Параллакс-эффект на чистом css
Содержание:
История
Суточным (геоцентрическим) параллаксом называется угол, под которым виден земной радиус с определенного небесного тела. Кроме того, выделяют понятие горизонтального параллакса. Горизонтальным параллаксом называется угол, под которым виден экваториальный радиус Земли из центра определенного небесного тела при нахождении последнего на истинном горизонте (истинный горизонт — мысленно воображаемый большой круг небесной сферы, плоскость которого перпендикулярна отвесной линии в точке наблюдения). Различия понятий суточного и горизонтального параллакса связаны с несферичностью Земли (так полярный радиус Земли короче экваториального радиуса на 21 км).
Суточный параллакс сыграл очень важную роль в истории астрономии, как наиболее простой и достоверный способ определения расстояния до объектов Солнечной Системы. Фактически этот метод являлся единственным геометрическим методом измерения расстояний в Солнечной Системе вплоть до радиолокации, лазерной локации и методов радиоинтерференции сигналов межпланетных станций. Базой суточного параллакса является земной радиус. Самым большим суточный параллакс является у Луны (57 угловых минут) и у Солнца (9 угловых минут). У всех планет Солнечной Системы суточный параллакс подвержен регулярным изменениям и значительно меньше угловой минуты (у Венеры 0.1-0.6 угловых минут, у Марса 0.1-0.4 угловых минут, у Юпитера и Сатурна меньше 0.1 угловой минуты, а у Урана и Нептуна меньше одной угловой секунды).
Первыми параллакс Луны и Солнца определили древнегреческие астрономы на основе наблюдений лунных затмений, которые позволяли определять параллакс Луны из одного и того же места. Так древнегреческий астроном Гиппарх Никейский (180-125 годы до нашей эры) в 129 году до нашей эры оценил параллакс Солнца в 7 угловых минут (максимальная величина угла, который неразличим невооруженным глазом). Похожие расчеты выполнил до него другой древнегреческий астроном Аристарх Самосский (310-230 годы до нашей эры).
С другой стороны, александрийский астроном Клавдий Птолемей (100-170 годы нашей эры) полагал, что расстояние до Луны зависит от её фаз. Это говорит о больших разногласиях среди астрономов Древнего мира по поводу оценок параллаксов Луны и Солнца. Позже ошибка Птолемея о зависимости размера параллакса Луны от её фаз стала одним из основных объектом критики птолемевской системы мира. Так юный Николай Коперник (1473-1543 годы нашей эры) во время учебы в Италии проводил измерения параллакса Луны вместе со своим учителем Новарой. Наблюдения положения Луны во время затмения яркой звезды Альдебаран из Болоньи 9 марта 1497 года показали, что параллакс Луны не зависит от её фазы. В последующие века началось широкое использование одновременных наблюдений из северного и южного полушария для точного измерения параллаксов Луны, Солнца и Марса. К примеру, в 18 веке такие наблюдения осуществлялись в обсерватории мыса Доброй Надежды в южной части Африки и Берлинской обсерватории.
