Обзор конструктора сайтов webflow
Содержание:
- 2 ways to make your Webflow website multilingual
- Building your store
- Build a helpful 404 page
- Ценовая политика Webflow (цены на тарифы)
- Как проходил тренинг по Webflow
- First, what is Webflow?
- Что такое блочная верстка?
- Как конвертировать Webflow в WordPress
- Целевая аудитория
- What’s next for Webflow Ecommerce
- ThomasARTS
- Дизайн и работа с шаблонами
- Результаты тренинга «Веб-разработка в Webflow»
- Work that (auto-generated) sitemap
- Функциональные возможности
- Fire up your robots(.txt)
2 ways to make your Webflow website multilingual
In Webflow, you have a few options for bringing multi-language capabilities to your website. Let’s explore them.
1. Duplicate websites and pages
Search in the Webflow forum for multilingual options and you’ll likely come across the concept of duplicating your website or creating multiple pages. While this solution can work well for very small websites, with a small word count, it’s still a time-consuming process and can be a bit tedious.
You can duplicate collection items though static pages. The way this solution works is to take all your website pages, duplicate them, and then create folders for each language. However, creating duplicate pages or websites requires duplicate work as you’ll be adding and managing multiple pages as well as your original website. This is why some users may not favor this way of creating a multilingual website.
Consider the length of time it takes to manage your primary website — every time you update content in the original version of your website, you’ll need to update your duplicate pages as well.
If you create duplicate websites, you can create language subdirectories. But you’ll likely be penalized by search engines if you don’t add hreflang tags. These tags tell Google about pages that are similar in content but target different languages, as it will be considered duplicate content. You’ll need to add hreflang tags to your pages manually.
The second downside of this process is that in addition to creating duplicate pages, you will have to take care of translating the content of your website. You’ll need to work with a translator if you don’t speak the language you want to add. Then, you’ll have to manually add the translated content to your site.
2. Using Weglot integration
Weglot, a Webflow translation solution, was created to eliminate the dozens of manual steps the above option requires. As a no code solution, you’ll have a multi-language website up and running in just a few steps, with no manual work needed from your side.
Weglot works by scanning the content of your original page, detecting the content visible on the page (non-visible too, such as your metadata), and replacing the content with the translations. You’ll get a first layer of automatic translation, which you can then edit, manage, and fine-tune through your Weglot dashboard — you also have access to professional translators if required.
There’s no manual page by page translation or the need for duplicate pages or websites — Weglot takes care of all the technical parts of having a multilingual Webflow website. You then need to focus only on your content.
Once installed, Weglot will give you separate language subdomains, which are great for SEO and recognized as one of the key components when following Google best practices for multilingual SEO.
You’ll also get an automatically added front-end language switcher for your users so they can select the language of their choice.
Let’s take a quick look at how to integrate Weglot with your Webflow website.
Building your store
You can get started with Webflow Ecommerce by choosing a template or starting from scratch. If you choose an Ecommerce template, Ecommerce will be enabled for you by default. If you choose a different template, start from scratch, or update an existing site, you can enable Ecommerce by clicking the Ecommerce icon in the left sidebar.
Once you enable Ecommerce, a number of Ecommerce features (elements, pages, collections, settings) will be available for you to get started within the Designer and Editor.
Resources
- Choose Webflow Ecommerce templates
- See all Webflow templates
Ecommerce collections
Two Ecommerce collections are automatically created for you so you can get started with your Webflow store: Products and Categories. These are dynamic collections, just like CMS collections. However, unlike CMS collections, Ecommerce collections are somewhat different. Check out the resources listed below to learn more about dynamic collections in general and Ecommerce collections in particular.
Products and categories
Once you’ve updated your collection structure, you can start adding products to your store and organize them in categories. You can do this manually or automatically by integrating it with other services such as Zapier.
Learn more
- Ecommerce collections and default product fields
- Adding and managing products and categories
- Creating product options and variants
- Importing products
- Tracking inventory
Build a helpful 404 page
Creating a 404 page in Webflow couldn’t be easier. Just create a page called 404, give it a URL ending in /404, and design it however you’d like.
Boom.
But you’re not done there. Because a 404 page offers some unique opportunities to ease the pain of having hit a nonexistent page.
