Лучшие примеры блогов 2020 года
Содержание:
- Брифинг
- Duotone и оверлей поверх изображений
- Проектирование систем
- На что смотреть при выборе темы
- Делайте сложные вещи
- Сайт образовательного учреждения
- Как выбрать веб-студию, предлагающую услуги по разработке дизайна сайта
- Создание каркаса модели
- Персональные сайты разработчиков
- Установка темы через панель хостинга
- Установка темы из магазина
- Сочетание стилей
- Разделенный экран
- Креативное использование цветового брендинга
- Договор на разработку дизайна сайта
- Брутальный веб-дизайн
- Типовые ошибки при написании текстов на главную страницу
- Примеры удачного оформления главной страницы сайта
- Заключение
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Duotone и оверлей поверх изображений
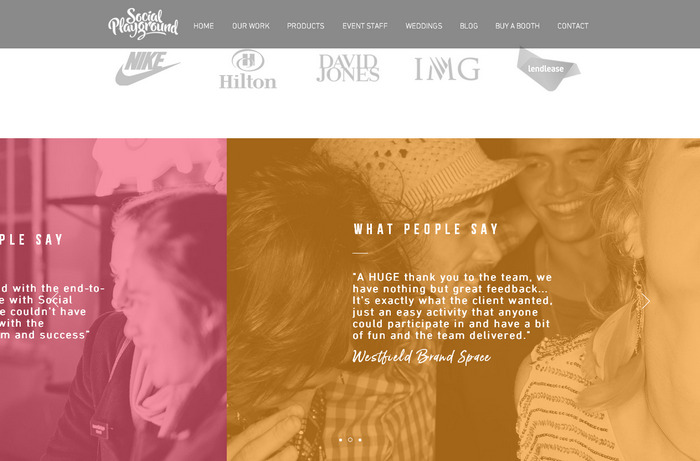
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:




muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
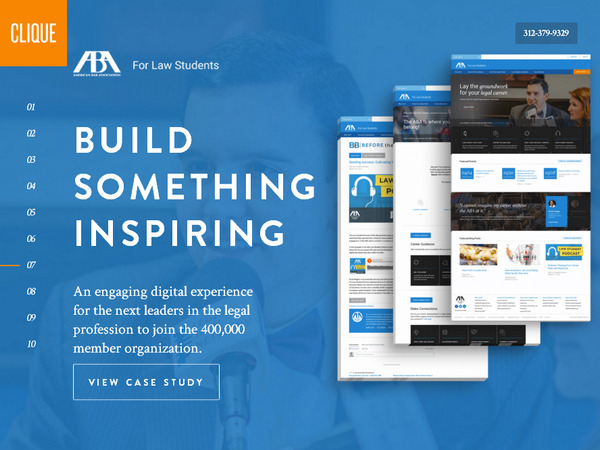
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
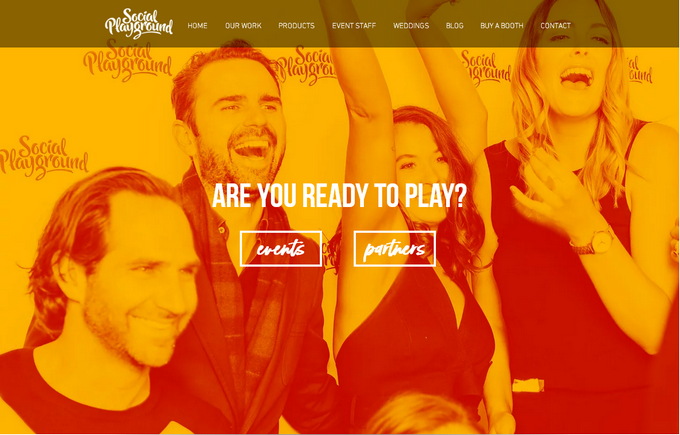
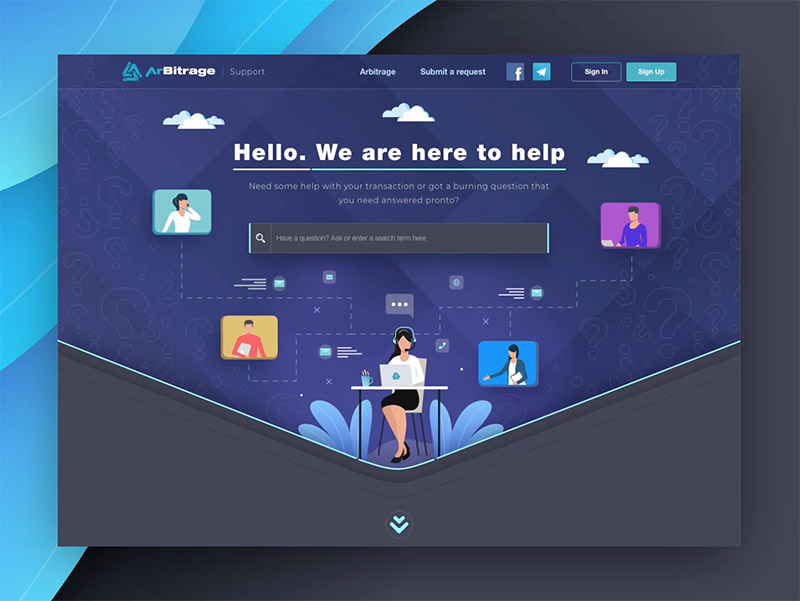
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.

