Кастомизация скроллбара браузеров на движке webkit
Содержание:
- Элемент управления ScrollBar
- Options
- Необходимое
- Меню
- Как работают скроллбары в Tkinter
- How to use
- Angular
- Кросс-браузерность.
- Свойства дочерних элементов
- Scroll Box Position and Scrolling Range
- Элементы скроллбара
- События
- Методы, унаследованные от класса Object
- Разные состояние скроллбара
- Примеры кода с полосой прокрутки
- Internet Explorer 5.5+
- More
- Parts of a Scroll Bar
- Быстрый старт
- Свойства контейнера
Элемент управления ScrollBar
UserForm.ScrollBar – это элемент управления пользовательской формы, представляющий из себя полосу прокрутки с кнопками, реагирующий как на перемещение ползунка, так и на нажатие кнопок.
Элемент управления ScrollBar предназначен в VBA Excel для ввода пользователем числовых данных, которые ограничены минимальным и максимальным значениями. Увеличение или уменьшение значения полосы прокрутки осуществляется с указанным шагом при помощи ползунка или кнопок.
Визуально, элемент управления ScrollBar состоит из полосы прокрутки и двух кнопок, работающих аналогично кнопкам элемента управления SpinButton. Ориентация может быть горизонтальной или вертикальной в зависимости от настроек.
Полоса прокрутки в VBA Excel используется в паре с элементом управления TextBox или Label. Вспомогательный элемент необходим, чтобы отобразить текущее значение ScrollBar на пользовательской форме.
Options
It is a list of handlers to scroll the element.
Default:
The scroll speed applied to mousewheel event.
Default:
If this option is true, when the scroll reaches the end of the side, mousewheel
event will be propagated to parent element.
Default:
If this option is true, swipe scrolling will be eased.
Default:
When set to an integer value, the thumb part of the scrollbar will not shrink
below that number of pixels.
Default:
When set to an integer value, the thumb part of the scrollbar will not expand
over that number of pixels.
Default:
This sets threshold for and classes to
remain. In the default CSS, they make scrollbars shown regardless of hover
state. The unit is millisecond.
Default:
When set to true, and only one (vertical or horizontal) scrollbar is visible
then both vertical and horizontal scrolling will affect the scrollbar.
Default:
When set to true, the scrollbar in X-axis will not be available, regardless of
the content width.
Default:
When set to true, the scroll bar in Y-axis will not be available, regardless of
the content height.
Default:
The number of pixels the content width can surpass the container width without
enabling the X-axis scroll bar. Allows some «wiggle room» or «offset break», so
that X-axis scroll bar is not enabled just because of a few pixels.
Default:
The number of pixels the content height can surpass the container height without
enabling the Y-axis scroll bar. Allows some «wiggle room» or «offset break», so
that Y-axis scroll bar is not enabled just because of a few pixels.
Default:
Необходимое
Вот псевдоэлементы, отвечающие за разные части полос прокрутки.
CSS

Различные состояния
Это псевдоселекторы, они позволяют точнее выбирать разные части полосы прокрутки, когда они находятся в различных состояниях.
CSS
Я украду целый раздел с поста Дэвида из блога WebKit, потому что он хорошо объясняет каждую часть.
:horizontal — применяется к любому скроллбару, который имеет горизонтальную ориентацию.
:vertical — применяется к любому скроллбару, который имеет вертикальную ориентацию.
:decrement — применяется к кнопкам и к видимой части трека, сообщает, что нет кнопок или видимая часть трека уменьшена в процессе использования (вверх для вертикального скроллбара и влево для горизонтального).
:increment — применяется к кнопкам и к видимой части трека, сообщает, что нет кнопок или видимая часть трека увеличена в процессе использования (вниз для вертикального скроллбара и вправо для горизонтального).
:start — применяется к кнопкам и к видимой части трека, сообщает, что объект находится перед ползунком.
:end — применяется к кнопкам и к видимой части трека, сообщает, что объект находится после ползунка.
