Обзор всех существующих wysiwyg web редакторов для сайтов
Содержание:
- Dynamically add/remove elements to your instance
- 4 Code Editors for Tablets, SmartPhones, and Any Computing Device
- Визуальные редакторы
- Contributing
- Обзор WYSIWYG-решений:
- How use
- Capturing DOM changes
- Групповая проверка доработок
- Инструктор. Прототип инструмента создания быстрых пользовательских инструкций
- WYSIWYG-alike
- ⇡#WYSIWYG Web Builder 7.1.0
- ⇡#WebSite X5 Evolution 8
- Лучшие бесплатные WYSIWYG редакторы
- Основные функции
- JQuery Based
Dynamically add/remove elements to your instance
It is possible to dynamically add new elements to your existing MediumEditor instance:
var editor = new MediumEditor('.editable');
editor.subscribe('editableInput', this._handleEditableInput.bind(this));
// imagine an ajax fetch/any other dynamic functionality which will add new '.editable' elements to the DOM
editor.addElements('.editable');
// OR editor.addElements(document.getElementsByClassName('editable'));
// OR editor.addElements(document.querySelectorAll('.editable'));
Passing an elements or array of elements to will:
- Add the given element or array of elements to the internal array.
- Ensure the element(s) are initialized with the proper attributes and event handlers as if the element had been passed during instantiation of the editor.
- For any elements:
- Hide the
- Create a new element and add it to the elements array.
- Ensure the 2 elements remain sync’d.
- Be intelligent enough to run the necessary code only once per element, no matter how often you will call it.
Removing elements dynamically
Straight forward, just call with the element or array of elements you to want to tear down. Each element itself will remain a contenteditable — it will just remove all event handlers and all references to it so you can safely remove it from DOM.
editor.removeElements(document.querySelector('#myElement'));
// OR editor.removeElements(document.getElementById('myElement'));
// OR editor.removeElements('#myElement');
// in case you have jQuery and don't exactly know when an element was removed, for example after routing state change
var removedElements = ;
editor.elements.forEach(function (element) {
// check if the element is still available in current DOM
if (!$(element).parents('body').length) {
removedElements.push(element);
}
});
editor.removeElements(removedElements);
4 Code Editors for Tablets, SmartPhones, and Any Computing Device
Tablet computers and smartphones are indeed portable but what else can you use them for aside from browsing Reddit and tagging photos of cute cats on Facebook and flinging wild birds onto measley-built fortresses? Don’t want to bring your heavy laptop? Code using your smartphone or tablet using Online IDEs!
NOTE: Take note that for server-side programming languages you will need to have an internet connection for them to work. To make it formal, these are called Online IDEs. The usual local machine setup you have for your programming needs is an IDE, Integrated Development Environment. Now, Online IDEs make use of the cloud to remove the barriers of coding, since it has been limited to just your machine for a couple of decades now. Now you can develop anywhere, using any machine, with colleagues. No need to setup Apache, Ruby, Python, C, C#, and others.
Advantages of Using Online IDEs
Online IDEs have been around for quite some time now but they’ve garnered little attention. I know that a lot of web developers would simply work on their laptops or desktops, since they’re more powerful machines. But what about those who are always on the go, web developers who don’t want to carry heavy loads? Well, what do you know, with your smartphone or tablet computer, you can code just about anywhere, as long as there’s an internet connection.
If you are working with people scattered around the map, brainstorming and asking for help is quite pesky. With Online IDEs you can collaborate with people in real-time. Imagine Google Docs, only it’s for coding. Yep, let’s put it this way: it’s the Google Docs for coding.
So, again:
- accessible through smartphones and tablet computers
- online collaboration in real-time
- no need to setup your machine
- accessible through a browser
Disadvantages of Using Online IDEs
Well, this one is pretty obvious. You can’t use Online IDEs without an internet connection!
Визуальные редакторы
К наиболее распространенным визуальным редакторам относятся: Microsoft Office FrontPage, Adobe Dreamweaver. Начиная с версии 2010 набора Microsoft Office, на смену FrontPage пришла оболочка Microsoft SharePoint Workspace. В составе систем управления сайтами очень популярным редактором является TinyMCE (платформонезависимый JavaScript HTML WYSIWYG редактор на основе WEB). Однако TinyMCE, в отличие от Microsoft Office FrontPage или Adobe Dreamweaver, не является полноценным редактором для разработки страниц на HTML. Это лишь надстройка к различным CMS, предназначенная для удобного редактирования контента сайта.
