Обзор конструктора сайтов ukit
Содержание:
- Плюсы и минусы
- Особенности
- Стоимость использования
- Сравниваем тарифные планы
- Принцип работы
- Примеры сайтов на конструкторе uKit
- Редактирование в визуальном режиме и публикация сайта
- Дизайн сайта и шаблоны
- Как это работает с сайтами
- Плюсы, минусы и аналоги платформы
- Основное предназначение сервисов
- О uKit Group — разработчике проекта
- Оптимизация (SEO) и продвижение
- 1 Особенности создания бизнес-сайтов в uKit
- Панель управления сайтом и оптимизация сайта
- Выводы
- Заключение
Плюсы и минусы
uKit – хорош своей простотой, удобством и, самое главное, тем, что способен оправдывать ожидания. Конструктор однозначно понравился, его смело можно использовать для создания сайтов. Он даёт ровно столько, сколько обещает: красивые шаблоны в большом количестве, удобная панель управления, в которой разбираться легко, регулярные обновления функционала, сборка сайт за 20 минут. Конечно, весомым фактором является адекватная стоимость тарифов.
Достоинства uKit:
- Богатый выбор привлекательных адаптивных шаблонов с качественным демо-контентом;
- Высокая скорость работы сайтов, обширные возможности по их продвижению;
- Встроенный рекламный модуль для беспроблемного запуска рекламных кампаний в Яндекс и Google;
- Встроенный SEO-мастер, который проанализирует текущую конфигурацию сайта и подскажет новичкам, чего не хватает;
- Возможность использования динамического текста для показа разных версий контента для разной целевой аудитории и регионов;
- Простой в использовании и довольно эффективный встроенный магазинный модуль;
- Возможность добавления блога на сайт;
- Приличный набор интеграций полезных внешних веб-сервисов на сайт;
- Удобная подача статистической информации;
- Возможность детальной проработки версий сайта для различных типов устройств;
- Любой тариф предусматривает неограниченное дисковое пространство;
- Автоматическое создание резервных копий сайта, возможность переключения между ними в любой момент;
- Часто проводятся акции на снижение стоимости тарифных планов, работает 100% манибек в течение 14 дней после оплаты;
- Богатый справочный центр, интересный и полезный блог, расторопная техподдержка;
- 14 дней тестового периода с полным доступом ко всем возможностям.
Учитывая чёткое обозначение задач, для которых создавался uKit каких-то существенных минусов он не имеет. Конечно, в сравнении с uCoz, делать на нём полноценные мега порталы или форумы не получится. Сайт-визитка, лендинг пейдж, портфолио, небольшие магазины – вот сферы бытия uKit. Он справляется с этими задачами на ура, сходу делая бóльшую часть работы за пользователя. uKit – идеальный сайтбилдер бизнес-визиток, одностраничников. С учётом стоимости, он для многих выигрывает сравнение с Wix, хотя системы всё же разные. В любом случае, придираться желания не возникает.
Особенности
Ключевая особенность системы — отсутствие разграничений по возможностям в бесплатной и платной версии. Отличие версий — в промо-баннере самого конструктора в нижней части опубликованного, но неоплаченного сайта.
Тарифная политика
Изначально uKit создавался для тех, кто совсем не умеет верстать и программировать, и имел единый тариф за использование готовых блоков без рекламы. Цена за платную версию колебалась от $5 (при помесячной оплате) до $4 — при оплате на год вперед.
В 2016 году по просьбам частных пользователей и веб-студий были введены дополнительные тарифы с расширенными возможностями для дизайна и настройки HTML и CSS. Они вошли в тарифы «Премиум+» и Pro (от $8 и $12 в месяц, соответственно).
Предоставление https
С апреля 2017 года владельцы доменов второго уровня получили возможность бесплатно подключить SSL-сертификаты для своих сайтов на uKit.
Создание сайтов из страниц в соцсетях
31 мая 2016 года заработал конвертер uKit Alt — система, которая автоматически создает сайт из контента на странице бизнеса в Facebook. Данные переносятся официально — по API соцсети, а сама страница продолжает существовать наравне с сайтом. uKit Alt собирает из соцсети отзывы клиентов, фотографии и публикации о компании и размещает их на шаблоне сайта. После переноса данных работа с сайтом ведется в конструкторе — использование редактора страниц и оплата происходят в обычном режиме.
17 апреля 2017 года была представлена вторая версия uKit Alt: пользователи получили возможность создавать сайты из личных профилей на Facebook, а также тестировать результат работы конвертера на примере любого публичного персонажа или бренда (без получения доступа к созданному сайту — он возможен только для реального владельца FB-страницы).
Помимо мультиязычной версии для Facebook, разработчиками был заявлен выпуск версии конвертера для «Вконтакте». Версия сервиса для VK появилась в сентябре 2017 года — помимо стандартных опций импорта графической и текстовой информации из паблика или профиля пользователи соцсети получили возможность автоматического импорта товаров на сайт.
Искусственный интеллект в конструкторе сайтов
8 сентября 2016 года в блоге на Хабрахабре команда uKit объявила, что приступает к разработке дополнения к конструктору: uKit AI — системы на основе нейросети, которая сможет переносить старые сайты с любых платформ и самостоятельно улучшать их дизайн и структуру на базе блоков конструктора. В основе работы проекта лежит принцип генеративного дизайна (метод, при котором программа выдает конечный результат, опираясь на набор правил и алгоритмов).
25 апреля 2017 года uKit AI получил приз зрительских симпатий на AI Conference — мероприятии, посвященном применению ИИ, нейросетей и машинного обучения в бизнесе.
Работа по модели white label
Помимо прямой работы под собственным названием, uKit предоставляет свою платформу другим брендам по модели white label (концепция партнерства, при которой продукт производится одной компанией, а используется под марками других). Первым известным партнером конструктора по этой модели стал мексиканский доменный регистратор Pagina.mx.
Стоимость использования
На uKit нет бесплатного тарифа — только пробный период на 14 дней, позволяющий проверить конструктор. На нём доступны все возможности сервиса, кроме вставки стороннего кода и продвинутых инструментов кастомизации дизайна.
Платных тарифов четыре:

- «Минимальный» ($5/месяц) — основные возможности конструктора, неограниченное количество страниц, круглосуточная поддержка, бекапы, подключение домена, более 200 профессиональных шаблонов с адаптивным дизайном.
- «Базовый» ($10/месяц) — возможности тарифа «Минимальный» плюс расширенная статистика и отключение копирайта uKit.
- «Магазин» ($12/месяц) — возможности тарифа «Базовый» плюс инструменты для торговли.
- «Про» ($15/месяц) — возможности тарифа «Магазин» плюс создание собственных палитр и вставка стороннего кода.
В стоимость всех тарифов входит оплата хостинга. Вам нужно будет заплатить только за регистрацию доменного имени.
Чем продолжительнее оплаченный период, тем выше скидка на его стоимость. Например, при покупке тарифа на год вы сэкономите 30 %, на 2 года — 50 % от первоначальной стоимости. В течение 30 дней после оплаты действует гарантия на возврат денег. Если вы решите отказаться от использования конструктора, сервис вернёт деньги за неиспользованные услуги.
Между тарифами можно без проблем переключаться. Например, если вы начали на «Минимальном», но затем поняли, что хотите удалить копирайт или создать магазин, то достаточно оплатить разницу, чтобы переключиться на соответствующий тарифный план.
|
ПОПРОБОВАТЬ |
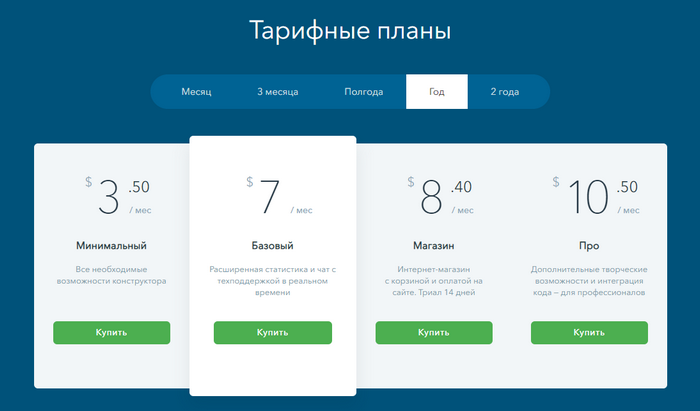
Сравниваем тарифные планы

Базово uCoz является бесплатным конструктором. Можно даже домен свой подключить, но есть другие ограничения: 400 Мб места на диске, неактивный SEO-модуль и всем знакомый рекламный баннер в углу. Разработку коммерческого сайта можно начать бесплатно, но для эффективной деятельности стоит получить возможности платных тарифов. Их стоимость колеблется в зависимости от периода оплаты – за 1 месяц максимум цены, за 2 года – минимум. Расценки следующие:
Себестоимость сайта на uCoz при оплате за год снизится на 20% в пересчёте за каждый отдельный месяц. Следовательно, «Минимальный» обойдётся в $29/год. Добавим стоимость домена и получим ценник примерно в $40 за всё. Домен можно делегировать от любого регистратора либо купить в интерфейсе панели управления Юкоза. К примеру, .ru здесь стоит $11/год, .com чуть подороже — $14.85/год. Понятно, что для разработки магазина или продвинутого блога нужно брать тариф подороже. Для лендинга, визитки или личного блога «Минимального» хватит. Кстати, у магазинного тарифа 15-дневный тестовый период – можно осмотреть движок перед покупкой.

