Самостоятельный аудит сайта: часть 1. технический аудит
Содержание:
- Настройка канонических страниц
- Дублирование контента
- Брендированный отчет о результатах проверки
- Проверка сайта на всплывающие окна
- Чек-лист по аудиту сайта
- Теги и метатеги
- Проверка орфографии
- Внутренние и внешние ссылки
- Мета-теги
- Корректность кодировки
- Проверка позиций сайта по запросам
- Склейка доменов с www или без
- Некоторые рекомендации по самостоятельному техническому аудиту сайта
- Индексация
- Частота добавления материала
- Экспресс анализ «юзабилити»
- Закрытие страниц от индексации
- Микроразметка
- Настройка пагинации
- Канонические URL
- Поисковый аудит или SEO-оценка сайта
- Скорость загрузки
Настройка канонических страниц
Каноникал с динамических страниц
Если страница дублируется при добавлении в конце URL-адресов любых get-параметров, пропишите тег canonical на корневую страницу.
Пример.
Страница одного и того же мероприятия доступна по адресам:
- http://mysite.ua/events/
- http://mysite.ua/events/?id=123
Для устранения дублей на всех динамических страницах внутри тега необходимо указать атрибут rel=»canonical». Так, для страниц: http://mysite.ua/events/; http://mysite.ua/events/?* где * & — любые знаки или символы, следует добавить код:
Аналогичные настройки нужно сделать для всех динамических страниц проекта.
Каноникал сам на себя
На всех страницах сайта должен быть прописан атрибут rel=»canonical». Пример: , где landing &- это статическая целевая страница, на которой размещается каноникал.
Дублирование контента
По разным техническим причинам на ресурсе появляются некоторые дубли. Например, это может быть связано с переходом на новую систему ссылок или изменение структуры. Такое допускать нельзя, поисковая система не любит, когда есть дубликаты материала.
Так же не стоит забывать о том, что у любого интернет ресурса есть несколько зеркальных копий. Это связано с системой ссылок. Любой вебсайт имеет доменное имя с приставкой www или без нее, однако она ничего не значит.
Попасть на него можно как с ней, так и без нее. Для пользователя это не заметно, браузер не видит различия между этими отражениями, но не поисковой робот, для него это полноценная существующая версия. Поэтому необходимо проводить автоматический аудит структуры после изменений на нем.
Еще одна причина для возникновения копий является система ссылок, которая предполагает окончание слешем (), страница с адресом, который заканчивается на него и без него одинаковая, однако же, для поисковой системы это 2 разных материала. Технический аудит предполагает определение наличия таких ошибок. Устранить такие зеркала можно с помощью запрета индексации в файле robots.txt.
Брендированный отчет о результатах проверки
На тарифе «Профи» можно создавать брендированные pdf-отчеты с подробной сводкой по результатам проверки сайта. Их можно использовать для демонстрации начальству, клиентам, в качестве коммерческих предложений.
В настройках можно отредактировать отчет на свой вкус. Ввести название компании, залить свой логотип для колонтитула, заполнить введение текстом:
 Настройка отчета
Настройка отчета
Добавить контакты на последнюю страницу отчета, настроить отображение чек-листа с задачами:
 Настройка заключения и списка задач
Настройка заключения и списка задач
Выбрать тесты, результаты которых будут отображены в отчете:
 Настройка тестов
Настройка тестов
Задать стиль документу с помощью CSS:
 Настройка CSS
Настройка CSS
Готовый отчет с вашими настройками можно скачать на странице с результатами полного анализа.
 Скачать отчет
Скачать отчет
Длина отчета зависит от количества выбранных вами тестов. Каждый раздел начинается с новой страницы, в колонтитуле название вашей компании и логотип.
 Пример отчета
Пример отчета
Готовый документ можно распечатать и сдать начальству или отправить по электронной почте, использовать в качестве базы для коммерческого предложения клиенту.
Вы можете доработать сервис и на базе Анализа сайта собрать свое расширение с помощью API.

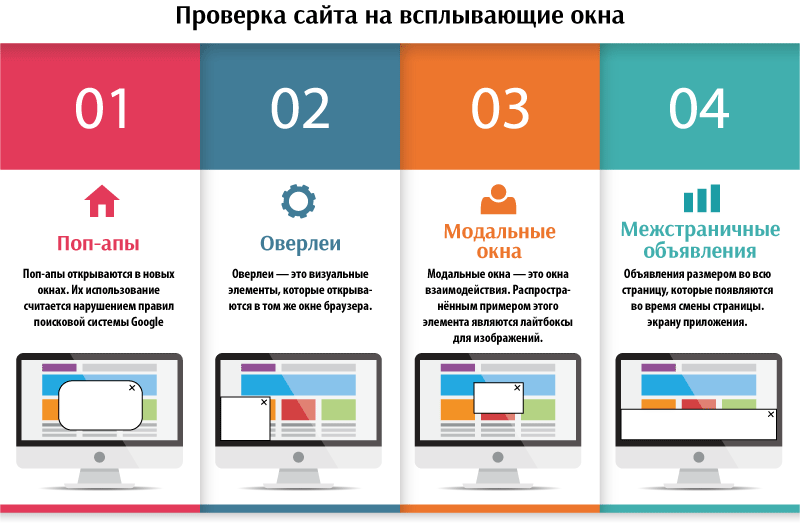
Проверка сайта на всплывающие окна
Чтобы Google не понижал ценность страниц сайта, важно избавиться от элементов, которые могут негативно влиять на взаимодействие пользователя с сайтом. Существует несколько типов всплывающих окон

Поп-апы
Поп-апы открываются в новых окнах. Их использование считается нарушением правил поисковой системы Google, поэтому многие браузеры, в частности, Chrome, блокируют такие элементы автоматически. Пользователи также негативно воспринимают подобные окна.