На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
Делайте сложные вещи
Вы не задумывались, сколько клиентов действительно внедряют заказанные SEO-аудиты? Я бы не удивился, если б это цифра была на уровне 20%, не больше. Люди всегда ищут легкие пути, им не нравится заниматься тем, что требует дополнительных усилий.
Можно сделать сайт с десятком типичных страниц, а можно сделать такой же, но развивать на нем полноценный блог. Можно использовать скачанный где-то бесплатный шаблон, а можно купить премиум-тему или заказать разработку с нуля, реализовав адаптивный дизайн и качественную оптимизацию под мобильные. И таких примеров, когда чаще всего выбирают наиболее простой путь, можно привести много.
Существует немало способов сделать сайт лучше, которые требуют серьезных инвестиций времени и денег. Чем больше таких вещей вы реализуете у себя, тем большим будет ваш отрыв от конкурентов. Что самое интересное, в большинстве случаев речь идет о разовой работе, но ее реализация обеспечивает преимущества в долгосрочной перспективе.
Сайт образовательного учреждения

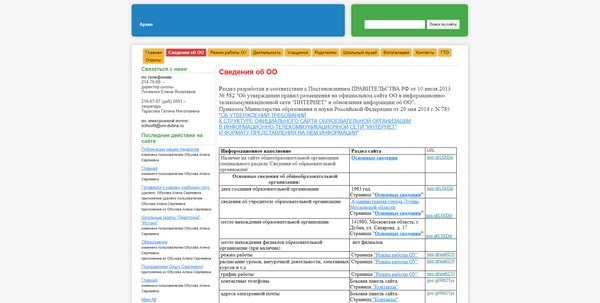
Старый сайт школы. Неплохой пример того, как Google Sites можно использовать для создания некоммерческих проектов в сфере образования. На сайте много страниц: с информаций об учреждении, режимом работы, видами деятельности, объявлениями для учащихся и родителей. Есть раздел «Школьный музей» с вставленными видео с YouTube, фотогалерея, опросы.
Дизайн устаревший, но шаблон адаптивный. Сайтом можно пользоваться на мобильных устройствах. Сетка гибко перестраивается, появляется меню с кнопкой «гамбургер», в которое скрываются ссылки на все страницы. Шрифт меняет размер в зависимости от разрешения экрана, элементы управления в мобильном браузере становятся крупнее.
Общее впечатление: на протяжении нескольких лет проект, разработанный на бесплатном конструкторе Google Sites, выполнял функции школьного сайта, на котором размещается большое количество информации. Сейчас проект в архиве, но это можно было без проблем модернизировать в рамках того же конструктора.
Как выбрать веб-студию, предлагающую услуги по разработке дизайна сайта
Что предлагают студии веб-дизайна? Разработку и оформление сайтов. Для этого в их штате работают различные специалисты: дизайнеры, верстальщики, программисты. У каждого из них свои обязанности на разных этапах создания готового решения для заказчика.
