Пол сасс / paul sass (sassangle)
Содержание:
- Немного о свертывании крови
- Mixins
- Как готовиться к анализу крови на свертываемость
- Немного истории
- Директивы и правила
- Шаг 1: Убедитесь, что на вашем компьютере установлен Ruby
- Переменная $this
- Показатели и нормы гемостаза
- Шаг 3: Скачайте и установите LiveRealod
- Переменные
- Настройка окружения
- Trigonometric Functions permalinkTrigonometric Functions
- Миксины
- Спросите врача!
- Особенности гемостаза беременных: исследование и интерпретация результатов
- Повторяющийся цикл
- Переменные
- Вложенные правила
- utility
Немного о свертывании крови
Кровь – это особая жидкость, которая обладает свойством не только циркулировать по сосудам, но и образовывать плотные сгустки (тромбы). Это качество позволяет ей закрывать бреши в средних и мелких артериях и венах, порой даже незаметно для человека. Сохранение жидкого состояния и свертываемость крови регулируется системой гемостаза. Свертывающая система или система гемостаза состоит из трех компонентов:
- клетки сосудов , а конкретно внутренний слой (эндотелий) – при повреждении или разрыве стенки сосуда из эндотелиальных клеток выделяется целый ряд биологически активных веществ (оксид азота, простациклин, тромбомодулин), которые запускают тромбообразование;
- тромбоциты – это кровяные пластинки, которые первыми устремляются к месту повреждения. Они склеиваются между собой и пытаются закрыть ранение (образуя первичную гемостатическую пробку). Если тромбоциты не могут остановить кровотечение, включаются плазменные факторы свертывания крови;
- плазменные факторы – в систему гемостаза входит 15 факторов (многие являются ферментами), которые вследствие ряда химических реакций образуют плотный фибриновый сгусток, окончательно останавливающий кровотечение.
Особенностью факторов свертывания является то, что практически все они образуются в печени при участии витамина К. Гемостаз человека также контролируется противосвертывающей и фибринолитической системами. Главной их функцией является предотвращение самопроизвольного тромбообразования.
Mixins
Some things in CSS are a bit tedious to write, especially with CSS3 and the many vendor prefixes that exist. A mixin lets you make groups of CSS declarations that you want to reuse throughout your site. You can even pass in values to make your mixin more flexible. A good use of a mixin is for vendor prefixes. Here’s an example for .
CSS Output
To create a mixin you use the directive and give it a name. We’ve named our mixin . We’re also using the variable inside the parentheses so we can pass in a transform of whatever we want. After you create your mixin, you can then use it as a CSS declaration starting with followed by the name of the mixin.
Как готовиться к анализу крови на свертываемость
Данное исследование проводится строго натощак, с перерывом после последнего приема пищи не менее 12 часов. При последнем приеме пищи рекомендуется исключить из рациона острые, жирные, консервированные блюда с обилием специй. Из напитков допустима только чистая, не минеральная вода, соки, компоты, напитки и алкоголь исключаются.
Непосредственно перед анализом в течение 30 минут рекомендуется избегать физических, эмоционально-психических нагрузок (быстрой ходьбы, волнения), а также курения. При текущем или недавно завершенном курсе лечения препаратами-антикоагулянтами необходимо сообщить название, дозировку и длительность приема специалисту. Если в процессе забора крови возникает ощущение тошноты, головокружения, ухудшение самочувствия, необходимо немедленно сообщить медицинскому персоналу.
Немного истории
Первоначально Sass являлся частью другого препроцессора — Haml, который придумали и написали разработчики из Ruby.
Поэтому стили Sass использовали Ruby-подобный синтаксис, без скобок, без точек с запятой и строгих отступов, например:
По сравнению с синтаксисом CSS есть ощутимая разница.
Переменная задается через !, а не $, символ присвоения значения =, а не
Но так Sass выглядел до версии 3.0, выпущенной в мае 2010 года, в которой был представлен совершенно новый синтаксис под названием SCSS или Sassy CSS.
Его целью было приблизить синтаксис Sass к CSS, сделав его более совместимым с CSS:
SCSS определенно более близок к CSS, чем Sass. Разработчики Sass потрудились над тем, чтобы сделать оба синтаксиса ближе друг к другу, заменив ! (знак переменной) и = (знак присвоения) на $ и : из CSS.