uKit имеет 14-дневный тестовый период, в течение которого можно опробовать все доступные возможности движка. После этого нужно выбрать тариф при желании продолжить работу над проектом. Всего планов четыре. Их стоимость при помесячной оплате максимальная. Если платить наперёд за 3, 6, 12 или 24 месяца, то она снижается на 5, 10, 20 и 30 процентов соответственно. Отметим, что движок использует быстрый хостинг, имеет хорошую оптимизацию, показывая результаты производительности сайтов от 80 баллов по статистике Google PageSpeed. При этом, дисковое пространство на тарифах не ограничено – загружайте необходимое количество материалов, не опасаясь упереться в предел. Это весомый козырь. Расценки следующие:
- Минимальный ($5/мес) – возможность подключения любого количества доменов к сайту, неограниченное дисковое пространство, количество страниц и пропускная способность сайта, безлимитные SMS-уведомления для заказов обратного звонка клиентами, круглосуточная техническая поддержка, более 200 адаптивных шаблонов, сбор статистики, хранение 10 автоматических/ручных резервных копий, пиксели Вконтакте и Facebook.
- Базовый ($10/мес) – доступ ко всем премиум-шаблонам, расширенная статистика с возможностью постановки целей, живой чат с технической поддержкой, отключение копирайта «uKit» в футере сайта и всё остальное из младшего тарифа.
- Магазин ($12/мес) – активация магазинного модуля и все описанные выше возможности.
- Про ($15/мес) – всё вышеуказанное, плюс возможности создания собственных цветовых палитр, добавления своего кода на сайт, а также доступ к возможностям инструмента Google Tag Manager.
С учётом 20% скидки годовая себестоимость сайта uKit на «Минимальном» составит $42. Используя промо-код UGUIDE-25, вы получите ещё 25% скидки, снизив цену до $31.5/год. К этой сумме прибавим стоимость домена, получив итоговую цену в районе $40/год.
Подытожим. Себестоимость сайтов на минимальных тарифных планах у uCoz и uKit примерно одинаковая – около $40/год, плюс/минус в зависимости от цены домена, покупки платного шаблона, заказа дополнительных услуг и прочих пунктов возможного состава сметы.
Принцип работы
Управление сайтом в браузере
uKit — это SaaS-система, то есть, вся работа с сайтом происходит в браузере, а результаты — хранятся на облачном сервере. Для старта работы с системой нужно зарегистрироваться на сайте конструктора, выбрать шаблон и цветовую гамму будущего сайта.
При создании сайта владелец видит его так, как увидит и посетитель (WYSIWYG). Чтобы внести изменения в шаблон, достаточно добавить или удалить готовый блок, переместив его мышкой (drag’n’drop). Подготовка к SEO-продвижению также проходит в визуальном режиме. Система автоматически сохраняет изменения, формирует бэкапы и позволяет вернуться к разным вариантам дизайна сайта. До публикации в интернете сайт виден и доступен только владельцу.
После публикации владелец может подключить к сайту статистику или Яндекс и популярные почтовые сервисы. Дальнейшие изменения на сайте также производятся в браузере.
Готовые блоки
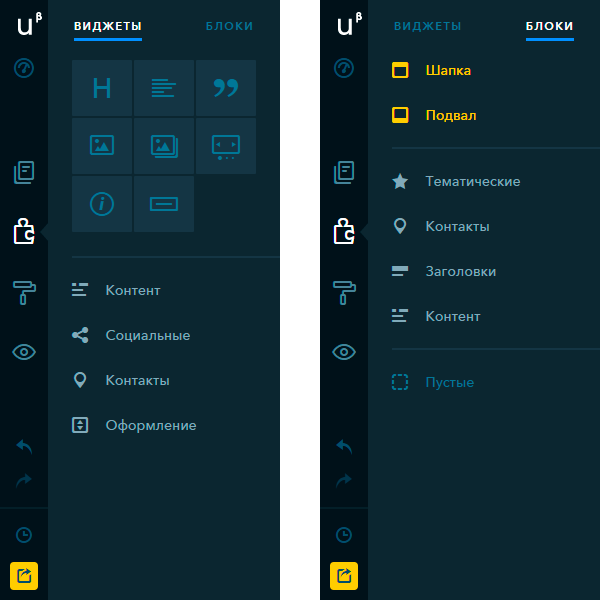
Помимо добавления на сайт текстов, изображений, файлов и описаний для поисковых систем, конструктор предлагает готовые блоки для работы с посетителями сайта-визитки:
Мотивационные — встроенный калькулятор услуг, кнопки «призыва к действию», таймер обратного отсчета, отзывы.
Информационные — прайс-лист, карты Google и Яндекс, виджет погоды, видео.
Обратная связь — обратный звонок, онлайн-чат, форма заказа, форма сбора почтовых адресов.
Социальные — число подписчиков и ленты публикаций из «Вконтакте», Facebook, Instagram, Pinterest, SoundCloud.
Система также позволяет встраивать сторонние блоки (например, свой вариант календаря или калькулятор услуг), реализованные на языке JavaScript.
Адаптивность
Сайты на uKit не имеют отдельной мобильной версии, а автоматически перестраиваются под экраны по сетке Bootstrap. Владелец сайта может предварительно посмотреть в браузере, как сайт выглядит на смартфоне, планшете и ПК.
Примеры сайтов на конструкторе uKit