Каждый имеет свой интерес: студии нужен ваш заказ, а вам нужен сайт с дизайном, отвечающим запросам вашей целевой аудитории. Рассматривайте ваше сотрудничество как взаимовыгодную сделку. Выбирайте исполнителей по следующим критериям:
Сайт веб-студии
Это лицо фирмы. Нужна его всесторонняя оценка: насколько он удобен, соблюден ли принцип адаптивности, быстро ли загружаются страницы
Уделите особое внимание аспектам, которые хотели бы внедрить у себя.
Если возникают сомнения в профессиональности разработчиков, лучше не заключайте договор с этой организацией.
Но стоит отметить, что нередко заказчики и разработчики имеют абсолютно разные представления и о дизайне, и о программной составляющей сайта. Делать выводы на основе лишь визуального осмотра не следует.
Портфолио
Оно должно быть обязательно у любой web-студии или фрилансера. Чтобы понять, являются ли работы качественными, оцените, насколько сложными были реализованные проекты, удобны ли сайты для пользователей, какова их производительность.
Выясните, какие заказчики сотрудничали с организацией. Крупные компании не доверяют разработку порталов не известным разработчикам. Если полученные сведения доверия не вызывают, свяжитесь с владельцем и узнайте у него интересующие детали о веб-мастере.
Сроки
Необходимо оговаривать не только минимальные, но и максимальные сроки. Можно очень долго согласовывать как дизайн, так и функционал.
Как правило, известные веб-студии работают над проектом дольше, чем маленькие игроки. Достаточно быстро создают сайты так называемые фабрики, так как процесс разработки у них поточный. Стоит ли с ними сотрудничать – решайте сами.
Стоимость
Качественная работа не будет дешевой, особенно если она выполнена в короткие сроки. При ограниченности бюджета необходимо проинформировать об этом разработчика на первой встрече. Тогда шансы прийти к компромиссу возрастут.
Дополнительный сервис
Обратите внимание, предоставляет ли организация дополнительные услуги, чтобы избежать отказа веб-мастера продолжать работу в случае принятия вами решения о расширении функционала с готовностью понести дополнительные расходы.
Список оказываемых подрядчиком дополнительных услуг может включать SEO-продвижение, работу с рекламными сетями, создание качественного и интересного информационного контента и наполнение им сайта.
Ресурс должен работать круглосуточно, наличие перерывов увеличивает риск потери клиентов. Поэтому необходима профессиональная техническая поддержка. Если сотрудничать одновременно с несколькими подрядчиками, то можно не получить желаемого результата.
Рейтинг
Просмотрите ежегодные рейтинги для подбора подходящей по роду деятельности, региону или ценовой политике веб-студии. Услуги, оказываемые исполнителями, занимающими с 1 по 100 строчки рейтинга, могут оказаться для вас слишком дорогими. Тогда вам лучше обратиться в небольшое интернет-агентство с хорошим портфолио.
Не спешите, осуществляя выбор. Ваш интернет-ресурс должен помогать вам в ведении вашей деятельности. Если вы выберете разработчика неудачно, то созданный им сайт разочарует вас. Вы впустую потратите время и деньги. Если же вы остановите выбор на хорошей дизайн-студии, разработка сайта пройдет на ура.
Вас также может заинтересовать: Продвижение услуг в Интернете
Создание каркаса модели
Применяйте визуальный дизайн
Уточнение
— Выглядит тесновато? — Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
Персональные сайты разработчиков
Amber Weinberg

Клиенты фронтенд & WP разработчика: дизайнерские агенства / др. фрилансеры с готовым дизайн-макетом, которым нужен в кодинг. Амбер Вейнберг специализируется на кастомной Craft CMS разработке, HTML5 / CSS3-анимации и развлекается созданием приложений.
Amelia Rae Thompson

Дизайнерское & девелоперское портфолио и резюме Амелии Томпсон. Американка сочно оформила плоский одностраничный сайт.
Pamela Nehf

Бабушка-фрилансер из штата Миннесота – технарь и путешественница. Разрабатывает индивидуальные маркетинговые стратегии для бизнеса и предпринимателей. Выразительный сайт в материальном стиле четко структурирован. Памела компактно и предельно ясно объясняет, что получает ее клиент.
