Http: протокол, который каждый разработчик должен знать (часть 1)
Содержание:
- Завершение перехода с HTTP на HTTPS
- Форматы сообщений запроса/ответа
- В чем различия между http и https?
- Что лучше HTTP 1.1, HTTP/2 или HTTPS?
- HTTP 1.1 — что это за протокол?
- Как выбрать тип сертификата?
- Чем отличается HTTPS от HTTP
- Как сделать с помощью Nginx редирект с https на http
- 13 популярных ошибок при переходе сайта на https
- Как работает HTTP, и зачем нам это знать
- По какому принципу работает SSL сертификат и почему он безопасный
- Как работает безопасное соединение
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a="">https://site.ru/</a>">https://site.ru/$1">https://site.ru/$1
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI}
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
 Сделайте пометку на добавлении HTTPS
Сделайте пометку на добавлении HTTPS
А Google –
здесь:
 Нужно добавить сайт с новым протоколом в Search Console
Нужно добавить сайт с новым протоколом в Search Console
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
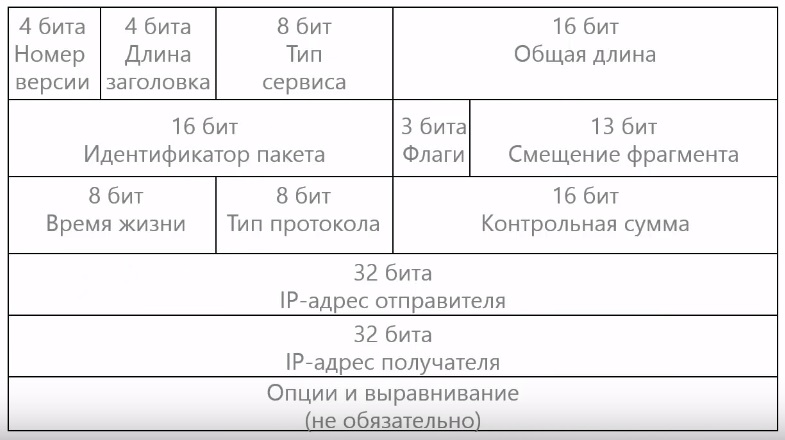
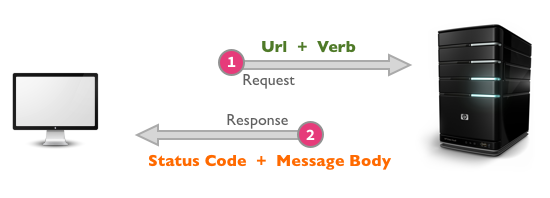
Форматы сообщений запроса/ответа
На следующем изображении вы можете увидеть схематично оформленный процесс отправки запроса клиентом, обработка и отправка ответа сервером.

Давайте посмотрим на структуру передаваемого сообщения через HTTP:
message = <start-line>
*(<message-header>)
CRLF
<start-line> = Request-Line | Status-Line
<message-header> = Field-Name ':' Field-Value
Между заголовком и телом сообщения должна обязательно присутствовать пустая строка. Заголовков может быть несколько:
Тело ответа может содержать полную информацию или её часть, если активирована соответствующая возможность (Transfer-Encoding: chunked). HTTP/1.1 также поддерживает заголовок Transfer-Encoding.
Общие заголовки
Вот несколько видов заголовков, которые используются как в запросах, так и в ответах:
general-header = Cache-Control
| Connection
| Date
| Pragma
| Trailer
| Transfer-Encoding
| Upgrade
| Via
| Warning
Что-то мы уже рассмотрели в этой статье, что-то подробней затронем во второй части.
Заголовок via используется в запросе типа TRACE, и обновляется всеми прокси-серверами.
Заголовок Pragma используется для перечисления собственных заголовков. К примеру, Pragma: no-cache — это то же самое, что Cache-Control: no-cache. Подробнее об этом поговорим во второй части.