Поэтому при запуске нового проекта вы можете задуматься, какой синтаксис использовать. Позвольте мне помочь принять Вам решение.
Плюсы синтаксиса Sass с отступами
Хотя этот синтаксис может казаться вам немного странным, но у него есть несколько интересных моментов. Прежде всего, он короче и его легче набирать. В нем нет скобок и точек с запятой, они не нужны.
В нем не нужны @mixin или @include, когда достаточно простого символа: = и +.
Также в Sass присутствуют чистые стандарты кодирования из-за использования отступов. Так как неправильный отступ может сломать всю таблицу стилей .sass, здесь в первую очередь обеспечивается, чтобы код был чистым и надлежащим образом отформатированным.
Существует только один метод составления кодов Sass: составлять их правильно.
Не забывайте, что отступы имеют логическое значение в Sass. Когда применяется отступ блока селектора, это означает, что это вложенный селектор.
Например:
Простой факт смещения .element-b на один уровень вправо означает, что он является дочерним элементом от .element-a, что приводит к изменению результативного CSS-кода. Так что, будьте осторожны с отступами!
Полагаю, что синтаксис на основе отступов больше понравится команде, работающей в основном с Ruby/Python, нежели команде PHP/Java программистов (но это не точно).
Плюсы SCSS синтаксиса
Во-первых, он полностью совместим с CSS. Это означает, что вы можете переименовать файл CSS в .scss, и он будет работать, как ни в чем не бывало.
Создание SCSS, полностью совместимого с CSS, всегда было приоритетом для поддержки Sass с самого момента релиза SCSS, и, на мой взгляд, это серьезный аргумент.
Кроме того, они стараются следить, за тем, что может стать валидным синтаксисом CSS в будущем, и реализовать это (отсюда @directives).
Так как SCSS совместим с CSS, он практически не требует дополнительного обучения. Синтаксис почти тот же: в конце концов, это просто CSS с некоторыми дополнениями.
Это важно для начинающих разработчиков: они смогут быстро начать составлять код, почти ничего не зная о Sass. Кроме того, он более читаем, так как конкретные конструкции уже имеют смысл
Когда вы видите @mixin, вы знаете, что это объявление примеси; когда вы видите @include, вы знаете, что это вызов примеси
Кроме того, он более читаем, так как конкретные конструкции уже имеют смысл. Когда вы видите @mixin, вы знаете, что это объявление примеси; когда вы видите @include, вы знаете, что это вызов примеси.
Нет никаких привязок, и все имеет смысл без интерпретации.
Также почти все существующие инструменты, плагины и демо-презентации для Sass разрабатываются с помощью синтаксиса SCSS. Этот синтаксис становится все более ориентированным на профессионалов и выбирается ими по умолчанию (если не является единственно возможным).
В основном в силу указанных выше причин. Например, становится все труднее найти подсветку чистого синтаксиса Sass с отступами; как правило, доступны только варианты подсветки SCSS.
Директивы и правила
3.1 @import
Вы можете импортировать в ваш Sass файл sass, scss и css файлы с помощью директивы @import, при этом все миксины и переменные будут работать в основном файле, в который происходит импорт.
@import сработает как обычный CSS @import, если:
- в пути к файлу присутствует http://;
- файл вызывается через url();
- или в импорте присутствуют медиапараметры.
Для того, чтобы другой файл был полноценно импортирован в основной Sass файл, необходимо, чтобы расширение файла было *.sass, *.scss или *.css.
Давайте рассмотрим некоторые примеры.
Следующие файлы импортированы не будут:
| Sass | CSS — готовый результат |
@import "foo" screen; @import "http://foo.com/bar"; @import url(foo); |
@import "foo" screen; @import "http://foo.com/bar"; @import url(foo); |
Следующие файлы будут импортированы:
| Sass | CSS — готовый результат |
@import "foo.css"; @import "media.sass"; @import "media.scss"; @import "media"; // Если импортируем media.css или _media.sass / _media.scss |
/* Результат импорта */ |
Возможен импорт нескольких файлов, через запятую: @import «header», «media».
Файлы, которые начинаются с нижнего подчеркивания, называются фрагменты и при импорте не требуют указания подчеркивания и расширения. Например, файл _header.sass можно импортировать так: @import «header».