Как правило, визуальные редакторы имеют 3 режима редактирования документов: визуальный редактор, режим редактирования HTML-кода и совмещенный режим (объединяющий в себе предыдущие 2 режима). В дополнение к этому — инструменты для автоматического форматирования стилей создаваемых страниц, возможность применения различных тем оформления.
Именно поэтому многие начинающие (да и «опытные») верстальщики используют визуальные редакторы, т.к. в них легко разобраться и, соответственно, несложно создавать страницы для WEB, либо по созданным в редакторе шаблонам, либо своими усилиями, где знание языка HTML не является основным требованием.
Основной минус при использовании визуальных редакторов — это, как правило, захламленный код, «паразитный» мусор в HTML-коде и отсутствие семантики.
При описании семантики в рамках операционного подхода к языкам программирования обычно исполнение конструкций языка программирования интерпретируется с помощью некоторой воображаемой (абстрактной) ЭВМ и описывает последствия выполнения конструкций языка с помощью языка логики и задания пред- и постусловий. Иными словами, «семантика» — это определенная логика представления и работы языка программирования; в нашем случае — языка HTML.
Все эти минусы можно устранить и отформатировать после визуального редактора html-код вручную, но зачем делать работу дважды и тратить свое драгоценное время на «чистку» кода, когда можно сразу все сделать правильно и красиво. На помощь к нам приходит ручная верстка сайтов!
Contributing
- Fork it
- Create your feature branch ()
- Test your changes to the best of your ability.
- Update the documentation to reflect your changes if they add or changes current functionality.
- Commit your changes () without files from the dist directory.
- Push to the branch ()
- Create a new Pull Request
Code Consistency
To help create consistent looking code throughout the project, we use a few tools to help us. They have plugins for most popular editors/IDEs to make coding for our project, but you should use them in your project as well!
Looking for something simple for a first contribution? Try fixing an easy first bug!
Обзор WYSIWYG-решений:
- Интерфейс устраивает полностью, хотя есть баги
- Стоимость лицензии $800
- Работает как плагин для jQuery
- Размер 173 + 5 (css) + 25.4 (css) + 88 (jQuery) = 290.5kb
- Свободная лицензия
- Размер: 63 (css) + 202 (js) = 263
- Тормозит перенос строк (или мне так кажется)
- Отсутствует загрузка файлов отличных от изображений
- По функциональности и интерфейсу напоминает Froala!
- Свободная лицензия
- Отсутствует интерфейс перемещения файлов
- Неудобный интерфейс создания таблиц
- Есть подсветка блока при наведении
- Нельзя задать цвет
- Свободная лицензия
- Работает как плагин для jQuery
- Отсутствует интерфейс перемещения файлов
- Неудобное редактирование таблиц
- Очень напоминает froala
- $500 в месяц!
- Облачное решение
- Переопределено контекстное меню (вставка текста только с помощью клавиатуры)
Стоимость лицензии и от $1 за пользователя
- Стоимость лицензии $1000+
- Неудобный интерфейс для работы с таблицами, ссылками и изображениями
- Размер: 200 (js) + 280 (css) = 480
- Свободная лицензия
- Хороша работа с таблицами
- Отсутствует интерфейс загрузки и перемещения файлов
- Стоимость лицензии $200
- Убогое добавление таблиц
- Можно копировать изображения!