Заголовок Date используется для хранения даты и времени запроса/ответа.
Заголовок Upgrade используется для изменения протокола.
Transfer-Encoding предназначается для разделения ответа на несколько фрагментов с помощью Transfer-Encoding: chunked. Это нововведение версии HTTP/1.1.
Заголовки сущностей
В заголовках сущностей передаётся мета-информация контента:
entity-header = Allow
| Content-Encoding
| Content-Language
| Content-Length
| Content-Location
| Content-MD5
| Content-Range
| Content-Type
| Expires
| Last-Modified
Все заголовки с префиксом Content- предоставляют информацию о структуре, кодировке и размере тела сообщения.
Заголовок Expires содержит время и дату истечения сущности. Значение “never expires” означает время + 1 код с текущего момента. Last-Modified содержит время и дату последнего изменения сущности.
С помощью данных заголовков, можно задать нужную для ваших задач информацию.
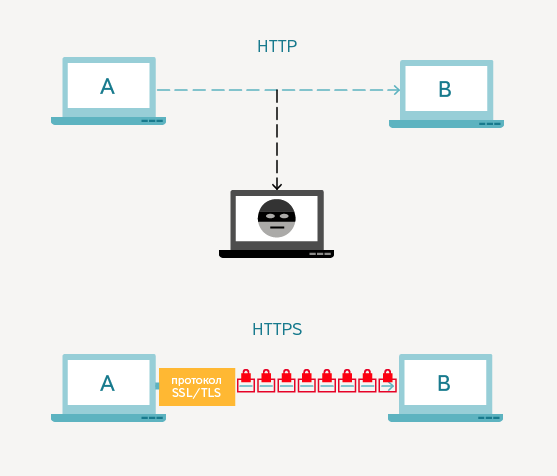
В чем различия между http и https?
Теперь перейдем к основному вопросу: в чем заключается главная разница между http и https? По ранее описанным особенностям протоколов можно понять, какие между ними отличия. Но если посмотреть более пристально, то можно понять, что есть и другие отличительные черты.
- Каждый из протоколов функционирует при помощи специальных портов. Но для работы http используется порт 80, а для https – 443.
- С учетом того, как работает https, мы ранее сделали вывод, что применяемое шифрование данных надежно защищает их от злоумышленников. Для их расшифровки используются специальные ключи, хранящиеся на сервере. Для http это не характерно.
- Защищенное соединение гарантирует полную сохранность данных. Даже если в них будут внесены незначительные коррективы, система моментально их зафиксирует.
- Протокол безопасности предоставляет аутентификацию. То есть, пользователь может быть уверен в том, что попадет именно на тот ресурс, который ищет. Такой подход помогает предотвратить любые посторонние вмешательства.

Есть еще несколько важных моментов, о которых нужно знать. Понимая, что означает https в адресе сайта, вы можете быть полностью уверенными в безопасном подключении к серверу. Но такой протокол «тянет» определенную часть ресурсов с этого самого сервера, поэтому загрузка сайта может несколько замедлиться.
На заметку. Если сайт использует http, то при перенаправлении на него поисковая система выдает уведомление о небезопасном подключении. Продолжать соединение или прервать его – это уже на ваше усмотрение.
Нужно ли переходить на HTTPS?

Если ваш сайт содержит информацию, которая быть надежно защищена, то переходить на безопасный протокол нужно обязательно. В противном случае в любой момент важные данные могут быть украдены и использованы в мошеннических целях. Но будьте готовы к тому, что за переход на https вам придется вносить дополнительную плату, если выберете платный SSL-сертификат. А также оплачивать услуги программиста фрилансера от 1000 до 3000 рублей.
При создании новых ресурсов лучше сразу подключать защищенный протокол, поскольку, как утверждают эксперты, в будущем преимущество будет отдаваться именно им. Например, в браузерах такие сайты будут помечены значками, что повысит их посещаемость.
