Npm
Содержание:
- JS Tutorial
- Creating a custom module
- Проверка валидности номера телефона в javascript
- Usage
- Sanitizers
- Красные тексты на странице
- Builtin validators
- Сайты проверки валидации
- Оформление результатов проверки
- Rules
- Профилактика лучше лечения
- Validation messages
- Расширения Chrome для проверки HTML
- Что такое состояние ошибки?
- Валидация форм
- forbidden
- Как работает проверка HTML5?
- multi
- Validation Report
- string
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS LetJS ConstJS Arrow FunctionJS ClassesJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS 2009 (ES5)JS 2015 (ES6)JS 2016JS 2017JS JSON
Creating a custom module
A «module» is basically a javascript file containing one or more calls to .
The module file must be placed in the same directory as if you want it to load automatically via the setup function.
You can use the method if you want to load the module from a custom path.
$.formUtils.loadModules('customModule otherCustomModule', 'js/validation-modules/');
$.validate({
modules: 'security, date'
});
The first argument of is a comma separated string with names of module files, without
file extension.
The second argument is the path where the module files are located. This argument is optional, if not given
the module files has to be located in the same directory as the core modules shipped together with this jquery plugin
(js/form-validator/)
Проверка валидности номера телефона в javascript
С номером телефона ситуация сложнее, так как номер можно ввести десятками способов:
8 999 1234567
8 (999) 1234567
8 999 123-45-67
8 (999) 123 45 67
Есть несколько выходов из ситуации:
- продумать все возможные шаблоны и составлять для них правила;
- заставить посетителя вводить телефон по определенному шаблону;
- ограничиться проверкой на случайные ошибки.
Для форм обратной связи последний вариант кажется наилучшим. Во-первых, если человек не хочет указывать свой номер телефона, то никакие проверки на корректность не помогут. Он просто введет несуществующий или чужой номер. Во-вторых, посетители сайта не любят когда их загоняют в определенные рамки. Поэтому рекомендую использовать регулярное выражение следующего типа:
/^\d{4,14}\d$/
В правиле указываем что первый и последний знак должен быть обязательно цифрой — «\d», а в середине разрешаем использовать знаки скобок, пробел и знак дефиса — «{4,14}», от 4 до 14 символов. Так как скобки и пробел являются зарезервированными элементами регулярных выражений, перед ними ставим обратный слеш.
Для любителей жестких шаблонов приведу пример проверки номера вида 8 (999) 123-45-64
/^{1}\ \({2,3}\)\ {2,3}-{2,3}-{2,3}$/
Usage
Create your class and put some validation decorators on the properties you want to validate:
import {
validate,
validateOrReject,
Contains,
IsInt,
Length,
IsEmail,
IsFQDN,
IsDate,
Min,
Max,
} from 'class-validator';
export class Post {
@Length(10, 20)
title: string;
@Contains('hello')
text: string;
@IsInt()
@Min()
@Max(10)
rating: number;
@IsEmail()
email: string;
@IsFQDN()
site: string;
@IsDate()
createDate: Date;
}
let post = new Post();
post.title = 'Hello'; // should not pass
post.text = 'this is a great post about hell world'; // should not pass
post.rating = 11; // should not pass
post.email = 'google.com'; // should not pass
post.site = 'googlecom'; // should not pass
validate(post).then(errors => {
// errors is an array of validation errors
if (errors.length > ) {
console.log('validation failed. errors: ', errors);
} else {
console.log('validation succeed');
}
});
validateOrReject(post).catch(errors => {
console.log('Promise rejected (validation failed). Errors: ', errors);
});
// or
async function validateOrRejectExample(input) {
try {
await validateOrReject(input);
} catch (errors) {
console.log('Caught promise rejection (validation failed). Errors: ', errors);
}
}
Passing options
The function optionally expects a object as a second parameter:
export interface ValidatorOptions {
skipMissingProperties?: boolean;
whitelist?: boolean;
forbidNonWhitelisted?: boolean;
groups?: string;
dismissDefaultMessages?: boolean;
validationError?: {
target?: boolean;
value?: boolean;
};
forbidUnknownValues?: boolean;
stopAtFirstError?: boolean;
}
Sanitizers
Here is a list of the sanitizers currently available.