- Для форматирование текста используются дополнительные плагины
- Стоимость лицензии $2899
- Жуткий интерфейс
- Свободная лицензия
- Отсутствует интерфейс перемещения файлов
- Есть API
- Странный он, но в целом почти все есть
Для WordPress
- Для WordPress
- Редкостный хлам
- Свободная лицензия
- Используется React
- Нельзя сделать перевод строки в таблицах
- Нельзя копировать изображения
- Отсутствует интерфейс загрузки и перемещения файлов
- Есть API
- Свободная лицензия
- Нет таблиц
- Ограниченная фунциональность
- Нет API
- Жуткий интерфейс
- Свободная лицензия
- Долго загружается
- Убогий интерфейс
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Свободная лицензия
- Работает как плагин для jQuery
- Отсутствует интерфейс загрузки и перемещения файлов
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Нет API
https://github.com/jakiestfu/Medium.js
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Нет API
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Нет API
- Свободная лицензия
- Отсутствует интерфейс загрузки (кроме изображений) и перемещения файлов
- Нет таблиц
- Размер: 200 (js) + 280 (css) = 480
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Ограниченная функциональность
https://github.com/yabwe/words
- Свободная лицензия
- Ограниченная функциональность
- Свободная лицензия
- Жуткий интерфейс
- Свободная лицензия
- Жуткий интерфейс
- Свободная лицензия
- Используется React
- Нет таблиц
- Отсутствует интерфейс загрузки и перемещения файлов
- Это все-таки феймворк, а не готовый модуль
- Свободная лицензия
- Markdown-редактор
- Свободная лицензия
- Какая-то убогая альтернатива Офису
- Работает как плагин для jQuery
- Убогий интерфейс
Убогий интерфейс
https://github.com/steveathon/bootstrap-wysiwyg
- Работает как плагин для jQuery
- Использует Boostrap
- Ограниченная функциональность
- Свободная лицензия
- Убогий интерфейс
- Свободная лицензия
- Работает как плагин для jQuery
- Убогий интерфейс
https://github.com/jfuentesa/rataeditor
- Свободная лицензия
- Работает как плагин для jQuery
- Убогий интерфейс
- Отсутствует API
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Ограниченная функциональность
- Нет таблиц
- Нет колорпикера
- Есть API
- Небольшой размер 35KB
https://github.com/michelson/Dante
- Свободная лицензия
- Клон Medium’a
- Свободная лицензия
- Ограниченная функциональность
- Свободная лицензия
- Отсутствует интерфейс
https://github.com/alohaeditor/Aloha-Editor
- Свободная лицензия
- Заброшен
- Свободная лицензия
- Ограниченная функциональность
- Свободная лицензия
- Используется React
- Ограниченная функциональность
- Отсутствуют таблицы и пр.
- Свободная лицензия
- Отсутствует интерфейс
- Свободная лицензия
- Убогий интерфейс
https://github.com/jessegreathouse/TinyEditor/
- Свободная лицензия
- Заброшен
- Убогий интерфейс
- Свободная лицензия
- Убогий интерфейс
- Ограниченная функциональность
How use
Download latest release or
npm install jodit
or
yarn add jodit
Include just two files
ES5 Version
<link type="text/css" rel="stylesheet" href="build/jodit.min.css"/> <script type="text/javascript" src="build/jodit.min.js"></script>
ES2018 Version (if your users use only modern browsers)
<link type="text/css" rel="stylesheet" href="build/jodit.es2018.min.css"/> <script type="text/javascript" src="build/jodit.es2018.min.js"></script>
CDN
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.css"/> <script src="//cdnjs.cloudflare.com/ajax/libs/jodit/3.4.25/jodit.min.js"></script>
USAGE
And some element
<textarea id="editor" name="editor"></textarea>
After this, you can init Jodit plugin
var editor = new Jodit('#editor');
editor.value = '<p>start</p>';
or
const editor = Jodit.make('#editor');
editor.value = '<p>start</p>';
With jQuery
$('textarea').each(function () {
var editor = new Jodit(this);
editor.value = '<p>start</p>';
});
Capturing DOM changes
For observing any changes on contentEditable, use the custom event exposed via the method:
var editor = new MediumEditor('.editable');
editor.subscribe('editableInput', function (event, editable) {
// Do some work
});
This event is supported in all browsers supported by MediumEditor (including IE9+ and Edge)! To help with cases when one instance of MediumEditor is monitoring multiple elements, the 2nd argument passed to the event handler ( in the example above) will be a reference to the contenteditable element that has actually changed.
This is handy when you need to capture any modifications to the contenteditable element including:
- Typing
- Cutting/Pasting
- Changes from clicking on buttons in the toolbar
- Undo/Redo
Why is this interesting and why should you use this event instead of just attaching to the event on the contenteditable element?
So, to properly support the event in Internet Explorer and Microsoft Edge, MediumEditor uses a combination of the and events, as well as monitoring calls to .
Групповая проверка доработок
Обработка для массовой проверки доработок конфигурации: Открытие форм, Печать, Формирование отчетов, Проведение документов, Запись справочников, ПВХ, ПВР.