Nyree Mereus

Найри Мереус сделала свой персональный сайт одностраничным. Трендовый переход к кейсам эффектно представляет работы фронтенд-разработчика в секции портфолио.
Установка темы через панель хостинга
Если вы не любите все эти визуальные консоли и всё привыкли делать через панель управления хостингом — это вариант для вас.
Для установки скачиваем файл с темой и распаковываем по пути www.путь-к-блогу.ru/wp-content/themes/. Если файлы в архиве были в папке — распаковываем её туда целиком. А если в архиве лежат просто файлы без общей папки, то по этому адресу создаём папку с названием темы и распаковываем всё туда.
Когда всё сделано правильно, то после распаковки вы сможете увидеть свою тему в списке установленных в админке Вордпресса. Если вы не знаете, что такое панель управления хостингом и как в ней работать — для вас есть отдельная статья.
Установка темы из магазина
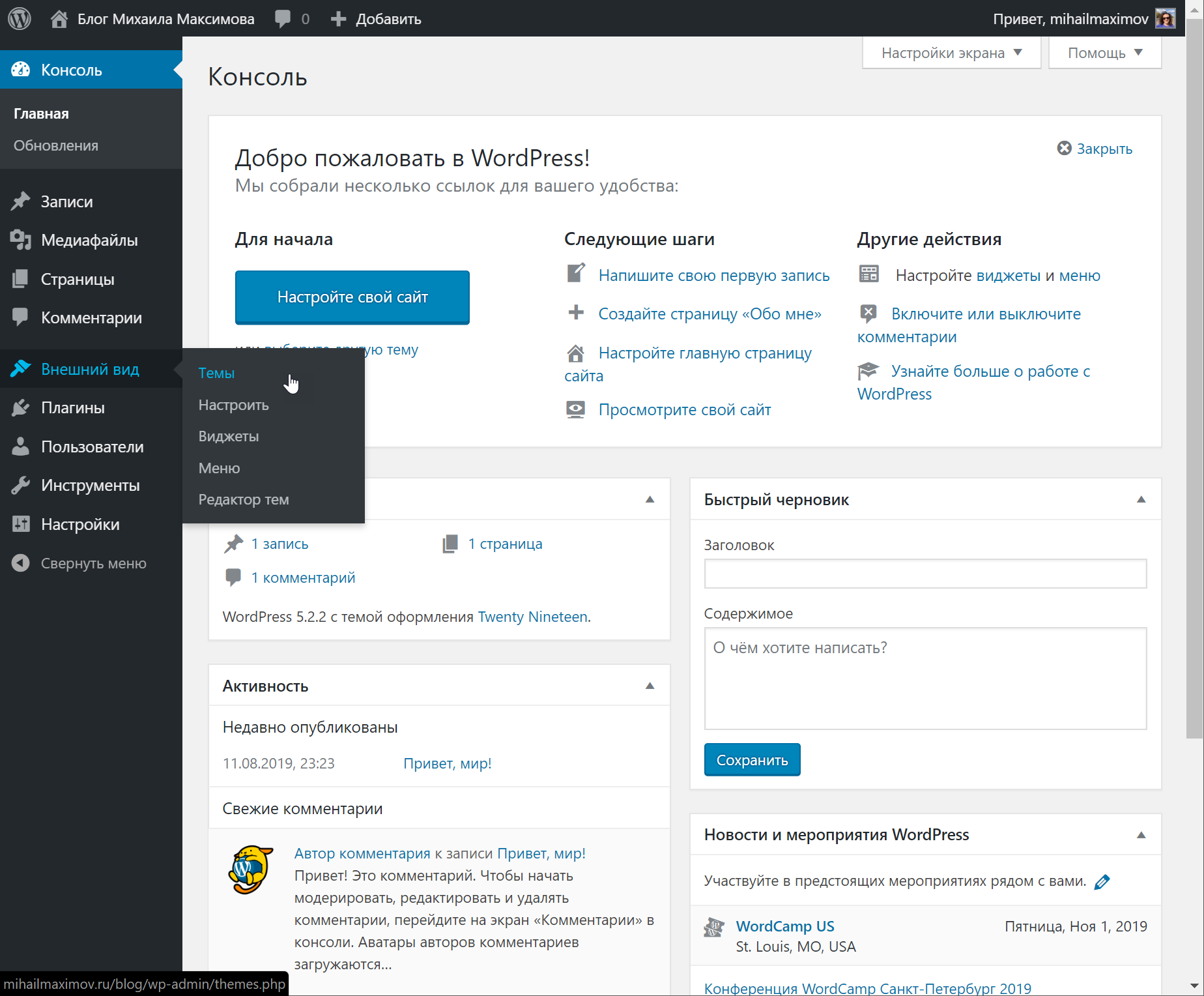
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.