When a person runs into your 404 page, they’re quite possibly a bit annoyed. After all, they probably clicked this link because you told them to (in one way or another) and they wanted to either learn or do something there.
And while many sites try to mitigate that annoyance with a bit of humor—a fact we in the industry love and obsess over, a bit—I’d suggest you either steer clear, or keep it really light.
Just remember the last time you tried to tell an angry person a joke.
Instead:
- Let people know something went wrong—and be clear about it. A giant 404 centered in the screen is crystal clear to savvy web users, but most people have no idea what an error code is, let alone the specific code, 404.
- Offer an out. You can do this many ways, but some of the most helpful are: a search box (so they can search for what they came for in the first place), links to top pages or areas of your site (so they can find something related), or a link to your homepage (so they can at least reorient themselves.
- Provide a feedback mechanism. If people are hitting your 404 page, there could be something wrong that you don’t even know about. A simple CTA of “let us know” with an embedded mailto link or pre-filled tweet can let people tell you something’s wrong.
Ценовая политика Webflow (цены на тарифы)
Webflow – сервис с отличным визуальным редактором вёрстки (режим дизайнера) и неплохим WYSIWYG-редактором. Оба можно использовать бесплатно для тестирования возможностей и тренировок новичков. Но некоторые опции, особенно те, что касаются SEO-оптимизации, окажутся неактивными. Если вы желаете использовать сервис на полную катушку и публиковать сайты из личного кабинета на фирменном хостинге под своим доменом, получить все возможности и настройки, включая экспорт кода, тогда придётся заплатить. И немало.
Webflow предусматривает 2 сценария использования — в качестве SaaS-платформы (создание и размещение сайтов на хостинге тут же) либо редактора для дизайнеров с возможностью экспорта кода полученных макетов с последующим использованием их где-угодно. То есть конструктор либо онлайн-редактор на основе подписки.
Конструкторские тарифы делятся на обычные и магазинные, цены за месяц при оплате за год вперёд (20% скидка):
- Website Basic ($12/мес) – подключение своего домена, бесплатный SSL, CDN, 100 статических страниц, 25 000 уников трафика в месяц, 500 отправок данных в формы.
- Website CMS ($16/мес) – активация CMS (динамического контента), 100 статических страниц, 100 000 трафика, 1 000 отправок данных в формы, 2000 элементов для базы CMS (Collections), доступ к CMS API, поиск по сайту, возможность привлечения 3 контент-менеджеров к проекту.
- Website Business ($36/мес) – трафик в миллион посетителей в месяц, 100 статических страниц, 10 000 элементов CMS, 10 контент-менеджеров, возможность загрузки файлов в формы.

Очевидно, тарифы чётко и довольно жестко разграничены между собой количественными характеристиками. Всё упирается в объём сайта, особенно в количество статей блога или другого динамического CMS-контента. Ограничения трафика неприятны, но цифры довольно большие, должно хватать. Функциональность на магазинных тарифах ещё сильнее фрагментирована:
- Standard ($29/мес) – все возможности тарифа «CMS», а также настройки оплаты, доставки, налогов, 3 аккаунта для менеджеров, интеграция витрины в Facebook/Instagram, настройка форматов Email, ограничение до $50k продаж в год, 2% комиссии с транзакций.
- Plus ($74/мес) – все возможности тарифа «Business», а также отсутствии комиссии с транзакций, порог прибыли в $200k/год, отсутствие подписи сервиса в почтовых рассылках, 10 аккаунтов менеджеров.
- Advanced ($212/мес) – всё, что в тарифе «Plus», а также приём Stripe и PayPal-платежей, 15 аккаунтов для менеджеров магазина, безлимитный годовой оборот, нулевая комиссия с продаж.

Тарифы с доступом к экспорту кода (Account plans) позволяют временно публиковать проекты на бесплатном хостинге для демонстрации, а потом продавать их клиентам. Есть бесплатная версия, на которой начинают все новые пользователи в системе. Она допускает создание 2 проектов, но без экспорта кода. В общем, тестирование системы и обучение для новичков. Платные пакеты следующие (оплата за месяц при условии подписки на 1 год вперед):
- Lite ($16/мес) – 10 проектов, выставление счетов клиентам, экспорт кода, трансфер проектов на другие аккаунты системы, публикация до сотни статических страниц и 50 динамических элементов на бесплатном хостинге.