| Sanitizer | Description |
|---|---|
| blacklist(input, chars) | remove characters that appear in the blacklist. The characters are used in a RegExp and so you will need to escape some chars, e.g. . |
| escape(input) | replace , , , , and with HTML entities. |
| ltrim(input ) | trim characters from the left-side of the input. |
| normalizeEmail(email ) | canonicalizes an email address. (This doesn’t validate that the input is an email, if you want to validate the email use isEmail beforehand) is an object with the following keys and default values:
|
| rtrim(input ) | trim characters from the right-side of the input. |
| stripLow(input ) | remove characters with a numerical value < 32 and 127, mostly control characters. If is , newline characters are preserved ( and , hex and ). Unicode-safe in JavaScript. |
| toBoolean(input ) | convert the input string to a boolean. Everything except for , and returns . In strict mode only and return . |
| toDate(input) | convert the input string to a date, or if the input is not a date. |
| toFloat(input) | convert the input string to a float, or if the input is not a float. |
| toInt(input ) | convert the input string to an integer, or if the input is not an integer. |
| trim(input ) | trim characters (whitespace by default) from both sides of the input. |
| unescape(input) | replaces HTML encoded entities with , , , , and . |
| whitelist(input, chars) | remove characters that do not appear in the whitelist. The characters are used in a RegExp and so you will need to escape some chars, e.g. . |
XSS Sanitization
XSS sanitization was removed from the library in 2d5d6999.
For an alternative, have a look at Yahoo’s xss-filters library or at DOMPurify.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на —
#333.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.
Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.

На более сложных формах выводите сообщение об ошибке в тултипе.
Builtin validators
To use any of builtin validators, you have to import it from vuelidate library.
You can also import specific validators directly, to avoid loading unused ones in case your bundler doesn’t support tree shaking. This is not required for Rollup or Webpack 2 among others.
It is possible to use validators directly in browser by using a browser-ready bundle. Keep in mind this will always load all builtin validators at once.
Here is a full list of provided validators.
| Name | Meta parameters | Description |
|---|---|---|
| required | none | Requires non-empty data. Checks for empty arrays and strings containing only whitespaces. |
| requiredIf | locator * | Requires non-empty data only if provided property or predicate is true. |
| requiredUnless | locator * | Requires non-empty data only if provided property or predicate is false. |
| minLength | min length | Requires the input to have a minimum specified length, inclusive. Works with arrays. |
| maxLength | max length | Requires the input to have a maximum specified length, inclusive. Works with arrays. |
| minValue | min | Requires entry to have a specified minimum numeric value or Date. |
| maxValue | max | Requires entry to have a specified maximum numeric value or Date. |
| between | min, max | Checks if a number or Date is in specified bounds. Min and max are both inclusive. |
| alpha | none | Accepts only alphabet characters. |
| alphaNum | none | Accepts only alphanumerics. |
| numeric | none | Accepts only numerics. |
| integer | none | Accepts positive and negative integers. |
| decimal | none | Accepts positive and negative decimal numbers. |
| none | Accepts valid email addresses. Keep in mind you still have to carefully verify it on your server, as it is impossible to tell if the address is real without sending verification email. | |
| ipAddress | none | Accepts valid IPv4 addresses in dotted decimal notation like 127.0.0.1. |
| macAddress | separator=’:’ | Accepts valid MAC addresses like 00:ff:11:22:33:44:55. Don’t forget to call it macAddress(), as it has optional parameter. You can specify your own separator instead of ':'. Provide empty separator macAddress('') to validate MAC addresses like 00ff1122334455. |
| sameAs | locator * | Checks for equality with a given property. |
| url | none | Accepts only URLs. |
| or | validators… | Passes when at least one of provided validators passes. |
| and | validators… | Passes when all of provided validators passes. |
| not | validator | Passes when provided validator would not pass, fails otherwise. Can be chained with other validators like not(sameAs('field')). |
| withParams | $params, validator | Not really a validator, but a validator modifier. Adds a $params object to the provided validator. Can be used on validation functions or even entire nested field validation objects. Useful for creating your own custom validators. |
* Locator can be either a sibling property name or a function. When provided as a function, it receives the model under validation as argument and this is bound to the component instance so you can access all its properties and methods, even in the scope of a nested validation.
