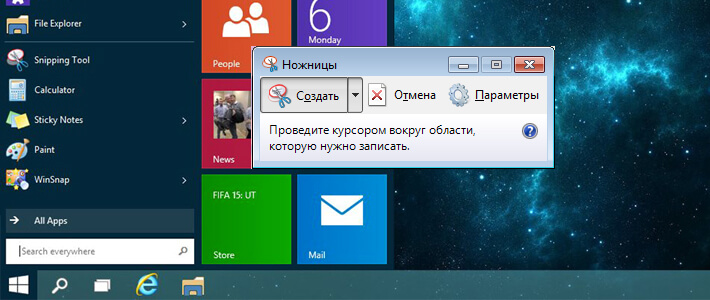
Превью программы «Ножницы»
Для начала необходимо открыть данную программу. Для этого зайдите в меню ПУСК и выберите пункт Все программы.
После этого перейдите на вкладку со стандартными программами.
Среди присутствующего списка выберите «Ножницы».
Когда вы запустите эту программу — на экране появится небольшого размера окно.
На нем расположены следующие кнопки меню:
- создать;
- отмена;
- параметры.
Остальная область экрана монитора становится слегка затуманенной.
Нажмите на кнопку Создать, которая содержит выпадающий список.
Здесь присутствуют следующие инструменты:
- произвольная форма;
- прямоугольник;
- окно;
- весь экран.
Варианты создания снимка
При выборе пункта «Произвольная форма» вы сможете указателем мыши нарисовать на экране любую замкнутую область. Из нее и будет создан скриншот.
Если выбрать вариант «Прямоугольник» — то при помощи мыши можно сделать прямоугольное выделение.
Меню «Окно» даст возможность сделать скрин того, что активно сейчас.
Чтобы скопировать все изображение — воспользуйтесь опцией — «Весь экран»
Итак, если выбран вариант с произвольной формой — то все, что от вас потребуется — это зажать левую кнопку мыши и начать рисовать. Курсор в это время примет вид натуральных ножниц.
Соединив начальную и последнюю точки произвольной фигуры, вы создадите область, подлежащую копированию.
Она сразу же отобразится в окне программы «Ножницы».

Программа «Ножницы»
Здесь вам будут доступны некоторые средства для начального редактирования созданного изображения.
Окно программы содержит следующие пункты меню:
- Создать —с помощью данной опции вы сможете создать новую область копирования
- Сохранить — выбрав эту кнопку, вы сможете сохранить созданный фрагмент на своем компьютере. Для этого в открывшемся окне укажите имя файла и предпочтительное расширение;
- Копировать — позволяет сохранить изображение в буфере обмена для последующей вставки в любую другую программу (например, Фотошоп);
- Отправить фрагмент. Существует возможность отправки скриншота по почте;
- Инструменты. Пункт содержит небольшой набор инструментов для рисования и редактирования. Также можно удалить ненужный фрагмент;
- Маркер — позволяет закрасить желтым цветом задний фон;
- Резинка. Позволяет удалить нарисованное вами изображение.

Меню программы
Проведя все необходимые изменения сохраните созданный скриншот в любое удобное место, в графический редактор Paint или Microsoft Word.
Как сделать скриншот на компьютере
Проще всего сделать скрин стандартными средствами Виндовс.
Создание скриншотов стандартными средствами Виндовс
Вы постоянно видите на клавиатуре кнопку с надписью PrtSc.
Некоторые клавиатуры могут содержать другое название этой клавиши — PrtnScrn», PrtScn или Print Screen.
Это не столь важно, так как функцию они выполняют одну и ту же

Расположение клавиши Print Screen на клавиатуре
Если вы еще с ней не сталкивались — знайте, что именно она отвечает за создание экранных снимков.
Нажмите на кнопку «Принтскрин» для создания скриншота.
Не пугайтесь, что никаких видимых изменений не произошло.
Снимок экрана монитора создан и помещен в буфер обмена вашего компьютера. Вам останется только извлечь его оттуда.
В случае использования ноутбука понадобится воспользоваться комбинацией клавиш Fn + PrtSc.
Это от того, что ноутбуки, чаще всего, располагают урезанным вариантом клавиатуры.
Из-за этого многие функции на них доступны в сочетании с дополнительной клавишей Fn.

