Что такое aria-label и как мне его использовать?
Содержание:
- Верстка форм
- Не блокируют работу со страницей
- Step 4: Avoid screen readers from skipping word-spacing
- Работа с потенциально несуществующими данными
- Применение
- Имя
- Обновления ARIA и использование inert
- Adding context using containers
- How to hide elements completely
- Минимальный коэффициент контрастности
- Feedback
- Как еще можно сделать разметку более доступной?
- Интерактивные элементы ARIA должны быть доступны для всех сред
- Роли ARIA
- Селекторы
- Тестируем с помощью NoCoffee
- Цвет не должен быть единственным источником информации
- Позаботьтесь о порядке
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
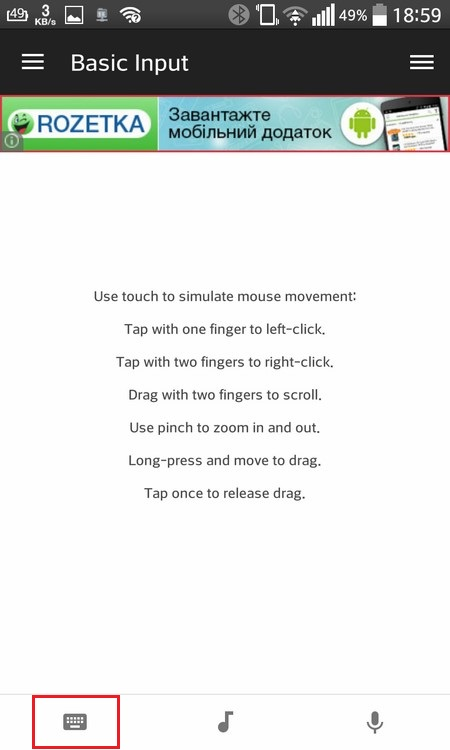
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Не блокируют работу со страницей
Уведомление не должно блокировать доступ к основному содержимому без крайней необходимости. Всех раздражают всплывающие окна, блокирующие страницу.
Не скрываются по истечении некоторого времени
Уведомление не должно автоматически скрываться по истечении двух, трёх или десяти секунд. Пользователь в любой момент может отвлечься на чай/звонок/пожар и потерять контекст, в котором он только что использовал ваш сайт или приложение. Позвольте пользователю решать самому, когда закрыть уведомление — предусмотрите для этого отдельную кнопку.
Располагаются в контейнере с атрибутом
Ассистивные технологии вроде электронных читалок отслеживают изменение содержимого элементов с . При изменениях они немедленно озвучивают новое содержимое, даже если они в этот момент озвучивали другую часть страницы.
Контейнер с должен быть статичным. Уведомление должно встраиваться в контейнер непосредственно в момент показа, иначе ассистивные технологии не смогут отследить его появление. На каждое уведомление нужен отдельный контейнер с , потому что читалки озвучивают всё содержимое контейнера при изменении любой его части.
Step 4: Avoid screen readers from skipping word-spacing
.visually-hidden { height: 1px; overflow: hidden; position: absolute;white-space: nowrap; width: 1px;}
The may force a multiword expression to wrap, which results in the removal of spaces between words. Consequently, ScreenReadersReadItOutLikeThisSentence. See Beach (2016) for more detail.
Dropping will cause another issue: it may create a horizontal scroll bar if the content is long enough (see Snook 2011).
To solve this issue, Beach (2016) proposes , based on her experience as a member of Facebook’s accessibility team. Now it becomes part of the standard solution (see O’Hara 2017/2019 and Rupert and Fairchild 2013/2019).
Работа с потенциально несуществующими данными
Задача: записать в переменную значение вложенного на несколько уровней свойства какого-либо объекта. Загвоздка в том, что этот объект может быть пустым. В таком случае в переменную нужно установить значение по умолчанию.
