Что такое cms (система управления контентом)?
Содержание:
- Синхронизация с iPhone
- Elgg
- Функционал
- Cotonti
- Хорошая CMS делает жизнь проще, но подучиться стоит
- Как выбрать CMS
- Семейство osCommerce
- Как узнать на каком движке сделан сайт
- Сколько стоит самый дорогой сайт в России
- О хостингах и управлении
- Как узнать, на какой платформе построен сайт
- Обзор бесплатных CMS (систем управления контентом)
- Зачем нам нужно узнавать движок любого сайта
- Создание собственной Headless CMS и интеграция с блогом
- ImageCMS Corporate
- Требования к серверу (для версии 10.1.0.622)
- Основные функции CMS
- Система управления “UMI.CMS”
- Как использовать иерархию КИС
- Основные принципы работы с CMS
- Обзор популярных движков
Синхронизация с iPhone
Elgg
- Профиль. Elgg поставляется с набором полей профиля, которые могут быть дополнены или изменены администратором сайта. Используя мощную систему виджетов, или элементов, пользователи могут выбрать из галереи имеющиеся виджеты для создания полного, разнообразного и индивидуального профиля. Профиль Elgg действует как широкое поле для обзора сайта и внешних источников, представления пользователем информации о себе, а также как удобное средство общения.
- Активность. Система учета активности, которая дает возможность легко и быстро прослеживать деятельность по всему сайту, причем деятельность как Ваших друзей, так и Вашу собственную. Панель активности может стать первой страницей для вошедших на сайт пользователей, или же Вы можете предоставить пользователям возможность самим формировать первую страницу с помощью виджетов (или элементов). На этой странице пользователи смогут видеть новых членов социальной сети, а также писать сообщения в микроблог.
- Личные сообщения
- Уведомления
- Стена
- Микроблог (а-ля твиттер). Микроблоги позволяют превратить Ваш сайт в персональный Twitter. Пользователи могут писать сообщения в микроблог через сайт или с помощью SMS. Вы можете отправлять сообщения из своего микроблога в Twitter, и наоборот — Elgg поддерживает тесную интеграцию с сервисом Twitter.
- Группы. Пользователи могут создавать группы вокруг интересующей темы и участвовать в совместной групповой дискуссии, обмениваться файлами и изучать страницы групп.
- Блоги. Инструменты для блогеров обладают следующими полезными функциями: Автосохранение, Категории, Переключатель переписки, Предварительный просмотр, Возможность вставлять изображения, музыку, видео и другие медиа
- Социальные закладки.
- Фото-галерея
- Видео-галерея
- Документы, страницы (с возможностью совместной работы). Плагин Pages позволяет хранить иерархически-организованные страницы с текстом, а также устанавливать, кто может читать и писать их.
- Внешние страницы — это простой способ для администраторов сайта заполнить обязательные страницы «О сайте», «Правила» и «Конфиденциальность».
- Вставка медиа.
- Файлы. Elgg оснащена полноценным файлохранилищем, который поддерживает широкий спектр форматов файлов, включая фотографии, документы Word, аудиозаписи, видео, PDF и другие.
- Панель информации
- Категории
- Доступ
- FAQ, различные модули вопросов-ответов, голосования
- Tinymce
- OpenID
Функционал
Системы управления сайтами, в большинстве своем, имеют достаточно много функциональных возможностей для использования их на создаваемых сайтах, причем подавляющее большинство необходимых функций уже имеются в базовых версиях CMS. Для реализации каких-то нестандартных возможностей можно написать собственные модули или воспользоваться какими-либо готовыми решениями, которые могут быть бесплатными или платными, продающимися в так называемых Marketplace (магазинах приложений).
Нельзя сказать, что сайты без CMS не обладают никаким функционалом или очень «ущемлены» в этом, но «джентельменский набор» функций вполне обеспечивается и без использования системы управления. В частности, можно организовать работу форм обратной связи, сделать он-лайн калькулятор, внедрить слайдеры изображений, красивые по реализации фотогалереи и т.п. В толковых руках такой сайт ничем не будет уступать сайту на какой-нибудь «навороченной» CMS-ке.