Клавиши для создания скрина на клавиатуре ноутбука
Вставка и сохранение снимка экрана
Для того, чтобы помещенный в буфер обмена снимок можно было увидеть — сохраните его отдельным файлом.
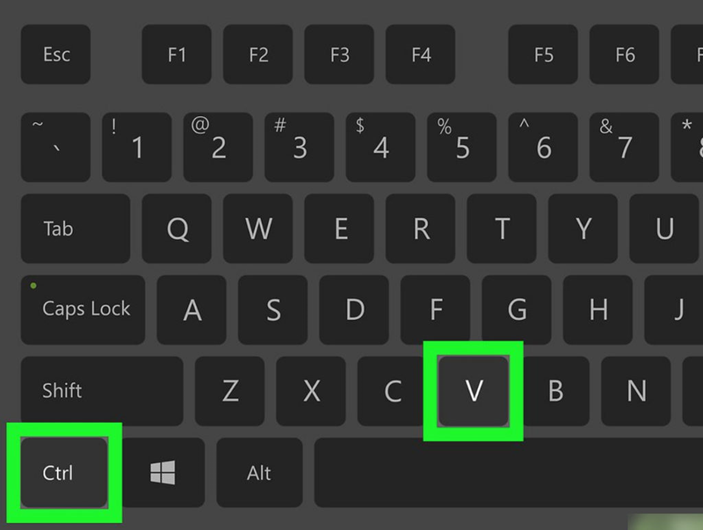
Запустите на компьютере какой-нибудь стандартный редактор (например, Paint) и воспользуйтесь комбинацией клавиш Ctrl + V.
С ее помощью происходит вставка содержимого буфера в рабочее окно редактора.

Сочетание клавиш для вставки скрина
После того, как изображение будет вставлено в редактор — нажмите одновременно клавиши Ctrl + S для его сохранения.
В диалоговом окне «Сохранить как» — придумайте имя файла и сохраните в нужном формате
Если вам нужен скриншот не всего экрана, а только активного окна (окна открытой на данный момент программы) — используйте на клавиатуре сочетание клавиш Alt + Print Screen.
При использовании ноутбука нажмите клавиши Alt + Fn + PrtScrn.
Мы рассмотрели одну из возможностей как сделать скриншот экрана на компьютере.
Рассмотрим эту возможность на различных операционных системах Виндовс.
Три основных вида фонов
- Фон в виде одноцветной заливки. Здесь все ясно из названия – фон формируется посредством правил CSS. Используется такое свойство CSS, как background-color. Задать сам цвет можно при помощи его английского названия, к примеру, red, blue и т.д. Однако здесь выбор цветов сильно ограничен. Лучше использовать таблицы HTML-цветов, где каждый цвет формируется при помощи 7 символов (первый символ – всегда #). К примеру, #000000 – черный, #FFFF00 – желтый, #FFFFFF – белый и т.д.
- Фон в виде одного большого изображения. Как правило, используется картинка, обладающая большим разрешением (чтобы закрыть собой фон сайта даже при просмотре на самых широких мониторах). Здесь используется такое свойство CSS, как background-image. В данном свойстве следует прописать URL-адрес изображения.
- Фон в виде бесконечно повторяемого маленького изображения. Часто такие фоны называют мозаичными. Здесь используется маленькая симметричная картинка, которая повторяется по одной из двух сторон (горизонтали или вертикали) бесконечное число раз. Как и в предыдущем случае, нам потребуется CSS-свойство background-image и URL-адрес картинки. Кроме того, здесь добавляется такой атрибут, как repeat (повторение). Если вы хотите, чтобы картинка повторялась по горизонтали и вертикали, то пропишите repeat. Если нужно повторение лишь по одной стороне, то пропишите repeat-x или repeat-y соответственно.
Советую посетить следующие страницы: — Как ускорить WordPress — 7 проверенных способов — Основные причины, почему страницы выпадают из индекса — Как сделать перевод сайта на другие языки?
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как сделать фотофон для фото. Пользуйтесь нашими простыми советами и совершенствуйте свои фотографии. Пускай ваши снимки собирают огромное количество лайков и вызывают у ваших подписчиков только восхищение.
Спасибо за ваше потраченное время