301 редирект c http на https через htaccess
Содержание:
- Как сделать редирект с https на http?
- Один (а не два последовательных!) 301 редирект на без www и без слеша на конце адреса страницы
- Как сделать редирект через файл htaccess
- Шаг 1: Подготовка сайта
- Как перенести сайт к Вам от другого хостинг-провайдера?
- Перенаправление запросов для отсутствующих доменов (перенаправление по умолчанию)
- Последствия перехода на SSL для SEO
- Что-то пошло не так и на сайт нельзя зайти
- Один (а не два последовательных!) 301 редирект на c www и без слеша на конце адреса страницы
- Проксирование
- Настройка перенаправлений
- Как настроить файл htaccess для wordpress
- Виды SSL сертификатов
- Настраиваем редиректы для SEO
Как сделать редирект с https на http?
Решение 1
Делаем редирект на http с помощью .htaccess
Замечание Перечисленные ниже варианты предназначены для серверов Linux.
Пояснения для всех последующих вариантов Редактируем или создаём, если его нет, файл .htaccess в корневой папке вашего сайта, и добавляем сразу после один из нижеперечисленных вариантов, при этом не забыв изменить site.ru на URL вашего сайта.
Вариант 1
Вариант 2
Вариант 3
Вариант 4
Вариант 5
Вариант 6
Вариант 7
Вариант 8
Вариант 9
Вариант 10
Попробуем ещё вариант — вместо %{HTTPS} указать %{ENV:HTTPS}
Вариант 11
Вариант 12
Замечание Если не работает, то можно попробовать поместить, указанные выше строки, в выражение IfModule.
ВАЖНОПри открытии сайта, Сначала браузер проводит проверку наличия SSL-сертификата и уже затем срабатывает редирект. Другими словами, если на сайте нет SSL-сертификата, то посетители сначала увидят предупреждение браузера о незащищённом контенте, и уже затем сработает редирект на http …
ЗамечаниеОбычно, при открытии сайта, Сначала браузер, как правило, открывает версию https сайта. Но это не точно. На самом деле, это зависит от настроек сервера и сайта. Если вебсервер отдаёт заголовок «Strict-Transport-Security» ( смотрим в настройках add_header Strict-Transport-Security ), тогда браузер будет открывать сайт по HTTPS протоколу. Дополнительно, этот заголовок появляется, если в настройках web-домена установлено: «Повышенная безопасность SSL»
Если Решение 1 не работает?
В частности этим грешат серверы и VDS с панелью ISP Manager 5 ( на других панелях управления, например cPanel, с Lunix на этом же сайте переадресация работает! )
Решение 2
Открываем и внимательно смотрим ваш сайт (для примера site.ru )именно по протоколу httpS если он не ваш и отличаются и по внешнему виду и по контенту, то
нужно выяснить его ( URL ). Обычно это один из https сайтов, расположенный на вашем IP адресе. Найти список сайтов на вашем IP можно стандартным сервисом «Сайты на одном IP»
Итак, — хорошо — вы узнали, какой это сайт ( назовём его, для удобства https-sait.ru )
И теперь все дальнейшие правки, как ни странно, будем вести не на проблемном сайте, а на найденном (https-sait.ru)!
Идея: поставить передресацию с https на http на найденном https сайте https-sait.ru
13 Решение: создаем в корне этого сайта в файле htaccess правила типа условное выражение такого вида:
Пробуем, проверяем.
Подводим итог.
Другими словами, для того, чтобы сделать редирект с https на http вашего сайта sait.ru, вам потребуется найти и открыть https-sait.ru, отредактировать там .htaccess файл, прописав правила аналогичные пункту 13 для каждого вашего сайта: sait 1, 2, 3.ru
Вот такие странности панели ISP Manager ….
Решение 3
Замечание Предлагаемое решение работает на серверах с NginX.
Если у вас сервер с nginx, тогда делаем переадресацию в его настройках
Вариант 3.1
Указав, вместо ip — ваш реальный IP, вместо site.ru — URL вашего сайта и вместо # пути к сертификату — реальный путь. Сохраняем и перегружаем сервер
Модифицированный вариант:
Вариант 3.2
находим и удаляем там же строку
Если что то не работает, перезагружаем nginx и смотрим ошибки, которые находятся в
Замечание Если нужно, чтобы сайт открывался как по http, так и по протоколу https, то вышеуказанные варианты приведут к зацикливанию ….