Модальные окна
Модальные окна &- это окна взаимодействия. Распространённым примером этого элемента являются лайтбоксы для изображений.
Этот тип всплывающих окон предполагает, что действие выполняется внутри нового окна, а не в контенте под ним. Таким образом, формы подписки, которые появляются над контентом и не позволяют взаимодействовать с ним, могут рассматриваться как модальные окна. Их использование не является проблемой до тех пор, пока они не связаны со спамом, рекламой или чем-то ещё, что ухудшает пользовательский опыт.
Межстраничные объявления
Классический пример межстраничного объявления &- формат, который использует Forbes.com. При посещении сайта издания в первый раз пользователь видит сообщение примерно следующего содержания: «Добро пожаловать. Спонсор дня &- Brawndo. У него есть то, что нужно растениям».
Такой вид межстраничных объявлений отпугивает многих людей, так как приходиться ждать прежде, чем начать читать статьи. Google также негативно относится к подобным элементам.
Чек-лист по аудиту сайта
При анализе любого веб-проекта, нужно уделять особое внимание SEO-оптимизации и «юзабилити». На их основе и будет построен наш экспресс аудит
Среди многочисленных инструментов выбран сервис Pr-cy.ru
Технические аспекты или SEO-оптимизация
1.Наличие протокола SSL.
Для коммерческих ресурсов наличие защищенного протокола является обязательным. Вебмастера заметили, что сайты с протоколом https ранжируются выше. К тому же, это положительно сказывается на уровне доверия пользователей. 
2. Количество страниц в индексе Google и «Яндекс».
Чем больше проиндексированных страниц, тем большее количество запросов участвует в поиске. Существенной разницы между проиндексированными страницами в «Яндекс» и Google быть не должно. Допустимым отклонением считается 30-40%. 
3. Входящие/исходящие ссылки.
Ссылки играют важную роль в продвижении сайтов. Чем больше линков на ваш ресурс, тем лучше для его развития (при учете того, что в качестве «доноров» выступают трастовые сайты). 
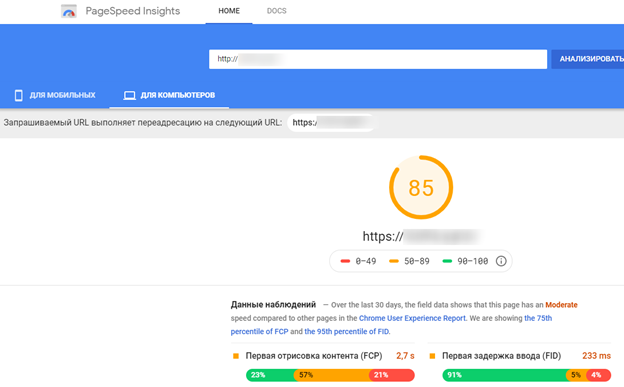
4. Скорость загрузки ресурса.
Для детального анализа воспользуйтесь сервисом от «Гугл». При этом вы получите не только показатель скорости загрузки, но и рекомендации по улучшению этого показателя. 
5. Возраст домена.
Поисковые системы обращают внимание на возраст домена. Если он был зарегистрирован недавно, то может находиться в «песочнице» поисковых систем
«Песочница» — фильтр для молодых сайтов, при котором их не выпускают на высокие позиции по причине низкого уровня доверия со стороны поисковых систем. 
6. Содержимое файла robots.txt.
Открыть файл можно по адресу: ваш-домен/robots.txt
Проанализируйте его содержимое, особое внимание, уделив следующим данным:
- открыт ли файл для индексации поисковыми роботами;
- скрыты ли технические папки, нежелательные для участия в поиске;
- прописаны ли директивы Sitemap.xml и Host.
7. Наличие sitemap.xml.
Карта сайта в формате xml должна открываться по следующему адресу: ваш-домен/sitemap.xml. Папки, закрытые от поисковых роботов в файле robots.txt, не должны входить в sitemap.
8. Главное зеркало.
Сайт должен открываться только по одному адресу, иначе поисковый робот будет индексировать две версии с www и без www. Точно такая же ситуация с протоколами http и https. Нужно правильно настроить 301 редирект.
9. Мета-теги.
Мета-теги отыгрывают важную роль для SEO-продвижения сайта
Если не уделить им внимание, ваш ресурс вряд ли займет высокие позиции. Обратите внимание на такие моменты:
- наличие заголовка H1 только раз на страницу;
- H1 и title должны иметь разное содержимое;
- правильная иерархия заголовков (h2-h6);
- ключевые слова должны быть как можно ближе к началу title (идеально, если это первые 60 символов);
- description тоже нужно заполнить не абы как, показать выгоду для пользователей, ведь он влияет на кликабельность в поисковой выдаче.
Теги и метатеги
Самым важным тегом выступает Title, а содержащаяся в нем информация выводится в снипете при поиске. Вот как это выглядит:

Информация из тайтла выступает в роли важного фактора при определении релевантности веб-страницы, поэтому SEO-оптимизатору важно работать с этим тегом, оформляя его с учетом следующих рекомендаций:
- текстовое содержимое тега должно находиться в соответствии с информацией на странице;
- ближе к началу тайтла нужно располагать ключевые слова, по которым происходит продвижение;
- оптимальная величина Title составляет от 60 до 70 символов;
- для отдельных веб-страниц нужны уникальные тайтлы.