Выдает список обнаруженных ошибок.
Рекомендуется применять для тестирования обновленной конфигурации, перед установкой пользователям.
В коде используются универсальные методы поэтому подходит для большинства конфигураций, построенных на базе библиотеки стандартных подсистем.
Проверялась на Зарплата и управление персоналом КОРП 3.1.8.216, Управление торговлей 11, 1С:ERP Управление предприятием 2.4.7.141, Бухгалтерия предприятия КОРП 3.0.68.66.
2 стартмани
Инструктор. Прототип инструмента создания быстрых пользовательских инструкций
Прототип дружелюбного и эффективного инструмента для написания пользовательских экспресс-инструкций.
Задействована штатная утилита Windows, о существовании которой многие не знают и которая умеет делать огромную работу по логированию действий и снятию скриншотов на всех ПК с Windows (начиная с версии Win7).
«Инструктор» не требует никакой установки и дополнительных библиотек!
Это означает, что инструмент будет работать и на домашнем ПК и на «чужом ноутбуке» и на терминальном win-сервере у заказчика, где ваши права сильно ограничены.
Вы просто подключаете легкую файловую базу 1С и получаете инструмент по снятию скриншотов с интересной функциональностью…
1 стартмани
WYSIWYG-alike
WYSIWYG-alike editors
- EmojiOne Area — WYSIWYG-like EmojiOne Converter / Picker Plugin for jQuery.
- GrapesJS — An open-source, multi-purpose, Web Builder Framework.
- last-draft — A Draft.js editor using draft-js-plugins.
- Ory editor — Next-gen, highly customizable content editor for the browser — based on React and Redux. WYSIWYG on steroids.
- prosemirror — The ProseMirror WYSIWYM editor.
- Sir Trevor — Rich content editing entirely re-imagined for the web.
- woofmark — A modular, progressive, and beautiful Markdown and HTML editor.
- ngx-wall — Extensible component based editor with fancy drag-and-drop experience.
⇡#WYSIWYG Web Builder 7.1.0
- размер дистрибутива: 5,5 Мб
- распространение: shareware
- русский интерфейс: нет
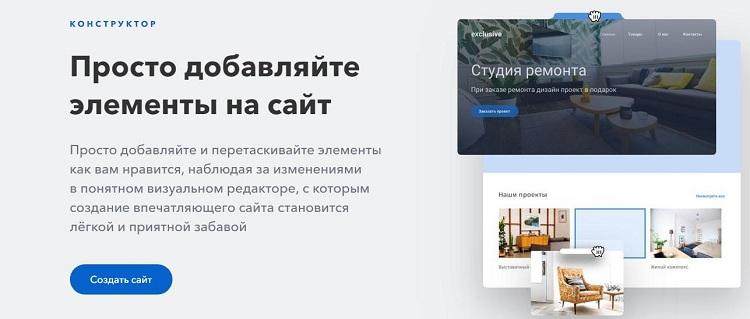
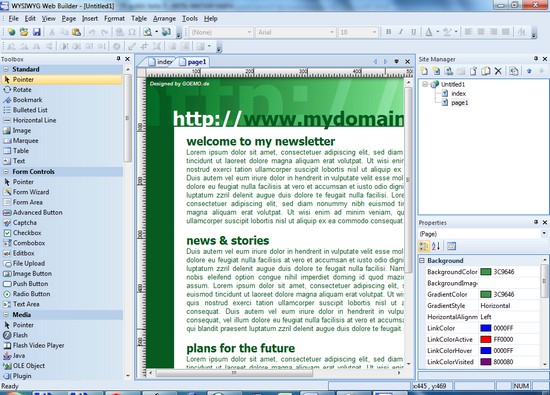
Web-страницы, создаваемые при помощи WYSIWYG Web Builder и других визуальных редакторов, состоят из отдельных блоков. Это может быть текст, графика, флеш-ролики и т.д. Все, что нужно сделать пользователю, – выбрать нужные блоки и разместить их в подходящих местах страницы, при этом код будет сгенерирован программой автоматически.