 Для настройки и установки тем заходим в нужный раздел.
Для настройки и установки тем заходим в нужный раздел.
 Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.
Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.
 Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».
Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».
 Наш блог с новой темой. Сразу выглядит по-дизайнерски.
Наш блог с новой темой. Сразу выглядит по-дизайнерски.
 Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Сочетание стилей
Рассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.
Вот несколько примеров таких сайтов.
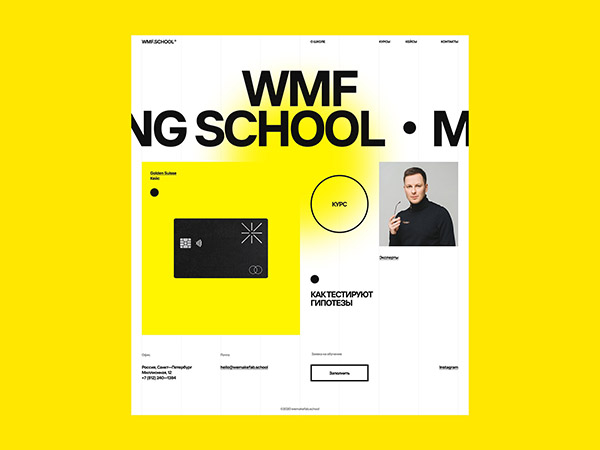
 Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
 Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 94 times, 1 visits today)
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:




enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
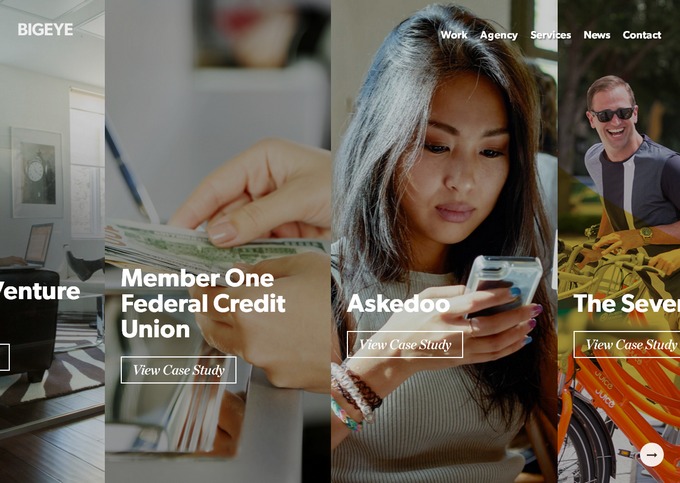
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
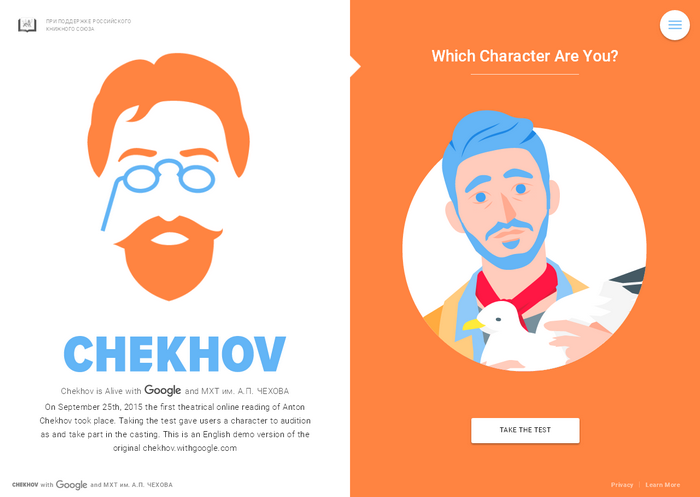
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
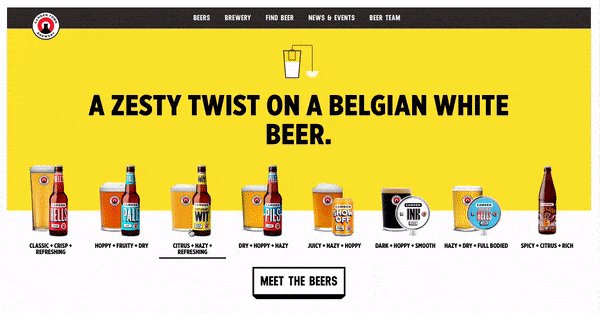
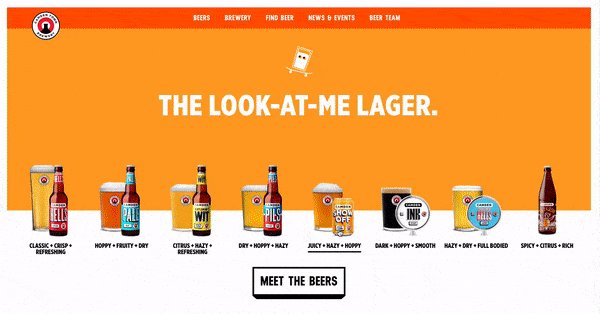
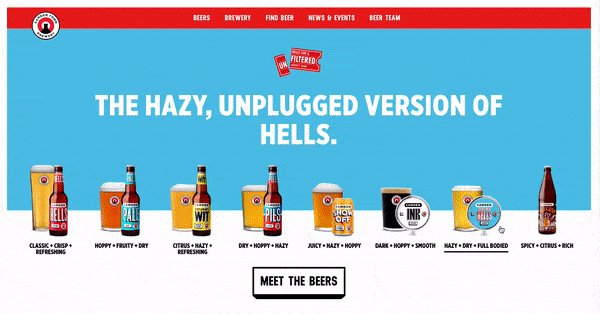
Креативное использование цветового брендинга
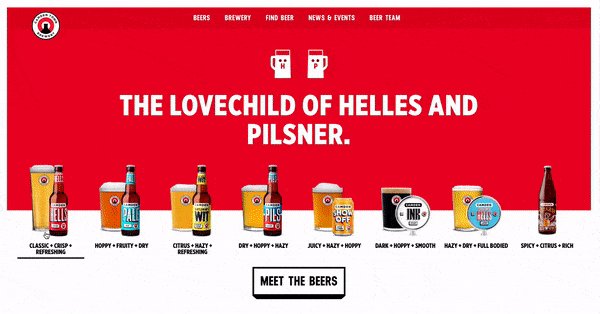
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента

Договор на разработку дизайна сайта
