Свойство css vertical-align
Содержание:
- display: table-cell
- Ориентация в ворде
- Как выровнять текст по центру при помощи CSS?
- Выравнивание элементов. align-items и align-self
- Чего оно не делает#
- writing-mode
- Пишем вертикально текст в документе MS Word
- Печать зеркального текста
- Описание
- Другие значения transform
- flexbox CSS
- Задача вертикального центрирования
- Property Values
- Интерактивное телевидение Ростелеком — список каналов
- Property Values
- Центровка с помощью calc
- Применение таблиц
- transform:rotate(x) — вращение объекта
- Решение: поворот текста CSS
display: table-cell
Для вертикального выравнивания применяется свойство display: table-cell родительскому блоку, которое заставляет элемент эмулировать ячейку таблицы. Ему же задается высота и vertical-align: middle:
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное выравнивание. Способ display: table-cell</title>
<style>
.wrapper {
display: table-cell;
height: 100px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrapper">
Вертикально выравненная строка
</div>
</body>
</html>
Плюсы:
- Простота;
- Выравнивает как одну, так и несколько строк.
Минусы:
- Не работает в IE7 и ниже;
- Без дополнительных конструкций сложно манипулировать горизонтальным положением внешнего блока;
- Не всем нравится сам факт использования display: table-cell.
Ориентация в ворде
Microsoft Office Word
— самый популярный текстовый редактор, содержащий в себе огромное количество инструментов и функций. Практически все официальные и неофициальные документы создаются благодаря этой программе и имеют два вида — вертикальный
и горизонтальный
. В ворде
понятия вертикального
и горизонтального
документов заменяются на книжную ориентацию
и ориентацию альбомную
.
Ориентация страницы в ворде
Как правило, документы набираются (печатаются) зачастую одной ориентации
— книжной
или альбомной
, в зависимости от смысла документа, типа документа или других параметров. Однако, иногда возникает необходимость создания документа с разной ориентацией
. Потому как ориентация страницы в ворде
не позволяет полностью разместить текст и сделать документ читабельным. А именно, нужно напечатать документ, у которого некоторые страницы должны быть горизонтальными (альбомная ориентация)
, а основные — вертикальными (книжная ориентация)
. Но как это сделать, не создавая большое количество документов. Как сделать страницы с разной ориентацией в одном документе!?
Например, вы работаете с документом книжной ориентации
, уже напечатали много листов или хотя бы не менее 2-х, и тут обнаруживается, что но на одной из страниц текст не умещается по ширине, то есть книжную ориентацию
нужно сменить на альбомный вариант — альбомную ориентацию
.
Разрыв раздела
Для того, чтобы создать в ворде страницы разной ориентации в одном документе
, необходимо вставить разрыв раздела в ворде
, а точнее — в документе ворд. Для этого нужно создать несколько разделов прямо в самом документе и, таким образом, получается вставить разрыв разделов
.
Устанавливаем курсор в том месте, после которого будет создан новый раздел. Точнее ставим курсор перед страницей, у которой нужно изменить ориентацию
. Во вкладке Разметка страницы
нажимаем Разрывы
. Во всплывшем меню выбираем Следующая страница
(разрывы разделов)
.
Изменить ориентацию страницы
Как правило, после того, как создан новый раздел, текст другой страницы сместится вниз. Поправляем его и нажимаем Ориентация
. Выбираем нужную ориентацию и видим, что ориентация
нужной нам страницы
изменилась
, в то время, как страницы, которые расположены выше, остались без изменений.
Все бы было хорошо, но есть одно но… Дело в том, что теперь вся оставшаяся часть документа, а точнее все последующие страницы, имеют ориентацию
такую же, как и наша страница. Случилось это вследствие того, что теперь часть документа, начиная с нашей страницы является частью нового раздела. И ориентация распространилась на все оставшиеся страницы. Что делаем в этом случае!?