Нужно же, чтобы сайт открывался как по http, так и по https. Если прописывать редирект в nginx на http
Вариант 3.2
Некоторые, устав бороться с NginX, сносят его и ставят классический редирект
Решение 4
Один (а не два последовательных!) 301 редирект на без www и без слеша на конце адреса страницы
RewriteCond %{REQUEST_URI} ^\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)\/$ http://%1/$1
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://%1/$1
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteRule ^(.*)\/$ http://%1/$1
Как сделать редирект через файл htaccess
Для того, чтобы перенаправить пользователя с одной страницы на другую требуется использовать следующую комбинацию:
Redirect 301 site.ru/page1/ site.ru/page2/
Где:
- page1- страница которая будет переадресовывать;
- page2 – открывающийся документ.
Важно! Можно записывать адреса в относительном виде, например, /page1/ и /page2/. Также допускается использование конструкции:
Также допускается использование конструкции:
Redirect permanent site.ru/page1/ site.ru/page2/
Для того, чтобы выполнить правило, потребуется посетить административную панель хостинга (или же зайти через FTP), где в корневой папке сайта лежит файл htaccess.
Вводим нужное нам правило.
Шаг 1: Подготовка сайта
Многих сложностей может не быть вообще, если изначально за сайтом следили и делали все чисто и без костылей.
Бэкап
Любое вмешательство в жизнь сайта (если это не простые действия с контентом или вы не самоуверенный программист) начинается с бэкапа, т.к. в случае появления проблем — вы быстро восстанавливаете данные и программист уходит все делать на своем серваке.
Относительные ссылки
Когда на сайте абсолютные ссылки вида http://romanus.ru/page-name — это может быть проблемой, т.к. их нужно:
- Либо заменить на относительные вида /page-name;
- Либо в абсолютных заменить протокол на https.
Я бы выбирал 1 вариант, т.к. он более гибкий и пригодится не только в решении текущей задачи. Однако и там есть свои минусы, но это не тема данной статьи.
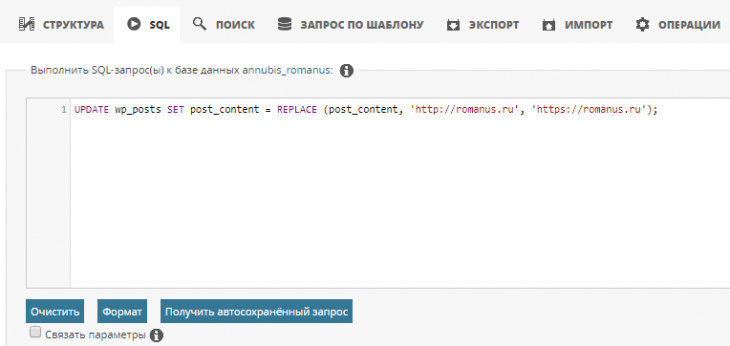
Уверен, на любом сайте вы найдете волшебную таблетку (пример замены домена в статьях):

Пример замены домена через SQL-запрос: кто-то его проверял?
Почему люди везде это пишут — хз, видимо никто не проверял работоспособность т.к. этот вариант просто не работает. SQL запрос не может заменить домен в ячейке, содержащей целый текст, т.к. это просто замена в лоб (как в Excel). Т.е. вы не можете заменить ячейку, если она не равняется вашему тексту (читай, ячейка = текст и ничего более).
Но у нас же в ячейках текст статей в html формате.
Даю 2 рабочих вариант:
- Для понимающих (хотя им не нужно объяснять). Идем в PhpMyAdmin, экспортируем нашу базу данных (или конкретную таблицу, в которой нужно сделать изменения). Далее открываем редактором типа Sublime или Notepad++ и через замену все меняем. Далее импортируем исправленный вариант обратно в нашу базу данных.
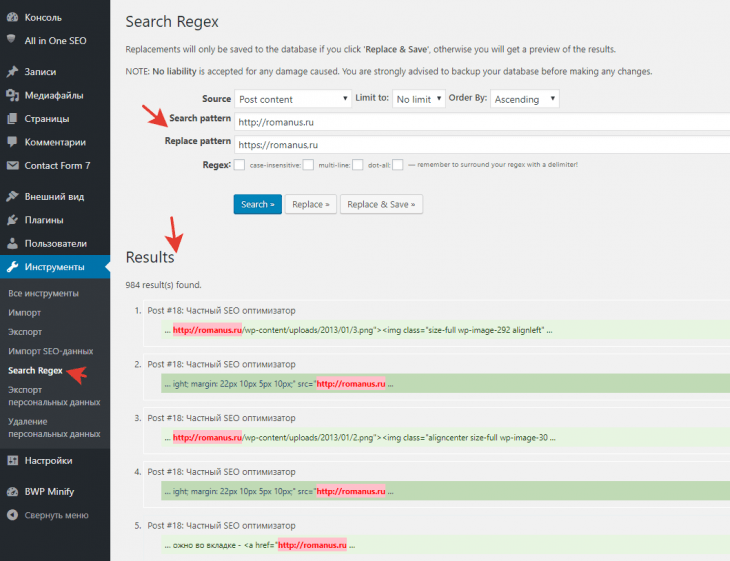
- Чтобы не накосячить. Во многих CMS есть плагины, которые с помощью регулярок могут делать замены (да и без них). Например, для WordPress есть хороший плагин Search Regex — который быстро и без проблем поможет сделать замену в тех местах, в которых это нужно.