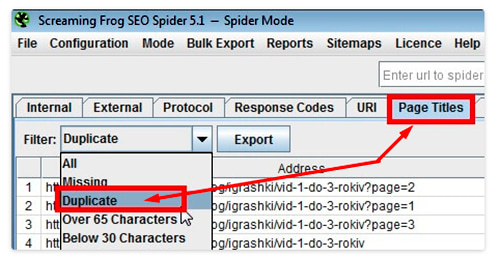
Помимо правильности заполнения тега Title, важно следить, чтобы на сайте не было дублей одного и того же тайтла. Найти такие дубликаты можно через Google Search Console, но это не очень удобно, а лучше воспользоваться специальным софтом: Xenu, Screaming Frog, Netpeak Spider

Помимо тега Title, очень важен метатег Description, представляющий собой краткое описание веб-страницы.

Текстовое содержание Description также отображается в поисковой выдаче сразу под Title, и при составлении дескрипшенов рекомендуется придерживаться следующих рекомендаций:
- оптимальный размер составляет примерно 140 символов;
- в Description по возможности нужно вставить побольше ключевых слов, по которым осуществляют продвижение;
- содержание нужно делать интересным и красиво его оформлять, чтобы пользователь захотел зайти на сайт;
- дескрипшены для отдельных страниц должны быть уникальными.
Для продвижения очень плохо, если на сайте встречаются дубли. Поэтому на стадии технического аудита веб-сайта необходимо убедиться в отсутствии дубликатов. Делают это так же, как и в случае с тайтлами. Кстати, чтобы делать красивые дескрипшены, как в рассмотренном выше примере, используйте генератор сниппетов Google.
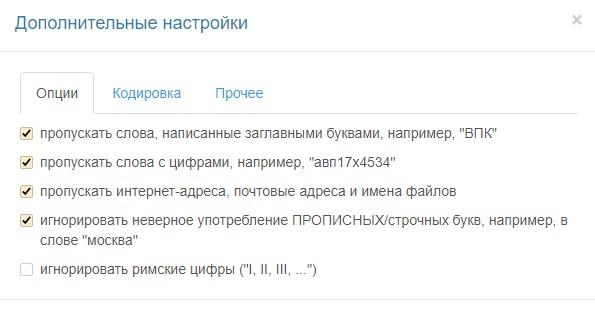
Проверка орфографии
Вообще, орфографию трудно назвать критической ошибкой в SEO, но когда ошибок слишком много — это однозначно негативно скажется на продвижении страниц сайта. Чтобы понимать на сколько всё плохо, мы рекомендуем вам воспользоваться одним из сервисов проверки орфографии, например Spell-Checker.
Без регистрации вы можете проверять всего пять страниц сайта. Как только войдете в систему, вам станет доступно три способа проверки:
- По списку страниц
- Сайт целиком
- Через карту сайта
 Добавление сайта в систему
Добавление сайта в систему
Из предыдущего аудита у вас должен был остаться список всех страниц сайта. Мы же решили попробовать проверить его через файл Sitemap.xml.
Кстати, у сервиса есть ряд настроек, которые вы можете настроить для себя.
 Настройка проверки
Настройка проверки
Можно еще раз идти пить кофе, так как сервису понадобиться время на проверку страниц. Если на проверяемом сайте больше 10 страниц, то сервис попросит оплатить его. Стоит он не так уж и много, 15 копеек за страницу на самом дорогом тарифе. Если вы проводите много аудитов, то можно взять тарифный план, где одна страница будет стоить вам всего 2 копейки.
На страницах проверяемого сайта мы выявили много ошибок. Нужно будет внести это всё в общую таблицу и составить ТЗ на исправление.
 Ошибки в орфографии
Ошибки в орфографии
Внутренние и внешние ссылки
Внутренние ссылки
Это ссылки, которые направляют с одной страницы домена на другую страницу того же домена. Используются для организации навигации по сайту и позволяют поисковым роботам находить и индексировать страницы сайта.
Схема работы поискового робота с внутренними ссылками
Робот поисковой системы изучает страницу A, видит ссылки на страницы B и E и индексирует их. На страницы D и С, на которые ссылок нет, робот попасть не сможет и не проиндексирует их.
- Не дублируйте ссылки на одной странице, поисковики учитывают только одну ссылку на один материал;
- В новых материалах делайте ссылки на старые материалы, которые затрагивают ту же тему;
Не проставляйте слишком большое количество ссылок с одного документа. Указывайте только те ссылки, которые будут полезны посетителям сайта;
Комбинируйте использование анкорных и безанкорных ссылок.
Анкорная ссылка:
Попробуйте наш сервис анализа сайта.
Безанкорная ссылка:
Попробуйте наш сервис генерации robots.txt: http://pr-cy.ru/robots/
Анкор — текст ссылки, который заключен внутри HTML тега.
http://example.com/»>АНКОР
В тексте анкоров используйте ключевые слова, релевантные целевой странице. Воспользуйтесь генератором анкоров на нашем сайте.