HTML
Для начала нужно создать HTML страницу:
<!DOCTYPE html> <html> <head> <title>Параллакс при прокрутке страницы</title> <meta charset="utf-8" /> <link rel="stylesheet" media="all" href="css/main.css" /> <!-- Здесь прикрепляем скрипты --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script src="js/parallax.js"></script> </head> <body> <div id="wrapper"> <header id="branding"> <h1>Пример параллакса при прокрутке</h1> </header> <nav id="primary"> <ul> <li> <h1>Облачно, слабый дождь</h1> <a class="manned-flight" href="#manned-flight">View</a> </li> <li> <h1>Переменная облачность</h1> <a class="frameless-parachute" href="#frameless-parachute">View</a> </li> <li> <h1>Грозовые дожди</h1> <a class="english-channel" href="#english-channel">View</a> </li> <li> <h1>Вот и все</h1> <a class="about" href="#about">View</a> </li> </ul> </nav> <!-- Текст на странице--> <div id="content"> <article id="manned-flight"> <header> <h1>Облачно, слабый дождь</h1> </header> <p>Здес пример текста для описания прогноза погоды</p> <nav class="next-prev"> <hr /> <a class="next frameless-parachute" href="#frameless-parachute">Next</a> </nav> </article> <article id="frameless-parachute"> <header> <h1>Переменная облачность</h1> </header> <p>Здесь пишем второй пример для переменной облачности</p> <nav class="next-prev"> <a class="prev manned-flight" href="#manned-flight">Prev</a> <hr /> <a class="next english-channel" href="#english-channel">Next</a> </nav> </article> <article id="english-channel"> <header> <h1>Грозовые дожди</h1> </header> <p>Третий пример для грозовых дождей</p> <nav class="next-prev"> <a class="prev frameless-parachute" href="#frameless-parachute">Prev</a> <hr /> <a class="next about" href="#about">Next</a> </nav> </article> <article id="about"> <header> <h1>Вот и все</h1> </header> <p>Это пример параллакса при прокрутке</p> <nav class="next-prev"> <a class="prev english-channel" href="#english-channel">Prev</a> <hr /> </nav> </article> </div> <!-- Первый слой --> <div id="parallax-bg3"> <img id="bg3-1" src="img/balloon.png" width="529" height="757" alt="Montgolfier hot air balloon"/> <img id="bg3-2" src="img/balloon2.png" width="529" height="757" alt="Frameless parachute"/> <img id="bg3-3" src="img/balloon3.png" width="446" height="713" alt="Blanchard's air balloon"/> <img id="bg3-4" src="img/ground.png" width="1104" height="684" alt="Landscape with trees and cows"/> </div> <!-- Второй слой --> <div id="parallax-bg2"> <img id="bg2-1" src="img/cloud-lg1.png" alt="cloud"/> <img id="bg2-2" src="img/cloud-lg1.png" alt="cloud"/> <img id="bg2-3" src="img/cloud-lg1.png" alt="cloud"/> <img id="bg2-4" src="img/cloud-lg1.png" alt="cloud"/> <img id="bg2-5" src="img/cloud-lg1.png" alt="cloud"/> </div> <!-- Третий слой --> <div id="parallax-bg1"> <img id="bg1-1" src="img/cloud-lg2.png" alt="cloud"/> <img id="bg1-2" src="img/cloud-lg2.png" alt="cloud"/> <img id="bg1-3" src="img/cloud-lg2.png" alt="cloud"/> <img id="bg1-4" src="img/cloud-lg2.png" alt="cloud"/> </div> </div> </body> </html>
Как видите к всем объектам на этой странице уже присвоены классы, которые далее мы будем использовать в стилях. А так же у нас тут уже есть 3 слоя, которые имеют классы:
- parallax-bg3 — первый слой, самый верхний.
- parallax-bg2 — второй слой, средний.
- parallax-bg1 — и третий слой, самый нижний.
И к каждому из трёх слоёв уже присвоены готовые рисунки (объекты).
Ещё на странице у нас есть текст, у которого прокрутка стандартная. У него тоже позиция зафиксированная но прокручивается он вместе с бэкграундом. Хотя для текста можно тоже установить скорость прокрутки, но нужно создавать отдельный четвёртый слой.
Между тегами <head> и </head> не забудьте прикрепить стили, а также сам скрипт параллакса:
<link rel="stylesheet" media="all" href="css/main.css" /> <script src="js/parallax.js"></script>
Теперь самое интересное.
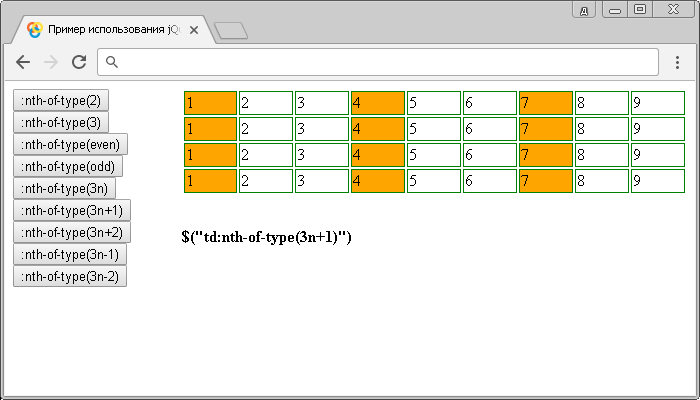
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Свойства анмиаций
Вы можете использовать явное имя свойства CSS (например, или ) и ряд коротких и специальных свойств (например, для ).