Велик соблазн начать вручную проверять существование каждого уровня вложенности:
let loadedComments = null;
fetch(‘…’)
.then((response) => response.json())
.then((response) => {
if (response.result && response.result.user && response.result.user.comments) {
loadedComments = response.result.user.comments;
} else {
loadedComments = [];
}
});
|
1 2 3 4 5 6 7 8 9 10 11 |
let loadedComments=null; fetch(‘…’) .then((response)=>response.json()) .then((response)=>{ if(response.result&&response.result.user&&response.result.user.comments){ loadedComments=response.result.user.comments; }else{ loadedComments=; } }); |
Такой способ работает, но в нём много дублирования кода и в целом он многословный.
Более лаконичная альтернатива без дублирования кода:
let loadedComments = null;
fetch(‘…’)
.then((response) => response.json())
.then((response) => {
loadedComments = ((response.result || {}).user || {}).comments || [];
});
|
1 2 3 4 5 6 7 |
let loadedComments=null; fetch(‘…’) .then((response)=>response.json()) .then((response)=>{ loadedComments=((response.result||{}).user||{}).comments||; }); |
Применение
Вы можете включить скрытое содержание с помощью плагина модального окна:
- С помощью атрибутов данных – набор атрибутов data-toggle=”modal” на элементе контроллера, как кнопка или ссылка, вместе с data-target=”#identifier” или href=”#identifier” для нацеливания на определенную модальность (с ID = “идентификатор”) для переключения.
- С помощью JavaScript – Используя эту технику, вы можете вызвать модальное окно с идентификатором = «identifier» с одной строкой JavaScript:
$('#identifier').modal(options)
Пример
Пример статического модального окна показан в следующем примере:
<h2>Пример создания модальный формы с начальной загрузкой в Twitter Bootstrap</h2> <!-- Кнопка запуска модального окна --> <button class = "btn btn-primary btn-lg" data-toggle = "modal" data-target = "#myModal"> Запуск демо </button> <!-- Modal --> <div class = "modal fade" id = "myModal" tabindex = "-1" role = "dialog" aria-labelledby = "myModalLabel" aria-hidden = "true"> <div class = "modal-dialog"> <div class = "modal-content"> <div class = "modal-header"> <button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true"> × </button> <h4 class = "modal-title" id = "myModalLabel"> Это название модального окна </h4> </div> <div class = "modal-body"> Добавьте сюда какой-нибудь текст </div> <div class = "modal-footer"> <button type = "button" class = "btn btn-default" data-dismiss = "modal"> Закрыть </button> <button type = "button" class = "btn btn-primary"> Внести изменения </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
Детали предыдущего кода:
- Чтобы вызвать модальное окно, вам нужно иметь какой-то триггер. Вы можете использовать кнопку или ссылку. Здесь мы использовали кнопку.
- Если посмотреть в коде выше, вы увидите, что в теге <button>, то data-target = “#myModal” является модальным объектом, который вы хотите загрузить на этой странице. Этот код позволяет создать несколько модальных окон на странице, а затем различные триггеры для каждого из них. Теперь, чтобы было ясно, вы не загружаете несколько модальных окон в одно и то же время, но вы можете создать много на страницах, которые будут загружены в разное время.
- Есть два класса, чтобы принять к сведению в модальном окне:
- Первый .modal, который просто определяет содержание <div> как modal.
- И второе – это класс .fade. Когда модальное окон переключается, ее содержимое исчезают, и наоборот.
- aria-labelledby=”myModalLabel”, ссылка на атрибут заголовка модального окна.
- Атрибут aria-hidden=”true” используется для того, чтобы сохранить модальное окно невидимым до появления триггера (как нажатие на соответствующую кнопку).
- <div class = “modal-header”>, modal-header для класса, чтобы определить стиль для заголовка модального окна.
- class = “close”, это CSS для закрытия, который задает стиль для кнопки “close” в модальном окне.
- data-dismiss = “modal”, является настраиваемым атрибутом данных в HTML5. Здесь используется для закрытия модального окна.
- class = “modal-body”, это CSS-класс из начальной загрузки CSS, задает стиль для тела модального окна.
- class = “modal-footer”, это CSS-класс из начальной загрузки CSS, задает стиль для нижней части модального окна.
- data-toggle = “modal”, в HTML5 пользовательские данные атрибута data-toggle используется, чтобы открыть модальное окно.