Example of conditional validations using a locator meta parameter:
Сайты проверки валидации
validator.w3.org

W3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т.д..
jigsaw.w3.org

W3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome.org

Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
Оформление результатов проверки
Хотя веб-разработчики не могут оформлять сообщения об ошибках проверки, они могут изменять внешний вид полей в зависимости от результатов их валидации. Например, можно выделить поле с неправильным значением цветным фоном сразу же, когда браузер обнаружит неправильные данные.
Все, что для этого требуется — это добавить несколько простых CSS3-псевдоклассов. Доступны следующие опции:
- required и optional
-
Применяют форматирование к полю в зависимости от того, использует ли это поле атрибут required или нет;
- valid и invalid
-
Применяют форматирование к полю в зависимости от правильности введенного в него значения. Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;
- in-range и out-of-range
-
Форматирование к полям, для которых используется атрибут min или max, чтобы ограничить их значение определенным диапазоном значений.
Например:

Rules
- required — Required field, not empty
- email — Check a valid email address
- minLength — Limit the minimum value
- maxLength — Limit the maximum value
- password — At least 1 letter and 1 digit
- zip — 4-5 digits
- phone — Format 111-222-3333
- remote — validate value via remote api
- strength — validate field for default or custom regexp
- function — provide your own validation function
More about rule:
Rule check remote server api for correct answer. For example:
remote: {
url: '/check-correct',
successAnswer: 'OK',
sendParam: 'email',
method: 'GET'
}
- url — remote server api url
- successAnswer — expected response from server, if value is correct
- sendParam — parameter to be sent to server
- method — GET or POST
More about rule:
Provide a function which takes two arguments and and returns true or false
- name — the name of the element
- value — the value of the element
The following example will only validate input of a field if it is «hi»
function: (name, value) => {
return (name === 'hi');
}
Strength rule format:
Default (at least one uppercase letter, one lowercase letter and one number):
strength: {
default: true
}
Custom (use your own regexp for check):
strength: {
custom: '^(?=.*)(?=.*)(?=.*\d)'
}
Профилактика лучше лечения
Если вы создаете приложение, вы должны понимать, какие основные взаимодействия пользователя с приложением могут привести к ошибке. Например, обычно очень трудно правильно заполнить форму с первой попытки, или невозможно корректно синхронизировать данные, если у устройства плохое сетевое соединение. Вы должны учитывать такие моменты для минимизации возможности возникновения ошибок. Другими словами, лучше предотвратить возможность ошибиться при помощи показа советов, использования ограничений и гибкости.