- Pro ($35/мес) – неограниченное количество проектов, доступ к ребрендингу платформы (White Labeling), защита сайтов паролем.
Есть еще Team-план для командной разработки сайтов. Там разблокировано и разрешено делать все, стоимость в месяц за 1 члена команды — $35. Если нужно добавить более 25 человек, то вступают в силу другие условия, о которых нужно договариваться индивидуально с менеджером сервиса. Это уже Enterprise-тариф.
Как видите, у Webflow крайне сложное ценообразование, да и стоимость от одного тарифа к другому растёт лавинообразно. Честно говоря, платная вариация сервиса неинтересна. Просто ввиду цен. В качестве бесплатного онлайн-редактора или полигона для учёбы новичков система хороша. Но она откровенно дорогая. И не стоит своих денег. Реализовать творческий потенциал можно и в других сервисах или программах.
В конце концов, аудитория у системы – профессионалы, которые и до Webflow как-то работали. Пакетных тарифов на несколько доменов здесь нет. Везде указана цена за содержание 1 сайта на домене. Проектов может быть много, но опубликованный на своём домене и со всеми плюшками – всего один. Для нашего рынка эти цены – космос, использование сервиса теряет смысл. Попробуйте убедить клиента, что ему стоит вложить только в движок магазина $2.5к в год, не говоря уже за разработку и прочее. Кому это нужно?
Как проходил тренинг по Webflow
Старт тренинга был назначен на 26 сентября. Именно с этого дня мы приступили к работе над созданием уже легендарного сайта Кафе Роза. Казалось бы, на первый взгляд, что тренинг бесплатный, а значит, особого внимания урокам уделять и не нужно. Но не тут-то было.
У Максима Соколова каждый урок сопровождался домашним заданием, которое необходимо было сделать и отправить на проверку. Пустить все «на самотек» не получалось: одно не выполненное домашнее задание, и ты отстал от группы, и следующий урок ты сделать уже не можешь. Шесть дней в неделю на протяжении трех недель я, как настоящая ученица, посещала школу online и выполняла все ДЗ.
Хотя для себя я сделала следующий вывод: просто повторять – не всегда хорошо! Важно «включать» голову в этот момент
Обратила внимание на то, что те ученики, у которых было больше вопросов во время обучения и что-то не получалось, – они быстрее и легче справились с аттестационным заданием
Кстати, если вы подумали, что мы пришли на тренинг уже как специалисты в области верстки сайтов – это не правда! Большинство из нас – обыкновенные новички. Конечно, вам будет проще работать с webflow, если у вас был опыт работы с такими программами как Photoshop или After Effects, но и без этих знаний под чутким руководством «наставников» у вас все получится. Главное, было бы желание!
First, what is Webflow?
In short, Webflow is a web design tool, CMS, and hosting platform. Each aspect of the platform is represented by a particular product/feature set:

The Designer
A visual web design tool firmly grounded in web standards and best practices, the Designer translates your design decisions into clean, production-ready code. We built it to enable designers to develop websites in a familiar way — i.e., visually — without sacrificing quality.
If you’re mostly a prototyper, you can use the Designer alone, either sharing the prototype with devs to reproduce, or exporting the code.
But to experience the full power of Webflow, you’ll want to combine the Designer with the CMS and our Hosting.
The CMS

Like the Designer, the CMS is a code-free web development tool. It has both in-Designer elements (where the site designer works) and on-site elements (where the client and/or content managers work). We call the latter element the Editor, but more on that later.
For now, just know that in the Designer, the CMS lets you structure content types you’ll publish over and over again — like blog posts, product pages, etc. — by combining modular “fields.” Once you’ve created your content types, which we call Collections, you can then use the Designer to determine how Collection items look on the site.
Hosting
The final piece of the Webflow puzzle is our Hosting platform. Backed by Amazon Web Services (AWS) and Fastly, it’s blazing fast, super-reliable, and you’ll need it to enjoy some of our best features, including:
- The CMS
- The Editor
- Form management
- Responsive images (automatic resizing of images by device to improve performance)
- Free SSL/HTTPS (improved site security that Google is basically making a must for sites that ask for visitor information)
Okay, now that we have the lay of the land, let’s talk about diving in.
Что такое блочная верстка?