Имя
Доступное имя элемента — это его метка или идентификатор. Программы чтения с экрана объявляют имя элемента, когда пользователь переходит к этому элементу. Пользователи программ распознавания речи могут также использовать имя элемента для нацеливания на этот элемент в голосовой команде. Имена изображений происходят из их alt текста , а поля формы получают свои имена из связанных с ними <label> элементов . Большинство элементов получают свои имена из своего текстового содержимого.
Иногда доступное имя по умолчанию недостаточно. В некоторых случаях, оправданна ручная установка доступного имени. Например когда:
- Короткие повторяющиеся ссылки типа «Read more», контекст которых понятен зрячим пользователям, но которые нуждаются в большем количестве контекста, чтобы отличать их для вспомогательных программ.
- Кнопки значков, которые не имеют значимого текстового содержимого
- Области страницы, которые должны быть помечены так, чтобы вспомогательные технологии могли создавать просматриваемый контур страницы
ARIA предлагает два атрибута для изменения имени элемента: aria-label и aria-labelledby.
Когда вы указываете aria-label для элемента, вы переопределяете любое имя, которое имело этот элемент, и заменяете его содержимым этого атрибута aria-label. Возьмите кнопку со значком увеличительного стекла. Мы могли бы использовать aria-label, чтобы программы чтения с экрана перезаписывали содержимое кнопки и объявляли ее как «Search»:
<button aria-label="Search">
<svg viewBox="0 0 22 22">
<!-- Some magnifying glass SVG icon -->
</svg>
</button>
Давайте добавим aria-label к нашему переключателю:
<div id="container">
<span
tabindex="0"
class="toggle-switch"
role="switch"
aria-label="Use dark mode"
>
<span class="toggle-knob"></span>
</span>
<div>
Dark mode is <span class="status">off</span>
</div>
</div>
Если вы перейдете к переключателю с помощью программы чтения с экрана, вы услышите что-то вроде этого:
VoiceOver прочитает переключатель как «Use dark mode, off, switch«
aria-label лучше всего использовать, когда на странице еще нет видимой текстовой метки. В качестве альтернативы, если у нас уже есть ярлык на странице, мы могли бы использовать aria-labelledby. aria-labelledby берет идентификатор текстовой метки и использует содержимое этой метки в качестве доступного имени.
Например, мы могли бы использовать aria-labelledby, чтобы использовать заголовок в качестве метки для раздела оглавления. <section> использует идентификатор id, чтобы указать, какой элемент должен служить его меткой. В результате весь раздел оглавления называется Table of Contents (Оглавление).
<section aria-labelledby="toc-heading">
<h1 id="toc-heading">
Table of Contents
</h1>
<ol>
<!-- List items here -->
</ol>
</section>
Этот подход очень похож на использование элемента для атрибута, за исключением того, что он работает для всех элементов, а не только для полей формы.
Вот как будет выглядеть наш пример переключателя, если мы используем aria-labelledby вместо aria-label:
<div id="container">
<div id="toggle-label">Use Dark Mode</div>
<span
tabindex="0"
class="toggle-switch"
aria-labelledby="toggle-label"
>
<span class="toggle-knob"></span>
</span>
<div>
Dark mode is <span class="status">off</span>
</div>
</div>
Примечание: во время написания этой статьи я узнал, что программы чтения с экрана могут игнорировать aria-label и aria-labelledby для статических элементов. Если ваши ярлыки не работают, убедитесь, что у вашего элемента есть landmark role или роль, которая подразумевает интерактивность.
Обновления ARIA и использование inert
В ARIA 1.1 был добавлен атрибут aria-model и для aria-haspopup. Эти дополнения стали бы огромным подспорьем в создании доступных модальных диалогов более доступными, если бы не некоторые моменты реализации.
aria-modal
aria-modal указывает скринридерам, что пользователю должен быть доступен только контент, содержащийся в диалоговом окне с атрибутом .
Это очень приятное дополнение к спецификации. помогает устранить одно из самых больших препятствий в работе с модальными окнами: удерживание программы чтения в активном диалоге. Один лишь JavaScript не способен управлять виртуальным курсором.