#main @import "example"
3.2 @at-root
Директива @at-root поднимает содержимые в ней правила в корень, отменяя цепочку от родителя. Тут все просто:
| Sass | CSS — готовый результат |
.selector margin-top: 10px @at-root .item background-color: #ccc .item background-color: #fff |
.selector {
margin-top: 10px;
}
.item {
background-color: #ccc;
}
.selector .item {
background-color: #fff;
}
|
Мы рассмотрели не все директивы, которые есть в Sass, а только самые используемые на практике. Если вас интересует более глубокое изучение Sass директив, обратитесь к документации.
Шаг 1: Убедитесь, что на вашем компьютере установлен Ruby
Для начала откройте терминал (командную строку на Windows) и убедитесь, что у вас установлен Ruby, далее поставьте гем Sass. Терминал можно найти следующим образом:
- Mac OS X: Программы > Утлиты > Терминал
- Linux: Приложения > Стандартные > Терминал
- Windows: Старт > Командная строка
После того как терминал будет открыт, введите следующую команду, чтобы убедиться, что Ruby установлен. Не нужно писать знак доллара — это ваш плейсхолдер.
Вам должна отобразится информация о пути или сообщение об ошибке, если Ruby не установлен. Вот вывод моего OS X терминала:
Если вы видите ошибку или знаете, что Ruby у вас не установлен, ознакомьтесь со следующими ресурсами, чтобы начать работу без лишних проблем, во время установки. Процесс установки Ruby не будет освящён в данном туториале, но отлично документирован на сайтах в списке ниже.
- Скачать Ruby
- Главная страница RVM
- Установщик Ruby на Windows
Переменная $this
Типичная проблема при создании self-controlled компонентов (особенно при использовании методологии BEM) — это создание селекторов внутри модификаторов. Если у вас есть модификатор, который меняет свойства дочернего элемента, ваш код скорее всего будет выглядеть примерно так:
.filter-block {
&__title {
color: black;
}
&--expandable {
.filter-block__title {
color: blue;
}
}
}
Здесь нет ничего плохого, но вы дублируете имя селектора несколько раз. Чтобы это оптимизировать, вы можете использовать шаблон Javascript: помните «var self = this»? К счастью, нам не надо это больше делать с EcmaScript 6, но вы можете использовать этот шаблон для Sass.
Можно хранить родительский селектор как локальную переменную —$this: & вверху блока селектора. Оператор & в Sass возвращает полный селектор, и в данном случае вы фиксируете его на верхнем уровне. Вот код, написанный по подобному шаблону:
.filter-block {
$this: &;
&__title {
color: black;
}
&--expandable {
#{$this}__title {
color: blue;
}
}
}
Важно держать компонент на верхнем уровне. Несложно понять, что если ваш блок вложенный, например .otherblock .myblock, $this из .myblock вернет полное значение, включая родителя, таким образом этот подход не будет работать правильно
Показатели и нормы гемостаза
При исследовании показателей разные лаборатории могут использовать различные методики. Так, норма скорости процесса коагуляции варьирует от 5-10 до 8-12 минут в зависимости от выбранной методики (по Ли-Уайту или по Масс и Марго). Оценка соответствия результатов норме должна проводиться в соответствии с нормативами конкретной лаборатории.
| Название показателя | Принятое обозначение | Нормы, единицы измерения |
| Протромбиновое время | ПТ | 11-15 с. |
| МНО | INR | 0.82-1.18 |
| Протромбиновый индекс | ПТИ | 72-123 % |
| Активированное Частичное Тромбопластиновое время | АЧТВ | 23-36 с. |
| Тромбиновое время | ТВ | 14-21 с. |
| Активированное Время Рекальцификации | АВР | 81-127 с. |
| Антитромбин III | ATIII | 76-126 % |
| D-димер | 250-500 нг/мл | |
| Растворимые фибрин-мономерные комплексы | РФМК | 0.36-0.48 единиц |
| Фибриноген | 2.7-4.0 грамм |
Каждая норма коагулограммы и ее компонентов в таблице приведена без учета половозрастных показателей и индивидуальных особенностей. Для расшифровки показателей гемостаза необходимо обращаться к специалисту.