Блочная верстка- это управление положением блоков сайта относительно друг друга. Например: у нас есть корневой блог body, в который мы добавляем блок «меню сайта», далее первый экран. Разделы «О нас», «Портфолио» и другие.
Что такое Webflow?
Этот сервис собирает сайт как конструктор, но на конструктор он абсолютно не похож. Он делает именно верстку, особенно это круто для веб- дизайнеров, которые умеют рисовать шаблоны в Photochop или Скетче. Раньше дизайн нужно было отдавать верстальщику, который и собирал дизайн с помощью HTML и CSS. С помощью сервиса Webflow, весь цикл: дизайн- верстка и т.д. может совместить один человек.
Вы нарисовали, вы сверстали, вы поставили на хостинг и отдали заказчику уже готовый продукт.
Основные преимущества Webflow:
- Блочная верстка ( секции, контейнеры, div- блоки, лайт- боксы, меню и т.д.)
- Быстрое создание адаптивных сайтов и страниц.
- Просмотр в браузере результатов работы.
- Чистый код.
- Возможность править CSS и HTML.
- Сокращение затрат, как временных так и материальных, на создание сайта.
На сегодняшний день на просторах буржуйнета сервисы подобные Webflow, открываются каждый день и конечная чистота кода верстки приближается к ручной. Даже если вы решили стать в будущем front- end и back- end разработчиком, работа в сервисе Webflow поможет вам понять суть и основы верстки.
Возможно после нескольких работ, которые вы сделаете в Webflow, вы поймете нужна ли вам ручная верстка или вам будет достаточно изучить какие то приемы CSS, небольшие вставки HTML кода и этого будет достаточно.
А как же Muse?
В принципе программы Webflow и Muse нельзя сравнивать, потому что в Webflow присутствует блочная верстка, которая принята при ручной верстке, в Muse используется система drag-and-drop, когда объекты перетягиваются, выставляются и собираются.
Преимущество Muse, в плане освоения- это сравнительная простота. На Muse можно создавать достаточно хорошие сайты, но в большинстве случаев, на Muse делают Лендинги. Так же в Muse есть проблема с адаптивностью, можно, применяя точки остановки сделать планшетную и мобильную версию, но это потребует дополнительного времени и труда.
Как освоить Webflow?
Хочу посоветовать тренинг Максима Соколова «Веб-мастер Lite». Я сам проходил этот тренинг и поэтому могу с уверенностью его рекомендовать.

Тренинг действительно хорош, на нем вы поймете как это работает и научитесь работать с сервисом. Кроме всего прочего после тренинга вы получите доступ в чат Telegram. Выпускники, кураторы проекта и Максим ежедневно общаются в чате, делятся знаниями, обсуждают проекты и многое другое, другими словами- это кладезь знаний, который останется у вас в завершении тренинга.
Если вы работали в Muse, то вам вдвойне будет интересно опробовать новый, для себя инструмент разработки сайтов.
Как конвертировать Webflow в WordPress

Отдельно стоит выделить уникальный сервис — конвертер Webflow to WordPress, позволяющий в пару кликов получить готовую тему. В России возможность предоставляется онлайн-школой дизайна Максима Соколова. Чтобы купить ключ активации для этого инструмента, вам нужно будет записаться на бесплатный тренинг. Политика компании такова, что продажи осуществляются только в его рамках.
На момент написания этой статьи конвертер — это единственный вариант реализации CMS для Webflow. Точная стоимость продукта устанавливается онлайн-школой и афишируется только на тренинге, но на сервисах для складчиков часто встречается сумма в 7 000 руб. Как им пользоваться на практике вы можете ознакомиться в следующем видео.
https://youtube.com/watch?v=lncPf9nuIIQ
Альтернатива конвертеру от Максима Соколова — зарубежный сервис Udesly. Он реализуется через специальный плагин в WordPress с ежемесячной подпиской (цена — $ 14,99 в месяц, либо $ 59,99 в год). Пользователям предоставляется бесплатный тариф с ограничением на 2 страницы, а также 7-дневный тестовый период.
Целевая аудитория
Webflow пытается заигрывать с новичками, делая упор на формальном отсутствии необходимости кодинга. Это правда, здесь кодинг не нужен, но система этим проще не становится. Всё, что, по идее, нужно было реализовать через простые интеграции HTML-кода и правку стилей, сделано посредством введения классов и возможностью добавления HTML-элементов (div-блоков, заголовков и т. д.) в формате виджетов. Грубо говоря, разработчики внедрили виджеты с названиями основных HTML-тегов, а также классы свойств/атрибутов CSS-стилей с графическими переключателями и отчитались: у нас нет кодинга. По факту да, но сложность освоения лишь выросла из-за этого.