| Опция | Описание | |
|---|---|---|
| Анимировать translateX в пикселях или процентах. | ||
| Анимировать translateY в пикселях или процентах. | ||
| Анимировать фоновое изображение по оси Y. | ||
| Анимировать фоновое изображение по оси X. | ||
| Анимировать вращение по часовой стрелке в градусах. | ||
| Анимация масштабирования | ||
| Анимация цвета (Содержит начальное и конечное значение). | ||
| Анимация фонового цвета (содержит начальное и конечное значение). | ||
| Анимировать цвет рамки (содержит начальное и конечное значение). | ||
| Анимировать прозрачность. | ||
| Анимировать фильтр размытие. | ||
| Анимировать фильтр вращения оттенка. | ||
| Анимировать фильтр в градациях серого. | ||
| Анимировать фильтр инверсии. | ||
| Анимировать фильтр насыщенности. | ||
| Анимировать фильтр сепии. |
Внимание По сути, вы можете анимировать любое свойство CSS, имеющее одно значение, например, ширину и высоту, добавив их в атрибут
Создать параллакс
Используйте элемент контейнера и добавьте фоновое изображение в контейнер с определенной высотой. Затем используйте для создания фактического эффекта параллакса. Другие свойства фона используются для идеального центрирования и масштабирования изображения:
Пример с пикселями
<style>.parallax { /* Используемое изображение */ background-image: url(«img_parallax.jpg»); /* Установите определенную высоту */ height: 500px; /* Создайте эффект параллакса прокрутки */ background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover;}</style><!— Элемент контейнера —><div class=»parallax»></div>
В приведенном выше примере используются пиксели для установки высоты изображения. Если вы хотите использовать процент, например 100%, чтобы изображение соответствовало всему экрану, установите высоту контейнера параллакса на 100%. Примечание: Вы также должны подать заявку как в <html> и <body>:
Пример with percent
body, html { height: 100%;}.parallax { /* Используемое изображение */ background-image: url(«img_parallax.jpg»); /* Полный рост */ height: 100%; /* Создайте эффект параллакса прокрутки */ background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover;}
Некоторые мобильные устройства имеют проблемы с . Однако вы можете использовать медиа запросы, чтобы отключить эффект параллакса для мобильных устройств:
Пример
/* Выключите параллакс прокрутки для всех планшетов и телефонов. Увеличение уменьшение пикселей при необходимости */@media only screen and (max-device-width: 1366px) { .parallax { background-attachment: scroll; }}
JQuery
А сейчас мы будем для каждого слоя слоя ставить скорость прокрутки, это делается следующим образом:
/* Скорость прокрутки слоёв */
function parallaxScroll(){
var scrolled = $(window).scrollTop();
$('#parallax-bg1').css('top',(0-(scrolled*.25))+'px');
$('#parallax-bg2').css('top',(0-(scrolled*.5))+'px');
$('#parallax-bg3').css('top',(0-(scrolled*.75))+'px');
}
Как видите, что для самого верхнего слоя parallax-bg3 самая высокая скорость прокрутки, Для второго слоя самая низкая , и для последнего слоя средняя скорость.