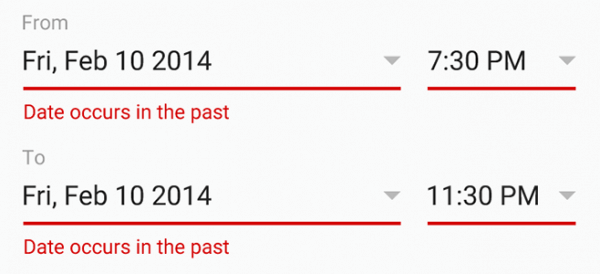
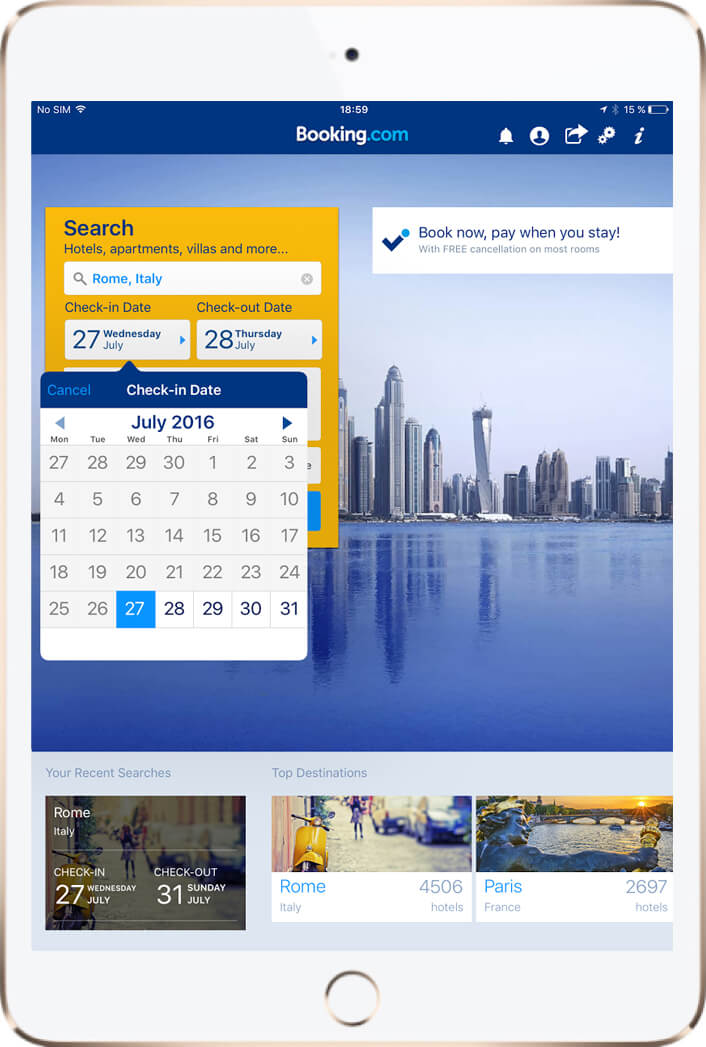
Например, если вы даете людям возможность поиска и резерва отелей, зачем оставлять доступными даты в прошлом и выводить ошибку, если пользователь выбирает такую дату?

Как показано на примере Booking.com, вы можете просто использовать выбор даты, который позволяет пользователям выбрать только сегодняшнюю дату и даты в будущем. Это будет побуждать пользователей выбирать только валидные даты.

Validation messages
You can specify validation message in the decorator options and that message will be returned in the
returned by the method (in the case that validation for this field fails).
import { MinLength, MaxLength } from 'class-validator';
export class Post {
@MinLength(10, {
message: 'Title is too short',
})
@MaxLength(50, {
message: 'Title is too long',
})
title: string;
}
There are few special tokens you can use in your messages:
- — the value that is being validated
- — name of the object’s property being validated
- — name of the object’s class being validated
- , , … — constraints defined by specific validation type
Example of usage:
import { MinLength, MaxLength } from 'class-validator';
export class Post {
@MinLength(10, {
// here, $constraint1 will be replaced with "10", and $value with actual supplied value
message: 'Title is too short. Minimal length is $constraint1 characters, but actual is $value',
})
@MaxLength(50, {
// here, $constraint1 will be replaced with "50", and $value with actual supplied value
message: 'Title is too long. Maximal length is $constraint1 characters, but actual is $value',
})
title: string;
}
Also you can provide a function, that returns a message. This allows you to create more granular messages:
import { MinLength, MaxLength, ValidationArguments } from 'class-validator';
export class Post {
@MinLength(10, {
message: (args: ValidationArguments) => {
if (args.value.length === 1) {
return 'Too short, minimum length is 1 character';
} else {
return 'Too short, minimum length is ' + args.constraints + ' characters';
}
},
})
title: string;
}
Message function accepts which contains the following information:
- — the value that is being validated
- — array of constraints defined by specific validation type
- — name of the object’s class being validated
- — object that is being validated
- — name of the object’s property being validated
Расширения Chrome для проверки HTML
Расширения Chrome предлагают отличный способ расширить ваш браузер с помощью инструментов, которые помогут вам в вашей повседневной работе веб-разработчика. Здесь представлены самые популярные расширения, которые помогут вам с проверкой HTML в Chrome.