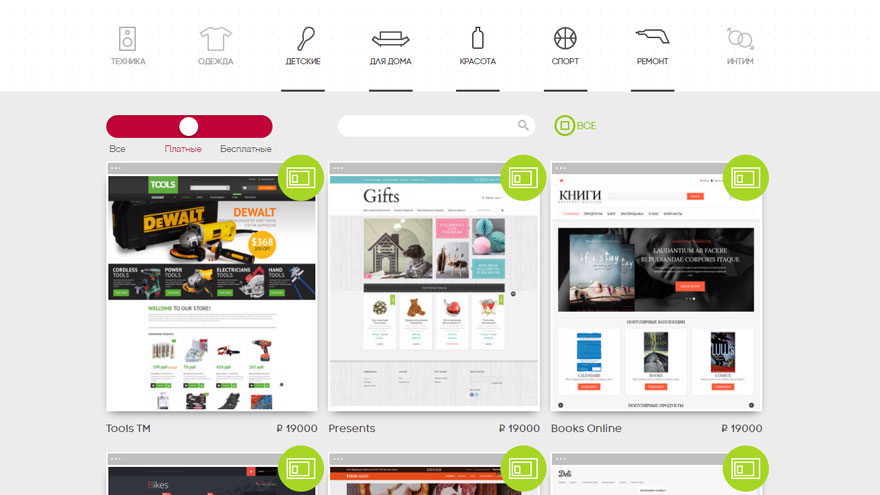
Если у вас нет опыта в web-дизайне, создание своего первого проекта в программе стоит начать с готового шаблона. По умолчанию в WYSIWYG Web Builder имеется около десяти шаблонов разной направленности, а еще несколько десятков можно бесплатно скачать с официального сайта программы. После загрузки шаблона вы получите возможность редактировать любой его элемент.
Для этого можно использовать многочисленные инструменты, размещенные на вертикальной панели. Для удобства они разбиты по категориям: навигация (дерево сайта, меню навигации), рисование (линия, кривая, многоугольник), мультимедийные инструменты (Flash-плеер, плеер YouTube, Java, OLE-объект), средства для работы с web-формами (поле для вставки кода CAPTCHA, флажок, кнопка для загрузки файла, поле для ввода текста), Paypal (различные кнопки для работы с этой системой электронных платежей) и пр. Если какая-либо категория средств вам не нужна в работе, ее можно свернуть, чтобы освободить место на экране для более востребованных инструментов.
Стоит обратить внимание и на категорию Extra. Тут собраны средства для создания фотогалереи, добавления подписки на новости в формате RSS, слайд-шоу, поиска по сайту
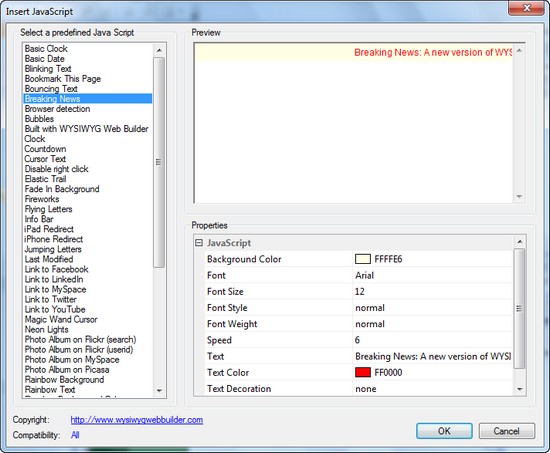
Тут же можно обнаружить целую коллекцию готовых элементов кода Javascript. Это и разнообразные визуальные эффекты, и такие полезные средства, как определение текущей версии браузера, вывод информации о времени последнего изменения веб-страницы, размещение ссылки на занесение страницы в закладки.

Несмотря на то, что работая в WYSIWYG Web Builder пользователь видит готовые элементы страницы, в браузере сайт все же может выглядеть немного не так, как в рабочем окне редактора. Для быстрого просмотра внешнего вида страницы в браузере достаточно нажать клавишу F5. WYSIWYG Web Builder откроет проект в обозревателе, который используется в системе по умолчанию. Если нужно просматривать страницы сразу в нескольких браузерах, их можно добавить в список.
Как правило, шаблон сайта состоит из нескольких страниц. Для удобного управления проектом в окне программы имеется специальная панель Site Manager, где отображается дерево страниц сайта. Используя инструменты этой панели, можно создавать новые страницы на основе шаблонов, добавлять страницы, сохраненные ранее на жестком диске, копировать уже имеющиеся страницы, просматривать их свойства и т.д.