Пример работы плагина Search Regex
Все пути к файлам и изображениям также должны быть изменены.
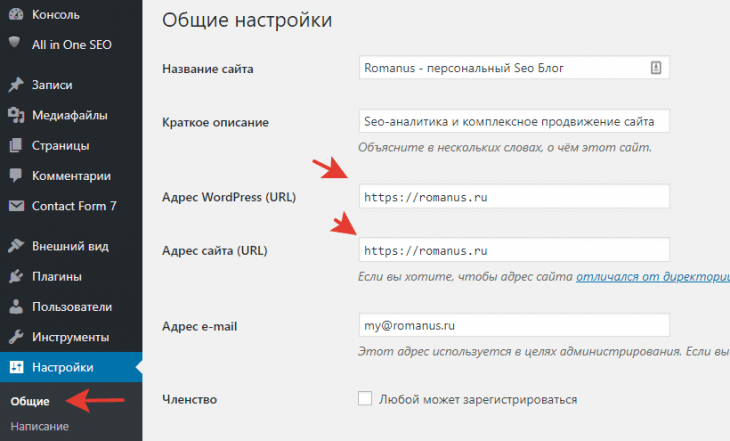
Адрес сайта
В CMS нужно изменить адрес вашего сайта на корректный, в WordPress это делается так:

Замена домена в админке WordPress
Внешние скрипты
Все внешние скрипты должны подключаться строго через https, т.к. в противном случае у вас будет смешанный протокол. Чтобы убедиться — смотрите страницы через режим исходного кода и проходитесь поиском или любой краулер аля Screaming Frog, Netpeak и т.д.
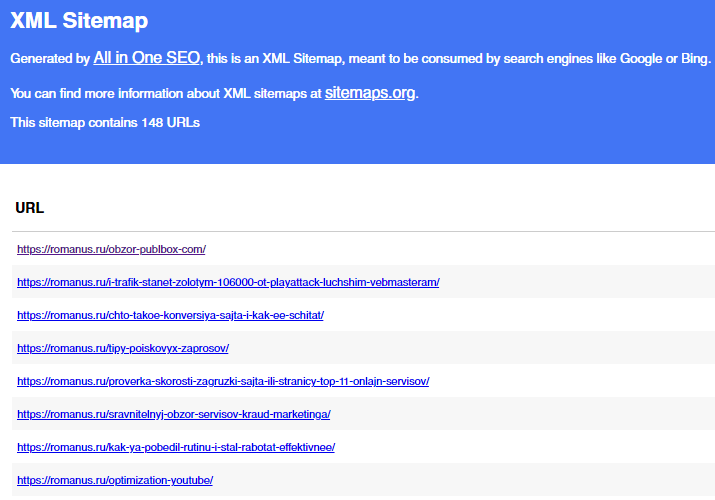
Robots.txt и Sitemap.xml
В robots.txt чаще всего не нужно никаких изменений вносить (раньше нужно было добавить директиву для Яндекса: host: https://romanus.ru — но теперь это уже не нужно), кроме замены пути для sitemap.xml.
В самой карте сайта нужно изменить все ссылки. Если она у вас выводится автоматом + все ссылки в базе данных вы изменили — чаще всего никаких доработок не понадобится. Но лучше перепроверить:

В sitemap.xml не должно быть ссылок на незащищенный протокол
P.S. Многие рекомендуют делать исключения в .htaccess, чтобы robots.txt открывался по 2 протоколам. Я не делаю этого — проблем не замечал, но держу вас в курсе.
Как перенести сайт к Вам от другого хостинг-провайдера?
Наши специалисты технической поддержки всегда окажут помощь в переносе сайта, вплоть до полного переноса самостоятельно. На данный момент заявку на перенос сайта можно оставить в разделе «Помощь и поддержка».
Перенос сайта можно поделить на три этапа:
- Перенос файлов
- Перенос баз данных (БД)
- Перенос домена
Перенос файлов можно осуществить по FTP-протоколу или по SSH-протоколу. По умолчанию SSH выключен, включить его можно на главной странице в Панели Управления Аккаунтом.