Практически во всех сочетаниях программ экранного чтения и браузеров этот атрибут работает, как надо, за одним неудачным исключением. Safari + VoiceOver как на macOS, так и на iOS имеют проблемы с доступностью статического содержимого в модальном окне недоступным (см. зарегистрированную ошибку WebKit).
Кроме того, не всегда работает . Но эта проблема гораздо менее серьезна, так как значение можно просто не использовать.
aria-haspopup
На момент написания этой статьи большинство программ чтения с экрана еще не поддерживают . Часто они не упоминают о связи элемента управления с диалоговым окном, а некоторые вовсе считают, что это открывающееся меню (поскольку изначально был связан с меню), что приводит к неожиданному пользовательскому опыту.
До тех пор, пока поддержка значения не реализована должным образом, лучше не использовать на элементе, который открывает модальное окно. В то же время можно добавить какой-то визуальный и/или скрытый индикатор (значок и/или текст).
Чтобы фокус клавиатуры и виртуальный курсор скринридера не взаимодействовали с контентом при открытом модальном окне, можно использовать атрибут (полифилл и WICG) в паре с .
Например, пользователь должен иметь возможность с помощью клавиши F6 переместить фокус в адресную строку браузера. Но когда вернется, и предотвратит фокусировку на элементах, закрытых диалоговым окном.
Добавление гарантирует, что элементы, не входящие в активный диалог не будут отображаться в списке элементов скринридера. Это неплохое решение, пока не будут решены текущие проблемы с VoiceOver.
Наконец, использование и вместе не дает пользователям VoiceOver покинуть модальный диалог при чтении построчно (с помощью клавиш со стрелками вверх и вниз, без клавиши-модификатора VO). Большинство пользовательских модальных окон не учитывают такую навигацию.
Adding context using containers
In the last two examples, we exploited ’s ability to override text nodes, but there is a way to provide contextual information via while preserving the text node of the focused element. This is by supplying an to a parent (container) element.
The navigation landmark ( in ARIA speak or in basic HTML) is most frequently used just once per page, to denote the site’s main navigation. It’s what would hide behind the hamburger icon, if you will.
However, as , navigation landmarks can be used “for navigating the document or related documents”.
Why not both? Why indeed. You could have a navigation landmark to navigate between pages and one to navigate around the current page. The trick is in differentiating the two upon entering either landmark. This is where comes in once again.
Consider these two, complementary navigation landmarks, one for the site and the other for just the about page:
When navigating by keyboard and entering one of these landmarks, you will focus the first of the links provided. But it’s not just the link role and its name that will be announced. The landmark will also be identified, as well as the existence of the list (handy for informing the user that there are multiple links).
In our case, the label will be prepended to the announcement as well, telling the user what sort of navigation landmark they are in. Each of these little bits of information helps to paint a clearer picture of the interface in hand.
So, when the user focuses the first of the links in the “site” navigation landmark, the NVDA screen reader — for example — will announce “site navigation landmark, list of four items, home link.” By the same token, when the “about page” landmark is entered the output is “about page navigation landmark, list of four items, introduction same page link.” (Note how the in the about page links’ s prompts the NVDA reader to clarify that the link is to a location on that same page.)
How to hide elements completely
Completely hiding elements can be done in 3 ways:
While each of these techniques has the same end result, i.e. content is not rendered and not exposed in the accessibility tree, they have different behaviors.
The CSS properties and
<div style="visibility: hidden"> <span>not visible</span> <span style="visibility: visible">visible!</span> </div>
:::tip
Unless unhiding nested content is specifically what we intend to do, we should refrain from using in our style sheets, and use instead. By inheriting the state from the parent element by default, we make sure that nested content does not become visible by accident, in case the an ancestor has set.