Да, по факту необходимость кодить отсутствует. Ввиду масштабности системы и гибкости, это лишь усложнило интерфейс и восприятие редактора. Слишком много всего здесь намешано. Лучше бы у Webflow был кодинг, который является универсальным знанием и пригодится в перспективе многим. Без него ничего проще не стало: легче запомнить названия тегов и синтаксис HTML/CSS, чем местную терминологию и классы. То, что поможет вам освоить этот редактор, больше нигде не пригодится в таком же формате. Конструктор совершенно точно не подходит новичкам. Он способен изначально запутать их, заложив искажённое представление о разработке сайтов.
Webflow подходит опытным дизайнерам и профессиональным разработчикам клиентских сайтов. Если вы хорошо пользуетесь Фотошопом, Иллюстратором и прочими продуктами этой серии, вам сервис понравится – у них много общего, интерфейсы похожи, пространства для креатива масса. Ощущение такое, будто имеем дело с конструктором от Adobe. Конечно, можно использовать минимум инструментов, ограничившись лёгкой правкой готовых шаблонов. Но, в таком случае, использование столь сложной и мощной системы теряет смысл. Для полной реализации потенциала системы потребуется опыт – и никак иначе.
Webflow позволяет создавать визитки, портфолио, лендинги, блоги и магазины. Разработчики позиционируют его в качестве альтернативы WordPress, указывая на отсутствие необходимости кодинга в роли основного преимущества. Спорное утверждение с их стороны. Сервис может стать эффективной платформой для разработки качественных небольших и средних сайтов – это легко. Крупные проекты можно создавать, но с затруднениями ввиду особенностей подхода, редактора и ограничений тарифных планов. В общем, Webflow – для творческих людей с опытом вёрстки веб-макетов и профессиональных разработчиков сайтов. Остальным он покажется сложным, невыгодным для освоения и вложений.

What’s next for Webflow Ecommerce
Today’s launch milestone is just the beginning: we have a lot more work to do, and we’re actively researching and planning out the next big features for the product. Here’s a look at what we’re working on next and information on how you can help shape the future.
On deck
- Checkout with PayPal: Let your customers pay with a PayPal account. Key for countries and markets that don’t typically use credit cards.
- Coupons and discounts: Create and manage coupons for seasonal sales and other promotions.
- Digital goods support: Sell downloadable goods like ebooks, design files, fonts, etc.
- Customer accounts: Let customers store payment information, view previous orders, and more with their own account.
- More built-in integrations (marketing, shipping, fulfillment, accounting)
How to help shape the roadmap
As always, we’d love to have your input and feedback on the future of Webflow Ecommerce. The two easiest ways to get involved are:
- Webflow Wishlist: File new feature requests and vote for existing ones on the Wishlist. This is also a great way to stay in the loop — once we ship something you created or voted on, you’ll get an email with more info.
- Webflow Forum: Join our forum and participate in the conversation about new features, provide feedback, and connect with other users.
Our product team will also go to the Wishlist and Forum to run surveys, user testing, or for specific questions, so these are the best places to go if you want to join the conversation. (Thanks in advance for all your help!)
What are you going to build with Webflow Ecommerce? Let us know in the comments!