Теперь вот как выглядит скрипт для самой навигации:
$('a.manned-flight').click(function(){
$('html, body').animate({
scrollTop:0
}, 1000, function() {
parallaxScroll();
});
return false;
});
$('a.frameless-parachute').click(function(){
$('html, body').animate({
scrollTop:$('#frameless-parachute').offset().top
}, 1000, function() {
parallaxScroll();
});
return false;
});
$('a.english-channel').click(function(){
$('html, body').animate({
scrollTop:$('#english-channel').offset().top
}, 1000, function() {
parallaxScroll();
});
return false;
});
$('a.about').click(function(){
$('html, body').animate({
scrollTop:$('#about').offset().top
}, 1000, function() {
parallaxScroll();
});
return false;
});
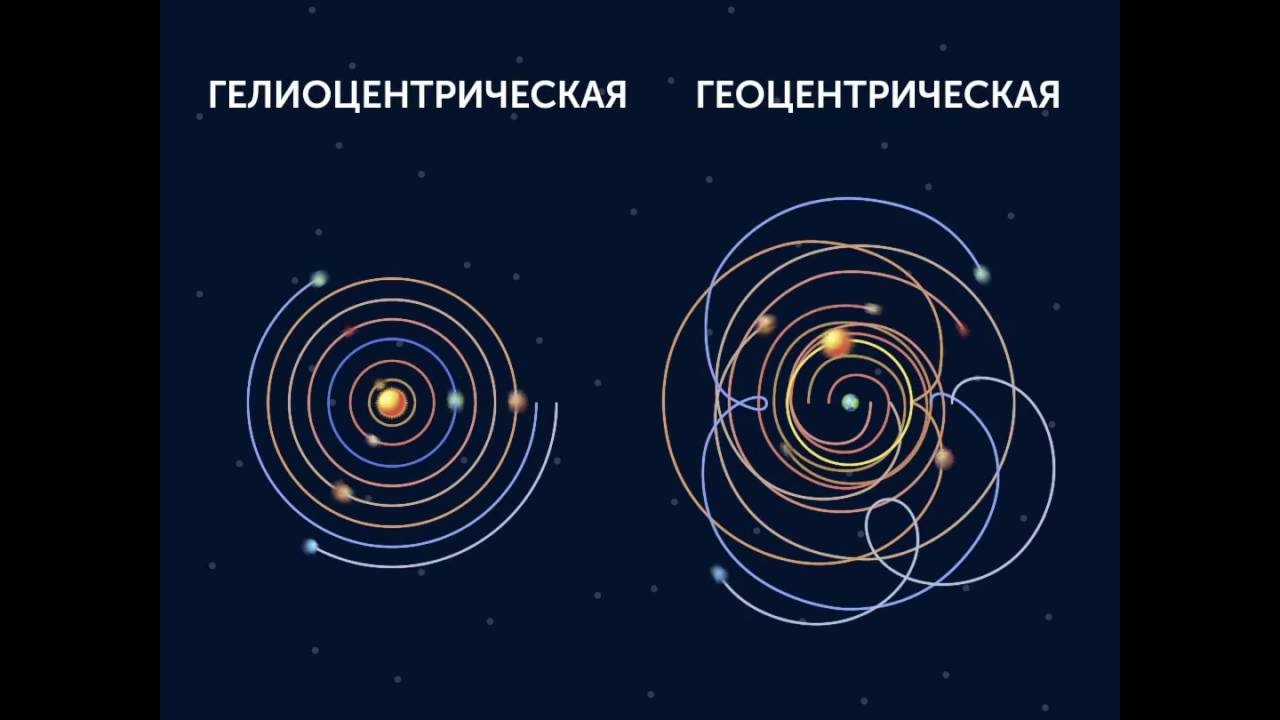
Сравнение гелиоцентрической и геоцентрической системы мира


Сравнение гелиоцентрической и геоцентрической системы мира
Годичный параллакс (звездный параллакс) даже у ближайших звезд не превышает одной угловой секунды. В связи с этим его измерение стало возможным лишь после изобретения оптических инструментов – телескопов. Сама возможность существования этого явления стала причиной принципиальных разногласий между геоцентрической и гелиоцентрической системами мира – геоцентрическая система считала, что Солнце обращается вокруг Земли. В то же время сторонники гелиоцентрической системы в течение почти 2 тысяч лет объясняли ненаблюдаемость звездных параллаксов огромными расстояниями до звезд. Первые попытки измерения звездных параллаксов были предприняты древнегреческим астрономом Аристархом Самосским в 3-ем веке нашей эры (считается, что он первым выдвинул предположения о гелиоцентрической системе мира). Позже такие попытки были предприняты Н. Коперником, Т. Браге, Г. Галилео, У. Гершелем и т.д. Последний во время попыток обнаружения звездных параллаксов случайно открыл неизвестную планету Солнечной Системы – Уран. По иронии судьбы, к тому времени, когда в начале 19 века всё же удалось измерить первые параллаксы звезды, сомнений в справедливости гелиоцентрической системы мира уже не оставалось. Так в ходе безуспешных попыток измерить параллакс у звезды Гамма Дракона (Этамин) английский астроном Джеймс Бредли (1692-1762 годы) в 1727 году открыл явление аберрации света, которая вызвана орбитальным движением Земли вокруг Солнца. Аберрация света представляет собой изменение видимого положения звезд примерно на 50 угловых секунд по причине конечной скорости света (первооткрыватель годичной аберрация определил скорость света в 308 тысяч км в секунду). Одновременно Д.Бредли получил верхний предел для звездных параллаксов в 0.5 угловой секунды. С другой стороны в попытках измерить звездные параллаксы, другому английскому астроному Уильяму Гершелю (1738-1822 году) в 1803 году удалось впервые зарегистрировать орбитальное движение двойных звезд (ранее предполагалось, что визуальные двойные звезды являются результатом случайности). Кроме того У. Гершель первым определил на основе наблюдаемых собственных движений звезд, что Солнечная Система движется в сторону созвездия Геркулеса.
