The html5 progress element
Содержание:
- Trivia
- Описание класса и способов создания окна загрузки
- Types of segments
- Отображение хода выполнения длительной задачи
- Colored Progress Bars
- All options in the settings menu
- Инструктор. Прототип инструмента создания быстрых пользовательских инструкций
- Exec — Выполнение кода, консоль запросов и не только! Промо
- Striped Progress Bars
- Add Labels
- Пример: таймер обратного отсчета на JavaScript
- Images
- Многоуровневые списки выбора с оформлением элементов
- Круговой прогресс бар
- Changelog
- Прогресс-бар
- Методика оптимизации программного кода 1С: проведение документов
- Trivia
- ProgressbarOS
Trivia
Normal Trivia
- When you get your first label of any edition, you will be rewarded with an achievement associated with it.
- Most Grand Edition logos are black or a very dark shade of gray, which is why Progressbar 10’s Grand logo is difficult to see when the system is starting up.
Article Trivia
- This page was the most vandalized page, with a few users often adding a lot of fake operating systems in this page.
- Until September 10, 2020, the Editions header appeared partly informative and each individual edition has its own page. From September 10, 2020 to September 12, 2020, the Editions header was removed and the Editions page was created. Starting from September 12, 2020, the Editions header returned informative and the Editions page is now in Candidate for Deletion.
- Until September 12, 2020, Restart and Boot Menu had their own pages.
- From September 12, 2020 to September 13, 2020, Media Player and Boot Menu were merged to this page. However, due to the complaint from Seafoxlrt616, EpicAlexisMaxwell gave Media Player and Boot Menu back their own page and removed extra information in this page. This also applies to Boot Menu, Hearts, Store and Settings from September 12, 2020 to September 14, 2020.
- For a short time in September 14, 2020, EnzoTakeda deleted most of the important information of the page. EpicAlexisMaxwell reverted it.
- Except on September 20, 2020, this is the biggest article. On September 20, 2020, this WAS the second biggest article, with Changelog being the first one.
Описание класса и способов создания окна загрузки
Для начала рассмотрим доступные методы данного класса, не концентрируясь на коде, а только на его функциональности:
- Метод createLoadingBar – создает полосу загрузки на форме;
- createString – создает сроку «Обработано: … %»;
- createtimeDuration – создает сроку «Продолжительность обработки: …»;
- createtimeFinish – создает строку «Оставшееся время обработки: …»;
- createTextBox – создает элемент TextBox;
- setParameters – задает параметры окна загрузки для предстоящего процесса. Принимает 3 аргумента:
- expProcess_INT – обязательный аргумент. Принимает целое число, сообщающее, из какого количества этапов состоит последующий процесс;
- UpdateInterval_INT – необязательный аргумент. С его помощью можно задать интервал обновления формы, т.е. через какое количество этапов все элементы окна загрузки необходимо обновить;
- UpdTimeInterval_INT_SEC – необязательный аргумент. Задает интервал обновления формы в секундах. Аргумент имеет смысл только в том случае, если не задан аргумент UpdateInterval_INT.
- В том случае, если оба аргумента, задающие интервал, не указаны или принимают значение 0, то по умолчанию интервал обновления будет равняться одной секунде.
- Метод Start – запускает окно загрузки. Данный метод важен потому, что он отображает саму форму и запоминает время запуска, которое в дальнейшем используется для расчетов. Метод принимает один необязательный аргумент — title. С его помощью можно задать заголовок формы полосы загрузки. Значение заголовка по умолчанию равняется строке «Процесс выполнения».
- Update – обновляет форму, если прошел интервал заданный методом setParameters. Данный метод принимает два необязательных аргумента:
- curProcess – целое число. Номер текущего этапа процесса;
- stringTextBox – строка для элемента TextBox.
- exitBar – закрывает прогресс бар и выгружает форму из памяти.
- getForm – возвращает ссылку на форму прогресс бара.