:double-button — применяется к кнопкам и к видимой части трека, используется для определения того, что кнопка является частью пары кнопок, которые находятся вместе в конце скроллбара. Для видимой части трека сообщает, что она примыкает к паре кнопок.
:single-button — применяется к кнопкам и к видимой части трека, используется для определения того, что кнопка в конце скроллбара единственная. Для видимой части трека сообщает, что он примыкает к этой единственной кнопке.
:no-button — применяется к видимой части трека, сообщает, что видимая часть трека приближается к краю скроллбара, другими словами, нет кнопки в конце трека.
:corner-present — применяется ко всем элементам скроллбара и сообщает, что имеется уголок.
:window-inactive — применяется ко всем элементам скроллбара и сообщает, что окно со скроллбаром в данный момент активно. В последних версиях этот псевдокласс хорошо сочетается с ::selection. Мы планируем расширить его работу для любого контента и предложить в качестве нового стандартного псевдокласса.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Как работают скроллбары в Tkinter
Первые строчки приложения создают скроллбары и присоединяют их к объекту с помощью параметров и , которые ссылаются на метод объектов и соответственно. Этот метод отвечает за перемещение слайдера.
Также нужно настроить параметр каждого из скроллбаров после определения :
Копировать
Есть возможность сначала создать и настроить его параметры позже, когда уже будут созданы экземпляры скроллбаров.
Следующий шаг — добавить фрейм с помощью метода . Первый аргумент — положение, где нужно разместить виджет, который в свою очередь передается в аргументе . Поскольку оси и виджета размещаются в верхнем левом углу, разместим виджет в положении (0, 0) и выровняем его в этом углу с помощью (северо-запад):
Копировать
Затем зададим переменный размер для первых строки и колонки с помощью методов и . Параметр обозначает относительную ширину, для распределения дополнительного пространства. Однако в этом примере нет колонок или рядков для изменения размера.
Связывание с событием поможет правильно перенастроить , когда размер основного окна меняется. Обработка такого типа события работает по тому же принципу, что и события мыши и клавиатуры:
Копировать
В итоге задаем минимальный размер основного окна с текущими шириной и высотой, которые можно получить с помощью методов или .
Для получения реального размера контейнера нужно сделать так, чтобы geometry manager прорисовывал все дочерние виджеты в первую очередь с помощью вызова . Этот виджет доступен во всех классах виджета и он отвечает за то, чтобы Tkinter обработал все события в процессе ожидания: например, перерисовку или новые вычисления размеров:
Копировать
Метод обрабатывает событие изменения размера окна и обновляет параметр , определяющий область , которую можно скроллить. Чтобы провести вычисления заново, можно использовать метода с константой . Он возвращает окружающий размер всего виджета Canvas:
Копировать
Tkinter автоматически вызывает несколько событий при старте приложения, поэтому нет необходимости вызывать в конце метода .
Лишь несколько классов виджетов поддерживают стандартные параметры скроллинга: , и поддерживают и , а Entry — только . На примере было разобрано, как использовать этот паттерн с , поскольку это может быть общее решение, но та же структура применима для любых виджетов.
Также нужно отметить, что в данном случае не вызывался geometry manager для прорисовки кадра, поскольку делает это автоматически. Для лучшей организации класса приложения, можно переместить всю функциональность фрейма и внутренние виджеты в отдельный подкласс .
How to use
First of all, please check if the container element meets the requirements and
the main CSS is imported.
<style>
#container {
position: relative;
width: 600px;
height: 400px;
}
</style>
<link rel="stylesheet" href="css/perfect-scrollbar.css">
Import via ES modules:
import PerfectScrollbar from 'perfect-scrollbar';
Or in browser:
<script src="dist/perfect-scrollbar.js"></script>
To initialise:
const container = document.querySelector('#container');
const ps = new PerfectScrollbar(container);
// or just with selector string
const ps = new PerfectScrollbar('#container');
It can be initialised with .
const ps = new PerfectScrollbar('#container', {
wheelSpeed: 2,
wheelPropagation: true,
minScrollbarLength: 20
});
If the size of your container or content changes, call .
ps.update();
If you want to destroy the scrollbar, use .
ps.destroy(); ps = null; // to make sure garbages are collected
If you want to scroll to somewhere, just update .
const container = document.querySelector('#container');
container.scrollTop = ;
You can also get information about how to use the plugin from code in .