Web Developer

Это расширение является обязательным для всех веб-разработчиков, поскольку оно предлагает хороший набор инструментов, которые помогут вам в вашей работе: отключение JavaScript, управление файлами cookie, настройка CSS, формы … а также ссылки для проверки текущей страницы в W3C Validator.
Расширение веб-разработчика предоставляет вам ссылки для проверки HTML (как с помощью URL-адреса, так и путем отправки локального HTML-кода в качестве текстового ввода), CSS, каналов, доступности на волне и проверки наличия неработающих ссылок.
Плюсы: приятно интегрированы с другими инструментами веб-разработки, простой интерфейс.
Минусы: не могут быть настроены, вы не можете использовать свой собственный экземпляр валидатора или выполнять проверки автоматически на определенных хостах, используется устаревший валидатор.
Validity

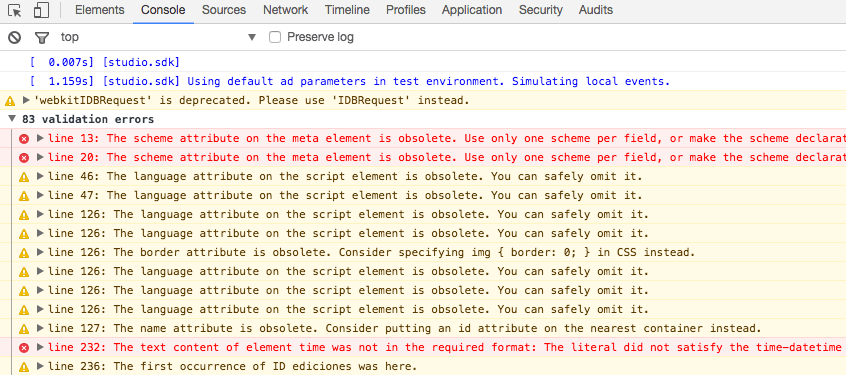
Расширение Validity позволяет проверять HTML в устаревшем W3C Validator и отображает проблемы, обнаруженные в консоли JavaScript, вместо открытия новой вкладки. Показывает только строку, в которой находится проблема, и общее описание – без начальных и конечных строк и столбцов, без выдержек и ссылок для дополнительной помощи.
Он также может быть немного запутанным, поскольку выходные данные смешиваются с другими предупреждениями JS и журналами, которые выводятся в вашей консоли JS. Вероятно, было бы более читабельным, если бы вывод находился на отдельной вкладке, а не в консоли JS.
Плюсы: может быть настроен на использование собственного экземпляра валидатора и может автоматически проверяться на определенных хостах.
Минусы: Зависит от действующего валидатора, не может напрямую использовать Nu Validator. Вывод ограничен и грязен, поскольку использует консоль JavaScript.
HTML Validation Bookmarklet

Acid.JS Validator – это бесплатный букмарклет, который использует API синтаксического анализатора W3C SGML для проверки разметки страницы, на которой он вызывается.
Другие расширения которые не работали на момент написания статьи
- W3C Validator . Не является официальным расширением W3C, оно должно использовать устаревший API валидатора и отображать проблемы на консоли JS, но оно не работает.
- HTML валидатор . Это не работает, вероятно, потому что у него была опция автозапуска, которая могла привести к его запрету .
- Kingsquare HTML Validator . Предполагается, что он предлагает альтернативный способ проверки HTML с использованием библиотеки Tidy HTML вместо W3C Validator, он просто не работает.
Что такое состояние ошибки?
Состояние ошибки — это экран, который показывается пользователю, когда что-то пошло не так. Это пример ситуации, когда пользователь делает что-то, что отличается от желаемого состояния. Так, как ошибки могут возникать в неожиданных сочетаниях, эти состояния могут включать в себя совершенно разные проблемы: от несовместимости операций пользователя (например, некорректный ввод данных) до невозможности приложения подключиться к серверу или даже невозможности обработать пользовательский запрос.
Экраны с ошибками
Каждая ошибка, независимо от ее причины, становится камнем преткновения для пользователя на пути продвижения по UX. К счастью, правильно оформленная ошибка может снизить неприятный эффект.