Word разрыв разделов
РАЗРЫВ РАЗДЕЛА ПОСЛЕ СТРАНИЦЫ
. Все просто. Ставим курсор в конец нашей страницы, на которой нам нужно было изменить ориентацию
. Также, как и до этого, нажимаем Разрывы
и выбираем Следующая страница
. Курсор сместится на следующую страницу. И здесь же нажимаем Ориентация
и меняем ориентацию страницы на другую
.
В результате что мы имеем: первые листы имеют ориентацию книжную
, ориентацию страницы, на которой текст не умещался по ширине, мы изменили на альбомную
, а остальные страницы, также, имеют книжную ориентацию
. И все это в одном документе
. Таким образом, мы создали документ, в котором страницы имеют разную ориентацию
.
По разным причинам пользователю может понадобиться альбомная ориентация листа в программе «Ворд», но главная проблема заключается в том, что не каждый знает, как ее сделать. Труднее это осуществить в версии программы 2003 года, ведь графический интерфейс усложнился.
В этой статье будет рассказано, как в 2003 «Ворде» сделать альбомный лист. Будет продемонстрировано три разных способа: изменение ориентации одного листа, всех листов и изменение ориентации с помощью создания новых разделов. По итогу вы сможете самостоятельно определить для себя, каким способом удобнее пользоваться.
Как выровнять текст по центру при помощи CSS?
Лично я считаю, что использовать теги и атрибуты HTML для выравнивания текста по центру – это не самое правильное решение. Если вам нужно выровнять текст только в одном-двух местах и неохота лезть в CSS, то можно обойтись возможностями HTML, но для выравнивания по центру в нескольких местах на странице лучше использовать CSS.
Для этого у нас есть специальное свойство text-align, которое так же имеет несколько значений:
- text-align: center; — для выравнивания по центру
- text-align: left; — по левой стороне
- text-align: right; — по правой стороне
- text-align: justify; — по ширине блока или страницы.
Для того чтобы его применить к нашему тексту можно воспользоваться одним из предложенных вариантов:
-
1.Присвоить тегу блока (заголовка, формы, абзаца или другому блочному элементу) CSS класс:
PHP
<div class=”block-text”>Здесь текст</div>
1 <div class=”block-text”>Здесьтекст<div> А затем в CSS файле вашего сайта пишем:
PHP
.block-text {
text-align: center;
}1
2
3.block-text{
text-aligncenter;
}
Вместо block-text может быть любое другое название класса.
Также можно не присваивать новый класс, а использовать уже существующий. В этой статье с видео инструкцией я показывала как определить класс или идентификатор элемента на сайте: “Как определить ID и класс элемента на странице?”
Если вам нужно сделать выравнивание текста по центру сразу для всех абзацев или заголовков на сайте, то не обязательно для каждого писать это CSS свойство. Достаточно задать или определить класс или идентификатор блока, внутри которого находятся эти абзацы или заголовки, а дальше в CSS файле добавить такую запись:
PHP
.block p {
text-align: center;
}1
2
3.blockp{
text-aligncenter;
}
В этом случае выравнивание текста по центру применится для всех тегов
, которые находятся внутри тега с классом block:
PHP
<div class=”block”>
<p>Первый абзац</p>
<p>Второй абзац</p>
….
</div>1
2
3
4
5<div class=”block”>
<p>Первыйабзац<p>
<p>Второйабзац<p>
….
<div>
Для выравнивания заголовков внутри блока с классом block запись будет немного другая:
PHP
.block h1, .block h2, .block h3, .block h4, .block h5, .block h6 {
text-align: center;
}1
2
3.block h1,.block h2,.block h3,.block h4,.block h5,.block h6{
text-aligncenter;
}
Так же вы можете задать эти CSS свойства в HTML коде страницы или подключить свой отдельный CSS файл. Как это сделать написано в этой статье:«Как css подключить к html?»