Можно заметить, что прогресс бар обязательно устанавливает интервал обновления окна загрузки. Поэтому сообщения, заданные в аргументе stringTextBox метода Update, попадут в форму только в случае, если интервал это позволит. Но можно напрямую обратиться к форме и внести сообщение – ссылка_на_форму.Text = “сообщение”.
Это сделано по двум причинам.
Первая причина. При выводе в форму оставшегося времени обработки, его расчет производится, исходя из среднего времени, затраченного на один этап процесса, а затем умноженного на число оставшихся процессов. Данный способ является достаточно простым и понятным, но так как этапы выполняются не всегда с одной и той же скоростью, то время постоянно перепрыгивает с одного показателя на другой, что не позволяет адекватно его оценивать. Особенно данный эффект заметен в начале, когда прошедших этапов для оценки не так много. Установив интервал, Вы можете смягчить данный эффект. Рекомендуемого интервала в данном случае нет, так как все зависит от конкретного процесса.
Второй причиной является производительность. Не смотря на то, что идея вывода информации по загрузке является вполне обоснованной, само ее использование сильно замедляет процесс. Например, с использованием ProgressBar время обработки нижеприведенного примера составляет 1 минута 17 секунд при установленном интервале обновления в секунду. При обновлении формы на каждом этапе, за 2 минуты обработалось чуть больше 2 сотых процента. Без использования на все ушло 8 секунд
Поэтому старайтесь использовать прогресс бар только в случаях, когда это действительно важно и применяйте к нему оптимальный интервал – секунды достаточно, свыше данного значения особых изменений в производительности не наблюдается
Также предусмотрена возможность остановить выполнение всех процессов, закрыв окно загрузки. Предварительно пользователю будет выведено окно с подтверждением.
Types of segments
There are 9 types of segments.
- Blue: Adds 5% to your progress bar and gives points. They have a plus symbol in Matrix mode, when colorblind mode is on.
- Cyan: Fills 10% or 15% of your progressbar with blue.
- Yellow: Gives 5% in your progressbar, but doesn’t give points. Useful to make patterns.
- Red: Dangerous segment. When collected (either the filled or unfilled portion of progressbar), it results into a BSOD. You can still destroy the segment with the very start on your progress bar.
- Pink: Deducts 5% of your progress. Useful to remove yellow segments without Defragmentation/Optimization. Also used to get the Magic Pink bonus.
- Gray: Does nothing and gives zero percent progress.
- Green: Fills your progressbar with 100% blue segments and ignores yellow ones. Very rare, appears in classic game modes, Progress Defender, 3D Screensaver and Matrix modes. In Progressbar 1X, when a green segment is collected in the radial progress bar, it will display green segments rather than blue ones.
- Magenta: Has no use. Functionality to be confirmed (may fill the progress bar with pink segments).
- Flashing: A random segment that has a question mark. Can do everything that normal ones do.
Отображение хода выполнения длительной задачи
Приведенный выше пример иллюстрирует, как просто использовать ProgressBar, но обычно вы, конечно, хотите показать ход выполнения какой-то реальной работы, а не только статическое значение.
В большинстве случаев вы будете использовать ProgressBar, чтобы показать ход выполнения неких интенсивных/длительных задач, и это тот самый случай, где большинство программистов-новичков сталкиваются с весьма распространенной проблемой: если у вас в программе фрагмент интенсивных вычислений, который выполняется в потоке пользовательского интерфейса (UI), то при попытке одновременного обновления, например элемента управления ProgressBar и вычисляемого значения, вы увидите, что не можете сделать такое обновление одновременно в одном потоке. Или, чтобы было понятнее, ProgressBar фактически не будет показывать каждое обновление до завершения задачи, что в значительной степени делает его бесполезным.