Подключиться по FTP можно, используя данные, отправленные в письме при создании аккаунта. Также можно создать дополнительные FTP-аккаунты из Панели Управления в разделе «FTP-аккаунты».
Для подключения по FTP можно воспользоваться FTP-клиентом. Например: FAR, Total Commander, WinSCP или любым другим.
- Вам необходимо подключиться по FTP к Вашему хостинг-провайдеру, где сейчас находятся Ваши файлы, скопировать все файлы Вашего сайта на Ваш локальный компьютер, как правило, они лежат в папке public_html или www.
- Зайдите в Панель Управления в раздел «Сайты» и создайте новый сайт (директорию).
- Выберите временный домен (вида логин.beget.ru), который по умолчанию создается при открытии аккаунта, и прилинкуйте его к только что созданному сайту. Таким образом, Вы сможете проверять на временном домене переносимый сайт.
- Подключитесь по FTP к нашему серверу, зайдите в только что созданную папку, далее в папку public_html и скопируйте файлы сайта с Вашего локального компьютера на сервер.
Вот и всё — файлы Вашего сайта перенесены на новый хостинг. Если у Вас несколько сайтов, проделайте тоже самое для всех.
Перенос файлов также можно осуществить по SSH-протоколу. Для подключения к серверу по протоколу SSH мы рекомендуем использовать утилиту PuTTy. Инструкцию по ее настройке и по подключению по SSH можно найти здесь, скачать утилиту можно здесь. После того, как Вы подключились, введите команду:
для того чтобы попасть в файловый менеджер Midnight Commander. Далее из меню вверху выберите «Left» или «Right» в зависимости от того, в какой половине файлового менеджера Вы хотите подключиться по FTP к серверу хостинг-провайдера, где находятся Ваши сайты. Выбираете в меню «FTP-link», вводите строку вида
и нажимаете ОК. Выделяете файлы для переноса, для этого используйте клавишу Insert и нажимаете клавишу F5 для копирования. Для копирования файлов в фоновом режиме используйте команду
таким образом, Вы сможете поставить файлы на копирование, выключить компьютер, а копирование не прервётся.
Перенос базы данных.
После того, как все файлы скопированы и база перенесена, проверьте на временном домене, что Ваш сайт работает. Если возникли какие-то проблемы, обратитесь за помощью в службу технической поддержки. После того, как Вы убедились, что всё работает, корректно осталось только перенести домен.
Для переноса домена зайдите в Панель Управления в раздел «Управление доменами», введите домен, и выберите сайт, к которому хотите прилинковать домен. Для того, чтобы Ваш сайт заработал на нашем хостинге, также необходимо в настройках домена прописать наши DNS-сервера:
Обратитесь с просьбой к нынешнему провайдеру сделать это. Перенос поддержки домена на другой сервер может длиться до 24-х часов. Задержка связана как с самими изменениями на сервере регистратора, так и с кэшированием DNS-данных на всем пути до конечных пользователей. Обычно эта процедура занимает 3-4 часа.
Обратите внимание!
Если Вы хотите продлевать домен через нас, Вы можете перенести домен на обслуживание к нам. Подробнее о переносе домена читайте здесь.
Перенаправление запросов для отсутствующих доменов (перенаправление по умолчанию)
Если обращение к веб-серверу идет по IP-адресу или домену, который не прописан в конфигурационном файле, можно перенаправить весь трафик на домен по умолчанию:
server {
listen 80 default_server;
return 302 https://welcome.domain.ru$request_uri;
}
или независимо от протокола:
server {
listen 80 default_server;
return 302 $scheme://welcome.domain.ru$request_uri;
}
server {
listen 443 default_server;
return 302 $scheme://welcome.domain.ru$request_uri;
ssl on;
ssl_certificate /etc/nginx/ssl/cert.pem;
ssl_certificate_key /etc/nginx/ssl/cert.key;
}
* $scheme позволяет перевести запрос на тот же протокол (http или https), по которому он был инициирован.
* если nginx должен слушать и обрабатывать запросы по https, необходимо указывать в настройках пути к сертификатам.
Последствия перехода на SSL для SEO
Обязательно измените URL сайта в файле robots.txt и укажите, что следует теперь считать новым основным зеркалом в панели вебмастера поисковиков. Ведь, как правило, позиции сайта и трафик после перехода с одного протокола на другой понижаются. Но это временные последствия. Таким образом, чем раньше произойдет переход, тем меньше потерь для SEO. Но нельзя не отметить, что Google способствует продвижению сайтов с сертификатом HTTPS.