-
2.Можно дописать нужные CSS свойства в самом теге при помощи атрибута style:
PHP
<p style=” text-align: center;”>Пример текста</p>
1 <pstyle=”text-aligncenter;”>Примертекста<p> Этот способ, так же как и атрибут align или тег center, удобен только в тех случаях, когда выравнивание нужно сделать в одном или нескольких местах. Для массового выравнивания текста я его не рекомендую использовать.
Описанные выше способы помогут вам выровнять по центру текст. Так же вам могут понадобиться вот эти материалы:«Как выровнять текст или блок по вертикали в CSS?»«Выравнивание картинки по центру HTML и CSS»
На этом у меня всё! Спасибо что посетили мой сайт! Буду очень рада видеть ваши комментарии! Успехов вам и процветания!
С уважением Юлия Гусарь
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали).
Это свойство может принимать следующие значения:
-
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине
(при расположении в столбик) flex-контейнера -
flex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю
(при расположении в столбик) flex-контейнера -
flex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю
(при расположении в столбик) flex-контейнера -
center: элементы выравниваются по центру flex-контейнера
-
baseline: элементы выравниваются в соответствии со своей базовой линией
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h3>Flex-start</h3>
<div class="flex-container flex-start">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
<h3>Flex-end</h3>
<div class="flex-container flex-end">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
<h3>Center</h3>
<div class="flex-container center">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
<h3>Baseline</h3>
<div class="flex-container baseline">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2 largest-item">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик. Например, изменим стили flex-контейнера следующим образом:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
-
auto: значение по умолчанию, при котором элемент получает значение от свойства , которое определено
в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значение . -
stretch
-
flex-start
-
flex-end
-
center
-
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h3>Align-self</h3>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
<div class="flex-item item4">Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения . Однако каждый из элементов переопределяет это поведение:
НазадВперед
Чего оно не делает#
Распространенное заблуждение о состоит в том, что применяясь к одному элементу, оно заставляет все элементы внутри него изменить свою вертикальную позицию. Например, когда элементу задан , это подразумевает, что его содержимое поднимется к его же верхней границе.
Вспоминаются времена, когда мы делали раскладки на основе таблиц:
В данном примере с ячейкой таблицы использование свойства (в настоящее время ) приведёт к тому, что элементы внутри ячейки прижмутся к её верху. И естественно, когда верстальщики начинают использовать , они думают, что получится то же самое, и содержимое элемента выровняется в соответствии со значением свойства.
Но работает не так.
writing-mode
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам и генерируемому контенту |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-text-layout/#writing-mode |
Описание
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression .
Значения
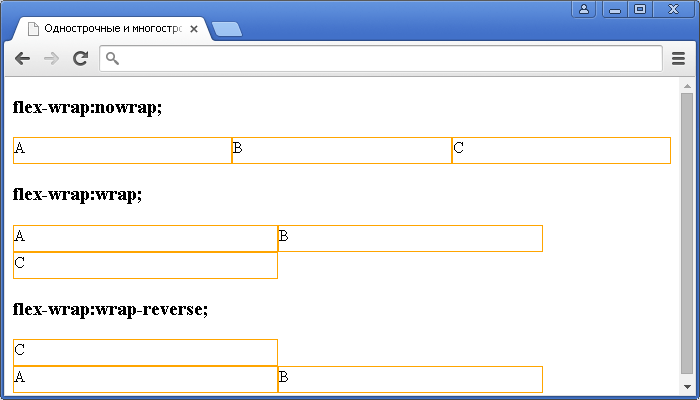
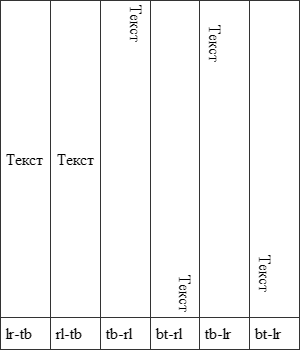
Влияние разных значений на положение текста в таблице показано на рис. 1.

Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progress , соответствующие значениям writing-mode , а также языки, где они
| writing-mode | direction | block-progress | Для каких языков |
|---|---|---|---|
| lr-tb | ltr | tb | Романских, греческого, кириллических |
| rl-tb | rtl | tb | Арабского, еврейских языков |
| tb-rl | ltr | rl | Азиатских в вертикальном написании |
| bt-rl | ltr | rl | Арабского, вставленного в азиатский документ |
| tb-lr | ltr | rl | Монгольского |
| bt-lr | rtl | rl | Арабского, вставленного в монгольский документ |
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl , Internet Explorer 7.0 поддерживает значения lr-tb , rl-tb , tb-rl , bt-rl .
Источник статьи: http://htmlbook.ru/css/writing-mode
Пишем вертикально текст в документе MS Word
Иногда во время работы с текстовым документом Microsoft Word возникает необходимость расположить текст на листе вертикально. Это может быть как все содержимое документа, так и отдельный его фрагмент.
Сделать это совсем не сложно, более того, существует целых 3 метода, с помощью которых можно в Ворде сделать вертикальный текст. О каждом из них мы расскажем в этой статье.
Урок: Как в Word сделать альбомную ориентацию страницы
Использование ячейки таблицы
Мы уже писали о том, как в текстовый редактор от Майкрософт добавлять таблицы, как с ними работать и как их изменять. Чтобы повернуть текст на листе вертикально, необходимо можно тоже воспользоваться таблицей. Состоять она должна всего из одной ячейки.
1. Перейдите во вкладку “Вставка” и нажмите на кнопку “Таблица” .
2. В развернувшемся меню укажите размер в одну ячейку.
3. Растяните появившуюся ячейку таблицы до необходимых размеров, установив курсор в ее правом нижнем углу и потянув за него.
4. Введите или вставьте в ячейку предварительно скопированный текст, который вы хотите повернуть вертикально.
5. Кликните правой кнопкой мышки в ячейке с текстом и выберите в контекстном меню пункт “Направление текста” .
6. В появившемся диалоговом окне выберите желаемое направление (снизу вверх или сверху вниз).
7. Нажмите на кнопку “ОК” .
8. Горизонтальное направление текста изменится на вертикальное.
9. Теперь нужно изменить размеры таблицы, сделав при этом ее направление вертикальным.
10. Если это необходимо, уберите границы таблицы (ячейки), сделав их невидимыми.
Кликните правой кнопкой мышки внутри ячейки и выберите в верхнем меню знак “Границы”. нажмите на него;
В развернувшемся меню выберите пункт “Нет границы” ;
Граница таблицы станет невидимой, положение текста при этом останется вертикальным.
Использование текстового поля
О том, как перевернуть текст в Word и как повернуть его под любым углом мы уже писали. Это же метод можно использовать для того, чтобы сделать вертикальную надпись в Ворде.
1. Перейдите во вкладку “Вставка” и в группе “Текст” выберите пункт “Текстовое поле”.
2. Выберите понравившийся макет текстового поля из развернувшегося меню.
3. В появившемся макете будет отображена стандартная надпись, которую можно и нужно удалить, нажав на клавишу “BackSpace” или “Delete” .
4. Введите или вставьте предварительно скопированный текст в текстовое поле.
5. Если это необходимо, измените размеры текстового поля, потянув его за один из кругов, расположенных по контуру макета.
6. Кликните дважды по рамке текстового поля, чтобы на панели управления отобразились дополнительные инструменты, предназначенные для работы с ним.
7. В группе “Текст” нажмите на пункт “Направление текста” .
8. Выберите “Повернуть на 90”. если вы хотите, чтобы текст отображался сверху вниз, или “Повернуть на 270” для отображения текста снизу вверх.
9. Если это необходимо, измените размеры текстового поля.