В процессе работы над ресурсом, состоящим из большого числа страниц, могут также пригодиться такие средства программы, как проверка ссылок на работоспособность, оценка размера страниц, генератор карты сайта в виде XML-файла, который будет размещен в корневой директории сайта. Кроме этого, WYSIWYG Web Builder может помочь собрать все изображения и прочие файлы мультимедиа, которые используются на web-страницах, в одном месте.
⇡#WebSite X5 Evolution 8
- размер дистрибутива: 15,3 Мб
- распространение: shareware
- русский интерфейс: есть
Большинство визуальных редакторов похожи друг на друга. В этом есть свои плюсы, ведь разобравшись с одной из таких программ, вы уже будете чувствовать себя уверенно, если позже решите попробовать другую. Однако если вы никогда раньше не занимались созданием сайтов, даже самый простой визуальный редактор поначалу может вызвать множество вопросов, таких как: «что нужно сделать в первую очередь?», «какие инструменты программы являются основными, а какие – вспомогательными?» и т.д.
В программе WebSite X5 Evolution реализован немного иной подход к созданию сайта, благодаря чему многие вопросы отпадают сами собой
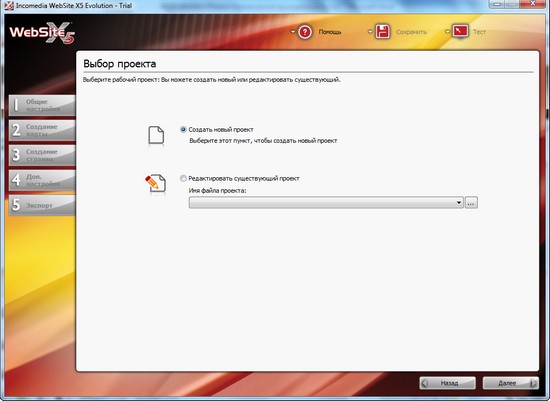
Работа приложения построена по принципу пошагового мастера, благодаря чему начинающий пользователь может быть уверен в том, что он не пропустил ничего важного

Несмотря на то, что мастер проводит через все этапы создания проекта, пользователь может при желании «перескакивать» через некоторые этапы, выбирая в боковом меню те действия, которые он хочет выполнить в настоящий момент. Всего этапов пять.
На первом указываются общие настройки. Так, тут вводится название сайта, автор и язык, подбираются ключевые слова, загружается Favicon, выбирается тип меню (горизонтальное или вертикальное), подбирается подходящий шаблон (в библиотеке программы более сотни вариантов оформления), задается внешний вид верхней и нижней части страниц сайта.
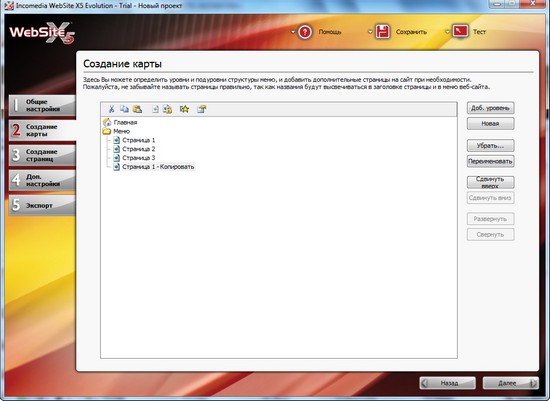
На втором этапе предлагается создать карту сайта, то есть продумать его структуру. Используя кнопки «копировать» и «вставить» на панели инструментов, можно создавать новые страницы на основе уже имеющихся. Тут можно определить, какие страницы ресурса будут скрытыми, указать частоту обновления для каждой страницы.