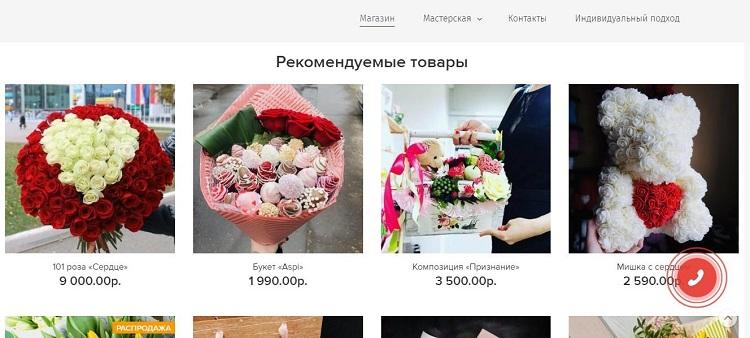
Сайт отлично демонстрирует возможности uKit.com в плане онлайн-продаж. Здесь вы встретите качественный виджет звонка, прекрасный шаблон с номером телефона, адресом и контактами в шапке. Конечно, не обошлось и без типичного функционала: корзины товаров, платежных систем, выбора вариантов доставки и т. д.
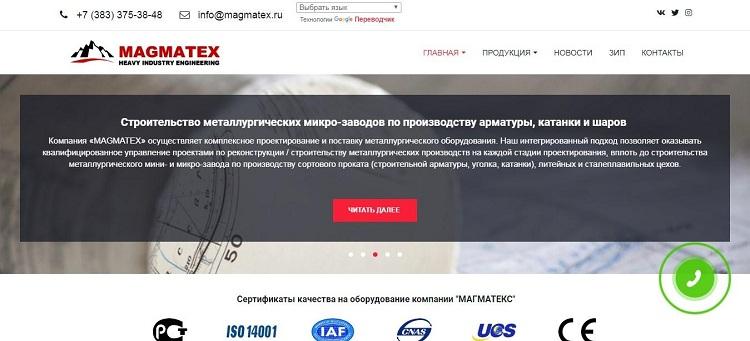
Пример № 2. Визитка компании — http://magmatex.ru/

Создать сайт в uKit можно не только для продаж, но и для рекламы офлайн-бизнеса. Таковым является ресурс организации Magmatex, осуществляющей поставки металлургического оборудования. В данном случае также есть виджет звонка, слайдер с продукцией и контакты в шапке.
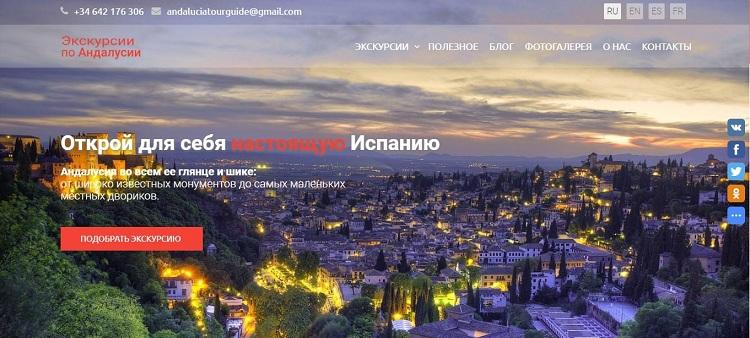
Пример № 3. Визитка турагентства — http://andaluciatourguide.com/

Ресурс имеет несколько языковых версий, необходимые элементы в верхнем меню. Особенно выделяется красочный дизайн с очень привлекательными фотографиями городов Испании.