10. Уберите контур фигуры, в которой находится текст:
Нажмите на кнопку “Контур фигуры”. расположенную в группе “Стили фигур” (вкладка “Формат” в разделе “Средства рисования” );
В развернувшемся окне выберите пункт “Нет контура” .
11. Кликните левой кнопкой мышки по пустой области на листе, чтобы закрыть режим работы с фигурами.
Написание текста в столбик
Несмотря на простоту и удобство вышеописанных методов, кто-то наверняка предпочтет использовать для таких целей самый простой метод — в буквальном смысле писать вертикально. В Ворде 2010 — 2016, как и в более ранних версиях программы, можно просто написать текст в столбик. В таком случае положение каждой буквы будет горизонтальным, а сама надпись будет расположена вертикально. Два предыдущих метода сделать этого не позволяют.
1. Вводите по одной букве в строку на листе и нажимайте “Enter” (если вы используете ранее скопированный текст, просто нажимайте “Enter” после каждой буквы, устанавливая туда курсор). В местах, где между словами должен быть пробел, “Enter” необходимо нажимать два раза.
2. Если у вас, подобно нашему примеру на скриншоте, в тексте заглавной будет не только первая буква, выделите те большие буквы, что следуют за ней.
3. Нажмите “Shift+F3” — регистр изменится.
4. Если это необходимо, измените интервал между буквами (строками):
Выделите вертикальный текст и нажмите на кнопку “Интервал”, расположенную в группе “Абзац”;
Выберите пункт “Другие варианты междустрочных интервалов” ;
Печать зеркального текста
Здесь также используются фигуры. Чтобы сделать надпись зеркальной, потребуется:
- Нажать на «Вставка» – текстовое поле.
- Вновь выбираем формат фигуры, а далее (если потребуется) раздел про эффекты.
- Найти Поворот объёмной фигуры.
- Для того чтобы отразить зеркально, нужно выбрать вращение по оси X, и ввести значение 180 (Рисунок 5).
Остаётся убрать контур, то есть нажать на свойства и выбрать нет линий или нет контура.
Рисунок 5. Зеркальное отображение текста в Ворде
Отобразить надпись зеркально или повернуть его на 360 градусов очень легко, если освоить методы, предложенные выше. Они лёгкие, их может испробовать и применить каждый, и пусть эти функции могут понадобиться только в редких случаях, хотя бы знать о подобных возможностях Word будет полезно.
Описание
CSS свойство vertical-align управляет вертикальным выравниванием строчных элементов и содержимого ячеек таблицы.
Если свойство применяется к строчному элементу, то оно влияет на выравнивание самого строчного элемента, а не его содержимого.
Если vertical-align применяется к ячейке таблицы, то оно влияет на выравнивание всего содержимого, расположенного в ячейке таблицы, а не на саму ячейку.
Допускается использование отрицательных значений.
| Значение по умолчанию: | baseline (для строчных элементов), middle (для ячеек таблицы) |
|---|---|
| Применяется: | к строчным элементам (inline, inline-block) и ячейкам таблицы (table-cell) |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.verticalAlign=»bottom» |
Другие значения transform
Мы рассмотрели самые основные значения transform. Рассмотрим остальные возможности.