Шаг 3: Скачайте и установите LiveRealod
Вам не нужно приложение для компиляции на подобии, LiveRealod, Compass или CodeKit, чтобы скомпилировать Sass в обычный CSS, однако с ними знакомство с препроцессором будет гораздо проще. CodeKit только для OS X, LiveRealod в основном для OS X, есть бета версия для Windows; Compass работает на OS X, Windows и Linux. Лицензия стоит от $10 до $25 на момент написания статьи, но это стоит того, в том случае если вы часто используете Sass во время разработки.
Стоит упомянуть, что Sass бывает двух типов .sass и .scss. Не буду вдаваться в подробности, я использую .scss синтаксис, так как он больше напоминает обычный CSS и компилируется без проблем.
После того, как вы настроили компилятор, вам следует настроить рабочие директории с HTML и CSS файлами. Для этого туториала, я создал простой пример под названием Write Your Own Sass Mixins. Ниже можно увидеть файловую структуру, о которой будет идти речь в данной статье. Если вы до сих пор не скачали файлы с исходниками, пожалуйста сделайте это и добавьте Museo Sans и Droid Serif файлы в директорию /fonts. Данные шрифты необходимы для некоторых миксинов, которые будут созданы позднее в данном туториале.
Так как я выбрал LiveReload, мы настроим его, чтобы он следил за изменениями и компилировал scss в CSS. Кода будет запущен LiveRealod, вы должны увидеть окно с приветствием, показанное ниже. Переместите рабочую директорию в сайдбар с отслеживаемыми директориями (Monitored Folders) в окне LiveReload.
Далее, взгляните на скомпилировать Sass, LESS, Stylus, Coffescript и другие секции. Нажмите на опции (Options) для выбора пути, куда будет помещён конечный, скомпилированный файл.
Вы должны увидеть пустую таблицу с подсвеченными путями и scss/main.scss с галочкой, на первой строке. Нажмите настроить конечную папку (Set Output Folder) По умолчанию будет выбран каталог CSS. Нажмите на настроить конечную папку, далее подтвердить.
Обновите ваш index.html добавив данный код, после чего обновите браузер. Ваш index должен выглядеть, как на изображении ниже.
Для LiveRealod есть дополнение для браузеров FireFox и Chrome, в том случае, если вы хотите поскорее начать работу, быстрее всего будет скопировать Javascript код (из окна LiveReload) в ваш index.html, вставьте его сразу перед закрывающим тегом. После того как данный кусочек кода будет добавлен, LiveReload будет отслеживать изменения HTML и Sass файлов и автоматически обновлять страницу в браузере, никаких больше Command + R каждые несколько минут.
Теперь, всё необходимое готово и мы можем приступить к созданию миксинов, компилятор сделает остальную работу за нас.
Переменные
Думайте о переменных, как о способе хранения информации, которую вы хотите использовать на протяжении написания всех стилей проекта. Вы можете хранить в переменных цвета, стеки шрифтов или любые другие значения CSS, которые вы хотите использовать. Чтобы создать переменную в Sass нужно использовать символ . Рассмотрим пример:
CSS Output
Когда Sass обрабатывается, он принимает значения, заданные нами в и и вставляет их в обычном CSS-файле в тех местах, где мы указывали переменные как значения. Таким образом переменные становятся мощнейшей возможностью, например, при работе с фирменными цветами, используемыми на всем сайте.
Настройка окружения
В качестве окружения для работы с Sass в этом уроке, как и в других наших уроках, мы будем использовать версию Sass для таск-менеджера Gulp (gulp-sass). Для использования оригинальной Ruby версии или компиляции Sass посредством специального ПО, вы можете ознакомиться с инструкциями на оф. сайте. Данный урок носит преимущественно практический характер, поэтому останавливаться на возможных вариантах подключения к проекту не будем, подключим Sass наиболее популярным способом, используя Gulp.
Убедитесь, что у вас установлена последняя версия Node.js и Gulp. Если Node.js не установлен, скачайте его и установите. После установки Node.js установите gulp командой «npm i -g gulp» (Windows) или «sudo npm i -g gulp» (Linux, OS X). Почитать: Подробное руководство Gulp.
В папке вашего проекта выполните команду npm init и заполните пошагово информацию о вашем новом проекте. Пример, также, есть на странице руководства Gulp.