Не ссылайтесь на одну и ту же страницу с помощью одинаковых анкоров. Поисковики могут склеить такие ссылки, и смысл в их размещении потеряется;
На продвигаемые страницы количество входящих ссылок должно быть больше, чем исходящих. Так они получат больший вес;
- Ссылка должна соответствовать контексту. Связывайте ссылками только близкие по теме материалы;
- Не собирайте много ссылок в одном месте, распределяйте их по контенту равномерно — 1 ссылка на 1000 символов;
Ссылка тем ценнее, чем сложнее найти целевую страницу, если бы этой ссылки не было;
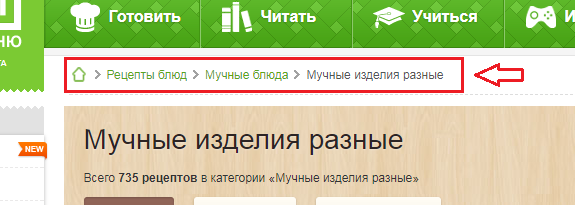
«Хлебные крошки» помогут пользователям лучше ориентироваться на большом портале и улучшат перелинковку.
Это элемент навигации по веб-сайту, в виде пути от главной страницы до страницы, на которой находится пользователь.
 Пример «хлебных крошек» на кулинарном сайте
Пример «хлебных крошек» на кулинарном сайте
Используйте «хлебные крошки» только если на вашем сайте много контента, который размещен в иерархическом порядке, и не в качестве единственного способа навигации. Подробнее о «крошках» в
статье на нашем сайте.
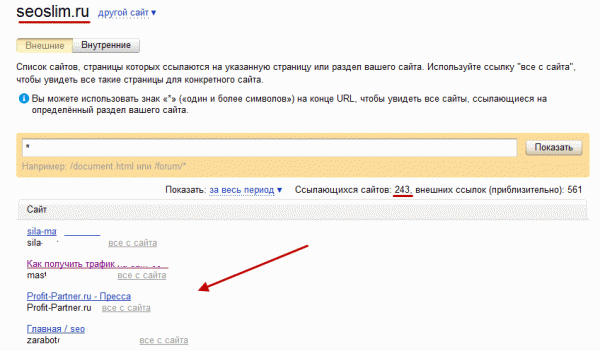
Внешние ссылки
Это ссылки, которые ведут на другой сайт. Внешние ссылки рассматриваются поисковиками как рекомендация посетить сайт. Чем больше другие ресурсы ссылаются на ваш сайт и чем больше веса передают эти ссылки, тем выше он ранжируется в поисковой выдаче.
Увеличение ссылочной массы также имеет такие цели, как:
Подробнее о внешних ссылках в материале на нашем сайте:
раз, два.
Проверить внешние и внутренние ссылки на вашем сайте можно при помощи нашего сервиса
анализа ссылок.
Мета-теги
Вот мы и добрались до самого интересного в этой главе — анализ мета тегов. Screaming Frog не анализирует оптимизацию каждого мета-тега в отдельности. Он просто собирает их и чекает по следующим параметрам:
- Отсутствует — мета-тег не заполнен
- Duplicate — говорит само за себя, дубли тайтлов на разных страницах
- Over N characters — слишком длинные тайтлы
- Below N characters — слишком короткие интро
- Multiple — когда на одной странице встречаются сразу несколько тайтлов
Еще софт измеряет Title и Description в пикселях, но нам это не интересно.
Первое, на что мы обратили внимание — у нас есть 20 дублей мета-тега title. Смотрим подробнее: снова теги
 Дубли тайтлов
Дубли тайтлов
Вторая выявленная проблема — слишком длинные заголовки. Вот тут нужно быть внимательным, ведь иногда чтобы заголовок был хорошим, нужно превысить лимит. Так что не спешите срочно устранять все длинные тайтлы, а сначала разберитесь почему они такие. Самая распространенная причина — брендовая подпись в каждом тайтле.
 Слишком длинные тайтлы
Слишком длинные тайтлы
Последняя выявленная проблема — 4 тайтла имеют размер менее 30 символов. Тут решение простое — написать нормальные тайтлы.
Еще одна распространенная проблема — Same as H1. Это когда тайтл полностью дублирует основной заголовок страницы Н1. Такие тайтлы можно считать не оптимизированными и их нужно заносить в таблицу для дальнейшей оптимизации.
Всё выявленные ошибки вносим в таблицу.
Из мета-описаний было выявлено еще три ошибки, по версии программы:
 Отсутствующие описания
Отсутствующие описания
С отсутствующими описаниями всё просто — их нужно заполнить.
 Слишком большие описания
Слишком большие описания
Описания более 156 знаков также не являются ошибкой в прямом смысле. Тут нужно их смотреть каждое в отдельности.
 Дубли описания
Дубли описания
С дублями бороться тоже просто — их нужно переписать.
Не забывайте вносить в таблицу всё, что находите.
Раздел с мета-тегами Keywords можно пропустить. Они больше не актуальны в продвижении.
Следующее, что мы анализируем — это заголовки Н1 и Н2. Тут вам нужно выписать все дубли и страницы, где заголовки отсутствуют. Потом, в рамках работ по продвижению вы сможете исправить ситуацию путем добавления заголовков.
Корректность кодировки
Из-за некорректной кодировки контент сайта может отображаться неправильно. Помимо того, что посетителям это не понравится, сайт не проиндексируется или попадет под фильтр поисковиков.
 Пример неправильной кодировки на сайте
Пример неправильной кодировки на сайте
Чтобы узнать кодировку, посмотрите ответы сервера в специальных сервисах. К примеру, поможет
сервис на нашем сайте.
О кодировке сообщает строка
Content-Type.
Content-Type: text/html; charset=utf-8
— говорит о том, что у вас кодировка UTF-8.