Angular
Если вы читали другие мои статьи про Angular, то знаете, что я большой любитель декларативного подхода. Этот случай не станет исключением. Постараемся написать код максимально аккуратно. В качестве примера возьмем вертикальную прокрутку, для горизонтальной все будет идентично. Добавим в шаблон ползунок:
Для задания его внешнего вида используются геттеры:
Теперь нам нужно просто слушать скролл, чтобы запускать проверку изменений, — и наш компонент начнет работать с колесиком или трекпадом. Осталось научиться двигать ползунки мышкой. Эту логику стоит вынести в отдельную директиву, но для прозрачности сейчас мы это делать не будем.
Добавим обработчики на ползунок:
А в коде компонента будем обрабатывать эти события и слушать :
Теперь ползунки тоже работают.
Кросс-браузерность.
Как и у большинства свойств CSS, у свойства overflow есть свои особенности обработки в разных браузерах.
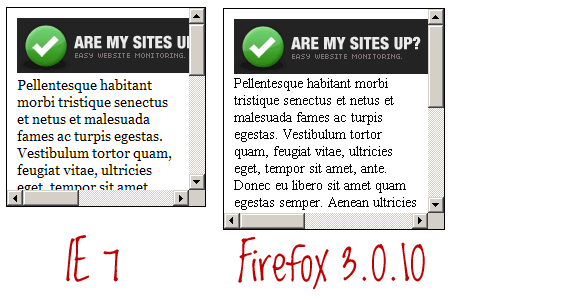
Скроллбары должны быть внутри или снаружи элемента?
Firefox располагает их снаружи, IE — внутри. Я считаю, что только IE располагает их правильно (они должны быть внутри).

Ошибка расширения элемента в IE 8.
В новой версии IE появились новые ошибки, в том числе и такие серъёзные, из-за которых пропадает всё содержимое страницы. .
Плавающий макет.
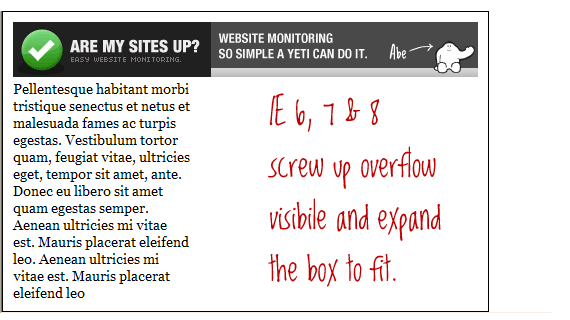
IE версий 6, 7 и 8 игнорируют значение по умолчанию visible для фиксированных размеров и расширяет элемент, чтобы подогнать контент
Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка

Ещё про IE
IE отображает вертикальный скроллбар независимо от того, нужен он или нет. В некоторых случаях это может быть и полезно, но не всегда. Чтобы избавиться от этого, необходимо установить overflow: auto для элемента body.
Свойства дочерних элементов
Теперь давайте перейдём к свойствам дочерних элементов
Данное свойство позволяет указать, какая сторона элемента должна прижиматься к контейнеру. У свойства есть три возможных значения: «», «» и «».
Значения определяются относительно направления прокрутки. Если вы прокручиваете элемент по вертикали, «» подразумевает верхний край элемента, если по горизонтали – левый. Значения «» и «» работают по тому же принципу. Для каждого направления прокрутки можно устанавливать своё значение, разделив их пробелом.