Правила перехода без потери позиций
- Проверяем, корректно ли работают страницы после получения SSL сертификата.
- В панель разработчика «Яндекс.Вебмастер» вносим сайт с новым URL
- Настраиваем 301 редирект с http на https wordpress
- По аналоги с Яндексом, вносим сайт с протоколом https в Google Search Console.
Что-то пошло не так и на сайт нельзя зайти
В данном случае следует вернуть все обратно и поискать причину сбоя в установленных плагинах или в одном из файлов темы — functions.php. Отправляемся в wp-config.php и вставляем значения:
define('WP_HOME','http://clearfy.pro');
define('WP_SITEURL','http://clearfy.pro');
clearfy.pro в данном случае пример. Вместо этого URL должен быть адрес вашего сайта с протоколом http.
Займемся поиском причины сбоя. Деактивируйте плагины один за одним, удалите данные, веденные ранее в wp-config.php. Если сайт не починился, то поменяйте тему на одну из стандартных. Проверьте снова. Если ситуация не прояснилась, то проверьте файл .htaccess. Возможно источник проблем в нем.
Один (а не два последовательных!) 301 редирект на c www и без слеша на конце адреса страницы
RewriteCond %{REQUEST_URI} ^\/$
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteRule ^(.*)$ http://www.%1/$1
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)\/$ http://www.%1/$1
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteRule ^(.*)$ http://www.%1/$1
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} \/$
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteRule ^(.*)\/$ http://www.%1/$1
Проксирование
Проксирование, в отличие от редиректа, не передает инструкции браузеру перейти на другой url — NGINX сам выполняет http-запрос по другому адресу и возвращает готовый ответ. Эта возможность может применяться для внутреннего распределения серверных ресурсов.
Хоть это и не совсем редирект, рассмотрим примеры его настройки, так как очень часто нужно не перенаправление, а, как раз, обратное проксирование.
1. На другой сервер
Пример внутреннего перенаправления http-запроса на другой веб-сервер:
…
location / {
proxy_pass $scheme://192.168.0.15:8080/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
* в данном случае, принимать запросы от браузера и отвечать на них будет NGINX, а сама обработка будет выполняться на сервере с IP-адресом 192.168.0.15 на порту 8080.
Использование NGINX в качестве http-прокси:
server {
…
server_name site1.ru www.site1.ru;
location / {
proxy_pass http://192.168.1.21/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
…
server_name site2.ru www.site2.ru;
location / {
proxy_pass http://192.168.1.22/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
* в данном примере запросы на site1.ru будут перекинуты на сервер 192.168.1.21, а запросы на site2.ru — 192.168.1.22.
HTTP proxy с авторизацией (если удаленный веб-сервер требует аутентификации):
server {
…
location / {
proxy_pass http://10.10.10.10/page/;
proxy_set_header Authorization «Basic dGVzdDp0ZXN0»;
…
}
}
* где 10.10.10.10/page — страница, на которую будут перекинуты запросы; dGVzdDp0ZXN0 — логин:пароль test:test, закодированные в формате base64.
2. Часть url на другой сервер
Выше мы рассмотрели пример перенаправления запроса по части веб-адреса. По схожему сценарию мы можем делать проксирование:
server {
…
location ~ ^/page1/(.*)$ {
proxy_pass $scheme://10.10.10.10/$1;
}
}
* и так, в данном примере при обращении по адресу site.ru/page1/<что-то еще>, nginx сделает внутренний запрос на сервер 10.10.10.10 по адресу 10.10.10.10/<что-то еще> и вернет готовый ответ.
3. На другой сайт
Мы можем сделать так, что при переходе по одному адресу у нас будет открываться совершенно другой сайт:
server {
…
location / {
proxy_pass https://www.dmosk.ru;
proxy_set_header Host www.dmosk.ru;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
* в данном случае мы при обращении к нашему серверу будем попадать на сайт https://www.dmosk.ru
Обратите внимание, что в proxy_set_header мы передаем хосту его имя — в противном случае, как правило, другой сервер вернет ошибку. Также мы не указываем proxy_redirect, иначе, nginx будет переводить запросы на реальный сайт (отправлять инструкции браузеру перейти на него), а не тот, что мы используем за http-прокси
4. Редиректы при проксировании
Если при проксировании хост возвращает инструкцию браузеру для выполнения редиректа, обозреватель может сменить адрес сайта. Это особенно не удобно, когда проксирование мы выполняем на другой сайт. Чтобы отловить редиректы и заменить их своими значениями, мы должны воспользоваться опцией proxy_redirect. Рассмотрим ее применение для предыдущего примера, когда мы проксировали запрос на сайт www.dmosk.ru:
server {
listen 80;
server_name dmosk.local www.dmosk.local;
location / {
proxy_pass https://www.dmosk.ru;
proxy_set_header Host www.dmosk.ru;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect https://www.dmosk.ru/url1 http://dmosk.local/url2;
proxy_redirect https://www.dmosk.ru/ http://dmosk.local/;
}
}
* в конкретном случае мы проксируем запросы http://dmosk.local на сайт www.dmosk.ru, но если он вернет инструкцию для редиректа https://www.dmosk.ru/url1, в браузере он должен быть заменен на http://dmosk.local/url2. А также любое перенаправление для https://www.dmosk.ru/ будет заменено на http://dmosk.local/.