- none — отсутствие преобразований (по умолчанию включено оно);
- matrix(x,x,x,x,x,x) — преобразование 2D с помощью матрицы из 6 значений;
- matrix3d(x,x,x,x,x,x,x,x,x,x,x,x,x,x,x,x) — преобразование 3D с помощью матрицы из 16 значений;
- translate3d(x,y,z) — перемещение 3d (по сравнению с обычным перемещением, здесь добавлена еще третья координата);
- scale3d(x,y,z) — масштабирование в 3d (по сравнению с обычным масштабированием, здесь добавлена еще третья координата);
- rotate3d(x,y,z) — вращение в 3d (по сравнению с обычным вращением, здесь добавлена еще третья координата);
- rotateX(x) — 3d вращение по оси X;
- rotateY(x) — 3d вращение по оси Y;
- rotateZ(x) — 3d вращение по оси Z;
- perspective(n) — перспектива для преобразования 3D элемента;
В JavaScript свойство CSS transform доступно по следующим свойствам:
Возможно, вы зададите вопрос «а зачем вообще использовать transform, когда можно просто изменять данные объекта как нам нужно. Например, изменив размеры объекта?» Разница в том, что свойств transform при трансформации никак не сдвигает другие элементы на странице. В случае же простого изменения размеров объекта это неминуемо приводит к сдвигу соседних объектов вокруг, что, как правило, некрасиво.
flexbox CSS
Flexbox — современный и очень гибкий способ расположения элементов на странице, который позволяет с легкостью создавать красивые интерфейсы, не засоряя код лишней разметкой и стилями. Я очень рекомендую вам им овладеть. В ближайших постах обязательно расскажу о нем подробнее.
Ну а пока вернемся к выравниванию по центру.
Теперь давайте разберемся, что все это значит.
display: flex
При помощи этого свойства преобразуем родительский элемент в так называемый гибкий контейнер (flex container), при этом все вложенные элементыпервого уровня (т.е. непосредственные дочерние элементы) становятся так называемыми гибкими элементами(flex items), и вместе это все составляет flexbox лэйаут.
justify-content: center
Это свойство выравнивает содержимое контейнера по центру вдоль основной оси. Одним из ключевых моментов в модели flexbox является ось, вдоль которой располагаются элементы контейнера (свойство ). Ось может быть либо горизонтальной ( или ), либо вертикальной ( или ). По умолчанию используется значение , т.е. наши элементы располагаются по горизонтальной оси слева направо.
align-items: center
Кроме основной оси в flexbox есть перпендикулярная ей второстепенная ось. В данном случае, она вертикальная. Свойство описывает, как элементы контейнера расположены относительно нее.
Вот примерно то, что должно получиться.
Преимущество этого метода в его лаконичности, адаптивности (я имею в виду респонсивность) и, конечно, гибкости. Так, например, если вам нужно, чтобы по центру был не один блок, а несколько — просто добавьте их в HTML, никаких изменений в CSS вносить при этом не нужно. Ну разве не прелесть?!
Как вы, наверное догадались я предпочитаю использовать именно этот способ. Но это не значит, что я не пользуюсь другими. Все эти способы можно и нужно использовать (за исключением способа с и display: table-cell ), каждый в своей ситуации. Например, незачем использовать flexbox если вам просто нужно .
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align:, обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign, который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Property Values
| Value | Description | Play it |
|---|---|---|
| baseline | The element is aligned with the baseline of the parent. This is default | Play it » |
| length | Raises or lower an element by the specified length. Negative values are allowed. Read about length units | Play it » |
| % | Raises or lower an element in a percent of the «line-height» property. Negative values are allowed |
Play it » |
| sub | The element is aligned with the subscript baseline of the parent | Play it » |
| super | The element is aligned with the superscript baseline of the parent | Play it » |
| top | The element is aligned with the top of the tallest element on the line |
Play it » |
| text-top | The element is aligned with the top of the parent element’s font |
Play it » |
| middle | The element is placed in the middle of the parent element | Play it » |
| bottom | The element is aligned with the lowest element on the line |
Play it » |
| text-bottom | The element is aligned with the bottom of the parent element’s font |
Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Интерактивное телевидение Ростелеком — список каналов
В список каналов Ростелеком включил только те, которые уже завоевали наибольшую популярность у зрителей. Причем они выбраны так, чтобы удовлетворять запросы самых разных возрастных групп: от «мультяшных» каналов до философско — аналитических или развлекательных для взрослых. Тематический ассортимент тоже широчайший. Можно сразу заказать пакет, который будет для вас наиболее удобным.