Помимо составления брифа и ТЗ необходимо заключение договора на разработку интернет-сайта, дизайна. В договоре должны обязательно указываться ключевые или существенные условия, в противном случае заключить его невозможно.
Необходим учет таких условий:
Предмет договора (существующие условия).
Формулировка данного положения должна быть точной, понадобится также выписка ссылки на приложения, прописывающие дополнительные условия к основному договору. После того как все бумаги будут подписаны, эти уточнения помогут предотвратить возникновение конфликтов с разработчиком.
К примеру, если в процессе создания ресурса окажется, что он получается не таким, каким его хотел видеть заказчик. Поэтому нужно ответственно относиться к детальному описанию каждого нюанса.
Условия о передаче исключительного права.
Необходимо не только их наличие
Данный пункт крайне важно правильно составить. Иначе вы рискуете не получить право на готовый проект
Многие заказчики не учитывают этого, пока сами не столкнутся с проблемой.
Кроме того, некоторые считают, что после того как заказ оплачивается в полном объеме, происходит автоматическая передача клиенту исключительных прав на созданный ресурс. Но это не так.
Условия об установлении конкретных сроков.
Перед тем как приступать к реализации проекта, нужно составить детальный план. Как и в любой сфере деятельности, устанавливаемые на разработку дизайна сайта сроки должны быть немного больше тех, в которые планируется завершить проект. Это помогает предотвратить еще один конфликт разработчика с клиентом.