Далее установим в проект пакеты gulp и gulp-sass командой:
npm i --save-dev gulp gulp-sass
Далее в папке проекта создадим gulpfile.js следующего содержания:
var gulp = require('gulp'), // Подключаем Gulp
sass = require('gulp-sass'); // Подключаем Sass пакет
gulp.task('sass', function() { // Создаем таск "sass"
return gulp.src(['sass/**/*.sass', 'sass/**/*.scss']) // Берем источник
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError)) // Преобразуем Sass в CSS посредством gulp-sass
.pipe(gulp.dest('css')) // Выгружаем результата в папку css
});
gulp.task('watch', function() {
gulp.watch(['sass/**/*.sass', 'sass/**/*.scss'], ); // Наблюдение за sass файлами в папке sass
});
gulp.task('default', );
У вас должна быть следующая структура проекта в вашей файловой системе:
-
myproject/
-
css/
common.css
-
sass/
common.sass
- node_modules/
- gulpfile.js
- package.json
-
css/
Запускаем выполнение Gulpfile командой gulp в терминале папки проекта.
Здесь мы берем все Sass файлы из директории sass/ вашего проекта и выгружаем готовый CSS результат в папку css/. Кроме того, здесь мы устанавливаем наблюдение watch за изменениями в Sass файлах и автоматическую компиляцию в CSS, если такие изменения имеют место быть. Результирующий css файл подключается в верстку.
Если вам что-то не понятно по настройке Gulp пакетов в данном примере, прочтите руководство Gulp.
После того, как наше окружение настроено и Sass успешно преобразуется в CSS при сохнанении *.sass файлов в директории sass/, можно спокойно продолжать обучение и выполнять примеры, которые мы будем сегодня разбирать, на практике.
Trigonometric Functions permalinkTrigonometric Functions
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of .
must be an angle (its units must be compatible with ) or unitless. If has no units, it is assumed to be in .
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of .
must be an angle (its units must be compatible with ) or unitless. If has no units, it is assumed to be in .
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of .
must be an angle (its units must be compatible with ) or unitless. If has no units, it is assumed to be in .
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of in .
must be unitless.
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of in .
must be unitless.
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the of in .
must be unitless.
- Dart Sass
- since 1.25.0
- LibSass
- ✗
- Ruby Sass
- ✗
Returns the 2-argument arctangent of and in .
and must have compatible units or be unitless.
Fun fact:
is distinct from because it preserves the quadrant of the point in question. For example, corresponds to the point and returns . In contrast, and resolve first to , so both return .
Миксины
Миксины — блоки Sass кода (или примеси-шаблоны), которые могут принимать аргументы (опционально) и позволяют значительно расширить возможности написания стилей и сократить затраты времени на применении однотипных правил и даже целых CSS блоков. Это что-то вроде функции, которая может принять аргумент, выполнить огромный объем работы и выдать результат в зависимости от входного параметра.
Миксин объявляется директивой @mixin, после объявления должно быть указано имя миксина. Вызывается миксин директивой @include, которая принимает имя миксина и передаваемые аргументы, если такие имеют место быть.
Примеры:
| Sass | CSS — готовый результат |
@mixin border($color) border: $color 1px solid p @include border(#333) @mixin transition($time) -webkit-transition: all $time ease; -moz-transition: all $time ease; -o-transition: all $time ease; transition: all $time ease; p @include transition(.25s) |
p {
border: #333 1px solid;
}
p {
-webkit-transition: all 0.25s ease;
-moz-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
|
Друзья, мы рассмотрели основные возможности Sass, которых достаточно для плодотворной работы с CSS стилями сайта. Некоторые директивы и возмоности не вошли в данное руководство, но если вам интересно узнать обо всех возможностях Sass, почитайте документацию, будет полезно.
Другие уроки по теме «Инструменты»
- Gulp include на стороне сервера Browsersync + Build
- OptimizedHTML 5: Важные обновления стартера для JS-разработки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL (Windows Subsystem for Linux)
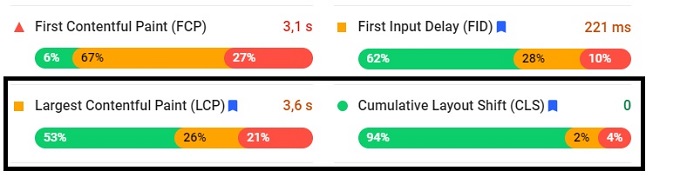
- PageSpeed Insights — Оптимизация (обновление)
- October CMS — Первое знакомство
Спросите врача!