ThomasARTS
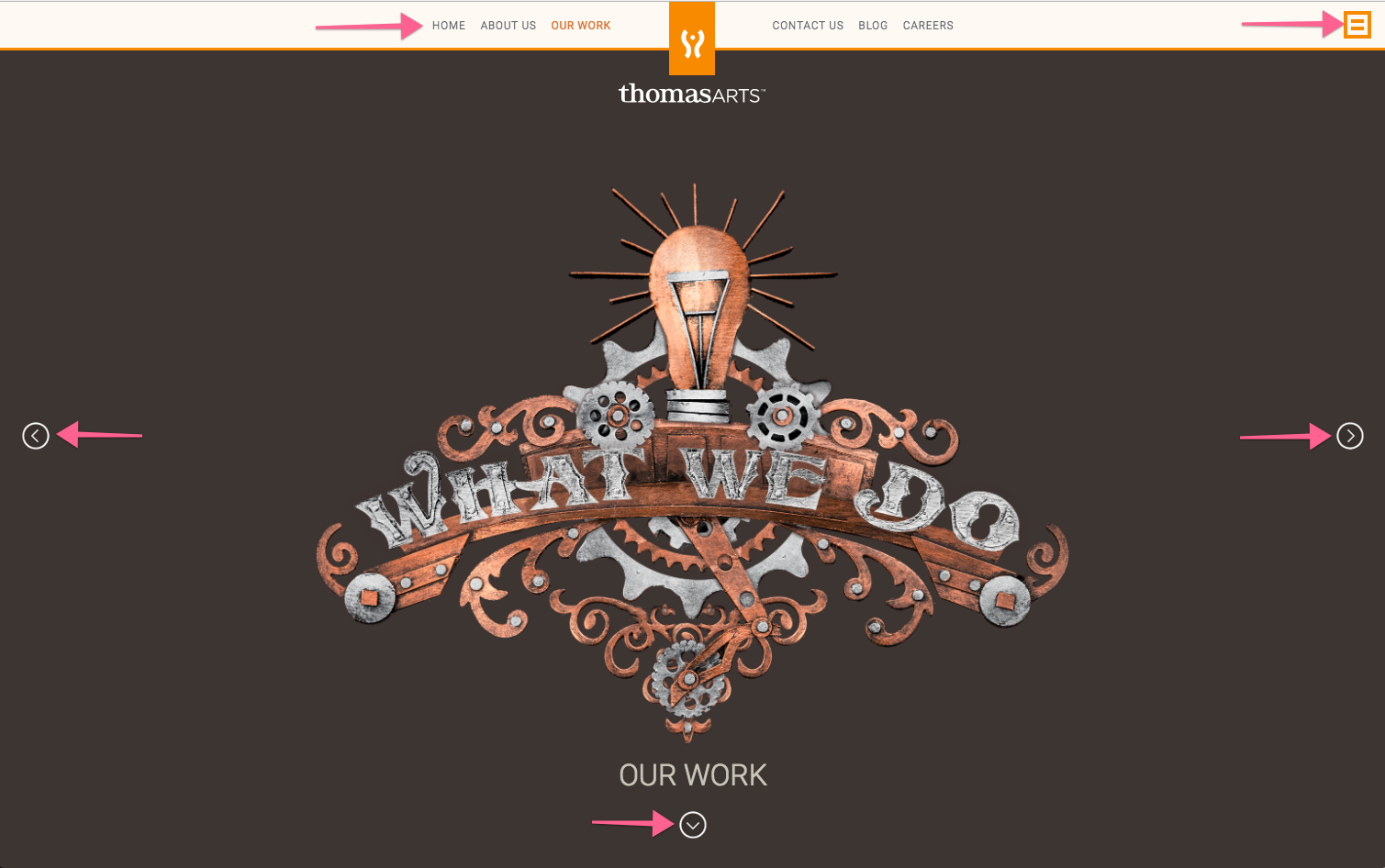
ThomasARTS does an excellent job of introducing their fun and playful brand with a video background in their site’s hero section. They also give you numerous ways to navigate around the site and find the content you want. Ensuring that level of accessibility while still being creative can be a difficult balance to strike, but their team did so by including several methods of navigation.

ThomasARTS gives you a host of ways to get around their site.
Notice that they have a navigation bar at the top, as well as arrows to navigate left, right, and down. Then they also added in a hamburger menu in the upper right, which actually zooms out of the page and reveals that you can navigate through the site by clicking the arrows or the nav links. This provides every visitor with what could be a really fun way to explore the site.
Of course, complex, multidimensional navigation can be fun — but it can also be frustrating for someone who has a clear goal to fulfill. The lack of one clear call to action could leave many visitors confused and ready to bounce.
But it’s possible that the team isn’t focused on driving conversions from their site. They might actually prefer that visitors explore and get to know the brand before committing to a collaboration — and if that’s the goal, job well done, ThomasARTS team!
