Css text shadow
Содержание:
- CSS, текст shadow и overflow.
- Комментарии переводчика
- CSS Advanced
- Text-shadow примеры теней для текста
- CSS свойство box-shadow — Блочная тень
- Смещение вниз на небольшое расстояние и сильное размытие
- Double Shadow
- Property Values
- CSS Справочники
- CSS Свойства
- Вдавленный текст
- Анимация теней
- CSS Properties
- All CSS Text Properties
- Пример использования
- Подбор шрифтов
CSS, текст shadow и overflow.
Категория: Уроки CSS
Просмотров: 1998
Коментариев:
Дата: 2018-01-13
Добавил: admin
Итак, мы подошли к финишной прямой по оформлению текста и в этом уроке мы рассмотрим еще два свойства которые могут вам пригодится при работе с текстом. Данные свойства достаточно редко применяются, но о них все же нужно знать.
Свойство text-overflow
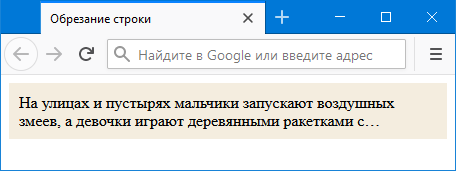
Свойство text-overflow: ; используется для определения области видимости текста в блоке, в ситуации, когда текст полностью не помещается в выделенный блок. Данное свойство может принимать два значения:
- clip — текст будет обрезан по размеру области/блока.
- ellipsis — текст будет обрезан и концу добавится многоточие.
Свойство text-overflow: ; будет работать только в том случае, если для блока установлено свойство overflow: ; с значением auto, scroll или hidden.
И свойство white-space, которому нужно указать значение nowrap запрета переноса строк. В итоге получаем вот такой код.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Текст обрезается с помощью свойства text-oveflow
</body>
</html>
И ниже его стили.
CSS
p{
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0;/* Цвет фона */
padding: 5px; /* Поля вокруг текста */
width: 150px; /*Ширина блока*/
text-overflow: ellipsis; /* Добавляем многоточие */
}
Используя такую структуру кода Вы всегда можете обрезать текст, в зависимости от размера блока.
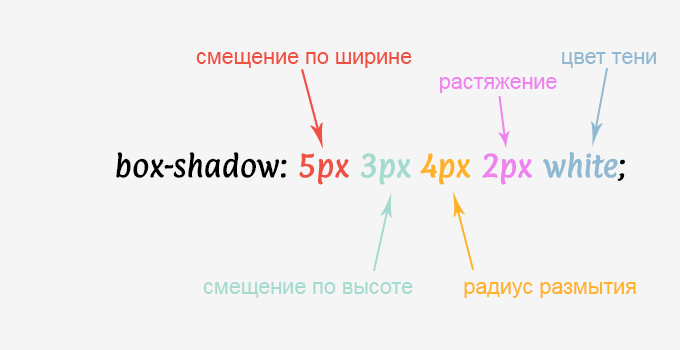
Свойство text-shadow
Переходим к рассмотрению следующего свойства — это text-shadow. Данное свойство добавляет тень к тексту. Для тени задаются параметры: цвет, смещение относительно надписи и размытие. Также, формируемая тень может иметь разный характер: внутренняя тень текста, тень под текстом и тень вокруг текста.
Для этого свойства используется следующий синтаксис:
CSS
text-shadow: none | тень * где тень:
Параметры являются обязательными, параметр , по умолчанию установлен в 0, является не обязательным параметром и задает размытие той самой тени.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Текст, которому установлена тень. Свойство text-shadow
</body>
</html>
И ниже его стили.
CSS
.text-shadow p{
text-shadow: 1px 1px 0 crimson, 3px 8px 18px blue; /* Параметры тени */
color: green; /* Зеленный цвет текста */
font-size: 22px; /* Размер текста */
}
Имейте ввиду, что каждый браузер будет отображать тени по своему, в зависимости от его версии. Данное свойство применяется достаточно редко, поэтому для того, чтобы понять как это, все же, работает, стоит самому поэкспериментировать, меняя данные значения text-shadow:1px 1px 0 crimson, 3px 8px 18px blue;.