Данный проект еще раз подчеркивает возможности uKit по изменению веб-дизайна в самых разных направлениях. Теперь мы столкнулись с прекрасными восточными картинами и традициями.
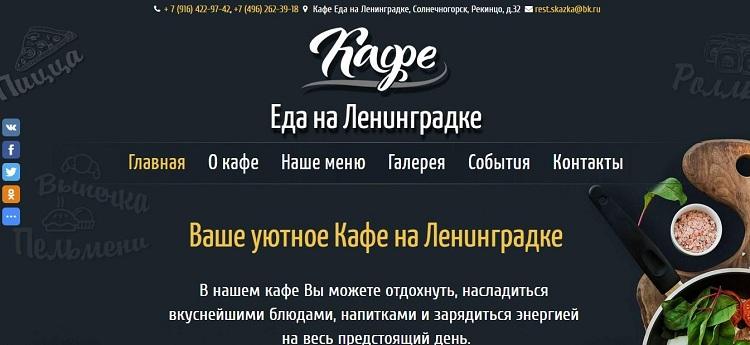
Пример № 5. Лэндинг для кафе — https://еданаленинградке.рф/

Ресурс был выполнен на заказ студией Divly, которая является официальным партнером uKit. Подобный пример представляет перед нами возможность делегирования даже таких задач, как работа с конструктором сайтов. Стоимость услуги сравнительно небольшая — 3 900 руб.

Редактирование в визуальном режиме и публикация сайта
Редактирование сайта происходит путем визуального перетаскивания элементов. Доступа к правке HTML и CSS нет и не будет — это принципиальная позиция uKit. Платформа ориентирована на бизнес и быстрый запуск проекта, где нет места веб-программированию.
Давайте разберемся со структурой сайта. Он содержит страницы, которые формируются из отдельных блоков: шапка, подвал, контакты, заголовки, контент и тематические. Блоки, в свою очередь, содержат виджеты.

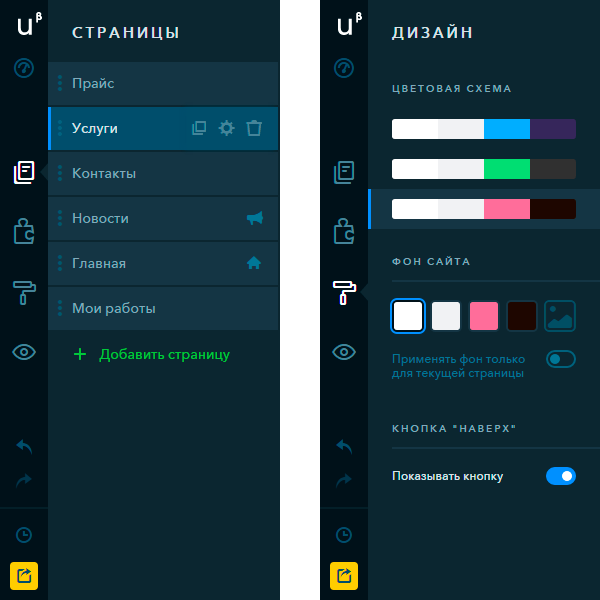
В конструкторе можно добавлять и удалять все структурные элементы сайта, перемещать их с места на место. В разделе дизайна настраивается цветовая схема и задается фон страниц, здесь же расположен переключатель отображения кнопки наверх.

Предусмотрена система управления бэкапами. Сохраняйте текущее состояние сайта перед внесением изменений.
Почти все готово, пришло время опубликовать сайт, нажатием одноименной желтой кнопки. На этом работа не заканчивается, загляните на страницу с бейджами — это своеобразный чек-лист с заданиями. Подключите систему сбора статистики, наполняйте сайт контентом и привлекайте первых клиентов!
Дизайн сайта и шаблоны
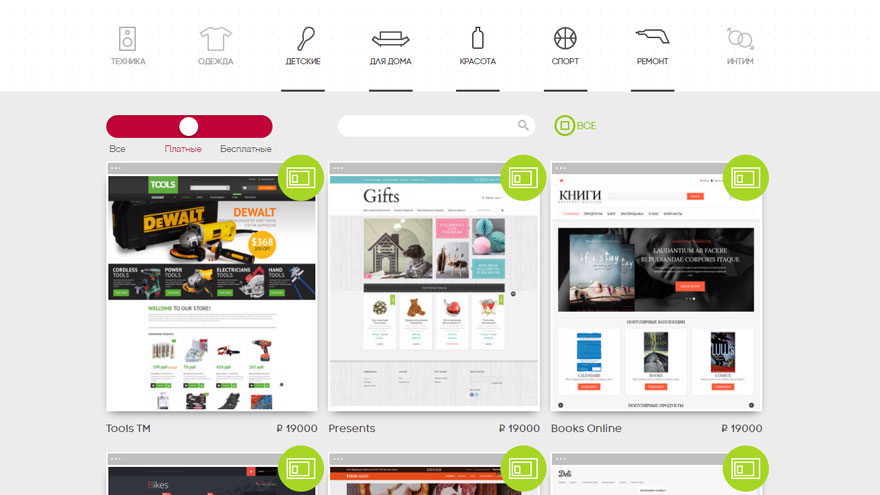
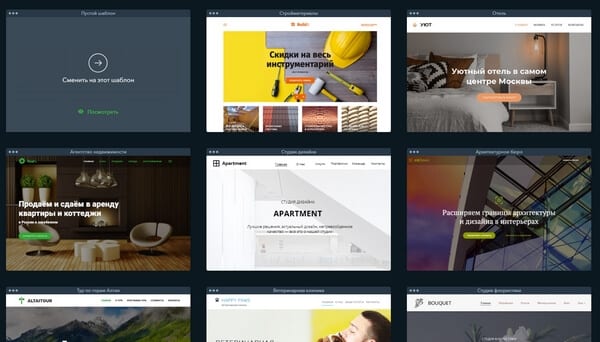
В библиотеке uKit — около 400 шаблонов. Все они разделены по сферам деятельности. Это удобно — вы просто выбираете подходящую категорию и видите несколько вариантов готовой структуры. Так можно обойтись минимумом изменений: добавить свои тексты, фотографии, контактные данные — и сайт готов.