Реализация проекта в электронной среде проходит в несколько стадий, и длительность каждой из них должна быть ограничена определенными рамками. Указать сроки завершения каждого этапа можно непосредственно в договоре или приложении к нему. Обязательно нужно оговаривать время, необходимое для доработки готового сайта, если результат не устроит клиента.
Условия о выплате вознаграждения, сроки оплаты, ответственность, расторжение сделки и т.д.
Игнорировать эти условия нельзя. Если договор будет детально проработан, решаться возникающие в процессе работы над проектом разногласия будут быстрее, так как все моменты будут оговорены.
Значимые условия.
Любой договор и оговоренные в нем условия должны быть уникальными, так как в ходе реализации проекта будут воплощаться ваши идеи, и в результате вы получите работоспособный сайт. Поэтому общих положений, с которых рекомендуется начинать составление договора, не существует. Вы должны сами определить наиболее значимые для вас условия.
Если выбранный вами исполнитель является физическим лицом (фрилансером), то подписывать договор, скорее всего, придется с несколькими лицами. Шаблон договора при этом будет единым, документы будут отличаться только дополнительными условиями и различными нюансами.
Нередко разработчик-фрилансер, с которым заключают договор, не числится в штате компании-заказчика. Такое часто бывает в среде молодых предпринимателей.
Переход же исключительных прав на проект к клиенту невозможен от третьего лица, а они должны быть за вами. Поэтому обязательно правильно изложите этот пункт в договоре, иначе право на разработанный сайт останется за веб-мастером.
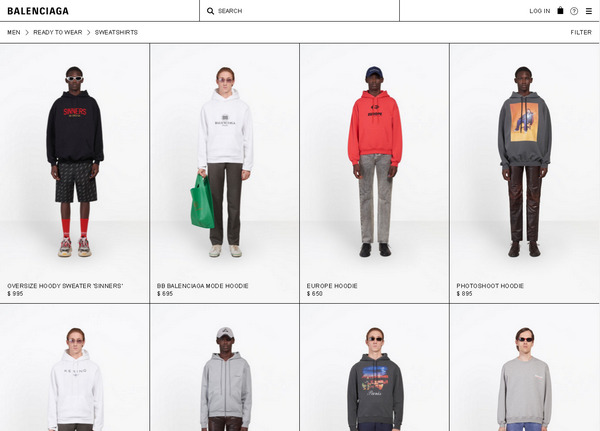
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
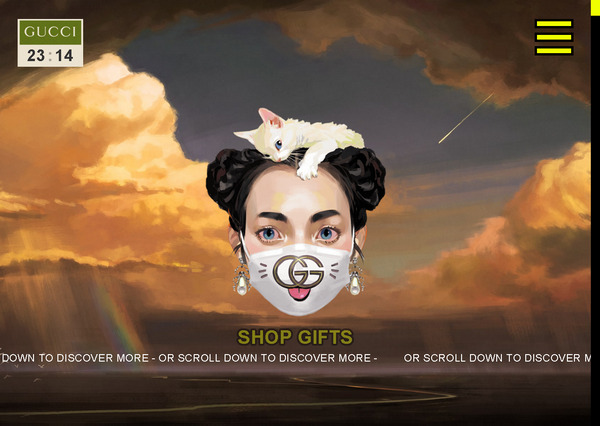
Стиль брутализм применяемый в веб-дизайнах:


gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Типовые ошибки при написании текстов на главную страницу
Когда Вы четко представляете себе задачи и аудиторию сайта, то у Вас отпадает необходимость в литье «воды» или написании других никому не нужных вещей. Тем не менее, давайте рассмотрим типичные ошибки, допускаемые в текстах на главных страницах большинства коммерческих сайтов.
Ошибка №1: текст «о компании» на главной
Представьте, что Вы зашли на рынок в овощной павильон, чтобы купить яблок. И тут Вам с порога торговец начинает с задором рассказывать, сколько он торгует на рынке, кто его жена и т.д. Вам это интересно? Скорее всего, нет. Вам плевать на него. Вам нужны яблоки. То же самое и с главной страницей сайта – в 99% случаев Ваших пользователей интересует не кто Вы, а что предлагаете и в чем Ваши конкурентные преимущества.
Обратите внимание: в отдельных случаях, если текст о компании является атрибутом авторитета и работает на продажи, то использование отдельных его фрагментов может повысить эффективность страницы
Ошибка №2: описание отрасли
В Сети уйма сайтов, которые занимаются продажей товаров и услуг. Очень часто на главной странице таких сайтов публикуются длинные описания того, что эти сайты продают и какую роль их товары и услуги играют в жизни современного общества. Другими словами, они описывают свою отрасль.
Проблема здесь только только одна: на продажи такой текст не работает, да и не читает его никто. Допустим, Вам нужно купить автозапчасти. Скажите, насколько Вам будет интересен текст, рассказывающий, что такое автозапчасти и где они используются?
Ошибка №3: шаблоны
Еще одна очень распространенная ошибка, которая, к моему удивлению, встречается даже на сайтах «профессиональных» агентств копирайтинга. Самые распространенные шаблоны:
Ошибка №4: «вода»
Это отдельная тема. Куча не несущих никакого смысла словесных конструкций, уменьшающих эффективность главной страницы.
Типовой пример: «Поскольку вы попали на эту страницу, то, очевидно, что вы заинтересованы в поставках высококачественных кровельных материалов по доступным ценам, однако не знаете, какого поставщика выбрать для дальнейшего сотрудничества. Расслабьтесь, мы не станем вас ни в чем убеждать, мы просто расскажем вам о себе… бла-бла-бла (см. ошибку №1)».
Ни преимуществ, ни УТП, ничего, кроме «воды». С одной стороны может показаться, что такие тексты вызывают доверие, но посудите сами: Вы бы стали доверять человеку, который своей «душевной» беседой отнял у Вас кучу времени, так ничего по делу не сказав? Маловероятно.
Если хотите текстом вызвать доверие – решите задачу посетителя. Так будет и проще, и быстрее.
Ошибка №5: «тупики»
Эта ошибка характерна не только для главной, но и для многих других страниц сайта. Когда текст заканчивается на многозначительной ноте, погружающей читателя в раздумья или каким-нибудь звонким слоганом, а-ля «У нас покупают, потому что нам доверяют».
Слоганы не работают на продажи в малом и среднем бизнесе. По большому счету, к копирайтингу слоганы, вообще, отношения не имеют. Лучше продублируйте оффер и переведите человека на целевую страницу – будет больше толку. Не верите – проверьте.
Ошибка №6: излишнее «мыкание»
«Мычанию» в копирайтинге посвящена отдельная статья, поэтому подробно останавливаться на этом моменте мы не будем.
Ошибка №7: «простыни»
Отсутствие форматирования сводит на нет эффективность любого, даже суперпродающего текста. Просто потому, что его никто не читает. Старайтесь продумывать не только информационную составляющую, но и структуру, как текст будет расположен. Эффективность страницы в таком случае резко возрастает.
Опытные SEO-специалисты подходят к решению задачи с маркетинговой точки зрения и никогда не позволят опубликовать на странице сплошную простыню текста. Другими словами, вначале маркетинг, затем — ключи.
Кроме того, не стоит забывать, что главная страница далеко не всегда является точкой входа для пользователей из поисковых систем.
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
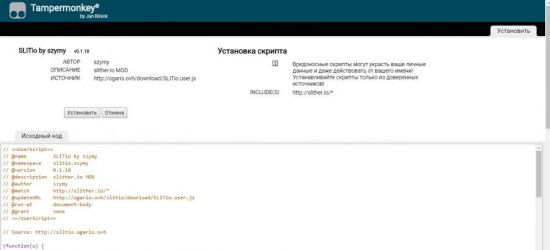
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
Заключение
Будучи простой и интуитивно понятной системой построения сайтов (часто от перешедших слышно: «Наконец-то!») WP пригоден для самых различных задач. Эволюционируя, Вордпресс расширяет возможности использования как back-end и становится все более привлекательной средой для разработок на базе CMS. Это значит, что у WordPress есть будущее. Есть много причин для выбора WP в качестве движка сайта. Основные из них, это многомиллионное сообщество и то, что платформа уже благополучно миновала стадию, на которой к ней предъявлялись основные упреки. Реализуя связку WP + другие продвинутые решения (современные технологии в помощь), можно построить очень красивый, эффектный и быстрый сайт. Факт в том, что все новые уникальные и интересные WordPress дизайны обновляют рейтинги лучших сайтов мира.