Структура html документа и страницы сайта: особенности
Содержание:
Элемент
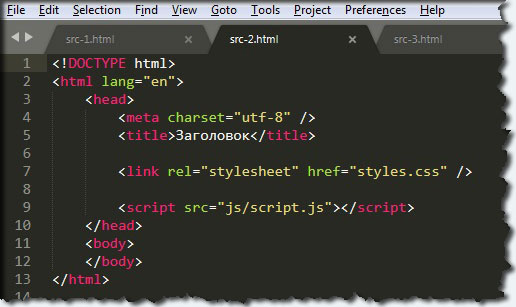
С помощью элемента <meta> можно задать описание содержимого страницы и ключевые слова для поисковых машин, автора html-документа и прочие свойства метаданных. Элемент <head> может содержать несколько элементов <meta>, потому что в зависимости от используемых атрибутов они несут различную информацию.
Кодировка HTML-страницы
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если явно не указать кодировку, тогда браузер при отображении страницы будет определять ее автоматически. Если кодировка при этом будет определена не верно, то вместо текста будут отображаться иероглифы.
Самая распространённая современная кодировка — utf-8.
Указать браузеру пользователя какая кодировка используется на данной странице:
Метаэлементы и поисковые системы
Некоторые поисковые системы во время индексации страницы обращаются к метаэлементам.
Например метаэлементы ниже определяют описание для HTML-документа и ключевые слова (данная информация может использоваться поисковыми системами при отображении документа в поисковой выдаче):
Описание содержимого страницы и ключевые слова:
Для элемента <meta> доступны атрибуты charset, content, http-equiv, name, а также глобальные атрибуты.
Атрибут
Значение / описание
charset
Указывает кодировку символов для текущего HTML-документа:
content
Определяет возвращаемое значение для свойства. Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом или .
http-equiv
Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте: — указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента <link>, который ссылается на таблицу стилей CSS, или идентификатор элемента <style>, содержащего таблицу стилей. — указывает время в секундах до перезагрузки страницы или время до перенаправления на другую страницу, если в атрибуте content после указания времени идет строка «url=адрес_страницы».
Автоматическая перезагрузка страницы через заданный промежуток времени, в данном примере, через 30 секунд:
Если необходимо сразу перебросить посетителя на другую страницу, то можно указать URL-адрес в параметре url:
name
Обеспечивает дополнительное описание тега. Если этот атрибут опущен, он считается эквивалентным атрибуту . Не должен использоваться в случае, если для элемента уже заданы атрибуты , или . — указывает название веб-приложения, используемого на странице. — используется для указания имени автора веб-страницы:
— является описанием страницы, оно чаще всего используется поисковыми системами для определения, чему та посвящена, например:
— указывает один из пакетов программного обеспечения, используемого для создания документа, например:
— содержит список ключевых слов, разделенных запятыми, соответствующих содержимому страницы, например:
— предотвращает кэширование страницы браузером, например:
— может быть использован для указания того, когда у страницы должен истечь срок актуальности (и она
должна быть удалена из кэша), например:
— показывает, должны ли поисковые системы включать данную страницу в результаты поиска. Например, значение устанавливает, что поисковые системы могут включать данную страницу в результаты поиска, но не должны показывать страницы, на которые ведут ссылки с нее:
— позволяет разработчикам управлять размером исходной области просмотра на различных устройствах:
width=device-width — указывает браузеру задать ширину области просмотра равную ширине экрана устройства какой бы она ни была;initial-scale=1.0 — устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Теперь о body
Как вы уже догадались, текст, заключенный внутри body, будет виден пользователю в браузере. Чтобы придать этому тексту заданный стандартом формат, применяют базовые теги. Например, h1-h6 влияют на размер заголовков. В h1 принято помещать заголовок всей страницы, а в h2 подзаголовки, и т.д.
Условно все теги можно разделить на блочные и строчные. Браузер выводит все элементы документа в простом потоке, то есть отображает их в той последовательности, в которой они прописаны в коде. Когда выводится строчный элемент, то следующий за ним строчный элемент ставится справа от предыдущего. Для перемещения каждого нового элемента на новую строку эти элементы часто объединяют в блоки при помощи тега div. Для определенных целей, задаваемых стилями, сами блоки могут быть объединены в контейнеры.