Вот мы рассмотрели еще свойства относящиеся к тексту. В Демо показано как каждое из этих свойств работает. На этом все, мы рассмотрели все Основные свойства, которые позволяют нам работать и изменять отображаемый вид текста.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
‘)
document.write(»)
}
else
document.write(message)
function crossref(number)
{
var crossobj=document.all? eval(«document.all.neonlight»+number) : document.getElementById(«neonlight»+number)
return crossobj
}
function neon()
{
//Change all letters to base color
if (n==0)
{
for (m=0;m
- Создание жирного и курсивного шрифта средствами CSS
- Оформление текста text-decoration средствами CSS .
- Селекторы предков и потомков CSS.
- Введение в CSS.
- Подготовка к изучению CSS.
- Псевдоселекторы или псевдоклассы CSS.
- Блочные модели в CSS.
- Подключение файла стилей CSS и знакомство с селекторами.
Добавить комментарий:
Комментарии переводчика
В данной статье Брайан Уильямс изложил свою универсальную методику создания
тени на основе слоев. Однако многие читатели хотели бы видеть не принцип
добавления тени к объекту, а готовый код, который с легкостью можно скопировать
и модифицировать «под себя». Для таких людей и написан приведенный далее
текст.
Итак, вам понадобится три рисунка: собственно сама тень (рис. 7), правый
верхний уголок (рис. 8) и левый нижний уголок (рис. 9).
Рис. 7. Изображение тени (файл shadow.png)
Рис. 8. Изображение правого верхнего уголка (файл corner_tr.png)
Рис. 9. Изображение левого нижнего уголка (файл corner_bl.png)
Ширина изображения тени зависит от цели ее использования,
например, если планируется устанавливать тень для рисунков шириной не более
600 пикселов, то имеет смысл сделать такой же размер и у тени.
Код для формирования тени с помощью приведенных картинок и методики «луковой
шелухи» показан в примере 9.
Пример 9. Создание тени
Значения, которые управляют положением тени относительно объекта, подбираются
экспериментально, исходя из собственных предпочтений и дизайна сайта.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Text-shadow примеры теней для текста
Text-shadow — тень для текста при помощи CSS. Ниже размещены несколько демо-примеров теней для текста с использованием свойства text-shadow, а также указаны исходные значения (параметры) используемые в примерах.
color: #FFFFFF;background-color: #13C4A5;
Пример текста
text-shadow: 0px 1px 0px rgba(51, 51, 51, 0.5);
color: #FFFFFF;background-color: #3695C1;
Пример текста
text-shadow: 2px 2px 2px #aaa;
color: #696969;background-color: #C5C5C5;
Пример текста
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
color: #696969;background-color: #DAD5C2;
Пример текста
text-shadow: 0px 15px 5px rgba(0,0,0,0.1), 10px 20px 5px rgba(0,0,0,0.05), -10px 20px 5px rgba(0,0,0,0.05);
color: #696969;background-color: #FFFFFF;
Пример текста
text-shadow: 1px 1px 0 #fff, 2px 2px 0 #000;
color: #FFFFFF;background-color: #13C4A5;
Пример текста
text-shadow: 0px 3px 0px #b2a98f, 0px 14px 10px rgba(0,0,0,0.15), 0px 24px 2px rgba(0,0,0,0.1), 0px 34px 30px rgba(0,0,0,0.1);
color: #999999;background-color: #414141;
Пример текста
text-shadow: 0px 3px 8px #2a2a2a;
color: #696969;background-color: #77A1A0;
Пример текста
text-shadow: 1px 0px 1px #ccc, 0px 1px 1px #eee, 2px 1px 1px #ccc, 1px 2px 1px #eee, 3px 2px 1px #ccc, 2px 3px 1px #eee, 4px 3px 1px #ccc, 3px 4px 1px #eee, 5px 4px 1px #ccc, 4px 5px 1px #eee, 6px 5px 1px #ccc, 5px 6px 1px #eee, 7px 6px 1px #ccc;
color: #FFFFFF;background-color: #6CFAFC;
Пример текста
text-shadow: 0px 4px 3px rgba(0,0,0,0.4), 0px 8px 13px rgba(0,0,0,0.1), 0px 18px 23px rgba(0,0,0,0.1);
color: #FFFFFF;background-color: #13C4A5;
Пример текста