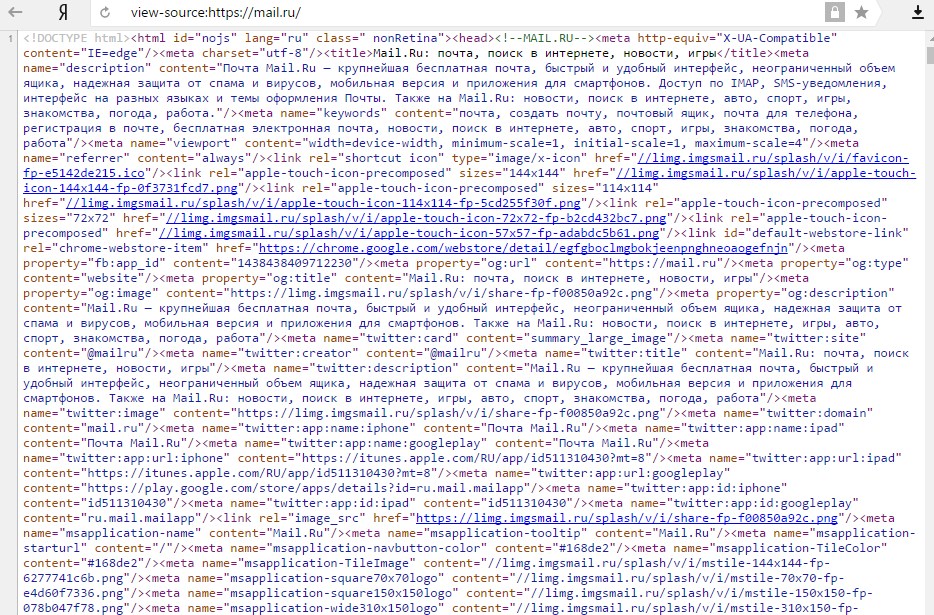
Далее проверьте, соответствует ли кодировка, которую отправляет сервер, реальной кодировке сайта. Откройте исходный код страницы сайта и найдите строку, содержащую слово charset внутри тега head.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
— на странице сайта используется кодировка UTF-8.
Если такой строчки нет, вставьте строку с кодировкой между открывающим и закрывающим тегом head, чтобы указать кодировку сайта в файле шаблона сайта,.
Кодировки Windows-1251 и UTF-8 правильно отображают сайт и поддерживают кириллические символы.
Проверка позиций сайта по запросам
Недавно мы добавили в Анализ сайта возможность отслеживать позиции страниц по ключевым запросам. Теперь не нужно переключаться между Анализом сайта и LINE, если вам нужна функциональность обоих сервисов. Следите за позициями в интерфейсе Анализа.
По настройке есть видеоинструкция:
Настройка
В «Настройках» можно выбрать, где отслеживать позиции — в Яндексе, Google, в каком регионе, на каком языке и устройстве — десктопе или мобильном. Сервис умеет учитывать поддомены. К примеру, если интересует только Москва, десктопная и мобильная выдача в Яндексе и Google, настройки будут такими:
 Настройки проверки позиций
Настройки проверки позиций
Запросы для отслеживания нужно добавить в поле раздела «Управление запросами».
Съем частотности пока реализован только по Яндекс.Вордстату. Частота запросов определяется с указанием региона, по которому вы проверяете позиции.
Для удобной работы с ключевыми запросами вы можете создавать группы и сортировать слова. Каждому слову можно присвоить несколько групп. Например, чтобы сортировать по тематике и частотности.
 Группировка запросов
Группировка запросов
Чтобы создать новую группу, зайдите в раздел «Группы» в меню слева и нажмите «Добавить ». Впишите названия и сохраните. Далее в разделе «Управление запросами» выберите запросы, которые хотите сгруппировать, и добавьте в нужную группу.
Сводка по топу в регионах
В сводке по регионам видны изменения средней позиции и топов, вы сами устанавливаете интересующий вас временной период. По клику на календарь открывается фильтрация по датам. Вы можете посмотреть сводку по неделе, месяцу или году, а можете выбрать даты сами.
 Выбор фильтрации по датам
Выбор фильтрации по датам
Кликните на нужный регион и сервис построит график, чтобы вы оценили среднюю позицию:
 Сводка по топу в регионах
Сводка по топу в регионах
Если выбрать данные по топам, сервис покажет количество запросов, попавших в топ-3, 10, 30 и топ-50.
 Количество запросов из топа
Количество запросов из топа
Позиции
В отчете Позиции вы увидите запрос, позицию сайта по нему и целевую страницу в зависимости от выбранной поисковой системы и региона. Вверху отображается динамика, чтобы вы представляли, растут позиции или падают.
Если вы включите ежедневное автообновление, сервис будет собирать данные самостоятельно, и вы не пропустите важные события.
 Отчет с динамикой позиций
Отчет с динамикой позиций
Если кликнуть на запрос в таблице позиций, появится история изменений на графике.
История позиций по ключу
Релевантные страницы
Недавно мы добавили отчет по релевантным страницам, в нем показываем URL по вашим ключевым словам, полученным из выдачи. Удобно смотреть сводку по разделам вашего сайта, если ключи плохо разбиты по группам. Кстати, в этом же отчете в один клик можно проверить уровень оптимизации страницы.
 Отчет по релевантным страницам
Отчет по релевантным страницам
Все данные доступны для экспорта в таблице. То что видите на экране, будет у вас в файле cvs. Мы работаем над тем, чтобы добавить больше графиков по видимости и топам.