Cotonti
- модуль управления страницами и категориями страниц, позволяющий создавать удобную древовидную систему категорий для публикуемых на веб-сайте материалов
- модуль регистрации и управления учетными записями пользователей
- модуль форумов
- модуль опросов (включающий возможности по созданию опросов в форумах)
- модуль обмена личными сообщениями
- модуль загрузки файлов в Персональное файловое пространство
- модуль поддержки RSS для категорий страниц, комментариев и форумов
- модуль поддержки расширений (плагинов)
- модуль создания «человеко-понятных» URL (ЧПУ)
- модуль управления сайтом
- голландский
- итальянский
- немецкий
- польский
- турецкий
- украинский
Скачать
Хорошая CMS делает жизнь проще, но подучиться стоит
CMS — поразительно трудосберегающее изобретение. Тем не менее, вам все равно придется немного подучиться, прежде чем перейти к ее использованию. Если вы работаете один, возможно, вам понадобится освоить несколько тайных обрядов, которые позволят правильно установить и настроить платформу.
Многие хостинг-провайдеры предлагают установку в один щелчок мыши, например хостинг бегет. Однако, прежде чем сразу ставить CMS, скорее всего, вы захотите сначала протестировать сайт, проверить какие-то новые проекты и обновления. Но и это можно сделать на хостинге Beget.ru. В конце этой статьи, я покажу вам как просто можно двумя щелчками установить любой популярный движок сайта.
Отдельно стоит упомянуть об обновления программного обеспечения. Разработчики постоянно добавляют улучшения и исправляют дыры безопасности в коде. Так что нужно будет регулярно сохранять текущую копию. На хостинге Beget это делается в автомтическом режиме и без дополнительной платы, каждый день создается резервная копия вашего сайта и его базы данных.
Качественная CMS обновляется автоматически, поэтому процесс этот довольно легкий. Однако сначала бывает необходимо протестировать обновления на копии сайта.
Даже если всем этим будет заниматься нанятый вами разработчик, вы все равно захотите разобраться в сильных и слабых сторонах выбранной платформы. Это повысит вашу эффективность и уверенность при публикации контента и управлении им. Кроме того, чем больше вы будете знать об этих функциях, тем больше идей сможете реализовать на сайте. Так что потратьте немного времени на изучение CMS.
Примеры систем управления контентом: Joomla, WordPress, Drupal, Bitrix и другие.
Как выбрать CMS
Чтобы создать веб-страницу с помощью системы управления контентом, нужно сначала выбрать подходящий CMS-движок. Каждый из предложенных видов имеет определенные особенности: ограничения, условия применения, возможности. Следует знать, что все CMS условно подразделяются на две укрупненные категории:
- Открытые системы, распространяемые бесплатно. Исходный код такого «движка» можно редактировать.
- Закрытые системы, которые обычно предоставляются за определенную плату. Первичный код подобного «движка» нельзя модифицировать.
Помимо этого, различают также автономные системы, применяемые для формирования онлайн-ресурсов статичного типа, и динамические системы управления веб-контентом, используемые при создании интерактивных сайтов.
Наибольшей популярностью пользуются следующие CMS-движки:
- WordPress – самый распространенный «движок». Первоначально его применяли для формирования интернет-блогов. Впоследствии его функциональность ощутимо расширилась. Теперь он используется для решения значительного спектра задач веб-программирования.
- «1С Битрикс» – это платная система, функционал которой достаточно широк. Она считается слишком громоздкой для элементарных задач, но позволяет успешно выполнять сложные задания.
- MODx – этой CMS можно пользоваться бесплатно. Она отличается удобством, безопасностью и гибкостью в эксплуатации. Данный «движок» считается многоцелевым.