- «Твой стартовый». Этот пакет включает в себя 110 каналов, рассчитанных на интересы всех членов семьи.
- «Твой оптимальный». 137 каналов, куда дополнительно подключены музыкальные, спортивные и мультипликационные. «Твой продвинутый». Ассортимент пакета расширен до 167 за счет познавательных и развлекательных ресурсов и каналом «Твое кино».
- «Твой премьерный». Пакет специально сформирован для киногурманов. Сюда включены 20 федеральных каналов, выбранные части пакетов Amedia Premium, Viasat Premium HD. Дополнительно можно подписаться еще на несколько выбранных каналов этих ресурсов плюс TV1000PLAY.
- «Твой максимальный». Это самый широкий сборник каналов как для взрослых, так и для детей. Всего 208 штук. Выбранный пакет можно одновременно подключить к 5 различным ресурсам: не только к телевизору, но и ноутбуку, планшету или компьютеру. В зависимости от комплекса услуг, предлагаемые Ростелекомом, зависит их цена: от 199 рублей до 1399.
Property Values
| Value | Description | Play it |
|---|---|---|
| baseline | The element is aligned with the baseline of the parent. This is default | Play it » |
| length | Raises or lower an element by the specified length. Negative values are allowed. Read about length units | Play it » |
| % | Raises or lower an element in a percent of the «line-height» property. Negative values are allowed |
Play it » |
| sub | The element is aligned with the subscript baseline of the parent | Play it » |
| super | The element is aligned with the superscript baseline of the parent | Play it » |
| top | The element is aligned with the top of the tallest element on the line |
Play it » |
| text-top | The element is aligned with the top of the parent element’s font |
Play it » |
| middle | The element is placed in the middle of the parent element | Play it » |
| bottom | The element is aligned with the lowest element on the line |
Play it » |
| text-bottom | The element is aligned with the bottom of the parent element’s font |
Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Центровка с помощью calc

В некоторых случаях, данный способ более универсален чем использование flexbox:
.center { background: hsl(300, 100%, 97%); min-height: 600px;position: relative; }
.center img { width: 40%; height: auto; position: absolute; top:calc(50% - 20%); left: calc(50% - 20%); }
Всё очень просто, мы можем высчитать нужные нам размеры в зависимости от всего макета страницы. Вычисления очень просты, 50% это центральная точка контейнера, но наша задача разместить по этим координатам левый верхний угол изображения. Далее отнять по половине высоты и ширины изображения. Формула следующая:
top: calc(50% - (40% / 2)); left: calc(50% - (40% / 2));
На практике вы можете обнаружить, что данный метод работает отлично, если нам известны размеры элементов:
.center img { width: 500px; height: 500px; position: absolute; top:calc(50% - (300px / 2)); left: calc(50% - (300px – 2)); }
Данный метод поддерживается Firefox-ом, начиная с 4 версии, вам нужно будет прописать браузерные префиксы. В IE 8 не работает. Полный код:
.center img { width: 40%; height: auto; position: absolute;
top: -webkit-calc(50% - 20%); left: -webkit-calc(50% - 20%);
top: -moz-calc(50% - 20%); left: -moz-calc(50% - 20%);
top: calc(50% - 20%); left: calc(50% - 20%); }
Надеюсь, данных методов хватит, чтобы вы нашли для себя лучшее решение.
Применение таблиц
Теперь попробуем освоить поворот текста через таблицу. Чтобы это сделать, потребуется выполнить такие шаги:
- Перейти на вкладку Вставка.
- Кликнуть на Таблицы.
- Если данные уже есть, то нужно нажать кнопку для рисования таблицы. Если нет – выбрать нужное количество ячеек и столбцов в таблице.
- Курсив устанавливается в середине ячейки, где сделана надпись.
- Вверху появится вкладка Работа с таблицами, в которую нужно перейти.
- Выбрать Макет – Направление.