Все шаблоны имеют адаптивный дизайн, то есть одинаково хорошо отображаются контент на экранах разных устройств. Прежде чем выбирать тему, вы можете внимательно её изучить в режиме предпросмотра, в том числе переключаясь между разными версиями: мобильной, планшетной, десктопной. При этом держите в голове то, что интерфейс можно гибко изменить. Так что если вам не нравится, как шаблон выглядит, например, на мобильном устройстве, то это можно поправить через раздел «Адаптивность» в визуальном редакторе.
Для настройки внешнего вида сайта в редакторе представлена отдельная вкладка «Дизайн». В ней вы можете:
- выбрать цветовую схему из пресетов или создать свой набор цветов (доступно только на тарифе Pro);
- установить фон для сайта или каждой страницы по отдельности: цвет или изображение;
- выбрать или создать шрифтовую пару;
- включить или выключить отображение шапки и подвала сайта;
- добавить кнопку «Наверх», анимацию появления блоков;
- автоматически создать версию для слабовидящих с укрупнёнными элементами интерфейса;
- заменить шаблон.
Настроек не очень много, но это намеренное решение разработчиков, которые создавали простой визуальный редактор для начинающих вебмастеров. Такого набора достаточно для того, чтобы подогнать стандартный шаблон под себя и сделать его ещё более привлекательным.
|
ПОПРОБОВАТЬ |
Как это работает с сайтами
Достаточно дать системе ссылку на сайт: uKit AI изучит, как выглядит и работает каждая страница. Затем система распознает и выделит уникальные данные — контент — и перенесет их в соответствующие виджеты конструктора uKit, работающего на базе современного стека технологий.
Примеры работы
Система перекомпонует контент с учетом современных требований к дизайну информации и прогноза распределения внимания посетителей, сформирует новые версии страниц и добавит им современной визуализации. Создав несколько вариантов компоновки, система выберет с помощью встроенного сервиса WebScore AI.

Старая версия сайта сохранится, пока вы не переприкрепите домен, а новая полностью готовая версия станет доступна в конструкторе uKit.

Вам останется опубликовать новый вариант, а при желании — внести финальные штрихи в ваш новый сайт в простом визуальном редакторе.

Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Основное предназначение сервисов

uCoz хорошо подходит для создания объёмных сайтов с непростой структурой, на которых регулярно обновляют контент. Магазины, блоги, новостные порталы, доски объявлений – типы сайтов, способные раскрыть потенциал движка в полной мере. Конструктор позволяет комфортно оперировать мощными потоками контента, удобно структурировать их, масштабируя проект по необходимости дополнительной функциональностью, рубриками, разделами, модулями и прочими вещами. Всё это наилучшим образом раскрывается в руках опытных веб-мастеров и разработчиков клиентских сайтов.

uKit идеологически совершенно другой. Это конструктор с визуальным редактором, позволяющий из готовых секций собрать и настроить веб-сайт на десяток-другой страниц. Таким подходом выгоднее и удобнее всего оформлять визитки и лендинги. Они по умолчанию получаются адаптивными. Настроек немного – все явно полезные и понятные. Основная аудитория сервиса очевидная – новички, предприниматели всех мастей без опыта разработки сайтов. Сервис рассчитан на то, чтобы человек с нуля за пару вечеров смог собрать себе сайт, рекламировать свой бизнес в Сети, привлечь трафик, получить новых клиентов и увеличить доходность основной деятельности.