:::
The HTML5 attribute
The HTML5 attribute provides a convenient API, as it can be toggled simply by setting . The element itself does not hide the content, but browser’s internal style sheets contain the following CSS rule:
{
display: none;
}
Safely overwriting the attribute
We absolutely must not revert the hiding effects of the attribute. However, we can swap for in certain situations, for example to allow us to animate the element:
.my-element {
display: block;
visibility: hidden;
}
Sadly we cannot use the values , or to simply undo the . and would translate to , and simply «imports» the value of the parent element. We can use extended selectors to get around duplicate definitions:
.my-element,
.my-element {
display: block;
/* ... */
}
.my-element {
visibility: hidden;
}
Минимальный коэффициент контрастности
Коэффициент контрастности показывает, насколько высока контрастность текста в определенных размерах и ширинах на определенном фоне. Соотношение может варьироваться от 1:1 до 21:1. Где 1:1 если оба цвета совпадают, а 21:1, если используются черные и белые цвета.
Согласно Руководству по доступности контента в вебе (WCAG) 2.0, мы должны соблюдать коэффициент контрастности не ниже 4.5:1 между фоном и текстом (или картинкой и текстом). Это применимо к тексту, если его размер меньше (если не жирный) и меньше (если жирный). Для текста большего размера достаточно коэффициента 3:1. Это минимальные цифры для соблюдения требований уровня АА. Для уровня ААА минимальный коэффициент контрастности 7:1 (для нормального текста) и 4.5:1 (для жирного текста). Об этом ничего не написано, но я считаю, что иконки тоже должны соответствовать этим требованиям.
Я рассказал моему другу Даниэлю о коэффициенте и о том, что очень важно правильно использовать его в проекте, над которым мы сейчас работаем. Повозившись с разными комбинациями, он позвонил мне и сказал, что это сложнее, чем он думал
Проблема заключается не в том, что не хватает визуально приятных комбинаций, а в том, что в последние годы дизайнер привык использовать низкоконтрастные пары. Все, от маленьких агентств до огромных компаний, типа Apple и Google, виновны в распространении этого отрицательного паттерна.
Существует , но не беспокойтесь и не кидайтесь искать свой старый калькулятор. Есть неплохие инструменты.
Feedback
Was this page helpful?
Yes
What was the best thing about this page?
It helped me complete my goal(s)
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
It had the information I needed
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
It had accurate information
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
It was easy to read
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
Something else
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
No
What was the worst thing about this page?
It didn’t help me complete my goal(s)
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
It was missing information I needed
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
It had inaccurate information
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
It was hard to read
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
Something else
Thank you for the feedback. If you have specific ideas on how to improve this page, please
create an issue.
Как еще можно сделать разметку более доступной?
Максимально используйте семантические элементы
Это приходит с опытом, но если вы думаете о функциональности того, что вы строите, это может дать вам хорошую идею об использовании элементов, подходящих для ваших целей лучше, чем или . На практике вы можете использовать список элементов HTML на сайте W3C, чтобы лучше ознакомиться с ними.
Одним из моих любимых примеров является тег , который часто используется не по назначению. Есть другие похожие элементы, служащие конкретным целям:
- — используется для указания строчных цитат, таких как цитаты внутри текста параграфов.
- — используется для цитирования творческой работы с текстом, например, стихов.
Вот пример с использованием обоих упомянутых элементов:
Существует еще множество элементов HTML, которые вы, возможно, не учитываете, включая несколько новых, поэтому еще раз рекомендую оценить возможности.
Атрибут
Это часто забываемая часть разметки, которая может серьезно сказаться на доступности, особенно в случае скринридеров. Этот атрибут появился в спецификации со времен HTML2 и описывается следующим образом:
По причине ограничений или предпочтений пользователя. Независимо от причин, по которым не загружается изображение, у пользователей с ослабленным зрением на самом деле нет предпочтений. Они просто испытывают проблемы при просмотре изображения. Хотя спецификация ничего не говорит о термине “доступность”, она предполагает, что изображение не может быть загружено как следует, а у пользователя есть возможность отключить загрузку изображения. Хотя мы живем в мире, в котором второй вариант кажется менее вероятным, мы не можем предугадать, что делает пользователь на другом крае. Поэтому мы должны предлагать пользователям альтернативу.