- Joomla – такая система проста в эксплуатации, предоставляется бесплатно. Этот «движок» идеально подходит начинающим разработчикам, а также организациям, не нуждающимся в сайтах с мощным вычислительным ресурсом.
- Drupal – данная система является бесплатной. При этом она содержит большой набор различных функций, что некоторым образом затрудняет её применение. С её помощью, однако, можно разработать полноценный сайт.
- DLE – «движок» очень похож на WordPress. Он интуитивно понятен пользователю, чрезвычайно прост в эксплуатации.
- Бесплатные CMS-приложения для конструирования онлайн-магазинов (например, PrestaShop, OpenCart).
- Платные «движки», позволяющие создавать онлайн-магазины (например, Shop-Script, Umi.CMS).
- Системы для разработки веб-форумов (например, vBulletin, phpBB, прочие варианты).
- Другие приложения для конструирования интернет-сайтов, обладающие разными возможностями и наборами опций.
Выбирая CMS, пользователи руководствуются личными предпочтениями. При этом нужно учитывать удобство и производительность «движка», его пригодность для выполнения назначенных заданий, соответствие потребностям организации. Большое значение также имеют известность наименования, стоимость приобретения системы.
Чтобы сделать обоснованный выбор CMS-движка, нужно обратить внимание на такие существенные параметры:
- Функциональность (набор доступных опций).
- Скорость выполнения задач.
- Возможность редактирования и доработки компонентов.
- Защищенность системы.
- Комфортность работы с элементами продвижения (тегами, заголовками).
- Возможность присвоения страницам собственных имен, создания семантических URL.
- Недопущение дублирования веб-страниц.
- Опция устранения ошибок.
- Исключение посторонних, ненужных объектов (например, назойливых баннеров).
- Использование русскоязычной интерпретации.
- Поддержка карты интернет-сайта.
- Удобство добавления и последующего удаления веб-страниц.
- Прочие параметры.
Большую роль играет также адекватность CMS-движка поставленной задаче. Например, нет особого смысла в том, чтобы использовать платное многопрофильное приложение для разработки сайта-визитки. Соответственно, слабый «движок» может не подойти, если нужно сформировать тяжеловесный веб-сайт.
Семейство osCommerce
- Поддерживает неограниченное количество продуктов и разделов категорий
- Поддержка физических и виртуальных (загружаемых) товаров
- Статистика товаров и заказчиков
- Многоязычная поддержка
- Поддержка нескольких валют
- Регистрация покупателей.
- Все заказы хранятся в базе данных (история покупок для покупателей)
- Клиенты могут просматривать историю и статусы своих заказов
- Временная корзина для гостей и постоянная для клиентов
- Быстрый и дружественный интерфейс поиска
- Клиент может иметь несколько адресов доставки в своей адресной книге
- Поддержка многочисленных типов платежей (чеки, платежные поручения)
- Поддержка многочисленных платежных систем (2CheckOut, PayPal, Authorize.Net, iPayment, RuPay,Webmoney).
- Настройка методов оплаты для разных областей
- Расчет доставки на основе веса и цены товара, зоны доставки. Множество модулей расчета доставки.
- Расчет налогов.
ОписаниеСкачать
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.
Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Сколько стоит самый дорогой сайт в России
Сильные мира сего заказывают уникальные сайты и тратят на это бешенные деньги! Самый дешевый сайт, если брать только государственные порталы, обошелся 1 173 000 рублей, а самый дорогой вклад в разработку сделал Росреестр – 158 105 000 рублей. Естественно, что за такие деньги получить они хотят что-то сверхъестественное, уникальное и самописное.
Если вы хотите работать самостоятельно, с небольшими проектами, то чтобы получать больше, легче всего научиться делать это быстрее. Я стараюсь не браться за сумасшедшие проекты, которые стоят больше 50 000. Требований потом будет миллион. С подобным заказом просидишь никак не меньше шести месяцев.

Простая cms позволяет делать по 2-3 сайта в неделю. С неплохого проекта можно получить около 30 000. И никто потом не будет колупать тебе мозг. Сумма не такая большая, клиенты чаще всего это понимают. Цена соответствует качеству. В итоге все довольны.