То есть очевидная специализация/аудитория Юкоза – сложные сайты и веб-мастера, а Юкита – простые сайты и новички. На практике не всё так линейно происходит. Многие начинают осваивать сайтостроение с Юкоза, делают на нём первый сайт, учатся и становятся профи со временем. Не такой уж он и сложный, с нуля можно освоить на среднем уровне за несколько дней. И Юкитом не только новички пользуются. Многие разработчики клиентских сайтов работают с ним: проще передать заказчику визитку или пачку лендингов на понятном и недорогом движке, чем потом месяцами отвечать на элементарные вопросы по проекту, отвлекаясь от текущих задач.
Освоив Юкоз, можно делать и визитки, и лендинги безо всякого напряжения с отличным уровнем качества. Но начинать изучать этот движок ради одной визитки – чудная затея, хотя и имеющая право на жизнь. Если есть планы заняться разработкой плотнее, тогда Юкоз – кладезь перспективы, он практически универсален, позволит творить много интересного, научит множеству интересных нюансов.
Юкит – великолепный вариант для создания первого небольшого сайта: минимум затрат времени, сил, финансов при качественном результате. Экономия на веб-студиях, фрилансерах без особого ущерба психике и основной деятельности. Движок станет находкой для турагентств, юридических контор, СТО, кафе и ресторанов, фрилансеров, фотографов, художников, моделей, организаторов мероприятий, музыкантов, риэлторов, строительных организаций, салонов красоты и всех остальных представителей ниш малого и среднего бизнеса.
Итого, uCoz – мощнее, сложнее, перспективнее с точки зрения навыка. uKit – проще, удобнее в разы для новичков и дешевле обходится по своему профилю.
О uKit Group — разработчике проекта
uKit Group была основана в 2005 году для запуска конструктора uCoz — конструктора сайтов, ставшего хитом Рунета в 2000-х. В 2010-м году число активных сайтов на платформе достигло 1 млн, а в 2013-м ее база сервиса приросла на 2 млн сайтов с хостинга Narod, переданного нам «Яндексом».
В 2010-х годах нашам команда начала расширять продуктовую линейку за счет специализированных сервисов, а новым флагманским продуктом стал uKit, простой визуальный конструктор сайтов. С 2016 года мы автоматизируем создание сайтов из контента существующих где-то еще веб-страниц на uKit: для начала создали простые сервисы для импорта контента из Facebook и VK на шаблон сайта. А когда решения стали пользоваться спросом, перешли к более сложной задаче.
Анонс uKit AI как концепта системы редизайна сайтов состоялся в конце 2016 года на Хабрахабре. В 2017 году мы провели дополнительный кастдев и анонсировали разработку проекта публично. В начале 2018 года одна из подсистем проекта заработала в виде отдельного сервиса WebScore AI, проверяющего дизайн сайтов.
Оптимизация (SEO) и продвижение
С SEO полный порядок: в разделе «Продвижение», наглядно отображается текущая статистика внутренней оптимизации: какой процент уникальных текстов и чего не хватает сайту для улучшения позиций в поисковой выдаче. Опытным людям эти советы давно известны, но для новичка они покажутся манной небесной.

В продвижении сайтов на uKit секрета никакого нет: здесь действуют те же принципы, что и для всех остальных платформ. Понятно, что для визиток основную роль играют уникальные, SEO-оптимизированные тексты. На каждые страницы сайта нужно добавить уникальные, лаконичные и интересные тексты с картинками, для картинок желательно заполнять значения тега alt.
Очень рекомендуем заполнять мета-теги (title, description, keywords). Найти эти настройки можно в меню «Страницы», кликнув по шестерёнке напротив нужной и выбрав «SEO». За этим кроется львиная доля успеха при ранжировании.
Заполнение мета-тегов для страниц:

Когда сайт будет полностью готов его необходимо добавить в панели Яндекс Вебмастери и Google Search Console – это даст возможность как можно быстрее проиндексировать сайт и он появится в поисковой выдаче Яндекса и Гугла.
Добавление сайта в поисковики:

Для сбора статистики следует подключить Яндекс.Метрику и Google Analytics. Пользоваться ими довольно сложно на первых порах. Они и станут основным источников понимания статуса вашего сайта и разработки стратегии путей его дальнейшего развития. Подключить их можно в разделе «Статистика».

Пиксели ВК и FB для сайта, подключение Google Tag Manager
В очередном обновлении среди виджетов появились пиксели для ВКонтакте и Facebook – позволяют отслеживать поведение пользователей на сайте, анализировать целевые действия, смотреть статистику по конверсии, оценивать качество аудитории для рекламных кампаний и, самое главное, – более эффективно продвигать сайт через инструменты социальных сетей, в целом. Подключить пиксели ВК и Facebook можно на тарифе «Базовый» или выше.

Также в uKit есть возможность активации Google Tag Manager. Реализована форматом виджета и доступна только на тарифе «ПРО». Это мощный, многогранный инструмент, при помощи которого можно значительно улучшить функциональность и поисковый рейтинг сайта.