Таким образом, http и https – это понятия во многом схожие, но между ними есть принципиальная разница. Зная, в чем она заключается, каждый сайтовладелец сможет выбрать для себя оптимальный вариант.
Что лучше HTTP 1.1, HTTP/2 или HTTPS?
В качестве подведения итога затрону тему предпочтительного использования протоколов.
Понятно, что на данный момент HTTP 1.1 — наиболее распространенный протокол и используется по умолчанию. Время HTTP/2 еще не пришло, но вскоре большая часть интернет-трафика будет идти через вторую версию протокола HTTP. Это упростит жизнь пользователям, потому что сайты будут загружаться быстрее. Администраторы серверов и сайтов тоже будут рады, потому что новый протоко позволяет по новому оптимизировать сайты, ускоряя загрузку и отдачу данных.
При этом, вряд ли возможно, что все сайты перейдут HTTPS, потому что для целей потребления развлекательного контента шифрование ни к чему. Да, сейчас уже 10% сайтов используют HTTPS в рейтинге наиболее посещаемых веб-ресурсов «Alexa». Но это всего десять процентов, среди которых такие гиганты как Гугл, ПейПал, Амазон, Алиэкспресс и другие. То есть множество сайтов, где не использовать HTTPS означает нарушать право интернет-пользователя на безопасность и сохранность данных.
А обычным сайтам типа блога семи блоггеров HTTPS ни к чему — нет приема персональных или платежных данных, нет регистрации и отправки важных сообщений.
Так что в ближайшем будущем мы станем постепенно отходить от HTTP 1.1 в пользу HTTP/2 и HTTPS.
HTTP 1.1 — что это за протокол?
HTTP (англ. «протокол передачи гипертекста») — сетевой протокол верхнего уровня для передачи гипертекстовых и произвольных данных в интернете.
При помощи HTTP браузер получает данные от веб-серверов и может отображать их в приемлемом и понятном для интернет-пользователей виде. Точно также происходит и обратный процесс — отправку пользовательских данных обратно, на сервер (например, при регистрации).
Контент отправляемый с сервера и на сервер может быть представлен в любом виде: рисунков, файлов, документов, ссылок и кода — в любом случае, именно благодаря HTTP люди могут пользоваться интернетом и загружать в браузере сотни веб-страниц.
Актуальная версия протокола — 1.1. Ее описание находится в спецификации RFC.
HTTP используется в клиент-серверной инфраструктуре передачи данных. Как это работает? Приложение на стороне «клиент» формирует запрос для обработки на стороне «сервер», после чего ответ отправляется обратно «клиенту». Затем «клиент» может инициировать дополнительные запросы, получать новые ответы. И так далее.
Наиболее распространенное «клиентское» приложение это веб-браузер через который осуществляется доступ к веб-ресурсам. С развитием мобильных технологий к браузерам добавились еще мобильные приложения на разнообразных смартфонах и планшетах. Причем серверная сторона современных многопрофильных приложений может одновременно обрабатывать данные и из браузера, и со смартфона. Все это через протокол HTTP.
Более того, HTTP часто выступает как протокол-транспорт для трансфера других прикладных протоколов и их API: WebDAV, XML-RPC, REST, SOAP. Ну а данные передаваемые по API могут иметь самый разный формат: XML, JSON и другие.
Как передаются эти данные? Чаще всего по TCP/IP-соединению: приложение-клиент по умолчанию использует TCP-порт 80, а сервер может использовать любой другой, но обычно это тоже 80 порт.
Объект манипуляций в HTTP это ресурс, указываемый в URI запроса клиентского приложения, чтобы корректно идентифицировать «что вообще нужно». Обычно это файлы, данные или логические объекты, которые хранятся на сервере. При этом в запросе можно указать, как именно представить одни и те же данные: какой выбрать формат, кодировку, язык. Такая «фича» позволяет обмениваться не только гипертекстом, но и двоичными данными.