Цены и лимиты
Проверка позиций доступна на тарифах «Начальный», «Профи» и «Агентство» и включена в стоимость тарифа. Вам не нужно отдельно платить за проверки каждого ключевого слова.
Лимиты:
- «Начальный» — 1000 слов;
- «Профи» — 2000 слов;
- «Агентство» — 5000 слов.
=»text-align:>
Еще одна функция расширенного тарифа Анализа сайтов — создание брендированного отчета о результатах проверки.

Склейка доменов с www или без
Технически, домены с www и без www — это два разных ресурса, поисковые системы индексируют и ранжируют их отдельно, а ссылки будут иметь разный вес. Это может грозить:
- понижением в поисковой выдаче;
- фильтром, потому что поисковик может принять один сайт за дубликат другого;
- проблемами с авторизацией на сайте и другим функционалом, использующим cookie.
Проблема решается 301 редиректом и указанием поисковикам основного зеркала. С точки зрения продвижения сайта домен без www лучше, потому что не является доменом третьего уровня, а его длина всегда будет меньше.
В примере рассмотрен этот вариант.
Как указать основное зеркало для Yandex и Google
Для Yandex:
- Откройте/создайте в корне вашего сайта файл robots.txt;
- Добавьте строку
Host: site.com
где site.com — основное зеркало вашего сайта.
Обработка информации ботом Яндекса займет около 2-3 недель. Ускорить учет новых указаний можно в
Яндекс.Вебмастере.
Инструментарий
Яндекс.Вебмастера позволяет изменить регистр, с которым сайт будет отображаться в поисковой выдаче. Это поможет увеличить CTR.
Для Google:
- Авторизуйтесь/зарегистрируйтесь в Google Search Console;
- Добавьте ваш сайт, подтвердите права, если не сделали это ранее;
- Нажмите на значок шестеренки и выберите «Настройки сайта»;
- Укажите нужный вариант в разделе «Основной домен».
Google обрабатывает информацию от суток до двух недель.
301 редирект
Важно! Приступайте к этому пункту только когда боты поисковых систем обработают информацию об основных зеркалах, иначе ваш сайт может полностью выпасть из поисковой выдачи.
- Откройте/создайте в корне вашего сайта файл .htaccess
- Добавьте строки кода
RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.*) RewriteRule ^(.*)$ http://%1/$1
Некоторые рекомендации по самостоятельному техническому аудиту сайта
Если вы решили провести базовый аудит
самостоятельно, внимательно ознакомьтесь с приведенными ниже рекомендациями по
проверке ключевых технических моментов сайта:
1. Проверка показателей сайта (информации о
домене). Проверка позволяет определить возраст сайта, наличие верификации,
период продления и т.д. вплоть до употребления ключевого слова в названии
сайта. Лучшим помощником в этом может выступить whois-сервис
(
https://pr-cy.ru/whois): пройдя по данной ссылке, введите в
открывшемся окне наименование нужного домена вместо site.ru. Небольшие
пояснения:
— created — дата регистрации домена. Любая
поисковая система охотнее ранжирует те
сайты, которые зарегистрированы как можно раньше («возраст» придает ресурса
авторитетности),
— paid-till —дата, до которой домен оплачен. Этот
аспект важен для оптимизаторов, которые берутся за продвижение: чтобы не
возникло недоразумений, лучше заранее выяснить, до какого времени оплачен
домен.
— строка verified или unverified — говорит о том,
верифицирован ли домен (то есть html и CSS кода сайта соответствует мировым
стандартам). Если не верифицирован, это может создать в дальнейшем большие
сложности.
2. Проверка хостинга.
Чтобы определить скорость загрузки и работы сайта,
есть много сервисов. Один из самых известных —
https://pr-cy.ru/speed_test (он
позволяет одновременно проверить до 10 сайтов). В зависимости от цвета, который
будет показан вам после проверки, можно будет говорить о качестве загрузки
сайта:
— светло-зеленый – сайт загружается нормально,
— светло-красный – со скоростью есть некоторые
проблемы, нужно разбираться.
Приемлемой считается загрузка хостинга в течение 3
секунд.
Чтобы узнать о наличии сбоев в работе сервера,
нужно посмотреть логи ошибок (прочесть о них можно в разделе FAQ на сайте
вашего хостера).
3. Проверка файла robots.txt.
Чтобы узнать, есть ли данный файл на сайте вообще,
введите в адресной строке «site.ru/robots.txt», где вместо site.ru будет стоять
проверяемый вами адрес. Если файл не сможет открыться, значит, он отсутствует и
его нужно создавать.
Этот файл нужен для управления индексацией поисковыми
системами. Таким образом, вы даете поисковому роботу необходимые указания, что
нужно индексировать, а что нет.
Файл robots.txt нужно создавать корректным, так как
можно допустить некоторые ошибки, которые вовсе могут запретить индексацию
всего сайта. Без грамотного файла robots.txt поисковые роботы просто не смогут
провести качественную индексацию ресурса.
Если файл есть, проанализировать качество его
составления можно на
данном
сервисе
Яндекса.
4. Проверка HTML-кода.
Ошибки в коде HTML влияют на качество индексации
сайта, то есть на его продвижение в целом. Поэтому необходимо анализировать код
на наличие ошибок. Самый простой и популярный способ узнать подробности
составления HTML-кода – проверить его на валидность через
W3C Validator. Если страница не валидна,
необходимо выявить ошибки и устранить их, переписав код. Конечно, не стоит
доискиваться самых мелких ошибок, но таких грубых и очевидных, как неправильная
кодировка, отсутствие декларации или незакрытые теги, стоит избегать.