Для иллюстрации можно попробовать следующий пример:
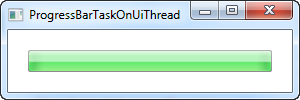
Это очень простой пример, где мы делаем цикл от 0 до 100, и в каждой итерации увеличиваем значение ProgressBar. Любой современный компьютер может сделать это быстрее, чем вы моргнете, поэтому я добавил задержку в каждой итерации 100 миллисекунд. К сожалению, как я уже описал, ничего не произойдет. Вот как это выглядит в середине процесса:

Обратите внимание, что курсор указывает на то, что что-то происходит, хотя индикатор выполнения по-прежнему выглядит так же, как и в начале (пустой). Как только цикл, представляющий нашу продолжительную задачу, будет завершен, индикатор выполнения будет выглядеть следующим образом:

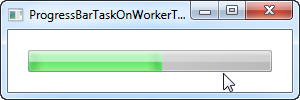
Это действительно не помогло вашим пользователям увидеть ход выполнения! Для достижения нужного нам результата придется выполнить задачу в рабочем потоке, а затем отправить обновления в поток пользовательского интерфейса, который затем сможет немедленно обработать и отобразить эти обновления. Отличным инструментом для выполнения такой работы является класс BackgroundWorker, о котором мы поговорим подробнее в других разделах этого руководства. Вот тот же пример, что и выше, но на этот раз используется BackgroundWorker:

Как вы можете видеть на скриншоте, отображение хода выполнения теперь обновляется на всем протяжении задачи, и, как показывает курсор, в потоке пользовательского интерфейса не выполняются интенсивные вычисления, что означает, что вы можете взаимодействовать с остальной частью интерфейса.
Пожалуйста, имейте в виду, что хотя BackgroundWorker действительно помогает с многими проблемами, связанными с многопоточностью, все же остаются некоторые вещи, о которых вам следует знать, поэтому, пожалуйста, взгляните на статьи о BackgroundWorker в этом учебнике, прежде чем делать что-либо более продвинутое, чем сценарий, подобный приведенному выше.
Colored Progress Bars
Contextual classes are used to provide «meaning through colors».
The contextual classes that can be used with progress bars are:
40% Complete (success)
50% Complete (info)
60% Complete (warning)
70% Complete (danger)
The following example shows how to create progress bars with the different
contextual classes:
Example
<div class=»progress»> <div class=»progress-bar progress-bar-success» role=»progressbar» aria-valuenow=»40″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:40%»> 40% Complete (success) </div></div><div class=»progress»> <div class=»progress-bar progress-bar-info» role=»progressbar» aria-valuenow=»50″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:50%»> 50% Complete (info) </div></div><div class=»progress»> <div class=»progress-bar progress-bar-warning» role=»progressbar» aria-valuenow=»60″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:60%»> 60% Complete (warning) </div></div><div class=»progress»> <div class=»progress-bar progress-bar-danger» role=»progressbar» aria-valuenow=»70″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:70%»> 70% Complete (danger) </div></div>
- User: You can change your username or user picture. Does not appear on PB Whisper and earlier except for Progressbar NOT 4.0 and 3.60.
- Sounds: You can turn on or turn off game sounds and HDD noises (later if you have an SSD drive).
- Language: You can change from one language to another. Up to now, there are twelve languages. You can also turn on or turn off the old in-game keyboard for ProgressDOS. You can change the clock from 12-hour clock to 24-hour clock and vice versa.
- Color blindness: You can turn on or turn off the Color blindness mode. If you turn it on, it makes the red segment have an exclamation mark, the pink segment has a minus mark, and the gray segment has a 0 mark. If you got the Matrix game mode, the blue segment (green in Matrix game mode) has a + mark.
- Wallpapers: You can change from one wallpaper to another. There are 10 built-in wallpapers on a Progressbar version. The first one is unlocked by installing the operating system itself, and the next ones are unlocked after reaching a certain level. The ability to change to custom wallpapers in operating systems becomes available when reaching Pro label. In older versions, you also had an option to put the wallpaper in your phone.
- Cloud Saving: You can turn on or turn off Cloud Saving. This setting lets you keep your progress when switching a device. Cannot be found in the PC version.
-
Display Properties:
- Display: You can change from one color palette to another. There are 16 colors, 256 colors, High Color and True Color. Turning on or turning off the CRT display (if you have an LCD monitor). Some color palettes are unavailable until you get a good enough .
- Taskbar: You can change the taskbar height. Cannot be found in the PC version.
- Cursor: You can hide the cursor (cannot be done in PC version) and turn on or off cursor trails. Since October Update, you can also change the cursor look if you have a good enough label.
- Themes: You can change the visual theme here. Currently, available only for PB 95+ and onward (except NOT 4.0). Will not be available for some ProgressbarOSes.
You can find the Settings menu as the third icon in the Begin Menu.
Инструктор. Прототип инструмента создания быстрых пользовательских инструкций
Прототип дружелюбного и эффективного инструмента для написания пользовательских экспресс-инструкций.
Задействована штатная утилита Windows, о существовании которой многие не знают и которая умеет делать огромную работу по логированию действий и снятию скриншотов на всех ПК с Windows (начиная с версии Win7).
«Инструктор» не требует никакой установки и дополнительных библиотек!
Это означает, что инструмент будет работать и на домашнем ПК и на «чужом ноутбуке» и на терминальном win-сервере у заказчика, где ваши права сильно ограничены.
Вы просто подключаете легкую файловую базу 1С и получаете инструмент по снятию скриншотов с интересной функциональностью…
1 стартмани
Exec — Выполнение кода, консоль запросов и не только! Промо
Незаменимый инструмент администратора БД и программиста:
Выполняйте произвольный код из режима 1С Предприятие; сохраняйте/загружайте часто используемые скрипты; выполняйте запросы с замером производительности запроса в целом и каждой из временных таблиц в частности, а также с просмотром содержимого временных таблиц; произвольным образом изменяйте любые объекты БД, редактируя даже не вынесенные на формы реквизиты и записывая изменения в режиме «ОбменДанными.Загрузка = Истина»; легко узнавайте ИД объектов БД; выполняйте прямые запросы к SQL с замером производительности и не только!
5 стартмани
Striped Progress Bars
Progress bars can also be striped:
40% Complete (success)
50% Complete (info)
60% Complete (warning)
70% Complete (danger)
Add class to add stripes to the progress bars:
Example
<div class=»progress»> <div class=»progress-bar progress-bar-success progress-bar-striped» role=»progressbar» aria-valuenow=»40″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:40%»> 40% Complete (success) </div></div><div class=»progress»> <div class=»progress-bar progress-bar-info progress-bar-striped» role=»progressbar» aria-valuenow=»50″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:50%»> 50% Complete (info) </div></div><div class=»progress»> <div class=»progress-bar progress-bar-warning progress-bar-striped» role=»progressbar» aria-valuenow=»60″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:60%»> 60% Complete (warning) </div></div><div class=»progress»> <div class=»progress-bar progress-bar-danger progress-bar-striped» role=»progressbar» aria-valuenow=»70″ aria-valuemin=»0″ aria-valuemax=»100″ style=»width:70%»> 70% Complete (danger) </div></div>
Add Labels
If you want to add labels to indicate how far the user is in the process, add a new element inside
(or outside) the progress bar:
Step 1) Add HTML:
Example
<div id=»myProgress»> <div id=»myBar»>10%</div></div>
Step 2) Add CSS:
Example
#myBar { width: 10%; height:
30px; background-color: #4CAF50;
text-align: center; /* To center it horizontally (if you want) */
line-height: 30px; /* To center it vertically */ color:
white; }
Step 3) Add JavaScript:
If you want to dynamically update the text inside the label to the same value
of the width of the progress bar, add the following:
Example
var i = 0;function move() { if (i == 0) {
i = 1; var elem = document.getElementById(«myBar»);
var width = 10; var id = setInterval(frame, 10);
function frame() { if (width >= 100) {
clearInterval(id); i = 0;
} else { width++;
elem.style.width = width + «%»;
elem.innerHTML = width + «%»; }
} }}
❮ Previous
Next ❯
Пример: таймер обратного отсчета на JavaScript
Одним из полезных применений кругового прогресс бара можно считать счетчик. Такие решения нередко можно встретить на ресурсах коммерческой и финансовой тематики. Но давайте просто ради практики рассмотрим способ реализации кругового счетчика на примере таймера обратного отсчета.
И так, все что нам нужно это всего-лишь немного модифицировать код javaScript. Вместе с ним я приведу код HTML, хоть я его и почти не изменял, но для того, чтобы вам было проще ориентироваться.
<div class="diagram timer" data-seconds="60">
<div class="piece left"></div>
<div class="piece right"></div>
<div class="text">
<div>
<b>100</b>
<span>SECONDS</span>
</div>
</div>
</div>
function timer(seconds){
let diagramBox = document.querySelector('.diagram.timer');
seconds = seconds || diagramBox.dataset.seconds;
let deg = (360 * seconds / diagramBox.dataset.seconds) + 180;
if(seconds >= diagramBox.dataset.seconds / 2){
diagramBox.classList.add('over_50');
}else{
diagramBox.classList.remove('over_50');
}
diagramBox.querySelector('.piece.right').style.transform = 'rotate('+deg+'deg)';
diagramBox.querySelector('.text b').innerText = seconds;
setTimeout(function(){
timer(seconds - 1);
}, 1000);
}
timer();
Теперь немного подробностей. В коде HTML я изменил только название класса и атрибут data-. Все это исключительно для правильной идентификации и осмысления. В остальном HTML остался неизменен. Но код JS модифицирован чуть больше.
И так, нам понадобится создать функцию timer(), поскольку ее нужно будет вызывать рекурсивно.
Найдем наш элемент с прогресс баром и запишем его в переменную:
Теперь нам нужно как-то считать секунды, а для этого нам послужит дополнительная переменная seconds. В ней мы поставим условие: если seconds пуста или равна нулю, тогда мы берем значение из атрибута data-seconds, то есть начинаем отсчет заново.
Обратите внимание, что теперь нам нужно немного иначе пересчитывать значения для визуального отображения угла поворота блока прогресс бара. Если для отображения процентов в первом примере в атрибуте data- хранилось текущее значение, которое мы делили на статичное максимальное — 100, то в таймере в этом атрибуте хранится теперь максимальное значение, а текущее фигурирует в самом сценарии
Таким образом, максимальное значение может принимать любое положительное число, при этом на диаграмме всегда верно отобразится прогресс
Если для отображения процентов в первом примере в атрибуте data- хранилось текущее значение, которое мы делили на статичное максимальное — 100, то в таймере в этом атрибуте хранится теперь максимальное значение, а текущее фигурирует в самом сценарии. Таким образом, максимальное значение может принимать любое положительное число, при этом на диаграмме всегда верно отобразится прогресс.
Далее нужно выполнить ту же функцию, что и в первом примере — определить, когда вспомогательный блок делжен получать класс и переворачиваться на другую сторону нашего блока с таймером.
if(seconds >= diagramBox.dataset.seconds / 2){
diagramBox.classList.add('over_50');
}else{
diagramBox.classList.remove('over_50');
}
Укажем рассчитанный угол поворота для CSS-свойства transform вращающегося блока и подставим текст текущего значения секунд в тег <b>.
diagramBox.querySelector('.piece.right').style.transform = 'rotate('+deg+'deg)';
diagramBox.querySelector('.text b').innerText = seconds;
И, наконец, нам осталось отнять одну секунду и запустить функцию расчета заново, то есть совершить новую итерацию с задержкой 1000 миллисекунд.
setTimeout(function(){
timer(seconds - 1);
}, 1000);
Как видите, ничего сложного, по крайней мере для того, кто более-менее знаком с синтаксисом языка, нет.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Многоуровневые списки выбора с оформлением элементов
Данная статья — попытка решить один маленький кусочек большой проблемы платформы 1С, а именно — бедные и невыразительные пользовательские интерфейсы. Поскольку 1С в режиме управляемого приложения позволяет задействовать веб-клиент, то хочется реализовывать интерфейсы как у взрослых веб-приложений — красивые, дружелюбные для пользователя и, желательно, с положительным UX. Возможно, кто-то со мной не согласится и скажет, что учетные системы должны быть строгие и линейные. Но мы все знаем, что 1С — это уже не только про бухгалтерию.
Небольшое отступление для разработчиков, работающих с типовыми конфигурациями. Я не знаю, использует ли фирма 1С что-то похожее в своих разработках. Если да, то данная статья навряд ли будет вам полезна.
1 стартмани
Круговой прогресс бар
Для этой части нашего руководства мы собираемся создать трекер для нашего индикатора выполнения. Поэтому мы немного скорректируем нашу разметку, а также наш CSS. Проверьте разметку ниже.
<div class="container">
<div class="title">Tracker</div>
<div class="bar">
<span class="bar-unfill">
<span class="bar-fill-tracker"></span>
<span class="track-wrap">
<span class="track"></span>
</span>
</span>
</div>
</div>
Как вы видите, мы добавили c классами и внутри . Они будут содержать наш круговой прогресс бар, а затем анимировали его с помощью другого правила . Давайте напишем стили для наших классов и .
.track-wrap {
position:relative;
top:-18px;
-webkit-animation:progressbar2 7s infinite;
animation:progressbar2 7s infinite
}
.track {
height:20px;
display:block;
background:#e74c3c;
width:20px;
border-radius:10px;
position:relative;
left:-12px
}
/* Chrome, Safari, Opera */
@-webkit-keyframes progressbar2 {
from {
left:0
}
to {
left:100%
}
}
/* Standard syntax */
@keyframes progressbar2 {
from {
left:0
}
to {
left:100%
}
}
Как вы можете видеть выше, мы установили положение c классом относительно верхнего -18px, а затем установили свойство . Затем установили стили класса , который является фактическим трекером, и установили ему на 10px и положение слева на -12px. Еще одна вещь, которую мы добавили, — это новая анимация с использованием правила и именем .
Changelog
| Update | Version | Type | Changes |
|---|---|---|---|
| 0.2x | 0.21 | Release | Added Progressbar 95 plus. |
| 0.60 | 0.5806 | Alpha | Wallpapers have been changed.
Added cursors, where in PB95+ are 3D-styled. |
| 0.62 | 0.6006 | Release Candidate | Fixed Trash recursion achievement icon. |
| 0.64 | 0.6201 | Alpha | New shutdown panel, with radio buttons. |
| 0.6202 | Beta 2 | Added «More progress», «Computer», «Safari» and «Eggplant» themes.
The default theme has been tweaked. The begin button has a plus symbol. |
| Site Map | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Main Pages | Home page • Rules • Discussion • Recent edits • Leaderboard • Firewall Status (Description • Current update • History) • Sandbox | ||||||||||||
|
|||||||||||||
|
|||||||||||||
| Miscellaneous | |||||||||||||
| Changelog | 0.6x(0.68 • 0.66 • 0.64 • 0.62 • 0.60) • 0.5x(0.58 • 0.56 • 0.54 • 0.50) • 0.4x • 0.3x • 0.2x | ||||||||||||
| Other miscellaneous pages | Scrapped Features • Hinted Features |
Прогресс-бар
Сделать красивый прогресс-бар — дело не пяти минут, поэтому мы поискали уже готовые решения в Сети и нашли вот такое:
 Страница проекта на CodePen.