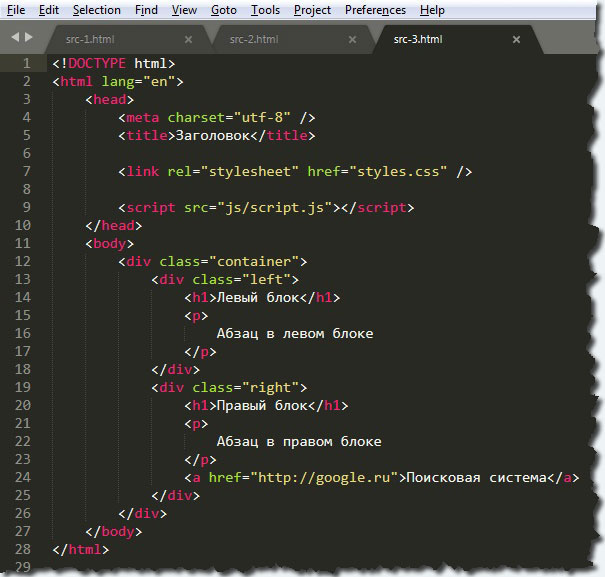
Теги могут содержать атрибуты. К примеру, атрибут class тега div содержит имя класса, заданное разработчиком. К этому имени обращаются CSS-правила или код JS для изменения стиля или поведения.

На примере видно, что два одинаковых по смыслу блока div помещены в один общий контейнер. Если к этому коду не подключать никаких стилей, то браузер просто выведет содержимое как есть и смысла создавать этот контейнер не будет. Но при помощи стилей мы можем сделать так, чтобы этот контейнер с классом container имел ограниченную ширину. Два блока внутри него выведем не друг под другом, а в одной плоскости, слева и справа. Этого можно добиться присвоением тегу div каждого блока атрибута class со значениями left и right.
Структура HTML-страницы не ограничивается количеством уровней вложенности, но злоупотреблять этим не стоит. Неоправданно глубокая структура вызовет затруднения и путаницу при редактировании стилей и не лучшим образом повлияет на индексацию поисковиками.
Следует добавить, что имена классов указываются для того, чтобы система точно понимала, к какому элементу применять стилевое правило. Если расположение или стиль элементов будут иметь отличия, имена их классов должны быть разные.
И еще, присваивать классы нужно осмысленно, то есть только тем элементам, стиль которых трудно будет задать, обратившись к ним по имени тега. Например, в большинстве случаев нет смысла классифицировать теги заголовков или абзацев — признаком хорошего дизайна считается одинаковый стиль подобных элементов на всех страницах сайта. Поэтому к ним достаточно один раз обратиться в стилевых правилах по имени тега.
Устранение неполадок при открытии файлов HTM
Общие проблемы с открытием файлов HTM
Microsoft Notepad не установлен
Дважды щелкнув по файлу HTM вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено Microsoft Notepad для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл HTM, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия Microsoft Notepad
В некоторых случаях у вас может быть более новая (или более старая) версия файла Hypertext Markup Language File, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО Microsoft Notepad (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла HTM, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов HTM, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено Microsoft Notepad или другое программное обеспечение, связанное с HTM, вы все равно можете столкнуться с проблемами во время открытия файлов Hypertext Markup Language File. Если проблемы открытия файлов HTM до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):
Несколько слов о head
Чтобы страница отвечала современным стандартам, одних тегов недостаточно, нужны еще стили и функционал. Это достигается при помощи CSS (Каскадные Таблицы Стилей) и Java Script. То и другое содержится в текстовых файлах с расширениями css и js соответственно и подключается к HTML-странице.

Путь к файлу с описанием стилей задает тег link с атрибутом href, а тег script — путь к файлу с программным кодом Java Script
Обратите внимание, если подключаемый файл находится в корневой директории сайта, то путь к нему будет содержать лишь имя этого файла с расширением (например — styles.css). Но, если исполняемый файл находится в дочернем каталоге, то путь к нему прописывается через косую черту (например – js/script.js)
Таким образом, head может содержать неограниченное количество ссылок на файлы стилей и скриптов с дополнительными инструкциями. Более того, в head могут записываться параметры стилей и JS-код непосредственно, без ссылок (не рекомендуется по причине излишней нагрузки на страницу).