По умолчанию, привязка прокрутки происходит только тогда, когда пользователь прекращает прокрутку. Это значит, что за время прокрутки некоторые точки привязки потенциально могут быть пропущены.
Это поведение можно изменить, задав любому дочернему элементу свойство «». Это заставляет прокручиваемый контейнер остановиться на этом элементе, прежде чем пользователь сможет продолжить скролить.
Давайте рассмотрим несколько примеров использования технологии «Scroll Snap».
Scroll Box Position and Scrolling Range
The position of the scroll box is represented as an integer; it is relative to the left or upper end of the scroll bar, depending on whether the scroll bar is horizontal or vertical. The position must be within the minimum and maximum values of the scrolling range. For example, in a scroll bar with a range of 0 through 100, position 50 is in the middle, with the remaining positions distributed equally along the scroll bar. The initial range depends on the scroll bar. Standard scroll bars have an initial range of 0 through 100; scroll bar controls have an empty range (both minimum and maximum values are zero), unless you supply an explicit range when the control is created. You can change the range at any time. You can use the SetScrollInfo function to set the range values, and the GetScrollInfo function to retrieve the current range values.
An application typically adjusts the scroll range to convenient integers, making it easy to translate the scroll box position into a value corresponding to the data object to be scrolled. For example, if an application must display 260 lines of a text file in a window that can show only 16 lines at a time, the vertical scroll bar range can be set to 1 through 244. If the scroll box is at position 1, the first line will be at the top of the window. If the scroll box is at position 244, the last line (line 260) will be at the bottom of the window. If an application attempts to specify a position value that is less than the minimum or more than the maximum, the minimum or maximum scrolling range value is used instead.
You can set a page size for a scroll bar. The page size represents the number of data units that can fit in the client area of the owner window given its current size. For example, if the client area can hold 16 lines of text, an application would set the page size to 16. The system uses the page size, along with the scrolling range and length of the scroll bar shaft, to set the size of the scroll box. Whenever a window containing a scroll bar is resized, an application should call the SetScrollInfo function to set the page size. An application can retrieve the current page size by calling the sending GetScrollInfo function.
To establish a useful relationship between the scroll bar range and the data object, an application must adjust the range whenever the size of the data object changes.
As the user moves the scroll box in a scroll bar, the scroll bar reports the scroll box position as an integer in the scrolling range. If the position is the minimum value, the scroll box is at the top of a vertical scroll bar or at the left end of a horizontal scroll bar. If the position is the maximum value, the scroll box is at the bottom of a vertical scroll bar or at right end of a horizontal scroll bar.
The maximum value that a scroll bar can report (that is, the maximum scrolling position) depends on the page size. If the scroll bar has a page size greater than one, the maximum scrolling position is less than the maximum range value. You can use the following formula to calculate the maximum scrolling position:
An application must move the scroll box in a scroll bar. Although the user makes a request for scrolling in a scroll bar, the scroll bar does not automatically update the scroll box position. Instead, it passes the request to the parent window, which must scroll the data and update the scroll box position. An application uses the SetScrollInfo function to update the scroll box position; otherwise, it uses the SetScrollPos function. Because it controls the scroll box movement, the application can move the scroll box in increments that work best for the data being scrolled.
Элементы скроллбара
Вы можете управлять отдельными элементами для кастомизации скроллбара:
- webkit-scrollbar — Все поле скроллбара.
- webkit-scrollbar-button — Кнопки скрола вверх и вниз (зачастую имеет иконки в виде стрелок).
- webkit-scrollbar-track — Трек поля по которому передвигается ползунок скролла.
- webkit-scrollbar-track-piece — Свободное место на треке (которое не занято ползунком).
- webkit-scrollbar-thumb — Сам ползунок.
- webkit-scrollbar-corner — Угол на скроллбаре, на котором как правило пересекаются вертикальный и горизонтальный скроллбар.
- webkit-resizer — Если ваш скроллбар поддерживает изменение размера поля к которому он прикреплен, можете кастомизировать этот элемент.