Люди часто заполняют атрибут не информативно, например, пишут текст типа “собака” для фотографии своей собаки, играющей в парке. К сожалению, этот текст не нарисует никакой картины для слабовидящих. Следующий подход более приемлем:
Отметьте, что атрибут создан не для того же, что и элемент : цель это создание альтернативного текста для изображения, а это просто правильный заголовок для . Если развивать наш предыдущий пример у следующий текст:
Интерактивные элементы ARIA должны быть доступны для всех сред
Недостаточно использовать ARIA-роль на элементе, чтобы по-настоящему изменить его роль. Если мы попытаемся изменить, например, на , мы должны вручную добавить возможности взаимодействия, подходящие для кнопки.
В руководстве ARIA имеется список возможностей, которые должен иметь каждый элемент. Например, настоящая кнопка должна удовлетворять следующим требованиям:
- Должна быть кликабельной с помощью курсора
- Должна быть кликабельной с помощью клавиши Enter
- Должна быть кликабельной с помощью клавиши пробела
При использовании ARIA-ролей нам необходимо учитывать эти требования. Создание элемента похожего на кнопку — не делает его кнопкой. Нам нужно учитывать, как пользователи во всех средах взаимодействуют с элементом.
Роли ARIA
Роли ARIA добавляются в разметку HTML как атрибуты. Они определяют тип элемента и указывают цель, которой он служит. В следующем примере элемент идентифицируется как баннер:
Еще один пример: здесь роль сообщает сведения о том, что элемент содержит информацию о содержимом страницы.
Оповещение будет выглядеть так:
role=”alert” полноценно работает с элементами, динамически добавляемыми в DOM или при смене отображения, например, с to
Следующая роль одна из моих любимых, ее я использую, когда элемент используется чисто декоративно. Если вы представите человека со скринридером, подумайте об элементах, содержимое которых нет смысла зачитывать. Это могут быть декоративные элементы или пустые элементы, используемые для фона.
Элементы span (как и div) в большинстве случаев не нуждаются в указании role=”presentation”, так как не являются объектами в дереве доступности браузера (accessibility tree). Но для семантических элементов типа — это имеет смысл.
Селекторы
Вместо , и универсальных селекторов (с ними всё сложно) используйте классы и селекторы классов. В случае с CSS, id-селектор будет лучше любого другого селектора, но id-селекторы должны быть уникальными на каждой странице, так что они не подходят для внедрения одних стилей сразу для нескольких элементов.
Производительность CSS-селекторов в современных браузерах — вопрос не первой важности, возможно, вы слышали об универсальном селекторе (*). О чём действительно стоит беспокоиться, так это о слишком большом охвате этого селектора
В будущем это может повлечь больше неудобств, чем пользы. Использование селектора вроде в конечном счёте потребует от вас выбрать какой-нибудь дочерний класс, так что вам придётся добавлять другие классы и направлять этот селектор на них.
Тот же самый аргумент можно привести в пользу неиспользования type-селекторов (, ), которые скапливаются в больших количествах и требуют добавления некоторых идентифицирующих свойств . Вот такие множественные селекторы более специфичны, и вероятность багов меньше.
То же самое с селекторами , и .
Тестируем с помощью NoCoffee
NoCoffee симулирует плохое зрение, расстройства восприятия цвета и слепые пятна
Выработать критерии — это одно, но тесты на реальных пользователях — это другое. Не у всех есть средства для профессионального тестирования. К счастью, NoCoffee предоставляет нам быстрый и простой способ моделирования плохого зрения, расстройства восприятия цвета и слепых пятен. Это полезно для понимания проблем, с которыми сталкиваются люди, имеющие как незначительные, так и очень серьезные проблемы со зрением.
Цвет не должен быть единственным источником информации
Как уже упоминалось, очень высокий процент мужчин имеет недостатки цветового зрения. Существуют различные типы этого расстройства. Дейтанопия (разновидность дальтонизма) является одним из самых распространенных и затрудняет дифференциацию между красным и зеленым. Мы должны избегать использования цветов в качестве визуальных сигналов, поскольку интерфейсы могут стать непригодными для людей с расстройством такого типа.