Получите бесплатный ответ от самых лучших врачей сайта.
- Это БЕСПЛАТНО
- Это очень просто
- Это анонимно
28,265 ответов за неделю
2,744 консультирующих врачей
Информация на Сайте не считается достаточной консультацией, диагностикой или назначенным врачом методом лечения. Контент Сайта не заменяет профессиональную очную медицинскую консультацию, осмотр врача, диагностику или лечение. Информация на Сайте не предназначена для самостоятельной постановки диагноза, назначения медикаментозного или иного лечения. При любых обстоятельствах Администрация или авторы указанных материалов не несут ответственности за любые убытки, возникшие у Пользователей в результате использования таких материалов. Никакая информация на сайте не является публичной офертой. Google+
О найденных недочетах пишите support@03.ru.
Статистика За сутки добавлено 6 вопросов, написано 9 ответов, из них 1 ответ от 3 специалистов в 1 конференции.
С 4 марта 2000-го 375 специалистов написали 511 756 ответов на 2 329 486 вопросов
Рейтинг жалоб
- Анализ крови1455
- Беременность1368
- Рак786
- Анализ мочи644
- Диабет590
- Печень533
- Железо529
- Гастрит481
- Кортизол474
- Диабет сахарный446
- Психиатр445
- Опухоль432
- Ферритин418
- Аллергия403
- Сахар крови395
- Беспокойство388
- Сыпь387
- Онкология379
- Гепатит364
- Слизь350
Рейтинг лекарств
- Парацетамол382
- Эутирокс202
- L-Тироксин186
- Дюфастон176
- Прогестерон168
- Мотилиум162
- Глюкоза-Э160
- Глюкоза160
- Л-Вен155
- Глицин150
- Кофеин150
- Адреналин148
- Пантогам147
- Церукал143
- Цефтриаксон142
- Мезатон139
- Дофамин137
- Мексидол136
- Кофеин-бензоат натрия135
- Натрия бензоат135
Здравствуйте! Сдавала кровь на коагуляцию — САСС. Прошу, скажите, что означает повышение норм? 36 лет, не беременна (просто прочитала здесь с такими вопросами в основном беременные обращаются). Кровь сдавалась сразу после ОРЗ. Результаты: Фибриноген — 4, . открыть (еще 2 сообщения)
Спасибо за ответ! А вот думаю, может стоит пересдать САСС чуть позже, или вообще не стоит больше этого делать, т.к. не даст он информации о возможных сосудистых проблемах (например имеются или нет отложения на стенках сосудов)? Ну вот насмотришься по . смотреть
. (повышение лимфоцитов,моноцитов,понижение нейтрофилов), может правда пневмония? Еще в день сдачи было расстройство желудка. Вообще пошла САСС сдавать, т.к. маме 62 г недавно поставили атеросклероз и сказали у нее густая кровь. Ну и решала проверить свою . смотреть
Здравствуйте! Моей 8 летней дочери в апреле 2010г. в городе Владивостоке был поставлен диагноз: дизагрегационная тромбоцитопатия.Рецидивирующие носовые кровотечения.Тромбоцитограмма:… открыть (еще 2 сообщения)
5 февраля 2011 г. / Нат. Карнаухова…
. не почти не вставала с кровати.Носовые кровотечения по 4 раза на день,синяки на ногах.Еще был анализ крови на САСС +АЧТВ: ПТИ 98%,время рекальцификации 110 сек.,гепарин.время-49сек.,ТПТ-15 мин.,фибриноген-2,22 г/л.,Тромботест- 4 ст., (АЧТВ . смотреть
. упаковки тромбоцитов и 1 пачку крови. вечером еще кровь перельют. сегодня консультировала гинеколог, из за продолжающегося маточного кровотечения назначила капельницы с окситоцином. САСС:ПТИ 89, птв 20, АЧТВ 65,1, фибриноген 1,3, ТВ 15, тромботест 2 ст. открыть