#
События
| Имя события | Краткое описание | |
| MovedScroll |
Событие MovedScroll наступает после перемещения ползунка по полосе прокрутки. |
|
| MoveScroll | Событие MoveScroll наступает при перемещении ползунка по полосе прокрутки. |
|
| ScrollButtonMouseDown | Событие ScrollButtonMouseDown наступает во время нажатия клавиши мыши, при нажатии кнопки перемещения ползунка по полосе прокрутки. |
|
| ScrollButtonMouseUp | Событие ScrollButtonMouseUp наступает при отжатии клавиши мыши, после нажатия кнопки перемещения ползунка по полосе прокрутки. |
|
| StartScroll | Событие StartScroll наступает при начале перемещения ползунка. |
Методы, унаследованные от класса Object
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. |
|
| dispose | Метод dispose уничтожает компонент. |
|
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. |
|
| getSettings | Метод getSettings возвращает настройки объекта репозитория. |
|
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
|
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
|
| isLive | Метод isLive определяет действительность объекта репозитория. |
|
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
|
| setSettings | Метод setSettings задает настройки объекта репозитория. |
|
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
|
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также:
Справочная
система на версию 9.2
Update 16 от 11/11/2020,
ООО «ФОРСАЙТ»,
Разные состояние скроллбара
Это селекторы псевдоклассов. Их можно применять к различным элементам скроллбара для изменения внешнего вида, когда скроллбар находится в разных состояниях.
- horizontal — псевдокласс применяется к любым частям скроллбара, имеющим горизонтальную ориентацию.
- vertical — псевдокласс применяется к любым частям скроллбара, которые имеют вертикальную ориентацию.
- decrement — Псевдокласс декремента применяется к кнопкам и элементами трека скроллбара. Он указывает, будет ли кнопка или элемент трека уменьшать положение вида при использовании (например, вверх по вертикальной полосе прокрутки, влево по горизонтальной полосе прокрутки).
- increment — Псевдокласс инкремента применяется к кнопкам и элементами трека скроллбара. Он указывает, будет ли кнопка или элемент трека увеличивать позицию вида при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки).
- start — Этот псевдокласс применяется к кнопкам и фрагментам трека. Он сообщает, что объект находится перед ползунком.
- end — Этот псевдокласс применяется к кнопкам и фрагментам трека. Он сообщает, что объект находится после ползунка.
- double-button — Псевдокласс применяется к кнопкам и трекам. Он используется для определения является ли кнопка частью пары кнопок, которые находятся на одном конце скроллбара. Для элементов трека он указывает, примыкает ли элемент трека к паре кнопок.
- single-button — Псевдокласс применяется к кнопкам и элементам трека. Он используется для определения того, находится ли кнопка в конце скроллбара. Для элементов дорожек указывает, примыкает ли элемент трека к одной кнопке.
- no-button — Применяется к элементам трека, сообщает, что видимая часть трека приближается к краю скроллбара, другими словами, кнопки в конце трека нет.
- corner-present — Применяется ко всем элементам скроллбара и указывает на наличие угла полосы прокрутки.
- window-inactive — Применяется ко всем элементам скроллбара и сообщает, что окно со скроллбаром в данный момент активно. В последних версиях этот псевдокласс хорошо сочетается с . Мы планируем расширить его работу для любого контента и предложить в качестве нового стандартного псевдокласса.
#
Примеры кода с полосой прокрутки
Пример 1
Условие примера 1
- На пользовательской форме VBA Excel расположены элементы управления ScrollBar1 и Label1.
- Необходимо задать для полосы прокрутки ScrollBar1 интервал значений от -100 до 100 единиц с шагом 5 и отображением текущего значения на элементе Label1.
- При открытии формы полоса прокрутки должна быть установлена на значении 0.