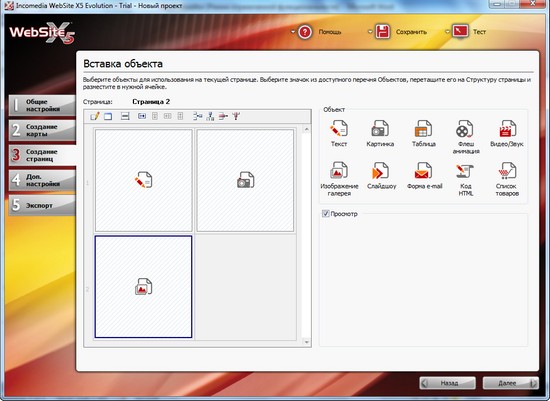
Двойной щелчок по названию страницы перенесет вас на следующий этап работы над сайтом, и тут уже можно будет заняться непосредственно его содержимым. По умолчанию страница разделена на четыре блока, в каждый из которых можно добавить объект: текст, графический файл, слайд-шоу, таблицу, флеш-анимацию, мультимедиа файл и т.д. При желании число блоков на странице можно увеличить или уменьшить. Поместив объект на страницу, нужно определить его настройки, например, указать путь к графическому файлу, набрать текст и т.д. Все эти операции нужно будет проделать для каждой страницы.

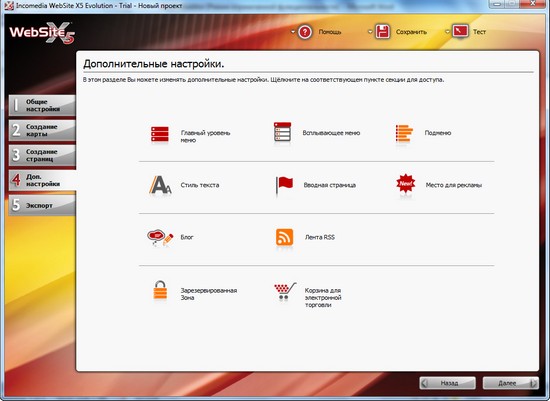
На четвертом этапе WebSite X5 Evolution предложит указать некоторые дополнительные настройки, например, определить внешний вид вводной страницы, задать параметры отображения flash-рекламы, добавить на сайт блог и ленту RSS-новостей.

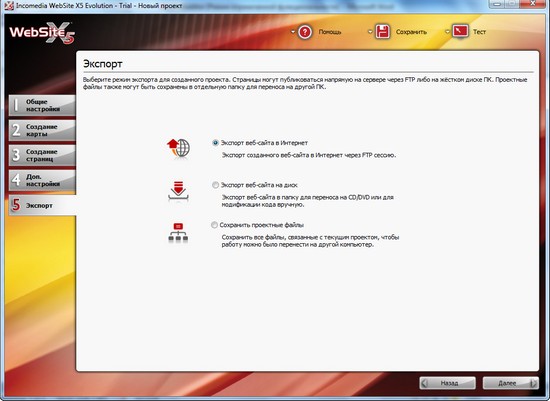
Наконец, на последнем этапе выполняется экспорт проекта. Готовый сайт можно сохранить на жесткий диск или же сразу загрузить на FTP-сервер. Кроме этого, программа дает возможность сохранить файлы проекта, чтобы перенести их на другой компьютер. Отметим, что создаваемый проект можно сохранить на любом этапе в собственном формате программы.

Пожалуй, единственным неудобством при работе с WebSite X5 Evolution является невозможность предварительного просмотра страниц в браузере. Если нужно увидеть, как будет выглядеть сайт, можно использовать функцию «Тест», однако на генерацию проекта требуется некоторое время. Кроме того, программа генерирует страницы в собственном просмотрщике, созданном на движке Internet Explorer.
Лучшие бесплатные WYSIWYG редакторы
1. WYSIWYG Web Builder
Пожалуй, самый лучший WYSIWYG редактор, который действительно у всех «на слуху». Является идеальным вариантом для тех, кто до этого момента еще не имел дело с web-дизайном, так как по умолчанию программа снабжена небольшим набором шаблонов (порядка десяти) самой различной направленности. Если этого пользователю покажется недостаточно, то с официальной странички разработчика можно бесплатно скачать еще несколько десятков шаблонов. Создаваемые при помощи редактора web-страницы отображаются в виде отдельных блоков (флеш-ролики, текстовая информация, графика и т.д.). Процесс верстки страницы заключается в выборе подходящих по усмотрению пользователя блоков и размещении их в нужных местах, при этом программа будет автоматически генерировать соответствующий действиям пользователя код.