text-shadow: -1px -1px 0 #000,-1px 1px 0 #000,1px -1px 0 #000,1px 1px 0 #000;
color: #222222;background-color: #414141;
Пример текста
text-shadow: 0px 2px 3px #555;
color: #383838;background-color: #DAD5C2;
Пример текста
text-shadow: -2px -2px 2px #aaa;
color: #696969;background-color: #C5C5C5;
Пример текста
text-shadow: 0px 1px 0px #ebebeb;
color: #FFFFFF;background-color: #629552;
Пример текста
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
color: #333333;background-color: #222222;
Пример текста
text-shadow: -1px -1px 0px rgba(255,255,255,0.3), 1px 1px 0px rgba(0,0,0,0.8);
color: #FFFFFF;background-color: #3695C1;
Пример текста
text-shadow: 3px 3px 0 #aaa;
color: #C5C5C5;background-color: #C5C5C5;
Пример текста
text-shadow: 1px 1px #fff, -1px -1px #3d3d3d;
color: #4F4F4F;background-color: #DAD5C2;
Пример текста
text-shadow: 3px 10px 0 #aaa;
color: #2B3827;background-color: #629552;
Пример текста
text-shadow: 2px 8px 6px rgba(0,0,0,0.2), 0px -5px 35px rgba(255,255,255,0.3);
color: #000000;background-color: #222222;
Пример текста
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
color: #FFFFFF;background-color: #13C4A5;
Пример текста
text-shadow: 2px 2px 2px #000;
color: #4F4F4F;background-color: #FFFFFF;
Пример текста
text-shadow: 2px 2px 0 #aaa;
color: #696969;background-color: #FFFFFF;
Пример текста
text-shadow: 0 0 5px #000;
CSS свойство box-shadow — Блочная тень
CSS свойство применяет тень к элементам.
В простейшем случае вы указываете только горизонтальную тень и вертикальную тень:
Это желтый элемент <div> с черной тенью блока
Пример
div
{
box-shadow: 10px 10px;
}
Затем добавьте цвет тени:
Это желтый элемент <div> из серой тенью блока
Пример
div
{
box-shadow: 10px 10px grey;
}
Затем добавьте эффект размытия к тени:
Это желтый элемент <div> с размытием серой тени блока
Пример
div
{
box-shadow: 10px 10px 5px grey;
}
Вы также можете добавить тени к псевдоэлементам ::before и ::after, чтобы создать интересный эффект:
Пример
#boxshadow { position: relative; box-shadow: 1px 2px 4px rgba(0, 0, 0, .5); padding:
10px; background: white;}#boxshadow img { width: 100%; border: 1px solid #8a4419; border-style: inset;}#boxshadow::after { content: »;
position: absolute; z-index: -1; /* скрыть тень за изображением */ box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%; left: 15%; /* половина оставшихся 30% */ height: 100px; bottom: 0;}
Смещение вниз на небольшое расстояние и сильное размытие
Вот другое воплощение той же идеи. Три тени смещены на меньшее расстояние и сильнее размыты.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
3D текст от Mark Dotto
Эффект используется на сайте MarkDotto.com. В нем используется 12 различных теней для создания отличного эффекта 3D.
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
Вдавленный текст от Gordon Hall
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
Double Shadow
The real fun begins when you realize that you aren’t restricted to a single shadow. Using a comma to separate the declarations, you can apply as many shadows as you want!
Here’s the basic outline of the syntax. Notice that there’s a comma after the first two shadows and a semicolon after the last shadow.
text-shadow: shadow1, shadow2, shadow3;
| 1 | text-shadowshadow1,shadow2,shadow3; |
Putting this into practice, here’s an example with a text treatment that you’ll see all over the web right now. The idea is basically to apply two shadows, the first of which is the same color as your background.
text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15);
| 1 | text-shadow4px3px0px#fff, 9px 8px 0px rgba(0,0,0,0.15); |
The result is almost a vintage newspaper feel.