Настройка перенаправлений
Настройки необходимо вносить в файлах конфигураций виртуальных доменов. В Linux на основе RPM (CentOS, Red Hat), как правило, они расположены в директории /etc/nginx/conf.d/. В Linux на основе Deb (Ubuntu, Debian) — в директории /etc/nginx/sites-enabled/. Во FreeBSD все в одном файле — /usr/local/etc/nginx/nginx.conf.
Саму настройку на перенаправление в NGINX можно прописать несколькими способами.
1. Первый:
rewrite ^ https://$host$request_uri? <флаг>;
* $host — имя хоста из запроса, если отсутствует — имя в поле «Host» заголовка, если тоже отсутствует — имя сервера; $request_uri — первоначальный запрос с аргументами (все, что идет после доменного имени).
** где флаги могут быть следующие:
- permanent — перенаправление с кодом 301.
- redirect — перенаправить с кодом 302.
- last — закончить обработку с переходом в новый location.
- break — закончить обработку и остаться в текущем location.
2. Второй:
return <код> https://$host$request_uri;
* где коды могут использоваться любые, но чаще всего — 301, 302, 404.
Есть различные мнения, какой из методов лучше и безопаснее, поэтому каким воспользоваться — решать по ситуации. В данных примерах используются оба варианта.
После внесения изменений, необходимо проверить их корректность:
nginx -t
И для их применения перезапустить веб-сервер:
systemctl restart nginx
service nginx restart
* в первом примере перезапуск выполняется на новых системах Linux. Второй пример — на устаревших или FreeBSD.
Проверяя редиректы в браузере, следует учесть, что настройки могут кэшироваться. Для обновления кэша используйте комбинацию Ctrl + F5. Если и это не помогает, закрывайте вкладку и открывайте новую.
Как настроить файл htaccess для wordpress
Обсудим шаги, необходимые при настройке файла htaccess для wordpress.
- Прописываем запрет просмотра содержимого каталога (в качестве примера используем каталог vverx), в котором нет файла index.txt.
Если мы сохраним стандартный файл, перед всеми людьми, набирающими в браузере https://sales-generator.ru/ /vverx/, отобразится содержимое каталога, его файлов (листинг).
Это нам не нужно, поэтому после строки # BEGIN WordPress прописываем:
<Directory /vverx/>
Options -Indexes
</Directory>
Благодаря директиве Options, удается установить ряд однотипных параметров. Так директива может применяться с параметром Indexes. В подобном случае знак влияет на то, сможет ли посетитель увидеть список файлов. Так при «—» не увидит, если выбранный каталог не содержит файл index.txt или аналогичный ему. А при «+» увидит. Отметим, если требуется защита от хакерских атак, Options отлично подойдет.
- Указываем метод кодирования
WP по умолчанию пользуется кодировкой UTF-8. Мы должны в принудительном порядке установить кодировку файла htaccess указанным ниже кодом. Только так удастся избежать лишних проблем:
AddDefaultCharset UTF-8
Приятно, что вся работа состоит во внесении этой короткой строки.
- Сжатие контента
Пользователь не знает, что контент сжимается – это происходит на сервере – и распаковывается на его устройстве. Однако такая операция важна, поскольку сокращает потребление трафика, делая загрузку страниц оперативной. Но повторим: необходимость дополнительных операций повышает нагрузку на сервер.
Apache предлагает два варианта сжатия. Специалисты выбирают модуль mod_deflate. Для этого в файл htaccess требуется ввести код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0 no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
- Кеширование
Данное действие повышает скорость загрузки сайта. Правда, не любой объект на странице можно сохранить, поэтому кеширование подходит не всегда. Так этот вариант будет отлично работать с форумами. Ведь это как статическая, так и постоянно обновляемся информация.