Второй особенностью HTTP является отсутствие сохранения состояния между последовательными парами «запрос-ответ». Но это не проблема, потому что компоненты приложений на клиентской или серверной стороне само могут хранить информацию о состоянии последних запросов и ответов. На стороне клиента такая информация называется cookies («куки»), на стороне сервера — sessions («сессии»).
При этом для клиентского браузера не проблема следить за задержкой ответа сервера, а для сервера — хранить заголовки последних запросов и IP-адреса клиентов. Но, еще раз подчеркну, сам протокол об этом ничего не знает — он только передает данные.
Принимать участие в передаче данных могут и посредники (прокси-сервера), для того чтобы отличить прокси от конечных серверов (т.н. «исходный сервер»).
Самое волшебство начинается, когда одна и та же программа (клиентская или серверная) может выполнять функции посредник, клиента, сервера — в зависимости от задач.
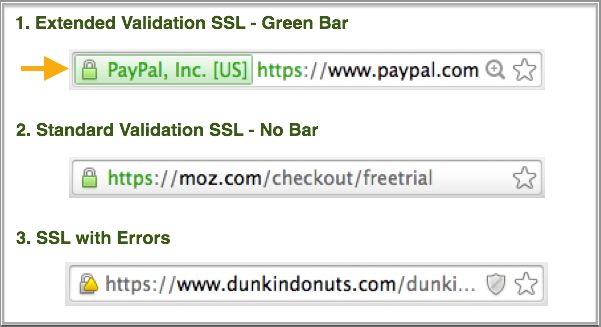
Как выбрать тип сертификата?
Выбор конечного типа сертификата зависит от самого проекта, который переходит на защищенный формат передачи данных — HTTPS. Типовые задачи:
-
Переход на HTTPS одного домена. Если сайт представляет компанию (юридическое лицо), то используется стандартный вариант — Organisation Validation сертификат. Если физическое лицо — Domain Validation, примеры: Thawte SSL123 (недорогой), Geotrust RapidSSL Wildcard.
-
Перевод на HTTPS для нескольких поддоменов одного сайта (региональные или тематические поддомены, дочерние проекты). Используется сертификат Wildcard, примеры: Geotrust RapidSSL Wildcard, Thawte SSLWildCard и другие.
-
Для списка доменов / группы проектов. Задачу решают сертификаты SAN, проверяются — список доменов и компания. Примеры: Geotrust True BusinessID SAN. Используется достаточно редко.
-
Для банка, финансовых учреждений, холдинга, сайта с биллингом. Чаще всего используются сертификаты с расширенной проверкой — Extended Validation, примеры: Thawte SSLWebServerEV, Symantec Secure Site EV.
Цена самого сертификата может варьироваться в зависимости от компании, где вы осуществляете его приобретение (как при покупке доменного имени). Стандартный срок действия — 1 год.
Чем отличается HTTPS от HTTP
Чтобы разобраться этой теме, придется сделать ряд терминологических расшифровок и даже сделать небольшой экскурс в историю становления и развития всемирной сети интернет.
Чтобы не упустить нить мысли, рекомендуем прочитать все пункты внимательно, не перескакивая, иначе будет нарушена логика.
- Еще в далеком 1994-ом году разработчики компании Netscape Communications позаботились созданием безопасной среды коммуникаций для пользователя браузера Netscape Navigator и придумали защищенный протокол обмена данными HTTPS при помощи криптографического протокола SSL.
- К сожалению, в результате «Войны браузеров» поистине замечательный веб-обозреватель, во многом опередивший время, был повержен могуществом маркетологов корпорации Microsoft. В результате чего компания Netscape обанкротилась, а браузер Netscape Navigator перестал обновляться.
- Наступила эра глобализма браузера Internet Explorer.
- Hyper Text Transfer Protocol переводится как «трансферный протокол гипертекста» или «протокол трансфера внутри гипертекста». Говоря простыми словами – протокол передачи данных между гипертекстовыми документами.
- В данном контексте под протоколом следует понимать некий набор правил функционирования сетевого интерфейса.
- Под интерфейсом помается некая аппаратно-программная прослойка между функциональными единицами всемирной сети.
- SSL – Secure Sockets Layer переводится как «слой защищенных сокетов». Речь идет о алгоритме передачи данных между сетевыми интерфейсами, основанном на криптографическом шифровании.
- Правила обмена данными шифруются криптографическим образом для обеспечения невозможности третьих сторон получить доступ к передаваемым данным.
Если бы в свое время компания Netscape Communications не пала жертвой Войны Браузеров, мы бы имели безопасный протокол HTTPS внедренным уже двадцать лет назад.

Не углубляясь в тонкости искусства программирования, защищенный протокол передачи данных HTTPS – это самый обычный открытый протокол HTTP, но, правила и данные в этом случае шифруются посредством сертификации SSL.
HTTPS – способ обмена данными на базе открытого протокола HTTP интегрированного в слои криптографического протокола SSL.
В результате этого блокируется несанкционированный доступ к транслируемой информации.
HTTPS – это не есть какой-то новый или отдельный протокол.
Это HTTP, в котором защищенность от внешнего считывания достигается за счет передачи данных по шифрованным каналам или слоям криптографического протокола SSL.
Применение
HTTPS используется для обеспечения конфиденциальности в процессе обмена данными между документами или клиентами сети гипертекстовых документов.
Изначально защищенный протокол разрабатывался конкретно для защиты персональных данных пользователей веб-браузеров. В общем плане может использоваться для шифрования любых сетевых трансферов по глобальной или локальной сети.

В практическом смысле применение HTTPS целесообразно только в случаях, когда между субъектами обмена передаются сведения, которые не должны стать публичным достоянием.
К примеру, нет смысла тратить деньги на обеспечения шифрования общедоступной информации, которую можно свободно найти на каждом сайте в интернете.
Для каких интернет-проектов протокол HTTPS необходим?
Для проектов, в процессе функционирования которых по сети проходят персональные или коммерческие данные пользователей.
Информационно-тематическому блогу, автор которого занимается исключительно размещением статей для публичного чтения, шифрованный протокол HTTPS не обязателен.
Вспомним историю, компания Netscape Communications создавала HTTPS для защиты конфиденциальности пользователей своего браузера Netscape Navigator.
Как сделать с помощью Nginx редирект с https на http
Файл Nginx должен содержать 2 секции server (для https и сайта http). В секции http нужно сделать редирект всех запросов на https. Для этого используется директива return. После этого выполняется обработка 2-й секции. К примеру:
server {
server_name losst.ru ;
charset off;
index index.php;
ssi on;
return 301 ;
set $root_path /var/www/losst/data/www/losst.ru;
root $root_path;
listen :80 default_server;
…
}
2-я секция уже с обработкой SSL принимает запросы на 443 порту:
server {
server_name losst.ru ;
ssl on;
ssl_certificate «/var/www/losst/losst.ru_le2.crtca»;
ssl_certificate_key «/var/www/losst/losst.ru_le2.key»;
ssl_ciphers EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH;
ssl_prefer_server_ciphers on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
add_header Strict-Transport-Security «max-age=31536000;»;
charset off;
index index.php;
set $root_path /var/www/losst/data/www/losst.ru;
root $root_path;
listen :443 default_server;
…
}
Здесь все достаточно понятно: инструкция return обеспечивает возврат нужных кодов ответов сервера. Мы осуществляем возврат кода 301 и вводим адрес куда будет перенаправлен посетитель. Помимо инструкции return, может использоваться и rewrite. Здесь нужно выполнить такие же действия:
rewrite ^/(.*)$ permanent;
Это стандартная запись регулярных выражений. В 1-й строке нужно выделить группу строк запросов, а во 2-й прописать правильное доменное имя. Директива может использоваться и без блока server:
if ($host ~* ^(losst\.ru|www\.losst\.ru)$ ){
rewrite ^/(.*)$ permanent;
}
На этом этапе нужно сохранить файл и выполнить тестирование конфигурации nginx:
sudo nginx -t
Если проверка прошла успешно, сделай перезапуск Nginx:
sudo systemctl restart nginx
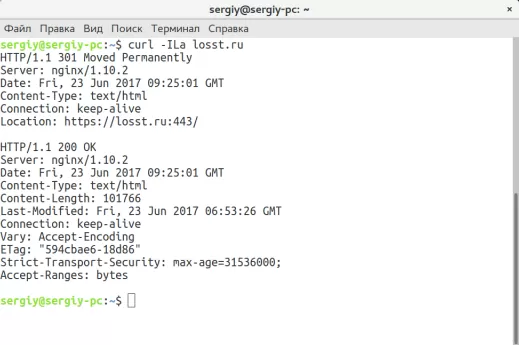
Теперь проверьте ответ сервера при помощи curl:
curl -I losst.ru
Можно также дать возможность программе пройти весь путь редиректа:
curl ILa losst.ru

Сделать настройку перенаправления на https nginx не очень сложно. Все настройки сводятся к внесению строки в файл «конфиг». Редирект с https на http nginx настраивается аналогично. Необходимо только изменить несколько символов в параметрах retrun. Обязательно нужно выполнять проверку настроек перенаправлений с www и на https. Этот момент особенно важен для СЕО продвижения.
Вас также может заинтересовать: Повышение конверсии сайта: реальные способы и пошаговая инструкция
Как правильно перенести сайт с протокола http на https
13 популярных ошибок при переходе сайта на https
Пишу самые популярные моменты, которые знаю из своего опыта или опыта коллег:
- Сделать 302 редирект вместо 301 для склейки версий http с https;
- Сделать редирект всех внутренних страниц на главную;
- Допустить цикличные редиректы;
- Забыл, что твой сайт без www, но склеить с https://www.site.ru;
- Забыл прописать новый путь для sitemap.xml;
- Пропустил этап с заменой абсолютных ссылок;
- Не изменил урлы в скриптах и медиа-контенте;
- В карте сайта указаны урлы на версию с http;
- Описался при наборе домена при получении сертификата;
- Может сломаться 1С, если забыли обновить данные;
- Сайт интегрирован с различными API и вы забыли изменить адреса;
- Косяки с rel=”canonical” на старые страницы;
- Не очистил кэш и начал сам себе выдумывать проблемы.
А с какими косяками вы сталкивались?
Как работает HTTP, и зачем нам это знать
Программировать на PHP можно и без знания протокола HTTP, но есть ряд ситуаций, когда для решения задач нужно знать, как именно работает веб-сервер. Ведь PHP — это, в первую очередь, серверный язык программирования.
Протокол HTTP очень прост и состоит, по сути, из двух частей:
- Заголовков запроса/ответа;
- Тела запроса/ответа.
Сначала идёт список заголовков, затем пустая строка, а затем (если есть) тело запроса/ответа.
И клиент, и сервер могут посылать друг другу заголовки и тело ответа, но в случае с клиентом доступные заголовки будут одни, а с сервером — другие. Рассмотрим пошагово, как будет выглядеть работа по протоколу HTTP в случае, когда пользователь хочет загрузить главную страницу социальной сети «Вконтакте».
1. Браузер пользователя устанавливает соединение с сервером vk.com и отправляет следующий запрос:
GET / HTTP/1.1 Host: vk.com
2. Сервер принимает запрос и отправляет ответ:
3. Браузер принимает ответ и показывает готовую страницу
Больше всего нам интересен самый первый шаг, где браузер инициирует запрос к серверу vk.com
Рассмотрим подробнее, что там происходит. Первая строка запроса определяет несколько важных параметров, а именно:
- Метод, которым будет запрошен контент;
- Адрес страницы;
- Версию протокола.
— это метод (глагол), который мы применяем для доступа к указанной странице. является самым часто используемым методом, потому что он говорит серверу о том, что клиент всего лишь хочет прочитать указанный документ. Но помимо есть и другие методы, один из них мы рассмотрим уже в следующем разделе.
После метода идет указание на адрес страницы — URI (универсальный идентификатор ресурса). В нашем случае мы запрашиваем главную страницу сайта, поэтому используется просто слэш — .
Последним в этой строке идет версия протокола и почти всегда это будет
После строки с указанием основных параметров всегда следует перечисление заголовков, которые передают серверу дополнительную полезную информацию: название и версию браузера, язык, кодировку, параметры кэширования и так далее.
Среди всех этих заголовков, которые передаются при каждом запросе, есть один обязательный и самый важный — это заголовок . Он определяет адрес домена, который запрашивает браузер клиента.
Сервер, получив запрос, ищет у себя сайт с доменом из заголовка , а также указанную страницу.
Если запрошенный сайт и страница найдены, клиенту отправляется ответ:
Такой ответ означает, что всё хорошо, документ найден и будет отправлен клиенту. Если говорить более обобщённо, стартовая строка ответа имеет следующую структуру:
Больше всего здесь интересен именно код состояния, он же код ответа сервера.
В этом примере код ответа — 200, что означает: сервер работает, документ найден и будет передан клиенту. Но не всегда всё идет гладко.
Например, запрошенный документ может отсутствовать или сервер будет перегружен, в таком случае клиент не получит контент, а код ответа будет отличным от 200.
- 404 — если сервер доступен, но запрошённый документ не найден;
- 503 — если сервер не может обрабатывать запросы по техническим причинам.
Спецификация HTTP 1.1 определяет 40 различных кодов HTTP.
После стартовой строки следуют заголовки, а затем тело ответа.
По какому принципу работает SSL сертификат и почему он безопасный
Цифровой SSL сертификат обеспечивает невозможность перехвата пользовательских данных в момент передачи информации из веб-браузера на удаленный сервер.

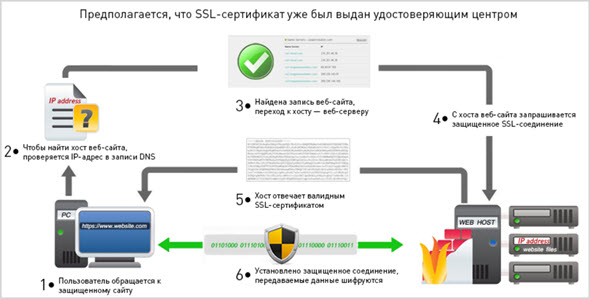
Принцип работы криптографического сертификата довольно прост.
- В процессе сеанса (например, когда клиент онлайн-банка производит денежный перевод, оплату услуг или иную транзакцию) веб-браузер отравляет на удаленный сервер (на котором размещен сайт банка) специальный запрос на наличие сертификата безопасности SSL.
- Если на сервере сертификат SSL для данного сайта банка установлен – сервер отправляет в браузер реквизиты сертификата (для подтверждения его действенности и подлинности) и публичный ключ.
- Браузер своими средствами проверяет подлинность и действительность (не истек ли строк действия сертификата) и, если сертификат не вызывает сомнений, генерируется одноразовый ключ текущего сеанса связи, шифруется при помощи публичного ключа, полученного от сервера, после чего информация пересылается на сервер.
- На сервере полученные данные расшифровываются, сервер убеждается в подлинности транзакции и только после этого между пользователем в браузере и сайтом на сервере устанавливается защищенное соединение по протоколу HTTPS.
- После этого клиент банка видит в поисковой адресной строке браузера уведомление о безопасном соединении HTTPS. Если кликнуть по значку замочка, откроется окно с реквизитами действующего сертификата SSL.
Если же браузер сочтет реквизиты сертификата устаревшими или подозрительными, не соответствующими действительности – веб-страница будет заблокирована и не сможет загрузиться.

Все пользователи могли видеть уведомление при попытке зайти на какой-либо сайт – «Сертификат недействителен, установить соединение невозможно».
Последствия вполне предсказуемы, кража средств с электронных кошельков, банковских счетов и прочие неприятности
Вот почему критически важно пользоваться только надежными обозревателями и регулярно их обновлять
Далее разберемся, какие бывают сертификаты и где их взять.
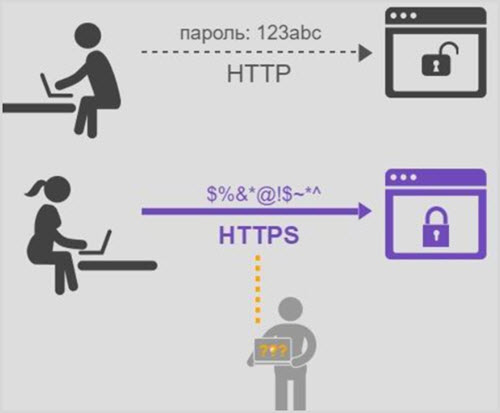
Как работает безопасное соединение
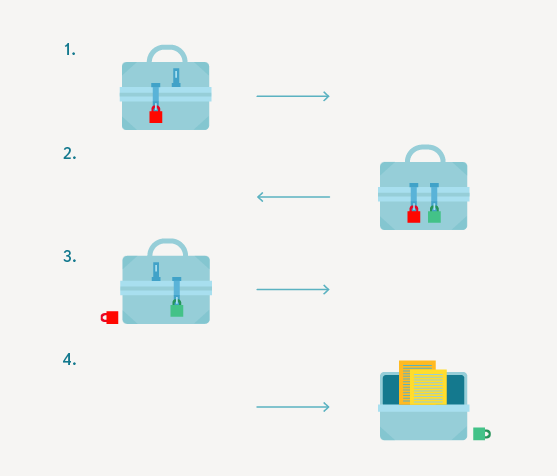
Представьте, что вы хотите передать какую-то вещь другому человеку. Вы кладёте её в ящик и отправляете по почте. А чтобы курьер — или кто угодно другой — не украл её, вы запираете ящик на замок. Курьер доставляет ящик, но ваш адресат не может его открыть — у него нет ключа. Тогда он вешает на ящик свой замок и отправляет обратно вам. Вы получаете ящик под двумя замками, снимаете свой — теперь это безопасно — и отправляете снова. Адресат получает, наконец, ящик, на котором висит только его замок, открывает его и достаёт то, что вы ему послали.

Это было нужно, чтобы обменяться с собеседником зашифрованными сообщениями. В ящике вы послали ему ключ от шифра, и теперь он известен вам обоим. Теперь вы можете открыто обмениваться зашифрованными сообщениями, не опасаясь, что их кто-то перехватит — всё равно их невозможно понять без ключа. Зачем такие сложности и почему нельзя было передать посылку отдельно, а ключ от замка отдельно? Конечно, можно было, но в таком случае нет гарантии, что ключ не перехватят и посылку не откроет кто-то другой.
На похожем принципе основана работа протокола SSL/TLS. При установке безопасного соединения по HTTPS ваш компьютер и сервер сначала выбирают общий секретный ключ, а затем обмениваются информацией, шифруя её с помощью этого ключа. Общий секретный ключ генерируется заново для каждого сеанса связи. Его нельзя перехватить и практически невозможно подобрать — обычно это число длиной более 100 знаков. Этот одноразовый секретный ключ и используется для шифрования всего общения браузера и сервера. Казалось бы, идеальная система, гарантирующая абсолютную безопасность соединения. Однако для полной надёжности ей кое-чего не хватает: гарантии того, что ваш собеседник именно тот, за кого себя выдаёт.