2. Quillr
Данный WYSIWYG редактор пользуется не меньшей популярностью, так как имеет в своем арсенале богатейший набор возможностей для пользователя. Quill или «Перо» — это продукт известной компании Salesforce.com, разработчики которой поставили перед собой цель разрушить стереотипы классического восприятия WYSIWYG. Гибкий, многофункциональный и очень удобный для работы.
3. CK Editorr
Многофункциональный wysiwyg редактор для сайта, который совместим практически со всеми популярными браузерами. Благодаря простому оформлению в формате MS Word, программа очень удобна и интуитивно понятна. Используется редактор для форматирования текстов, ссылок, графических изображений, списков и т.д.
4. Popliner
Очень удобный визуальный редактор, распространяющийся бесплатно. Чтобы начать работать с программой, пользователю необходимо выделить текст, после чего появляется плавающая панель с инструментами форматирования. Особенность редактора в том, что плавающая панель при каждом выделении текста будет отличаться по содержанию параметров, так как в каждом отдельном случае эти параметры подбираются автоматически под особенности самого текста.
5. TinyMCE
Один из самых мощных WYSIWYG редакторов, который предлагает пользователю огромный набор инструментов для редактирования. Единственный недостаток, который замечают все пользователи уже после пятиминутного тестирования программы – это неудобный дизайн, который представлен в виде сваленных в кучу иконок. Но даже это затмевается на фоне многочисленных преимуществ, таких как многофункциональность, простота в установке и множество вариаций настроек.
6. WYMeditor
Как и большинство других, данный бесплатный визуальный редактор имеет обширный базовый набор функций, позволяющий оформлять текст по своему усмотрению (вставлять ссылки, изображения, менять стилистику и формат, т.д.). Поддерживает все основные браузеры и XHTML, также имеет API, множество дополнений и плагинов.
7. Xinha
Отличный WYSIWYG редактор с открытым исходным кодом для тех пользователей, которые хотят иметь возможность настраивать программу под собственные нужды. Поддерживает все популярные браузеры и имеет мощный базовый набор функций для редактирования.
8. elRTE
Как отмечают довольные пользователи этого визуального редактора, elRTE является чуть ли не самым качественным инструментом для веб-дизайна, который что внутри, что внешне сделан, как говорится, на совесть. В нем заложен широчайший функционал, благодаря которому абсолютно любая идея по форматированию страницы может быть осуществлена.
9. Spaw
Для «стандартных» потребностей этот WYSIWYG-редактор подойдет наилучшим образом. Он поддерживает браузеры «среднего звена», содержит в себе стандартный набор функций и настроек – одним словом, не хуже других визуальных редакторов, которые подойдут рядовому пользователю.
10. YUI Rich Text Editor
Последний в списке, но далеко не последний по мощности и популярности визуальный редактор. Разработанный американской компанией Yahoo, YUI Rich Text Editor имеет широкий функционал, поддерживаемый практически всеми известными браузерами.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Вставить из Word | Позволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования. Фактически превращает сервис в word to html конвертер. | |
| Источник | Позволяет просматривать, копировать и редактировать Ваш текст в формате HTML. Финальная стадия Вашей работы, здесь получаем готовый результат. |
| Вырезать | Вырезать выделенный текст. | |
| Копировать | Копирует выделенный текст. | |
| Вставить | Вставка фрагмента текста с разбивкой на абзацы. Всё остальное форматирование удаляется. | |
| Отменить | Отменяет последнее произведённое действие. | |
| Повторить | Повторяет последнее отменённое действие. | |
| Развернуть | Разворачивает HTML редактор на весь экран. Удобно при работе с большим текстом. |
JQuery Based
JQuery required editors
- bootstrap-wysiwyg — Tiny bootstrap-compatible WYSIWYG rich text editor.
- Dante Editor — Just another Medium wysiwyg editor clone.
- Easyeditor — Very lightweight and highly configurable rich text html editor.
- jQuery-Notebook — A modern, simple and elegant WYSIWYG rich text editor.
- popline — An HTML5 Rich-Text-Editor Toolbar.
- simditor — An Easy and Fast WYSIWYG Editor.
- Summernote — Super simple WYSIWYG editor.
- Toast UI Editor — Markdown WYSIWYG Editor — Productive and Extensible.
- Trumbowyg — A lightweight and amazing WYSIWYG JavaScript editor — 20kB only (8kB gzip).