В целом технический аудит сайта сегодня можно
проводить самостоятельно, прибегая к помощи бесплатных или платных сервисов и
программ. Но делать это нужно как можно раньше, желательно еще до того, как
сайт будет выведен для продвижения в поисковые системы. А лучше всего – на
этапе завершения работ над создание ресурса, когда есть время исправить ошибки
без особых потерь для ранжирования.
Индексация
Самый простой способ проверить индексацию — посмотреть количество страниц в индексе Яндекса и Google через оператор site.
 Количество страниц в Яндексе
Количество страниц в Яндексе
В индексе Яндекса у испытуемого сайта оказалось 88 страниц.
 Количество страниц в Google
Количество страниц в Google
В Google у нас 84 страницы. Не большая разница, не очень интересный пример. Однако, бывает так, что в Яндексе насчитывается 10 000 страниц, а в Google 40 000, и вот это уже однозначный сигнал о проблемах с индексацией в одной из поисковых систем. Либо что-то лишнее в Google, или чего-то не хватает в Яндексе.
Для проверки индексации в Яндекс.Вебмастере есть целый раздел с кучей разных инструментов.
Первое место, куда стоит зайти — статистика обхода сайта. Нужно убедиться, что Яндекс постоянно индексирует все новые страницы сайта и понять, почему исключает.
 Проверка индексации
Проверка индексации
В испытуемом сайте мы видим, что в поиск попадает не так уж и много страниц, в лучшем случае по одной в неделю. Если мы знаем, что контент публикуется чаще — это проблема.
Так же нужно обратить внимание и на исключенные страницы и причину исключения в разделе «Страницы в поиске». Тут можно выявить страницы с дублями, кодом ответа 404 и малополезными контентом
 Страницы в поиске
Страницы в поиске
Ситуация в Яндексе ясна, пока перейти в Google Search Console и оценить индексацию в Google.
В GSC за индексацию сайта отвечает инструмент «покрытие». Тут вы можете посмотреть сколько страниц в день обрабатывает краулер, какие из них заблокированы для индексации и почему, а так же все ошибки связанные с индексом.
 Покрытие Google
Покрытие Google
Частота добавления материала
Грамотный технический аудит подразумевает кроме проверки тегов и работоспособности, частоту добавления нового материала. Это важная составляющая проверки, нужно проанализировать статистику обновления ресурса.
Если она будет слишком высокой, то это негативно скажется на оптимизации вашей веб ячейки. Если в одну неделю выставить несколько сотен новый статей, то такой ресурс будет незамедлительно забанен поисковой системой.
Это случается из-за того, что поисковые роботы любят гармоничное равномерное развитие ресурсов, также не следует забывать добавлять новый материал, сайты, которые долго не обновляются, получают некоторый штраф при ранжировании.
Экспресс анализ «юзабилити»
1. Главная страница.
От ее внешнего вида во многом зависит первое впечатление пользователя. При анализе стоит учитывать следующие показатели:
- дескриптор;
- название разделов должно отвечать их содержимому;
- утилиты должны находиться над меню;
- поиск по сайту;
- высокое качество фото, подталкивающие к покупке.
2. Карточка товара.
Хорошо, если карточка товара будет включать:
- возможность сортировки цен (новинки, стоимость от дешевых к дорогим и так далее);
- стоимость;
- форма заказа;
- поиск;
- увеличенные фото.
3. Контактные данные.
Страница «Контакты» тоже имеет огромное значение, поэтому должна быть заполнена максимально подробно:
- физический адрес;
- наличие контактных телефонов;
- информация о юр.лице;
- почта (в идеале на своем домене);
- обратная связь;
- реквизиты компании;
- карта проезда;
- контакты представительств (если есть).
4. Информационный раздел («Новости», «Блог», «Интересно», «Полезно» и т.п.).
При наличии такого раздела, нужно учитывать следующее:
- регулярное обновление материалов (хотя бы 1 раз в неделю);
- сортировка материалов по рубрикам (для удобства поиска информации);
- наличие авторства в статьях (повышает доверие к материалу, особенно, если автор известный);
- наличие кнопок для шаринга в соц.сетях или подписки на рассылку;
- перелинковка по тексту и с помощью «Похожие материалы»;
- побуждение к действию (подписка, заказ, покупка, комментарий) после прочтения материала.
Закрытие страниц от индексации
Комбинация фильтров товаров
Для оптимизации процесса на первом этапе продвижения закройте от индексации все комбинации фильтров. На следующих этапах работы проведите анализ потенциального трафика на страницы комбинаций и откройте для индексирования только полезные страницы.
Технические страницы
Закройте страницы авторизации, логики и другие страницы, которые не содержат полезный контент для поисковых систем.
Пустые страницы, которые будут заполняться
Если на сайте есть пустые страницы, которые в будущем будут заполнены контентом (например, технические страницы, категории, подкатегории), то закройте их на время от индексации при помощи мета-тегов.
Микроразметка
На сегодня есть три вида микроразметки:
- Open Graph — для социальных сетей
- Schema.org — для всего на свете
- JSON-LD — в основном для организаций
Использовать на сайте лучше как минимум две из трех, причем Open Graph обязателен.
Проверить микроразметку не сложно. Переходим в инструменты вебмастера Яндекс — валидатор микроразметки. Тут вам нужно вставить ссылку на проверяемую страницу и получить все данные по её разметке.