Решение примера 1
Первоначальные настройки при открытии пользовательской формы:
|
1 |
PrivateSubUserForm_Initialize() Me.Caption=»Пример 1″ WithScrollBar1 .Min=-100 .Max=100 .SmallChange=5 .Value= EndWith Label1.Caption=»0″ EndSub |
Обработка события Change объекта ScrollBar1:
|
1 |
PrivateSubScrollBar1_Change() Label1.Caption=ScrollBar1.Value EndSub |
Обе процедуры размещаются в модуле пользовательской формы VBA Excel.
Пример 2
Условие примера 2
- На пользовательской форме расположены элементы управления ScrollBar1 и TextBox1.
- Интервал значений для полосы прокрутки ScrollBar1 от 0 до 1000 единиц с шагом 10 и отображение текущего значения в поле элемента TextBox1.
- При открытии формы полоса прокрутки должна быть установлена в значение 0.
- Установка соответствующего значения полосы прокрутки при ручном изменении содержимого текстового поля.
- Предусмотреть сообщение о значении TextBox1, не входящем в интервал значений элемента управления ScrollBar1.
Решение примера 2
Первоначальные настройки при открытии пользовательской формы:
|
1 |
PrivateSubUserForm_Initialize() Me.Caption=»Пример 2″ WithScrollBar1 .Min= .Max=1000 .SmallChange=10 .Value= EndWith TextBox1.Text=»0″ EndSub |
Обработка события Change объекта ScrollBar1:
|
1 |
PrivateSubScrollBar1_Change() TextBox1.Text=ScrollBar1.Value EndSub |
Обработка события Change объекта TextBox1:
|
1 |
PrivateSubTextBox1_Change() On ErrorGoToInstr ScrollBar1.Value=TextBox1.Text ExitSub Instr TextBox1.Text=»Недопустимое значение» EndSub |
Если содержимое элемента управления TextBox1 не соответствует интервалу значений полосы прокрутки, возникает ошибка (преобразование в число происходит автоматически). Чтобы ее избежать и вывести сообщение о недопустимости значения, используется обработчик ошибок.
Все три процедуры размещаются в модуле пользовательской формы.
Содержание рубрики VBA Excel по тематическим разделам со ссылками на все статьи.
Internet Explorer 5.5+
*эти свойства никогда не были частью спецификации CSS, и они никогда не были одобрены или поставщика с префиксом, но они работают в Internet Explorer и Konqueror. Они также могут быть установлены локально в пользовательской таблице стилей для каждого приложения. В IE вы найдете его на вкладке «доступность», в Konqueror на вкладке» таблицы стилей».
С IE8 эти свойства были поставщиком с префиксом Microsoft, но были до сих пор не одобрен W3C.
дополнительные сведения об Internet Explorer
IE делает доступно, который устанавливает, следует ли отключить или включить полосы прокрутки; он также может быть использован для получения значения положения полос прокрутки.
С Microsoft Internet Explorer 6 и более поздних версий, когда вы используете !Объявление DOCTYPE чтобы указать режим, совместимый со стандартами, этот атрибут применяется к элементу HTML. Когда не соответствует стандартам режим указанный, как и в более ранних версиях IE, этот атрибут применяется к элемент не the элемент.
также стоит отметить, что при работе с .NET класс ScrollBar в в рамках презентации отвечает за визуализацию полос прокрутки.