Нажимая на эту кнопку, можно сделать его вертикальным, настроить отражение и многие другие виды расположения. Слева от кнопки Направление есть шесть дополнительных настроек, расширяющих возможность перевернуть текст в Ворде.
transform:rotate(x) — вращение объекта
Чтобы вращать элемент существует команда rotate(x). Она позволяет повернуть объект на x градусов по часовой или против часовой стрелке. Значение х нужно указывать в градусах deg
Пример #1. Вращение объекта в html через трансформацию
На странице преобразуется в следующее
Примечание
Свойства:
Нужны для корректной работы в старых версиях браузеров. В следующих примерах мы также будем их писать.
Пример #2. Вращение объекта в html при наведении курсора
Создадим класс kvadrat2 и пропишем для него псевдокласс :hover, в котором и будет прописано вращение и смена цвета на более светлый (с #444 на #888).
На странице преобразуется в следующее
Но это вращение происходит резко и не смотрится «эффектно». Это можно легко исправить сделав сглаживание. В следующем примере будет реализована анимация.
Пример #3. Плавное вращение при наведении курсора (анимация) в html
Для плавного вращения (или другими словами сглаживания) необходимо прописать еще одно свойство transition. Это свойство отвечает за время и эффект сглаживания. В данном примере рассматривается самый простой случай с переходом за 1 секунду с линейной скоростью linear
На странице преобразуется в следующее
Стало гораздо симпатичнее и такая анимация дает множество возможностей для создания эффектов на сайте только за счет CSS.
Решение: поворот текста CSS
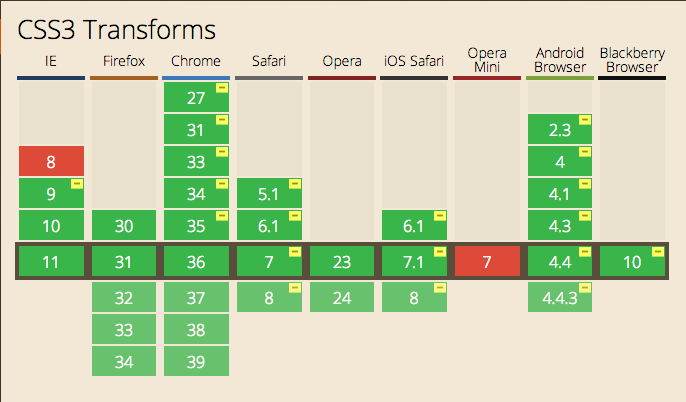
Решение кроется во встроенной в CSS директиве transform. Которая поворочивает по сути любой блок, в котором её указывают. Работает в 60% браузеров с использованием префикса (-webkit, -moz и т.д.), а в 40% — без использования. Ниже приводим таблицу совместимости с браузерами, практически везде работает, как видите.

Итак, рассмотрим поворот текста css на примере кода.
И осуществим поворот текста CSS:
Этот код будет осуществлять поворот текста CSS. Результат можно посмотреть на jsFiddle:
Как видите, текст успешно повернулся, по сути, с помощью этого кода можно повернуть любой блок на CSS. В качестве параметра передаётся значение угла поворота (положительное или отрицательное) и указатель, что это угол «deg».
Также директиву transform можно использовать с другими функциями (не только rotate).Также можно растянуть scale, растянуть по горизонтали (scaleX) или вертикали (scaleY), или исказить в проекции (skew), и по аналогии skewX и skewY. Кроме того, можно сдвинуть по вертикали или по горизонтали или и вертикали и горизонтали на заданное число пискелей (translate, translateX, translateY), или вообще задать матрицу преобразований, в которой будут заданы все возможные искажения блока только при помощи CSS.
Надеюсь, эта статья помогла вам решить поставленную перед вами задачу осуществить поворот текста CSS. Если остались вопросы задавайте в комментарии или в зелёную кнопку «Задать вопрос специалистам».