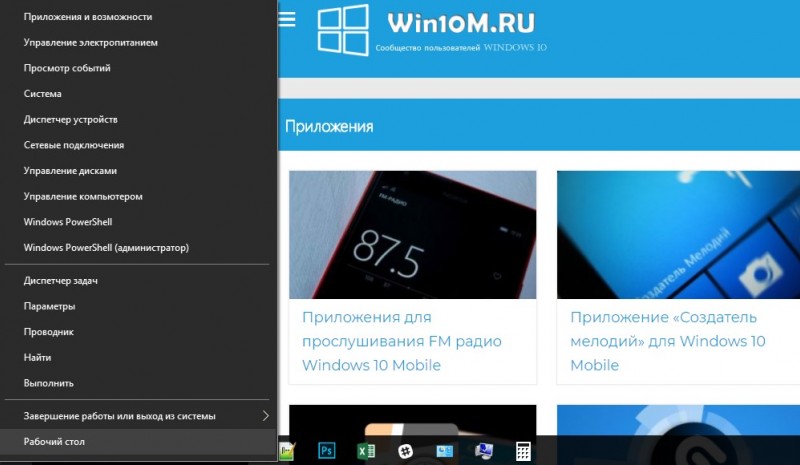
О хостингах и управлении
Благодаря VDS/VPS хостингу или аренде сервера разработчик получает ничем не ограниченную возможность управлять сайтом, изменять не только его внешний вид и наполнение, но и производить другие специфические настройки.

В рамках этой статьи, мы не будем обсуждать эти вопросы. Для этого нужна масса знаний, несколько прочитанных книг за плечами, а значит и не один час свободного времени.
Есть куда более простые решения для начинающих сайтостроителей. Я говорю о виртуальном хостинге или хостинге сайтов.
Чтобы начать работу над ресурсом, стоит ознакомиться с основными средствами редактирования файлов:
- панель управления;
- сервер;
- веб-диск.
Это, можно сказать, инструменты в руках разработчика. Благодаря им можно создавать оформление для сайта, работать с уже готовыми шаблонами, всячески изменять материалы, файлы, закачивать и публиковать их.
Для этого вовсе необязательно иметь опыт в сфере веб-программирования. Многие современные ресурсы включают возможность автоматической установки системы для управления содержимым сайта (CMS), в которой есть очень удобная панель администратора.

Вы просто заходите на хостинг, создаете сайт, устанавливаете движок нажатием пары кнопок и больше сюда не возвращаетесь. Работаете на сервере через панель управления CMS. Ну, максимум для чего вам впоследствии понадобится личный кабинет на хостинге – подтвердить свои права на использование сайта при установке какого-либо счетчика или регистрации в партнерской системе.
Для всего остального есть панель управления. Она простая и доступная, с её помощью можно быстро научиться работать с вашими интернет-страницами. Одна из наиболее популярных таких систем – WordPress, на котором работаю я, или Joomla.
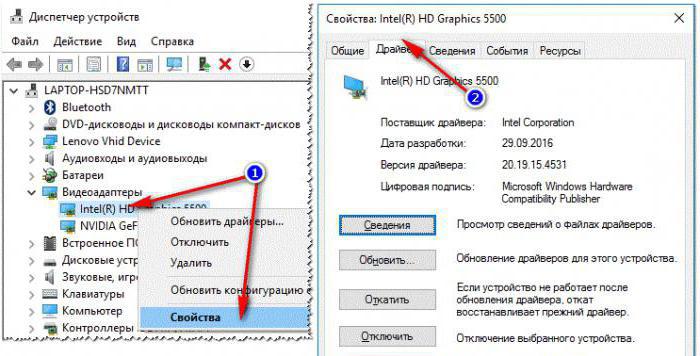
Как узнать, на какой платформе построен сайт
Это можно сделать, не имея доступа к административной области. Информация может оказаться полезной при работе с клиентами и изучении рынка конкурентов или облегчить ваши искания при выборе CMS для своего сайта.
Как определить CMS:
- через сервисы сканирования whois (например, 2ip);
- по морфологии URL — у каждой системы свои тонкости формирования ссылок, так что, если не настроены ЧПУ, узнать CMS будет несложно;
- по набору cookies и именам приписываемых в них параметров;
- по пути перехода в административную панель (можно протестировать, подставив в конце публичной ссылки «хвостик»);
- по файлу robot.txt и списку страниц, для которых запрещена индексация.
Построение комфортного диалога между интерфейсом и его администратором оказывает прямое влияние на качество продвижения продукта. Не бойтесь тестировать и не пренебрегайте обучением, чтобы добиться наилучшего результата!
Обзор бесплатных CMS (систем управления контентом)
Самой популярной бесплатной ЦМС является Joomla. Данный движок существует и развивается уже довольно давно. Уже довольно давно появилась последняя версия — Джумла 3.x, но в силу очень большой инерции разработчиков расширений, по-прежнему актуальна и очень популярна версия Joomla 1.5 (и последующие), о работе с которой я очень много писал в самоучителе.
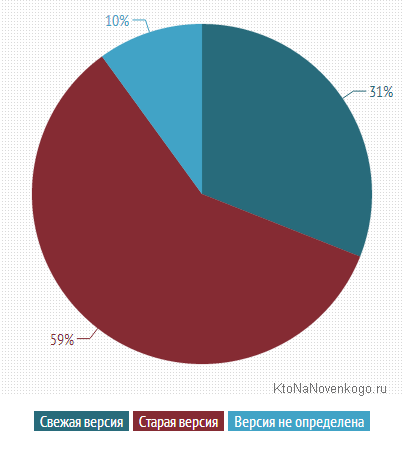
Примерно так выглядит статистика по используемым пользователями рунета движкам (тут не только Joomla, но и вообще все популярные Цмс) в разрезе того, какая именно версия CMS используется — новая или уже устаревшая:

Наверное, самый простой в освоении бесплатный движок — это WordPress. Конечно же, в основном его используют для довольно узкой ниши (создания и введения блогов), но при желании на нем можно реализовывать и сайты, и форумы, и галереи. Но прежде всего WordPress — это очень функциональная блоговая CMS.
KtoNaNovenkogo.ru работает именно под управлением Вордпресса (но это секрет, ибо используемый движок и его версию нужно скрывать, судя по озвученному выше совету Яндекса). Про тонкости и нюансы работы с этим движком я писал и продолжаю писать в рубрике WordPress для чайников, а про расширения для него — в рубрике Плагины.
Судя по приведенному чуть выше графику скорости работы CMS, WordPress является аутсайдером этой гонки, но лично я этого не ощущал. А вообще, WordPress вполне можно заставить быстро бегать и не создавать при этом запредельной нагрузки на сервер. Правда, для этого придется немного потратить на это время, но зато ваш блог может стать очень быстрым и очень легким. Об увеличении скорости загрузки сайта я писал в одноименной рубрике.
Сейчас мой блог размещается на обычном виртуальном сервере и при нагрузке в 20-25 тысяч посетителей в сутки скоростью работы Вордпресса я пока что доволен, особенно после доработки шаблона и оптимизации всего, что только можно оптимизировать. Хотя при использовании большого количества плагинов, без использования кэширования и без дополнительной оптимизации, WordPress становится довольно-таки тяжеловесным монстром.
Понятно, что существует еще масса бесплатных CMS, которые применяются для тех или иных целей. Это все тот же Drupal или DLE (DataLife Engine), и для многих случаев их использование будет оправдано, ибо идеальной ЦМС не существует, но упомянутые чуть выше WordPress и Joomla являются самыми популярными. Причиной может служить их довольно простое устройство и понятность именно для начинающих пользователей.