Website design lessons to learn from ThomasARTS
- Your website doesn’t have to be focused on conversion — as long as something else is picking up the slack
- Providing multiple paths to navigate around a site can create a fun, immersive experience — but it can also distract
- People typically appreciate having one clear path marked for them
Дизайн и работа с шаблонами
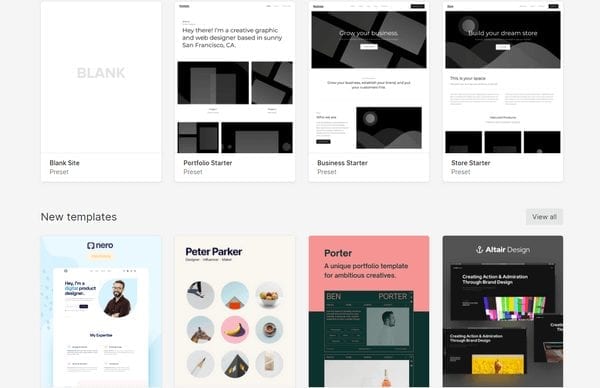
Webflow предлагает сотни шаблонов для сайта. Большая часть из них платная. Цена — от 24 долларов. Чтобы выбор был богатым, лучше приготовить не менее 80 долларов.
Шаблоны разделены на категории: для бизнеса, блога, маркетинга, фотографии и видео, образования, спорта и других сфер деятельности. Качество исполнения — на высоком уровне. Встречаются неудачные варианты, но это, скорее, вопрос вкуса. Технически все шаблоны сделаны грамотно, с явным понимаем трендов веба.
У каждого шаблона есть собственная страница с подробным описанием на английском языке. Из него вы узнаете, какие функции поддерживает тема, кто её разработал и как с ним связаться при необходимости, по какой лицензии она распространяется. Под описанием есть форма для комментариев — любой пользователь может оставить отзыв о шаблоне.

Предпросмотр доступне в двух режимах: в браузере и в редакторе. Так получается максимально объективная картина. Предпросмотр в браузере можно использовать для вдохновения. Изучение нескольких платных шаблонов сильно помогает в продумывании собственной концепции, которую можно реализовать на основе бесплатной темы.
На Webflow можно создать макет с нуля, а затем экспортировать его код. Эта возможность доступна только на платных тарифах, минимальная цена — 16 долларов в месяц. После оплаты тарифного плана можно экспортировать до 10 проектов. Профессиональные дизайнеры пользуются этой возможностью. Для многих из них Webflow — удобный онлайн-редактор, в котором можно создать шаблон для последующей адаптации под другие CMS или размещение на стороннем хостинге в качестве статичной страницы.
Важная часть редактора Webflow — гибкая настройка адаптивности. Макет можно менять в десктопном и мобильном режимах. Естественно, все темы по умолчанию имеют адаптивный дизайн. У каждого шаблона есть собственный набор картинок, иконок и других частей интерфейса. Вы также можете добавить свою библиотеку графических элементов.
Максимальную гибкость кастомизации даёт работа в режиме дизайнера. Однако для комфортного использования инструментов нужно знать HTML и CSS. Писать код не придётся. Просто система оперирует понятиями тегов и классов. Если вы с ними не знакомы, то будет сложно. Если знакомы, то сразу поймёте, насколько мощный редактор перед вами.
Начинающие пользователи могут пойти более простым путём: взять готовый шаблон и отредактировать его в визуальном редакторе. Возможности кастомизации будут сильно ограничены, но зато вы гарантированно получите сайт с привлекательным дизайном.
Результаты тренинга «Веб-разработка в Webflow»
В результате после окончания тренинга я имею две готовые работы, т.е. два сверстанных сайта в webflow лично мной, которые при желании могу добавить в свое портфолио. Кроме того у меня в личном кабинете остались все уроки по работе с webflow и два приобретенных дополнительных пакета: курс по flexam и дизайн в Figma. И самое главное я теперь владею знаниями, которые отложились в моей голове.
Конечно, я не говорю, что сейчас смогу сверстать любой сайт – для этого мне нужен определенный опыт. Но если вдруг возникнет в этом необходимость – у меня все равно будет результат в виде готового сайта).
Наверняка, если вы пришли на мою статью из поиска, вас мучают сомнения, а стоит ли учиться верстке на webflow. Уверяю вас, что стоит, тем более у Максима Соколова. Да и лишний навык вам точно не навредит!
Work that (auto-generated) sitemap
When you set up custom domain hosting with us, Webflow automatically creates one key element of your website SEO for you: an XML sitemap.