Что такое HTML тег
HTML тег — это один из элементов верстки html, который нужен для структуры. Теги имеют открывающий знак < и закрывающий >.
Например, <teg>. Почти каждый тег парный и требует закрывающего тега </teg>. Если вебмастер забудет поставить закрывающий тег или сделает это некорректно, то верстка будет не валидной (см. валидация сайта). Если это тег относится к тем, что держат «каркас» сайта, то сайт может «поплыть» (боковая колонка сместится вниз и т.п.).
Запрещено закрывать теги не по порядку их открытия. Например
Более подробно про создание html страницы читайте в статье:
Знакомство с html
Если HTML представляет собой скелет (структура) сайта, то CSS — это набор правил, которые отвечают за то, как это будет выглядеть, а именно, какой будет шрифт (размер, цвет, толщина), как будут располагаться элементы на сайте друг относительно друга и т.п. Поэтому HTML и CSS довольно тесно связаны между собой.
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки <имя тега>. За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например <html> имеет свой закрывающий тег </html>, а тег <body> в свою очередь, имеет свой закрывающий тег </body> тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
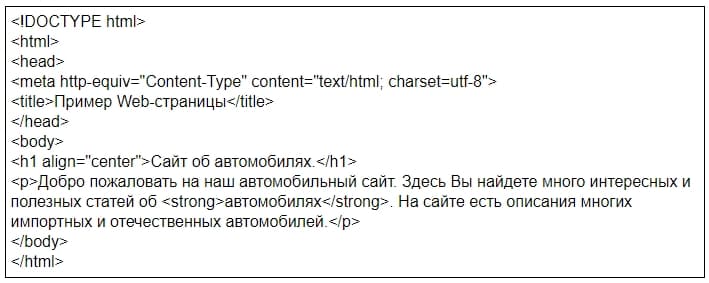
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| <!DOCTYPE…> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| <html> | Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ |
| <head> | Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как <title>, <link> и т.д. |
| <title> | Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. |
| <meta> | Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. |
| <body> | Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например <h1>, <div>, <p> и т.д. |
| <h1> | Этот тег представляет собой заголовок. |
| <p> | Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
Структура html-документа
1. Любой html документ должен иметь теги
<html> — открывающий тег документа (располагается самым первым), </html> — закрывающий тег документа (должен быть самым последним)
Вообще в html практически все теги состоят из двух элементов: открывающий <ТЕГ> и закрывающий </ТЕГ>.
Теги можно писать с большой буквы, а можно и с маленькой, поскольку браузеры не воспринимают регистры. То есть, если Вы напишите так:
То это будет равносильно тому, что было написано чуть выше, но играть с регистрами букв не рекомендуется. Как минимум потому, что это будет считаться плохой валидацией сайта. Придерживайтесь одного из двух стилей: либо все теги с маленькой буквы, либо с большой (лучше с маленькой).
2. Любой html документ можно разделить на две части
2.1. Заголовок страницы. Это невидимая для пользователя часть страницы, не является обязательной (однако, для продвижения сайта и оптимизации кода страницы она очень важна). Синтаксис заголовочной части:
Между тегами <head> и </head> располагаются следующие элементы:
- мета теги html (meta)
- заголовок страницы <title> (см. как правильно написать тег <title>)
- подключаемые яваскрипты (JavaScript)
- подключаемые стили (link) и т.д.
Все эти элементы подробно разобраны в специальном уроке по заголовочным тегам »
2.2. Тело страницы (или основная часть). Является видимой для пользователя частью (она располагается в тегах body). Её синтаксис:
<body> — открывающий тег тела страницы. Сразу после него идет то, что видит пользователь: дизайн и контент страницы. Тело и, собственно, весь html-документ должны заканчиваться последовательностью:
Примечание: заголовочные теги обязательно должен располагаться перед телом страницы! Сразу после закрывающего тега </head> должно идти основная часть страницы.
Все теги, которые можно писать в этой части рассмотрены в уроке 3 — самые основные html теги.
Уважаемый читатель, я думаю, что теперь Вы имеете небольшое представление о html-документе. Далее Вам предстоит узнать множество других тегов, которые необходимы для работы. Это был вводный урок, целью которого было ознакомление с html. Теперь советую перейти к следующим урокам.