Зачем нам нужно узнавать движок любого сайта
Для чего вообще узнавать движок сайтов? Давайте разберем несколько причин:
- На сайте с нужным движком будет более легкое управление сайтом, лучшие возможности с применением дизайна и управления, продвижения и другое.
- Создание сайтов для заказчиков. В этом случае программист определяет движок, чтобы помочь заказчику создать новый сайт, который похож на тот или иной прототип.
- Для безопасности. Разработчик сайта может узнать, насколько его ресурс уязвим, если определить его движок. Если он быстро обнаружит CMS, то ее можно скрыть различными инструментами от посторонних глаз. Это позволит защитить ресурс от взлома и других хакерских атак.
Наверняка найдете еще причины, но этих вполне достаточно, чтобы определить движок вашего или другого ресурса.
Создание собственной Headless CMS и интеграция с блогом
Перевод
Быть новичком — значит исследовать новые горизонты программирования, шагая в неизвестность, надеясь что где-то там будет лучше.
Думаю что вы согласитесь, зачастую достаточно увлекательно начинать работу над проектом с новой технологией. Проблемы, с которыми вы сталкиваетесь и пытаетесь решить, не всегда просты, хотя являются неотъемлемой частью вашего пути становления гуру.
Так о чём это я. Сегодня я здесь чтобы поделится с вами своим первым опытом создания системы из Hedless CMS, API и блога. В связи с отсутствием достаточного количества подобного материала, особенно русскоязычного, я надеюсь что эта статья поможет вам создать подобную систему самостоятельно, избегая ошибок, которые я совершал.
Исходный код проекта вместе с пошаговым руководством по пользовательскому интерфейсу и API (рекомендую не читать, пока не закончите статью):
ImageCMS Corporate
- набор основных базовых модулей, удобную архитектуру шаблонов;
- все востребованные возможности для оптимизации сайта под поисковые системы;
- функцию перевода текста на другие языки;
- безопасный код и легкую административную часть;
- редактор шаблона с администраторской части.
- Конфигурация и ядро корпоративного сайта
- Мультиязычность
- Система кеширования
- Журнал событий
- Резервное копирование
- Категории
- Содержимое
- Конструктор полей
- Меню
- Пользователи
- Галерея
- Комментарии
- Отправка писем
- RSS
- Карта сайта
- Редактор шаблонов
- Поддержка пользователей
- Модуль Голосований
- Набор виджетов
ImageCMS Shop Pro ImageCMS Shop Premium ВозможностиДемоСравнение с платными версиями
Требования к серверу (для версии 10.1.0.622)
Основные функции CMS
Использование CMS имеет целый ряд преимуществ. Пользователь получил возможность эффективно управлять своим сайтом:
- Благодаря разнообразию CMS вы подберете подходящие программное обеспечение. Такая программа позволит вам быстро и продуктивно решать поставленные задачи.
- С помощью CMS вы будете создавать, изменять и удалять разделы. Кроме того, вы можете редактировать данные без стороннего вмешательства. Это является основным преимуществом такой системы над статическими сайтами.
- В процессе работы веб-ресурса пользователи находят множество ошибок. Эта программа позволяет быстро и эффективно устранять неисправности. Сайт работает на современных и проверенных технических решений.
- Расходы на создание сайта существенно снижаются. Разработчику не требуется время на решение технических задач.
Благодаря этим преимуществам можно выделить основные функции CMS:
- Создание — пользователь получает универсальный инструмент по созданию контента.
- Управление — вы сможете ограничивать доступ к информации, добавлять, редактировать, удалять и многое другое.
- Публикация — статья полностью адаптируется к дизайну сайта, необходимо только внести ее в нужное поле.
- Представление — вы можете менять цветовую палитру, расположение и многое другое любого элемента на вашем сайте.
Как вы успели уже заметит, эти на первый взгляд простые программы имеют широкие возможности. Каждая компания стремится создать удобный и понятный интерфейс. Эти основный функции позволили нам выделить ряд преимуществ:
- Удобство. Дружественный интерфейс и понятное управление являются основными плюсами этого программного обеспечения.