 Валидатор микроразметки
Валидатор микроразметки
Если будут ошибки или предупреждения — вебмастер их вам покажет.
Если микроразметки нет, то при старте продвижения вам нужно будет её внедрить.
Настройка пагинации
Для корректной индексации сайта и дальнейшего избежания проблемы с дублированным контентом, на страницах пагинации (постраничной разбивки) необходимо использовать наряду с атрибутом rel=»canonical», атрибуты rel=»next» и rel=»prev». Таким образом, вы укажите поисковой системе на то, что на сайте дублируется контент ввиду специфики внутренней структуры сайта.
Пример настройки пагинации.
Есть страница http://www.site.ua/landing/. Для включения элементов пагинации в существующую структуру сайта необходимо в html-код первой страницы ( между тегами … еаd> )добавить следующие строки:
А в html-код второй странице между тегами
…
добавить строки:
На всех последующих страницах, кроме последней, добавьте вышеприведенный код для второй страницы, изменяя только номера страниц в параметрах rel=«next» и rel=«prev» (параметры, которые нужно менять, обозначены символом #):
На последней странице вставьте код (между тегами
…
), указав вместо символа # соответствующие номера страниц:
Канонические URL
Иногда одна страница сайта может быть доступна по нескольким адресам:
- site.ru/statya1
- site.ru/blog/statya1
- site.ru/1/1
Почему у одной страницы может быть несколько URL:
- Вхождение материала сразу в несколько категорий;
- Некорректная настройка CMS.
Роботы поисковых систем распознают эти адреса, как разные web-документы с одинаковым содержанием. Поисковики могут понизить в выдаче дублированный контент.
Атрибут
link указывает поисковому роботу основную версию документа. Это нужно для того, чтобы:
- ссылочный вес корректно передавался на нужную версию сайта;
- контент, доступный по нескольким URL, индексировался и ранжировался правильно;
- не попасть под санкции поисковиков из-за дублей.
Чтобы указать поисковику каноническую страницу, нужно в код каждого дубля добавить между тегами и строку:
<link rel="canonical" href="http://site.ru/statya1">
где
http://site.ru/statya1 — URL страницы, который должен быть основным.
Подробнее о канонических URL читайте в
справке Google и блоге Яндекса.
Поисковый аудит или SEO-оценка сайта
Когда все технические недочеты исправлены, можно приступать к анализу страниц сайта на соответствие правилам SEO-продвижения. Поисковый аудит подразумевает выполнение следующих работ:
- анализ исходящих/входящих ссылок;
- устранение дублей контента;
- анализ правильного заполнения мета-тегов Title и Description;
- оценка правильной иерархии заголовков (h1- h6);
- увеличение/снижение плотности ключевых слов на страницах;
- анализ внутренней перелинковки;
- проверка семантического ядра;
- отслеживание трафика, сбор позиций и работа с поведенческими факторами;
- оптимизация изображений (заполнение тега alt).
Скорость загрузки
Один из важных факторов ранжирования сайта — скорость его загрузки. Это важный сигнал не только для поисковых роботов, но и для посетителей. Ниже представлены сервисы, позволяющие провести анализ скорости загрузки и выявить слабые места вашего сайта.
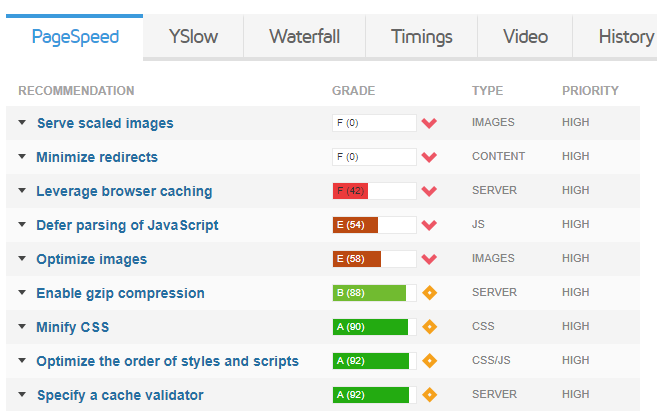
GTMetrix
Сервис GTMetrix объединяет в себе несколько оценок скорости загрузки страницы — PageSpeed и YSlow. Он позволяет оценить оптимизацию скорости загрузки сайта по огромному количеству параметров, среди которых следует выделить:
- проверка ленивой загрузки изображений (lazy-load);
- проверка минификации кода (html, css и js);
- проверка использования cookie-free доменов для статических ресурсов;
- проверка использования CDN;
- проверка отложенной загрузки не используемых при прорисовке первого экрана ресурсов (CSS и JS).

Также в сервисе есть возможность прохождения HTTP-авторизации (на случай если анализируемый сайт скрыт от лишних глаз). После регистрации появится возможность проверки скорости загрузки с мобильных устройств.
Google Lighthouse
Инструмент Google Lighthouse оценивает меньшее количество параметров оптимизации в отличие от GTMetrix, тем не менее он позволяет анализировать все основные параметры (кроме использования cookie-free доменов). Данный инструмент позволяет не только оценить скорость загрузки по различным параметрам (First Meaningful Paint, First CPU Idle, First Contentful Paint и другим), но и показывает процесс прорисовки сайта.

В дополнение данный инструмент позволяет анализировать прогрессивные веб-приложения (PWA), проверяет удобство использования страниц сайта и удобство просмотра на мобильных устройствах.