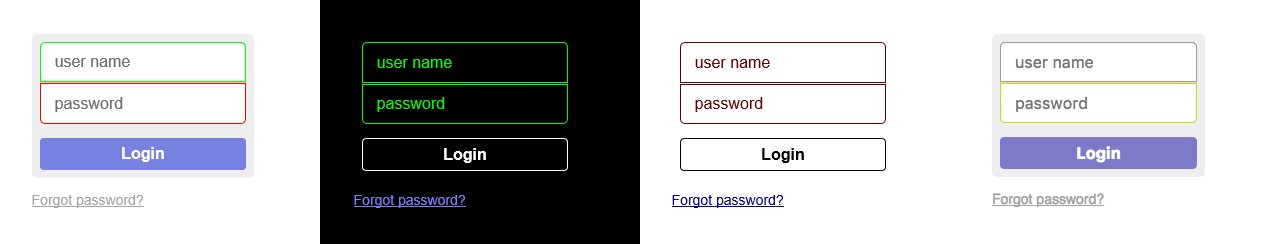
Я взял форму из предыдущего примера и добавил границы к полям ввода, чтобы показать состояние верного заполнения и ошибки. Следующий снимок экрана показывает, что одного цвета недостаточно для предоставления пользователям обратной связи. Цвета границ либо не видны вообще, либо отображаются неправильно.

Цветовое обозначение успешного заполнения или ошибки не срабатывает в режиме высокой контрастности
Добавление улучшить доступность пользовательского интерфейса.
Другим примером являются ссылки. Они тоже не должны отличаться от обычного текста только цветом. Лучше всего оставлять у ссылок подчеркивание.
Позаботьтесь о порядке
Существует множество способов изменения порядка элементов. Например, есть и для флексбоксов или , и, конечно, явное указание порядка для гридов. Хотя эти свойства действительно полезны, они могут разорвать связь между порядком в DOM и визуальным представлением контента.
В следующем примере вы видите галерею, в которой изображения были расположены с использованием нескольких свойств гридов.
На первый взгляд, тут нет никакой проблемы. Но если вы попробуете перемещаться по изображениям при помощи клавиатуры, то увидите, что порядок следования совершенно неочевидный! Нет никакой возможности догадаться, какая из картинок будет следующей. Теперь уберем стили для фокуса и получим самый ужасный сценарий использования.
Измененный, непредсказуемый порядок не понравится не только пользователям с клавиатурой (без мышки). Экранные читалки читают контент в порядке его следования в DOM. Софту все равно какой порядок в CSS, а вот пользователям — нет. Вы могли бы подумать, что пользователи экранных читалок не заботятся о визуальном представлении контента. Это не всегда так, потому что не все пользователи скринридеров слепы. Некоторые из них имеют плохое зрение или недостатки в обучении (например, не умеют читать) и используют программы чтения с экрана для дополнения того, что они видят на экране.
Вопрос порядка актуален не только для флексбоксов или гридов, но и вообще для всех видов позиционирования
Важно располагать контент в том порядке, в котором он имеет смысл даже без стилей, а уже затем заботиться о соответствии дизайну. Если так не получается, то вам стоит пересмотреть дизайн
В любом случае вам не следует слепо менять порядок элементов в разметке только потому что вы не можете их спозиционировать при помощи CSS.
Посмотрите выступление Роба Додсона Does reordering content affect accessibility? и прочитайте статью Source Order Matters Адриана Роселли для более подробной информации.
Фокусируемся на важном:
Я уже писал о принципах навигации при помощи клавиатуры и элементах в фокусе в Writing Javascript with Accessibility in Mind. Прежде, чем продолжить чтение, быстренько пробегитесь по этой статье, если совершенно не знакомы с этой темой.
Крайне важно убедиться в том, что навигация по вашему сайту возможна при помощи клавиатуры. Очень многие люди используют клавиатуру при серфинге
Среди них пользователи с ограничениями моторно-двигательных функций, слепые люди и люди без рук — все те, кто по любым причинам не может пользоваться мышкой или трекпадом.
Есть пара вещей, которые вы можете сделать в CSS, чтобы стилизовать элементы, находящиеся в фокусе.