Вообще, uKit из коробки является SEO-friendly конструктором, благодаря грамотной оптимизации кода движка со стороны разработчиков. Об этом свидетельствуют показатели Google Page Speed, где средняя скорость загрузки страниц в uKit составляет 3 секунды при рейтинге от 80 баллов и выше. Это отличные показатели, которые влияют на положительное отношение поисковых систем и посетителей к сайту (страницы быстро грузятся, люди не ждут и не уходят), более высокие позиции в поисковой выдаче при прочих равных.

А ещё в uKit есть встроенный рекламный модуль, который позволит без знаний настроить рекламные кампании в поисковых системах по заданному бюджету. Инструмент находится среди виджетов сайта в панели управления. Позволяет работать с контекстной рекламой: автоматически подбирает по контексту сайт ключевые фразы, показывает примерную эффективность использования каждой в продвижении и бюджет, который потребуется для её запуска. Вы можете вручную выбрать набор фраз, не обязательно брать все предложенные. Очевидно, перед использованием инструмента у вас должен быть наполненный контентом и проиндексированный сайт.
В работе с рекламный модулем важно максимально точно указать регион продвижения. Например, если работаете локально по своему городу, указывайте его название, а не целую область или, тем более, страну
Эффективность будет выше, расходы – ниже. Минимальный бюджет для старта продвижения – 1300 руб/мес. Как только вы настроите рекламную кампанию и пополните счёт в системе, всё заработает. Вам останется пожинать результаты, которые станут явно заметны примерно через 2-3 месяца и продержатся долго. Работает с Яндекс и Google. Плюс в том, что для запуска грамотной, таргетированной контекстной рекламы в Юкит не обязательно разбираться в интерфейсах веб-мастера поисковых систем. Всё происходит налегке, почти автоматически на основе выверенных алгоритмов. Очень классная, эффективная вещь, особенно для новичков.
1 Особенности создания бизнес-сайтов в uKit
Сайты-визитки и портфолио как их разновидность – это предназначение uKit, лучшее применение его возможностей. Прямая специализация, реализация которой приносит максимум эффекта. Все шаблоны поголовно бизнес-тематики, да ещё и с демо-контентом. Их более 300, категорий множество. Рецепт лёгкого сайта: берём шаблон вашей ниши, оставляем структуру, заменяем контент, настраиваем SEO в uKit, подключаем домен и публикуем готовый бизнес-сайт.
Процесс сборки сайта займёт не больше одного вечера. Вы получите адаптивный сайт с оптимальной структурой. Да, современный, но несколько стандартный. Типовой, так сказать. Это плата за простоту обращения с движком – все шаблоны построены из блоков-виджетов. Они из одного материала, поэтому от похожести не уйти. Тем не менее, настройка структуры блоков, цветов, фонов и эффектов позволит украсить страницы и добиться достаточного уровня персонализации проекта.
Плюсы
- куча инструментов для организации контакта с клиентом;
- адаптивный и симпатичный дизайн;
- крепкий набор характерных «бизнес» виджетов;
- высокая скорость создания и рентабельность визитки по всем направлениям (время/деньги/качество/эффектность).
Минусы
Примеры шаблонов бизнес-сайтов:
В uKit представлено более 330 вариантов дизайнов бизнес-сайтов. Вы можете выбрать один из готовых шаблонов подходящей тематики, либо собрать собственный макет визитки по вашему вкусу.
Шаблон 1. Студия дизайна
Шаблон 2. Французская выпечка
Шаблон 3. Фитнес-клуб
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации
Поскольку это очень важно для продвижения сайта в поисковых системах
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:

На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта
Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена

Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.

Выводы
Сайты на выходе получаются уникальными, структурно непохожими между собой, поскольку собраны из разных блоков и виджетов. Как раз такой подход позволяет новичкам легко оперировать средствами конструктора и быстро достигать результата. Процесс создания происходит творчески, но предсказуемо и логично – для сервиса по созданию бизнес-сайтов это огромный плюс.
С задачами по созданию разных типов сайтов Юкит справляется с разной степенью эффективности. Баланс присутствует, но с перевесом в сторону профильных визиток
Другим областям разработчики тоже уделили внимание, хотя пространство для роста сохраняется. Выставим оценки, отражающие общий уровень качества реализации специализаций uKit
Заключение
uKit — это сервис для создания сайтов, который был разработан в 2015 году владельцами uCoz. Он имеет довольно простой и интуитивно понятный интерфейс, массу качественных шаблонов и продвинутый редактор веб-страниц в режиме drag-and-drop. Стоимость данного конструктора средняя по рыночным меркам, но за счет промокодов и скидок она может быть существенно снижена (до пару сотен рублей в месяц). В целом у uKit больше плюсов, чем минусов, что выгодно выделяет его на фоне конкурентов, а также позволило конструктору быстро достигнуть планки в 1 млн активных сайтов.
Опубликовано:
Добавить комментарий
Вам понравится