Для кеширования в файле htaccess применяются модули mod_expires, mod_headers. Каждый тип файлов требует отдельной установки промежутка времени кеширования либо его отсутствия. Рассмотрим пример кода в mod_headers файла htaccess, с которым нельзя хранить в кеше php-файлы.
# Запрещение кеширования документов с php расширением
<IfModule mod_headers.c>
Header append Cache-Control «no-store, no-cache, must-revalidate»
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On ExpiresDefault «now»
</IfModule>
Практически идеальный способ, подходит для любых файлов, кодируется так:
# Включаем кэш в браузерах посетителей
<ifModule mod_headers.c>
# Все html и htm расширения будут храниться в кэше браузера один день
<FilesMatch «\.(html|htm)$»>
Header set Cache-Control «max-age=43200»
</FilesMatch>
# Все css, javascript и txt форматы, будут храниться в кэше браузера одну неделю
<FilesMatch «\.(js|css|txt)$»>
Header set Cache-Control «max-age=604800»
</FilesMatch>
# Все флэш и изображения будут храниться в кэше браузера один месяц
<FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»>
Header set Cache-Control «max-age=2592000»
</FilesMatch>
# Отключаем кеширование php и других расширений
<FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»>
Header unset Cache-Control
</FilesMatch>
</IfModule>
Вас также может заинтересовать: Незаконная предпринимательская деятельность: признаки и ответственность
Виды SSL сертификатов
Надежные сертификаты криптографического обмена данными предоставляются на платной основе, чем надежнее, тем дороже.
Чтобы не тратить лишних денег за чрезмерный уровень защиты, владельцу интернет-проекта следует проанализировать свои потребности и выбрать оптимально-подходящий сертификат.
Бесплатные SSL с доверенной подписью
На самом деле сертификат SSL можно совершенно бесплатно сделать в панели управления сайтов на хостинге. Однако есть проблема, такие «самодельные» сертификаты не отвечают требованиям ведущих разработчиков браузеров.
Сайты с такими сертификатами часто рассматриваются обозревателями Chrome, Opera Internet Explorer, Mozilla Firefox как подозрительные, не доверенные. В итоге сайты блокируются и не загружаются в самых распространенных браузерах.
К счастью, бесплатный SSL-сертификат с удостоверяющей подписью, которую браузеры рассматривают как надежную, можно получить бесплатно у спонсорских провайдеров.
Например, на сайте letsencrypt.org/ru/ выдаются бесплатно сертификаты, которые все популярные браузеры из «большой пятерки» рассматривают как надежные.

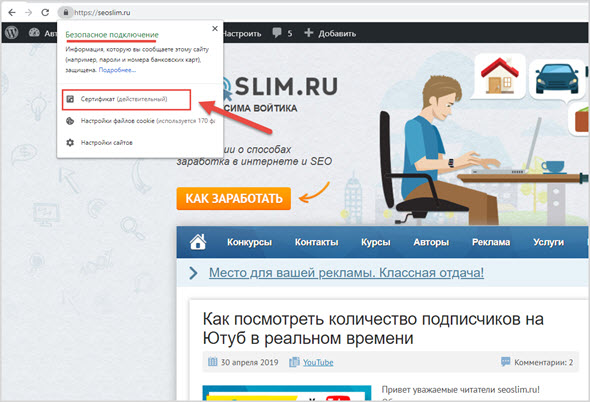
Вот как выглядит адресная строка с сертификатом Let’s Encrypt. Если кликнуть на замочек, выпадает окно с информацией о сертификате.

Теперь кликните по пункту «Сертификат» и в появившемся интерфейсе вы сможете изучить все подробности, какой сертификат, кем выдан и какие имеет параметры защиты.

Бесплатные сертификаты предназначены для некоммерческих веб-проектов, где нет особой необходимости шифровать данные пользователей, поскольку не ведется активная предпринимательская деятельность.
Платные SSL
Надежный коммерческий SSL-сертификат вызывает больше доверия, а доверие – это двигатель торговли. Никто не хочет вести дела с организациями, которым нельзя доверять. Ведь речь идет о деньгах, а иногда и о больших деньгах.
Поэтому, чем более крупные суммы в обороте у компании, тем более надежный и дорогой сертификат SSL следует выбирать.
Платные SSL выдаются авторитетными центрами сертификации.
В их числе:
- Symantec,
- Norton,
- Comodo,
- Trustwave,
- Thawte.
Почему все иностранные? Суть в том, что и все популярные веб-браузеры разрабатываются в зарубежных странах. Поэтому и сертификаты в браузерах применяются свои.