The great thing about an XML sitemap is that it gives Google’s spiders the lay of the land, helping to guide how and where they crawl your site.
You can do all kinds of stuff with your sitemap, but its most important function is to let Google know about pages that may not be well-connected internally or linked to externally. You can also provide metadata such as when the page was last updated, how often the page is changed, and the importance of the page relative to other URLs in the site.
Note that priority isn’t particularly important for rankings—as usual, Google decides what to rank where—and that it’s relative only to other pages on your site. But no-indexing is super handy.
Beyond that, the important thing is that you have a sitemap. Thankfully, Webflow’s got you covered there.
Функциональные возможности
Webflow не имеет русскоязычной локализации. Интерфейс на английском. Основное преимущество сервиса – свобода в создании, размещении и настройке внешнего вида как целых секций, так и отдельно взятых элементов вроде кнопок, иконок, контейнеров для текста и прочего. Ближе всего по своей сути продукт находится к Adobe Muse. Имеем дело с визуальной вёрсткой макетов практически с нуля. Никаких ограничений, минимум шаблонных элементов. Можно вплоть до пикселя выверить параметры слоёв, переходов и прочего. Также здесь хорошо заходит анимация, сайты на движке могут быть очень нарядными.
В общем, Webflow – это, скорее, сервис для вёрстки макетов, а не конструктор в привычном понимании. То есть выбрать готовый шаблон, заменить или добавить блоки, настроить цветовую схему и запустить проект здесь не получится. Платформа о другом. В ней придётся учиться работать, пошагово разбирая приёмы оформления и правила взаимодействия между элементами. Можете рассматривать её как онлайн-редактор веб-страниц, интернет-версию Adobe Muse или что-то вроде этого. Почти всё здесь делается вручную с пониманием каждого шага. В редакторе минимум заготовок, позволяющих сделать автоматически красиво, он мощный и гибкий. Подойдёт тем, кто понимает, как верстать дизайн под конкретные проекты с нуля.
Изучение Webflow в достаточной степени для реализации приличных сайтов займёт примерно месяц-полтора у новичков. На самом деле, вы должны владеть хотя бы основами HTML/CSS. При использовании элементов и свойств стилей, редактор будет автоматически писать их код. Но вам придётся понимать, что происходит при добавлении DIV-блока, типов выравнивания и заголовков, использовании различных типов позиционирования элементов, отступов и т. д. Все эти штуки упакованы в интерфейс из галочек, ползунков и кнопочек, но это совершенно не избавляет вас от необходимости понимать их значение и уметь использовать в подходящих сценариях.
В итоге, кодинг вроде бы не обязателен для построения сайтов на Вебфлоу (хотя свой HTML-код можно вставить в любой элемент), но без наличия этих знаний вы не сможете пользоваться редактором. От слова совсем. Сюда нужно приходить подготовленными и в кодинге, и в вёрстке, иначе никакой пользы от системы вы не получите. Тем не менее, она может служить хорошим обучающим полигоном для тестирования различных подходов к вёрстке шаблонов, может быть использована параллельно с изучением HTML/CSS в качестве наглядного пособия для новичков. Но на быстрый результат не рассчитывайте. Редактор сложнее, чем у Adobe Muse.
Пример: здесь можно делать эффектные анимации, используя настройки свойств атрибутов CSS «Transitions» и «Transforms», но, если вы не знаете, что они означают, то не сможете нормально пользоваться! Придётся сначала разобраться. Отсутствие необходимости вбивать вручную синтаксис для преобразований макета ничем не поможет новичкам. То же касается и большинства других элементов редактора с их свойствами, кроме, пожалуй, настройки цветов, шрифтов, фонов и прочего в таком духе – там всё будет понятно без опыта.
Fire up your robots(.txt)
Webflow also gives you easy access to your site’s robots.txt file via the SEO tab of your sites’ settings. The robots.txt file, as you might infer from its name, lets you provide instructions to the robots that crawl your sites, including Google’s.
The key functionality you’ll probably want here is the ability to no-index pages, which is a way of telling Google to not crawl a particular area or page of your website.
This can be very handy if you’re in progress on a page and don’t want the world to find it. (Our password protection feature, available in the Pro plan or higher, is also great for this.)
It also leads me naturally to our next tip: