Push api
Содержание:
- Создание проекта в Google Developer Console
- Метод slice
- Клиент
- JavaScript
- Adding Object to Array using Javascript array push()
- indexOf и lastIndexOf
- Методы pop/push, shift/unshift
- Переход по ссылке при клике на уведомление
- forEach
- Array.isArray
- Событие onclick javaScript и три способа обработки событий
- Пример использования
- Частые ошибки
- Получение уведомлений с информацией с сервера
- Функции-«колбэки»
- Отправка уведомлений
- Внутреннее устройство массива
- Подписка пользователя с помощью PushManager
- Adding Array into the Array using push()
- Итого
Создание проекта в Google Developer Console
Уведомления в Chrome работают через GCM API, для доступа к которому нужно зарегистрировать проект в Google Developer Console. Регистрация и настройка простые (то же самое со скриншотами):
- Создаем новый проект
- Заходим в
- В строке поиска вводим
- Переходим к и включаем его (сейчас он включен по умолчанию, но лучше убедиться)
- Переходим к -> -> ->
- Указываем и нажимаем
- Копируем себе полученное значение , оно нужно для отправки уведомлений
- Возвращаемся в Google Developer Console и копируем себе цифровое значение , оно используется в качетстве параметра в манифесте сайта
Для работы уведомлений в Firefox дополнительных танцев с бубном не требуется.
Метод slice
Метод Array.slice() используется для копирования указанного участка из массива и возвращает новый массив содержащий скопированные элементы. Исходный массив при этом не меняется.
Синтаксис метода:
имя_массива.slice(begin, end);
Имя_массива следует заменить именем того массива, из которого нужно извлечь определенный набор элементов для нового массива. Метод принимает два аргумента, которые определяют начало и конец возвращаемого участка массива. Метод копирует участок массива, начиная от begin до end, не включая end. Если указан только один аргумент, возвращаемый массив будет содержать все элементы от указанной позиции до конца массива. Можно использовать отрицательные индексы — они отсчитываются с конца массива.
var arr = ; arr.slice(0,3); //Возвращает arr.slice(3); //Возвращает arr.slice(1,-1); //Возвращает arr.slice(-3,-2); //Возвращает
Клиент
<button class="js-push-button" disabled> Получать уведомления </button>
Кнопка по умолчанию неактивна, а лучше её вообще скрыть с состоянием , чтобы те пользователи, браузеры которых не поддерживают необходимые технологии, не видели предложение подписаться. В случае, если решите скрыть кнопку не забывайте о варианте со статусом в случае отказа от уведомлений (см. схему проверки). В данном случае можно дать пояснения, как включить уведомления в зависимости от браузера.
Для начала необходимо зарегистрировать сервис-воркер. После успешной регистрации вызывается функция , описанная дальше.
var isPushEnabled = false;
window.addEventListener('load', function() {
var pushButton = document.querySelector('.js-push-button');
pushButton.addEventListener('click', function() {
if (isPushEnabled) {
unsubscribe();
} else {
subscribe();
}
});
// Проверяем поддержку Service Worker API
// и регистрируем наш сервис-воркер
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(initialiseState);
}
});
На кнопку вешается обработчик события клика для подписки или её отмены. — глобальная переменная для отслеживания и показа текущего состояния подписки.
Начальное состояние
После регистрации сервис-воркера нужно определить состояние нашей кнопки.
Схема проверки поддержки и состояний такова:
Так как для работы требуется поддержка нескольких API, то состояние кнопки будет зависеть от их последовательной проверки.
function initialiseState() {
// Проверяем создание уведомлений при помощи Service Worker API
if (!('showNotification' in ServiceWorkerRegistration.prototype)) {
console.warn('Уведомления не поддерживаются браузером.');
return;
}
// Проверяем не запретил ли пользователь прием уведомлений
if (Notification.permission === 'denied') {
console.warn('Пользователь запретил прием уведомлений.');
return;
}
// Проверяем поддержку Push API
if (!('PushManager' in window)) {
console.warn('Push-сообщения не поддерживаются браузером.');
return;
}
// Проверяем зарегистрирован ли наш сервис-воркер
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// Проверяем наличие подписки
serviceWorkerRegistration.pushManager.getSubscription()
.then(function(subscription) {
// Делаем нашу кнопку активной
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = false;
if (!subscription) {
// Если пользователь не подписан
return;
}
// Отсылаем серверу данные о подписчике
sendSubscriptionToServer(subscription);
// Меняем состояние кнопки
pushButton.textContent = 'Отписаться от уведомлений';
isPushEnabled = true;
})
.catch(function(err) {
console.warn('Ошибка при получении данных о подписчике.', err);
});
});
};
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Adding Object to Array using Javascript array push()
Javascript push() method is used to add one or multiple elements to an array’s end. The push() function returns the new length of the Array formed. An object can be inserted, bypassing the object as a parameter to this method. The object is hence added to the end of the Array.
Here, See the following code.
// app.js
arrObj = ;
arrObj.push({
name: 'Rushabh',
age: 27
});
console.log(arrObj);
See the following output.
➜ es git:(master) ✗ node app ➜ es git:(master) ✗
If you want to add an object to the array, then you have to pass an object as an argument and make sure that keys are the same. So, this is How to push both key and value into an Array in Javascript.
indexOf и lastIndexOf
Метод indexOf возвращает индекс элемента, значение которого равно значению, переданному методу в качестве аргумента.
Синтаксис методов indexOf() и lastIndexOf():
имя_массива.indexOf(искомый_элемент, индекс) имя_массива.lastIndexOf(искомый_элемент, индекс)
Первый аргумент метода указывает значение элемента, индекс которого нужно найти, второй аргумент (необязательный), указывает индекс с которого будет начинаться поиск. Если одинаковых вхождений несколько, выбирается наименьший (первый) индекс. Если элемент с искомым значением не найден, метод вернет -1. Внутри метода для поиска используется строгое сравнение ( === ).
var a = ; a.indexOf(3); //вернет 2 a.indexOf(3,4); //вернет 6 a.indexOf(35); //вернет -1: нет элемента с таким значением a.indexOf(2); // 1
Метод lastIndexOf() тоже возвращает индекс элемента, значение которого равно значению, переданному методу в качестве аргумента. Разница лишь в том, что метод lastIndexOf() выбирает наибольший (последний) индекс.
var a = ; a.lastIndexOf(3); //вернет 7 a.lastIndexOf(35); //вернет -1: нет элемента с таким значением a.lastIndexOf(2); // 6
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
Переход по ссылке при клике на уведомление
self.addEventListener('notificationclick', function(event) {
console.log('Пользователь кликнул по уведомлению: ', event.notification.tag);
// Закрываем уведомление
event.notification.close();
// Смотрим, открыта ли вкладка с данной ссылкой
// и фокусируемся или открываем ссылку в новой вкладке
event.waitUntil(
clients.matchAll({
type: 'window'
})
.then(function(clientList) {
var url = event.notification.data;
for (var i = ; i < clientList.length; i++) {
var client = clientListi;
if (client.url == url && 'focus' in client)
return client.focus();
}
if (clients.openWindow) {
return clients.openWindow(url);
}
})
);
});
forEach
Синтаксис метода:
имя_массива.forEach(callback, thisArg)
В качестве первого аргумента указывается callback-функция, которую метод forEach() будет вызывать для каждого элемента массива. Реализацию вызываемой функции-обработчика нужно писать самим. Вызываемая функция должна иметь три параметра: первый параметр принимает в качестве аргумента — значение элемента массива, второй — индекс элемента, и третий — сам массив. Однако, если нужно использовать только значения элементов массива, можно написать функцию только с одним параметром. Второй аргумент — thisArg (необязательный) будет передан в качестве значения this.
var arr = ;
function foo(value) {
var sum = value * this;
return document.write(sum + "");
}
arr.forEach(foo, 5); //второй аргумент будет передан в качестве значения this
//пример с тремя параметрами
var a = ;
a.forEach(function(el, idx, a) {
document.write('a = '+el+' в <br>');
});
Попробовать »
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Событие onclick javaScript и три способа обработки событий
Событие происходит во время одинарного щелчка кнопкой мыши. Обычно для события назначается обработчик, то есть функция, которая сработает, как только событие произошло. Обработать событие, т.е. отреагировать на него посредством скрипта, можно тремя способами. Рассмотрим их:
Пример: По щелчку на кнопке вывести диалоговое окно с сообщением «Ура!»
- Через свойство объекта с использованием пользовательской функции:
Скрипт:
function message() {
alert("Ура!");
}
|
html-код:
<body> <form> <input type="button" name= "myButton" onclick="message()" value="Щелкни!"> <form> |
В данном примере в html-коде мы видим кнопку. У кнопки присутствует атрибут («по щелчку»), в значении которого стоит вызов функции с названием . Это пользовательская функция, описанная выше в скрипте. В самой функции выводится диалоговое окно, что и задано согласно заданию.
Скрипт при такой обработке события обычно находится в области документа
Через атрибут тега:
<body>
<form name="myForm">
<input type="button" name="myButton"
value="Щелкни!" onclick="javascript: alert('Ура!')">
<form>
|
Это упрощенный вариант обработки события, он подходит только для небольшого кода, когда необходимо выполнить один-два оператора. Иначе код будет плохочитаемым.
В качестве атрибута кнопки указывается («по щелчку»), а в качестве значения пишется скрипт из операторов с указанием на каком языке он написан (). В нашем случае оператор для вывода модального окна со словом «Ура!»
Через регистрацию функции-обработчика в качестве свойства элемента:
html-код:
<form name="myForm"> <input type="button" value="Щелкни!" id="myButton"> <form> |
Скрипт:
document.myForm.myButton.onclick = message;
function message() {
alert('Ура!');
}
|
В html-коде здесь присутствует кнопка с атрибутом , который необходим для обращения к кнопке через скрипт.
В скрипте, который обязательно находится ниже дерева элементов (можно перед закрытием тега ), находится обращение к кнопке (), для которой назначается обработчик события со значением ссылки на функцию. Обращение к кнопке может быть организовано через атрибут ()
Скобки после названия функции не ставятся. В данном случае это именно ссылка на функцию, иначе, при использовании скобок, функция была бы вызвана, а не назначена в качестве обработчика событий.
Именно такой способ обработки событий максимально приближен к тому, который происходит, например, в ОС windows.
Как лучше выводить результаты примеров?
Важно: При вызове после окончания загрузки страницы (при обработке событий onclick, oninput, …), страница перезапишется, поэтому вызывать этот метод не рекомендуется. Для примеров лучше использовать метод .
добавляет html во время построения DOM
блокируют выполнение JS, пока пользователь не нажмёт OK
Рассмотрим все простые способы вывода отладочной информации:
-
alert('str'); // показывает окошко -
document.write('htmlstr'); // пишет на страницу -
document.innerHTML += 'htmlstr'; // добавляет на страницу
-
console.log('str'); // выводит в консоль браузерах
Задание Js8_5. Выполните задание по инструкции:
- Создайте веб-страницу и расположите в ней тег с изображением грустного смайлика.
- Щелчок на изображении () вызывает заданный метод (пользовательская функция):
<img id="smileImg" src="smile1.jpg" onclick="sayHello()" > |
В скрипте опишите метод (функция ), который «спрашивает», как зовут пользователя, а затем приветствует его по имени, и меняет изображение на улыбающийся смайлик (свойство тега ):
function sayHello() {
var userName=prompt("Как вас зовут?");
if(userName){
alert(...);
document.getElementById("smileImg"). ...=...;
}
}
|
 =>>
=>> 
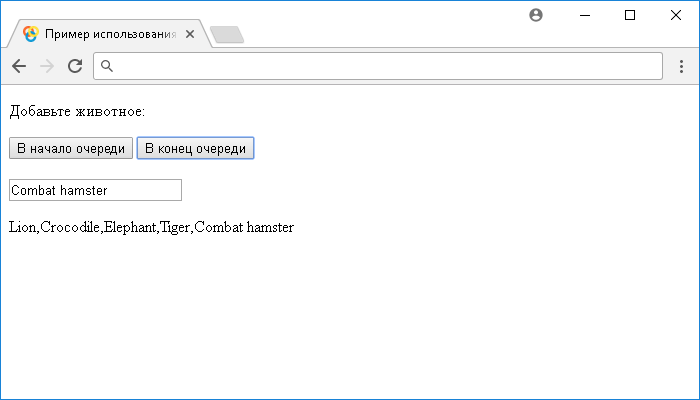
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования JavaScript методов push() и unshift()</title>
</head>
<body>
<button onclick = "myFunc()">В начало очереди</button> <!-- добавляем атрибут событий onclick -->
<button onclick = "myFunc2()">В конец очереди</button><br><br> <!-- добавляем атрибут событий onclick -->
<input type = "text" placeholder = "Добавьте животное"> <!-- определяем поле для ввода информации -->
<p id = "animals"></p>
<script>
var animals = ; // создаем переменную, содержащую массив строковых данных
document.getElementById("animals").innerHTML = animals; // добавляем содержимое переменной в элемент с глобальным атрибутом id animals
var newAnimal; // инициализируем пустую переменную
function myFunc() {
newAnimal = document.getElementsByTagName( "input" )[].value; // находим и записываем в переменную значение первого элемента input в документе
animals.unshift( newAnimal ); // добавляем значение переменной в начало массива animals
document.getElementById("animals").innerHTML = animals; // добавляем новое содержимое переменной в элемент с глобальным атрибутом animals
}
function myFunc2() {
newAnimal = document.getElementsByTagName( "input" )[].value; // находим и записываем в переменную значение первого элемента input в документе
animals.push( newAnimal ); // добавляем значение переменной в конец массива animals
document.getElementById("animals").innerHTML = animals; // добавляем новое содержимое переменной в элемент с глобальным атрибутом animals
}
</script>
</body>
</html>
В этом примере мы с использованием атрибута событий onclick при нажатии на первую кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода unshift() добавляет значение элемента <input> в начало массива, содержащего имена животных в виде строковых данных и добавляет новое содержимое этого массива в элемент <p> с глобальным атрибутом id animals.
При нажатии на вторую кнопку с использованием атрибута событий onclick вызываем функцию myFunc2(), которая с использованием JavaScript метода push() добавляет значение элемента <input> в конец массива, содержащего имена животных в виде строковых данных и добавляет новое содержимое этого массива в элемент <p> с глобальным атрибутом id animals.
Результат нашего примера:

Пример использования JavaScript методов push() и unshift()JavaScript Array
Частые ошибки
Если вы только начинаете работать с событиями, обратите внимание на следующие моменты. Функция должна быть присвоена как , а не
Функция должна быть присвоена как , а не .
Если добавить скобки, то – это уже вызов функции, результат которого (равный , так как функция ничего не возвращает) будет присвоен . Так что это не будет работать.
…А вот в разметке, в отличие от свойства, скобки нужны:
Это различие просто объяснить. При создании обработчика браузером из атрибута, он автоматически создаёт функцию с телом из значения атрибута: .
Так что разметка генерирует такое свойство:
Используйте именно функции, а не строки.
Назначение обработчика строкой также сработает. Это сделано из соображений совместимости, но делать так не рекомендуется.
Не используйте для обработчиков.
Такой вызов работать не будет:
Регистр DOM-свойства имеет значение.
Используйте , а не , потому что DOM-свойства чувствительны к регистру.
Получение уведомлений с информацией с сервера
Наша задача кастомизировать уведомления, в отличии от примера выше. То есть дать пользователю понять, что именно произошло и куда ему идти. В данный момент получить в браузере текст сообщения и прочие данные с push-сервера невозможно, поэтому реализовывать показ уведомлений нужно на стороне нашего сервера.
Сервис-воркер для этой задачи будет работать несколько иначе:
self.addEventListener(‘push’, function(event) {
// Так как пока невозможно передавать данные от push-сервера,
// то информацию для уведомлений получаем с нашего сервера
event.waitUntil(
self.registration.pushManager.getSubscription().then(function(subscription) {
fetch(SOME_API_ENDPOINT, {
// В данном случае отправляются данные о подписчике,
// что позволит проверить или персонифицировать уведомление
method: ‘post’,
headers: {
‘Content-Type’: ‘application/x-www-form-urlencoded; charset=utf-8’
},
body: ‘url=’ + subscription.endpoint
})
.then(function(response) {
if (response.status !== 200) {
// TODO: Если сервер отдал неверные данные,
// нужно уведомить об этом пользователя или администратора
console.log(‘Хьюстон, у нас проблемы с получением уведомлений: ‘ + response.status);
throw new Error();
}
// Получаем ответ от сервера и проверяем его
return response.json().then(function(data) {
if (data.error || !data.notification) {
console.error(‘Сервер вернул ошибку: ‘, data.error);
throw new Error();
}
var title = data.notification.title;
var message = data.notification.message;
var icon = data.notification.icon;
var notificationTag = data.notification.tag;
var custom_data = data.notification.data;
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag,
data: custom_data
});
});
})
.catch(function(err) {
// В случае ошибки отображаем уведомление
// со статичными данными
console.error(‘Невозможно получить данные с сервера: ‘, err);
var title = ‘Ошибочка вышла’;
var message = ‘Мы хотели сообщить вам что-то важное, но у нас всё сломалось.’;
var icon = URL_TO_DEFAULT_ICON;
var notificationTag = ‘notification-error’;
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
});
})
);
});
Соответственно сервер по запросу на должен отдавать валидный JSON вида:
{
"notification": {
"title": "Заголовок уведомления",
"message": "Текст уведомления",
"icon": "<Путь к иконке>",
"tag": "<Метка уведомления>",
"data": "<Произвольные данные, в нашем случае ссылка>"
}
}
Параметр используется дальше для передачи ссылки перехода по клику на уведомление, так как предусмотренного для этого отдельного параметра нет. В можно передавать любые данные, согласно спецификации, чем мы и воспользуемся.
Функции-«колбэки»
Рассмотрим ещё примеры функциональных выражений и передачи функции как значения.
Давайте напишем функцию с тремя параметрами:
- Текст вопроса
- Функция, которая будет вызываться, если ответ будет «Yes»
- Функция, которая будет вызываться, если ответ будет «No»
Наша функция должна задать вопрос и, в зависимости от того, как ответит пользователь, вызвать или :
На практике подобные функции очень полезны. Основное отличие «реальной» функции от примера выше будет в том, что она использует более сложные способы взаимодействия с пользователем, чем простой вызов . В браузерах такие функции обычно отображают красивые диалоговые окна. Но это уже другая история.
Аргументы функции ещё называют функциями-колбэками или просто колбэками.
Ключевая идея в том, что мы передаём функцию и ожидаем, что она вызовется обратно (от англ. «call back» – обратный вызов) когда-нибудь позже, если это будет необходимо. В нашем случае, становится колбэком’ для ответа «yes», а – для ответа «no».
Мы можем переписать этот пример значительно короче, используя Function Expression:
Здесь функции объявляются прямо внутри вызова . У них нет имён, поэтому они называются анонимными. Такие функции недоступны снаружи (потому что они не присвоены переменным), но это как раз то, что нам нужно.
Подобный код, появившийся в нашем скрипте выглядит очень естественно, в духе JavaScript.
Функция – это значение, представляющее «действие»
Обычные значения, такие как строки или числа представляют собой данные.
Функции, с другой стороны, можно воспринимать как «действия».
Мы можем передавать их из переменной в переменную и запускать, когда захотим.
Отправка уведомлений
Google Cloud Messaging (GCM) для Chrome принимает POST-запрос с заголовком и телом с массивом где указываются все или один подписчик.
Для Firefox PUT-запрос на для каждого подписчика отправляется отдельно, массив отправить нельзя ( причем было добавлено лишь недавно, ещё в марте 2016 работало без указания версии, так что нужно следить за ошибками при отправке). Так же обязательно требуется отправка заголовка , где указывается время хранения уведомления, пока браузер пользователя закрыт.
function send_push_message($subscriptionIDs) {
if (empty($subscriptionIDs)) return FALSE;
$chs = $sChrome = array();
$mh = curl_multi_init();
foreach ($subscriptionIDs as $subscription) {
$i = count($chs);
switch ($subscription) {
case "firefox":
$chs = curl_init();
curl_setopt($chs, CURLOPT_URL, "https://updates.push.services.mozilla.com/push/v5/".$subscription );
curl_setopt($chs, CURLOPT_PUT, TRUE);
curl_setopt($chs, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($chs, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($chs, CURLOPT_HTTPHEADER, array('TTL: TIME_TO_LIVE'));
curl_multi_add_handle($mh, $chs);
break;
case "chrome":
$sChrome[] = $subscription;
break;
}
}
if (!empty($sChrome)) {
$i = count($chs);
$chs = curl_init();
curl_setopt($chs, CURLOPT_URL, "https://android.googleapis.com/gcm/send" );
curl_setopt($chs, CURLOPT_POST, TRUE);
curl_setopt($chs, CURLOPT_HTTPHEADER, array( "Authorization: key=MY_KEY", "Content-Type: application/json" ) );
curl_setopt($chs, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($chs, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($chs, CURLOPT_POSTFIELDS, json_encode( array( "registration_ids" => $sChrome, 'time_to_live' => TIME_TO_LIVE) ) );
curl_multi_add_handle($mh, $chs);
}
do {
curl_multi_exec($mh, $running);
curl_multi_select($mh);
} while ($running > );
for ($i = ; $i < count($chs); $i++) {
curl_multi_remove_handle($mh, $chs);
}
curl_multi_close($mh);
}
В этом примере уведомления отправляются сразу всем подписчикам, что не позволит отследить возможные ошибки, такие как несуществующий подписчик. Целесообразно отправлять уведомления по одному и обрабатывать ответ для каждого подписчика. Но такой способ соответственно может оказаться дорогим, в зависимости от количества подписчиков.
Ответ push-сервера
Push-сервер Firefox ничего не отвечает в случае успешной отправки, а если произошла ошибка, то она приходит в формате JSON и может быть вида:
GCM отвечает и в случае успешной отправки, и в случае ошибки, так же в JSON. Успешная отправка:
Размер соответственно зависит от количества подписчиков.
Если произошла ошибка, то ответ может быть таким:
И комбо:
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству – это по сути обычный синтаксис доступа по ключу, как , где в роли у нас , а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство . Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript существует 8 основных типов данных. Массив является объектом и, следовательно, ведёт себя как объект.
…Но то, что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим, так, как это показано на иллюстрациях к этой главе. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Но движок поймёт, что мы работаем с массивом, как с обычным объектом. Способы оптимизации, используемые для массивов, в этом случае не подходят, поэтому они будут отключены и никакой выгоды не принесут.
Варианты неправильного применения массива:
- Добавление нечислового свойства, например: .
- Создание «дыр», например: добавление , затем (между ними ничего нет).
- Заполнение массива в обратном порядке, например: , и т.д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Для этого массивы предоставляют специальные методы. Массивы тщательно настроены в движках JavaScript для работы с однотипными упорядоченными данными, поэтому, пожалуйста, используйте их именно в таких случаях. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект .
Подписка пользователя с помощью PushManager
- . Это логическое значение указывает на то, что сформированная подписка будет использована лишь для показа сообщений. Этот параметр должен быть установлен в , в противном случае мы столкнёмся с ошибкой (у этого есть исторические причины).
- . Это — в кодировке Base64, или объект , который содержит открытый ключ, который push-сервер будет использовать для аутентификации сервера приложения.
сюда
- Веб-приложение загружается и вызывает , передавая серверный ключ.
- Браузер выполняет сетевой запрос к push-сервису, который сгенерирует адрес точки входа в собственное API, свяжет этот адрес с ключом и вернёт сведения о нём браузеру.
- Браузер добавит эти сведения к объекту , который возвращается через промис .
Adding Array into the Array using push()
Javascript push() function allows us to push an array into an array. We can add an array into an array, just like adding an element into the Array.
// app.js arrArray = , ]; arrArray.push(); console.log(arrArray);
See the output.
If you’re only appending the single variable, then an array.push() method works like a charm. If you have to append another array, use the concat() method. This approach is beneficial when you don’t have to modify the original array, and that is why it is standard practice and adapted by the Javascript community.
data = data2 = langs = data.concat(data2) console.log(data) console.log(data2) console.log(langs)
Output
Javascript array concat() is a pure function and does not mutate its original array. Instead, it returns a new Array. Please make sure here that the concat() function creates a new array.
It does not add or appending to an existing array. It simply creates a copy and perform the operation in that copy and return that array.
Javascript array.push.apply() function is also useful to add array into the array.
let arr = ;
arr.push('Javascript', 'PHP');
arr.push.apply(arr, );
console.log(arr);
Output
You can use the push() and apply() function to append two arrays.
Now, from the 2016 update: with spread, you don’t need that apply() method anymore.
let arr = ;
arr.push('Javascript', 'PHP');
arr.push(...);
console.log(arr);
Output
You can see that output will be the same, but this way is more concise and appealing to other coders.
Итого
Массив – это особый тип объекта, предназначенный для работы с упорядоченным набором элементов.
-
Объявление:
Вызов создаёт массив с заданной длиной, но без элементов.
-
Свойство отражает длину массива или, если точнее, его последний цифровой индекс плюс один. Длина корректируется автоматически методами массива.
-
Если мы уменьшаем вручную, массив укорачивается.
Мы можем использовать массив как двустороннюю очередь, используя следующие операции:
- добавляет в конец массива.
- удаляет элемент в конце массива и возвращает его.
- удаляет элемент в начале массива и возвращает его.
- добавляет в начало массива.
Чтобы пройтись по элементам массива:
- – работает быстрее всего, совместим со старыми браузерами.
- – современный синтаксис только для значений элементов (к индексам нет доступа).
- – никогда не используйте для массивов!
Мы вернёмся к массивам и изучим другие методы добавления, удаления, выделения элементов и сортировки массивов в главе: Методы массивов.