Валидация форм
Последнее обновление: 08.04.2016
Итак, в нашем распоряжении имеются различные элементы, которые мы можем использовать на форме. Мы можем вводить в них различные значения. Однако нередко
пользователи вводят не совсем корректные значения: например, ожидается ввод чисел, а пользователь вводит буквы и т.д. И для предупреждения и проверки некорректного
ввода в HTML5 существует механизм валидации.
Преимущество использования валидации в HTML5 заключается в том, что пользователь после некорректного ввода может сразу получить сообщение об ошибке и внести
соответствующие изменения в введенные данные.
Для создания валидации у элементов форм HTML5 используется ряд атрибутов:
-
min и max: минимально и максимально допустимые значения. Для элемента input с типом datetime-local,
date, month, time, week, number, range
Атрибут required
Атрибут required требует обязательного наличия значения:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Валидация в HTML5</title> </head> <body> <form method="get"> <p> <label for="login">Логин:</label> <input type="text" required id="login" name="login" /> </p> <p> <label for="password">Пароль:</label> <input type="password" required id="password" name="password" /> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Если мы не введем в эти поля никаких данных, оставив их пустыми, и нажмем на кнопку отправки, то браузер высветит нам сообщения об ошибке, а данные не будут отправлены на сервер:
В зависимости от браузера визуализация сообщения может несколько отличаться. Также границы некорректного поля ввода могут окрашиваться в красный цвет. Например, поведение при отправке
пустых сообщений в Firefox:
Атрибуты max и min
Для ограничения диапазона вводимых значений применяются атрибуты max и min:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Валидация в HTML5</title> </head> <body> <form method="get"> <p> <label for="age">Возраст:</label> <input type="number" min="1" max="100" value="18" id="age" name="age"/> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Атрибут pattern
Атрибут pattern задает шаблон, которому должны соответствовать данные. Для определения шаблона используется язык так называемых
регулярных выражений. Рассмотрим самые простейшие примеры:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Валидация в HTML5</title>
</head>
<body>
<form method="get">
<p>
<label for="phone">Телефон:</label>
<input type="text" placeholder="+1-234-567-8901"
pattern="\+\d-\d{3}-\d{3}-\d{4}" id="phone" name="phone" />
</p>
<p>
<input type="submit" value="Отправить" />
</p>
</form>
</body>
</html>
Здесь для ввода номера телефона используется регулярное выражение . Оно означает, что первым элементом в номере
должен идти знак плюс +. Выражение \d представляет любую цифру от 0 до 9. Выражение означает три подряд идущих цифры, а
— четыре цифры подряд. То есть это выражение будет соответствовать номеру телефона в формате «+1-234-567-8901».
Если мы введем данные, которые не соответствуют этому шаблону, и нажмем на отправку, то браузер отобразит ошибку:
Отключение валидации
Не всегда валидация является желаемой, иногда требуется ее отключить. И в этом случае мы можем использовать либо у элемента формы атрибут novalidate,
либо у кнопки отправки атрибут formnovalidate:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Валидация в HTML5</title>
</head>
<body>
<form novalidate method="get">
<p>
<label for="phone">Телефон:</label>
<input type="text" placeholder="+1-234-567-8901"
pattern="\+\d-\d{3}-\d{3}-\d{4}" id="phone" name="phone" />
</p>
<p>
<input type="submit" value="Отправить" formnovalidate />
</p>
</form>
</body>
</html>
НазадВперед
forbidden
This validator returns an error if the property exists in the object.
const schema = {
password: { type: "forbidden" }
}
v.validate({ user: "John" }, schema); // Valid
v.validate({ user: "John", password: "pass1234" }, schema); // Fail
Properties
| Property | Default | Description |
|---|---|---|
| If , the value will be removed in the original object. It’s a sanitizer, it will change the value in the original object. |
Example for :
const schema = {
user: { type: "string" },
token: { type: "forbidden", remove: true }
};
const obj = {
user: "John",
token: "123456"
}
v.validate(obj, schema); // Valid
console.log(obj);
/*
{
user: "John",
token: undefined
}
*/
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
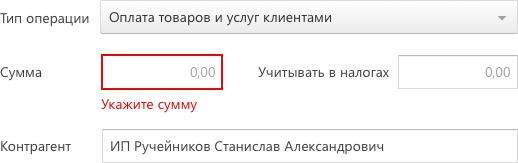
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию
Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:

Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
multi
This is a multiple definitions validator.