- MSDN. Базовый интерфейс свойства
- W3C. О нестандартных свойствах полосы прокрутки
- MSDN. Класс .NET ScrollBar
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Parts of a Scroll Bar
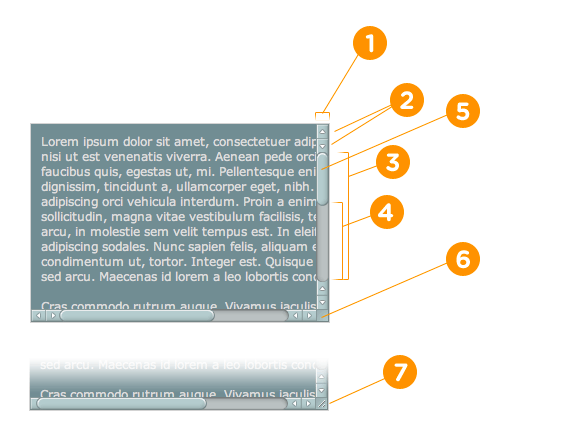
A scroll bar consists of a shaded shaft with an arrow button at each end and a scroll box (sometimes called a thumb) between the arrow buttons. A scroll bar represents the overall length or width of a data object in a window’s client area; the scroll box represents the portion of the object that is visible in the client area. The position of the scroll box changes whenever the user scrolls a data object to display a different portion of it. The system also adjusts the size of a scroll bar’s scroll box so that it indicates what portion of the entire data object is currently visible in the window. If most of the object is visible, the scroll box occupies most of the scroll bar shaft. Similarly, if only a small portion of the object is visible, the scroll box occupies a small part of the scroll bar shaft.
The user scrolls the content of a window by clicking one of the arrow buttons, by clicking the area in the shaded scroll bar shaft, or by dragging the scroll box. When the user clicks an arrow button, the application scrolls the content by one unit (typically a single line or column). When the user clicks the shaded areas, the application scrolls the content by one window. The amount of scrolling that occurs when the user drags the scroll box depends on the distance the user drags the scroll box and on the scrolling range of the scroll bar. For more information about the scrolling range, see .
The following screen shot shows a rich edit control with vertical and horizontal scroll bars, as they might appear in Windows Vista. The vertical scroll bar is currently «hot» because the mouse pointer was hovering over it when the screen shot was taken.
Быстрый старт
Подключаем библиотеки и не забываем про CSS:
<link type="text/css" rel="stylesheet" href="css/jquery.jscrollpane.css"/> <script type="text/javascript" src="js/jquery-1.6.1.min.js" ></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <script type="text/javascript" src="js/jquery.jscrollpane.js"></script>
В HTML каким-либо способом выделяем контейнер для скролла (например, присваиваем класс):
<div class="scroll-pane"> Хочу себе необычный скролл! </div>
В CSS задаем оформление контейнера:
.scroll-pane {
width: 400px; /* Ширина видимой области*/
height: 275px; /* Высота видимой области*/
overflow: auto; /* Если отключены скрипты это правило позволит отобразить обычный скролл */
}
Настраиваем стили из jquery.jscrollpane.css (подробнее об этом немного ниже).
Последний шаг — инициализируем скролл скриптом:
<script type="text/javascript">
jQuery(function()
{
jQuery('.scroll-pane').jScrollPane();
});
</script>
Свойства контейнера
Как и в случае с любым другим свойством, неплохо бы познакомиться со значениями, которые оно принимает. Свойства из спецификации «» применяются как к родителю, так и к дочерним элементам, с определёнными значениями для каждого. Подобно тому, как в Flexbox или CSS Grid родитель становится «flex-» или «grid-» контейнером, можно сказать, что здесь родитель становится scroll-контейнером.
Далее представлены свойства и значения для родительского контейнера и описание принципа их работы.
Значение «» определяет поведение, при котором всякий раз, когда пользователь прекращает прокрутку, браузер должен возвращать её к точке привязки.
Значение «» менее строгое – оно означает, что браузер может возвращаться к точке привязки, если ему это покажется уместным. Из моего опыта, если задано это значение, срабатывание происходит, если прокрутка остановилась в пределах нескольких сотен пикселей от точки привязки.
Если для контейнера задано , он всегда будет привязан либо к верху данного элемента, либо к верху элемента, расположенного ниже, делая невозможным зафиксировать прокрутку в середине высокого элемента.
По умолчанию, при прокрутке дочерние элементы будут прижиматься к самым краям контейнера. Вы можете изменить это, задав для контейнера свойство . Оно имеет такой же синтаксис, что и свойство .
Это может быть полезно, если в вашем макете есть элементы, которые могут мешать содержимому, например фиксированный заголовок.