Страница проекта на CodePen.
Там было почти всё, что нам нужно, кроме двух вещей:
- прогресс-бар заполнялся слишком быстро,
- не менялись надписи в процессе работы.
Мы не будем показывать весь исходный код, потому что можно зайти в начальный проект и посмотреть — вместо этого покажем, что поменяли.
Замедляем прогресс-бар. Смотрим в function preload(imgArray):
Было:
$(imgArray).each(function() {$(‘<img>’).attr(«src», this).load(function() {$progress.animate({width: «+=» + increment + «%»}, 100);});
Стало:
var i = 0; while (i < 300) {$progress.animate({width: «+=» + 0.25 + «%»}, 100); i = i+1; }
Вместо того, чтобы увеличивать прогресс на какую-то непонятную величину, мы прибавляем к нему на каждом шаге всего по 0.25 пункта. Это мало, поэтому двигаться будет медленно. Число 300 в цикле мы подобрали опытным путём: почему-то если прибавлять по 0.25, то именно за 300 шагов мы наберём 100%.
Выводим сообщения по ходу работы. Смотрим в ту же функцию.
Было: ничего, потому что в исходном проекте этого не требовалось.
Стало:
Первые 5 раз мы сравниваем показатели процентов на шкале с каким-то числом и если совпадаем — выводим то, что лежит в переменной. В последнем сравнении выдаём проценты и финальный текст. Про переменные расскажем ниже.
Методика оптимизации программного кода 1С: проведение документов
Описание простого метода анализа производительности программного кода 1С, способов его оптимизации и оценки результатов в виде числовых показателей прироста производительности. Не требует сторонних программных продуктов, используются только типовые возможности платформ 1С.
Методика проверена на линейке платформ начиная с 1С:Предприятие 8.2 (обычные формы, управляемые формы). Позволяет ускорить проведение проблемных документов в 3 и более раз, провести проверку корректности формирования проводок оптимизированным кодом и подтвердить результаты оптимизации реальными замерами производительности в режиме предприятия.
К публикации приложены демонстрационные базы для режимов обычного и управляемого приложения на платформе 1С:Предприятие 8.3 (8.3.9.2033).
1 стартмани
Trivia
- This is the only release of ProgressbarOS that includes a radial progress bar.
- When this system was first released in update 0.542, it had one unique wallpaper (the current Wallpaper 2) and it was missing 9 wallpapers (instead using those of Progressbar 10), a startup sound, and a sound effect for when a segment hit the filled portion of the progress bar. Red segments also did not cause a blue screen of death when hitting the filled portion.
- When you collect a red segment, the red fills empty spaces and also the segments. This goes the same when you collect a green segment.
- Progressbar 1X was previously $2.99 until a bug fix was released.
- There is an unused startup sound and a shutdown sound hidden in the game files. Both sounds were taken from the Luna Royale theme of Windows XP.
- It is possible to get this operating system after PB-DOS Shell in all versions.
- Since it has a radial progressbar, the firewall may not be implemented but however Optimization is still possible to be added in future.
ProgressbarOS
PB-DOS Shell has slightly pale segments.
Progressbar 1 has thick borders.
Progressbar 2 has thin borders.
Progressbar 3.14 and NOT 3.60 are the same as Progressbar 2, but the yellow segment is now orange.
Progressbar Chitown uses squares.
Progressbar 95 to are the same as Chitown, but with rectangles.
Progressbar Meme and add gradients.
Progressbar Whisper uses less noticeable gradients and makes the blue segment lighter.
Progressbar XB changes the blue segments to teal.
Progressbar Largehorn is the same as XB, but the teal (blue) segment is now light blue and the corners are rounded.
Progressbar Wista and change the blue segment to dark blue and has a glass look.
Progressbar 81 and segments are less vibrant and have a simpler look.
Progressbar 1X brought back gradients and rounded the corners.