Следующий урок: Урок 2. Пример создание простой html-страницы
Создание простого html-документ в блокноте
1. Для того чтобы сделать свою первую html страницу откройте обычный блокнот и сохраните его под каким-то именем (например, index.html). Тип файла необходимо выбрать «все файлы», а после имени обязательно дописать «.html» или «.htm«, но лучше придерживаться первого варианта (хотя разницы нету).
Должен получиться файл «index.html«. В принципе это уже можно назвать html документом, однако в нем ничего нету, поэтому переходим к шагу два — наполнение страницы.
2. Отрываем созданный файл через блокнот и вписываем в него следующее (можете просто скопировать):
После этого сохраните этот файл. Теперь откройте index.html через любой браузер, в отрывшейся вкладке должна появиться надпись «У меня получилось сделать первую страницу!», а в заголовке будет написано «Пример создания страницы html в блокноте». Такой документ можно уже выкладывать в интернет. Как видите, ничего сложного нет, все просто.
Теперь вкратце поговорим о структуре любого html-документа.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
HTML код — что это такое простыми словами
HTML (англ. «hyper text markup language» — язык гипертекстовой разметки) — это специальный язык разметки, который применяется при создании сайтов в интернете.
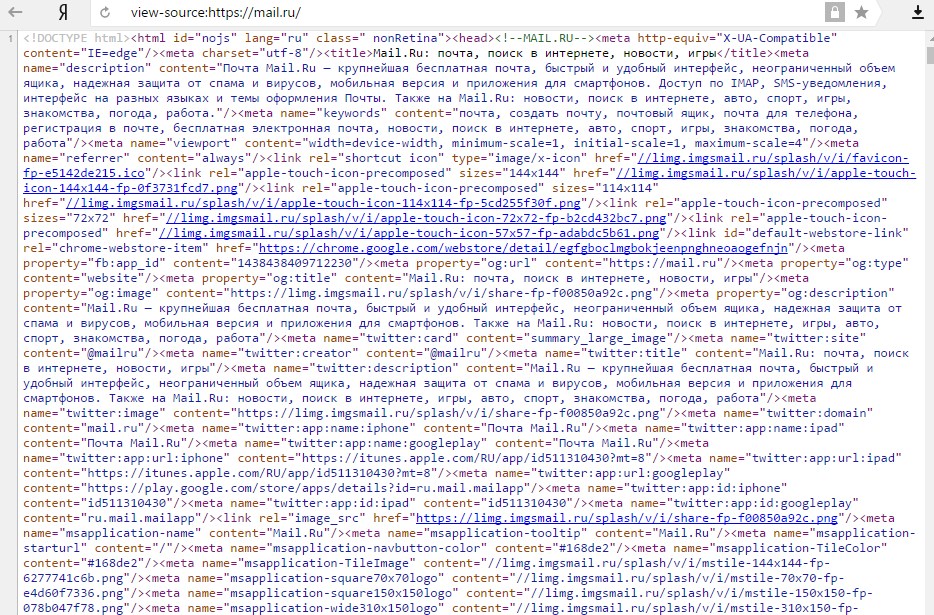
Браузеры прекрасно понимают html и могут интерпретировать его в понятном виде. Вообще любая страница сайта — это html-код, который браузер переводит в дружественный вид для пользователя. Кстати, код любой страницы является доступным для всех. Для его просмотра щелкните правой кнопкой мыши и выберите посмотреть исходных код или нажмите на клавиатуре CTRL+U:

Язык разметки html получил широкую популярность. На данный момент — это единственный язык, с помощью которого создается разметка сайта. Я хочу подчеркнуть тот факт, что именно разметка. Так называемый «движок» создается на другом языке программирования (чаще всего php), который позволяет создавать интерактивные страницы (html этого не позволяет).

Файлы, созданные на html, имеют расширения .html или .htm. Чтобы создать файл html, достаточно открыть блокнот и сохранить его с расширением .html. Как это сделать можете посмотреть на странице: пример создания простой html страницы
Примечание
Внимательный читатель обратит внимание, что далеко не у всех страниц на конце в интернете расширение .html. К примеру есть страницы /catalog/list (вообще без расширения)
Это неправильно, но браузер сможет понять что это веб-документ и корректно его отобразить.