. не знаю, завтра скажут. правда началось маточное кровотечение. по словам врачей, оно началось на фоне острой почечной недостаточности. не знала что от почек бывают маточные кровотечения. это бывает? завтра вышлю анализ крови клинический, биохимию и САСС открыть (еще 1 сообщение)
. упаковки тромбоцитов и 1 пачку крови. вечером еще кровь перельют. сегодня консультировала гинеколог, из за продолжающегося маточного кровотечения назначила капельницы с окситоцином. САСС:ПТИ 89, птв 20, АЧТВ 65,1, фибриноген 1,3, ТВ 15, тромботест 2 ст. смотреть
. : клинический анализ крови, общий анализ мочи, биохимические пробы, рентген пазух черепа, флюорография органов грудной клетки, ЭДС, САСС — без патологии. Лечение с нестойким эффектом. Получал лечение: цефтриоксон 1г в/ м 5 дней с нестойкими улучшениями, . открыть
. прописала мне отвар из листа брусники и ограничила в воде, также назначила биохимический анализ крови и исследование крови на САСС, назначила повторный прием через неделю. Также назначила принимать Курантил и аскоррубин, но я почитала аннотации, там очень . открыть
Здравствуйте! Беременность 25- 26 нед. , сдавала анализ крови на САСС, результаты: Ht — 38 % , АПТВ ПО- 0, 9, эталоновые тест — положит. , фибриноген — 3, 0. В консультации сказали, что анализ плохой, на вопрос, что именно не так, ответили, что что- то с . открыть
Особенности гемостаза беременных: исследование и интерпретация результатов
Изменения, возникающие в гестационном периоде, отражаются на всех системах организма, включая процесс кроветворения. В течение беременности нормы гемостаза изменяются, и оценка должна проводиться на основе соответствия срока вынашивания референтным значениям. Основной фактор изменения свертываемости крови связан с повышенными рисками кровотечения при прерывании беременности, отслойке плаценты и в процессе родов, в связи с чем происходит подавление фибринолиза.
Гемостаз гестационного периода
Показатели нормы изменяются с увеличением срока гестации.
Получите бесплатный ответ от самых лучших юристов сайта.
28,265 ответов за неделю
2,744 отвечающих врачей
Повторяющийся цикл
Sass предоставляет @for и @each методы для повторяющихся циклов. Но для чего они нужны?
Допустим, у вас есть 10 модификаторов внутри блока. Все они делают одно и то же: изменяют иконку или другое свойство. Написание всех этих модификаторов вручную — не лучшее решение; и вместо этого вы можете использовать вышеупомянутые шаблоны. С локальными переменными и картами вы сможете получить чистый и простой в обслуживании код.
В следующем примере, иконки хранятся как карта (имя класса как ключ и иконка как значение):
.icon {
$_icons: (
delete: icn-delete,
edit: icn-edit,
add: icn-add
);
&::before {
content: '';
}
@each $label, $icon in $_icons {
&--#{$label} {
&::before {
@include svg-sprite($icon);
}
}
}
}
Переменные
В Sass/SCSS есть переменные, и они отличаются от тех, которые вы вероятно видели в CSS — они начинаются с двух тире (). В SCSS переменная обозначается знаком доллара ().

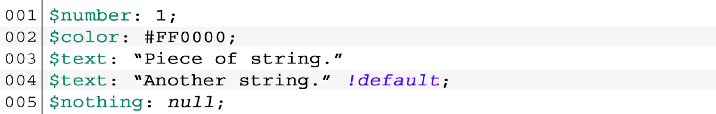
Определение переменных
Вы можете перезаписать имя переменной или задать для неё значение по умолчанию. Для этого добавьте метку !default к переменной, и если её значение не изменится в дальнейшем и не будет пустым, то будет использоваться заданное значение по умолчанию.
В примере выше окончательным значением переменной $text будет “Piece of string.”, а не “Another string.”, потому что переменная не пуста.