const schema = {
status: { type: "multi", rules:
{ type: "boolean" },
{ type: "number" }
, default: true }
}
v.validate({ status: true }, schema); // Valid
v.validate({ status: false }, schema); // Valid
v.validate({ status: 1 }, schema); // Valid
v.validate({ status: }, schema); // Valid
v.validate({ status: "yes" }, schema); // Fail
Shorthand multiple definitions:
const schema = {
status:
"boolean",
"number"
}
v.validate({ status: true }, schema); // Valid
v.validate({ status: false }, schema); // Valid
v.validate({ status: 1 }, schema); // Valid
v.validate({ status: }, schema); // Valid
v.validate({ status: "yes" }, schema); // Fail
Validation Report
Кстати о вышеупомянутых VR которыми наполняется массив в случае провалившихся assert’ов. Я искал какой-то стандарт для представления ошибок валидации. И по своему опыту знал, что банального / и даже / недостаточно. И судя по всему, такого стандарта на сегодняшний день нету.
Зато есть замечательная идея хабраюзера rumkin
Это простой DTO, который позволяет передать максимально подробную информацию о причинах провала валидации. Состоит из:
- array — местоположение объекта проверки. В контексте валидации строк — это всегда пустой массив .
- string — имя assert’а или правило по которому проводилась валидация.
- object — детали или описание в «машино-понятном виде» причины провала валидации. У этого параметра нету чётко-стандартизированный структуры, кроме одного поля:
Пример:
rumkin, кстати, написал небольшой тул для генерации Validation Report’ов. но ради 0Dependecy я не использую конкретно эту реализацию. Благо генерация VR достаточно простая задача.
Будет здорово, если VR однажды станут стандартом, хотя бы локальным.
string
This is a validator.
const schema = {
name: { type: "string" }
}
v.validate({ name: "John" }, schema); // Valid
v.validate({ name: "" }, schema); // Valid
v.validate({ name: 123 }, schema); // Fail
Properties
| Property | Default | Description |
|---|---|---|
| If , the validator accepts an empty string . | ||
| Minimum value length. | ||
| Maximum value length. | ||
| Fixed value length. | ||
| Regex pattern. | ||
| The value must contain this text. | ||
| The value must be an element of the array. | ||
| The value must be an alphabetic string. | ||
| The value must be a numeric string. | ||
| The value must be an alphanumeric string. | ||
| The value must be an alphabetic string that contains dashes. | ||
| The value must be a hex string. | ||
| The value must be a single line string. | ||
| If , the value will be trimmed. It’s a sanitizer, it will change the value in the original object. | ||
| If , the value will be left trimmed. It’s a sanitizer, it will change the value in the original object. | ||
| If , the value will be right trimmed. It’s a sanitizer, it will change the value in the original object. | ||
| If it’s a number, the value will be left padded. It’s a sanitizer, it will change the value in the original object. | ||
| If it’s a number, the value will be right padded. It’s a sanitizer, it will change the value in the original object. | ||
| The padding character for the and . | ||
| If , the value will be lower-cased. It’s a sanitizer, it will change the value in the original object. | ||
| If , the value will be upper-cased. It’s a sanitizer, it will change the value in the original object. | ||
| If , the value will be locale lower-cased. It’s a sanitizer, it will change the value in the original object. | ||
| If , the value will be locale upper-cased. It’s a sanitizer, it will change the value in the original object. | ||
| if and the type is not a , it’s converted with . It’s a sanitizer, it will change the value in the original object. |
Sanitization example
const schema = {
username: { type: "string", min: 3, trim: true, lowercase: true}
}
const obj = {
username: " Icebob "
};
v.validate(obj, schema); // Valid
console.log(obj);
/*
{
username: "icebob"
}
*/