Property Values
| Value | Description | Play it |
|---|---|---|
| none | Default value. No shadow is displayed | Play it » |
| h-offset | Required. The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the box |
Play it » |
| v-offset | Required. The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the box |
Play it » |
| blur | Optional. The blur radius. The higher the number, the more blurred the shadow will be |
Play it » |
| spread | Optional. The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow |
Play it » |
| color | Optional. The color of the shadow. The default value is the text color. Look at CSS Color Values for a complete list of possible color values.Note: In Safari (on PC) the color parameter is required. If you do not specify the color, the shadow is not displayed at all. | Play it » |
| inset | Optional. Changes the shadow from an outer shadow (outset) to an inner shadow | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Tip: Read more about allowed values (CSS length units)
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Вдавленный текст
С помощью свойства text-shadow можно создавать различные эффекты для текста, не ограничиваясь простыми падающими тенями. Например, здесь приводится код для формирования иллюзии вдавленного текста.
Сначала нужно установить цвет текста немного темнее, чем цвет фона. А затем надо использовать свойство text-shadow с белым цветом и увеличенной прозрачностью.
Цвет фона #222, а цвет текста имеет уровень непрозрачности 60%. Белая тень позиционируется немного вниз и вправо с уровнем непрозрачности 10%.
body {
background: #222;
}
#text h1 {
color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
}

Анимация теней
Для анимирования необходимо воспользоваться специальным цсс-свойством , в котором необходимо проименовать саму функцию, задать время анимации и указать ее продолжительность , а затем описать состояния, которые будет принимать тень на разных промежутках времени:
В рассмотренном примере временной шаг составляет 5%. Следует отметить, что чем больше состояний на разных временных отрезках Вы пропишите, тем плавнее будет происходит анимирование объекта.
Визуализация разных элементов (хтмл-объектов) при вёрстке psd-макетов представляет собой очень важный пласт в освоении стилей, понимании возможности безкартиночно перенести эффект из макета на верстаемую страницу, затрачивая при этом гораздо меньше ресурсов. Ведь известно, что тень, сверстанная картинкой может занимать значительно больше места на жестком диске компьютера, чем реализация только через css-код. Кроме того, использование изображении вместо текста, зачастую, создает множество проблем, так как заказчик во множестве случаем требует, чтобы все текстовые данные были редактируемыми без необходимости каждый раз перерезать картинки из макета.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
All CSS Text Properties
| Property | Description |
|---|---|
| color | Sets the color of text |
| direction | Specifies the text direction/writing direction |
| letter-spacing | Increases or decreases the space between characters in a text |
| line-height | Sets the line height |
| text-align | Specifies the horizontal alignment of text |
| text-decoration | Specifies the decoration added to text |
| text-indent | Specifies the indentation of the first line in a text-block |
| text-shadow | Specifies the shadow effect added to text |
| text-transform | Controls the capitalization of text |
| text-overflow | Specifies how overflowed content that is not displayed should be signaled to the user |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
| white-space | Specifies how white-space inside an element is handled |
| word-spacing | Increases or decreases the space between words in a text |
❮ Previous
Next ❯
Пример использования
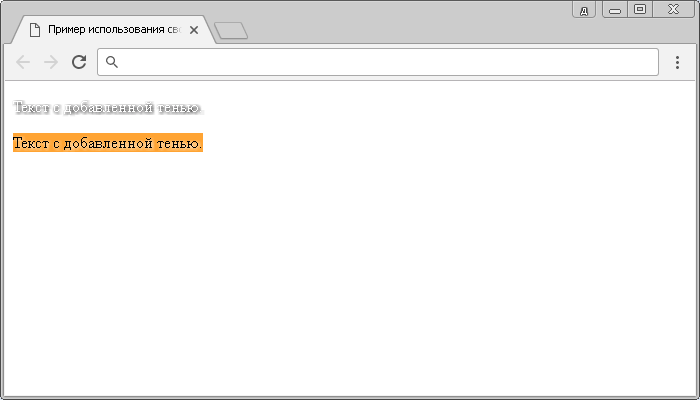
Давайте рассмотрим пример добавления текстовой тени к абзацу (элемент <p>):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-shadow в CSS</title>
<style>
p {
color: #fff; /* устанавливаем цвет текста белый*/
text-shadow: 1px 1px 4px #000; /* размещаем текстовую тень*/
}
p::selection { /* описание псевдоэлемента, который позволяет стилизовать выделенный пользователем текст */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: 1px 1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
p::-moz-selection { /* описание псевдоэлемента для браузера Firefox (дублируем стили) */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: -1px -1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
</style>
</head>
<body>
<p>Текст с добавленной тенью.</p>
<p>Текст с добавленной тенью.</p>
</body>
</html>
В этом примере мы для всех азацев (элемент <p>) установили цвет текста белый, а для текстовой тени (свойство text-shadow) установили значения для расположения горизонтальной и вертикальной тени равными 1 пиксель, а радиус размытия установили равным 4 пикселям.