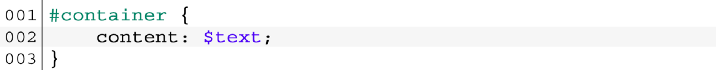
Sass переменные можно назначить любому свойству CSS
Вложенные правила
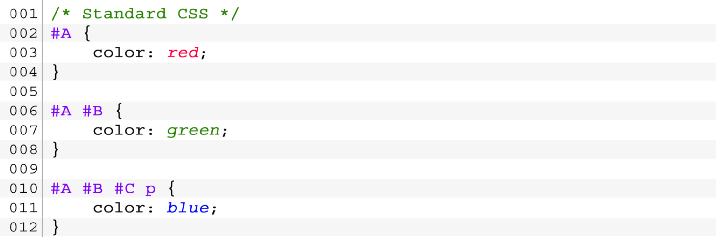
В стандартном CSS, вложенность достигается путём расстановки пробелов.

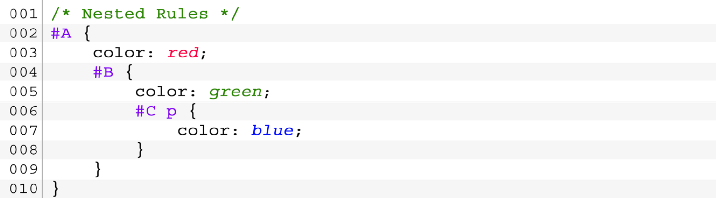
С помощью Sassy CSS этот код можно записать так:

Вложенность в Sass. Меньше повторений
Конечно, в итоге это всё скомпилируется в обычный CSS. Это просто синтаксис, но как видите, он выглядит чище и с меньшими повторениями.
В частности, это помогает работать со сложными макетами. Выравнивание, в котором вложенные свойства записаны в коде, точно соответствует структуре макета приложения.
Тем временем под капотом, препроцессор компилирует всё в стандартный код CSS (как в первом примере), чтобы браузер смог его отобразить. Мы лишь изменили способ написания CSS.
utility
@mixinprefix($map,$vendors webkit moz ms o).test{@includeprefix((transliton:all 0.5sease-out),webkit);}
@includeclearfix;
@includefloat(left);
文字超出显示省略号,支持多行
@mixintext-overflow($line 1,$substract);
@includeanimation(slideUp 900mseaseboth){ 0% {transformtranslate3d(,-200px,);} 100% {transformtranslate3d(,,);}}
@includeplaceholder(){ ...}::-webkit-input-placeholder{ ...}::-moz-placeholder{ ...}:-ms-input-placeholder{ ...}
px转rem
@mixinrem($property,$values,$support-ietrue,$base null)@includerem('padding','10px 5px 5px 10px',true,'16px');
兼容ie的透明度
@mixinarrow($width,$border-width,$direction,$color,$background-color,$positionrelative)@includearrow(10px, 1px,'bottom','#00f','#fff');
三角形生成
@mixintriangle($width,$height,$color#000,$directionbottom)@mixinsvg-triangle($width,$height,$color#000,$directionbottom)@includetriangle(10px, 5px);
居中
@includecenter;
媒体查询相关
@mixinscreen($min,$max)@mixinmax-screen($width)@mixinmin-screen($width)@mixinhidpi($ratio 1.3)@mixinretina-image($filename,$retina-filename,$ratio 1.3,$background-size 100%)@mixiniphone6($orientation all)@mixiniphone6plus($orientation all)@mixiniphone5($orientation all)@mixiniphone4($orientation all)@mixinipad($orientation all)@mixinipad-mini($orientation all)@mixinipad-retina($orientation all)@includeretina-image(test.png,test@2.pngtest@3.png, 2 3);
html{@includebox-sizing(border-box);}
body{@includetouch-scroll;}body{-webkit-overflow-scrollingtouch;overflow-scrollingtouch;}
body{@includefont-hei;}
移动端方案,通过渐变色实现
.border-l{@includeonepx(#eee,left);}
onepx-scale
通过实现,支持圆角
.border-r{@includeonepx-scale(#eee,radius,after, 2px);}
@mixinballoon($direction,$bg,$trangle-width 18px,$trangle-height 6px,$color#fff,$font 12px).balloon{@includeballoon(top,#000);}
<spanclass="balloon"data-balloon="Whats up!">Hover me!</span>
线中间夹文字效果
@mixinside-line($height 1px,$space 0.5em,$colorinherit,$stylesolid,$adjustfalse,$doublefalse).side-line{@includeside-line;}