- Экономия. Вам не понадобится прибегать к услугам специалистов и платить за это дополнительные деньги.
- Безопасность. Вы всегда можете сделать откат и любые допущенные ошибки не будут критичными. Также система противостоит хакерским атакам. Ваша информация будет в безопасности.
- Документация. Модули имеют help-файлы. При помощи этих документов вы разберетесь в функциях вашей CMS.
- Мультишаблонность. Большинство «движоков» поддерживает многочисленные шаблоны. Кроме того, разработчики постоянно обновляют систему и предоставляют на ваш выбор новые виды.
- Функциональность. Каждый раздел или подраздел обладает своими настройками и конфигурациями. В зависимости от ваших требований вы измените свой сайт вплоть до мельчайших деталей.
- Комплексность. Можно создавать отдельные вкладки и предоставит контроль над ними одному или нескольким сотрудникам (лента новостей, блоги и др.).
- Независимость. Пользователь программного обеспечения не зависит от разработчиков. Он может менять конфигурации от своего профиля. Вам не потребуется разрешение или согласие разработчика.
- Расширяемость. Вы можете изменить свою систему и при этом не потерять информацию. В процессе переноса ваш сайт будет функционировать как и прежде.
- Привлекательный внешний вид. Различная цветовая гамма и удобная панель позволит вам получать эстетическое удовольствие от работы.
- Управляемость. Система простая в использовании. С помощью пару кликов вы можете изменить структуру, поменять местами пункты, разделы, корневую папку, поднять строчку выше или ниж и многое другое.
Каждая CMS независимо от производителя создавалась с учетом всех требований пользователя.
Система управления “UMI.CMS”
В линейку
продуктов этой CMS входят следующие, различающиеся по составу модулей редакции:
“Start”, “Lite”, “Corporate”, “Shop”, “Business”, “Commerce”.
Первая
редакция подходит для создания простых сайтов и распространяется компанией на
бесплатной основе.
Вторая
редакция включает основной необходимый набор модулей и подходит для создания
сайта-визитки.
“Corporate”
позволяет создавать уже более индивидуальный проект, отвечает требованиям даже
крупного бизнеса. Благодаря ей можно создать группу сайтов, принадлежащих одной
компании.
“Business”
подходит для реализации крупных интернет-проектов, в которых представлен
большой объем структурированных данных (например, сайты с каталогами
продукции).
Редакция
“Commerce” включает в себя полный состав модулей и идеально отвечает
требованиям ведения любого интернет-бизнеса.
Как использовать иерархию КИС
Описанную выше иерархию можно сравнить со слоеным пирогом.
Первый уровень – язык программирования – имеет только ядро и ничего более. Мы не можем расширить его функциональность. Мы просто работаем с программным кодом. Конечно, в некоторых языках есть возможность подключать готовые библиотеки, т.е. куски кода. Но это, скорее, вспомогательные инструменты. По сути, язык – это и есть ядро. И в этом случае программист работает с ядром напрямую.
Когда речь идет о фреймворке, там уже есть ядро, сам фреймворк, и готовые модули. И, конечно, все это основано на языке программирования. Здесь мы можем установить ядро, после чего выбирать и подключать нужные модули. Можем написать эти модули самостоятельно или доработать код существующих, таким образом, возвращаясь частично на уровень работы с языком программирования.
В CMS ядром становится большая и мощная система, а к ней подключаются различные модули, встроенные или загружаемые. В случае, если вы работаете с CMS и фреймворками, придется установить весь пакет базовых решений, и только потом проводить настройку и доработку. И, конечно, в случае необходимости всегда можно вернуться на уровень прямой работы с кодом, конечно, если вся CMS или еще часть не закрыты для редактирования.
Важно понимать, что в программировании всегда есть ядро, и модули, которые создаются на основе ядра для облегчения труда программиста. При этом, чем выше степень упрощения, тем больше ограничений
Т.е. чем выше в иерархии выбранное решение, тем меньше вариантов решения будет доступно.