С проверкой домена
Сертификат типа DV (Domain Validation — валидация домена) переназначен для того, чтобы пользователь мог быть уверен, что попадает именно на заявленный сайт, а не на фишинговую копию.
На скриншоте выше сертификат с валидацией домена.
С проверкой компании
Сертификат OV (Organization Validation – валидация организации) подтверждает посещение сайта по правильному домену и что сайт точно принадлежит заявленной компании или организации.
С расширенной проверкой
Сертификат EV (Extendet Validation – расширенная валидация). Такие сертификаты осуществляют проверку как по перечисленным выше параметрам, так и дополнительные тесты, в том числе периодические.
Сертификация EV обозначается в адресной строке замочком, где рядом видно название компании.

Такой сертификат требуется в случаях, когда необходимо максимальная защита клиентских данных. Например, в онлайн-банках.
Настраиваем редиректы для SEO
Как мы уже упоминали, это самый популярный способ использования .htaccess. Перед тем, как настраивать тот или иной вид переадресации, убедитесь, что это действительно необходимо. Например, редирект на страницы со слешем в некоторых CMS настроен по умолчанию. О настройках редиректа для SEO мы писали в блоге.
При настройке 301 редиректов помните о двух правилах:
- Избегайте нескольких последовательных перенаправлений — они увеличивают нагрузку на сервер и снижают скорость работы сайта.
- Располагайте редиректы от частных к глобальным. Например, сначала переадресация с одной страницы на другую, затем общий редирект на страницы со слешем. Это правило работает не в 100% случаев, поэтому с размещением директив нужно экспериментировать.
1. Настраиваем постраничные 301 редиректы
Это потребуется в следующих случаях:
- изменилась структура сайта и у страницы поменялся уровень вложенности;
- страница перестала существовать, но нужно сохранить ее входящий трафик (например, в случае отсутствия товара обычно делают переадресацию на товарную категорию);
- поменялся URL, что крайне нежелательно, но тоже встречается.
Просто удалить страницу — плохая идея, лучше не отдавать роботу ошибку 404, а перенаправить его на другой URL. В этом случае есть шанс не потерять позиции сайта в выдаче и целевой трафик. Настроить 301 редирект с одной страницы на другую можно при помощи директивы простого перенаправления:
- — адрес страницы от корня, без протокола и домена. Например, .
- — полный адрес страницы перенаправления, включая протокол и домен. Например, .
2. Избавляемся от дублей
Каждая страница сайта должна быть доступна только по одному адресу. Для этого должны быть настроены:
- редирект на страницы со слешем в конце URL или наоборот;
- главное зеркало — основной адрес сайта в поиске.
Сделать это можно при помощи модуля . В его составе используются специальные команды — директивы сложного перенаправления. Первой командой всегда идет включение преобразования URL:
Переадресация на слеш или наоборот
Настроить ли переадресацию на страницы со слешем или без, в каждом случае нужно решать индивидуально. Если у сайта уже накоплена история в поиске, анализируйте, каких страниц в индексе больше. Для новых сайтов обычно настраивают редирект на слеш. Проверить, не настроена ли переадресация по умолчанию, просто: удалите/добавьте слеш в конце URL. Если страница перезагрузится с новым адресом — мы имеем дубли, требуется настройка. Если URL подменяется — все в порядке. Проверять лучше несколько уровней вложенности.
Код 301 редиректа на страницы без слеша:
3. Настраиваем главное зеркало
Для начала нужно определиться, какой адрес будет являться основным для поиска. SSL-сертификат давно уже мастхэв. Просто установите его и добавьте правило в .htaccess. Не забудьте также прописать его в robots.txt.
Редирект на HTTPS
Определять, с «www» или без будет главное зеркало, можно несколькими способами:
- добавить сайт в Яндекс.Вебмастер в двух вариантах, в консоли отобразится информация, какой URL поисковик считает главным зеркалом;
- проанализировать выдачу и посмотреть, каких страниц сайта больше в индексе;
- для нового ресурса не имеет значения, с «www» или без будет адрес, выбор за вами.
После того как выбор сделан, воспользуйтесь одним из двух вариантов кода.
Редирект с без www на www
4. Перенаправляем с одного домена на другой
Самая очевидная причина настройки этого редиректа — переадресовать роботов и пользователей на другой адрес при переезде сайта на новый домен. Также им пользуются оптимизаторы для манипуляций ссылочной массой, но дроп-домены и PBN — серые технологии продвижения, которые в рамках этого материала мы затрагивать не будем.
Воспользуйтесь одним из вариантов кода:
или
Не забудьте поменять в коде «mysite1» и «mysite2» на старый и новый домен соответственно.