Кроме того, с использованием псевдоэлемента ::selection задали следующие стили для всех абзацев при выделении текста пользователем: цвет текста черный, цвет заднего фона оранжевый, значения для расположения горизонтальной и вертикальной тени установили равными -1 пиксель (тень сдвигается в противоположную сторону), а радиус размытия установили равным 4 пикселям.
Результат нашего примера:

Рис. 68 Пример использования свойства text-shadow (текстовая тень).
Множественная текстовая тень
Допускается добавление нескольких текстовых теней к элементу, для этого необходимо добавить дополнительное значение тени, либо теней, разделяя их при этом запятыми. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху).
Пример блока объявлений для множественной тени:
.multipleShadow {
text-shadow: -2px 3px 1px #777, 1px 2px 3px red; /* добавляем множественную тень */
}
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример создания множественной текстовой тени</title>
<style>
.test {
text-align: center; /* устанавливаем горизонтальное выравнивание текста по центру */
line-height: 150px; /* задаем высоту строки */
text-shadow: 0 0 4px white, 0 -5px 4px violet, 2px -10px 6px indigo, -2px -15px 11px blue, 2px -25px 18px green, -2px -40px 25px yellow, 2px -60px 33px orange, 0px -85px 40px red; /* используем 8 теней в одном объявлении */
}
.test2 {
text-shadow: 6px 6px 2px rgba(255, 0, 0, 0.5); /* устанавливаем тень смещенную вправо */
}
.test3 {
text-shadow: -6px 6px 2px rgba(0, 255, 0, 0.5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
В данном примере мы применили множественную тень (8 теней) к первому элементу, установили для него высоту строки 150px (свойство line-height) и задали горизонтальное выравнивание по центру (свойство text-align со значением center). Для следующих блоков указали как положительное значение для горизонтальной тени, так и отрицательное, благодаря чему тень смещается в левую, а не правую сторону.
Для последнего блока мы установили радиус размытия 6px, а значения горизонтальной и вертикальной тени указали 0px, что придает некий неоновый эффект.

Рис. 68а Пример создания множественной текстовой тени.CSS свойства
Подбор шрифтов
Мы постарались сделать сайт максимально удобным для подбора шрифтов, поэтому все шрифты поделены на разделы, кириллические шрифты идут отдельно от латинских, также имеются разделы, характеризующую общую стилистику шрифта.
Если вы подбираете шрифт для какой-то определенной фразы, введите ее в специальной форме, и эта фраза будет отображаться в примере шрифта. Текст может быть как на русском, так и на английском языке, но учтите, что пример шрифта, не имеющего соответствующих литер, может отображаться некорректно. Размер шрифта выставляется автоматически в зависимости от длины фразы, поэтому не используйте слишком длинные фразы, содержимое может быть слишком мелким. Настройки цвета шрифта и его фона, выводимые в качестве примера, меняются в этой же форме. Мы надеемся, Вам будет удобно.
Подобрав нужный шрифт, Вы можете зайти на его страницу, на котором будет представлено изображение примера шрифта, его название, авторское право, версия, размер файла шрифта и другие атрибуты хранимые в файле шрифта, например из них вы можете узнать о торговой марке, дизайнере шрифта и изготовителе, а так же их веб-адресе. Также на странице шрифта представлена таблица всех его букв.
К каждому шрифту можно оставить комментарий, делитесь ваши мнением по поводу шрифта и способом его использования.