Впервые факт отсутствия неизменности положения звезд на земном небе был обнаружен ещё Гиппархом на основе сверки положения ярких звезд его каталога, состоящего из примерно тысячи звезд с более древними каталогами вавилонян и александрийских астрономов. Гиппарх обнаружил систематическое изменение долготы положения звезд примерно на один градус (в то время как широта звезд относительно эклиптики оставалась неизвестной). Ныне это явление называется прецессией земной оси с периодом в 26 тысяч лет. Истинное движение звезд было впервые обнаружено в 1718 году английским астрономом Эдмондом Галлеем (1656-1743). В процессе уточнения прецессии Э. Галилей сравнил положения звезд из каталога Гиппарха с современными звездными каталогами. Сравнение показало, что на фоне большинства звезд, у которых положение на земном небе менялось согласно прецессии, встречался ряд аномалий (для Сириуса, Арктура и Альдебарана). У этих звезд отклонения в положении в несколько раз превысили погрешность измерений.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Цвета
Переход от одного цвета к другому, например, для границ (), фона () или цвета текста (). Определите цвета, используя цветовую модель , код цвета или шестнадцатеричное значение (цвет в формате HEX).
Штрихи SVG
Компонент Параллакс можно использовать для анимации штрихов SVG. Эффект выглядит так, будто рисуются на ваших глазах. Изображение SVG должно быть введено в разметку как встроенный SVG. Это можно сделать вручную или с помощью компонента SVG.
Поскольку компонент SVG внедряет SVG после (ниже) элемента изображения, атрибут должен быть добавлен к родительскому элементу.
Примечание Рекомендуется использовать процентную единицу , поэтому вам не нужно знать точную длину штрихов.
Отзывчивость
Рекомендуется использовать или в качестве единиц длины вместо пикселей. Параллакс будет адаптироваться в зависимости от области просмотра.
также может применяться только к определенным областям просмотра.
Добавьте опцию с одним из возможных значений. Например, можно добавить число в пикселях, указав значение в виде или точку останова, такую как , , или . Параллакс будет срабатывать для указанной ширины области просмотра и более.
Опции компонента
При использовании компонента Parallax к атрибуту можно применить любой из этих параметров.
Разделяйте несколько вариантов точкой с запятой.