В CMS большое число решений уже реализованы, и мы не сможем их настраивать «под себя» так, как это позволяют сделать фреймворки. Но и они, в свою очередь, не дают такой свободы в выборе решений, как прямая работа с кодом.
В случае сложных проектов, например, с какими-то не типовыми вариантами личного кабинета, с активным использованием API, с постоянным обменом большим количеством данных, доверьте решение специалистам. Программисты смогут определить, какой инструмент подойдет для вашего случая. Каждая задача требует своего набора инструментов и их комбинаций.
Чем ниже уровень выбранного решения, тем больше знаний потребуется от вас. Даже если вы сотрудничаете с программистами, необходим определенный уровень понимания особенностей работы с выбранным инструментом, чтобы говорить с ними на одном языке. Потому не стоит применять чистый код для типовых решений, это сложно, долго, дорого. Но если ваша задача нетривиальна и сложна, придется готовиться и к таким решениям.
Основные принципы работы с CMS
Созданные командами профессиональных разработчиков программные модули CMS сайта обеспечивают обработку действий пользователя системы при помощи визуального редактора, основанного на графических блоках. Набор инструментов позволяет:
- В соответствии с предусмотренными возможностями настраивать нужную конфигурацию при помощи графических элементов. Изменение местоположения и внешнего вида блоков выбранного шаблона (лого, заголовка, меню, основного содержания, подвала) осуществляется при помощи встроенных пользовательских функций.
-
Администрировать сайт – управлять доступом пользователей в зависимости от роли, создавать рассылки, уведомления, наполнять готовую структуру страницы контентом. В соответствии со спецификацией ресурса загружаются данные компании или информация о продукции – тексты, изображения, архивные документы.
Информация о настройках сайта и данные сохраняются в базе на сервере MySQL, при создании страницы генерируются запросы к базе.
Обзор популярных движков
Мы рассмотрим лишь самые популярные и распространенные движки. Естественно, что их существует гораздо больше. Я рекомендую пользоваться популярными CMS поскольку, как правило, они содержат меньше багов, по ним больше информации и по ним легче искать программистов для доработок.
3.1. Движки для блога/сайта визитки и все случаи жизни
1. WordPress
Супер движок, который можно также назвать настоящим конструктором. Очень популярен в России. Большинство сайтов работает на нем. Для него есть куча дополнений, которые позволяют сделать с этим движком все что угодно. Его популярность связана с открытостью кода и тем, что все бесплатно. Из минусов: на таком сайте делать супер огромный портал нежелательно, поскольку WordPress не оптимизирован под большое количество пользователей.
2. DLE
Платный движок (правда его цена всего 2000-3000 рублей). В плане работы внутри движка все очень удобно. Также много модулей и всяких бонусов. Код заметно труднее для отладки и понимания. Если бы он был бесплатным, то еще не факт, что WordPress был на первым месте. DLE часто взламывают и можно в принципе пользоваться бесплатно.
3. Joomla
На этом движке часто делают небольшие сайты новички. Из плюсов: бесплатный, много информации. Минусы: вообще не оптимизирован под продвижения сайта. При этом сделать его «оптимизированным» довольно проблематично, поскольку код очень не приятен и сложен.
4. Drupal
Просто хороший движок. Не очень популярный и из-за этого могут возникнуть сложности с поиском различных дополнений. Движок является весьма защищенным и безопасным.
Для интернет магазинов существует куча различных вариантов движков. Сложно выбрать наилучший среди всей этой кучи. Перечислю самые популярные
- Bitrix;
- PrestaShop;
- ImageCMS Shop;
- osCommerce;
- Magento;
- ShopCMS;
- WordPress+eCommerce;
- WordPress+eShop;
- WordPress+WooCommerce;
- WordPress+Quick Shop;
- Joomla+ VirtueMart;
- Drupal+Ubercart;
- phpBB;
- IPB;
- vBulletin;
- SMF;