Для получения дополнительной информации ознакомьтесь с главой .
| Опция | Значение | По умолчанию | Описание |
|---|---|---|---|
| Number | Animation easing during scrolling | ||
| String | Element dimension reference for animation duration. | ||
| Number | Диапазон анимации в зависимости от области просмотра. | ||
| Integer, String | Условие для активного состояния — ширина в виде целого числа (например, 640) или точка останова (например, @s, @m, @l, @xl) или любой допустимый медиа-запрос (например, (min-width: 900px)). |
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
How To Create a Parallax Scrolling Effect
Use a container element and add a background image to the container with a specific height. Then use
the to create the actual parallax
effect. The other background properties are used to center and scale the image
perfectly:
Example with pixels
<style>.parallax { /* The image used */ background-image: url(«img_parallax.jpg»);
/* Set
a specific height */ height: 500px; /* Create the parallax scrolling effect */
background-attachment: fixed; background-position:
center; background-repeat: no-repeat; background-size: cover;}</style><!— Container element
—><div class=»parallax»></div>
The example above used pixels to set the height of the image. If you want to
use percent, for example 100%, to make the image fit the whole screen, set the
height of the parallax container to 100%. Note: You must also
apply to both <html> and <body>:
Example with percent
body, html { height: 100%;}.parallax {
/* The image used */ background-image: url(«img_parallax.jpg»); /* Full height */
height: 100%; /* Create the parallax
scrolling effect */ background-attachment: fixed;
background-position: center; background-repeat:
no-repeat; background-size: cover;}
Some mobile devices have a problem with . However, you can use media queries to turn off the parallax effect for mobile devices:
Example
/* Turn off parallax scrolling for all tablets and phones. Increase/decrease the pixels if
needed */@media only screen and (max-device-width: 1366px) { .parallax {
background-attachment: scroll; }}
❮ Previous
Next ❯
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент , чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал , однако при необходимости можно указывать разные значения для каждой группы. Значение не даёт браузеру производить слияние слоёв элементов , а позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство к элементу , параллакс-эффект не будет работать
Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Как это работает в реальной жизни?
Проведем простой тест, чтобы понять, как параллакс работает в обычной жизни. Вы можете проверить себя, пока читаете эту статью. В идеале нужно, чтобы сразу за столом, на котором стоит монитор, была стена. Вам нужно сесть, расслабиться и смотреть на поверхность стены так, чтобы монитор был в поле бокового зрения. Теперь поворачивайте голову влево-вправо, будто пытаетесь посмотреть, что происходит вокруг монитора (кстати, вместо него можно использовать телефон или планшет).
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.

Монитор расположен ближе к вам, а не к стене, поэтому вам может показаться, что он движется. Такая оптическая иллюзия дает вам ощущение глубины.
Если вы наклоните голову влево с открытыми глазами, зафиксируете своё положение и закроете правый глаз, то сможете увидеть гораздо меньший участок стены. Так устроено наше бинокулярное зрение: левый глаз смотрит на стену под более острым углом, поэтому мы не видим «полной картины». Если же, не меняя положения, открыть правый глаз и закрыть левый, вы сможете увидеть столько же, сколько видели до этого двумя глазами сразу.
Наш мозг распознает несоответствия между тем, что видят наши глаза по-отдельности. Если один из них может видеть «второй план», а второй — нет, мозг вернёт изображение на оба глаза, но уже без ощущения глубины.
На этом всё с бинокулярным зрением
Понимание того, как оно работает, важно для понимания истинного параллакса.. Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из реальной жизни. Мы уже отметили, что нам нужен объект и две линии зрения, чтобы эффект параллакса заработал.
Таким образом, к сайту предъявляются такие требования:
- Нужен пользователь или начальная точка отсчета.
- Нужен объект.
- Нужен фон или удаленная точка отсчета.
- И, наконец, действие, которое бы запускало движение.
Соответственно, на некоторых сайтах из списка выше можно реализовать параллакс. Путем добавления объекта.

Визуально эффект параллакса будет отличаться от обыкновенных движущихся блоков очень существенно.
Блестящий пример параллакса — это parallax.js, где объекты и задний план не только реагируют на перемещение курсора, но и «чувствуют» угол наклона планшетов с гироскопом.
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс содержит всю магию параллакс-эффекта. Указав для элемента свойства и , мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс . Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы и . Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.